Как изменить размер шрифта в шаблоне WordPress
Опубликовано: 2022-10-20Если вы хотите изменить размер шрифта в своем шаблоне WordPress , есть несколько способов сделать это. В этой статье мы покажем вам, как изменить размер шрифта в шаблоне WordPress с помощью настройщика, а также как изменить размер шрифта с помощью CSS.
В следующем руководстве вы узнаете, как изменить размер шрифта на вашем сайте WordPress. Это достаточно просто для небольшого фрагмента текста, но сложнее для большого. Если вы хотите, чтобы большие текстовые блоки были одинакового размера, вы можете использовать класс CSS для установки размера шрифта. Этот текст будет в 1,2 раза больше стандартного абзаца, если использовать ems вместо определенного размера шрифта. Самый простой способ сделать это — стилизовать класс в настройщике, что, несомненно, сэкономит вам время и нервы при обновлении вашей темы. Просто отредактируйте CSS в настройщике, чтобы увеличить размер. Если вы хотите изменить размер существующих элементов на вашем сайте, вы должны отредактировать таблицу стилей используемой вами темы. Если вы хотите узнать больше о редактировании таблицы стилей, обратитесь к нашему руководству по созданию собственного CSS для WordPress. Если вы хотите полностью изменить внешний вид своего веб-сайта, обратите внимание на нашу коллекцию профессионально разработанных тем WordPress.
Второй способ заключается в изменении размера текста редактора блоков. Вы можете сделать это в настройках редактора блоков WordPress по умолчанию. В правой части окна, в верхней части, есть вкладка «Типографика». нажмите на любой блок абзаца и выберите размер шрифта под ним. Вы можете найти выбор, выбрав раскрывающееся меню, которое включает «Маленький», «Нормальный», «Средний», «Большой» и «Большой».
В разделе Формат выберите Шрифт. Вы можете перейти к диалоговому окну «Шрифт», набрав + D. Следует выбрать шрифт и размер. Затем выберите Да.
Как изменить размер шрифта в шаблоне WordPress?

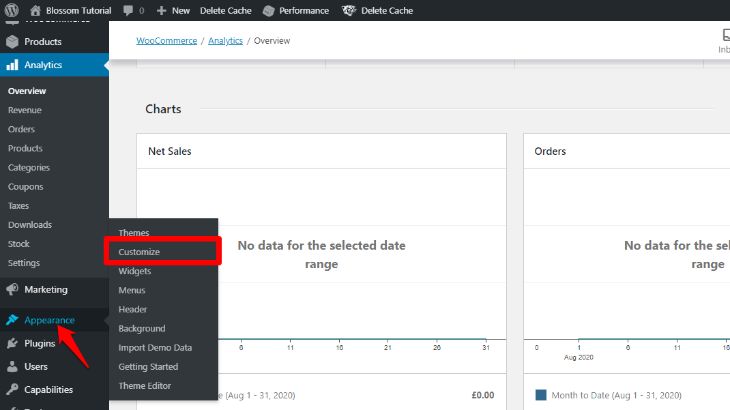
Есть несколько способов изменить размер шрифта в шаблоне WordPress. Первый способ — просто отредактировать файл CSS, который управляет размером шрифта для вашей темы. Вы можете найти этот файл в каталоге /css/ вашей установки WordPress. Второй способ изменить размер шрифта в вашем шаблоне WordPress — использовать настройщик WordPress. Просто перейдите в «Внешний вид» > «Настроить» в панели администратора WordPress. Отсюда вы можете щелкнуть раздел «Типографика» и настроить параметры размера шрифта для своей темы. Третий способ изменить размер шрифта в вашем шаблоне WordPress — использовать плагин, такой как плагин WordPress Font Size . Этот плагин позволяет вам изменить размер шрифта для всего вашего сайта WordPress с одной страницы настроек. После того, как вы решили, как вы хотите изменить размер шрифта в своем шаблоне WordPress, просто следуйте инструкциям для выбранного вами метода.
Люди могут найти ваш шрифт больше или меньше на вашем сайте. Изменение размера шрифта WordPress может увеличить время, затрачиваемое посетителями, которые с большей вероятностью прочитают ваш контент. Размер шрифта WordPress можно изменить различными способами. Редактор блоков Gutenberg имеет встроенную функцию изменения размера шрифта . Блоки заголовка или пользовательского HTML в WordPress можно использовать для изменения размера текста. В этом случае также можно использовать плагин Advanced Editor Tools. Щелкнув Страницы в меню слева, вы можете добавить новые страницы.
Блок Classic Paragraph можно найти в разделе блоков. Он включается автоматически, как только вы активируете плагин. Вы можете использовать редактор так же, как и в стиле классического редактора, чтобы изменить шрифт в WordPress отсюда. Использование инструментов разработчика в Google Chrome может помочь вам найти те конкретные элементы, которые вам нужно изменить. Посетители могут указать меньший или больший шрифт в зависимости от своих предпочтений с помощью виджета боковой панели. Функция изменения размера шрифта позволяет сделать ваш веб-сайт более удобным для чтения и дает вашим посетителям возможность изменять размер шрифта.
Свойство text-align можно использовать для выравнивания текста. Вы можете выбрать один из трех способов сделать это: слева, по центру или справа.
Свойство color позволяет изменить цвет текста. Вы также можете использовать свойство цвета фона, чтобы сделать всплеск цвета.
Свойство shadow можно использовать для изменения тени текстового поля.
3 способа изменить размер шрифта в WordPress
WordPress может изменить размер шрифта, выполнив следующие действия: *br Перейдя в «Внешний вид» «Настройка дополнительных CSS», вы можете изменить размер шрифта. Перейдя к Настройкам внешнего вида шрифтов, вы можете изменить шрифт по умолчанию или базовый шрифт. Чтобы вернуться к шрифту темы по умолчанию, нажмите X справа от имени пользовательского шрифта .
Как изменить шрифт в теме X?

Вы можете включить функцию «Диспетчер шрифтов» в темах X и Pro, выбрав X > Параметры темы > Типографика. Посетите эту страницу, чтобы узнать больше о диспетчере шрифтов.
Многие темы WordPress имеют встроенные шрифты, но некоторые из них более гибкие, чем другие. Добавление параметров шрифта в тему также возможно с помощью бесплатных плагинов. В этом первом разделе мы покажем, как использовать нашу гибкую тему Neve в качестве примера. Кроме того, мы расскажем вам, как изменить шрифт отдельных частей контента с помощью редактора WordPress. Если вам нужно больше вариантов шрифтов в вашей теме WordPress, вы можете использовать плагин. Вы можете настроить свою тему WordPress с помощью Easy Google Fonts, который поставляется с более чем 600 бесплатными шрифтами. Чтобы разместить больше вариантов шрифта, мы настроим плагин Twenty Twenty One, заменив тему Twenty Twenty One по умолчанию.
Чтобы получить доступ к настройщику WordPress, перейдите в раздел «Настройка внешнего вида» на панели управления WordPress. Теперь вы можете выбрать шрифт Google для любого типа контента на вашем сайте, используя шрифт Google. Когда вы примете решение, вы должны увидеть предварительный просмотр шрифта вашего нового сайта в реальном времени. После того, как вы выбрали «Опубликовать», новые шрифты станут видны. Если у вас уже есть гибкая тема, вы можете использовать встроенные параметры оформления в настройщике WordPress, чтобы изменить внешний вид вашего сайта. Это бесплатный плагин, который позволяет добавлять на сайт шрифты Google любого размера. Узнайте, как преобразовать любую тему WordPress в фирменный сайт в нашем руководстве.
Как увеличить размер шрифта в X?

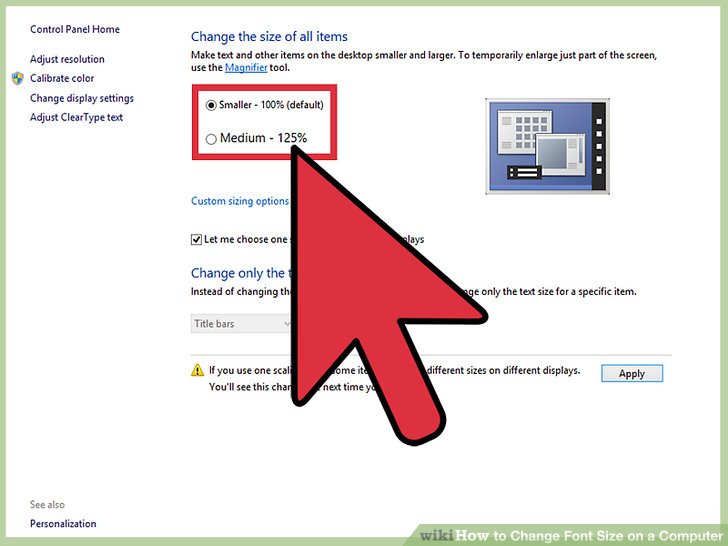
На этот вопрос нет универсального ответа, так как лучший способ увеличить размер шрифта в X может различаться в зависимости от конкретного программного обеспечения или приложения, которое вы используете. Однако некоторые советы о том, как увеличить размер шрифта в X, включают в себя настройку размера шрифта на панели управления вашей операционной системы, изменение размера шрифта в приложении или программном обеспечении, которое вы используете, или использование сочетаний клавиш для увеличения или уменьшения размера шрифта.
После того, как вы ввели нужный размер, нажмите OK. Если вы хотите изменить размер всего текста в документе, перейдите в настройки редактора и выберите поле « Размер шрифта» . Кроме того, нажав Ctrl A, а затем введя нужный размер в поле «Размер шрифта», вы можете легко изменить размер выделенного текста.

Как изменить размер шрифта в Xcode
Вы можете изменить размер шрифта Xcode , щелкнув ссылку *br. Сначала вы должны ввести CMD в поле CMD. Вы должны сначала нажать CMD, чтобы выбрать все доступные типы текста. Затем размер шрифта должен быть установлен в меню выбора выше. Как изменить размер шрифта в Xcode? Когда вы закончите, нажмите xcode. Возможны варианты цвета и шрифта. Шрифт, который вы хотите использовать, должен быть в списке, поэтому нажмите CMD+A (шрифт, который вы хотите использовать, должен быть в списке) в нижней части окна, чтобы выбрать его.
Как изменить размер шрифта в X Code?
На этот вопрос нет универсального ответа, так как лучший способ изменить размер шрифта в Xcode зависит от ваших индивидуальных потребностей и предпочтений. Однако некоторые советы о том, как изменить размер шрифта в Xcode, включают настройку размера шрифта на панели «Настройки», использование ползунка «Размер шрифта » в меню «Редактор» или нажатие клавиш «Command-плюс» или «Command-минус», чтобы увеличить или уменьшить размер шрифта.
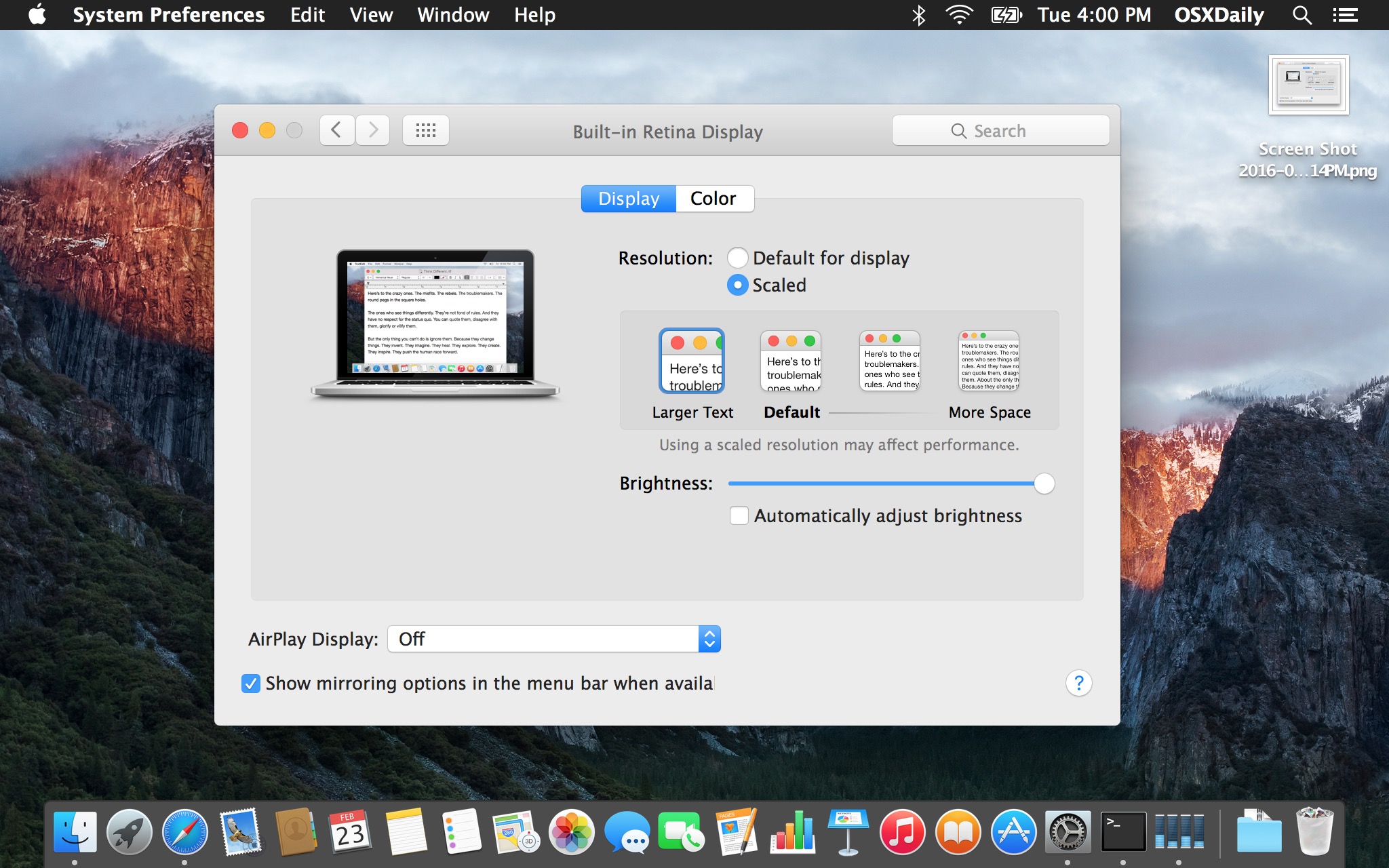
В Xcode 12 вы также можете изменить размер шрифта Navigator , выбрав Preferences в меню. Он настроен в соответствии с масштабом шрифта системы, но вы можете изменить размер шрифта, выбрав один из трех вариантов: маленький, средний или большой. Несмотря на то, что мои глаза слишком напрягались, я не сдавался. В этой статье я покажу, как включить режим HiDPI в Mac OS X.
Как изменить размер шрифта в заголовке WordPress
Когда вы выбираете заголовок, его можно изменить на меньший размер, щелкнув раскрывающийся список в правом меню в разделе «Типографика». Помимо изменения тега заголовка, вы можете сделать это, щелкнув H2 в меню блока, которое появляется над заголовком.
Как изменить размер шрифта в WordPress
WordPress имеет встроенную опцию для изменения размера шрифта. В WordPress есть несколько способов изменить размер шрифта сообщений и страниц. Вы можете настроить систему WordPress в любом случае или использовать ее отдельно. Настройщик можно использовать для изменения размера шрифта различными способами. Выберите размер в раскрывающемся списке «Размер шрифта» или используйте ползунок «Размер текста». Вы также можете ввести пользовательский размер в поле размера текста, чтобы установить пользовательский шрифт. Функции WordPress также можно использовать для изменения размера шрифта. Самый распространенный метод — использовать post_title() в операторе. Заголовок сообщения указывается в качестве параметра в этой функции, и с его помощью вы можете изменить размер шрифта заголовка сообщения. Функция WP_print_head() используется для изменения размера шрифта всех сообщений на сайте WordPress. Заголовок сообщения можно изменить с помощью этой функции, которая печатает заголовок сообщения.
Html-код для изменения размера шрифта в WordPress
Параметр «Дополнительный CSS» можно найти в разделе «Внешний вид» > «Настроить» в панели администратора WordPress. При использовании ems вместо определенного размера шрифта размер этого текста будет в 1,2 раза больше, чем при использовании обычных шрифтов. Чтобы сохранить изменения, нажмите кнопку «Опубликовать». Если вы хотите увеличить размер, просто отредактируйте CSS в настройщике.
Поскольку WordPress не поддерживает размеры шрифтов HTML5 , многие темы не позволяют автору изменять размер шрифта с помощью стандартного andgt; тег font> или числовой атрибут размера. Вы можете изменить размер шрифта вашего сайта WordPress без необходимости использовать плагины pf, лишние функции PHP, синтаксис CSS или любые другие вещи, которые могут помешать оптимизации сайта. HTML можно использовать для изменения размера шрифта в WordPress с помощью значений свойств стиля HTML, которые обычно находятся в области атрибутов стиля. Вводя абсолютный размер жирным шрифтом, как описано ниже, вы можете изменить фактический размер шрифта с XXX Small на XXX Large. Мы будем использовать значения, перечисленные ниже, на основе их деталей.
Изменить размер шрифта на боковой панели WordPress
На этот вопрос нет универсального ответа, так как лучший размер шрифта для вашей боковой панели будет зависеть от ряда факторов, включая общий дизайн вашего веб-сайта, размер вашей боковой панели и тип контента. вы планируете включить в него. Тем не менее, хорошим практическим правилом является использование относительно небольшого размера шрифта, но все же разборчивого, чтобы он не занимал слишком много места и не отвлекал от остального контента.
Как изменить стиль боковой панели в теме? Название сообщения в последних сообщениях и последних комментариях выделено курсивом. Чтобы увеличить размер шрифта, я хочу удалить курсив. Вставьте следующий код в Quick CSS в разделе «Общие стили» в параметрах темы Enfold. В теле и заголовках первая буква каждого имени должна быть написана как open sans, а последняя буква — как ангиопластика. Это правильный звук? Код, используемый для генерации кода статьи, использовался в этой статье, поэтому шрифт, используемый для категорий, также был изменен. Если вам нужна дополнительная информация, обратитесь к документации Enfold. Если вам нужна помощь в создании новой темы, пожалуйста, свяжитесь с нами через подфорум Enfold.
Как изменить размер шрифта в WordPress Elementor
Есть несколько способов изменить размер шрифта в WordPress Elementor. Один из способов — использовать встроенный редактор WordPress для изменения кода CSS для вашего сайта. Этот метод довольно прост и требует от вас лишь знания нескольких основных тегов HTML. Еще один способ изменить размер шрифта в WordPress Elementor — использовать плагин. Для этого можно использовать несколько различных плагинов, но мы рекомендуем использовать плагин Font Resizer. Этот плагин прост в использовании и предоставляет вам большую гибкость, когда дело доходит до изменения размера шрифта на вашем сайте.
По умолчанию установив шрифт по умолчанию, вы можете сделать процесс редактирования более эффективным и последовательным. Вы можете определить, какой тип содержимого следует читать визуально, используя шрифты. В этой статье вы узнаете, как изменить шрифт по умолчанию в виджете заголовка и текстового редактора Elementor. Как изменить шрифт по умолчанию в виджете редактора заголовков и текста Elementor. Вы можете изменить цвет текста, набор текста и интервал, выбрав любой из этих трех вариантов. Вставив виджет «Заголовок» в панель «Настройки сайта», вы сможете увидеть, что изменилось.
Как добавить пользовательский шрифт на вашу страницу Elementor WordPress Builde
Создание пользовательского шрифта для конструктора страниц Elementor WordPress. Следуя этим шагам, вы можете создать собственный шрифт в проекте Elementor WordPress Page Builder, войдя в свою учетную запись WordPress. Перейдите к Внешний вид. Чтобы перейти к настройкам типографики, перейдите в раздел «Дополнительные CSS» и щелкните значок редактирования под виджетом «Настройка» > «Стиль». В результате это очень просто понять. Измените размер шрифта, цвет, семейство и стиль конструктора страниц Elementor WordPress, нажав кнопку «Изменить шрифт». Практически в любом блоке вашего поста или страницы вы можете изменить стиль шрифта для всего поста или страницы. Если ваши шрифты не отображаются в Elementor, попробуйте загрузить их, используя URL-адреса https://, а не стандартные URL-адреса http://. Если это не удается, вам может потребоваться отключить настройки безопасности, чтобы Elementor получил доступ к вашим файлам.
