如何更改 Maxstore WordPress 主题的页脚
已发表: 2022-10-20如果您想更改 Maxstore 主题 WordPress 的页脚,您可以按照几个简单的步骤进行操作。 首先,您需要创建一个子主题。 这将允许您在不影响父主题的情况下更改代码。 创建子主题后,您可以编辑footer.php 文件并进行更改。 最后,您需要将您的子主题上传到您的 WordPress 网站并激活它。
Orion 主题具有多种功能和可自定义的选项。 此外,开发人员提供了出色的帮助。 图标令人惊叹。 该模板使用简单,不需要在服务器上进行任何配置。 Darkelf777 将使您的设计质量降至最低。 他们值得所有的赞美。 这是牙科主题的最佳主题(如果您想要主题的最佳设计)。 OrionThemes 是最好的网站托管服务之一。 团队很快解决了我的问题,并且我能够自定义此站点以用于其他实践领域。
如何自定义 WordPress 主题中的页脚?

登录您的 WordPress 帐户。 通过转到外观自定义,您可以配置您的设置。 页脚位于网站的自定义菜单中。 小部件编辑允许您添加新部分并编辑页脚栏的内容和样式。
可以在您网站的每个页面的底部找到WordPress 页脚。 因此,如果可以将房地产添加到网站中,那将是理想的选择。 如果您愿意,您可以链接到当前不在主菜单上的页面。 此外,它是一个有用的地方,可以包含联系信息、指向您的隐私政策的链接以及其他相关信息。 小部件选项是可以添加到网站页脚的众多选项之一。 如果小部件不存在,也可以直接从块编辑器拖放。 要从页脚中删除小部件,只需单击配置选项中的删除链接。
例如,您可以为特定页面创建单独的菜单,例如关于我们或公司信息,以帮助您找到它。 如果您使用 WordPress.com,自定义页脚很简单。 它允许您添加小部件,从 Gutenberg 编辑器拖放块,并更改页脚的信用。 您可以创建自己的文本并使用各种选项自定义网站的外观。
将显示“从插件存储库安装”选项。 选择插件时,在“名称”字段中输入其名称。 通过单击“安装”,您可以安装系统。 您现在可以按照以下步骤在您的所有网站上安装 Remove Footer Credit 插件。 您可以采取一些简单的步骤从 WordPress 网站中删除页脚信用。 首先转到外观 -> 编辑器并选择主题页脚或页脚。 单击安装按钮后,从右侧的插件列表中选择删除页脚信用。 您的所有网站管理帐户都必须遵循这些步骤。
如何在 WordPress 2022 中更改页脚?

如果您想使用定制器,请转到外观 - 导航到您的 WordPress 仪表板,然后单击外观 - 导航以自定义按钮。 在 WordPress 定制器:主题选项部分,您可以更改页脚的颜色、边框和文本以适应网站的整体设计; 此外,您可以通过转到主题页脚部分来更改页脚颜色、边框和文本。
一个典型的 WordPress 网站由三个主要部分组成:页眉、主体和页脚。 除了作为网站页眉的焦点之外,页脚在很多方面都很重要。 您必须先了解如何选择和编辑各种页脚元素,然后才能在 WordPress 网站上编辑页脚。 站点标题和年份都添加到 WordPress 主题的版权文本中。 通过使用主题定制器,您可以在 WordPress 主题定制器中添加、编辑和删除此版权文本、页脚信用(例如 WordPress 主题名称)和年份。 如果您的主题允许,您可以为各种设备自定义页脚,包括移动设备和平板电脑查看。 开发人员经常使用 WordPress 主题来创建和编辑页脚内容。
页脚是使用 Elementor Pro 中包含的模板生成器创建的选项。 您可以使用 Divi Theme Builder 为您的 Divi 页面构建器创建和编辑自定义页脚。 或者,您可以使用简单的拖放方法来添加部分。 如果您想向页脚添加额外的设计元素和功能,则需要 WordPress 页脚插件。 这个插件还包括一种向页脚和头部添加代码的方法。 在模板文件中,有一个叫做footer.php 的页脚。 您可以按照以下步骤将此文件更改为 WordPress 网站的页脚。
您的网站页脚部分中可能包含与其他网站页面或社交媒体帐户中的链接类似的链接。 只要您指定您想要的颜色,您就可以轻松更改它。 如果需要,您还可以联系链接设置并更新它们。
如果您有自定义页眉和页脚设置,则必须在退出自定义程序之前保存它们。 你好世界! */h1>。 页眉和页脚是定制设计的。 此页面由 *a href=http://www.example.com/?lang=en&p=page&template=a 创建
如何在任何 WordPress 主题中编辑版权页脚?
这个问题没有明确的答案,因为它取决于您使用的主题以及版权页脚在主题中的位置。 但是,一般指南是在您的主题目录中找到 footer.php 文件并在该文件中查找版权信息。 找到版权信息后,您可以根据需要对其进行编辑。
在构建商业网站时,您应该使用“自豪地由 WordPress 提供支持”或“由 XXX 开发”。 大多数访问者不注意这一点,网站保持原样。 在本课中,我将向您展示如何在 WordPress 上编辑页脚。 当有人复制您的作品时,由于您的网站上没有版权声明,您将无法获得完整的法律保护。 请参阅以下步骤,了解如何编辑页脚版权声明。 有几种方法可以修改 WordPress 中的页脚版权声明。 如果您不确定如何备份您的 WordPress 网站,请阅读以下指南。
如果您想更改您的版权声明,您可以编辑您的 WordPress 主题的 footer.php 文件。 该方法需要了解 PHP 和 WordPress 代码,但我将逐步引导您完成。 页面构建器包括一个专用的页脚部分,可让您更改这些元素的外观。 您可以通过四种方式修改网站页脚中的版权声明。 如果单一方法不适合您,它旨在为您提供替代选择。 如果您正在构建一个商业网站,您希望它看起来尽可能好。 您尝试过的最喜欢的方法是什么,您的评论是什么?
版权声明应包含符号 (**),也称为版权一词或缩写 Copr.,作为其第一个也是最重要的联系点。 在这种情况下,作者是版权所有者,因为它充当了符号。
此外,还应考虑首次出版的年份。 日期列在手稿上,以显示该作品首次出版的时间。
记住版权所有者的名字也很重要。 作品的著作权人是著作权人所在公司或组织的所有者。
为使用条款提供清晰简洁的 URL 也很重要。 您需要访问此 URL 以了解有关如何使用该作品的更多信息(例如,如果该作品属于公共领域,或者如果您不是版权所有者,您是否有权使用该作品)。
在每个可下载的文件中,包括版权符号 ()、版权所有者的名称和文件的 URL,您应该包含指向使用条款的链接以及版权符号。
如何更改 WordPress Divi 主题中的页脚版权文本?
主题定制器位于页面顶部。 页脚的菜单可以在这里找到。 通过选择底部栏菜单选项,您可以访问它。 通过输入 Edit Footer Credits 文本框,您可以更改页脚文本。
如何更改版权内容?
主题选项 在“自定义版权文本”框中输入您的文本,然后单击“启用自定义版权”链接。 从下拉菜单中选择“保存更改”。 网站的页脚现在应该包含您的自定义版权文本。
如何在 WordPress 中编辑页脚
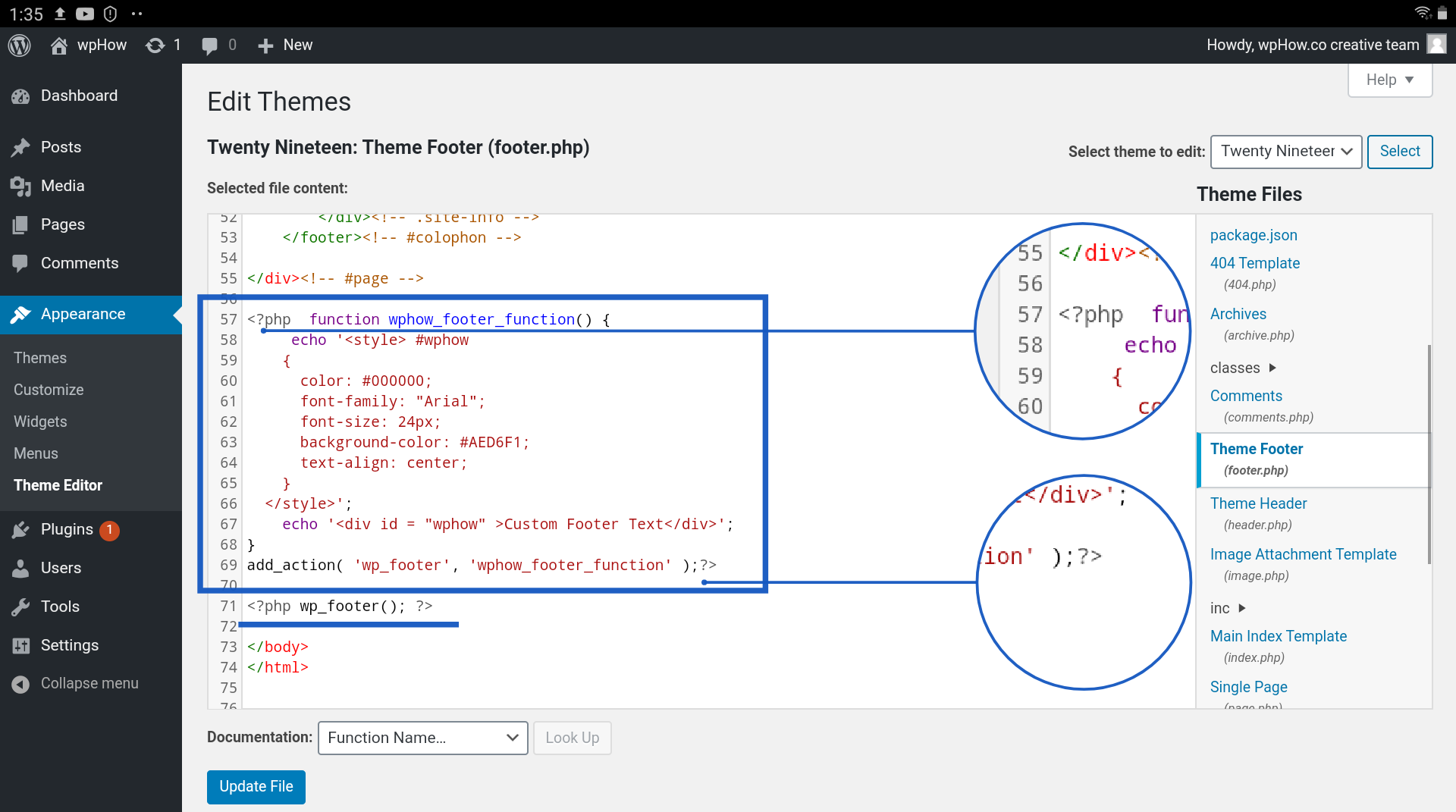
要在 WordPress 中编辑页脚,您需要访问主题编辑器。 这可以通过转到外观 > 编辑器来完成。
进入主题编辑器后,找到右侧的 footer.php 文件。 单击此文件将其打开。
footer.php 文件控制在您的 WordPress 网站页脚中输出的代码。 您可以编辑此代码以更改页脚的外观。 编辑此文件时要小心,因为错误可能会破坏您的网站。
完成对 footer.php 文件的编辑后,单击更新文件按钮以保存更改。

网站的页脚位于底部或脚下。 您可以包括版权声明、社交媒体链接、联系信息以及大量附加链接,例如隐私政策、免责声明,甚至可能还有 Google 地图。 您如何在 WordPress 中编辑页脚部分? 设置完成后,您可以在 WordPress 网站的“关于”部分看到页脚。 在您的网站上,页脚包含所有必要的信息,例如社交媒体链接、新闻通讯链接、个人链接、地址、版权和供电线路。 可以使用两种方法之一访问和编辑页脚,具体取决于您使用的主题。 如果您安装了 Astra 主题,则可以使用 WordPress 定制器来修改页脚。
如果要放置链接,则必须包含“链接锚”标签。 您可以自定义网站的导航和页脚,而无需以这种方式编写一行代码。 Visual Themes 的新 Visual Footer Builder 是一个功能齐全的高级页脚生成器,可让您快速轻松地更改您的网站。 当您对文本进行更改时,您可以看到它在您网站页脚上的显示方式。 第一步是安装一个子主题。 应选择您的子主题的名称。 孩子的主题可以是您想要的任何名称,我们有责任这样称呼它。
虽然单击“生成”按钮会下载您的子主题,但您可以选择使用“高级选项”选项。 您可以在高级选项中自定义作者姓名、作者 URL、文件夹名称和屏幕截图(主题封面的图像)等字段。 使用定制器,您可以更改颜色、添加背景图像,并为您的 WordPress 页脚尝试排版。 另一种选择是使用 WordPress '.css' 文件来修改页脚。 我们建议您不要使用此选项。 其原因将很快解释。 可以通过多种方式将代码添加到 WordPress 网站的页脚。
在本课中,我们将使用 Astra Pro 自定义布局。 谷歌不喜欢隐藏内容,它还可能导致负面的 SEO 结果,例如关键字排名不佳,在某些情况下根本没有排名。 另一方面,网站不需要页脚,但它确实使导航更容易。 您网站的页脚包含版权声明、社交媒体图标、菜单链接、地址和其他页面元素。 如果违反法律,可能会删除指向“Proudly Powered by WordPress”页脚的信用链接。 您可以按照以下步骤将图像添加到页脚。 位于 Appearance 的 Appearance 允许您使用最新版本(即 WordPress 5)将小部件添加到您的 WordPress 站点。
您可以添加“WPForms 小部件”,而不是添加“图像小部件”。 要使用 WPForms 小部件,您必须首先安装插件并创建联系表单。 有两种方法可以将 Google 地图添加到您的WordPress 网站页脚。 在第一种方法中,您将代码嵌入到“嵌入地图”下。 首先,您必须安装 Google Maps 插件,例如 Maps Widget。 在 WordPress 中编辑页脚很简单,具体取决于您使用的编辑器和您编辑的 PHP 文件。
WPBakery Page Builder 是用于创建自定义页脚的绝佳工具。 您可以使用“默认页脚”的“外观”部分来管理页脚。 通过使用 WPBakery Page Builder,您可以通过选择边栏中的“自定义页脚”来管理您的页脚。 启用插件后,您可以转到代码片段。 请在您的 WordPress 管理面板中使用页眉和页脚。 单击它后,您将看到一个“标题”框,您可以在其中输入代码。 除了“正文”和“页脚”框外,您还会发现一个滚动条。 代码可以粘贴到三个框中之一。 可以使用默认页脚或自定义页脚选项的代码段向 WordPress 站点添加自定义页脚。 一般来说,WPBakery Page Builder 是管理页脚而不是小部件的更好选择,但如果您想手动管理页脚,则首选小部件。
如何在 WordPress Divi 中编辑页脚
要在 WordPress Divi 中编辑页脚,请转到 Divi 主题选项面板,然后单击“页脚”选项卡。 在此处,您可以启用或禁用页脚、更改页脚文本以及选择页脚布局。
编辑 Divi 页面的页脚可能很困难,因为您必须同时在多个位置。 要自定义页脚,我们可以选择三个不同的区域。 在本教程中,我将解释如何添加以下自定义选项。 要访问 Divi,请转到主题定制器; 页脚; 和底栏。 有一个选项可以更改底部栏的文本颜色和背景。 此外,可以更改默认贷记页脚文本。 在 Divi 中,如果您想自定义并拥有更多自由,建议您创建自定义页脚。
如何使用 Divi 更改 WordPress 网站上的版权信息
您现在可以开始使用可视化构建器构建页脚。 可以在页脚区域小部件中更改版权信息。 如果要更改使用 Divi 的 WordPress 网站上的版权信息,请转到外观 > 小部件并选择页脚区域。 然后,您可以更改页脚区域小部件区域中的版权信息。
编辑页脚
“编辑页脚”功能允许您自定义显示在网站底部的文本。 这是将您自己的个人风格添加到您的网站或包含有用信息(例如您的联系方式或指向您的隐私政策的链接)的好方法。
页脚是网站底部出现在主要内容区域之后的区域。 该区域可以多种方式使用,以提高您网站的效率。 使用我们的插件,您可以逐步编辑 WordPress 的页脚。 首次安装 WordPress 时,页脚栏中可能会显示“由 WordPress 提供支持”的链接。 因为这不是一个小部件,所以很难使用主题定制器来更改它。 通过从菜单中选择外观,您可以删除此文本。 导航到 WordPress 管理面板并进行自定义。
首先从我们为本示例选择的 Astra 主题中选择一个名为“页脚”或类似名称的标题。 您可以使用 WordPress 主题定制器手动编辑页脚。 要更改文件,您必须手头有 PHP 代码。 成千上万的网站使用 SeedProd WordPress 页面构建器作为其主要的拖放式 WordPress 页面构建器。 该工具可以在不使用代码的情况下创建高转换页面。 使用 SeedProd,您可以创建各种 WordPress 页面。 您可以在 SeedProd Pro 中将图像、链接和其他内容上传到您的页面。
因此,您将能够使用此功能在整个网站上重新设计 WordPress 页脚。 有关页面自定义的更多信息,请参阅我们的 WordPress 页面创建指南。 在选择预建主题时,创建自定义 WordPress 主题的第一步是选择一个。 作为 SeedProd 的一部分,您的主题将自动使用页眉、页脚、主页、侧边栏和其他部分进行自定义。 通过将鼠标悬停在一个块上并单击垃圾桶图标,您可以删除任何现有的页脚设计。 在某些情况下,您可能需要在页脚中包含代码片段,以将您的网站连接到外部应用程序或插件。 如果您需要在 WordPress 页脚中添加额外的代码,WPCode 插件是最方便的。 有关如何使用 WordPress 的页眉和页脚代码的更多信息,请访问此链接。 除了我们关于如何获得免费域名的指南之外,我们还编制了一份最佳虚拟商务电话应用程序列表。
通过单击 Word 功能区上的添加页脚或页脚工具部分,然后从页眉中选择它,可以将页眉或页脚添加到现有页脚。 您可以通过单击“添加页脚”或“添加页眉”按钮输入“添加页脚”或“添加页眉”参数。 在此对话框中,键入新页眉或页脚的信息。 您必须单击确定才能完成更改。 单击边栏中的页脚标签以编辑现有页脚。 通过单击此链接可以访问页脚的详细信息仪表板。 您将能够通过单击右上角的编辑链接来编辑页脚。 之后,您将能够访问该页脚的 Elementor 编辑器。 可以通过双击页眉或页脚区域来访问活动选项。 页眉和页脚工具也在 Word 的功能区中突出显示。 必须在该部分的设计选项卡上选中此复选框。 通过此操作,页眉和页脚将从第一页中删除。 单击 Word 功能区的页眉部分,查看如何将页眉或页脚添加到现有页脚的示例。
页脚部分
在这个介绍性部分中,我将介绍一些信息。 文档的页眉位于上边距,而页脚位于底部。
