Come modificare la dimensione del carattere in un modello WordPress
Pubblicato: 2022-10-20Se desideri modificare la dimensione del carattere nel tuo modello WordPress , ci sono diversi modi per farlo. In questo articolo, ti mostreremo come modificare la dimensione del carattere in un modello WordPress utilizzando il Customizer, nonché come modificare la dimensione del carattere utilizzando CSS.
Il seguente tutorial ti guiderà attraverso come modificare la dimensione del carattere nel tuo sito WordPress. È abbastanza semplice per una piccola sezione di testo, ma più difficile per una grande. Se desideri che i blocchi di testo più grandi abbiano le stesse dimensioni, puoi utilizzare una classe CSS per impostare la dimensione del carattere. Questo testo sarà 1,2 volte più grande di un paragrafo standard se viene utilizzato ems invece di una dimensione del carattere specifica. Il modo più semplice per farlo è dare uno stile alla classe nel Customizer, che senza dubbio ti farà risparmiare tempo e mal di testa quando aggiorni il tuo tema. Modifica semplicemente il CSS nel personalizzatore per aumentare le dimensioni. Quando vuoi modificare la dimensione degli elementi esistenti nel tuo sito, devi modificare il foglio di stile del tema che stai utilizzando. Se vuoi saperne di più sulla modifica del tuo foglio di stile, consulta la nostra guida sulla creazione di CSS personalizzati per WordPress. Se vuoi cambiare completamente l'aspetto grafico del tuo sito web, non cercare oltre la nostra raccolta di temi WordPress dal design professionale.
Il secondo metodo consiste nel modificare la dimensione del testo dell'editor di blocchi. Puoi farlo nelle impostazioni predefinite dell'editor di blocchi di WordPress. Sul lato destro della finestra, vicino alla parte superiore, c'è una scheda chiamata "Tipografia". fai clic su qualsiasi blocco di paragrafo e seleziona la dimensione del carattere sotto di esso. Puoi trovare la selezione selezionando il menu a discesa che include Small, Normal, Medium, Large e Big.
Nella sezione Formato, seleziona Carattere. È possibile accedere alla finestra di dialogo Carattere digitando + D. È necessario scegliere il carattere e la dimensione. Quindi scegli Sì.
Come posso modificare la dimensione del carattere nel modello di WordPress?

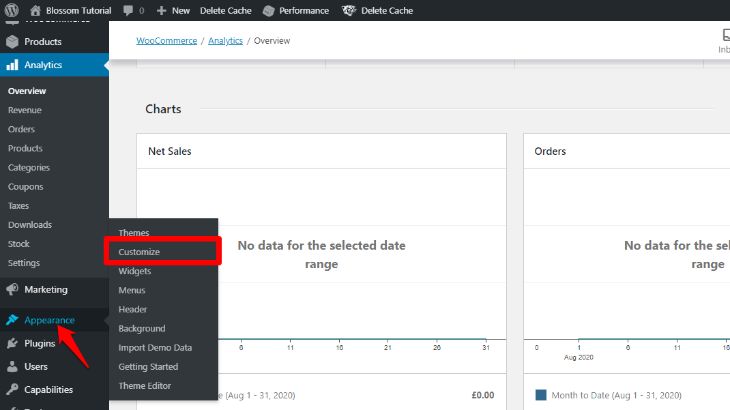
Esistono diversi modi per modificare la dimensione del carattere nel modello di WordPress. Il primo modo è semplicemente modificare il file CSS che controlla la dimensione del carattere per il tuo tema. Puoi trovare questo file nella directory /css/ della tua installazione di WordPress. Il secondo modo per modificare la dimensione del carattere nel tuo modello WordPress è utilizzare il Personalizzatore di WordPress. Vai semplicemente su Aspetto > Personalizza nel pannello di amministrazione di WordPress. Da qui, puoi fare clic sulla sezione Tipografia e regolare le impostazioni della dimensione del carattere per il tuo tema. Il terzo modo per modificare la dimensione del carattere nel modello di WordPress è utilizzare un plug-in come il plug-in Dimensione carattere di WordPress . Questo plugin ti consente di modificare la dimensione del carattere per l'intero sito WordPress da un'unica pagina delle impostazioni. Una volta che hai deciso come vuoi cambiare la dimensione del carattere nel tuo template WordPress, segui semplicemente le istruzioni per il metodo che hai scelto.
Le persone potrebbero trovare il tuo carattere più grande o più piccolo sul tuo sito web. La modifica della dimensione del carattere di WordPress può aumentare il tempo trascorso dai visitatori che hanno maggiori probabilità di leggere i tuoi contenuti. La dimensione del carattere di WordPress può essere modificata in vari modi. L'editor di blocchi Gutenberg ha funzionalità di dimensione del carattere integrate. I blocchi Intestazione o HTML personalizzato in WordPress possono essere utilizzati per modificare la dimensione del testo. In questo caso è possibile utilizzare anche il plug-in Advanced Editor Tools. Facendo clic su Pagine nel menu a sinistra, puoi aggiungere nuove pagine.
Il blocco Paragrafo classico si trova nella sezione blocchi. Viene incluso automaticamente non appena si attiva il plugin. Puoi usare l'editor come faresti nello stile Editor classico per cambiare il carattere in WordPress da qui. L'utilizzo degli strumenti di sviluppo in Google Chrome può aiutarti a individuare quegli elementi specifici che devi modificare. I visitatori possono specificare un carattere più piccolo o più grande in base alle proprie preferenze utilizzando un widget della barra laterale. La funzione di ridimensionamento dei caratteri ti consente di semplificare la lettura del tuo sito Web e offre ai tuoi visitatori la possibilità di modificare la dimensione del carattere.
La proprietà text-align può essere utilizzata per allineare il testo. Puoi scegliere uno dei tre modi per farlo: a sinistra, al centro o a destra.
La proprietà color consente di modificare il colore del testo. Puoi anche utilizzare la proprietà del colore di sfondo per creare un tocco di colore.
La proprietà shadow può essere utilizzata per modificare l'ombra di un campo di testo.
3 modi per modificare la dimensione del carattere in WordPress
WordPress può modificare la dimensione del carattere seguendo questi passaggi: *br Andando su Aspetto Personalizza CSS aggiuntivo, puoi modificare la dimensione del carattere. Andando su Aspetto Personalizza caratteri, puoi cambiare il carattere predefinito o il carattere di base. Per tornare al carattere predefinito del tema, fai clic sulla X a destra del nome del carattere personalizzato .
Come si cambia il carattere nel tema X?

Puoi abilitare la funzione Font Manager nei temi X e Pro selezionando X > Opzioni tema > Tipografia. Visita questa pagina per saperne di più sul Font Manager.
Molti temi WordPress hanno caratteri integrati, ma alcuni sono più flessibili di altri. L'aggiunta di opzioni di carattere a un tema è possibile anche con plug-in gratuiti. In questa prima sezione, dimostreremo come utilizzare il nostro tema Neve flessibile come esempio. Inoltre, ti guideremo attraverso come modificare il carattere di singoli contenuti utilizzando l'editor di WordPress. Se desideri più opzioni per i caratteri nel tuo tema WordPress, puoi utilizzare un plug-in. Puoi personalizzare il tuo tema WordPress utilizzando Easy Google Fonts, che include oltre 600 caratteri gratuiti. Per ospitare più opzioni di carattere, configureremo il plug-in Twenty Twenty One sostituendo il tema predefinito Twenty Twenty One.
Per accedere al Customizer di WordPress, vai su Aspetto personalizzato nella dashboard di WordPress. Ora puoi scegliere un carattere da Google per qualsiasi tipo di contenuto sul tuo sito utilizzando il carattere di Google. Quando prendi la tua decisione, dovresti vedere l'anteprima dal vivo del carattere del tuo nuovo sito. Dopo aver scelto Pubblica, i nuovi caratteri saranno visibili. Se hai già un tema flessibile, puoi utilizzare le opzioni di tipografia integrate nel Personalizzatore di WordPress per cambiare l'aspetto del tuo sito. È un plug-in gratuito che ti consente di aggiungere caratteri tipografici Google di qualsiasi dimensione al tuo sito. Scopri come convertire qualsiasi tema WordPress in un sito con marchio personalizzato nella nostra guida.
Come posso aumentare la dimensione del carattere in X?

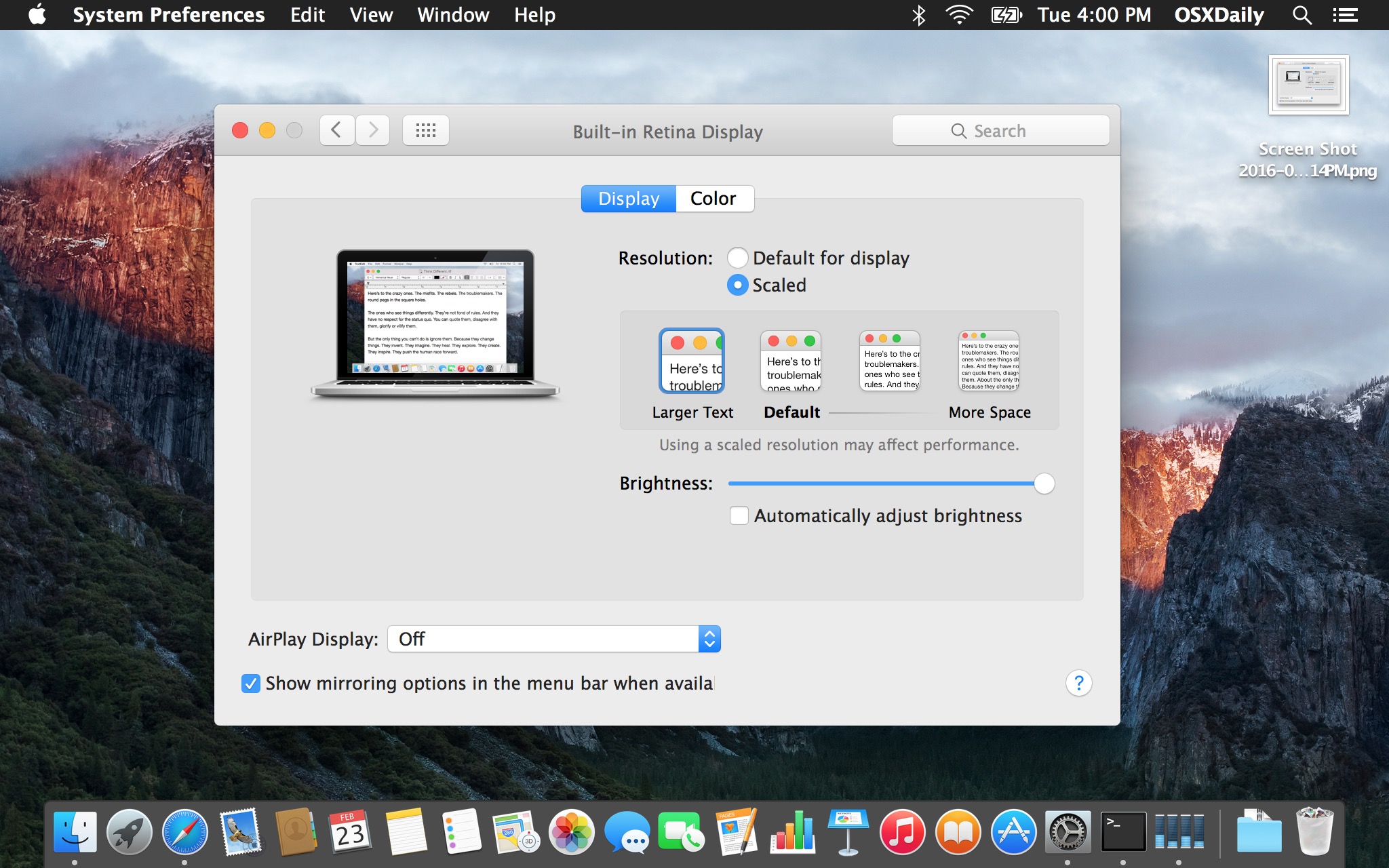
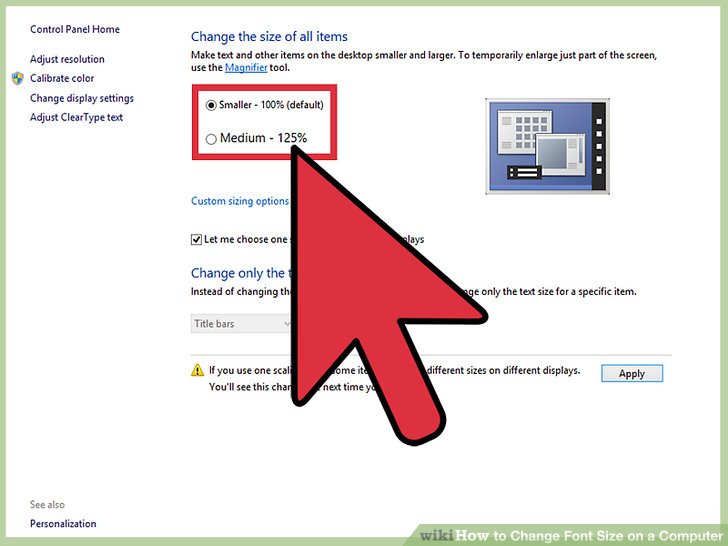
Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per aumentare la dimensione del carattere in X può variare a seconda del software o dell'app specifici che stai utilizzando. Tuttavia, alcuni suggerimenti su come aumentare la dimensione del carattere in X includono la regolazione delle impostazioni della dimensione del carattere nel pannello di controllo del sistema operativo, la modifica della dimensione del carattere nell'app o nel software in uso o l'utilizzo di scorciatoie da tastiera per aumentare o ridurre la dimensione del carattere.
Dopo aver inserito la dimensione desiderata, fare clic su OK. Se desideri modificare la dimensione di tutto il testo all'interno di un documento, vai alle Impostazioni dell'editor e seleziona la casella Dimensione carattere . Inoltre, premendo Ctrl A e quindi inserendo la dimensione desiderata nella casella Dimensione carattere, è possibile ridimensionare facilmente il testo selezionato.

Come modificare la dimensione del carattere in Xcode
È possibile modificare la dimensione del carattere Xcode facendo clic sul collegamento *br. Devi prima digitare CMD nel campo CMD. Devi prima premere CMD per scegliere tutti i tipi di testo disponibili. La dimensione del carattere dovrebbe quindi essere impostata sul selettore in alto. Come si cambia la dimensione del carattere in Xcode? Quando hai finito, premi xcode. Sono disponibili opzioni di colore e carattere. Il font che vuoi usare deve essere nell'elenco, quindi premi CMD+A (il font che vuoi usare deve essere nell'elenco) nella parte inferiore della finestra per selezionarlo.
Come posso modificare la dimensione del carattere nel codice X?
Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per modificare la dimensione del carattere in Xcode varia a seconda delle tue esigenze e preferenze individuali. Tuttavia, alcuni suggerimenti su come modificare la dimensione del carattere in Xcode includono la regolazione della dimensione del carattere nel pannello Preferenze, l'utilizzo del dispositivo di scorrimento Dimensione carattere nel menu Editor o la pressione di Comando-Più o Comando-Meno per aumentare o diminuire la dimensione del carattere.
In Xcode 12, puoi anche modificare la dimensione del carattere del Navigatore selezionando Preferenze dal menu. È impostato per corrispondere alla scala dei caratteri del sistema, ma è possibile modificare la dimensione del carattere selezionando una delle tre opzioni: piccolo, medio o grande. Nonostante il fatto che i miei occhi fossero troppo sforzati, mi sono rifiutato di arrendermi. In questo articolo, dimostrerò come abilitare la modalità HiDPI in Mac OS X.
Come modificare la dimensione del carattere nell'intestazione di WordPress
Quando scegli un'intestazione, puoi cambiarla in una dimensione più piccola facendo clic sul menu a discesa nel menu a destra sotto Tipografia. Oltre a modificare il tag dell'intestazione, puoi farlo facendo clic su H2 nel menu dei blocchi che appare sopra l'intestazione.
Come modificare la dimensione del carattere in WordPress
WordPress ha un'opzione integrata per modificare la dimensione del carattere. Esistono diversi modi in cui WordPress può modificare la dimensione del carattere di post e pagine. Puoi personalizzare il sistema WordPress in entrambi i casi, oppure puoi usarlo da solo. Il personalizzatore può essere utilizzato per modificare la dimensione del carattere in vari modi. Scegli una dimensione con il menu a discesa Dimensione carattere o usa il dispositivo di scorrimento Dimensione testo. Puoi anche inserire una dimensione personalizzata nel campo della dimensione del testo per impostare un carattere personalizzato. Le funzioni di WordPress possono essere utilizzate anche per modificare la dimensione del carattere. Il metodo più comune consiste nell'usare post_title() nell'istruzione. Il titolo del post è specificato come parametro in questa funzione e puoi modificare la dimensione del carattere del titolo del post con esso. La funzione WP_print_head() viene utilizzata per modificare la dimensione del carattere di tutti i post in un sito WordPress. La testa del palo può essere modificata utilizzando questa funzione, che stampa la testa del palo.
Codice HTML per modificare la dimensione del carattere in WordPress
L'opzione CSS aggiuntivo può essere trovata in Aspetto > Personalizza nell'amministratore di WordPress. Quando si utilizza ems anziché una dimensione del carattere specifica, la dimensione di questo testo sarà 1,2 volte più grande di quanto sarebbe con i normali caratteri tipografici. Per salvare le modifiche, seleziona il pulsante Pubblica. Se vuoi aumentare le dimensioni, modifica semplicemente il CSS nel personalizzatore.
Poiché WordPress non supporta le dimensioni dei caratteri HTML5 , molti temi non consentono all'autore di modificare la dimensione dei caratteri utilizzando lo standard andgt; font> tag o attributo di dimensione numerica. Puoi modificare la dimensione del carattere del tuo sito WordPress senza dover utilizzare plug-in pf, funzioni PHP in eccesso, CSS synatx' o qualsiasi altra cosa che potrebbe interferire con l'ottimizzazione del sito. L'HTML può essere utilizzato per modificare la dimensione del carattere su WordPress utilizzando i valori delle proprietà dello stile HTML, che in genere si trovano nell'area degli attributi di stile. Inserendo la dimensione assoluta come descritto di seguito in grassetto, puoi modificare la dimensione effettiva di un carattere da XXX Small a XXX Large. Utilizzeremo i valori elencati di seguito in base ai loro dettagli.
Modifica la dimensione del carattere nella barra laterale di WordPress
Non esiste una risposta valida per tutti a questa domanda, poiché la dimensione del carattere migliore per la barra laterale dipenderà da una serie di fattori, tra cui il design generale del tuo sito Web, la dimensione della barra laterale e il tipo di contenuto hai intenzione di includerlo. Detto questo, una buona regola pratica è usare una dimensione del carattere relativamente piccola, ma comunque leggibile, in modo che non occupi troppo spazio o distragga dal resto dei tuoi contenuti.
Come posso modificare lo stile della barra laterale in un tema? Il titolo di un post in Messaggi recenti e Commenti recenti è in corsivo. Per aumentare la dimensione del carattere, voglio rimuovere il corsivo. Incolla il codice seguente in Quick CSS in Stile generale nelle opzioni del tema Enfold. Nel corpo e nei titoli, la prima lettera di ogni nome dovrebbe essere scritta come open sans e l'ultima lettera come angioplastica. Questo suono è giusto? Il codice utilizzato per generare il codice articolo è stato utilizzato in questo articolo, quindi è stato modificato anche il carattere utilizzato per le categorie. Se hai bisogno di ulteriori informazioni, consulta la documentazione di Enfold. Se hai bisogno di assistenza per aprire una nuova discussione, non esitare a contattarci tramite il sottoforum Enfold.
Come modificare la dimensione del carattere in WordPress Elementor
Esistono diversi modi per modificare la dimensione del carattere in WordPress Elementor. Un modo è utilizzare l'editor integrato di WordPress per modificare il codice CSS per il tuo sito. Questo metodo è abbastanza semplice e richiede solo la conoscenza di alcuni tag HTML di base. Un altro modo per modificare la dimensione del carattere in WordPress Elementor è utilizzare un plug-in. Ci sono alcuni plugin diversi che puoi usare per farlo, ma ti consigliamo di usare il plugin Font Resizer. Questo plugin è semplice da usare e ti offre molta flessibilità quando si tratta di cambiare la dimensione del carattere sul tuo sito.
Per impostazione predefinita, impostando il carattere su un valore predefinito, puoi rendere il processo di modifica più efficiente e coerente. È possibile determinare quale tipo di contenuto deve essere letto visivamente utilizzando i caratteri. Questo articolo ti spiegherà come modificare il carattere predefinito nell'intestazione e nel widget dell'editor di testo di Elementor. Come modificare il carattere predefinito nel widget Intestazione e Editor di testo di Elementor. È possibile modificare il colore del testo, la composizione e la spaziatura selezionando una di queste tre opzioni. Inserendo il widget Intestazione nel pannello Impostazioni sito, puoi vedere cosa è cambiato.
Come aggiungere un carattere personalizzato alla tua pagina di Elementor WordPress Builde
Creazione di un carattere personalizzato per il tuo Page Builder WordPress Elementor. Seguendo questi passaggi, puoi creare un carattere personalizzato nel progetto Elementor WordPress Page Builder accedendo al tuo account WordPress. Vai a Aspetto. Per accedere alle impostazioni della tipografia, vai alla sezione CSS aggiuntivo e fai clic sull'icona di modifica sotto il widget Impostazioni > Stile. Di conseguenza, è molto semplice da capire. Modifica la dimensione del carattere, il colore, la famiglia e lo stile del tuo generatore di pagine WordPress Elementor facendo clic sul pulsante Cambia carattere. All'interno di qualsiasi blocco del tuo post o pagina, puoi modificare lo stile del carattere per l'intero post o pagina. Se i tuoi caratteri non vengono visualizzati in Elementor, prova a caricarli utilizzando gli URL https:// anziché gli URL http:// standard. In caso contrario, potrebbe essere necessario disabilitare le impostazioni di sicurezza affinché Elementor possa accedere ai tuoi file.
