WordPressでヘッダーとフッターを変更する方法
公開: 2022-10-20WordPress テンプレートのヘッダーとフッターを変更したい場合は、まず各要素が何であり、どのように機能するかを理解する必要があります。 ヘッダーは Web サイトの一番上にあり、通常はロゴやサイト名が含まれます。 フッターはサイトの一番下にあり、通常、連絡先情報、ソーシャル メディア プロフィールへのリンク、著作権情報が含まれています。 ヘッダーを変更するには、 WordPress テーマの header.php ファイルを編集する必要があります。 フッターを変更するには、WordPress テーマの footer.php ファイルを編集する必要があります。 ヘッダーまたはフッターの変更は比較的簡単なプロセスですが、コーディングに慣れていない場合は時間がかかる場合があります。 コードの編集に慣れていない場合は、WordPress 開発者を雇ってサイトの変更を手伝ってもらうことをお勧めします。
ほとんどの WordPress を利用した Web サイトでは、ヘッダーとフッターは左上隅にあります。 ウェブサイトの 2 つのセクションは、あなたに関する重要な情報を含んでいるため、不可欠です。 Web サイトのヘッダーは、ほとんどの訪問者の画面に最初に表示されます。 このチュートリアルでは、TwentyThirteen テーマのヘッダーにカスタム ロゴを追加する方法を紹介します。 このチュートリアルの目的は、WordPress のヘッダーとフッターを編集する方法を順を追って説明することです。 サイトのタイトル テキストを隠すには、簡単な方法を使用します。 別のテーマを選択すると、そのヘッダーとテンプレート ファイルが編集されます。 コンピューターでテーマ ファイルを編集するにはどうすればよいですか?
WordPressでヘッダーを変更するにはどうすればよいですか?

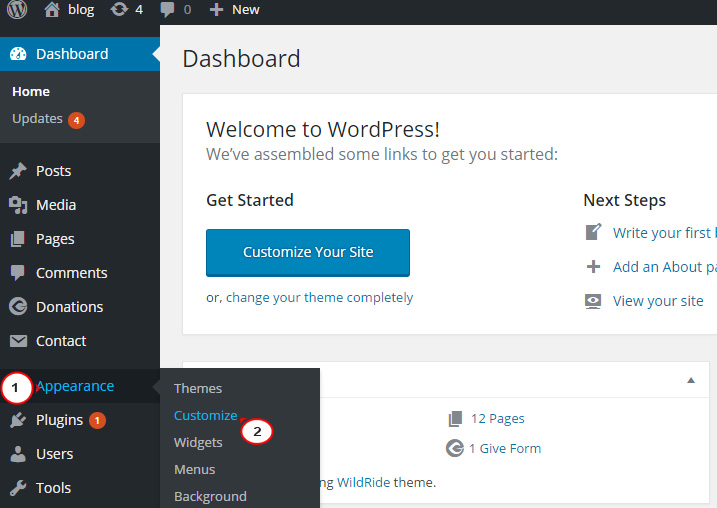
WordPress でヘッダーを変更するには、[外観] > [ヘッダー] に移動します。 [ヘッダー] タブでは、ヘッダーの画像、色、およびその他の設定を変更できます。 新しいヘッダー画像を追加する場合は、[新しい画像を追加] ボタンをクリックします。
WordPress Web サイトのメイン ボディはフロント エンドで、フッターはアッパー ボディです。 その内容を含むファイルは、アクティブなテーマ フォルダーにあるheader.php という名前のフォルダーに含まれています。 WP-content/themes に移動すると、ファイルを見つけて編集できます。 コード エディターを使用すると、適切と思われる方法でファイルを変更できます。 現在アクティブなテーマを見つける最善の方法は、右側のサイドバーを確認することです。 [ファイルの更新] を選択すると、必要な変更を加えることができます。 WordPress のクイック PHP チェックを使用すると、コードの変更によって問題が発生しないことを確認できます。
WordPress Elementor でヘッダーとフッターを編集する方法

WordPress では、通常、ヘッダーとフッターはテーマによって制御されます。 ただし、ヘッダーまたはフッターを直接編集する必要がある場合があります。 Elementor ページ ビルダーを使用している場合は、WordPress サイトのヘッダーとフッターを簡単に編集できます。 編集するセクションをクリックするだけで、サイドバーで変更を加えることができます。 WordPress カスタマイザーを使用して、ヘッダーとフッターを編集することもできます。 [外観] > [カスタマイズ] に移動するだけで、ライブ プレビューで変更を加えることができます。
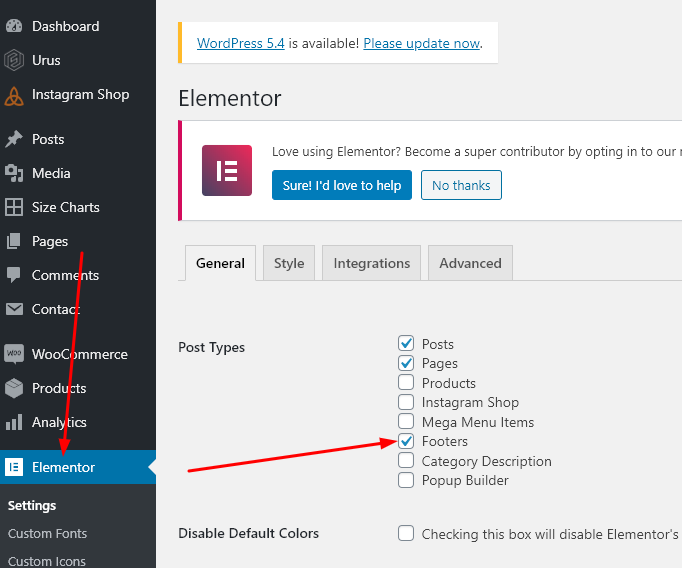
すべてのレイアウトは、ヘッダーとフッターを中心に構築されます。 これらのツールを使用すると、読者は記事、セクション、またはページの編集意図と重要性を理解できます。 組み込みの WordPress ページ エディターを使用して、ヘッダーとフッターを作成できます。 ただし、Elementor の助けを借りて、これらの要素を簡素化できます。 ElementsKit プラグインを使用すると、要素のヘッダーとフッターを簡単に作成できます。 Elementkit プラグインを使用するには、まず Elementkit プラグインをインストールする必要があります。 wordpress ダッシュボードに移動し、[新規追加] を選択します。
クリックすると、ヘッダーとフッターのオプションを表示できます。 最初にアクセスするページでは、新しいヘッダーまたはフッターを追加できます。 WP-config.php ファイルを編集することで、WordPress のメモリ制限を増やすことができます。 最大のパフォーマンスを確保するには、少なくとも 256MB のメモリを取り付けてください。 多くのプラグインがインストールされている場合は、メモリ容量を少なくとも 512MB に増やすことをお勧めします。 Elementor Canvas が有効になっている場合は、ホームページの設定をそれに設定する必要があります。 ホームページの設定が正しいかどうかを確認し、正しい場合は、Elementor Canvas ページ レイアウトが同じに設定されていることを確認します。

Elementor および ElementsKit プラグインを使用すると、WordPress のヘッダーとフッターを簡単に編集できます。 WordPress のメモリ制限を増やすには、WP-config.php ファイルを変更する必要があります。 システムに多数のプラグインがインストールされている場合は、メモリを少なくとも 512MB に増やす必要があります。
WordPressでフッターロゴを変更する方法

WordPress でフッターのロゴを変更するには、[外観] > [カスタマイズ] > [サイト ID] セクションに移動し、[ロゴの選択] ボタンをクリックします。 次に、希望のロゴ画像をアップロードし、[保存して公開] ボタンをクリックします。
フッターからロゴを削除するにはどうすればよいですか? 合計 14 の返信が受信されました (合計 14 のそれぞれに対して 1 つ)。 ブラウザー開発ツール (F12) を使用して、必要なものを表示および非表示にすることで、いくつかの css を学習できます。 この場合に支援が必要な場合は、常にテーマまたはプラグインの開発者に頼る必要があります.
サイトにロゴを追加する
ロゴを追加するには、[要素の追加] ボタンをクリックし、リストから [ロゴ] を選択します。 さらに情報 (名前、URL など) を入力する必要がある場合は、[保存] ボタンをクリックします。
WordPressでフッターを編集する方法
WordPress でフッターを編集するには、テーマ エディターにアクセスする必要があります。 これを行うには、[外観] > [エディター] に移動します。
テーマ エディターに入ったら、footer.php ファイルを見つけます。 ここで、フッターに変更を加えます。
変更が完了したら、[ファイルの更新] ボタンをクリックします。 変更内容が Web サイトに反映されます。
フッターは、Web サイトの下部にあるセクションです。 サイトに関する追加情報と、訪問者に役立つページへのリンクがリストされています。 フッター コンテンツは、HTML または CSS ベースの WordPress テーマの footer.php ファイルにあります。 WordPress フッターは、ウィジェット、WordPress カスタマイザー、または WordPress プラグインを使用して編集することもできます。 ウィジェット領域には、外観にカーソルを合わせて使用するウィジェットを選択することで、外観メニューからアクセスできます。 ただし、使用するテーマには、ここに示されているものとは異なるフッター領域がある場合があることに注意してください。 さらに、WordPress に組み込まれたカスタム カスタマイザーを使用すると、ユーザーはフッターの視覚的側面を変更できます。
フッターから「Powered by WordPress」というメッセージを変更または削除するには、2 つの方法があります。 フッターのブロックを並べ替えるには、画面の左上隅に移動し、リスト アイコンを選択します。 WordPress テーマの PHP ファイルを編集する場合は、カスタム スクリプトを手動で追加できます。 HTML、CSS、JavaScript、および Web の設計と開発のスキルに加えて、HTML、CSS、JavaScript、および Web の設計と開発のスキルが必要です。 InsertHeaders と Footers では、テーマのファイルを編集せずにコードとスクリプトを追加できます。 このプラグインのインターフェースは非常にシンプルで、プラグインを初めて使用する人に最適です。 Google AdSense などの任意のサービスのカスタム CSS、HTML、および JavaScript コードがサポートされています。
フッター ウィジェットは、フッター メガ グリッド列プラグインの水平グリッドに表示され、フッターのコンテンツを列で整理できます。 グリッド ビューでは、ドラッグ アンド ドロップ ウィジェットを使用してフッターのコンテンツを表示できます。 カラー オプション、複数のグリッド、カスタム CSS エディターなどの追加機能を年間 119 ドルで入手することもできます.
2. 「保存」ボタンをクリックします。 ヘッダーとフッターのプラグイン
*br> を使用して、投稿またはページにページ フッターまたはヘッダーを追加できます。 ヘッダーとフッターのプラグインを有効にする必要があります。 コード スニペットは、リソース セクションにあります。 フッターは、WordPress の管理パネルにあります。 ボックスの 1 つにコードを貼り付けます。 「保存」ボタンをクリックすると、ファイルを保存できます。 投稿またはページからフッターまたはヘッダーを削除する必要があります。 3 つのボックスのいずれかから新しいコードを作成します。
