如何更改 Maxstore WordPress 主題的頁腳
已發表: 2022-10-20如果您想更改 Maxstore 主題 WordPress 的頁腳,您可以按照幾個簡單的步驟進行操作。 首先,您需要創建一個子主題。 這將允許您在不影響父主題的情況下更改代碼。 創建子主題後,您可以編輯footer.php 文件並進行更改。 最後,您需要將您的子主題上傳到您的 WordPress 網站並激活它。
Orion 主題具有多種功能和可自定義的選項。 此外,開發人員提供了出色的幫助。 圖標令人驚嘆。 該模板使用簡單,不需要在服務器上進行任何配置。 Darkelf777 將使您的設計質量降至最低。 他們值得所有的讚美。 這是牙科主題的最佳主題(如果您想要主題的最佳設計)。 OrionThemes 是最好的網站託管服務之一。 團隊很快解決了我的問題,並且我能夠自定義此站點以用於其他實踐領域。
如何自定義 WordPress 主題中的頁腳?

登錄您的 WordPress 帳戶。 通過轉到外觀自定義,您可以配置您的設置。 頁腳位於網站的自定義菜單中。 小部件編輯允許您添加新部分並編輯頁腳欄的內容和样式。
可以在您網站的每個頁面的底部找到WordPress 頁腳。 因此,如果可以將房地產添加到網站中,那將是理想的選擇。 如果您願意,您可以鏈接到當前不在主菜單上的頁面。 此外,它是一個有用的地方,可以包含聯繫信息、指向您的隱私政策的鏈接以及其他相關信息。 小部件選項是可以添加到網站頁腳的眾多選項之一。 如果小部件不存在,也可以直接從塊編輯器拖放。 要從頁腳中刪除小部件,只需單擊配置選項中的刪除鏈接。
例如,您可以為特定頁面創建單獨的菜單,例如關於我們或公司信息,以幫助您找到它。 如果您使用 WordPress.com,自定義頁腳很簡單。 它允許您添加小部件,從 Gutenberg 編輯器拖放塊,並更改頁腳的信用。 您可以創建自己的文本並使用各種選項自定義網站的外觀。
將顯示“從插件存儲庫安裝”選項。 選擇插件時,在“名稱”字段中輸入其名稱。 通過單擊“安裝”,您可以安裝系統。 您現在可以按照以下步驟在您的所有網站上安裝 Remove Footer Credit 插件。 您可以採取一些簡單的步驟從 WordPress 網站中刪除頁腳信用。 首先轉到外觀 -> 編輯器並選擇主題頁腳或頁腳。 單擊安裝按鈕後,從右側的插件列表中選擇刪除頁腳信用。 您的所有網站管理帳戶都必須遵循這些步驟。
如何在 WordPress 2022 中更改頁腳?

如果您想使用定制器,請轉到外觀 - 導航到您的 WordPress 儀表板,然後單擊外觀 - 導航以自定義按鈕。 在 WordPress 定制器:主題選項部分,您可以更改頁腳的顏色、邊框和文本以適應網站的整體設計; 此外,您可以通過轉到主題頁腳部分來更改頁腳顏色、邊框和文本。
一個典型的 WordPress 網站由三個主要部分組成:頁眉、主體和頁腳。 除了作為網站頁眉的焦點之外,頁腳在很多方面都很重要。 您必須先了解如何選擇和編輯各種頁腳元素,然後才能在 WordPress 網站上編輯頁腳。 站點標題和年份都添加到 WordPress 主題的版權文本中。 通過使用主題定制器,您可以在 WordPress 主題定制器中添加、編輯和刪除此版權文本、頁腳信用(例如 WordPress 主題名稱)和年份。 如果您的主題允許,您可以為各種設備自定義頁腳,包括移動設備和平板電腦查看。 開發人員經常使用 WordPress 主題來創建和編輯頁腳內容。
頁腳是使用 Elementor Pro 中包含的模板生成器創建的選項。 您可以使用 Divi Theme Builder 為您的 Divi 頁面構建器創建和編輯自定義頁腳。 或者,您可以使用簡單的拖放方法來添加部分。 如果您想向頁腳添加額外的設計元素和功能,則需要 WordPress 頁腳插件。 這個插件還包括一種向頁腳和頭部添加代碼的方法。 在模板文件中,有一個叫做footer.php 的頁腳。 您可以按照以下步驟將此文件更改為 WordPress 網站的頁腳。
您的網站頁腳部分中可能包含與其他網站頁面或社交媒體帳戶中的鏈接類似的鏈接。 只要您指定您想要的顏色,您就可以輕鬆更改它。 如果需要,您還可以聯繫鏈接設置並更新它們。
如果您有自定義頁眉和頁腳設置,則必須在退出自定義程序之前保存它們。 你好世界! */h1>。 頁眉和頁腳是定制設計的。 此頁面由 *a href=http://www.example.com/?lang=en&p=page&template=a 創建
如何在任何 WordPress 主題中編輯版權頁腳?
這個問題沒有明確的答案,因為它取決於您使用的主題以及版權頁腳在主題中的位置。 但是,一般指南是在您的主題目錄中找到 footer.php 文件並在該文件中查找版權信息。 找到版權信息後,您可以根據需要對其進行編輯。
在構建商業網站時,您應該使用“自豪地由 WordPress 提供支持”或“由 XXX 開發”。 大多數訪問者不注意這一點,網站保持原樣。 在本課中,我將向您展示如何在 WordPress 上編輯頁腳。 當有人復制您的作品時,由於您的網站上沒有版權聲明,您將無法獲得完整的法律保護。 請參閱以下步驟,了解如何編輯頁腳版權聲明。 有幾種方法可以修改 WordPress 中的頁腳版權聲明。 如果您不確定如何備份您的 WordPress 網站,請閱讀以下指南。
如果您想更改您的版權聲明,您可以編輯您的 WordPress 主題的 footer.php 文件。 該方法需要了解 PHP 和 WordPress 代碼,但我將逐步引導您完成。 頁面構建器包括一個專用的頁腳部分,可讓您更改這些元素的外觀。 您可以通過四種方式修改網站頁腳中的版權聲明。 如果單一方法不適合您,它旨在為您提供替代選擇。 如果您正在構建一個商業網站,您希望它看起來盡可能好。 您嘗試過的最喜歡的方法是什麼,您的評論是什麼?
版權聲明應包含符號 (**),也稱為版權一詞或縮寫 Copr.,作為其第一個也是最重要的聯繫點。 在這種情況下,作者是版權所有者,因為它充當了符號。
此外,還應考慮首次出版的年份。 日期列在手稿上,以顯示該作品首次出版的時間。
記住版權所有者的名字也很重要。 作品的著作權人是著作權人所在公司或組織的所有者。
為使用條款提供清晰簡潔的 URL 也很重要。 您需要訪問此 URL 以了解有關如何使用該作品的更多信息(例如,如果該作品屬於公共領域,或者如果您不是版權所有者,您是否有權使用該作品)。
在每個可下載的文件中,包括版權符號 ()、版權所有者的名稱和文件的 URL,您應該包含指向使用條款的鏈接以及版權符號。
如何更改 WordPress Divi 主題中的頁腳版權文本?
主題定制器位於頁面頂部。 頁腳的菜單可以在這裡找到。 通過選擇底部欄菜單選項,您可以訪問它。 通過輸入 Edit Footer Credits 文本框,您可以更改頁腳文本。
如何更改版權內容?
主題選項 在“自定義版權文本”框中輸入您的文本,然後單擊“啟用自定義版權”鏈接。 從下拉菜單中選擇“保存更改”。 網站的頁腳現在應該包含您的自定義版權文本。
如何在 WordPress 中編輯頁腳
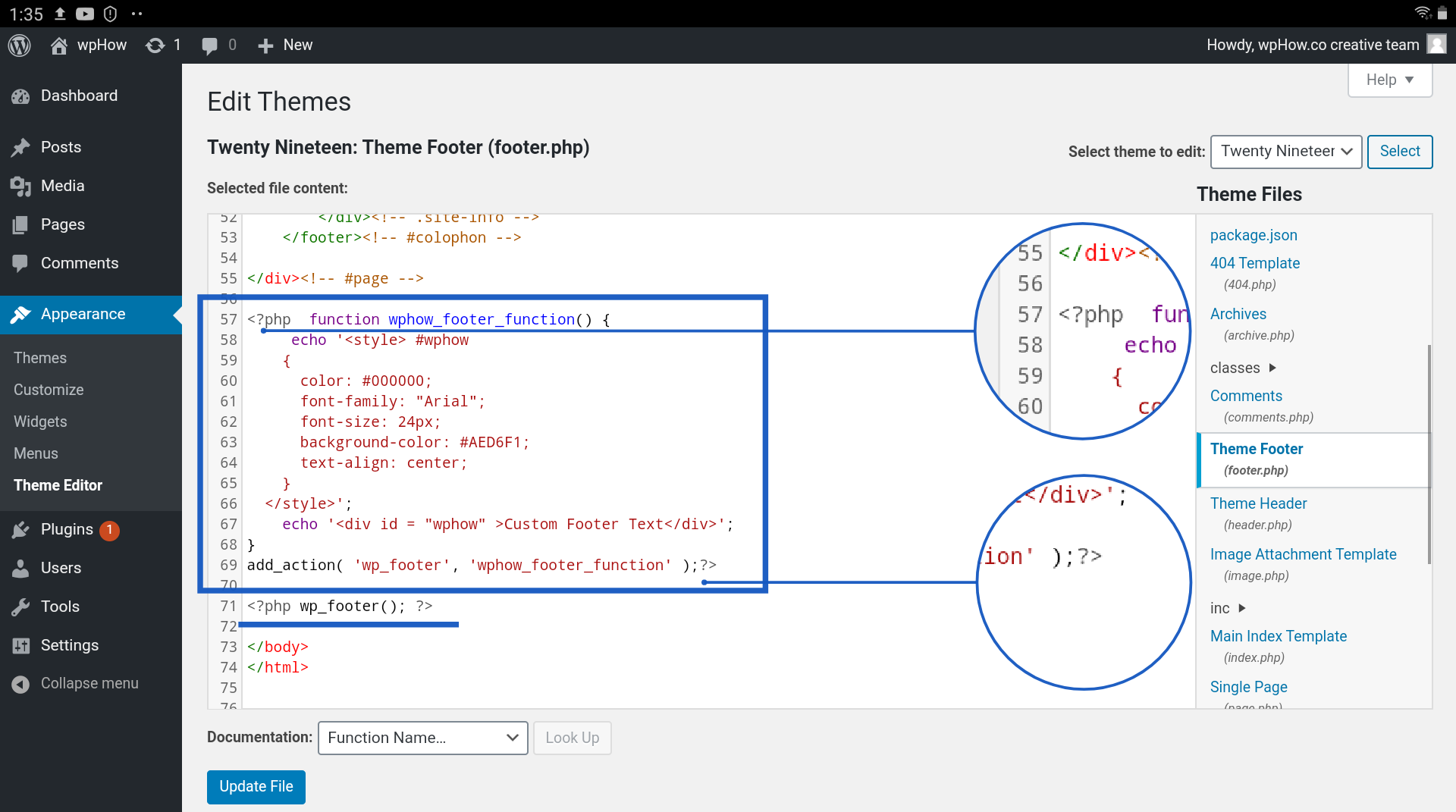
要在 WordPress 中編輯頁腳,您需要訪問主題編輯器。 這可以通過轉到外觀 > 編輯器來完成。
進入主題編輯器後,找到右側的 footer.php 文件。 單擊此文件將其打開。
footer.php 文件控制在您的 WordPress 網站頁腳中輸出的代碼。 您可以編輯此代碼以更改頁腳的外觀。 編輯此文件時要小心,因為錯誤可能會破壞您的網站。
完成對 footer.php 文件的編輯後,單擊更新文件按鈕以保存更改。

網站的頁腳位於底部或腳下。 您可以包括版權聲明、社交媒體鏈接、聯繫信息以及大量附加鏈接,例如隱私政策、免責聲明,甚至可能還有 Google 地圖。 您如何在 WordPress 中編輯頁腳部分? 設置完成後,您可以在 WordPress 網站的“關於”部分看到頁腳。 在您的網站上,頁腳包含所有必要的信息,例如社交媒體鏈接、新聞通訊鏈接、個人鏈接、地址、版權和供電線路。 可以使用兩種方法之一訪問和編輯頁腳,具體取決於您使用的主題。 如果您安裝了 Astra 主題,則可以使用 WordPress 定制器來修改頁腳。
如果要放置鏈接,則必須包含“鏈接錨”標籤。 您可以自定義網站的導航和頁腳,而無需以這種方式編寫一行代碼。 Visual Themes 的新 Visual Footer Builder 是一個功能齊全的高級頁腳生成器,可讓您快速輕鬆地更改您的網站。 當您對文本進行更改時,您可以看到它在您網站頁腳上的顯示方式。 第一步是安裝一個子主題。 應選擇您的子主題的名稱。 孩子的主題可以是您想要的任何名稱,我們有責任這樣稱呼它。
雖然單擊“生成”按鈕會下載您的子主題,但您可以選擇使用“高級選項”選項。 您可以在高級選項中自定義作者姓名、作者 URL、文件夾名稱和屏幕截圖(主題封面的圖像)等字段。 使用定制器,您可以更改顏色、添加背景圖像,並為您的 WordPress 頁腳嘗試排版。 另一種選擇是使用 WordPress '.css' 文件來修改頁腳。 我們建議您不要使用此選項。 其原因將很快解釋。 可以通過多種方式將代碼添加到 WordPress 網站的頁腳。
在本課中,我們將使用 Astra Pro 自定義佈局。 谷歌不喜歡隱藏內容,它還可能導致負面的 SEO 結果,例如關鍵字排名不佳,在某些情況下根本沒有排名。 另一方面,網站不需要頁腳,但它確實使導航更容易。 您網站的頁腳包含版權聲明、社交媒體圖標、菜單鏈接、地址和其他頁面元素。 如果違反法律,可能會刪除指向“Proudly Powered by WordPress”頁腳的信用鏈接。 您可以按照以下步驟將圖像添加到頁腳。 位於 Appearance 的 Appearance 允許您使用最新版本(即 WordPress 5)將小部件添加到您的 WordPress 站點。
您可以添加“WPForms 小部件”,而不是添加“圖像小部件”。 要使用 WPForms 小部件,您必須首先安裝插件並創建聯繫表單。 有兩種方法可以將 Google 地圖添加到您的WordPress 網站頁腳。 在第一種方法中,您將代碼嵌入到“嵌入地圖”下。 首先,您必須安裝 Google Maps 插件,例如 Maps Widget。 在 WordPress 中編輯頁腳很簡單,具體取決於您使用的編輯器和您編輯的 PHP 文件。
WPBakery Page Builder 是用於創建自定義頁腳的絕佳工具。 您可以使用“默認頁腳”的“外觀”部分來管理頁腳。 通過使用 WPBakery Page Builder,您可以通過選擇邊欄中的“自定義頁腳”來管理您的頁腳。 啟用插件後,您可以轉到代碼片段。 請在您的 WordPress 管理面板中使用頁眉和頁腳。 單擊它後,您將看到一個“標題”框,您可以在其中輸入代碼。 除了“正文”和“頁腳”框外,您還會發現一個滾動條。 代碼可以粘貼到三個框中之一。 可以使用默認頁腳或自定義頁腳選項的代碼段向 WordPress 站點添加自定義頁腳。 一般來說,WPBakery Page Builder 是管理頁腳而不是小部件的更好選擇,但如果您想手動管理頁腳,則首選小部件。
如何在 WordPress Divi 中編輯頁腳
要在 WordPress Divi 中編輯頁腳,請轉到 Divi 主題選項面板,然後單擊“頁腳”選項卡。 在此處,您可以啟用或禁用頁腳、更改頁腳文本以及選擇頁腳佈局。
編輯 Divi 頁面的頁腳可能很困難,因為您必須同時在多個位置。 要自定義頁腳,我們可以選擇三個不同的區域。 在本教程中,我將解釋如何添加以下自定義選項。 要訪問 Divi,請轉到主題定制器; 頁腳; 和底欄。 有一個選項可以更改底部欄的文本顏色和背景。 此外,可以更改默認貸記頁腳文本。 在 Divi 中,如果您想自定義並擁有更多自由,建議您創建自定義頁腳。
如何使用 Divi 更改 WordPress 網站上的版權信息
您現在可以開始使用可視化構建器構建頁腳。 可以在頁腳區域小部件中更改版權信息。 如果要更改使用 Divi 的 WordPress 網站上的版權信息,請轉到外觀 > 小部件並選擇頁腳區域。 然後,您可以更改頁腳區域小部件區域中的版權信息。
編輯頁腳
“編輯頁腳”功能允許您自定義顯示在網站底部的文本。 這是將您自己的個人風格添加到您的網站或包含有用信息(例如您的聯繫方式或指向您的隱私政策的鏈接)的好方法。
頁腳是網站底部出現在主要內容區域之後的區域。 該區域可以多種方式使用,以提高您網站的效率。 使用我們的插件,您可以逐步編輯 WordPress 的頁腳。 首次安裝 WordPress 時,頁腳欄中可能會顯示“由 WordPress 提供支持”的鏈接。 因為這不是一個小部件,所以很難使用主題定制器來更改它。 通過從菜單中選擇外觀,您可以刪除此文本。 導航到 WordPress 管理面板並進行自定義。
首先從我們為本示例選擇的 Astra 主題中選擇一個名為“頁腳”或類似名稱的標題。 您可以使用 WordPress 主題定制器手動編輯頁腳。 要更改文件,您必須手頭有 PHP 代碼。 成千上萬的網站使用 SeedProd WordPress 頁面構建器作為其主要的拖放式 WordPress 頁面構建器。 該工具可以在不使用代碼的情況下創建高轉換頁面。 使用 SeedProd,您可以創建各種 WordPress 頁面。 您可以在 SeedProd Pro 中將圖像、鏈接和其他內容上傳到您的頁面。
因此,您將能夠使用此功能在整個網站上重新設計 WordPress 頁腳。 有關頁面自定義的更多信息,請參閱我們的 WordPress 頁面創建指南。 在選擇預建主題時,創建自定義 WordPress 主題的第一步是選擇一個。 作為 SeedProd 的一部分,您的主題將自動使用頁眉、頁腳、主頁、側邊欄和其他部分進行自定義。 通過將鼠標懸停在一個塊上並單擊垃圾桶圖標,您可以刪除任何現有的頁腳設計。 在某些情況下,您可能需要在頁腳中包含代碼片段,以將您的網站連接到外部應用程序或插件。 如果您需要在 WordPress 頁腳中添加額外的代碼,WPCode 插件是最方便的。 有關如何使用 WordPress 的頁眉和頁腳代碼的更多信息,請訪問此鏈接。 除了我們關於如何獲得免費域名的指南之外,我們還編制了一份最佳虛擬商務電話應用程序列表。
通過單擊 Word 功能區上的添加頁腳或頁腳工具部分,然後從頁眉中選擇它,可以將頁眉或頁腳添加到現有頁腳。 您可以通過單擊“添加頁腳”或“添加頁眉”按鈕輸入“添加頁腳”或“添加頁眉”參數。 在此對話框中,鍵入新頁眉或頁腳的信息。 您必須單擊確定才能完成更改。 單擊邊欄中的頁腳標籤以編輯現有頁腳。 通過單擊此鏈接可以訪問頁腳的詳細信息儀表板。 您將能夠通過單擊右上角的編輯鏈接來編輯頁腳。 之後,您將能夠訪問該頁腳的 Elementor 編輯器。 可以通過雙擊頁眉或頁腳區域來訪問活動選項。 頁眉和頁腳工具也在 Word 的功能區中突出顯示。 必須在該部分的設計選項卡上選中此復選框。 通過此操作,頁眉和頁腳將從第一頁中刪除。 單擊 Word 功能區的頁眉部分,查看如何將頁眉或頁腳添加到現有頁腳的示例。
頁腳部分
在這個介紹性部分中,我將介紹一些信息。 文檔的頁眉位於上邊距,而頁腳位於底部。
