如何更改 WordPress 模板中的字體大小
已發表: 2022-10-20如果您想更改WordPress 模板中的字體大小,有幾種不同的方法可以做到。 在本文中,我們將向您展示如何使用定制器更改 WordPress 模板中的字體大小,以及如何使用 CSS 更改字體大小。
以下教程將引導您了解如何更改 WordPress 網站中的字體大小。 對於一小段文字來說很簡單,但對於大段文字來說就更難了。 如果您希望較大的文本塊具有相同的大小,可以使用 CSS 類來設置字體大小。 如果使用 ems 而不是特定的字體大小,則此文本將比標準段落大 1.2 倍。 最簡單的方法是在定制器中設置類的樣式,這無疑會在更新主題時節省您的時間和麻煩。 只需在定制器中編輯 CSS 以增加大小。 當您想要更改站點中現有元素的大小時,您必須編輯正在使用的主題的樣式表。 如果您想了解有關編輯樣式表的更多信息,請參閱我們為 WordPress 創建自定義 CSS 的指南。 如果您想徹底改變網站的外觀和感覺,只需看看我們專業設計的 WordPress 主題集合即可。
第二種方法是更改塊編輯器文本的大小。 您可以在 WordPress 塊編輯器的默認設置中完成此操作。 在窗口的右側,靠近頂部,有一個名為“排版”的選項卡。 單擊任何段落塊並選擇其下的字體大小。 您可以通過選擇包含“小”、“正常”、“中”、“大”和“大”的下拉菜單來查找選項。
在格式部分中,選擇字體。 您可以通過鍵入 + D 進入“字體”對話框。應選擇字體和大小。 然後選擇是。
如何更改 WordPress 模板中的字體大小?

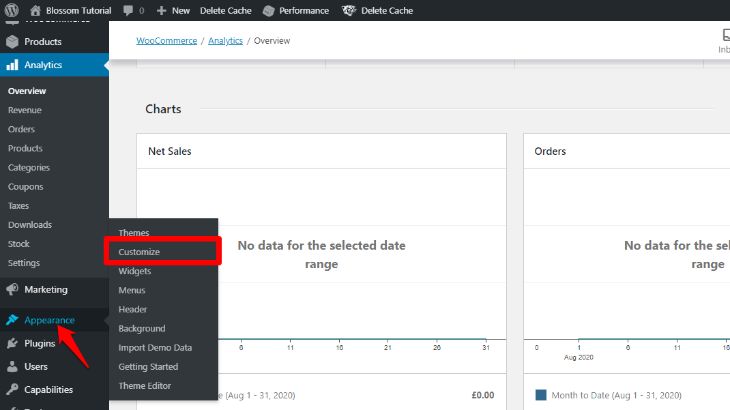
有幾種不同的方法可以更改 WordPress 模板中的字體大小。 第一種方法是簡單地編輯控制主題字體大小的 CSS 文件。 您可以在 WordPress 安裝的 /css/ 目錄中找到此文件。 在 WordPress 模板中更改字體大小的第二種方法是使用 WordPress Customizer。 只需導航到 WordPress 管理面板中的外觀 > 自定義。 從這裡,您可以單擊排版部分並調整主題的字體大小設置。 在 WordPress 模板中更改字體大小的第三種方法是使用插件,例如WordPress Font Size plugin 。 此插件允許您從單個設置頁面更改整個 WordPress 網站的字體大小。 決定如何更改 WordPress 模板中的字體大小後,只需按照所選方法的說明進行操作即可。
人們可能會在您的網站上發現您的字體更大或更小。 更改 WordPress 字體大小可能會增加更有可能閱讀您的內容的訪問者所花費的時間。 可以通過多種方式更改 WordPress 的字體大小。 Gutenberg 塊編輯器內置了字體大小功能。WordPress 中的標題或自定義 HTML 塊可用於更改文本的大小。 在這種情況下也可以使用高級編輯器工具插件。 通過單擊左側菜單上的頁面,您可以添加新頁面。
經典段落塊可以在塊部分中找到。 一旦您激活插件,它就會自動包含在內。 您可以像在經典編輯器樣式中一樣使用編輯器從此處更改 WordPress 中的字體。 使用 Google Chrome 中的開發工具可以幫助您找到需要修改的特定元素。 訪問者可以使用側邊欄小部件根據自己的喜好指定更小或更大的字體。 字體大小調整功能使您可以使您的網站更易於閱讀,並為您的訪問者提供更改字體大小的選項。
text-align 屬性可用於對齊文本。 您可以選擇以下三種方式之一:左、中或右。
color 屬性允許您更改文本的顏色。 您還可以使用背景顏色屬性來製作顏色。
shadow 屬性可用於更改文本字段的陰影。
在 WordPress 中更改字體大小的 3 種方法
WordPress 可以通過以下步驟更改字體大小: *br 通過轉到外觀自定義附加 CSS,您可以更改字體大小。 通過轉到外觀自定義字體,您可以更改默認字體或基本字體。 要返回主題的默認字體,請單擊自定義字體名稱右側的 X。
如何更改 X 主題中的字體?

您可以通過選擇 X > Theme Options > Typography 在 X 和 Pro 主題中啟用字體管理器功能。 訪問此頁面以了解有關字體管理器的更多信息。
許多 WordPress 主題都有內置字體,但有些主題比其他主題更靈活。 使用免費插件也可以為主題添加字體選項。 在第一部分中,我們將演示如何使用靈活的 Neve 主題作為示例。 此外,我們將引導您了解如何使用 WordPress 編輯器更改單個內容的字體。 如果您想在 WordPress 主題中使用更多字體選項,可以使用插件。 您可以使用帶有 600 多種免費字體的 Easy Google Fonts 自定義您的 WordPress 主題。 為了容納更多字體選項,我們將通過替換默認的二十一二十一主題來配置二十一二十一插件。
要訪問 WordPress 定制器,請轉到 WordPress 儀表板中的外觀定制。 您現在可以使用 Google 字體為您網站上的任何類型的內容選擇一種 Google 字體。 當您做出決定時,您應該會看到新網站字體的實時預覽。 選擇發布後,新字體將可見。 如果您已經有一個靈活的主題,您可以使用 WordPress 定制器中的內置排版選項來更改您網站的外觀。 它是一個免費插件,可讓您將任何大小的 Google 字體添加到您的網站。 在我們的指南中了解如何將任何 WordPress 主題轉換為自定義品牌網站。
如何增加 X 中的字體大小?

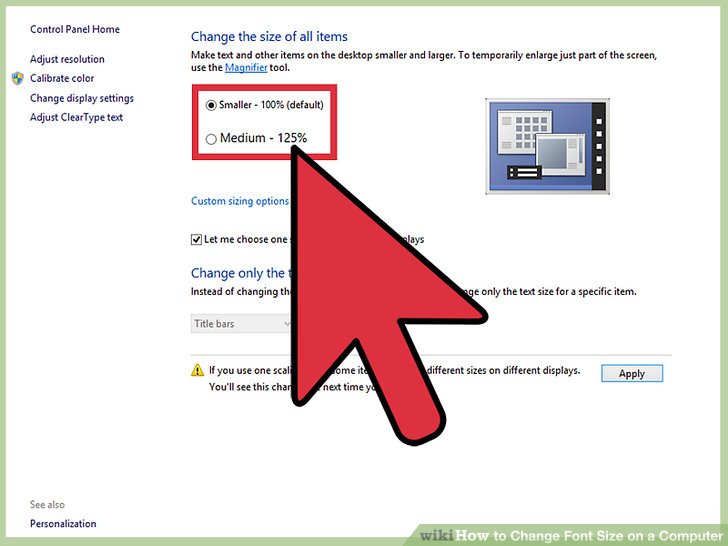
這個問題沒有萬能的答案,因為在 X 中增加字體大小的最佳方法可能會因您使用的特定軟件或應用程序而異。 但是,有關如何在 X 中增加字體大小的一些提示包括調整操作系統控制面板中的字體大小設置、更改您正在使用的應用程序或軟件中的字體大小,或者使用鍵盤快捷鍵來增加或減少字體大小。

輸入所需尺寸後,單擊“確定”。 如果要更改文檔中所有文本的大小,請轉到編輯器設置並選擇字體大小框。 此外,通過按 Ctrl A 然後在字體大小框中輸入所需的大小,您可以輕鬆地調整所選文本的大小。
如何在 Xcode 中更改字體大小
您可以通過單擊 *br 鏈接來更改Xcode 字體大小。 您必須首先在 CMD 字段中鍵入 CMD。 您必須先按 CMD 選擇所有可用的文本類型。 然後應將字體大小設置為上面的選擇器。 如何在 Xcode 中更改字體大小? 完成後,按 xcode。 顏色和字體選項可用。 您要使用的字體必須在列表中,所以在窗口底部按CMD+A(您要使用的字體必須在列表中)選擇它。
如何在 X Code 中更改字體大小?
這個問題沒有萬能的答案,因為在 Xcode 中更改字體大小的最佳方法將根據您的個人需求和偏好而有所不同。 但是,有關如何在 Xcode 中更改字體大小的一些提示包括在“首選項”面板中調整字體大小,使用編輯器菜單中的“字體大小”滑塊,或按 Command-Plus 或 Command-Minus 來增加或減少字體大小。
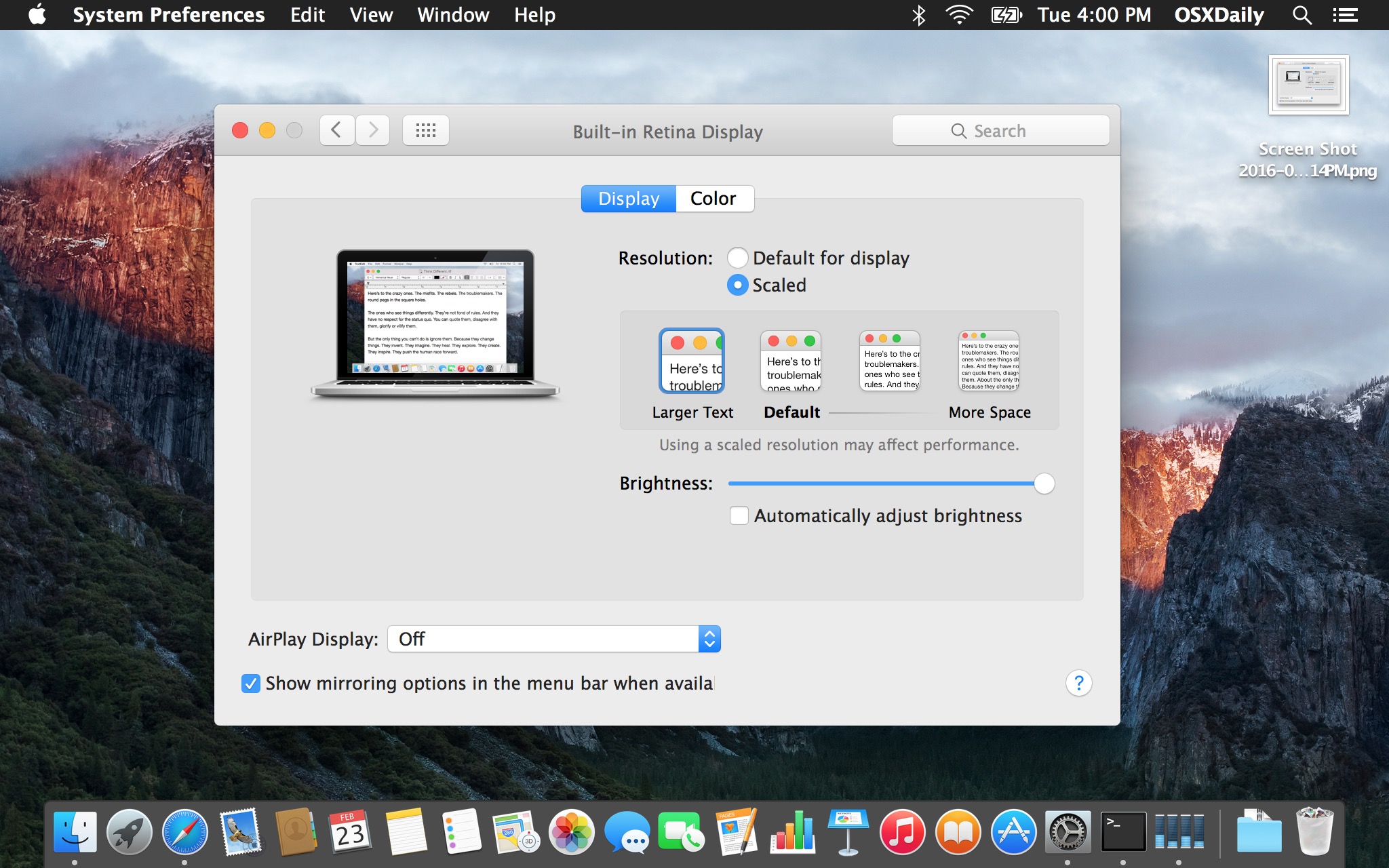
在 Xcode 12 中,您還可以通過從菜單中選擇 Preferences 來更改Navigator 字體大小。 它設置為與系統的字體比例相匹配,但您可以通過選擇以下三個選項之一來更改字體大小:小、中或大。 儘管我的眼睛過於緊張,但我拒絕放棄。 在本文中,我將演示如何在 Mac OS X 中啟用 HiDPI 模式。
如何更改 WordPress 標題中的字體大小
當您選擇標題時,可以通過單擊排版下右側菜單中的下拉菜單將其更改為較小的尺寸。 除了更改標題標籤外,您還可以通過單擊標題上方顯示的塊菜單中的 H2 來完成。
如何在 WordPress 中更改字體大小
WordPress 有一個用於更改字體大小的內置選項。 WordPress 有多種方法可以更改帖子和頁面的字體大小。 無論哪種情況,您都可以自定義 WordPress 系統,也可以單獨使用它。 定制器可用於以多種方式更改字體大小。 使用“字體大小”下拉菜單選擇大小,或使用“文本大小”滑塊。 您還可以在文本大小字段中輸入自定義大小以設置自定義字體。 WordPress 功能也可用於更改字體大小。 最常用的方法是在語句中使用 post_title()。 文章標題在此函數中被指定為參數,您可以通過它更改文章標題的字體大小。 WP_print_head() 函數用於更改 WordPress 站點中所有帖子的字體大小。 使用此功能可以更改帖子的頭部,該功能會打印帖子的頭部。
在 WordPress 中更改字體大小的 Html 代碼
附加 CSS 選項可以在 WordPress 管理員的外觀 > 自定義中找到。 當使用 ems 而不是特定字體大小時,此文本的大小將比使用常規字體大 1.2 倍。 要保存更改,請選擇發布按鈕。 如果要增加大小,只需在定制器中編輯 CSS。
因為 WordPress 不支持HTML5 字體大小,所以很多主題不允許作者使用標準和gt; font> 標籤或數字大小屬性。 您可以更改 WordPress 網站的字體大小,而無需使用 pf 插件、多餘的 PHP 函數、CSS synatx 或任何其他可能干擾網站優化的東西。 HTML 可用於使用 HTML 樣式屬性值更改 WordPress 上的字體大小,這些值通常位於樣式屬性區域中。 通過輸入如下粗體描述的絕對大小,您可以將字體的實際大小從 XXX Small 更改為 XXX Large。 我們將根據其詳細信息使用下面列出的值。
更改字體大小側邊欄 WordPress
這個問題沒有萬能的答案,因為側邊欄的最佳字體大小取決於許多因素,包括網站的整體設計、側邊欄的大小和內容類型你打算加入其中。 也就是說,一個好的經驗法則是使用相對較小但仍清晰易讀的字體大小,這樣它就不會佔用太多空間或分散其他內容的注意力。
如何更改主題中側邊欄的樣式? 最近帖子和最近評論中的帖子標題為斜體。 為了增加字體的大小,我想刪除斜體。 請將以下代碼粘貼到折疊主題選項中常規樣式下的 Quick CSS 中。 在正文和標題中,每個名稱的第一個字母應寫為 open sans,最後一個字母應寫為 angioplasty。 這聲音對嗎? 用於生成文章代碼的代碼在本文中使用,因此用於類別的字體也已更改。 如果您需要任何其他信息,請參閱 Enfold 文檔。 如果您在開始新話題時需要任何幫助,請隨時通過 Enfold 子論壇與我們聯繫。
如何在 WordPress Elementor 中更改字體大小
有幾種不同的方法可以更改 WordPress Elementor 中的字體大小。 一種方法是使用內置的 WordPress 編輯器來修改您網站的 CSS 代碼。 這種方法相當簡單,只需要您了解一些基本的 HTML 標籤。 在 WordPress Elementor 中更改字體大小的另一種方法是使用插件。 您可以使用幾個不同的插件來完成此操作,但我們建議使用 Font Resizer 插件。 該插件使用簡單,在更改網站字體大小時為您提供了很大的靈活性。
通過默認將字體設置為默認值,您可以使您的編輯過程更加高效和一致。 您可以通過使用字體來確定應該以視覺方式閱讀哪種類型的內容。 本文將引導您了解如何更改 Elementor 標題和文本編輯器小部件中的默認字體。 如何更改 Elementor 的標題和文本編輯器小部件中的默認字體。 您可以通過選擇這三個選項中的任何一個來更改文本顏色、排版和間距。 通過將“標題”小部件插入“站點設置”面板,您可以看到發生了什麼變化。
如何在 Elementor WordPress 頁面構建中添加自定義字體
為您的 Elementor WordPress 頁面構建器創建自定義字體。 按照這些步驟,您可以通過登錄您的 WordPress 帳戶在 Elementor WordPress Page Builder 項目中創建自定義字體。 導航到外觀。 要進入排版設置,請導航到 Additional CSS 部分,然後單擊小部件設置 > 樣式下的編輯圖標。 因此,理解起來非常簡單。 通過單擊更改字體按鈕來更改 Elementor WordPress 頁面構建器的字體大小、顏色、系列和样式。 在您的帖子或頁面上的幾乎任何塊內,您都可以更改整個帖子或頁面的字體樣式。 如果您的字體沒有出現在 Elementor 中,請嘗試使用 https:// URL 而不是標準的 http:// URL 上傳它們。 如果失敗,您可能需要禁用安全設置才能讓 Elementor 訪問您的文件。
