Cómo cambiar el pie de página en el tema de Maxstore WordPress
Publicado: 2022-10-20Si desea cambiar el pie de página en el tema Maxstore de WordPress, puede seguir algunos pasos sencillos. Primero, necesitas crear un tema hijo. Esto le permitirá realizar cambios en el código sin afectar el tema principal. Una vez que haya creado un tema secundario, puede editar el archivo footer.php y realizar sus cambios. Finalmente, debe cargar su tema secundario en su sitio de WordPress y activarlo.
El tema Orion viene con una variedad de funciones y opciones personalizables. Además, los desarrolladores brindan una excelente asistencia. Los iconos son impresionantes. La plantilla es fácil de usar y no requiere ninguna configuración en el servidor. Darkelf777 mantendrá la calidad de su diseño al mínimo. Son merecedores de todos los elogios. Este es el mejor tema para un tema dental (si desea el mejor diseño para el tema). OrionThemes es uno de los mejores servicios de alojamiento de sitios web disponibles. El equipo respondió rápidamente a mis preguntas y pude personalizar este sitio para usarlo en otras áreas de práctica.
¿Cómo personalizo el pie de página en el tema de WordPress?

Inicie sesión en su cuenta de WordPress. Al ir a Apariencia Personalizar, puede configurar sus ajustes. El pie de página se encuentra en el menú de personalización del sitio web. la edición de widgets le permite agregar nuevas secciones y editar el contenido y el estilo de la barra de pie de página.
Se puede encontrar un pie de página de WordPress en la parte inferior de cada página de su sitio web. Debido a esto, sería ideal si se pudieran agregar propiedades inmobiliarias al sitio web. Si lo prefiere, puede enlazar a páginas que no están actualmente en el menú principal. Además, es un lugar útil para incluir información de contacto, un enlace a su política de privacidad y otra información pertinente. Una opción de widgets es una de las muchas que se pueden agregar al pie de página de un sitio web. Un widget también se puede arrastrar y soltar directamente desde el editor de bloques si aún no está allí. Para eliminar un widget del pie de página, simplemente haga clic en el enlace Eliminar en las opciones de configuración.
Por ejemplo, puede crear un menú separado para una página específica, como Acerca de nosotros o Información de la empresa, para ayudarlo a encontrarlo. Si usa WordPress.com, es simple personalizar su pie de página. Le permite agregar widgets, arrastrar y soltar bloques desde el editor de Gutenberg y cambiar el crédito del pie de página. Puede crear su propio texto y personalizar el aspecto del sitio con una variedad de opciones.
Se mostrará la opción "Instalar desde el repositorio de complementos". Al seleccionar un complemento, ingrese su nombre en el campo "Nombre". Al hacer clic en "Instalar", puede hacer que su sistema se instale. Ahora puede instalar el complemento Eliminar crédito de pie de página en todos sus sitios web siguiendo estos pasos. Hay algunos pasos simples que puede seguir para eliminar el crédito de pie de página de su sitio web de WordPress. Comience yendo a Apariencia -> Editor y seleccionando Pie de página de tema o pie de página. Después de hacer clic en el botón Instalar, elija Eliminar crédito de pie de página de la lista de complementos a la derecha. Estos pasos deben seguirse en todas las cuentas de administración de su sitio web.
¿Cómo cambio el pie de página en WordPress 2022?

Si desea utilizar el Personalizador, vaya a Apariencia: navegue a su panel de control de WordPress y haga clic en Apariencia: navegue para personalizar el botón. En el personalizador de WordPress: sección Opciones de tema, puede cambiar los colores, el borde y el texto del pie de página para que se ajuste al diseño general del sitio; además, puede cambiar el color, el borde y el texto del pie de página yendo a la sección Pie de página del tema.
Un sitio web típico de WordPress se compone de los tres componentes principales: el encabezado, el cuerpo principal y el pie de página. Un pie de página es importante en una variedad de formas, además de ser un punto focal del encabezado de un sitio web. Primero debe comprender cómo seleccionar y editar una variedad de elementos de pie de página antes de poder editar los pies de página en un sitio web de WordPress. El título del sitio y el año se agregan al texto de derechos de autor de los temas de WordPress. Al usar el personalizador de temas, puede agregar, editar y eliminar este texto de derechos de autor, créditos de pie de página, como el nombre del tema de WordPress y el año del personalizador de temas de WordPress. Si su tema lo permite, puede personalizar los pies de página para una variedad de dispositivos, incluida la visualización en dispositivos móviles y tabletas. Los desarrolladores utilizan con frecuencia los temas de WordPress para crear y editar contenido de pie de página.
Los pies de página son una opción para crear con el Creador de plantillas incluido en Elementor Pro. Puede usar Divi Theme Builder para crear y editar pies de página personalizados para su creador de páginas Divi. Alternativamente, puede usar el método simple de arrastrar y soltar para agregar secciones. Si desea agregar elementos de diseño y características adicionales al pie de página, se requieren complementos de pie de página de WordPress. Este complemento también incluye una forma de agregar código al pie de página y al encabezado. En el archivo de plantilla, hay un pie de página llamado footer.php. Puede cambiar este archivo al pie de página de su sitio web de WordPress siguiendo los pasos a continuación.
Podría tener enlaces similares a los que se encuentran en otras páginas de sitios web o cuentas de redes sociales incluidas en la sección de pie de página de su sitio. Siempre que especifique el color que desea, puede cambiarlo fácilmente. Si lo desea, también puede ponerse en contacto con la configuración de enlaces y actualizarlos.
Si tiene configuraciones personalizadas de encabezado y pie de página, debe guardarlas antes de salir del personalizador. ¡Hola Mundo! */h1>. El encabezado y el pie de página están diseñados a medida. Esta página fue creada por *a href=http://www.example.com/?lang=en&p=page&template=a
¿Cómo edito el pie de página de derechos de autor en cualquier tema de WordPress?
No hay una respuesta definitiva a esta pregunta, ya que depende del tema que esté utilizando y de dónde se encuentra el pie de página de derechos de autor dentro del tema. Sin embargo, una guía general sería ubicar el archivo footer.php dentro del directorio de su tema y buscar la información de derechos de autor dentro de ese archivo. Una vez que haya encontrado la información de derechos de autor, puede editarla para adaptarla a sus necesidades.
Al crear un sitio web comercial, debe usar 'Orgullosamente impulsado por WordPress' o 'Desarrollado por XXX'. La mayoría de los visitantes no prestan atención a esto y el sitio se queda como está. En esta lección, le mostraré cómo editar el pie de página en WordPress. Cuando alguien copia su trabajo, no podrá obtener protección legal completa debido a la falta de un aviso de derechos de autor en su sitio web. Consulte los pasos a continuación para saber cómo editar el aviso de derechos de autor del pie de página. Hay varias formas de modificar el aviso de copyright de pie de página en WordPress. Si no está seguro de cómo hacer una copia de seguridad de su sitio de WordPress, lea la guía a continuación.
Si desea realizar cambios en su aviso de derechos de autor, puede editar el archivo footer.php de su tema de WordPress. El método requiere una comprensión del código PHP y WordPress, pero lo guiaré paso a paso. Los creadores de páginas incluyen una sección de pie de página dedicada que le permite cambiar la apariencia de estos elementos. Podrá modificar el aviso de derechos de autor en el pie de página de su sitio web de cuatro maneras. Su objetivo era brindarle opciones alternativas si un solo método no funciona para usted. Si está creando un sitio web comercial, desea que se vea lo mejor posible. ¿Cuál es tu método favorito que probaste y cuál es tu opinión?
Un aviso de derechos de autor debe incluir el símbolo (**), también conocido como la palabra Copyright o la abreviatura Copr., como su primer y más importante punto de contacto. En este caso, el autor es el propietario de los derechos de autor, porque sirve como símbolo.
Además, se debe tener en cuenta el año de la primera publicación. La fecha aparece en el manuscrito para revelar cuándo se publicó por primera vez el trabajo.
También es fundamental tener en cuenta el nombre del propietario de los derechos de autor. El propietario de los derechos de autor de la obra es el propietario de la empresa u organización del propietario de los derechos de autor.
También es importante tener una URL clara y concisa para los Términos de uso. Deberá ir a esta URL para obtener más información sobre cómo usar el trabajo (por ejemplo, si el trabajo es de dominio público o si tiene derecho a usarlo si no es el titular de los derechos de autor).
En cada archivo descargable, incluido el símbolo de derechos de autor (), el nombre del titular de los derechos de autor y la URL del archivo, debe incluir un enlace a los términos de uso, así como un símbolo de derechos de autor.
¿Cómo cambio el texto con derechos de autor del pie de página en un tema Divi de WordPress?
El personalizador de temas se puede encontrar en la parte superior de la página. El menú de pie de página se puede encontrar aquí. Al seleccionar la opción Menú de la barra inferior, puede acceder a él. Al ingresar al cuadro de texto Editar créditos de pie de página, puede cambiar el texto del pie de página.
¿Cómo cambio el contenido de derechos de autor?
Opciones de tema Ingrese su texto en el cuadro "Texto personalizado de derechos de autor", luego haga clic en el enlace "Habilitar derechos de autor personalizados". Seleccione "Guardar cambios" en el menú desplegable. El pie de página del sitio web ahora debe incluir su texto de derechos de autor personalizado.
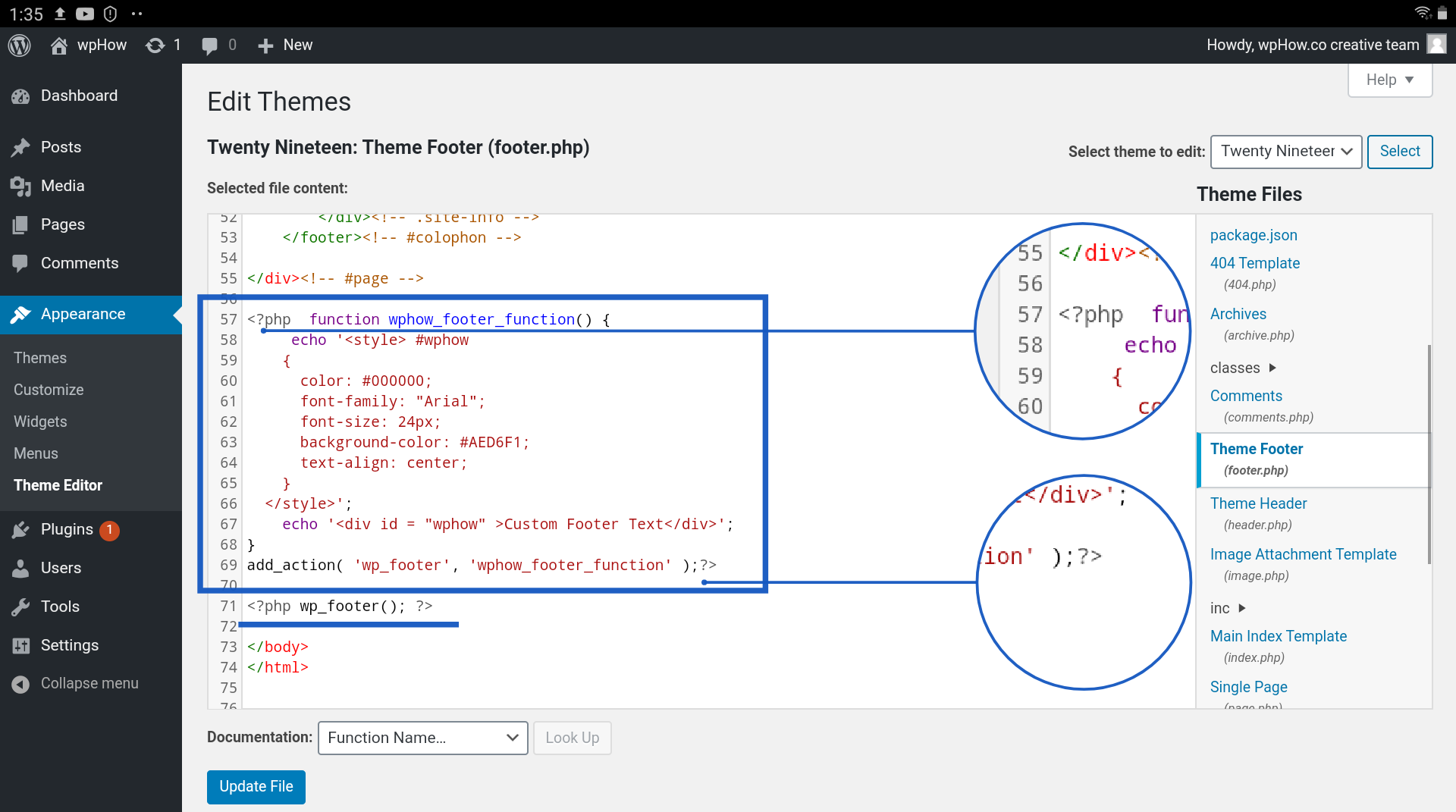
Cómo editar el pie de página en WordPress
Para editar el pie de página en WordPress, debe acceder al Editor de temas. Esto se puede hacer yendo a Apariencia > Editor.
Una vez en el Editor de temas, busque el archivo footer.php en el lado derecho. Haga clic en este archivo para abrirlo.
El archivo footer.php controla el código que se genera en el pie de página de su sitio de WordPress. Puede editar este código para cambiar el aspecto del pie de página. Tenga cuidado al editar este archivo, ya que un error puede dañar su sitio.
Una vez que haya terminado de editar el archivo footer.php, haga clic en el botón Actualizar archivo para guardar los cambios.

El pie de página de un sitio web se encuentra en la parte inferior o pie. Puede incluir una declaración de derechos de autor, sus enlaces de redes sociales, información de contacto y una gran cantidad de enlaces adicionales, como políticas de privacidad, renuncias de responsabilidad y posiblemente incluso un mapa de Google. ¿Cómo se edita la sección de pie de página en WordPress? Puede ver un pie de página en la sección "Acerca de" de su sitio web de WordPress una vez que esté configurado. En su sitio web, el pie de página contiene toda la información necesaria, como enlaces de redes sociales, enlaces de boletines, enlaces individuales, dirección, derechos de autor y una línea de encendido. Se puede acceder al pie de página y editarlo mediante cualquiera de dos métodos, según el tema que esté utilizando. Si tiene instalado el tema Astra, puede usar el personalizador de WordPress para modificar el pie de página.
Debe incluir una etiqueta de 'anclaje de enlace' si desea colocar un enlace. Puede personalizar la navegación y el pie de página de su sitio web sin tener que escribir una sola línea de código de esta manera. El nuevo generador de pie de página visual de Visual Themes es un generador de pie de página avanzado con todas las funciones que le permite realizar cambios en su sitio web de forma rápida y sencilla. Cuando realiza cambios en el texto, puede ver cómo aparecerá en el pie de página de su sitio web. El primer paso es instalar un tema hijo. Se debe elegir el nombre de su tema hijo. El tema de un niño puede ser cualquier nombre que desee, y es nuestra responsabilidad llamarlo así.
Si bien al hacer clic en el botón 'Generar' se descargará el tema de su hijo, en su lugar puede optar por utilizar la opción 'Opciones avanzadas'. Puede personalizar campos como el nombre del autor, la URL del autor, el nombre de la carpeta y una Captura de pantalla (la imagen de la portada del tema) en Opciones avanzadas. Con el personalizador, puede cambiar los colores, agregar una imagen de fondo y experimentar con la tipografía para su pie de página de WordPress. Otra opción es usar el archivo '.css' de WordPress para modificar el pie de página. Le recomendamos que no utilice esta opción. La razón de esto se explicará pronto. El código se puede agregar al pie de página de su sitio de WordPress de varias maneras.
En esta lección, utilizaremos los diseños personalizados de Astra Pro. A Google no le gusta ocultar contenido, y también puede generar resultados negativos de SEO, como una mala clasificación de palabras clave y, en algunos casos, ninguna clasificación. Un pie de página, por otro lado, no es necesario para un sitio web, pero facilita la navegación. El pie de página de su sitio web contiene declaraciones de derechos de autor, íconos de redes sociales, enlaces de menú, dirección y otros elementos de la página. Los enlaces de crédito a los pies de página "Proudly Powered by WordPress" pueden eliminarse si infringen la ley. Puede agregar imágenes al pie de página siguiendo estos pasos. Appearance, que se encuentra en Appearance, le permite agregar widgets a su sitio de WordPress utilizando la versión más reciente, es decir, WordPress 5.
En lugar de agregar el 'Widget de imagen', puede agregar el 'Widget de WPForms'. Para usar el widget WPForms, primero debe instalar el complemento y crear un formulario de contacto. Hay dos formas de agregar un mapa de Google al pie de página de su sitio web de WordPress . En el primer método, incrusta el código en "Incrustar un mapa". Para comenzar, debe instalar un complemento de Google Maps, como Maps Widget. Es sencillo editar el pie de página en WordPress, según el editor que utilice y los archivos PHP que edite.
WPBakery Page Builder es una herramienta fantástica para crear pies de página personalizados. Puede administrar el pie de página utilizando la sección 'Apariencia' de 'Pie de página predeterminado'. Al usar WPBakery Page Builder, puede administrar su pie de página seleccionando 'Pie de página personalizado', que se puede encontrar en la barra lateral. Cuando los complementos están habilitados, puede ir a Fragmentos de código. Utilice el encabezado y los pies de página en su panel de administración de WordPress. Después de hacer clic en él, verá un cuadro de 'Encabezado', donde puede ingresar su código. Además de los cuadros 'Cuerpo' y 'Pie de página', encontrará una barra de desplazamiento. El código se puede pegar en una de las tres casillas. Es posible agregar un pie de página personalizado a un sitio de WordPress usando el fragmento para las opciones Pie de página predeterminado o Pie de página personalizado . En general, WPBakery Page Builder es la mejor opción para administrar el pie de página que los widgets, pero si desea administrar el pie de página manualmente, se prefieren los widgets.
Cómo editar el pie de página en WordPress Divi
Para editar el pie de página en WordPress Divi, vaya al panel Opciones de tema Divi y haga clic en la pestaña "Pie de página". Desde aquí, puede habilitar o deshabilitar el pie de página, cambiar el texto del pie de página y seleccionar el diseño del pie de página.
Puede ser difícil editar el pie de página de una página Divi porque debe estar en una variedad de ubicaciones al mismo tiempo. Para personalizar el pie de página, tenemos la opción de seleccionar tres áreas distintas. En este tutorial, explicaré cómo puede agregar las siguientes opciones de personalización. Para acceder a Divi, vaya a Personalizador de temas; Pie de página; y barra inferior. Hay una opción para cambiar el color del texto y el fondo de la barra inferior. Además, se puede cambiar el texto del pie de página de crédito predeterminado. En Divi, se recomienda que cree un pie de página personalizado si desea personalizar y tener más libertad.
Cómo cambiar la información de derechos de autor en un sitio de WordPress usando Divi
Ahora puede comenzar a crear su pie de página con el generador visual. La información de copyright se puede cambiar en el widget del área de pie de página. Si desea cambiar la información de derechos de autor en un sitio de WordPress que usa Divi, vaya a Apariencia > widgets y seleccione Área de pie de página. A continuación, puede cambiar la información de derechos de autor en el área del widget Área de pie de página.
Editar pie de página
La función "editar pie de página" le permite personalizar el texto que aparece en la parte inferior de su sitio web. Esta es una excelente manera de agregar su propio toque personal a su sitio o de incluir información útil, como sus datos de contacto o un enlace a su política de privacidad.
El pie de página es el área en la parte inferior de su sitio web que aparece después del área de contenido principal. Esta área se puede utilizar de diversas maneras para aumentar la eficiencia de su sitio web. Con nuestro complemento, puede editar el pie de página de WordPress paso a paso. Cuando instala WordPress por primera vez, puede haber un enlace en la barra de pie de página que dice 'Desarrollado por WordPress'. Debido a que esto no es un widget, es difícil cambiarlo usando el personalizador de temas. Al seleccionar Apariencia en el menú, puede eliminar este texto. Navegue al panel de administración de WordPress y personalice.
Comience seleccionando un encabezado llamado "Pie de página" o algo similar, del tema de Astra que hemos elegido para este ejemplo. Puede editar manualmente el pie de página utilizando el personalizador de temas de WordPress. Para realizar cambios en un archivo, debe tener a mano el código PHP. Cientos de miles de sitios web utilizan el creador de páginas de WordPress SeedProd como su principal creador de páginas de WordPress de arrastrar y soltar. Esta herramienta permite la creación de páginas de alta conversión sin el uso de código. Con SeedProd, puede crear una variedad de páginas de WordPress. Puede cargar imágenes, enlaces y otro contenido a su página en SeedProd Pro.
Como resultado, podrá rediseñar su pie de página de WordPress en todo su sitio web con esta función. Puede encontrar más información sobre la personalización de la página en nuestra guía para la creación de páginas de WordPress. Cuando se trata de elegir un tema preconstruido, el primer paso para crear un tema de WordPress personalizado es seleccionar uno. Como parte de SeedProd, su tema se personalizará automáticamente con el encabezado, el pie de página, la página de inicio, la barra lateral y otras partes. Al pasar el cursor sobre un bloque y hacer clic en el icono de la papelera, puede eliminar cualquier diseño de pie de página existente. En algunos casos, es posible que deba incluir fragmentos de código en su pie de página para conectar su sitio a aplicaciones o complementos externos. Si necesita agregar código adicional a su pie de página de WordPress, el complemento WPCode es el más conveniente. Puede encontrar más información sobre cómo usar los códigos de encabezado y pie de página de WordPress en este enlace. Además de nuestra guía sobre cómo obtener un nombre de dominio gratuito, hemos compilado una lista de las mejores aplicaciones telefónicas comerciales virtuales.
Se puede agregar un encabezado o pie de página a un pie de página existente haciendo clic en la sección Agregar pie de página o Herramientas de pie de página en la cinta de opciones de Word y luego seleccionándolo del encabezado. Puede ingresar los parámetros Agregar pie de página o Agregar encabezado haciendo clic en los botones Agregar pie de página o Agregar encabezado. En este cuadro de diálogo, escriba información para el nuevo encabezado o pie de página. Debe hacer clic en Aceptar para finalizar los cambios. Haga clic en la etiqueta Pie de página en la barra lateral para editar un pie de página existente. Se puede acceder al panel de detalles del pie de página haciendo clic en este enlace. Podrá editar el pie de página haciendo clic en el enlace Editar en la esquina superior derecha. Después de eso, podrá acceder al editor de Elementor para ese pie de página. Se puede acceder a la opción activa haciendo doble clic en las áreas de encabezado o pie de página. Las herramientas de encabezado y pie de página también se resaltan en la cinta de opciones de Word. Esta casilla de verificación debe estar marcada en la pestaña Diseño de esa sección. Con esta acción, el encabezado y el pie de página se eliminan de la primera página. Haga clic en la sección Encabezados de la cinta de Word para ver un ejemplo de cómo agregar un encabezado o pie de página a un pie de página existente.
Sección de pie de página
En esta sección introductoria, repasaré cierta información. El encabezado de un documento se encuentra en el margen superior, mientras que el pie de página se encuentra en la parte inferior.
