Maxstore WordPressテーマでフッターを変更する方法
公開: 2022-10-20Maxstore テーマ WordPress のフッターを変更したい場合は、いくつかの簡単な手順に従うことができます。 まず、子テーマを作成する必要があります。 これにより、親テーマに影響を与えずにコードを変更できます。 子テーマを作成したら、 footer.php ファイルを編集して変更を加えることができます。 最後に、子テーマを WordPress サイトにアップロードして有効化する必要があります。
Orion テーマには、さまざまな機能とカスタマイズ可能なオプションが付属しています。 さらに、開発者は優れた支援を提供します。 アイコンは素晴らしいです。 テンプレートは簡単に使用でき、サーバーでの構成は必要ありません。 Darkelf777 は、デザインの品質を最小限に抑えます。 彼らはすべての称賛に値します。 これは歯科テーマに最適なテーマです (テーマに最適なデザインが必要な場合)。 OrionThemes は、利用可能な最高の Web サイト ホスティング サービスの 1 つです。 私の質問はチームによって迅速に解決され、他の分野の実践で使用するためにこのサイトをカスタマイズすることができました.
WordPress テーマのフッターをカスタマイズするにはどうすればよいですか?

WordPress アカウントにサインインします。 外観のカスタマイズに移動すると、設定を構成できます。 フッターは、Web サイトのカスタマイズ メニューにあります。 ウィジェットの編集では、新しいセクションを追加し、フッター バーのコンテンツとスタイルを編集できます。
WordPress フッターは、Web サイトの各ページの下部にあります。 このため、ウェブサイトに不動産を追加できれば理想的です。 必要に応じて、現在メイン メニューにないページにリンクすることもできます。 さらに、連絡先情報、プライバシー ポリシーへのリンク、およびその他の関連情報を含めるのに便利な場所です。 ウィジェット オプションは、Web サイトのフッターに追加できる多くのオプションの 1 つです。 ウィジェットがまだ存在しない場合は、ブロック エディターから直接ドラッグ アンド ドロップすることもできます。 フッターからウィジェットを削除するには、構成オプションの [削除] リンクをクリックするだけです。
たとえば、会社概要や会社情報など、特定のページに別のメニューを作成して、見つけやすくすることができます。 WordPress.com を使用している場合、フッターのカスタマイズは簡単です。 ウィジェットを追加したり、Gutenberg エディターからブロックをドラッグ アンド ドロップしたり、フッターのクレジットを変更したりできます。 独自のテキストを作成し、さまざまなオプションを使用してサイトの外観をカスタマイズできます.
「プラグインリポジトリからインストール」オプションが表示されます。 プラグインを選択するときは、「名前」フィールドにその名前を入力します。 「インストール」をクリックすると、システムをインストールできます。 次の手順に従って、すべての Web サイトにフッター クレジットの削除プラグインをインストールできるようになりました。 WordPress ウェブサイトからフッター クレジットを削除するための簡単な手順がいくつかあります。 まず、[外観] -> [エディター] に移動し、[テーマ フッター]または [フッター] を選択します。 [インストール] ボタンをクリックした後、右側のプラグイン リストから [フッター クレジットを削除] を選択します。 これらの手順は、すべての Web サイト管理アカウントで実行する必要があります。
WordPress 2022 でフッターを変更するにはどうすればよいですか?

カスタマイザーを使用する場合は、[外観] - WordPress ダッシュボードに移動し、[外観] - [カスタマイズに移動] ボタンをクリックします。 WordPress カスタマイザー: テーマ オプション セクションでは、サイトの全体的なデザインに合わせてフッターの色、境界線、およびテキストを変更できます。 さらに、[テーマフッター] セクションに移動して、フッターの色、境界線、およびテキストを変更できます。
一般的な WordPress の Web サイトは、ヘッダー、本文、フッターの 3 つの主要コンポーネントで構成されています。 フッターは、Web サイトのヘッダーの焦点であることに加えて、さまざまな点で重要です。 WordPress Web サイトでフッターを編集する前に、さまざまなフッター要素を選択して編集する方法を理解する必要があります。 サイトのタイトルと年の両方が、WordPress テーマの著作権テキストに追加されます。 テーマ カスタマイザーを使用すると、WordPress テーマ カスタマイザーから、この著作権テキスト、WordPress テーマ名、年などのフッター クレジットを追加、編集、および削除できます。 テーマで許可されている場合は、モバイルやタブレットでの表示など、さまざまなデバイス用にフッターをカスタマイズできます。 WordPress テーマは、開発者がフッター コンテンツを作成および編集するために頻繁に使用します。
フッターは、Elementor Pro に含まれているテンプレート ビルダーで作成するためのオプションです。 Divi テーマ ビルダーを使用して、Divi ページ ビルダーのカスタム フッターを作成および編集できます。 または、単純なドラッグ アンド ドロップ方法を使用してセクションを追加することもできます。 フッターに追加のデザイン要素と機能を追加する場合は、WordPress フッター プラグインが必要です。 このプラグインには、フッターとヘッドにコードを追加する方法も含まれています。 テンプレート ファイルには、footer.php というフッターがあります。 以下の手順に従って、このファイルを WordPress Web サイトのフッターに変更できます。
サイトのフッター セクションに、他の Web サイト ページやソーシャル メディア アカウントにあるものと同様のリンクを含めることができます。 好きな色を指定すれば、簡単に変更できます。 必要に応じて、リンク設定に連絡して更新することもできます。
カスタムのヘッダーとフッターの設定がある場合は、カスタマイザーを終了する前にそれらを保存する必要があります。 こんにちは世界! */h1>. ヘッダーとフッターはカスタム デザインです。 このページは *a href=http://www.example.com/?lang=en&p=page&template=a によって作成されました
WordPressテーマで著作権フッターを編集するにはどうすればよいですか?
使用しているテーマと著作権フッターがテーマ内のどこにあるかによって異なるため、この質問に対する明確な答えはありません。 ただし、一般的なガイドは、テーマのディレクトリ内で footer.php ファイルを見つけ、そのファイル内の著作権情報を探すことです。 著作権情報を見つけたら、必要に応じて編集できます。
ビジネス Web サイトを構築する場合は、「Proudly powered by WordPress」または「Developed by XXX」を使用する必要があります。 訪問者の大部分はこれに注意を払わず、サイトはそのままです。 このレッスンでは、WordPress でフッターを編集する方法を紹介します。 誰かがあなたの作品をコピーした場合、あなたの Web サイトに著作権表示がないため、完全な法的保護を得ることができません。 フッターの著作権表示を編集する方法については、以下の手順を参照してください。 WordPress でフッターの著作権表示を変更するには、いくつかの方法があります。 WordPress サイトをバックアップする方法がわからない場合は、以下のガイドをお読みください。
著作権表示を変更したい場合は、WordPress テーマの footer.php ファイルを編集できます。 この方法では、PHP と WordPress のコードを理解している必要がありますが、順を追って説明します。 ページ ビルダーには、これらの要素の外観を変更できる専用のフッター セクションが含まれています。 Web サイトのフッターにある著作権表示を 4 つの方法で変更できます。 単一の方法がうまくいかない場合に、代替オプションを提供することを目的としています。 ビジネス Web サイトを構築している場合は、できるだけ見栄えを良くしたいと考えています。 あなたが試したお気に入りの方法とレビューは何ですか?
著作権表示には、最初の最も重要な連絡先として、Copyright という言葉または略語 Copr. としても知られる記号 (**) を含める必要があります。 この場合、それがシンボルとして機能するため、作成者が著作権所有者になります。
さらに、最初の出版の年を考慮に入れる必要があります。 作品が最初に出版された時期を明らかにするために、日付が原稿に記載されています。
著作権所有者の名前を覚えておくことも重要です。 作品の著作権の所有者は、著作権所有者の会社または組織の所有者です。
また、利用規約の URL を明確かつ簡潔にすることも重要です。 作品の使用方法の詳細については、この URL にアクセスする必要があります (たとえば、作品がパブリック ドメインにある場合や、著作権所有者でない場合に使用する権利がある場合)。
著作権記号 ()、著作権所有者の名前、ファイルの URL を含むダウンロード可能な各ファイルには、使用条件へのリンクと著作権記号を含める必要があります。
WordPress Divi テーマのフッターの著作権で保護されたテキストを変更するにはどうすればよいですか?
テーマ カスタマイザーは、ページの上部にあります。 フッターのメニューはここにあります。 [Bottom Bar Menu] オプションを選択すると、アクセスできます。 [フッター クレジットの編集] テキスト ボックスに入力すると、フッター テキストを変更できます。
著作権の内容を変更するにはどうすればよいですか?
テーマ オプション 「カスタム著作権テキスト」ボックスにテキストを入力し、「カスタム著作権を有効にする」リンクをクリックします。 ドロップダウン メニューから [変更を保存] を選択します。 Web サイトのフッターには、カスタムの著作権テキストが含まれているはずです。
WordPressでフッターを編集する方法
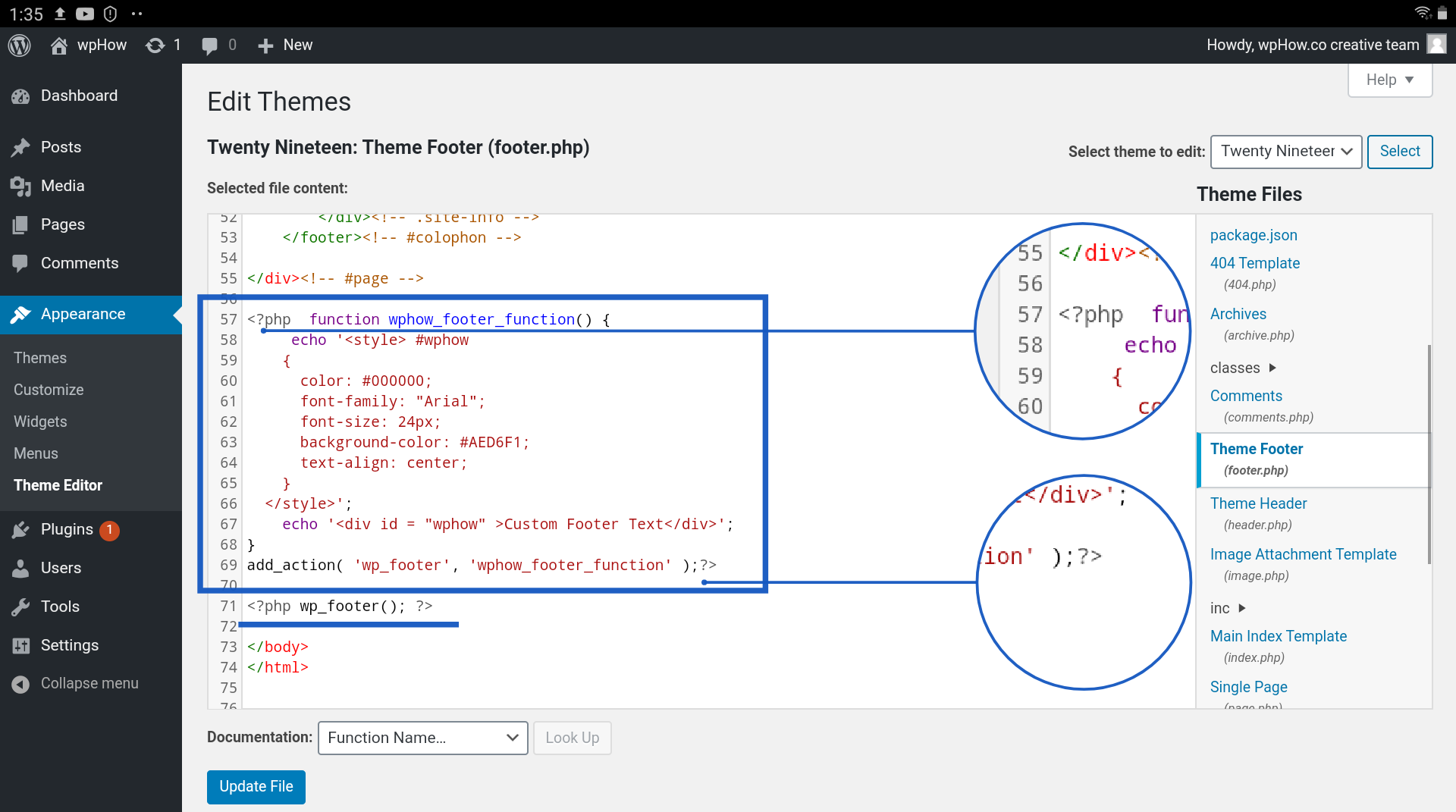
WordPress でフッターを編集するには、テーマ エディターにアクセスする必要があります。 これは、[外観] > [エディター] に移動して実行できます。
テーマ エディターに入ったら、右側にある footer.php ファイルを見つけます。 このファイルをクリックして開きます。
footer.php ファイルは、WordPress サイトのフッターに出力されるコードを制御します。 このコードを編集して、フッターの外観を変更できます。 このファイルを編集するときは注意してください。間違えるとサイトが破損する可能性があります。
footer.php ファイルの編集が完了したら、[ファイルを更新] ボタンをクリックして変更を保存します。

Web サイトのフッターは、下部、つまり足元にあります。 著作権表示、ソーシャル メディアへのリンク、連絡先情報、プライバシー ポリシー、免責事項、場合によっては Google マップなどの多数の追加リンクを含めることができます。 WordPressでフッターセクションを編集するにはどうすればよいですか? 設定が完了すると、WordPress ウェブサイトの「概要」セクションにフッターが表示されます。 ウェブサイトのフッターには、ソーシャル メディアのリンク、ニュースレターのリンク、個別のリンク、アドレス、著作権、powered-by の行など、必要な情報がすべて含まれています。 フッターは、使用しているテーマに応じて、2 つの方法のいずれかを使用してアクセスおよび編集できます。 Astra テーマがインストールされている場合、WordPress カスタマイザーを使用してフッターを変更できます。
リンクを配置する場合は、「リンク アンカー」タグを含める必要があります。 このようにコードを 1 行も書かなくても、Web サイトのナビゲーションとフッターをカスタマイズできます。 Visual Themes の新しい Visual Footer Builder は、Web サイトをすばやく簡単に変更できる、フル機能の高度なフッター ビルダーです。 テキストを変更すると、ウェブサイトのフッターにどのように表示されるかを確認できます。 最初のステップは、子テーマをインストールすることです。 子テーマの名前を選択する必要があります。 子供のテーマは、好きな名前にすることができます。その名前を付けるのは私たちの責任です。
[生成] ボタンをクリックすると子テーマがダウンロードされますが、代わりに [詳細オプション] オプションを使用することもできます。 詳細オプションで、作成者の名前、作成者の URL、フォルダ名、スクリーンショット (テーマのカバーの画像) などのフィールドをカスタマイズできます。 カスタマイザーを使用すると、色を変更したり、背景画像を追加したり、WordPress フッターのタイポグラフィを試すことができます. もう 1 つのオプションは、WordPress の「.css」ファイルを使用してフッターを変更することです。 このオプションは使用しないことをお勧めします。 この理由はすぐに説明されます。 コードは、さまざまな方法で WordPress サイトのフッターに追加できます。
このレッスンでは、Astra Pro カスタム レイアウトを使用します。 Google はコンテンツを非表示にすることを好みません。また、キーワードのランキングが低下したり、場合によってはランキングがまったく表示されなかったりするなど、SEO に悪影響を与える可能性があります。 一方、フッターは Web サイトに必須ではありませんが、ナビゲートしやすくなります。 Web サイトのフッターには、著作権表示、ソーシャル メディア アイコン、メニュー リンク、アドレス、およびその他のページ要素が含まれています。 「Proudly Powered by WordPress」フッターへのクレジット リンクは、法律に違反している場合は削除される場合があります。 次の手順に従って、フッターに画像を追加できます。 Appearance にある Appearance を使用すると、WordPress 5 などの最新バージョンを使用して、WordPress サイトにウィジェットを追加できます。
「画像ウィジェット」を追加する代わりに、「WPForms ウィジェット」を追加できます。 WPForms ウィジェットを使用するには、まずプラグインをインストールして、連絡先フォームを作成する必要があります。 WordPress ウェブサイトのフッターに Google マップを追加するには、2 つの方法があります。 最初の方法では、[地図を埋め込む] の下にコードを埋め込みます。 まず、マップ ウィジェットなどの Google マップ プラグインをインストールする必要があります。 使用するエディターと編集する PHP ファイルに応じて、WordPress でフッターを編集するのは簡単です。
WPBakery Page Builder は、カスタム フッターを作成するための優れたツールです。 「既定のフッター」の「外観」セクションを使用して、フッターを管理できます。 WPBakery Page Builder を使用すると、サイドバーにある [カスタム フッター] を選択してフッターを管理できます。 プラグインが有効になると、コード スニペットに移動できます。 WordPress 管理パネルのヘッダーとフッターを使用してください。 それをクリックすると、コードを入力できる「ヘッダー」ボックスが表示されます。 「本文」ボックスと「フッター」ボックスに加えて、スクロールバーがあります。 コードは、3 つのボックスのいずれかに貼り付けることができます。 デフォルト フッターまたはカスタム フッター オプションのスニペットを使用して、WordPress サイトにカスタム フッターを追加することができます。 一般に、WPBakery Page Builder はウィジェットよりもフッターの管理に適していますが、フッターを手動で管理する場合は、ウィジェットが優先されます。
WordPress Diviでフッターを編集する方法
WordPress Divi でフッターを編集するには、Divi テーマ オプション パネルに移動し、[フッター] タブをクリックします。 ここから、フッターを有効または無効にしたり、フッター テキストを変更したり、フッター レイアウトを選択したりできます。
同時にさまざまな場所にいる必要があるため、Divi ページのフッターを編集するのは難しい場合があります。 フッターをカスタマイズするには、3 つの異なる領域を選択するオプションがあります。 このチュートリアルでは、次のカスタマイズ オプションを追加する方法について説明します。 Divi にアクセスするには、テーマ カスタマイザーに移動します。 フッター; とボトムバー。 下部のバーのテキストの色と背景を変更するオプションがあります。 さらに、デフォルトのクレジット フッター テキストを変更できます。 Diviでは、カスタマイズして自由度を高めたい場合は、カスタムフッターを作成することをお勧めします。
Diviを使用してWordPressサイトの著作権情報を変更する方法
これで、ビジュアル ビルダーを使用してフッターの作成を開始できます。 著作権情報は、フッターエリアのウィジェットで変更できます。 Divi を使用している WordPress サイトの著作権情報を変更する場合は、[外観] > [ウィジェット] に移動し、[フッター エリア] を選択します。 その後、フッター エリア ウィジェット エリアで著作権情報を変更できます。
フッターの編集
「フッターの編集」機能を使用すると、Web サイトの下部に表示されるテキストをカスタマイズできます。 これは、サイトに独自のタッチを追加したり、連絡先の詳細やプライバシー ポリシーへのリンクなどの有用な情報を含めたりするのに最適な方法です。
フッターは、メイン コンテンツ領域の後に表示される、Web サイトの下部にある領域です。 この領域は、Web サイトの効率を高めるためにさまざまな方法で使用できます。 プラグインを使用すると、WordPress のフッターを段階的に編集できます。 WordPress を初めてインストールすると、フッター バーに「Powered by WordPress」というリンクが表示される場合があります。 これはウィジェットではないため、テーマ カスタマイザーを使用して変更することは困難です。 メニューから外観を選択すると、このテキストを削除できます。 WordPress 管理パネルに移動してカスタマイズします。
この例で選択した Astra テーマから、「フッター」などの見出しを選択することから始めます。 WordPress テーマ カスタマイザーを使用して、フッターを手動で編集できます。 ファイルに変更を加えるには、PHP コードが手元にある必要があります。 何十万もの Web サイトが、主要なドラッグ アンド ドロップ WordPress ページ ビルダーとして SeedProd WordPress ページ ビルダーを使用しています。 このツールを使用すると、コードを使用せずにコンバージョン率の高いページを作成できます。 SeedProd を使用すると、さまざまな WordPress ページを作成できます。 SeedProd Pro のページに画像、リンク、その他のコンテンツをアップロードできます。
その結果、この機能を使用して、Web サイト全体で WordPress フッターを再設計できます。 ページのカスタマイズの詳細については、WordPress ページ作成ガイドをご覧ください。 事前に構築されたテーマを選択する場合、カスタム WordPress テーマを作成する最初のステップはテーマを選択することです。 SeedProd の一部として、テーマはヘッダー、フッター、ホームページ、サイドバー、およびその他の部分で自動的にカスタマイズされます。 ブロックにカーソルを合わせてゴミ箱アイコンをクリックすると、既存のフッター デザインを削除できます。 場合によっては、サイトを外部のアプリやプラグインに接続するために、フッターにコード スニペットを含める必要があります。 WordPress フッターに追加のコードを追加する必要がある場合は、WPCode プラグインが最も便利です。 WordPress のヘッダー コードとフッター コードの使用方法の詳細については、このリンクを参照してください。 無料のドメイン名を取得する方法に関するガイドに加えて、最高の仮想ビジネス電話アプリのリストをまとめました.
Word のリボンの [フッターまたはフッター ツールの追加] セクションをクリックし、ヘッダーから選択すると、既存のフッターにヘッダーまたはフッターを追加できます。 [フッターの追加] または [ヘッダーの追加] ボタンをクリックして、[フッターの追加] または [ヘッダーの追加] パラメーターを入力できます。 このダイアログ ボックスで、新しいヘッダーまたはフッターの情報を入力します。 変更を完了するには、[OK] をクリックする必要があります。 サイドバーのフッター ラベルをクリックして、既存のフッターを編集します。 このリンクをクリックすると、フッターの詳細ダッシュボードにアクセスできます。 右上隅の [編集] リンクをクリックすると、フッターを編集できます。 その後、そのフッターの Elementor エディターにアクセスできるようになります。 ヘッダーまたはフッター領域をダブルクリックすると、アクティブなオプションにアクセスできます。 ヘッダー ツールとフッター ツールは、Word のリボンでも強調表示されます。 このチェック ボックスは、そのセクションの [デザイン] タブでオンにする必要があります。 このアクションにより、ヘッダーとフッターが最初のページから削除されます。 Word リボンの [ヘッダー] セクションをクリックして、既存のフッターにヘッダーまたはフッターを追加する方法の例を表示します。
フッターセクション
この紹介セクションでは、いくつかの情報について説明します。 ドキュメントのヘッダーは上部マージンに配置され、フッターは下部に配置されます。
