Maxstore WordPress 테마에서 바닥글을 변경하는 방법
게시 됨: 2022-10-20Maxstore 테마 WordPress의 바닥글을 변경하려면 몇 가지 간단한 단계를 따르세요. 먼저 자식 테마를 만들어야 합니다. 이렇게 하면 상위 테마에 영향을 주지 않고 코드를 변경할 수 있습니다. 자식 테마를 만든 후에는 footer.php 파일 을 편집하고 변경할 수 있습니다. 마지막으로 자녀 테마를 WordPress 사이트에 업로드하고 활성화해야 합니다.
Orion 테마에는 다양한 기능과 사용자 지정 가능한 옵션이 있습니다. 또한 개발자는 훌륭한 지원을 제공합니다. 아이콘이 인상적입니다. 템플릿은 사용하기 쉽고 서버에서 구성할 필요가 없습니다. Darkelf777은 디자인 품질을 최소한으로 유지합니다. 그들은 모든 칭찬을 받을 자격이 있습니다. 이것은 치과 테마에 가장 적합한 테마입니다(테마에 대한 최고의 디자인을 원하는 경우). OrionThemes는 사용 가능한 최고의 웹사이트 호스팅 서비스 중 하나입니다. 팀에서 내 질문을 신속하게 해결했으며 다른 실습 영역에서 사용할 수 있도록 이 사이트를 사용자 지정할 수 있었습니다.
WordPress 테마에서 바닥글을 어떻게 사용자 정의합니까?

WordPress 계정에 로그인합니다. 모양 사용자 정의로 이동하여 설정을 구성할 수 있습니다. 바닥글은 웹사이트의 사용자 정의 메뉴에 있습니다. 위젯 편집을 사용하면 새 섹션을 추가하고 바닥글 표시줄 의 내용과 스타일을 편집할 수 있습니다.
WordPress 바닥글 은 웹사이트의 각 페이지 하단에서 찾을 수 있습니다. 이 때문에 부동산이 웹사이트에 추가될 수 있다면 이상적일 것입니다. 원하는 경우 현재 기본 메뉴에 없는 페이지에 연결할 수 있습니다. 또한 연락처 정보, 개인 정보 보호 정책에 대한 링크 및 기타 관련 정보를 포함하는 유용한 장소입니다. 위젯 옵션은 웹사이트 바닥글에 추가할 수 있는 많은 옵션 중 하나입니다. 위젯이 아직 없는 경우 블록 편집기에서 직접 위젯을 끌어다 놓을 수도 있습니다. 바닥글에서 위젯을 제거하려면 구성 옵션에서 삭제 링크를 클릭하기만 하면 됩니다.
예를 들어 회사 소개 또는 회사 정보와 같은 특정 페이지에 대해 별도의 메뉴를 만들어 쉽게 찾을 수 있습니다. WordPress.com을 사용하는 경우 바닥글을 간단하게 사용자 지정할 수 있습니다. 위젯을 추가하고 Gutenberg 편집기에서 블록을 끌어다 놓을 수 있으며 바닥글의 크레딧을 변경할 수 있습니다. 자신만의 텍스트를 만들고 다양한 옵션으로 사이트의 모양을 사용자 지정할 수 있습니다.
"플러그인 저장소에서 설치" 옵션이 표시됩니다. 플러그인을 선택할 때 "이름" 필드에 플러그인 이름을 입력합니다. "설치"를 클릭하여 시스템을 설치할 수 있습니다. 이제 다음 단계에 따라 모든 웹사이트에 바닥글 크레딧 제거 플러그인을 설치할 수 있습니다. WordPress 웹사이트에서 바닥글 크레딧을 제거하기 위해 취할 수 있는 몇 가지 간단한 단계가 있습니다. 모양 -> 편집기로 이동하여 테마 바닥글 또는 바닥글을 선택하여 시작합니다. 설치 버튼을 클릭한 후 오른쪽 플러그인 목록에서 바닥글 크레딧 제거를 선택합니다. 이 단계는 모든 웹사이트 관리 계정에서 따라야 합니다.
WordPress 2022에서 바닥글을 어떻게 변경합니까?

사용자 지정 프로그램을 사용하려면 모양 – WordPress 대시보드로 이동하고 모양 – 사용자 지정으로 이동 버튼을 클릭합니다. WordPress 사용자 정의 도구: 테마 옵션 섹션에서 바닥글의 색상, 테두리 및 텍스트를 사이트의 전체 디자인에 맞게 변경할 수 있습니다. 또한 테마 바닥글 섹션 으로 이동하여 바닥글 색상, 테두리 및 텍스트를 변경할 수 있습니다.
일반적인 WordPress 웹 사이트는 머리글, 본문 및 바닥글의 세 가지 주요 구성 요소로 구성됩니다. 바닥글은 웹사이트 헤더의 초점이 되는 것 외에도 다양한 면에서 중요합니다. WordPress 웹 사이트에서 바닥글을 편집하려면 먼저 다양한 바닥글 요소를 선택하고 편집하는 방법을 이해해야 합니다. 사이트 제목과 연도는 모두 WordPress 테마의 저작권 텍스트에 추가됩니다. 테마 사용자 지정 프로그램을 사용하여 이 저작권 텍스트, WordPress 테마 이름과 같은 바닥글 크레딧 및 WordPress 테마 사용자 지정 프로그램의 연도를 추가, 편집 및 삭제할 수 있습니다. 테마에서 허용하는 경우 모바일 및 태블릿 보기를 포함하여 다양한 장치에 대한 바닥글을 사용자 지정할 수 있습니다. WordPress 테마는 개발자가 바닥글 콘텐츠를 만들고 편집하는 데 자주 사용합니다.
바닥글은 Elementor Pro에 포함된 템플릿 빌더로 만들기 위한 옵션입니다. Divi 테마 빌더를 사용하여 Divi 페이지 빌더에 대한 사용자 정의 바닥글 을 만들고 편집할 수 있습니다. 또는 간단한 드래그 앤 드롭 방식을 사용하여 섹션을 추가할 수 있습니다. Footer에 디자인 요소와 기능을 추가하려면 WordPress Footer Plugins가 필요합니다. 이 플러그인에는 바닥글과 머리글에 코드를 추가하는 방법도 포함되어 있습니다. 템플릿 파일에는 footer.php라는 바닥글이 있습니다. 아래 단계에 따라 이 파일을 WordPress 웹사이트의 바닥글로 변경할 수 있습니다.
사이트의 바닥글 섹션에 포함된 다른 웹사이트 페이지 또는 소셜 미디어 계정에서 찾은 것과 유사한 링크가 있을 수 있습니다. 원하는 색상을 지정하면 쉽게 변경할 수 있습니다. 원하는 경우 링크 설정에 연락하여 업데이트할 수도 있습니다.
사용자 지정 머리글 및 바닥글 설정 이 있는 경우 사용자 지정 도구를 종료하기 전에 저장해야 합니다. 안녕하세요, 월드입니다! */h1>. 머리글과 바닥글은 맞춤 설계되었습니다. 이 페이지는 *a href=http://www.example.com/?lang=en&p=page&template=a에 의해 생성되었습니다.
WordPress 테마에서 저작권 바닥글을 어떻게 편집합니까?
사용 중인 테마와 테마 내에서 저작권 바닥글이 있는 위치에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적인 가이드는 테마 디렉토리에서 footer.php 파일을 찾고 해당 파일에서 저작권 정보를 찾는 것입니다. 저작권 정보를 찾으면 필요에 맞게 편집할 수 있습니다.
비즈니스 웹사이트를 구축할 때 'Proudlypowered by WordPress' 또는 'Developed by XXX'를 사용해야 합니다. 대부분의 방문자는 이에 주의를 기울이지 않고 사이트는 그대로 유지됩니다. 이 강의에서는 WordPress에서 바닥글을 편집하는 방법을 보여 드리겠습니다. 다른 사람이 귀하의 작업을 복사할 때 귀하의 웹사이트에 저작권 표시가 없기 때문에 완전한 법적 보호를 받을 수 없습니다. 바닥글 저작권 표시를 수정하는 방법은 아래 단계를 참조하세요. WordPress에서 바닥글 저작권 표시를 수정하는 방법에는 여러 가지가 있습니다. WordPress 사이트를 백업하는 방법을 잘 모르겠다면 아래 가이드를 읽어보세요.
저작권 표시를 변경하려면 WordPress 테마의 footer.php 파일을 편집할 수 있습니다. 이 방법을 사용하려면 PHP 및 WordPress 코드에 대한 이해가 필요하지만 단계별로 안내해 드리겠습니다. 페이지 빌더에는 이러한 요소의 모양을 변경할 수 있는 전용 바닥글 섹션이 포함되어 있습니다. 네 가지 방법으로 웹사이트 바닥글의 저작권 표시를 수정할 수 있습니다. 단일 방법이 효과가 없을 경우 대체 옵션을 제공하기 위한 것입니다. 비즈니스 웹 사이트를 구축하는 경우 가능한 한 멋지게 보이기를 원합니다. 시도한 방법 중 가장 좋아하는 방법과 리뷰는 무엇입니까?
저작권 표시에는 맨 처음이자 가장 중요한 접점으로 Copyright(저작권) 또는 약어 Copr.이라고도 하는 기호(**)가 포함되어야 합니다. 이 경우 저작자는 기호 역할을 하므로 저작권 소유자입니다.
또한 최초 발행 연도를 고려해야 합니다. 작품이 처음 출판된 날짜를 나타내기 위해 원고에 날짜가 기재되어 있습니다.
또한 저작권 소유자의 이름을 염두에 두는 것이 중요합니다. 저작물의 저작권자는 해당 저작권자의 회사 또는 단체의 소유자입니다.
사용 약관에 대한 명확하고 간결한 URL을 갖는 것도 중요합니다. 저작물 사용 방법에 대해 자세히 알아보려면 이 URL로 이동해야 합니다(예: 저작물이 공개 도메인에 있는 경우 또는 저작권 소유자가 아닌 경우 사용할 권한이 있는 경우).
다운로드 가능한 각 파일에는 저작권 기호(), 저작권 소유자 이름, 파일 URL을 포함하여 사용 약관과 저작권 기호에 대한 링크를 포함해야 합니다.
WordPress Divi 테마에서 바닥글 저작권 텍스트를 어떻게 변경합니까?
테마 커스터마이저는 페이지 상단에서 찾을 수 있습니다. Footer의 메뉴는 여기에서 찾을 수 있습니다. 하단 표시줄 메뉴 옵션을 선택하여 액세스할 수 있습니다. 바닥글 크레딧 편집 텍스트 상자를 입력하여 바닥 글 텍스트 를 변경할 수 있습니다.
저작권 콘텐츠를 어떻게 변경합니까?
테마 옵션 "사용자 정의 저작권 텍스트" 상자에 텍스트를 입력한 다음 "사용자 정의 저작권 사용" 링크를 클릭합니다. 드롭다운 메뉴에서 "변경 사항 저장"을 선택합니다. 이제 웹사이트 바닥글에 사용자 정의 저작권 텍스트가 포함되어야 합니다.
WordPress에서 바닥글을 편집하는 방법
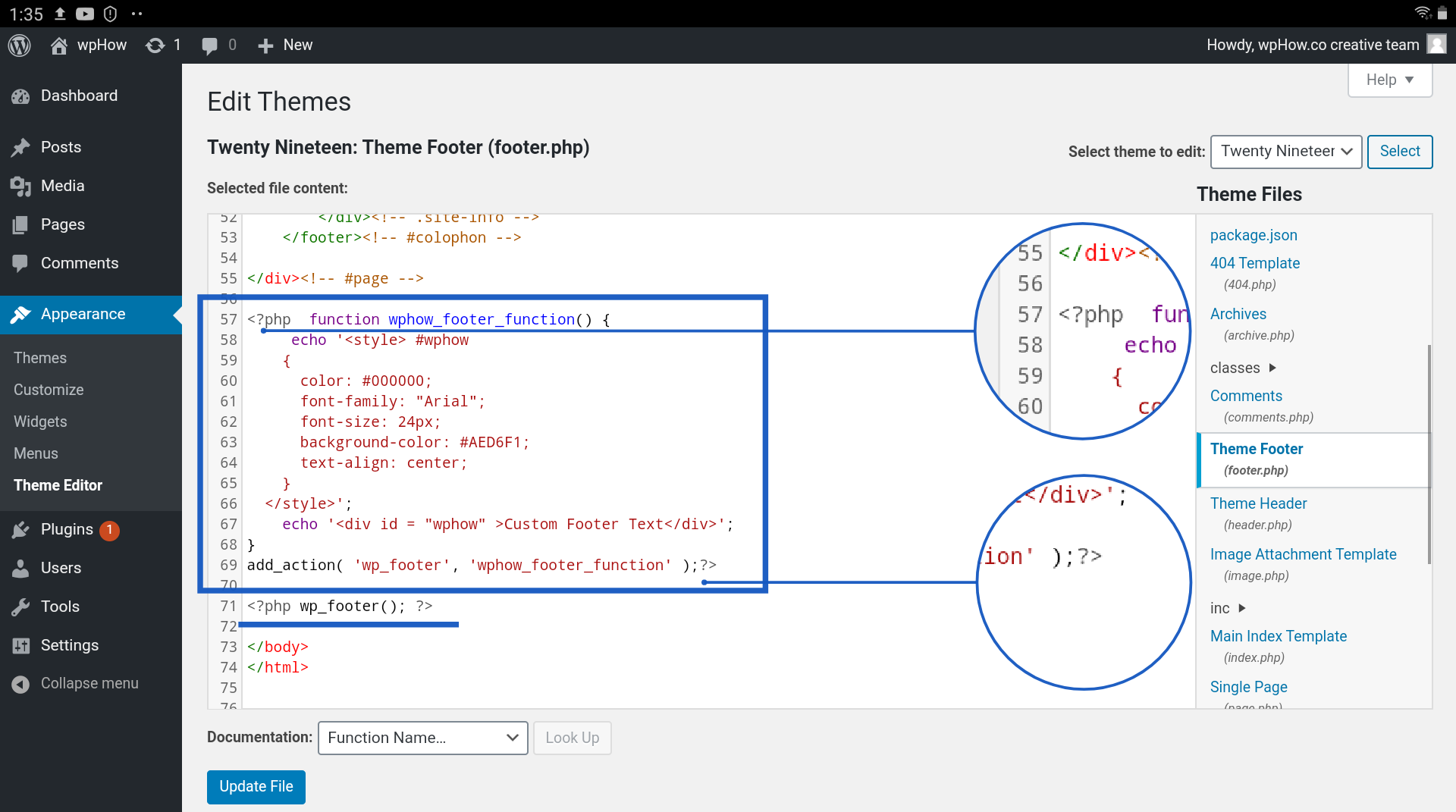
WordPress에서 바닥글을 편집하려면 테마 편집기에 액세스해야 합니다. 이는 모양 > 편집기로 이동하여 수행할 수 있습니다.
테마 편집기에서 오른쪽에서 footer.php 파일을 찾습니다. 이 파일을 클릭하여 엽니다.
footer.php 파일은 WordPress 사이트의 바닥글에 출력되는 코드를 제어합니다. 이 코드를 편집하여 바닥글 모양을 변경할 수 있습니다. 실수로 사이트가 손상될 수 있으므로 이 파일을 편집할 때 주의하십시오.
footer.php 파일 편집이 끝나면 파일 업데이트 버튼을 클릭하여 변경 사항을 저장하십시오.

웹 사이트의 바닥 글은 하단 또는 발에 있습니다. 저작권 성명, 소셜 미디어 링크, 연락처 정보 및 개인정보 보호정책, 면책조항, Google 지도와 같은 추가 링크를 포함할 수 있습니다. WordPress에서 바닥글 섹션을 어떻게 편집합니까? 설정이 완료되면 WordPress 웹사이트의 '정보' 섹션에서 바닥글을 볼 수 있습니다. 귀하의 웹사이트에서 바닥글에는 소셜 미디어 링크, 뉴스레터 링크, 개별 링크, 주소, 저작권 및 전원 공급 라인과 같은 필요한 모든 정보가 포함되어 있습니다. 사용 중인 테마에 따라 두 가지 방법 중 하나로 바닥글에 액세스하고 편집할 수 있습니다. Astra 테마가 설치된 경우 WordPress 사용자 지정 프로그램을 사용하여 바닥글을 수정할 수 있습니다.
링크를 삽입하려면 '링크 앵커' 태그를 포함해야 합니다. 이러한 방식으로 코드를 한 줄도 작성하지 않고도 웹사이트의 탐색 및 바닥글을 사용자 지정할 수 있습니다. Visual Themes의 새로운 Visual Footer Builder는 웹사이트를 빠르고 쉽게 변경할 수 있는 모든 기능을 갖춘 고급 바닥글 빌더입니다. 텍스트를 변경하면 웹사이트 바닥글에 어떻게 표시되는지 확인할 수 있습니다. 첫 번째 단계는 자식 테마를 설치하는 것입니다. 자녀 테마의 이름을 선택해야 합니다. 어린이 테마는 원하는 이름이 될 수 있으며 그렇게 부르는 것은 우리의 책임입니다.
'생성' 버튼을 클릭하면 하위 테마가 다운로드되지만 대신 '고급 옵션' 옵션을 사용하도록 선택할 수 있습니다. 고급 옵션에서 작성자 이름, 작성자 URL, 폴더 이름 및 스크린샷(테마 표지 이미지)과 같은 필드를 사용자 정의할 수 있습니다. 사용자 정의 도구를 사용하여 색상을 변경하고 배경 이미지를 추가하고 WordPress 바닥글의 타이포그래피를 실험할 수 있습니다. 또 다른 옵션은 WordPress '.css' 파일을 사용하여 바닥글을 수정하는 것입니다. 이 옵션을 사용하지 않는 것이 좋습니다. 그 이유는 곧 설명될 것입니다. 코드는 다양한 방법으로 WordPress 사이트의 바닥글에 추가할 수 있습니다.
이 레슨에서는 Astra Pro 사용자 정의 레이아웃을 사용합니다. Google은 콘텐츠를 숨기는 것을 좋아하지 않으며 키워드 순위가 좋지 않거나 경우에 따라 순위가 전혀 표시되지 않는 부정적인 SEO 결과를 초래할 수도 있습니다. 반면에 바닥글은 웹 사이트에 필요하지 않지만 탐색을 더 쉽게 만듭니다. 웹사이트 바닥글에는 저작권 문구, 소셜 미디어 아이콘, 메뉴 링크, 주소 및 기타 페이지 요소가 포함되어 있습니다. "Proudly Powered by WordPress" 바닥글에 대한 크레딧 링크는 법을 위반하는 경우 제거될 수 있습니다. 다음 단계에 따라 바닥글에 이미지를 추가할 수 있습니다. Appearance에 있는 Appearance를 사용하면 WordPress 5와 같은 최신 버전을 사용하여 WordPress 사이트에 위젯을 추가할 수 있습니다.
'이미지 위젯'을 추가하는 대신 'WPForms 위젯'을 추가할 수 있습니다. WPForms 위젯을 사용하려면 먼저 플러그인을 설치하고 문의 양식을 만들어야 합니다. WordPress 웹사이트 바닥글 에 Google 지도를 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법에서는 '지도 삽입' 아래에 코드를 삽입합니다. 시작하려면 지도 위젯과 같은 Google 지도 플러그인을 설치해야 합니다. 사용하는 편집기와 편집하는 PHP 파일에 따라 WordPress에서 바닥글을 간단하게 편집할 수 있습니다.
WPBakery Page Builder는 맞춤형 바닥글을 만들기 위한 환상적인 도구입니다. '기본 바닥글'의 '모양' 섹션을 사용하여 바닥글을 관리할 수 있습니다. WPBakery Page Builder를 사용하면 사이드바에 있는 'Custom Footer'를 선택하여 바닥글을 관리할 수 있습니다. 플러그인이 활성화되면 코드 조각으로 이동할 수 있습니다. WordPress 관리자 패널의 머리글 및 바닥글을 사용하세요. 그것을 클릭하면 코드를 입력할 수 있는 '헤더' 상자가 나타납니다. '본문' 및 '바닥글' 상자 외에도 스크롤 막대가 있습니다. 코드는 세 개의 상자 중 하나에 붙여넣을 수 있습니다. 기본 바닥글 또는 사용자 지정 바닥글 옵션 에 대한 스니펫을 사용하여 WordPress 사이트에 사용자 지정 바닥글을 추가할 수 있습니다. 일반적으로 WPBakery Page Builder가 위젯보다 바닥글 관리에 더 나은 선택이지만 바닥글을 수동으로 관리하려면 위젯이 선호됩니다.
WordPress Divi에서 바닥글을 편집하는 방법
WordPress Divi에서 바닥글을 편집하려면 Divi 테마 옵션 패널로 이동하여 "바닥글" 탭을 클릭합니다. 여기에서 바닥글을 활성화 또는 비활성화하고, 바닥글 텍스트를 변경하고, 바닥글 레이아웃 을 선택할 수 있습니다.
동시에 다양한 위치에 있어야 하기 때문에 Divi 페이지의 바닥글을 편집하기 어려울 수 있습니다. 바닥글을 사용자 정의하기 위해 3개의 개별 영역을 선택할 수 있는 옵션이 있습니다. 이 자습서에서는 다음 사용자 지정 옵션을 추가하는 방법을 설명합니다. Divi에 액세스하려면 Theme Customizer로 이동하십시오. 보행인; 및 하단 바. 하단 바의 텍스트 색상과 배경을 변경하는 옵션이 있습니다. 또한 기본 크레딧 바닥글 텍스트를 변경할 수 있습니다. Divi에서는 커스터마이징을 하고 더 많은 자유를 누리고 싶다면 커스텀 푸터를 만드는 것을 추천합니다.
Divi를 사용하여 WordPress 사이트의 저작권 정보를 변경하는 방법
이제 비주얼 빌더로 바닥글 작성을 시작할 수 있습니다. 바닥글 영역 위젯에서 저작권 정보를 변경할 수 있습니다. Divi를 사용하는 WordPress 사이트의 저작권 정보를 변경하려면 모양 > 위젯으로 이동하여 바닥글 영역을 선택합니다. 그런 다음 바닥글 영역 위젯 영역에서 저작권 정보를 변경할 수 있습니다.
바닥글 수정
"바닥글 편집" 기능을 사용하면 웹사이트 하단에 표시되는 텍스트를 사용자 지정할 수 있습니다. 이것은 사이트에 개인적인 터치를 추가하거나 연락처 세부 정보 또는 개인 정보 보호 정책에 대한 링크와 같은 유용한 정보를 포함하는 좋은 방법입니다.
바닥글은 메인 콘텐츠 영역 뒤에 나타나는 웹사이트 하단의 영역입니다. 이 영역은 웹사이트의 효율성을 높이기 위해 다양한 방법으로 사용될 수 있습니다. 플러그인을 사용하여 WordPress의 바닥글을 단계별로 편집할 수 있습니다. WordPress를 처음 설치할 때 바닥글 표시줄에 'Powered by WordPress'라는 링크가 있을 수 있습니다. 위젯이 아니기 때문에 테마 커스터마이저를 사용하여 변경하기 어렵습니다. 메뉴에서 모양을 선택하여 이 텍스트를 삭제할 수 있습니다. WordPress 관리자 패널로 이동하여 사용자 지정합니다.
이 예에서 선택한 Astra 테마에서 '바닥글' 또는 이와 유사한 제목을 선택하여 시작합니다. WordPress 테마 사용자 지정 프로그램을 사용하여 바닥글을 수동으로 편집할 수 있습니다. 파일을 변경하려면 PHP 코드가 있어야 합니다. 수십만 개의 웹 사이트에서 SeedProd WordPress 페이지 빌더를 기본 드래그 앤 드롭 WordPress 페이지 빌더로 사용합니다. 이 도구를 사용하면 코드를 사용하지 않고도 전환율이 높은 페이지를 만들 수 있습니다. SeedProd를 사용하면 다양한 WordPress 페이지를 만들 수 있습니다. SeedProd Pro에서 페이지에 이미지, 링크 및 기타 콘텐츠를 업로드할 수 있습니다.
결과적으로 이 기능을 사용하여 전체 웹사이트에서 WordPress 바닥글을 다시 디자인할 수 있습니다. 페이지 사용자 정의에 대한 자세한 내용은 WordPress 페이지 생성 가이드에서 찾을 수 있습니다. 사전 제작된 테마를 선택할 때 사용자 지정 WordPress 테마를 만드는 첫 번째 단계는 테마를 선택하는 것입니다. SeedProd의 일부로 테마는 머리글, 바닥글, 홈페이지, 사이드바 및 기타 부분으로 자동 사용자 지정됩니다. 블록 위에 마우스를 놓고 휴지통 아이콘을 클릭하면 기존 바닥글 디자인 을 삭제할 수 있습니다. 경우에 따라 사이트를 외부 앱 또는 플러그인에 연결하기 위해 바닥글에 코드 스니펫을 포함해야 할 수 있습니다. WordPress 바닥글에 코드를 추가해야 하는 경우 WPCode 플러그인이 가장 편리합니다. WordPress의 머리글 및 바닥글 코드를 사용하는 방법에 대한 자세한 내용은 이 링크에서 확인할 수 있습니다. 무료 도메인 이름을 얻는 방법에 대한 가이드 외에도 최고의 가상 비즈니스 전화 앱 목록을 작성했습니다.
머리글이나 바닥글은 Word의 리본에서 바닥글 또는 바닥글 추가 도구 섹션을 클릭한 다음 머리글에서 선택하여 기존 바닥글에 추가할 수 있습니다. 바닥글 추가 또는 머리글 추가 버튼을 클릭하여 바닥글 추가 또는 머리글 추가 매개변수를 입력할 수 있습니다. 이 대화 상자에서 새 머리글 또는 바닥글에 대한 정보를 입력합니다. 변경을 완료하려면 확인을 클릭해야 합니다. 사이드바에서 바닥글 레이블을 클릭하여 기존 바닥글을 편집합니다. 바닥글의 세부 정보 대시보드는 이 링크를 클릭하여 액세스할 수 있습니다. 오른쪽 상단 모서리에 있는 편집 링크를 클릭하여 바닥글을 편집할 수 있습니다. 그런 다음 해당 바닥글에 대한 Elementor 편집기에 액세스할 수 있습니다. 활성 옵션은 머리글 또는 바닥글 영역을 두 번 클릭하여 액세스할 수 있습니다. 머리글 및 바닥글 도구도 Word의 리본에서 강조 표시됩니다. 해당 섹션의 디자인 탭에서 이 확인란을 선택해야 합니다. 이 작업으로 머리글과 바닥글이 첫 번째 페이지에서 제거됩니다. 기존 바닥글에 머리글이나 바닥글을 추가하는 방법의 예를 보려면 Word 리본의 머리글 섹션을 클릭하십시오.
바닥글 섹션
이 소개 섹션에서는 몇 가지 정보를 살펴보겠습니다. 문서의 머리글은 위쪽 여백에 있고 바닥글은 아래쪽에 있습니다.
