Bir WordPress Şablonunda Yazı Tipi Boyutu Nasıl Değiştirilir
Yayınlanan: 2022-10-20WordPress şablonunuzdaki yazı tipi boyutunu değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu makalede, Özelleştirici kullanarak bir WordPress şablonundaki yazı tipi boyutunu nasıl değiştireceğinizi ve ayrıca CSS kullanarak yazı tipi boyutunu nasıl değiştireceğinizi göstereceğiz.
Aşağıdaki eğitim, WordPress sitenizdeki yazı tipi boyutunu nasıl değiştireceğiniz konusunda size yol gösterecektir. Küçük bir metin bölümü için yeterince basit, ancak büyük bir bölüm için daha zor. Daha büyük metin bloklarınızın aynı boyutta olmasını istiyorsanız, yazı tipi boyutunu ayarlamak için bir CSS sınıfı kullanabilirsiniz. Belirli bir yazı tipi boyutu yerine ems kullanılırsa, bu metin standart bir paragraftan 1,2 kat daha büyük olacaktır. Bunu yapmanın en kolay yolu, Temanızı güncellerken size zaman ve baş ağrısından hiç şüphe yok ki, Özelleştiricide Sınıfı stillendirmektir. Boyutu artırmak için özelleştiricide CSS'yi düzenlemeniz yeterlidir. Sitenizdeki mevcut öğelerin boyutunu değiştirmek istediğinizde, kullandığınız temanın stil sayfasını düzenlemeniz gerekir. Stil sayfanızı düzenleme hakkında daha fazla bilgi edinmek istiyorsanız WordPress için özel CSS oluşturma kılavuzumuza bakın. Web sitenizin görünümünü ve verdiği hissi tamamen değiştirmek istiyorsanız, profesyonelce tasarlanmış WordPress temaları koleksiyonumuzdan başkasına bakmayın.
İkinci yöntem, blok düzenleyici metninin boyutunu değiştirmektir. Bunu, WordPress blok düzenleyicisinin varsayılan ayarlarında gerçekleştirebilirsiniz. Pencerenin sağ tarafında, üst kısma yakın bir yerde 'Tipografi' adlı bir sekme bulunur. herhangi bir paragraf bloğuna tıklayın ve altındaki yazı tipi boyutunu seçin. Küçük, Normal, Orta, Büyük ve Büyük'ü içeren açılır menüyü seçerek seçimi bulabilirsiniz.
Biçim bölümünde Yazı Tipi'ni seçin. Yazı Tipi diyalog kutusuna + D yazarak ulaşabilirsiniz. Yazı tipi ve boyutu seçilmelidir. Ardından Evet'i seçin.
WordPress Şablonunda Yazı Tipi Boyutunu Nasıl Değiştiririm?

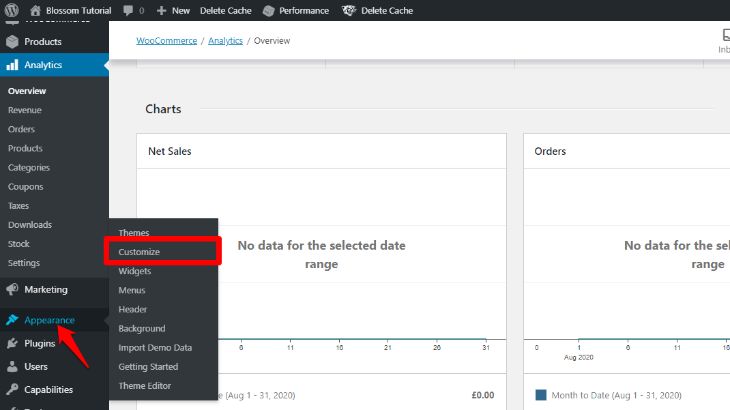
WordPress şablonunuzdaki yazı tipi boyutunu değiştirmenin birkaç farklı yolu vardır. İlk yol, temanız için yazı tipi boyutunu kontrol eden CSS dosyasını düzenlemektir. Bu dosyayı WordPress kurulumunuzun /css/ dizininde bulabilirsiniz. WordPress şablonunuzdaki yazı tipi boyutunu değiştirmenin ikinci yolu, WordPress Özelleştirici'yi kullanmaktır. WordPress yönetim panelinizde Görünüm > Özelleştir'e gidin. Buradan Tipografi bölümüne tıklayabilir ve temanız için yazı tipi boyutu ayarlarını yapabilirsiniz. WordPress şablonunuzdaki yazı tipi boyutunu değiştirmenin üçüncü yolu, WordPress Yazı Boyutu eklentisi gibi bir eklenti kullanmaktır. Bu eklenti, tüm WordPress sitenizin yazı tipi boyutunu tek bir ayarlar sayfasından değiştirmenize olanak tanır. WordPress şablonunuzdaki yazı tipi boyutunu nasıl değiştirmek istediğinize karar verdikten sonra, seçtiğiniz yöntemin talimatlarını takip etmeniz yeterlidir.
İnsanlar yazı tipinizi web sitenizde daha büyük veya daha küçük bulabilir. WordPress yazı tipi boyutunu değiştirmek, içeriğinizi okuma olasılığı daha yüksek olan ziyaretçilerin harcadığı süreyi artırabilir. WordPress'in yazı tipi boyutu çeşitli şekillerde değiştirilebilir. Gutenberg blok düzenleyicisinde yerleşik yazı tipi boyutu işlevi bulunur. WordPress'teki Başlık veya Özel HTML blokları, metninizin boyutunu değiştirmek için kullanılabilir. Bu durumda Advanced Editor Tools eklentisi de kullanılabilir. Sol taraftaki menüden Sayfalar'a tıklayarak yeni sayfalar ekleyebilirsiniz.
Klasik Paragraf bloğu, bloklar bölümünde bulunabilir. Eklentiyi etkinleştirir etkinleştirmez otomatik olarak dahil edilir. WordPress'teki yazı tipini buradan değiştirmek için Editörü Klasik Düzenleyici stilinde olduğu gibi kullanabilirsiniz. Google Chrome'da Geliştirme Araçlarını kullanmak, değiştirmeniz gereken belirli öğeleri bulmanıza yardımcı olabilir. Ziyaretçiler, bir kenar çubuğu widget'ını kullanarak kendi tercihlerine göre daha küçük veya daha büyük bir yazı tipi belirleyebilir. Yazı tipi yeniden boyutlandırma özelliği, web sitenizin daha kolay okunmasını sağlar ve ziyaretçilerinize yazı tipi boyutunu değiştirme seçeneği sunar.
Metin hizalama özelliği, metni hizalamak için kullanılabilir. Bunu yapmanın üç yolundan birini seçebilirsiniz: sol, orta veya sağ.
color özelliği, metnin rengini değiştirmenizi sağlar. Bir renk sıçraması yapmak için arka plan rengi özelliğini de kullanabilirsiniz.
Gölge özelliği, bir metin alanının gölgesini değiştirmek için kullanılabilir.
WordPress'te Yazı Tipi Boyutunu Değiştirmenin 3 Yolu
WordPress, aşağıdaki adımları izleyerek yazı tipi boyutunu değiştirebilir: *br Görünüm Özelleştirme Ek CSS'ye giderek yazı tipi boyutunu değiştirebilirsiniz. Görünüm Yazı tiplerini özelleştir seçeneğine giderek, varsayılan yazı tipini veya temel yazı tipini değiştirebilirsiniz. Temanın varsayılan yazı tipine dönmek için özel yazı tipi adının sağındaki X'i tıklayın.
X Temasında Yazı Tipini Nasıl Değiştirirsiniz?

X > Tema Seçenekleri > Tipografi'yi seçerek X ve Pro temalarında Yazı Tipi Yöneticisi özelliğini etkinleştirebilirsiniz. Yazı Tipi Yöneticisi hakkında daha fazla bilgi edinmek için bu sayfayı ziyaret edin.
Birçok WordPress temasında yerleşik yazı tipleri bulunur, ancak bazıları diğerlerinden daha esnektir. Ücretsiz eklentilerle bir temaya yazı tipi seçenekleri eklemek de mümkündür. Bu ilk bölümde, örnek olarak esnek Neve temamızın nasıl kullanılacağını göstereceğiz. Ayrıca, WordPress düzenleyicisini kullanarak tek tek içerik parçalarının yazı tipini nasıl değiştirebileceğiniz konusunda size yol göstereceğiz. WordPress temanızda daha fazla yazı tipi seçeneği istiyorsanız, bir eklenti kullanabilirsiniz. 600'den fazla ücretsiz yazı tipiyle birlikte gelen Easy Google Fonts'u kullanarak WordPress temanızı özelleştirebilirsiniz. Daha fazla yazı tipi seçeneğini barındırmak için, varsayılan Yirmi Yirmi Bir temasını değiştirerek Twenty Twenty One eklentisini yapılandıracağız.
WordPress Özelleştiriciye erişmek için WordPress kontrol panelinizde Görünüm Özelleştirme bölümüne gidin. Artık Google yazı tipini kullanarak sitenizdeki her tür içerik için Google'dan bir yazı tipi seçebilirsiniz. Kararınızı verdiğinizde, yeni sitenizin yazı tipinin canlı önizlemesini görmelisiniz. Yayınla'yı seçtikten sonra yeni yazı tipleri görünür olacaktır. Halihazırda esnek bir temanız varsa, sitenizin görünümünü değiştirmek için WordPress Özelleştirici'deki yerleşik tipografi seçeneklerini kullanabilirsiniz. Sitenize herhangi bir boyuttaki Google yazı tiplerini eklemenizi sağlayan ücretsiz bir eklentidir. Kılavuzumuzda herhangi bir WordPress temasını özel markalı bir siteye nasıl dönüştüreceğinizi öğrenin.
X'te Yazı Tipi Boyutunu Nasıl Artırırım?

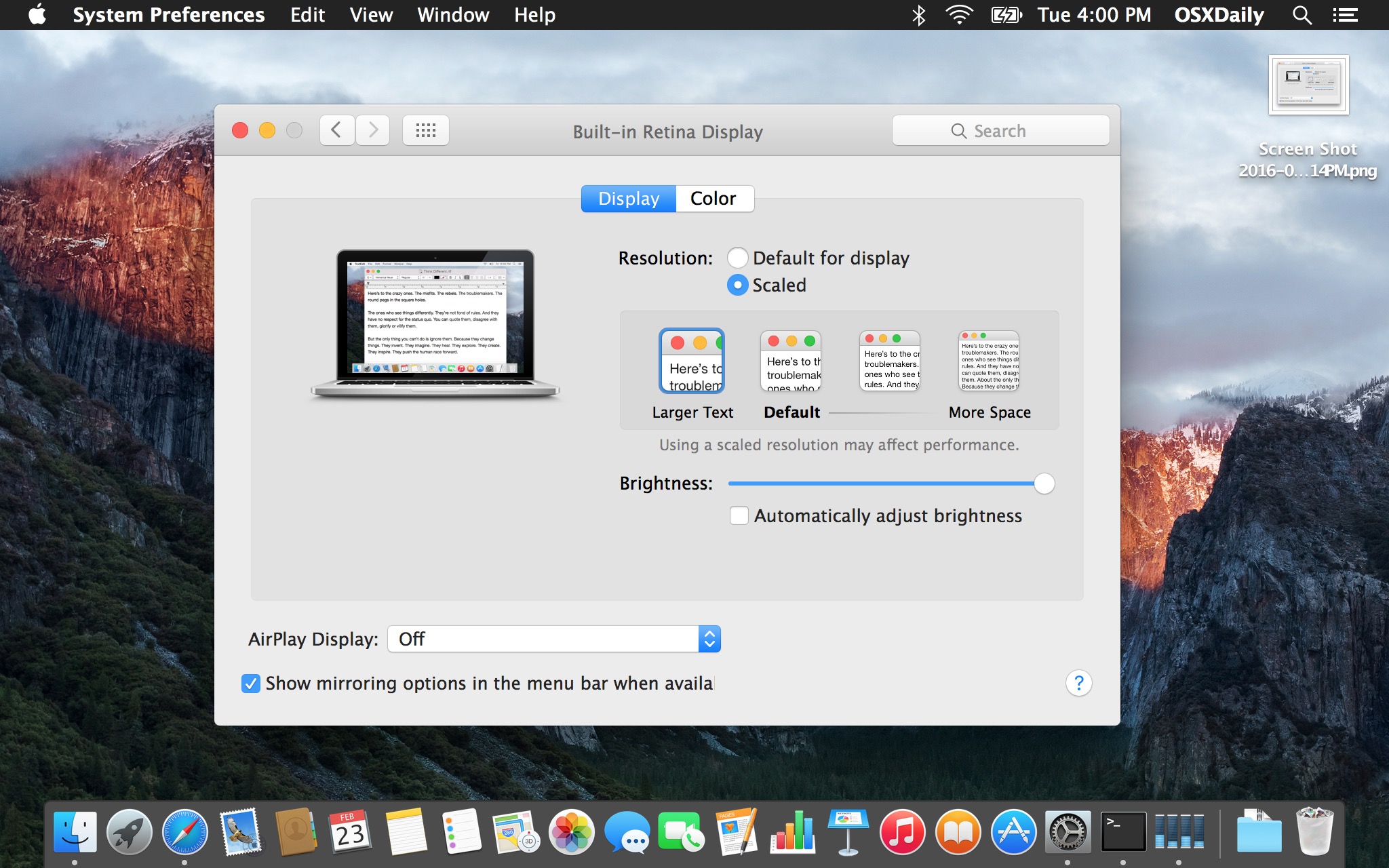
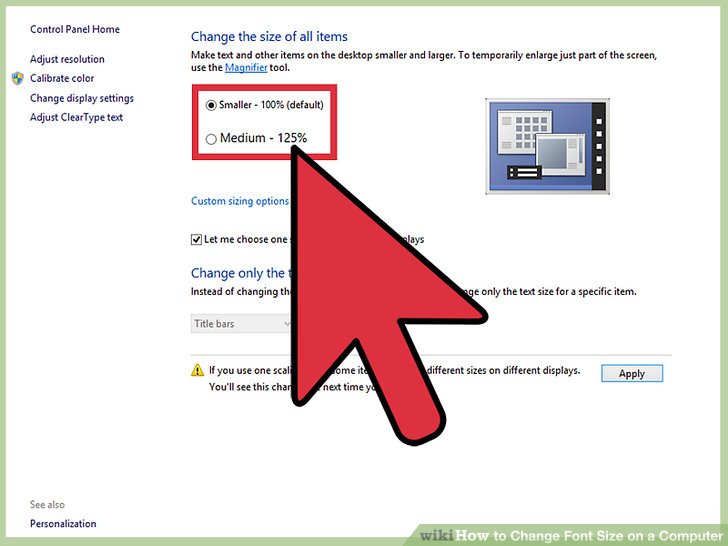
X'te yazı tipi boyutunu artırmanın en iyi yolu, kullandığınız belirli yazılıma veya uygulamaya bağlı olarak değişebileceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, X'te yazı tipi boyutunun nasıl artırılacağına ilişkin bazı ipuçları, işletim sisteminizin kontrol panelinde yazı tipi boyutu ayarlarının yapılması, kullandığınız uygulama veya yazılımdaki yazı tipi boyutunun değiştirilmesi veya yazı tipi boyutunu artırmak veya azaltmak için klavye kısayollarının kullanılmasıdır.
İstediğiniz boyutu girdikten sonra Tamam'a tıklayın. Bir belgedeki tüm metnin boyutunu değiştirmek istiyorsanız, Editörün Ayarlarına gidin ve Yazı Tipi Boyutu kutusunu seçin. Ayrıca, Ctrl A'ya basarak ve ardından Yazı Tipi Boyutu kutusuna istediğiniz boyutu girerek, seçilen metni kolayca yeniden boyutlandırabilirsiniz.

Xcode'da Yazı Tipi Boyutu Nasıl Değiştirilir
*br bağlantısını tıklayarak Xcode Yazı Tipi Boyutunu değiştirebilirsiniz. Önce CMD alanına CMD yazmalısınız. Mevcut tüm metin türlerini seçmek için önce CMD'ye basmalısınız. Yazı tipi boyutu daha sonra yukarıdaki seçiciye ayarlanmalıdır. Xcode'da yazı tipi boyutunu nasıl değiştirirsiniz? İşiniz bittiğinde, xcode'a basın. Renk ve yazı tipi seçenekleri mevcuttur. Kullanmak istediğiniz yazı tipi listede olmalıdır, bu nedenle seçmek için pencerenin altındaki CMD+A'ya (kullanmak istediğiniz yazı tipi listede olmalıdır) basın.
X Kodunda Yazı Tipi Boyutunu Nasıl Değiştiririm?
Xcode'da yazı tipi boyutunu değiştirmenin en iyi yolu bireysel ihtiyaçlarınıza ve tercihlerinize bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, Xcode'da yazı tipi boyutunun nasıl değiştirileceğine ilişkin bazı ipuçları, Tercihler panelinde yazı tipi boyutunu ayarlamayı, Editör menüsündeki Yazı Tipi Boyutu kaydırıcısını kullanmayı veya yazı tipi boyutunu artırmak veya azaltmak için Komut-Artı veya Komut-Eksi tuşlarına basmayı içerir.
Xcode 12'de, menüden Tercihler'i seçerek Navigator yazı tipi boyutunu da değiştirebilirsiniz. Sistemin yazı tipi ölçeğine uyacak şekilde ayarlanmıştır, ancak üç seçenekten birini seçerek yazı tipi boyutunu değiştirebilirsiniz: küçük, orta veya büyük. Gözlerim çok fazla yorulmasına rağmen pes etmedim. Bu yazıda, Mac OS X'te HiDPI modunun nasıl etkinleştirileceğini göstereceğim.
WordPress Başlığında Yazı Tipi Boyutu Nasıl Değiştirilir
Bir başlık seçtiğinizde, Tipografi altındaki sağ menüdeki açılır menüye tıklayarak daha küçük bir boyuta değiştirilebilir. Başlık etiketini değiştirmeye ek olarak, başlığın üzerinde görünen blok menüsünde H2'ye tıklayarak bunu yapabilirsiniz.
WordPress'te Yazı Tipi Boyutu Nasıl Değiştirilir
WordPress, yazı tipi boyutunu değiştirmek için yerleşik bir seçeneğe sahiptir. WordPress'in yazıların ve sayfaların yazı tipi boyutunu değiştirmenin birkaç yolu vardır. Her iki durumda da WordPress sistemini özelleştirebilir veya tek başına kullanabilirsiniz. Özelleştirici, yazı tipi boyutunu çeşitli şekillerde değiştirmek için kullanılabilir. Yazı Tipi Boyutu açılır menüsünden bir boyut seçin veya Metin Boyutu kaydırıcısını kullanın. Özel bir yazı tipi ayarlamak için metin boyutu alanına özel bir boyut da girebilirsiniz. WordPress işlevleri, yazı tipi boyutunu değiştirmek için de kullanılabilir. En yaygın yöntem, ifadede post_title() kullanmaktır. Yazı başlığı bu fonksiyonda bir parametre olarak belirtilir ve bununla yazı başlığının yazı tipi boyutunu değiştirebilirsiniz. WP_print_head() işlevi, bir WordPress sitesindeki tüm gönderilerin yazı tipi boyutunu değiştirmek için kullanılır. Posta başlığı, yazının başını yazdıran bu işlev kullanılarak değiştirilebilir.
WordPress'te Yazı Tipi Boyutunu Değiştirmek İçin Html Kodu
Ek CSS seçeneği, WordPress yöneticisinde Görünüm > Özelleştir bölümünde bulunabilir. Belirli bir yazı tipi boyutu yerine ems kullanıldığında, bu metnin boyutu normal yazı tipleriyle olduğundan 1,2 kat daha büyük olacaktır. Değişikliklerinizi kaydetmek için Yayınla düğmesini seçin. Boyutu artırmak istiyorsanız, özelleştiricide CSS'yi düzenlemeniz yeterlidir.
WordPress, HTML5 yazı tipi boyutlarını desteklemediğinden, birçok tema yazarın standart andgt kullanarak yazı tipi boyutunu değiştirmesine izin vermez; yazı tipi> etiketi veya sayısal boyut özelliği. WordPress sitenizin yazı tipi boyutunu pf eklentileri, fazla PHP işlevleri, CSS synatx' veya sitenin optimizasyonunu engelleyebilecek başka herhangi bir şey kullanmak zorunda kalmadan değiştirebilirsiniz. HTML, tipik olarak stil öznitelik alanında bulunan HTML stili özellik değerlerini kullanarak WordPress'teki yazı tipi boyutunu değiştirmek için kullanılabilir. Mutlak boyutu aşağıda kalın olarak açıklandığı gibi girerek, bir yazı tipinin gerçek boyutunu XXX Küçük'ten XXX Büyük'e değiştirebilirsiniz. Ayrıntılarına göre aşağıda listelenen değerleri kullanacağız.
Yazı Tipi Boyutunu Değiştir Kenar Çubuğu WordPress
Kenar çubuğunuz için en iyi yazı tipi boyutu , web sitenizin genel tasarımı, kenar çubuğunuzun boyutu ve içerik türü dahil olmak üzere bir dizi faktöre bağlı olacağından, bu sorunun herkese uyan tek bir yanıtı yoktur. dahil etmeyi planlıyorsunuz. Bununla birlikte, iyi bir kural, nispeten küçük, ancak yine de okunabilir bir yazı tipi boyutu kullanmaktır, böylece çok fazla yer kaplamaz veya içeriğinizin geri kalanından rahatsız olmaz.
Bir temadaki kenar çubuğunun stilini nasıl değiştiririm? Son Gönderiler ve Son Yorumlar'daki bir gönderinin başlığı italik olarak yazılır. Yazı tipinin boyutunu artırmak için italikleri kaldırmak istiyorum. Lütfen aşağıdaki kodu Enfold tema seçeneklerinde Genel Stil altındaki Hızlı CSS'ye yapıştırın. Gövde ve başlıklarda her ismin ilk harfi açık sans, son harfi anjiyoplasti olarak yazılmalıdır. Bu ses doğru mu? Bu makalede makale kodunu oluşturmak için kullanılan kod kullanılmıştır, bu nedenle kategoriler için kullanılan yazı tipi de değiştirilmiştir. Herhangi bir ek bilgiye ihtiyacınız varsa, lütfen Enfold belgelerine bakın. Yeni bir konu başlatmak için herhangi bir yardıma ihtiyacınız olursa, lütfen Enfold alt forumu aracılığıyla bizimle iletişime geçmekten çekinmeyin.
WordPress Elementor'da Yazı Tipi Boyutu Nasıl Değiştirilir
WordPress Elementor'da yazı tipi boyutunu değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, sitenizin CSS kodunu değiştirmek için yerleşik WordPress düzenleyicisini kullanmaktır. Bu yöntem oldukça basittir ve yalnızca birkaç temel HTML etiketi bilmenizi gerektirir. WordPress Elementor'da yazı tipi boyutunu değiştirmenin başka bir yolu da bir eklenti kullanmaktır. Bunu gerçekleştirmek için kullanabileceğiniz birkaç farklı eklenti var, ancak Font Resizer eklentisini kullanmanızı öneririz. Bu eklentinin kullanımı basittir ve sitenizdeki yazı tipi boyutunu değiştirme konusunda size çok fazla esneklik sağlar.
Yazı tipini varsayılan olarak ayarlayarak düzenleme sürecinizi daha verimli ve tutarlı hale getirebilirsiniz. Yazı tiplerini kullanarak hangi tür içeriklerin görsel olarak okunması gerektiğini belirleyebilirsiniz. Bu makale, Elementor'un başlık ve metin düzenleyici widget'ındaki varsayılan yazı tipini nasıl değiştireceğiniz konusunda size yol gösterecektir. Elementor'un Başlık ve Metin Düzenleyici widget'ında varsayılan yazı tipi nasıl değiştirilir? Bu üç seçenekten herhangi birini seçerek metin rengini, dizgisini ve aralığını değiştirebilirsiniz. Site Ayarları paneline Başlık widget'ını ekleyerek nelerin değiştiğini görebilirsiniz.
Elementor WordPress Sayfa Builde'ınıza Özel Bir Yazı Tipi Nasıl Eklenir
Elementor WordPress Sayfa Oluşturucunuz için Özel Yazı Tipi Oluşturma. Bu adımları izleyerek, WordPress hesabınıza giriş yaparak Elementor WordPress Sayfa Oluşturucu projesinde özel bir yazı tipi oluşturabilirsiniz. Görünüm'e gidin. Tipografi ayarlarına ulaşmak için Ek CSS bölümüne gidin ve widget Ayar > Stil altındaki düzenle simgesini tıklayın. Sonuç olarak, anlaşılması çok basittir. Yazı tipini değiştir düğmesini tıklayarak Elementor WordPress sayfa oluşturucunuzun yazı tipi boyutunu, rengini, ailesini ve stilini değiştirin. Gönderiniz veya sayfanızdaki herhangi bir blokta, tüm gönderi veya sayfanın yazı tipi stilini değiştirebilirsiniz. Fontlarınız Elementor'da görünmüyorsa, bunları standart http:// URL'leri yerine https:// URL'lerini kullanarak yüklemeyi deneyin. Bu başarısız olursa, Elementor'un dosyalarınıza erişmesi için güvenlik ayarlarınızı devre dışı bırakmanız gerekebilir.
