كيفية تغيير التذييل على موضوع Maxstore WordPress
نشرت: 2022-10-20إذا كنت ترغب في تغيير التذييل في موضوع Maxstore WordPress ، فهناك بعض الخطوات السهلة التي يمكنك اتباعها. أولاً ، تحتاج إلى إنشاء موضوع فرعي. سيسمح لك هذا بإجراء تغييرات على الكود دون التأثير على المظهر الرئيسي. بمجرد إنشاء قالب فرعي ، يمكنك تحرير ملف footer.php وإجراء تغييراتك. أخيرًا ، تحتاج إلى تحميل قالب طفلك إلى موقع WordPress الخاص بك وتنشيطه.
يأتي موضوع Orion مع مجموعة متنوعة من الميزات والخيارات القابلة للتخصيص. علاوة على ذلك ، يقدم المطورون مساعدة ممتازة. الأيقونات مذهلة. القالب سهل الاستخدام ولا يتطلب أي تكوين على الخادم. سوف يحافظ Darkelf777 على جودة التصميم الخاصة بك إلى الحد الأدنى. إنهم يستحقون كل الثناء. هذا هو أفضل موضوع لموضوع الأسنان (إذا كنت تريد أفضل تصميم للموضوع). OrionThemes هي واحدة من أفضل خدمات استضافة المواقع المتاحة. تمت معالجة أسئلتي بسرعة من قبل الفريق ، وتمكنت من تخصيص هذا الموقع لاستخدامه في مجالات الممارسة الأخرى.
كيف يمكنني تخصيص التذييل في قالب ووردبريس؟

قم بتسجيل الدخول إلى حساب WordPress الخاص بك. بالذهاب إلى تخصيص المظهر ، يمكنك تكوين إعداداتك. يوجد التذييل في قائمة التخصيص الخاصة بالموقع. يتيح لك تحرير عنصر واجهة المستخدم إضافة أقسام جديدة وتعديل محتوى وأسلوب شريط التذييل .
يمكن العثور على تذييل WordPress في أسفل كل صفحة من موقع الويب الخاص بك. لهذا السبب ، سيكون من المثالي إضافة عقارات إلى موقع الويب. إذا كنت تفضل ذلك ، فيمكنك الارتباط بصفحات غير موجودة حاليًا في القائمة الرئيسية. علاوة على ذلك ، يعد مكانًا مفيدًا لتضمين معلومات الاتصال ، ورابط لسياسة الخصوصية الخاصة بك ، وغيرها من المعلومات ذات الصلة. يعد خيار الأدوات أحد الخيارات العديدة التي يمكن إضافتها إلى تذييل موقع الويب. يمكن أيضًا سحب الأداة وإسقاطها مباشرةً من محرر الكتلة إذا لم تكن موجودة بالفعل. لإزالة عنصر واجهة مستخدم من التذييل ، ما عليك سوى النقر على الرابط حذف في خيارات التكوين.
على سبيل المثال ، يمكنك إنشاء قائمة منفصلة لصفحة معينة ، مثل "نبذة عنا" أو "معلومات الشركة" ، لمساعدتك في العثور عليها. إذا كنت تستخدم WordPress.com ، فمن السهل تخصيص تذييل الصفحة. يسمح لك بإضافة عناصر واجهة مستخدم وسحب وإفلات الكتل من محرر Gutenberg وتغيير رصيد التذييل. يمكنك إنشاء النص الخاص بك وتخصيص مظهر الموقع بمجموعة متنوعة من الخيارات.
سيتم عرض خيار "التثبيت من مستودع البرنامج المساعد". عند تحديد مكون إضافي ، أدخل اسمه في حقل "الاسم". بالنقر فوق "تثبيت" ، يمكنك تثبيت نظامك. يمكنك الآن تثبيت المكون الإضافي Remove Footer Credit على جميع مواقع الويب الخاصة بك باتباع هذه الخطوات. هناك بعض الخطوات البسيطة التي يمكنك اتخاذها لإزالة رصيد التذييل من موقع WordPress الخاص بك. ابدأ بالذهاب إلى المظهر -> المحرر واختيار موضوع التذييل أو التذييل. بعد النقر فوق الزر "تثبيت" ، اختر "إزالة رصيد التذييل" من قائمة المكونات الإضافية على اليمين. يجب اتباع هذه الخطوات على جميع حسابات إدارة موقع الويب الخاص بك.
كيف يمكنني تغيير التذييل في WordPress 2022؟

إذا كنت تريد استخدام أداة التخصيص ، فانتقل إلى المظهر - انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الزر المظهر - التنقل للتخصيص. في مُخصص WordPress: قسم خيارات السمة ، يمكنك تغيير الألوان والحدود ونص التذييل لتلائم التصميم العام للموقع ؛ بالإضافة إلى ذلك ، يمكنك تغيير لون التذييل والحد والنص من خلال الانتقال إلى قسم " تذييل الصفحة ".
يتكون موقع WordPress النموذجي من ثلاثة مكونات رئيسية: الرأس والجسم الرئيسي والتذييل. يعد التذييل مهمًا بعدة طرق ، بالإضافة إلى كونه نقطة محورية لعنوان موقع الويب. يجب أن تفهم أولاً كيفية تحديد وتحرير مجموعة متنوعة من عناصر التذييل قبل أن تتمكن من تحرير التذييلات على موقع WordPress. تمت إضافة كل من عنوان الموقع والسنة إلى نص حقوق النشر لموضوعات WordPress. باستخدام مُخصص القوالب ، يمكنك إضافة وتعديل وحذف نص حقوق النشر هذا ، وائتمانات التذييل ، مثل اسم سمة WordPress ، والسنة من مُخصص سمة WordPress. إذا كان المظهر الخاص بك يسمح بذلك ، فيمكنك تخصيص التذييلات لمجموعة متنوعة من الأجهزة ، بما في ذلك عرض الهاتف المحمول والكمبيوتر اللوحي. كثيرًا ما يستخدم المطورون سمات WordPress لإنشاء محتوى التذييل وتعديله.
التذييلات هي خيار للإنشاء باستخدام Template Builder المضمن في Elementor Pro. يمكنك استخدام Divi Theme Builder لإنشاء وتحرير تذييلات مخصصة لمنشئ صفحات Divi الخاص بك. بدلاً من ذلك ، يمكنك استخدام طريقة السحب والإفلات البسيطة لإضافة أقسام. إذا كنت ترغب في إضافة عناصر تصميم وميزات إضافية إلى التذييل ، فستكون إضافات WordPress Footer مطلوبة. يتضمن هذا المكون الإضافي أيضًا طريقة لإضافة رمز إلى التذييل والرأس. في ملف القالب ، يوجد تذييل يسمى footer.php. يمكنك تغيير هذا الملف إلى تذييل موقع WordPress الخاص بك باتباع الخطوات أدناه.
يمكن أن يكون لديك روابط مشابهة لتلك الموجودة في صفحات مواقع الويب الأخرى أو حسابات وسائل التواصل الاجتماعي المضمنة في قسم التذييل الخاص بموقعك. طالما أنك تحدد اللون الذي تريده ، يمكنك تغييره بسهولة. إذا كنت ترغب في ذلك ، يمكنك أيضًا الاتصال بإعدادات الرابط وتحديثها.
إذا كانت لديك إعدادات رأس وتذييل مخصصة ، فيجب عليك حفظها قبل الخروج من أداة التخصيص. مرحبا بالعالم! * / h1>. تم تصميم رأس وتذييل الصفحة بشكل مخصص. تم إنشاء هذه الصفحة بواسطة * a href = http: //www.example.com/؟ lang = ar & amp؛ amp؛ p = الصفحة والقالب = أ
كيف يمكنني تحرير تذييل حقوق النشر في أي موضوع WordPress؟
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه ومكان تذييل حقوق النشر داخل السمة. ومع ذلك ، قد يكون الدليل العام هو تحديد موقع ملف footer.php داخل دليل القالب الخاص بك والبحث عن معلومات حقوق النشر داخل هذا الملف. بمجرد العثور على معلومات حقوق النشر ، يمكنك تعديلها لتناسب احتياجاتك.
عند إنشاء موقع ويب خاص بالنشاط التجاري ، يجب عليك استخدام "مدعوم بفخر بواسطة WordPress" أو "تم تطويره بواسطة XXX". غالبية الزوار لا ينتبهون لهذا ، ويبقى الموقع كما هو. في هذا الدرس ، سأوضح لك كيفية تحرير التذييل في WordPress. عندما ينسخ شخص ما عملك ، لن تتمكن من الحصول على الحماية القانونية الكاملة بسبب عدم وجود إشعار حقوق النشر على موقع الويب الخاص بك. الرجاء مراجعة الخطوات أدناه لمعرفة كيفية تحرير إشعار حقوق النشر في التذييل. هناك عدة طرق لتعديل إشعار حقوق النشر في التذييل في WordPress. إذا لم تكن متأكدًا من كيفية عمل نسخة احتياطية من موقع WordPress الخاص بك ، فاقرأ الدليل أدناه.
إذا كنت تريد إجراء تغييرات على إشعار حقوق النشر الخاص بك ، فيمكنك تحرير ملف footer.php الخاص بموضوع WordPress الخاص بك. تتطلب هذه الطريقة فهم كود PHP و WordPress ، لكنني سوف أطلعك عليها خطوة بخطوة. تتضمن أدوات إنشاء الصفحات قسمًا مخصصًا للتذييل يسمح لك بتغيير مظهر هذه العناصر. ستتمكن من تعديل إشعار حقوق النشر في تذييل موقع الويب الخاص بك بأربع طرق. كان القصد منه تزويدك بخيارات بديلة إذا كانت طريقة واحدة لا تعمل من أجلك. إذا كنت تبني موقعًا تجاريًا ، فأنت تريده أن يبدو جيدًا قدر الإمكان. ما هي طريقتك المفضلة التي جربتها وما رأيك؟
يجب أن يتضمن إشعار حقوق النشر الرمز (**) ، المعروف أيضًا باسم كلمة حقوق النشر أو الاختصار Copr. ، كأول نقطة اتصال وأكثرها أهمية. في هذه الحالة ، المؤلف هو مالك حقوق النشر ، لأنه بمثابة رمز.
بالإضافة إلى ذلك ، يجب أن تؤخذ سنة النشر الأول في الاعتبار. تم إدراج التاريخ على المخطوطة للكشف عن تاريخ نشر العمل لأول مرة.
من المهم أيضًا مراعاة اسم مالك حقوق الطبع والنشر. مالك حقوق النشر في العمل هو مالك شركة أو مؤسسة مالك حقوق النشر.
من المهم أيضًا أن يكون لديك عنوان URL واضح ومختصر لشروط الاستخدام. ستحتاج إلى الانتقال إلى عنوان URL هذا لمعرفة المزيد حول كيفية استخدام العمل (على سبيل المثال ، إذا كان العمل في مجال عام ، أو إذا كان لديك الحق في استخدامه إذا لم تكن صاحب حقوق النشر).
في كل ملف قابل للتنزيل ، بما في ذلك رمز حقوق النشر () واسم صاحب حقوق النشر وعنوان URL للملف ، يجب عليك تضمين ارتباط لشروط الاستخدام بالإضافة إلى رمز حقوق النشر.
كيف يمكنني تغيير نص التذييل المحمي بحقوق الطبع والنشر في سمة WordPress Divi؟
يمكن العثور على أداة تخصيص السمات في أعلى الصفحة. يمكن العثور على قائمة التذييل هنا. من خلال تحديد خيار "قائمة الشريط السفلي" ، يمكنك الوصول إليه. بإدخال مربع النص تحرير اعتمادات التذييل ، يمكنك تغيير نص التذييل .
كيف يمكنني تغيير محتوى حقوق الطبع والنشر؟
خيارات الموضوع أدخل النص الخاص بك في مربع "نص حقوق الطبع والنشر المخصص" ، ثم انقر فوق الارتباط "تمكين حقوق الطبع والنشر المخصصة". حدد "حفظ التغييرات" من القائمة المنسدلة. يجب أن يتضمن تذييل موقع الويب الآن نص حقوق الطبع والنشر المخصص.
كيفية تحرير التذييل في WordPress
لتحرير التذييل في WordPress ، تحتاج إلى الوصول إلى محرر السمات. يمكن القيام بذلك عن طريق الانتقال إلى المظهر> المحرر.
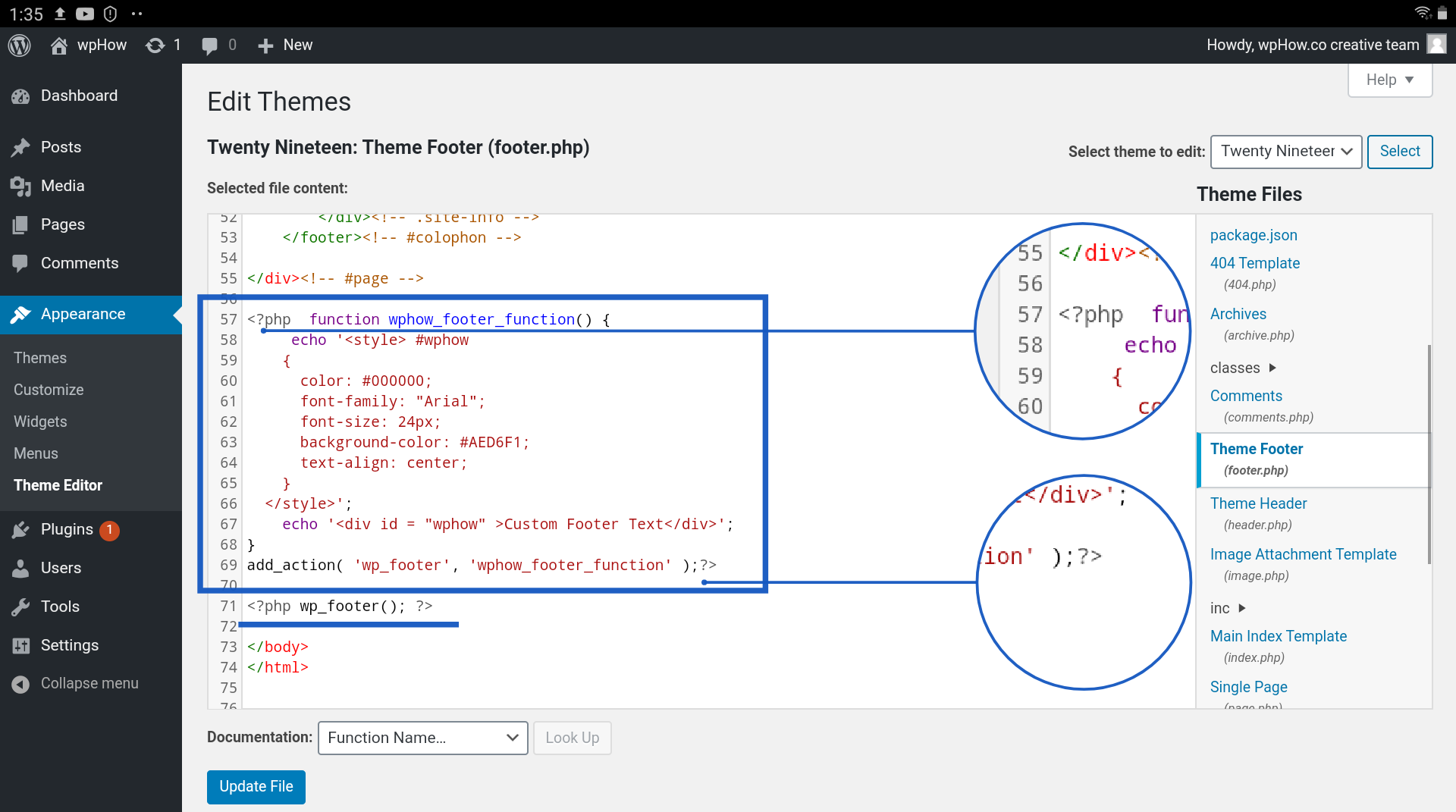
بمجرد الدخول إلى محرر السمات ، حدد موقع ملف footer.php على الجانب الأيمن. انقر فوق هذا الملف لفتحه.
يتحكم ملف footer.php في الشفرة التي يتم إخراجها في تذييل موقع WordPress الخاص بك. يمكنك تعديل هذا الرمز لتغيير شكل التذييل. كن حذرًا عند تحرير هذا الملف ، حيث يمكن أن يؤدي الخطأ إلى تعطيل موقعك.
بمجرد الانتهاء من تحرير ملف footer.php ، انقر فوق زر تحديث الملف لحفظ التغييرات.

يوجد تذييل موقع الويب في الجزء السفلي أو أسفله. يمكنك تضمين بيان حقوق النشر ، وروابط الوسائط الاجتماعية الخاصة بك ، ومعلومات الاتصال ، ومجموعة كبيرة من الروابط الإضافية مثل سياسات الخصوصية ، وإخلاء المسؤولية ، وربما حتى خريطة Google. كيف تقوم بتحرير قسم التذييل في WordPress؟ يمكنك رؤية تذييل في قسم "حول" على موقع WordPress الخاص بك بمجرد إعداده. على موقع الويب الخاص بك ، يحتوي التذييل على جميع المعلومات الضرورية ، مثل روابط الوسائط الاجتماعية ، وروابط الرسائل الإخبارية ، والروابط الفردية ، والعنوان ، وحقوق النشر ، وسطر مدعوم. يمكن الوصول إلى التذييل وتحريره باستخدام أي من الطريقتين ، اعتمادًا على الموضوع الذي تستخدمه. إذا كان لديك سمة Astra مثبتة ، فيمكن استخدام أداة تخصيص WordPress لتعديل التذييل.
يجب عليك تضمين علامة "رابط الارتساء" إذا كنت تريد وضع ارتباط. يمكنك تخصيص التنقل في موقع الويب الخاص بك وتذييله دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية بهذه الطريقة. يعد Visual Footer Builder الجديد من Visual Themes أداة إنشاء تذييل متقدمة كاملة الميزات تسمح لك بإجراء تغييرات على موقع الويب الخاص بك بسرعة وسهولة. عندما تقوم بإجراء تغييرات على النص ، يمكنك أن ترى كيف سيظهر في تذييل موقع الويب الخاص بك. الخطوة الأولى هي تثبيت موضوع فرعي. يجب اختيار اسم موضوع طفلك. يمكن أن يكون موضوع الطفل أي اسم تريده ، ومن مسؤوليتنا أن نطلق عليه هذا الاسم.
أثناء النقر فوق الزر "إنشاء" سيؤدي إلى تنزيل المظهر الفرعي الخاص بك ، يمكنك بدلاً من ذلك اختيار استخدام خيار "خيارات متقدمة". يمكنك تخصيص الحقول مثل اسم المؤلف وعنوان URL الخاص بالمؤلف واسم المجلد ولقطة الشاشة (صورة غلاف السمة) في "خيارات متقدمة". باستخدام أداة التخصيص ، يمكنك تغيير الألوان وإضافة صورة خلفية وتجربة الطباعة لتذييل WordPress الخاص بك. خيار آخر هو استخدام ملف WordPress ".css" لتعديل التذييل. نوصي بعدم استخدام هذا الخيار. سيتم شرح سبب ذلك قريبًا. يمكن إضافة الكود إلى تذييل موقع WordPress الخاص بك بعدة طرق.
في هذا الدرس ، سنستخدم Astra Pro Custom Layouts. لا يحب Google إخفاء المحتوى ، ويمكن أن يؤدي أيضًا إلى نتائج سلبية لتحسين محركات البحث مثل ترتيب الكلمات الرئيسية الضعيف ، وفي بعض الحالات ، لا يوجد ترتيب على الإطلاق. التذييل ، من ناحية أخرى ، ليس مطلوبًا لموقع ويب ، ولكنه يسهل التنقل فيه. يحتوي تذييل موقع الويب الخاص بك على بيانات حقوق النشر وأيقونات الوسائط الاجتماعية وروابط القائمة والعنوان وعناصر الصفحة الأخرى. قد تتم إزالة روابط الائتمان إلى تذييلات "Proudly Powered by WordPress" إذا كانت تنتهك القانون. يمكنك إضافة صور إلى التذييل باتباع هذه الخطوات. يتيح لك المظهر ، الموجود في Appearance ، إضافة عناصر واجهة مستخدم إلى موقع WordPress الخاص بك باستخدام أحدث إصدار ، مثل WordPress 5.
بدلاً من إضافة "أداة الصورة" ، يمكنك إضافة "أداة WPForms". لاستخدام أداة WPForms ، يجب عليك أولاً تثبيت المكون الإضافي وإنشاء نموذج اتصال. هناك طريقتان لإضافة خريطة Google إلى تذييل موقع WordPress الخاص بك. في الطريقة الأولى ، تقوم بتضمين الكود ضمن "تضمين خريطة". للبدء ، يجب عليك تثبيت مكون إضافي لخرائط Google ، مثل Maps Widget. من السهل تحرير التذييل في WordPress ، اعتمادًا على المحرر الذي تستخدمه وملفات PHP التي تقوم بتحريرها.
يعد WPBakery Page Builder أداة رائعة لإنشاء تذييلات مخصصة. يمكنك إدارة التذييل باستخدام قسم "المظهر" في "التذييل الافتراضي". باستخدام WPBakery Page Builder ، يمكنك إدارة التذييل الخاص بك عن طريق تحديد "Custom Footer" ، والذي يمكن العثور عليه في الشريط الجانبي. عندما يتم تمكين المكونات الإضافية ، يمكنك الانتقال إلى Code Snippets. يرجى استخدام الرأس والتذييلات في لوحة إدارة WordPress الخاصة بك. بعد النقر فوقه ، سترى مربع "رأس" ، حيث يمكنك إدخال الرمز الخاص بك. بالإضافة إلى مربعي "النص الأساسي" و "التذييل" ، ستجد شريط تمرير. يمكن لصق الرمز في أحد المربعات الثلاثة. من الممكن إضافة تذييل مخصص إلى موقع WordPress باستخدام المقتطف الخاص بخيارات التذييل الافتراضي أو التذييل المخصص . بشكل عام ، يعد WPBakery Page Builder الخيار الأفضل لإدارة التذييل من الأدوات ، ولكن إذا كنت تريد إدارة التذييل يدويًا ، يُفضل استخدام الأدوات.
كيفية تحرير التذييل في WordPress Divi
لتحرير التذييل في WordPress Divi ، انتقل إلى لوحة Divi Theme Options وانقر فوق علامة التبويب "Footer". من هنا ، يمكنك تمكين أو تعطيل التذييل ، وتغيير نص التذييل ، وتحديد تخطيط التذييل .
قد يكون من الصعب تحرير تذييل صفحة Divi لأنه يجب أن تكون في مجموعة متنوعة من المواقع في نفس الوقت. لتخصيص التذييل ، لدينا خيار تحديد ثلاث مناطق مميزة. في هذا البرنامج التعليمي ، سأشرح كيف يمكنك إضافة خيارات التخصيص التالية. للوصول إلى Divi ، انتقل إلى Theme Customizer ؛ تذييل؛ وشريط أسفل. هناك خيار لتغيير لون النص وخلفية الشريط السفلي. بالإضافة إلى ذلك ، يمكن تغيير نص تذييل الائتمان الافتراضي. في Divi ، يوصى بإنشاء تذييل مخصص إذا كنت ترغب في التخصيص والحصول على مزيد من الحرية.
كيفية تغيير معلومات حقوق النشر على موقع WordPress باستخدام Divi
يمكنك الآن البدء في إنشاء تذييل الصفحة باستخدام المنشئ المرئي. يمكن تغيير معلومات حقوق النشر في أداة منطقة التذييل. إذا كنت تريد تغيير معلومات حقوق النشر على موقع WordPress يستخدم Divi ، فانتقل إلى Appearance> widgets وحدد منطقة التذييل. يمكنك بعد ذلك تغيير معلومات حقوق النشر في منطقة عنصر واجهة مستخدم ناحية التذييل.
تحرير التذييل
تتيح لك ميزة "تحرير التذييل" تخصيص النص الذي يظهر أسفل موقع الويب الخاص بك. هذه طريقة رائعة لإضافة لمستك الشخصية على موقعك ، أو لتضمين معلومات مفيدة مثل تفاصيل الاتصال الخاصة بك أو رابط لسياسة الخصوصية الخاصة بك.
التذييل هو المنطقة الموجودة أسفل موقع الويب الخاص بك والتي تظهر بعد منطقة المحتوى الرئيسية. يمكن استخدام هذه المنطقة بعدة طرق لزيادة كفاءة موقع الويب الخاص بك. باستخدام المكون الإضافي الخاص بنا ، يمكنك تعديل تذييل WordPress خطوة بخطوة. عند تثبيت WordPress لأول مرة ، قد يكون هناك رابط في شريط التذييل يقول "مدعوم من WordPress". نظرًا لأن هذه ليست أداة ، فمن الصعب تغييرها باستخدام أداة تخصيص السمات. من خلال تحديد المظهر من القائمة ، يمكنك حذف هذا النص. انتقل إلى لوحة إدارة WordPress وقم بالتخصيص.
ابدأ بتحديد عنوان يسمى "Footer" ، أو شيء مشابه ، من سمة Astra التي اخترناها لهذا المثال. يمكنك تعديل التذييل يدويًا باستخدام أداة تخصيص سمة WordPress. لإجراء تغييرات على ملف ، يجب أن يكون لديك رمز PHP في متناول اليد. تستخدم مئات الآلاف من مواقع الويب مُنشئ صفحات SeedProd WordPress كمنشئ صفحات WordPress الأساسي بالسحب والإفلات. تتيح هذه الأداة إنشاء صفحات عالية التحويل دون استخدام التعليمات البرمجية. باستخدام SeedProd ، يمكنك إنشاء مجموعة متنوعة من صفحات WordPress. يمكنك تحميل الصور والروابط والمحتويات الأخرى إلى صفحتك في SeedProd Pro.
نتيجة لذلك ، ستتمكن من إعادة تصميم تذييل WordPress الخاص بك عبر موقع الويب بالكامل باستخدام هذه الميزة. يمكن العثور على مزيد من المعلومات حول تخصيص الصفحة في دليلنا لإنشاء صفحة WordPress. عندما يتعلق الأمر باختيار سمة مُعدة مسبقًا ، فإن الخطوة الأولى في إنشاء سمة WordPress مخصصة هي اختيار سمة. كجزء من SeedProd ، سيتم تخصيص نسقك تلقائيًا باستخدام الرأس والتذييل والصفحة الرئيسية والشريط الجانبي وأجزاء أخرى. من خلال التمرير فوق كتلة والنقر فوق أيقونة سلة المهملات ، يمكنك حذف أي تصميم تذييل موجود. في بعض الحالات ، قد تحتاج إلى تضمين مقتطفات التعليمات البرمجية في التذييل الخاص بك لتوصيل موقعك بالتطبيقات الخارجية أو المكونات الإضافية. إذا كنت بحاجة إلى إضافة رمز إضافي إلى تذييل WordPress الخاص بك ، فإن المكون الإضافي WPCode هو الأكثر ملاءمة. يمكن العثور على مزيد من المعلومات حول كيفية استخدام أكواد الرأس والتذييل في WordPress على هذا الرابط. بالإضافة إلى دليلنا حول كيفية الحصول على اسم مجال مجاني ، قمنا بتجميع قائمة بأفضل تطبيقات هواتف الأعمال الافتراضية.
يمكن إضافة رأس أو تذييل إلى تذييل موجود عن طريق النقر فوق قسم أدوات إضافة تذييل أو تذييل على شريط Word ثم تحديده من الرأس. يمكنك إدخال معلمات إضافة تذييل أو إضافة رأس بالنقر فوق الزر إضافة تذييل أو إضافة رأس. في مربع الحوار هذا ، اكتب المعلومات الخاصة بالرأس أو التذييل الجديد. يجب النقر فوق "موافق" لإنهاء التغييرات. انقر فوق تسمية التذييل في الشريط الجانبي لتحرير تذييل موجود. يمكن الوصول إلى لوحة معلومات تفاصيل التذييل بالنقر فوق هذا الارتباط. ستتمكن من تحرير التذييل بالنقر فوق ارتباط تحرير في الزاوية اليمنى العليا. بعد ذلك ، ستتمكن من الوصول إلى محرر Elementor لهذا التذييل. يمكن الوصول إلى الخيار النشط بالنقر المزدوج فوق مناطق الرأس أو التذييل. يتم أيضًا تمييز أدوات الرأس والتذييل في شريط Word. يجب تحديد خانة الاختيار هذه في علامة التبويب "تصميم" في ذلك القسم. باستخدام هذا الإجراء ، تتم إزالة الرأس والتذييل من الصفحة الأولى. انقر فوق قسم رؤوس شريط Word لمشاهدة مثال على كيفية إضافة رأس أو تذييل إلى تذييل موجود.
قسم التذييل
في هذا القسم التمهيدي ، سأستعرض بعض المعلومات. يقع رأس المستند في الهامش العلوي ، بينما يقع التذييل في الجزء السفلي.
