Cum să schimbați dimensiunea fontului într-un șablon WordPress
Publicat: 2022-10-20Dacă doriți să schimbați dimensiunea fontului în șablonul dvs. WordPress , există câteva moduri diferite în care puteți face acest lucru. În acest articol, vă vom arăta cum să schimbați dimensiunea fontului într-un șablon WordPress folosind Personalizatorul, precum și cum să schimbați dimensiunea fontului folosind CSS.
Următorul tutorial vă va explica cum să schimbați dimensiunea fontului pe site-ul dvs. WordPress. Este destul de simplu pentru o secțiune mică de text, dar mai dificil pentru una mare. Dacă doriți ca blocurile de text mai mari să aibă aceeași dimensiune, puteți utiliza o clasă CSS pentru a seta dimensiunea fontului. Acest text va fi de 1,2 ori mai mare decât un paragraf standard dacă se folosește ems în loc de o anumită dimensiune de font. Cel mai simplu mod de a face acest lucru este să stilați Clasa în Customizer, ceea ce, fără îndoială, vă va economisi timp și dureri de cap atunci când vă actualizați tema. Pur și simplu editați CSS-ul în personalizarea pentru a crește dimensiunea. Când doriți să modificați dimensiunea elementelor existente pe site-ul dvs., trebuie să editați foaia de stil a temei pe care o utilizați. Dacă doriți să aflați mai multe despre editarea foii de stil, consultați ghidul nostru despre crearea CSS personalizate pentru WordPress. Dacă doriți să schimbați complet aspectul site-ului dvs., nu căutați mai departe decât colecția noastră de teme WordPress concepute profesional.
A doua metodă este de a modifica dimensiunea textului editorului de blocuri. Puteți realiza acest lucru în setările implicite ale editorului de blocuri WordPress. În partea dreaptă a ferestrei, în partea de sus, există o filă numită „Tipografie”. faceți clic pe orice bloc de paragraf și selectați dimensiunea fontului de sub acesta. Puteți găsi selecția selectând meniul derulant care include Mic, Normal, Mediu, Mare și Mare.
În secțiunea Format, selectați Font. Puteți ajunge la caseta de dialog Font tastând + D. Fontul și dimensiunea trebuie alese. Apoi alegeți Da.
Cum schimb dimensiunea fontului în șablonul WordPress?

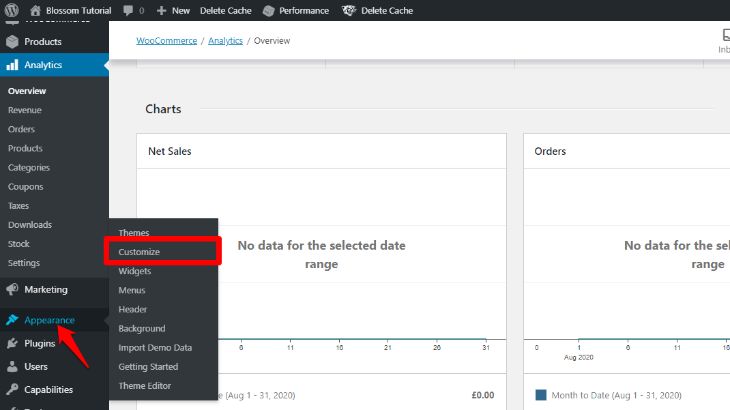
Există câteva moduri diferite prin care puteți modifica dimensiunea fontului în șablonul WordPress. Prima modalitate este să editați pur și simplu fișierul CSS care controlează dimensiunea fontului pentru tema dvs. Puteți găsi acest fișier în directorul /css/ al instalării dvs. WordPress. A doua modalitate de a schimba dimensiunea fontului în șablonul WordPress este să utilizați WordPress Customizer. Pur și simplu navigați la Aspect > Personalizare în panoul de administrare WordPress. De aici, puteți face clic pe secțiunea Tipografie și puteți ajusta setările pentru dimensiunea fontului pentru tema dvs. A treia modalitate de a schimba dimensiunea fontului în șablonul WordPress este să utilizați un plugin, cum ar fi pluginul WordPress Font Size . Acest plugin vă permite să schimbați dimensiunea fontului pentru întregul site WordPress dintr-o singură pagină de setări. Odată ce ați decis cum doriți să schimbați dimensiunea fontului în șablonul dvs. WordPress, pur și simplu urmați instrucțiunile pentru metoda pe care ați ales-o.
Oamenii pot găsi fontul tău mai mare sau mai mic pe site-ul tău. Modificarea dimensiunii fontului WordPress poate crește timpul petrecut de vizitatori care au șanse mai mari să vă citească conținutul. Dimensiunea fontului WordPress poate fi modificată într-o varietate de moduri. Editorul de blocuri Gutenberg are încorporată funcția de dimensiune a fontului . Blocurile Heading sau HTML personalizate din WordPress pot fi folosite pentru a schimba dimensiunea textului. Pluginul Advanced Editor Tools poate fi folosit și în acest caz. Făcând clic pe Pagini din meniul din stânga, puteți adăuga pagini noi.
Blocul Paragraf clasic poate fi găsit în secțiunea blocuri. Este inclus automat de îndată ce activați pluginul. Puteți folosi editorul așa cum ați face în stilul Editor clasic pentru a schimba fontul în WordPress de aici. Utilizarea instrumentelor de dezvoltare în Google Chrome vă poate ajuta să găsiți acele elemente specifice pe care trebuie să le modificați. Vizitatorii pot specifica un font mai mic sau mai mare pe baza propriilor preferințe, folosind un widget din bara laterală. Funcția de redimensionare a fontului vă permite să vă faceți site-ul mai ușor de citit și oferă vizitatorilor opțiunea de a schimba dimensiunea fontului.
Proprietatea text-align poate fi folosită pentru a alinia textul. Puteți alege una dintre cele trei moduri de a face acest lucru: stânga, centru sau dreapta.
Proprietatea culoare vă permite să schimbați culoarea textului. De asemenea, puteți utiliza proprietatea culoarea de fundal pentru a crea o pată de culoare.
Proprietatea umbră poate fi utilizată pentru a schimba umbra unui câmp de text.
3 moduri de a schimba dimensiunea fontului în WordPress
WordPress poate schimba dimensiunea fontului urmând acești pași: *br Accesând Aspect Personalizare CSS suplimentar, puteți modifica dimensiunea fontului. Accesând Aspect Personalizare fonturi, puteți schimba fontul implicit sau fontul de bază. Pentru a reveni la fontul implicit al temei, faceți clic pe X din dreapta numelui fontului personalizat .
Cum schimbi fontul în tema X?

Puteți activa funcția Font Manager în temele X și Pro selectând X > Opțiuni teme > Tipografie. Vizitați această pagină pentru a afla mai multe despre Managerul de fonturi.
Multe teme WordPress au fonturi încorporate, dar unele sunt mai flexibile decât altele. Adăugarea de opțiuni de font la o temă este posibilă și cu pluginuri gratuite. În această primă secțiune, vom demonstra cum să folosim tema noastră flexibilă Neve ca exemplu. În plus, vă vom prezenta modul în care puteți schimba fontul pentru bucăți individuale de conținut folosind editorul WordPress. Dacă doriți mai multe opțiuni de font în tema dvs. WordPress, puteți utiliza un plugin. Vă puteți personaliza tema WordPress folosind Easy Google Fonts, care vine cu peste 600 de fonturi gratuite. Pentru a găzdui mai multe opțiuni de font, vom configura pluginul Twenty Twenty One prin înlocuirea temei implicite Twenty Twenty One.
Pentru a accesa Personalizatorul WordPress, accesați Personalizarea aspectului în tabloul de bord WordPress. Acum puteți alege un font de la Google pentru orice tip de conținut de pe site-ul dvs. folosind fontul Google. Când iei decizia, ar trebui să vezi previzualizarea live a fontului noului tău site. După ce ați ales Publicare, noile fonturi vor fi vizibile. Dacă aveți deja o temă flexibilă, puteți utiliza opțiunile de tipografie încorporate în Personalizatorul WordPress pentru a schimba aspectul site-ului dvs. Este un plugin gratuit care vă permite să adăugați pe site-ul dvs. fonturi Google de orice dimensiune. Aflați cum să convertiți orice temă WordPress într-un site personalizat de marcă în ghidul nostru.
Cum măresc dimensiunea fontului în X?

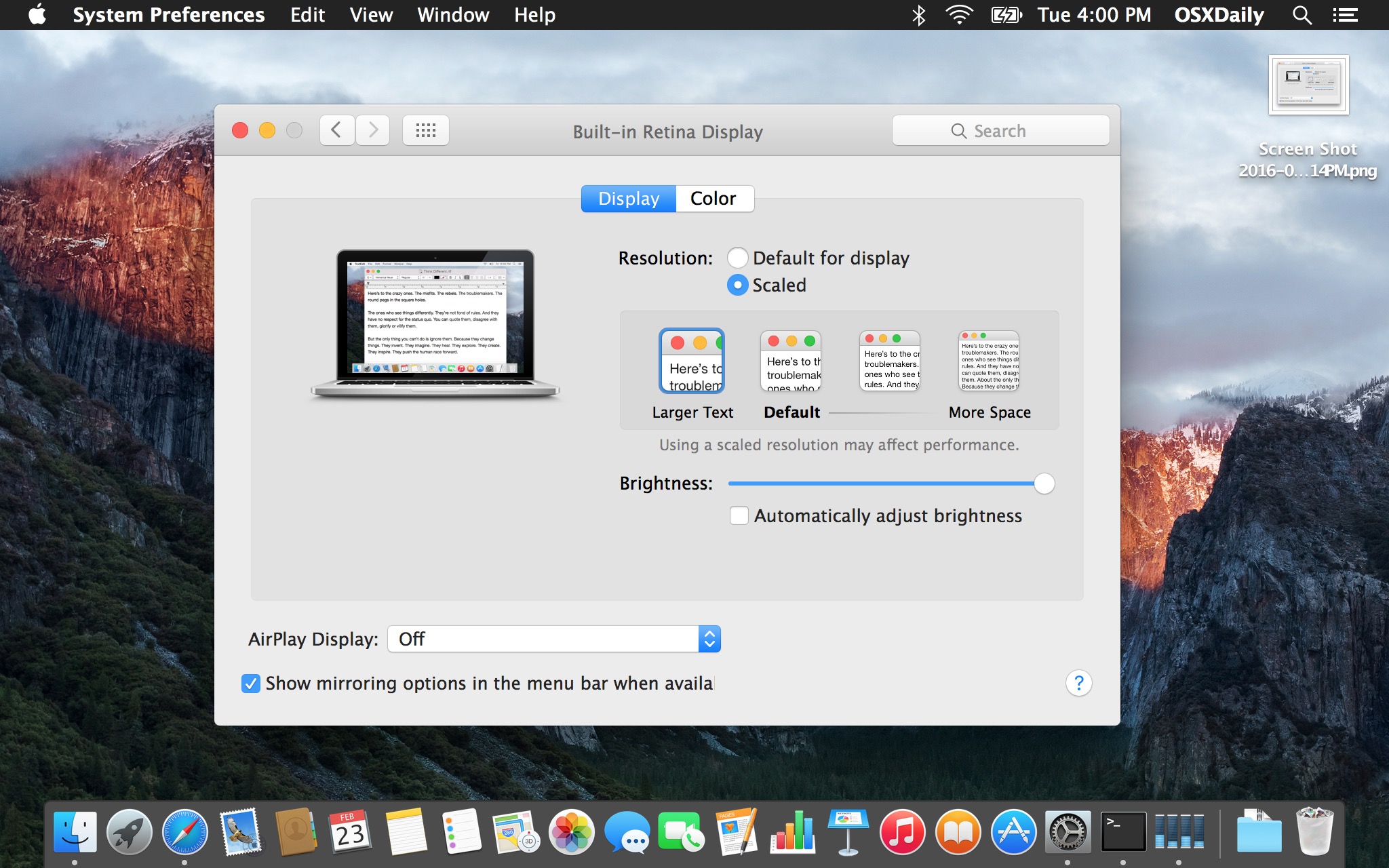
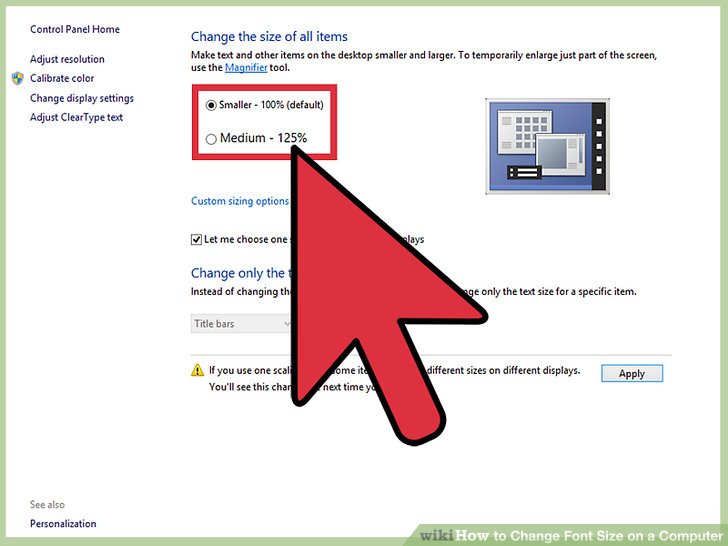
Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a mări dimensiunea fontului în X poate varia în funcție de software-ul sau aplicația pe care o utilizați. Cu toate acestea, unele sfaturi despre cum să măriți dimensiunea fontului în X includ ajustarea setărilor pentru dimensiunea fontului în panoul de control al sistemului de operare, modificarea dimensiunii fontului în aplicația sau software-ul pe care îl utilizați sau utilizarea comenzilor rapide de la tastatură pentru a crește sau a micșora dimensiunea fontului.
După ce ați introdus dimensiunea dorită, faceți clic pe OK. Dacă doriți să modificați dimensiunea întregului text dintr-un document, accesați Setările editorului și selectați caseta Dimensiune font . În plus, apăsând Ctrl A și introducând apoi dimensiunea dorită în caseta Dimensiune font, puteți redimensiona cu ușurință textul selectat.

Cum să schimbați dimensiunea fontului în Xcode
Puteți modifica dimensiunea fontului Xcode făcând clic pe linkul *br. Mai întâi trebuie să tastați CMD în câmpul CMD. Mai întâi trebuie să apăsați CMD pentru a alege toate tipurile de text disponibile. Mărimea fontului ar trebui apoi setată la selectorul de mai sus. Cum schimbi dimensiunea fontului în Xcode? Când ați terminat, apăsați xcode. Sunt disponibile opțiuni de culoare și font. Fontul pe care doriți să îl utilizați trebuie să fie în listă, așa că apăsați CMD+A (fontul pe care doriți să îl utilizați trebuie să fie în listă) în partea de jos a ferestrei pentru a-l selecta.
Cum schimb dimensiunea fontului în codul X?
Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a schimba dimensiunea fontului în Xcode va varia în funcție de nevoile și preferințele dumneavoastră individuale. Cu toate acestea, unele sfaturi despre cum să schimbați dimensiunea fontului în Xcode includ ajustarea dimensiunii fontului în panoul Preferințe, utilizarea glisorului Dimensiune font din meniul Editor sau apăsarea Command-Plus sau Command-Minus pentru a mări sau micșora dimensiunea fontului.
În Xcode 12, puteți modifica și dimensiunea fontului Navigator selectând Preferințe din meniu. Este setat să se potrivească cu scara fontului a sistemului, dar puteți modifica dimensiunea fontului selectând una dintre cele trei opțiuni: mic, mediu sau mare. În ciuda faptului că ochii îmi erau încordați prea mult, am refuzat să renunț. În acest articol, voi demonstra cum să activați modul HiDPI în Mac OS X.
Cum să schimbați dimensiunea fontului în antetul WordPress
Când alegeți un antet, acesta poate fi modificat la o dimensiune mai mică făcând clic pe meniul drop-down din meniul din dreapta sub Tipografie. Pe lângă schimbarea etichetei antetului, puteți face acest lucru făcând clic pe H2 în meniul bloc care apare deasupra antetului.
Cum să schimbați dimensiunea fontului în WordPress
WordPress are o opțiune încorporată pentru modificarea dimensiunii fontului. Există mai multe moduri prin care WordPress poate schimba dimensiunea fontului postărilor și paginilor. Puteți personaliza sistemul WordPress în orice caz sau îl puteți utiliza singur. Personalizatorul poate fi folosit pentru a modifica dimensiunea fontului într-o varietate de moduri. Alegeți o dimensiune cu meniul derulant Dimensiune font sau utilizați glisorul Dimensiune text. De asemenea, puteți introduce o dimensiune personalizată în câmpul pentru dimensiunea textului pentru a seta un font personalizat. Funcțiile WordPress pot fi folosite și pentru a schimba dimensiunea fontului. Cea mai comună metodă este utilizarea post_title() în instrucțiune. Titlul postării este specificat ca parametru în această funcție și puteți modifica dimensiunea fontului titlului postării cu ajutorul acestuia. Funcția WP_print_head() este utilizată pentru a modifica dimensiunea fontului tuturor postărilor dintr-un site WordPress. Capul stâlpului poate fi schimbat folosind această funcție, care imprimă capul stâlpului.
Cod HTML pentru a schimba dimensiunea fontului în WordPress
Opțiunea CSS suplimentară poate fi găsită în Aspect > Personalizare în administratorul WordPress. Când utilizați ems în loc de o dimensiune specifică a fontului, dimensiunea acestui text va fi de 1,2 ori mai mare decât ar fi cu fonturile obișnuite. Pentru a salva modificările, selectați butonul Publicare. Dacă doriți să măriți dimensiunea, editați pur și simplu CSS-ul în personalizarea.
Deoarece WordPress nu acceptă dimensiunile fontului HTML5 , multe teme nu permit autorului să modifice dimensiunea fontului folosind standardul andgt; font> tag sau atribut de dimensiune numerică. Puteți schimba dimensiunea fontului site-ului dvs. WordPress fără a fi nevoie să utilizați pluginuri pf, funcții PHP în exces, synatx CSS sau orice alt lucru care ar putea interfera cu optimizarea site-ului. HTML poate fi folosit pentru a modifica dimensiunea fontului pe WordPress folosind valorile proprietăților de stil HTML, care sunt de obicei situate în zona de atribute de stil. Introducând dimensiunea absolută așa cum este descris mai jos cu caractere aldine, puteți modifica dimensiunea reală a unui font de la XXX mic la XXX mare. Vom folosi valorile enumerate mai jos pe baza detaliilor acestora.
Modificați dimensiunea fontului Sidebar WordPress
Nu există un răspuns unic la această întrebare, deoarece cea mai bună dimensiune a fontului pentru bara dvs. laterală va depinde de o serie de factori, inclusiv designul general al site-ului dvs., dimensiunea barei laterale și tipul de conținut. intenționați să includeți în el. Acestea fiind spuse, o regulă de bază bună este să utilizați o dimensiune a fontului relativ mică, dar totuși lizibilă, astfel încât să nu ocupe prea mult spațiu și să nu distragă atenția de la restul conținutului.
Cum schimb stilul barei laterale într-o temă? Titlul unei postări din Postări recente și Comentarii recente este scris în italic. Pentru a mări dimensiunea fontului, vreau să elimin caracterele cursive. Vă rugăm să lipiți următorul cod în Quick CSS sub General Style în opțiunile temei Enfold. În corp și titluri, prima literă a fiecărui nume trebuie scrisă ca sans deschis și ultima literă ca angioplastie. Este corect acest sunet? Codul folosit pentru generarea codului articolului a fost folosit în acest articol, așa că fontul folosit pentru categorii a fost și el modificat. Dacă aveți nevoie de informații suplimentare, vă rugăm să consultați documentația Enfold. Dacă aveți nevoie de asistență pentru a începe un nou subiect, vă rugăm să nu ezitați să ne contactați prin sub forumul Enfold.
Cum să schimbați dimensiunea fontului în WordPress Elementor
Există câteva moduri diferite prin care puteți modifica dimensiunea fontului în WordPress Elementor. O modalitate este să utilizați editorul WordPress încorporat pentru a modifica codul CSS pentru site-ul dvs. Această metodă este destul de simplă și necesită doar să cunoașteți câteva etichete HTML de bază. O altă modalitate de a schimba dimensiunea fontului în WordPress Elementor este să utilizați un plugin. Există câteva plugin-uri diferite pe care le puteți folosi pentru a realiza acest lucru, dar vă recomandăm să utilizați pluginul Font Resizer. Acest plugin este simplu de utilizat și vă oferă multă flexibilitate atunci când vine vorba de schimbarea dimensiunii fontului de pe site-ul dvs.
În mod implicit, setând fontul la un implicit, puteți face procesul de editare mai eficient și mai consistent. Puteți determina ce tip de conținut trebuie citit vizual utilizând fonturi. Acest articol vă va explica cum să schimbați fontul implicit în antetul Elementor și widgetul editorului de text. Cum să schimbați fontul implicit în widgetul Elementor Heading and Text Editor. Puteți schimba culoarea textului, compunerea și spațierea textului selectând oricare dintre aceste trei opțiuni. Prin inserarea widget-ului Titlu în panoul Setări site, puteți vedea ce s-a schimbat.
Cum să adăugați un font personalizat la pagina dvs. Elementor WordPress Builde
Crearea unui font personalizat pentru Elementor WordPress Page Builder. Urmând acești pași, puteți crea un font personalizat în proiectul Elementor WordPress Page Builder, conectându-vă la contul dvs. WordPress. Navigați la Aspect. Pentru a ajunge la setările de tipografie, navigați la secțiunea CSS suplimentară și faceți clic pe pictograma de editare de sub widgetul Setare > Stil. Drept urmare, este foarte simplu de înțeles. Schimbați dimensiunea fontului, culoarea, familia și stilul generatorului de pagini Elementor WordPress făcând clic pe butonul Schimbați font. În aproximativ orice bloc din postarea sau pagina dvs., puteți schimba stilul fontului pentru întreaga postare sau pagină. Dacă fonturile dvs. nu apar în Elementor, încercați să le încărcați folosind URL-uri https://, mai degrabă decât adresele URL standard http://. Dacă acest lucru nu reușește, poate fi necesar să dezactivați setările de securitate pentru ca Elementor să obțină acces la fișierele dvs.
