كيفية تغيير الرأس والتذييل في ووردبريس
نشرت: 2022-10-20إذا كنت ترغب في تغيير رأس الصفحة وتذييلها في قالب WordPress الخاص بك ، فأنت بحاجة أولاً إلى فهم ماهية كل عنصر وكيف يعمل. رأس الصفحة هو أعلى موقع الويب الخاص بك ، وعادةً ما يحتوي على شعارك أو اسم موقعك. التذييل هو الجزء السفلي من موقعك ، وعادةً ما يحتوي على معلومات الاتصال ، وروابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك ، ومعلومات حقوق النشر. لتغيير العنوان ، تحتاج إلى تعديل ملف header.php في قالب WordPress الخاص بك. لتغيير التذييل ، تحتاج إلى تعديل ملف footer.php في قالب WordPress الخاص بك. يعد تغيير الرأس أو التذييل عملية بسيطة نسبيًا ، ولكنها قد تستغرق وقتًا طويلاً إذا لم تكن معتادًا على الترميز. إذا لم تكن مرتاحًا لتحرير الشفرة ، فننصحك بتوظيف مطور WordPress لمساعدتك في إجراء تغييرات على موقعك.
في معظم مواقع الويب التي تعمل بنظام WordPress ، يوجد رأس وتذييل في الزاوية اليسرى العليا. قسمان من موقع الويب الخاص بك ضروريان لأنهما يحتويان على معلومات مهمة عنك. سيظهر عنوان موقع الويب أولاً على شاشة معظم الزوار. سنوضح لك كيفية إضافة شعار مخصص إلى رأس قالب TwentyThirteen في هذا البرنامج التعليمي. الهدف من هذا البرنامج التعليمي هو إرشادك إلى كيفية تعديل رأس وتذييل WordPress. لإخفاء نص عنوان الموقع ، سنستخدم خدعة بسيطة. سيتم تحرير ملفات الرأس والقالب لموضوع مختلف إذا اخترت ذلك. كيف تقوم بتحرير ملفات السمات على جهاز الكمبيوتر؟
كيف تغير الرؤوس في ووردبريس؟

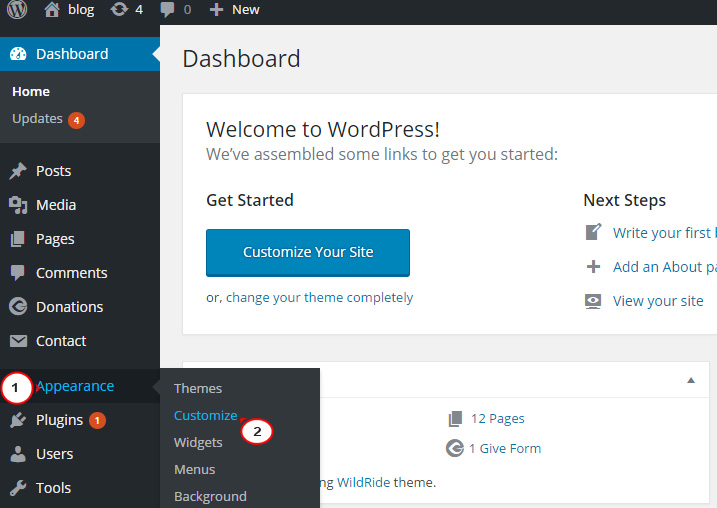
لتغيير العنوان في WordPress ، انتقل إلى Appearance> Header. في علامة التبويب "الرأس " ، يمكنك تغيير الصورة واللون والإعدادات الأخرى الخاصة بالرأس. إذا كنت تريد إضافة صورة رأس جديدة ، فانقر فوق الزر "إضافة صورة جديدة".
الجزء الرئيسي من موقع WordPress الخاص بك هو الواجهة الأمامية ، والتذييل هو الجزء العلوي من الجسم. الملفات التي تحتوي على محتوياتها موجودة في مجلد باسم header.php ، موجود في مجلد النسق النشط. بالانتقال إلى WP-content / theme ، يمكنك العثور على الملف وتحريره. سيسمح لك محرر الكود بتعديل الملف بأي طريقة تراها مناسبة. أفضل طريقة للعثور على سمة نشطة حاليًا هي التحقق من الشريط الجانبي الأيمن: سيتم تسمية header.php بعنوان رأس الموضوع لتسهيل العثور عليه. من خلال تحديد تحديث الملف ، يمكنك إجراء أي تغييرات ضرورية. باستخدام فحص PHP السريع في WordPress ، يمكنك التأكد من أن أي تغييرات في التعليمات البرمجية لا تسبب أي مشاكل.
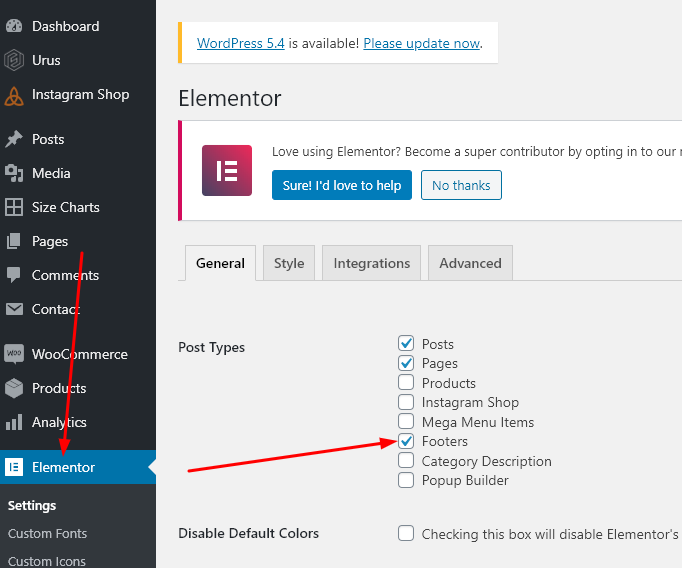
كيفية تحرير الرأس والتذييل في WordPress Elementor

في WordPress ، عادةً ما يتم التحكم في رأس الصفحة وتذييلها بواسطة قالبك. ومع ذلك ، هناك أوقات قد تحتاج فيها إلى تحرير الرأس أو التذييل مباشرة. إذا كنت تستخدم منشئ صفحة Elementor ، فيمكنك بسهولة تحرير رأس وتذييل موقع WordPress الخاص بك. ما عليك سوى النقر فوق القسم الذي تريد تعديله ، ثم إجراء التغييرات في الشريط الجانبي. يمكنك أيضًا استخدام مُخصص WordPress لتعديل رأس الصفحة وتذييلها. ما عليك سوى الانتقال إلى المظهر> تخصيص ، وبعد ذلك ستتمكن من إجراء تغييراتك في المعاينة المباشرة.
كل تخطيط مبني حول الرأس والتذييل. يسمح استخدام هذه الأدوات للقراء بفهم القصد التحريري وأهمية المقالة أو القسم أو الصفحة. يمكن استخدام محرر صفحة WordPress المدمج لإنشاء رأس الصفحة وتذييلها. ومع ذلك ، بمساعدة Elementor ، يمكن تبسيط هذه العناصر. يجعل المكون الإضافي ElementsKit من السهل إنشاء رأس وتذييل عنصر. يجب عليك أولاً تثبيت المكون الإضافي Elementkit من أجل استخدامه. انتقل إلى لوحة تحكم ووردبريس وحدد إضافة جديد.
يمكنك عرض خيارات رأس الصفحة وتذييلها من خلال النقر عليها. ستسمح لك الصفحة الأولى التي ستزورها بإضافة رأس أو تذييل جديد. يمكنك زيادة حد ذاكرة WordPress عن طريق تحرير ملف WP-config.php. قم بتثبيت 256 ميجابايت على الأقل من الذاكرة لضمان أقصى أداء. يوصى بزيادة سعة الذاكرة إلى 512 ميجا بايت على الأقل إذا كان لديك العديد من المكونات الإضافية المثبتة. إذا تم تمكين Elementor Canvas ، فيجب تعيين إعدادات الصفحة الرئيسية عليها. تحقق لمعرفة ما إذا كانت إعدادات صفحتك الرئيسية صحيحة ، وإذا كان الأمر كذلك ، فتأكد من تعيين تخطيط صفحة Elementor Canvas على نفسه.

تجعل الإضافات Elementor و ElementsKit من السهل تعديل رأس وتذييل WordPress. لزيادة حد ذاكرة WordPress ، يجب تغيير ملف WP-config.php. إذا كان لديك الكثير من المكونات الإضافية المثبتة على نظامك ، فيجب عليك زيادة ذاكرتك إلى 512 ميجا بايت على الأقل.
كيفية تغيير شعار التذييل في ووردبريس

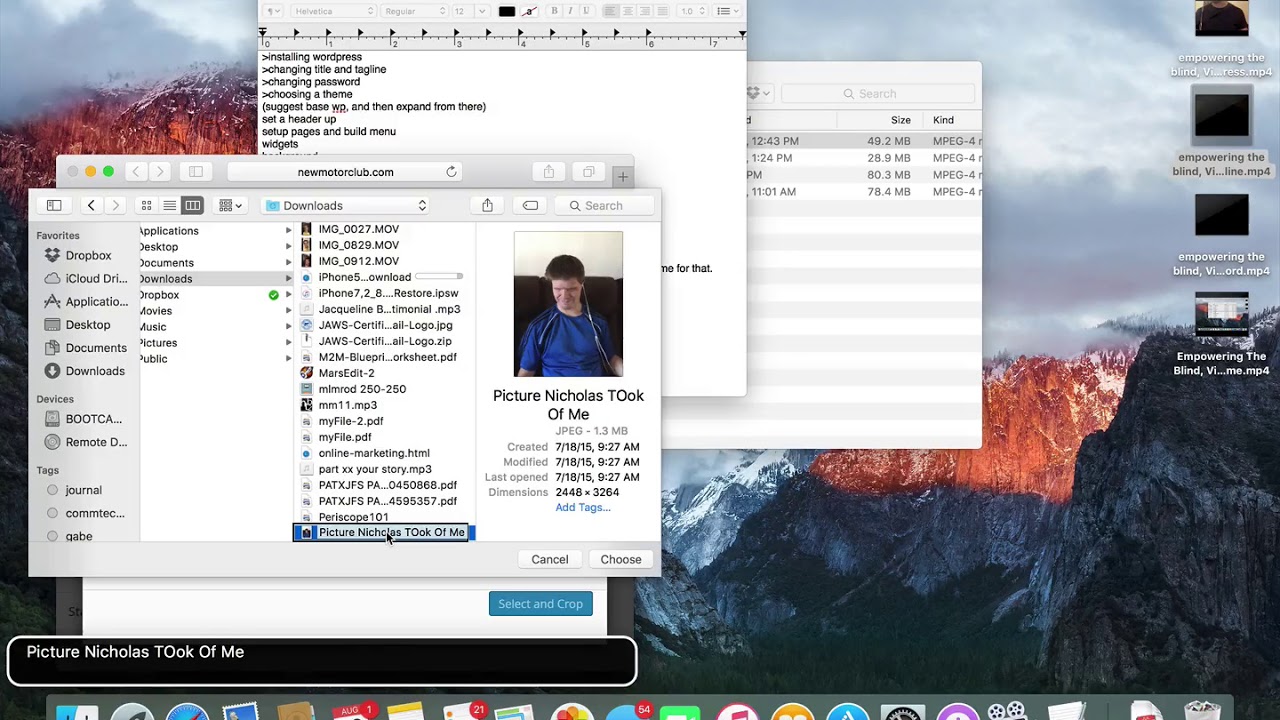
لتغيير شعار التذييل في WordPress ، انتقل إلى Appearance> Customize> Site Identity وانقر على زر Select Logo. بعد ذلك ، قم بتحميل صورة الشعار التي تريدها وانقر فوق الزر حفظ ونشر.
كيف يمكنني إزالة الشعار من التذييل؟ وقد تم استلام 14 رداً (واحد لكل 14 إجابة). يمكنك معرفة بعض ملفات css باستخدام أدوات تطوير المستعرض (F12) لعرض ما تحتاجه ثم إخفاؤه. إذا كنت بحاجة إلى مساعدة في هذه الحالة ، فستحتاج دائمًا إلى الاعتماد على سمة أو مطور مكون إضافي.
إضافة شعار لموقعك
لإضافة شعار ، انقر فوق الزر Add Element ثم حدد Logo من القائمة. إذا كنت بحاجة إلى إدخال مزيد من المعلومات (على سبيل المثال ، اسم أو عنوان URL أو أي شيء آخر) ، فانقر فوق الزر حفظ.
كيفية تحرير التذييل في WordPress
لتحرير التذييل في WordPress ، ستحتاج إلى الوصول إلى محرر السمات. للقيام بذلك ، انتقل إلى المظهر> المحرر.
بمجرد دخولك إلى محرر السمات ، حدد موقع ملف footer.php. هذا هو المكان الذي ستجري فيه التغييرات على التذييل.
عند الانتهاء من إجراء التغييرات ، انقر فوق الزر تحديث الملف. ستظهر تغييراتك الآن على موقع الويب الخاص بك.
التذييلات هي أقسام موقع الويب الموجودة في الأسفل. يتم سرد معلومات إضافية حول الموقع ، وكذلك روابط لبعض الصفحات التي قد تكون مفيدة للزوار. يمكن العثور على محتوى التذييل في ملف footer.php الخاص بموضوع WordPress ، والذي يستند إلى HTML أو CSS. يمكن أيضًا تحرير تذييل WordPress باستخدام عناصر واجهة مستخدم أو مُخصص WordPress أو مكونات WordPress الإضافية. يمكن الوصول إلى منطقة عنصر واجهة المستخدم من قائمة المظهر بالمرور فوق المظهر واختيار الأدوات التي تريد استخدامها. ومع ذلك ، يجب أن تضع في اعتبارك أن السمة التي تستخدمها قد تحتوي على مناطق تذييل مختلفة عن تلك الموضحة هنا. علاوة على ذلك ، يسمح أداة التخصيص المخصصة المضمنة في WordPress للمستخدمين بتعديل الجوانب المرئية للتذييل.
هناك طريقتان لتغيير أو إزالة الرسالة "Powered by WordPress" من التذييل. لإعادة ترتيب الكتل الموجودة في التذييل ، انتقل إلى الزاوية العلوية اليسرى من الشاشة وحدد رمز القائمة. إذا قمت بتحرير ملفات PHP الخاصة بموضوع WordPress ، فيمكنك إضافة نصوص مخصصة يدويًا. يجب أن يكون لديك HTML و CSS و JavaScript ومهارات تصميم وتطوير الويب ، بالإضافة إلى HTML و CSS و JavaScript ومهارات تصميم وتطوير الويب. في InsertHeaders and Footers ، يمكنك إضافة التعليمات البرمجية والبرامج النصية دون الحاجة إلى تحرير ملفات النسق. واجهة هذا البرنامج المساعد بسيطة للغاية ، مما يجعلها اختيارًا ممتازًا لأولئك الجدد على المكونات الإضافية. يتم دعم رموز CSS و HTML و JavaScript المخصصة من أي خدمة ، مثل Google AdSense.
يتم عرض أدوات التذييل في شبكة أفقية على المكون الإضافي Footer Mega Grid Columns ، مما يسمح لك بتنظيم محتوى التذييل في أعمدة. في عرض الشبكة ، يمكن عرض المحتوى الموجود في التذييل باستخدام أداة السحب والإفلات. يمكنك أيضًا الحصول على ميزات إضافية مثل خيارات الألوان والشبكات المتعددة ومحرر CSS المخصص مقابل 119 دولارًا سنويًا.
2. انقر فوق الزر "حفظ". رأس وتذييل البرنامج المساعد
يمكنك إضافة تذييل الصفحة أو رأس الصفحة إلى منشور أو صفحة باستخدام * br>. يجب الآن تمكين المكونات الإضافية للرأس والتذييل. يمكن العثور على مقتطفات التعليمات البرمجية في قسم الموارد. يمكن العثور على التذييل في لوحة إدارة WordPress. الصق الرمز في أحد المربعات. بالنقر فوق الزر "حفظ" ، يمكنك حفظ الملف. يجب عليك إزالة التذييل أو الرأس من منشور أو صفحة. اصنع رمزًا جديدًا من أحد المربعات الثلاثة.
