Maxstore WordPress Temasında Altbilgi Nasıl Değiştirilir
Yayınlanan: 2022-10-20Maxstore teması WordPress'te altbilgiyi değiştirmek istiyorsanız, izleyebileceğiniz birkaç kolay adım var. İlk önce bir çocuk teması oluşturmanız gerekir. Bu, ana temayı etkilemeden kodda değişiklik yapmanızı sağlar. Bir alt tema oluşturduktan sonra footer.php dosyasını düzenleyebilir ve değişikliklerinizi yapabilirsiniz. Son olarak, alt temanızı WordPress sitenize yüklemeniz ve etkinleştirmeniz gerekir.
Orion Teması, çeşitli özellikler ve özelleştirilebilir seçeneklerle birlikte gelir. Ayrıca, geliştiriciler mükemmel yardım sağlar. Simgeler çarpıcı. Şablonun kullanımı kolaydır ve sunucuda herhangi bir yapılandırma gerektirmez. Darkelf777 tasarım kalitenizi minimumda tutacaktır. Bütün övgüleri hak ediyorlar. Bu, diş teması için en iyi temadır (tema için en iyi tasarımı istiyorsanız). OrionThemes, mevcut en iyi web sitesi barındırma hizmetlerinden biridir. Sorularım ekip tarafından hızla yanıtlandı ve bu siteyi diğer uygulama alanlarında kullanmak üzere özelleştirebildim.
WordPress Temasında Alt Bilgiyi Nasıl Özelleştiririm?

WordPress hesabınızda oturum açın. Görünüm Özelleştirme'ye giderek ayarlarınızı yapılandırabilirsiniz. Altbilgi, web sitesinin özelleştirme menüsünde bulunur. widget düzenleme, yeni bölümler eklemenize ve alt bilgi çubuğunun içeriğini ve stilini düzenlemenize olanak tanır.
Web sitenizin her sayfasının altında bir WordPress altbilgisi bulunabilir. Bu nedenle siteye gayrimenkul eklenebilirse ideal olur. Dilerseniz şu anda ana menüde olmayan sayfalara link verebilirsiniz. Ayrıca, iletişim bilgilerini, gizlilik politikanıza bir bağlantı ve diğer ilgili bilgileri eklemek için yararlı bir yerdir. Widget seçeneği, bir web sitesinin altbilgisine eklenebilecek pek çok seçenekten biridir. Bir widget, halihazırda orada değilse, doğrudan blok düzenleyiciden de sürüklenip bırakılabilir. Altbilgiden bir widget'ı kaldırmak için yapılandırma seçeneklerindeki Sil bağlantısını tıklamanız yeterlidir.
Örneğin, Hakkımızda veya Şirket Bilgileri gibi belirli bir sayfa için bulmanıza yardımcı olması için ayrı bir menü oluşturabilirsiniz. WordPress.com kullanıyorsanız, alt bilginizi özelleştirmek kolaydır. Widget'lar eklemenize, Gutenberg editöründen blokları sürükleyip bırakmanıza ve alt bilgi için krediyi değiştirmenize olanak tanır. Kendi metninizi oluşturabilir ve sitenin görünümünü çeşitli seçeneklerle özelleştirebilirsiniz.
“Eklenti deposundan yükle” seçeneği görüntülenecektir. Bir eklenti seçerken, adını “Ad” alanına girin. “Install”a tıklayarak sisteminizin kurulumunu yapabilirsiniz. Artık aşağıdaki adımları izleyerek Alt Bilgi Kredisini Kaldır eklentisini tüm web sitelerinize yükleyebilirsiniz. Altbilgi kredisini WordPress web sitenizden kaldırmak için atabileceğiniz birkaç basit adım vardır. Görünüm -> Düzenleyici'ye gidip Tema Altbilgisi veya altbilgisini seçerek başlayın. Yükle düğmesine tıkladıktan sonra, sağdaki eklentiler listesinden Altbilgi Kredisini Kaldır'ı seçin. Bu adımlar, tüm web sitesi yönetimi hesaplarınızda izlenmelidir.
WordPress 2022'de Altbilgiyi Nasıl Değiştiririm?

Özelleştiriciyi kullanmak istiyorsanız, Görünüm - WordPress panonuza gidin ve Görünüm - Özelleştirmek için gezin düğmesini tıklayın. WordPress özelleştirici: Tema Seçenekleri bölümünde, altbilginin renklerini, kenarlığını ve metnini sitenin genel tasarımına uyacak şekilde değiştirebilirsiniz; ayrıca, Tema Altbilgisi bölümüne giderek altbilgi rengini, kenarlığı ve metni değiştirebilirsiniz.
Tipik bir WordPress web sitesi üç ana bileşenden oluşur: başlık, ana gövde ve alt bilgi. Altbilgi, bir web sitesinin başlığının odak noktası olmasının yanı sıra çeşitli şekillerde önemlidir. Bir WordPress web sitesinde altbilgileri düzenlemeden önce, çeşitli altbilgi öğelerini nasıl seçeceğinizi ve düzenleyeceğinizi anlamalısınız. Site Başlığı ve Yılı, WordPress temalarının telif hakkı metnine eklenir. Tema Özelleştirici'yi kullanarak, bu Telif Hakkı metnini, WordPress Tema adı gibi altbilgi kredilerini ve WordPress Tema Özelleştirici'den yıl ekleyebilir, düzenleyebilir ve silebilirsiniz. Temanız izin veriyorsa, mobil ve tablet görüntüleme dahil olmak üzere çeşitli cihazlar için alt bilgileri özelleştirebilirsiniz. WordPress temaları, geliştiriciler tarafından altbilgi içeriği oluşturmak ve düzenlemek için sıklıkla kullanılır.
Altbilgiler, Elementor Pro'da bulunan Şablon Oluşturucu ile oluşturmak için bir seçenektir. Divi sayfa oluşturucunuz için özel altbilgiler oluşturmak ve düzenlemek için Divi Tema Oluşturucu'yu kullanabilirsiniz. Alternatif olarak, bölümler eklemek için basit sürükle ve bırak yöntemini kullanabilirsiniz. Altbilgiye ek tasarım öğeleri ve özellikler eklemek istiyorsanız, WordPress Altbilgi Eklentileri gereklidir. Bu eklenti ayrıca altbilgiye ve başlığa kod eklemenin bir yolunu da içerir. Şablon dosyasında footer.php adında bir altbilgi var. Aşağıdaki adımları izleyerek bu dosyayı WordPress web sitenizin alt bilgisine değiştirebilirsiniz.
Sitenizin altbilgi bölümünde yer alan diğer web sitesi sayfalarında veya sosyal medya hesaplarında bulunanlara benzer bağlantılar olabilir. İstediğiniz rengi belirlediğiniz sürece kolayca değiştirebilirsiniz. Dilerseniz link ayarları ile de iletişime geçerek güncelleme yapabilirsiniz.
Özel üstbilgi ve altbilgi ayarlarınız varsa, özelleştiriciden çıkmadan önce bunları kaydetmeniz gerekir. Selam Dünya! */h1>. Üstbilgi ve altbilgi özel olarak tasarlanmıştır. Bu sayfa *a href=http://www.example.com/?lang=en&p=page&template=a tarafından oluşturulmuştur.
Herhangi Bir WordPress Temasında Telif Hakkı Alt Bilgisini Nasıl Düzenleyebilirim?
Kullandığınız temaya ve telif hakkı altbilgisinin tema içinde nerede bulunduğuna bağlı olarak bu sorunun kesin bir cevabı yoktur. Ancak, temanızın dizinindeki footer.php dosyasını bulmak ve bu dosyadaki telif hakkı bilgilerini aramak genel bir kılavuz olacaktır. Telif hakkı bilgilerini bulduktan sonra, ihtiyaçlarınıza göre düzenleyebilirsiniz.
Bir işletme web sitesi oluştururken, 'Gururla WordPress tarafından desteklenmektedir' veya 'XXX tarafından geliştirildi' kullanmalısınız. Ziyaretçilerin çoğunluğu buna dikkat etmez ve site olduğu gibi kalır. Bu derste size WordPress'te altbilgiyi nasıl düzenleyeceğinizi göstereceğim. Birisi çalışmanızı kopyaladığında, web sitenizde telif hakkı bildirimi bulunmadığından tam yasal koruma elde edemezsiniz. Altbilgi telif hakkı bildiriminin nasıl düzenleneceğini öğrenmek için lütfen aşağıdaki adımlara bakın. WordPress'te altbilgi telif hakkı bildirimini değiştirmenin birkaç yolu vardır. WordPress sitenizi nasıl yedekleyeceğinizden emin değilseniz, aşağıdaki kılavuzu okuyun.
Telif hakkı bildiriminizde değişiklik yapmak istiyorsanız, WordPress temanızın footer.php dosyasını düzenleyebilirsiniz. Yöntem, PHP ve WordPress kodunun anlaşılmasını gerektirir, ancak size adım adım yol göstereceğim. Sayfa oluşturucular, bu öğelerin görünümünü değiştirmenize olanak tanıyan özel bir alt bilgi bölümü içerir. Web sitenizin altbilgisindeki telif hakkı bildirimini dört şekilde değiştirebileceksiniz. Tek bir yöntem işinize yaramazsa size alternatif seçenekler sunmak amaçlanmıştır. Bir işletme web sitesi oluşturuyorsanız, mümkün olduğunca iyi görünmesini istersiniz. Denediğiniz favori yönteminiz ve yorumunuz nedir?
Bir telif hakkı bildirimi, ilk ve en önemli iletişim noktası olarak Telif Hakkı sözcüğü veya Copr. kısaltması olarak da bilinen (**) simgesini içermelidir. Bu durumda yazar, simge görevi gördüğü için telif hakkı sahibidir.
Ayrıca ilk yayın yılı da dikkate alınmalıdır. Çalışmanın ilk yayınlandığı zamanı ortaya çıkarmak için tarih, el yazmasında listelenmiştir.
Telif hakkı sahibinin adını akılda tutmak da çok önemlidir. Eserdeki telif hakkı sahibi, telif hakkı sahibinin şirket veya kuruluşunun sahibidir.
Kullanım Koşulları için açık ve özlü bir URL'ye sahip olmak da önemlidir. Çalışmanın nasıl kullanılacağı hakkında daha fazla bilgi edinmek için bu URL'ye gitmeniz gerekecektir (örneğin, çalışma kamu malı ise veya telif hakkı sahibi değilseniz onu kullanma hakkınız varsa).
Telif hakkı simgesi (), telif hakkı sahibinin adı ve dosyanın URL'si dahil olmak üzere indirilebilir her dosyada, telif hakkı simgesinin yanı sıra kullanım koşullarına bir bağlantı eklemelisiniz.
Bir WordPress Divi Temasında Altbilgi Telif Hakkıyla Korunan Metni Nasıl Değiştiririm?
Tema Özelleştirici, sayfanın üst kısmında bulunabilir. Altbilgi menüsüne buradan ulaşabilirsiniz. Alt Çubuk Menü seçeneğini seçerek, ona erişebilirsiniz. Altbilgi Kredilerini Düzenle metin kutusuna girerek altbilgi metnini değiştirebilirsiniz.
Telif Hakkı İçeriğini Nasıl Değiştiririm?
Tema Seçenekleri Metninizi "Özel Telif Hakkı Metni" kutusuna girin, ardından "Özel Telif Hakkını Etkinleştir" bağlantısını tıklayın. Açılır menüden "Değişiklikleri Kaydet"i seçin. Web sitesinin altbilgisi artık özel telif hakkı metninizi içermelidir.
WordPress'te Altbilgi Nasıl Düzenlenir
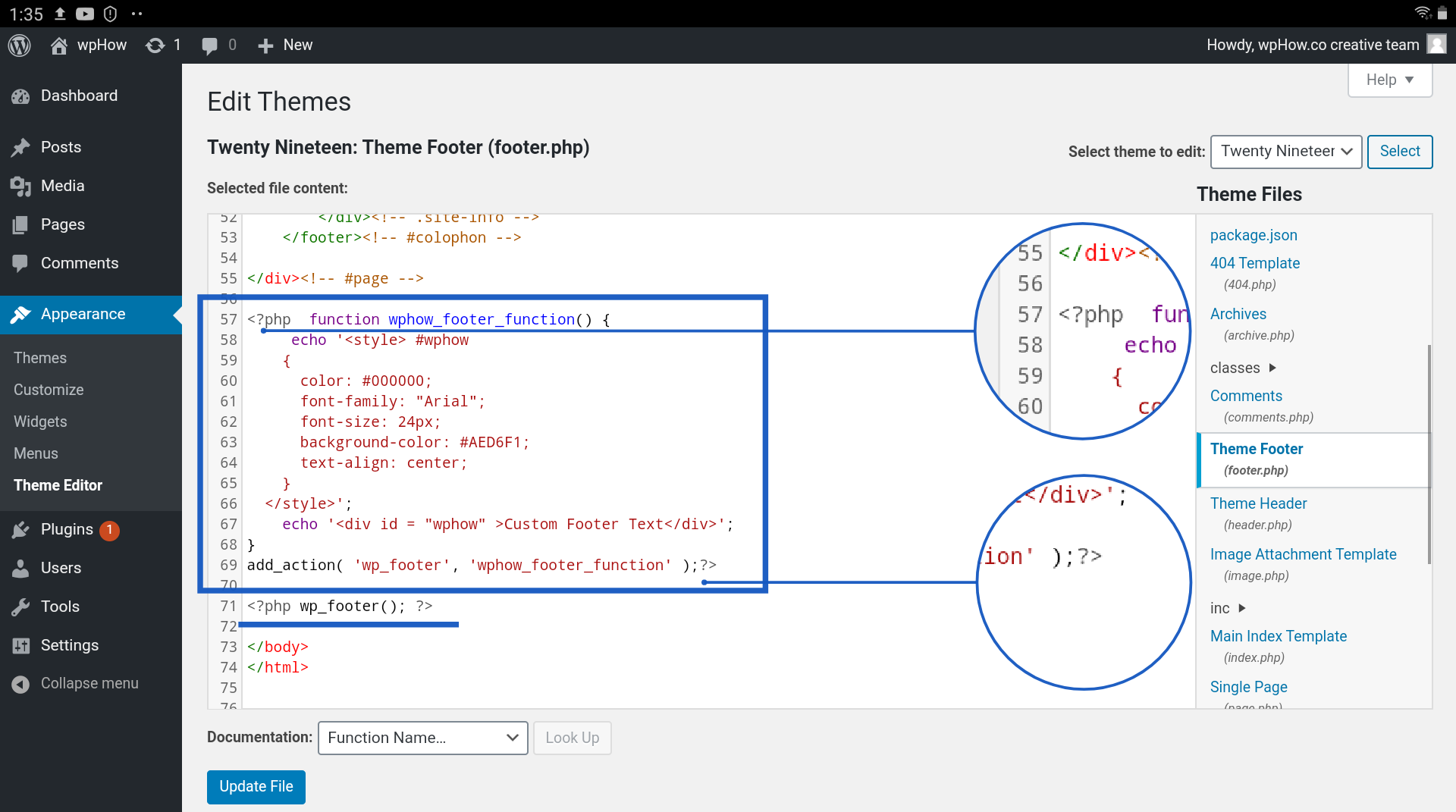
Altbilgiyi WordPress'te düzenlemek için Tema Düzenleyicisine erişmeniz gerekir. Bu, Görünüm > Düzenleyici'ye giderek yapılabilir.
Tema Düzenleyicisine girdikten sonra, sağ taraftaki footer.php dosyasını bulun. Açmak için bu dosyaya tıklayın.
footer.php dosyası, WordPress sitenizin altbilgisinde çıkan kodu kontrol eder. Altbilginin görünümünü değiştirmek için bu kodu düzenleyebilirsiniz. Bu dosyayı düzenlerken dikkatli olun, çünkü bir hata sitenizi bozabilir.
Footer.php dosyasını düzenlemeyi bitirdikten sonra, değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesine tıklayın.

Bir web sitesinin altbilgisi altta veya altta bulunur. Bir telif hakkı bildirimi, sosyal medya bağlantılarınız, iletişim bilgileriniz ve gizlilik politikaları, sorumluluk reddi beyanları ve hatta muhtemelen bir Google haritası gibi bir dizi ek bağlantı ekleyebilirsiniz. WordPress'te altbilgi bölümünü nasıl düzenlersiniz? Kurulduktan sonra WordPress web sitenizin 'Hakkında' bölümünde bir altbilgi görebilirsiniz. Web sitenizdeki altbilgi, sosyal medya bağlantıları, haber bülteni bağlantıları, bireysel bağlantılar, adres, telif hakkı ve destek hattı gibi gerekli tüm bilgileri içerir. Altbilgiye, kullandığınız temaya bağlı olarak iki yöntemden biri kullanılarak erişilebilir ve düzenlenebilir. Astra temasını yüklediyseniz, altbilgiyi değiştirmek için WordPress özelleştirici kullanılabilir.
Bir bağlantı yerleştirmek istiyorsanız, bir 'bağlantı çapa' etiketi eklemelisiniz. Bu şekilde tek satır kod yazmak zorunda kalmadan web sitenizin navigasyonunu ve alt bilgisini özelleştirebilirsiniz. Visual Themes'in yeni Görsel Altbilgi Oluşturucusu, web sitenizde hızlı ve kolay bir şekilde değişiklik yapmanıza olanak tanıyan tam özellikli bir gelişmiş altbilgi oluşturucudur. Metinde değişiklik yaptığınızda, web sitenizin altbilgisinde nasıl görüneceğini görebilirsiniz. İlk adım, bir alt tema yüklemektir. Çocuk temanızın adı seçilmelidir. Bir çocuğun teması istediğiniz herhangi bir isim olabilir ve onu böyle adlandırmak bizim sorumluluğumuzdur.
'Oluştur' düğmesine tıklamak alt temanızın indirilmesine neden olurken, bunun yerine 'Gelişmiş Seçenekler' seçeneğini kullanmayı seçebilirsiniz. Yazarın adı, yazarın URL'si, klasör adı ve Ekran Görüntüsü (temanın kapağının görüntüsü) gibi alanları Gelişmiş Seçenekler'de özelleştirebilirsiniz. Özelleştiriciyi kullanarak renkleri değiştirebilir, arka plan resmi ekleyebilir ve WordPress alt bilginiz için tipografi denemeleri yapabilirsiniz. Başka bir seçenek de altbilgiyi değiştirmek için WordPress '.css' dosyasını kullanmaktır. Bu seçeneği kullanmamanızı öneririz. Bunun nedeni yakında açıklanacaktır. Kod, WordPress sitenizin altbilgisine çeşitli şekillerde eklenebilir.
Bu derste Astra Pro Özel Düzenlerini kullanacağız. Google, içeriği gizlemeyi sevmez ve aynı zamanda zayıf anahtar kelime sıralaması ve bazı durumlarda hiç sıralama olmaması gibi olumsuz SEO sonuçlarına neden olabilir. Öte yandan, bir web sitesi için altbilgi gerekli değildir, ancak gezinmeyi kolaylaştırır. Web sitenizin altbilgisi, telif hakkı bildirimlerini, sosyal medya simgelerini, menü bağlantılarını, adresi ve diğer sayfa öğelerini içerir. "WordPress tarafından gururla desteklenmektedir" altbilgilerine yönelik kredi bağlantıları, yasaları ihlal etmeleri durumunda kaldırılabilir. Bu adımları takip ederek altbilgiye resim ekleyebilirsiniz. Görünüm bölümünde bulunan Görünüm, WordPress sitenize en son sürümü, yani WordPress 5'i kullanarak Widget'lar eklemenize olanak tanır.
'Görüntü Widget'ı' eklemek yerine 'WPForms widget'ını ekleyebilirsiniz. WPForms widget'ını kullanmak için önce eklentiyi kurmanız ve bir iletişim formu oluşturmanız gerekir. WordPress web sitenizin alt bilgisine bir Google Haritası eklemenin iki yolu vardır. İlk yöntemde, kodu 'Harita göm' altına yerleştirirsiniz. Başlamak için, Haritalar Widget'ı gibi bir Google Haritalar eklentisi yüklemelisiniz. Kullandığınız düzenleyiciye ve düzenlediğiniz PHP dosyalarına bağlı olarak, altbilgiyi WordPress'te düzenlemek kolaydır.
WPBakery Sayfa Oluşturucu, özel altbilgiler oluşturmak için harika bir araçtır. Altbilgiyi, 'Varsayılan Altbilgi'nin 'Görünüm' bölümünü kullanarak yönetebilirsiniz. WPBakery Sayfa Oluşturucu'yu kullanarak, kenar çubuğunda bulunan 'Özel Altbilgi'yi seçerek altbilginizi yönetebilirsiniz. Eklentiler etkinleştirildiğinde, Kod Parçacıklarına gidebilirsiniz. Lütfen WordPress yönetici panelinizdeki üstbilgi ve altbilgileri kullanın. Üzerine tıkladıktan sonra, kodunuzu girebileceğiniz bir 'Başlık' kutusu göreceksiniz. 'Gövde' ve 'Altbilgi' kutularına ek olarak bir kaydırma çubuğu bulacaksınız. Kod, üç kutudan birine yapıştırılabilir. Varsayılan Altbilgi veya Özel Altbilgi seçenekleri için snippet'i kullanarak bir WordPress sitesine özel altbilgi eklemek mümkündür. Genel olarak, WPBakery Sayfa Oluşturucu altbilgiyi yönetmek için widget'lardan daha iyi bir seçimdir, ancak altbilgiyi manuel olarak yönetmek istiyorsanız widget'lar tercih edilir.
WordPress Divi'de Altbilgi Nasıl Düzenlenir
Altbilgiyi WordPress Divi'de düzenlemek için Divi Tema Seçenekleri paneline gidin ve “Alt Bilgi” sekmesine tıklayın. Buradan altbilgiyi etkinleştirebilir veya devre dışı bırakabilir, altbilgi metnini değiştirebilir ve altbilgi düzenini seçebilirsiniz.
Bir Divi sayfasının alt bilgisini düzenlemek zor olabilir çünkü aynı anda çeşitli konumlarda olmanız gerekir. Altbilgiyi özelleştirmek için üç farklı alan seçme seçeneğimiz var. Bu eğitimde, aşağıdaki özelleştirme seçeneklerini nasıl ekleyebileceğinizi açıklayacağım. Divi'ye erişmek için Tema Özelleştirici'ye gidin; Altbilgi; ve Alt Çubuk. Alt çubuğun metin rengini ve arka planını değiştirme seçeneği vardır. Ayrıca, varsayılan kredi altbilgi metni değiştirilebilir. Divi'de özelleştirmek ve daha fazla özgürlüğe sahip olmak istiyorsanız özel bir altbilgi oluşturmanız önerilir.
Divi Kullanan Bir WordPress Sitesindeki Telif Hakkı Bilgilerini Nasıl Değiştirirsiniz?
Artık görsel oluşturucu ile alt bilginizi oluşturmaya başlayabilirsiniz. Telif hakkı bilgileri, alt bilgi alanı widget'ında değiştirilebilir. Divi kullanan bir WordPress sitesinde telif hakkı bilgilerini değiştirmek istiyorsanız, Görünüm > widget'lara gidin ve Alt Bilgi Alanı'nı seçin. Ardından, Alt Bilgi Alanı pencere öğesi alanında telif hakkı bilgilerini değiştirebilirsiniz.
Altbilgiyi Düzenle
"Altbilgiyi düzenle" özelliği, web sitenizin altında görünen metni özelleştirmenize olanak tanır. Bu, sitenize kendi kişisel dokunuşunuzu eklemenin veya iletişim bilgileriniz veya gizlilik politikanızın bağlantısı gibi faydalı bilgileri eklemenin harika bir yoludur.
Altbilgi, web sitenizin alt kısmında, ana içerik alanından sonra görünen alandır. Bu alan, web sitenizin verimliliğini artırmak için çeşitli şekillerde kullanılabilir. Eklentimizi kullanarak WordPress'in alt bilgisini adım adım düzenleyebilirsiniz. WordPress'i ilk kurduğunuzda, alt bilgi çubuğunda 'Powered by WordPress' yazan bir bağlantı olabilir. Bu bir widget olmadığı için tema özelleştiriciyi kullanarak değiştirmek zordur. Menüden Görünüm'ü seçerek bu metni silebilirsiniz. WordPress yönetici paneline gidin ve özelleştirin.
Bu örnek için seçtiğimiz Astra temasından 'Altbilgi' veya benzeri bir başlık seçerek başlayın. Altbilgiyi WordPress tema özelleştiricisini kullanarak manuel olarak düzenleyebilirsiniz. Bir dosyada değişiklik yapmak için elinizde PHP kodunun olması gerekir. Yüz binlerce web sitesi, SeedProd WordPress sayfa oluşturucuyu birincil sürükle ve bırak WordPress sayfa oluşturucusu olarak kullanır. Bu araç, kod kullanmadan yüksek dönüşüm sağlayan sayfaların oluşturulmasını sağlar. SeedProd ile çeşitli WordPress sayfaları oluşturabilirsiniz. SeedProd Pro'da sayfanıza resimler, bağlantılar ve diğer içerikleri yükleyebilirsiniz.
Sonuç olarak, bu özellik ile tüm web sitenizde WordPress altbilginizi yeniden tasarlayabileceksiniz. Sayfa özelleştirme hakkında daha fazla bilgiyi WordPress sayfa oluşturma kılavuzumuzda bulabilirsiniz. Önceden oluşturulmuş bir tema seçmek söz konusu olduğunda, özel bir WordPress teması oluşturmanın ilk adımı bir tema seçmektir. SeedProd'un bir parçası olarak temanız üstbilgi, altbilgi, ana sayfa, kenar çubuğu ve diğer bölümlerle otomatik olarak özelleştirilecektir. Fareyle bir bloğun üzerine gelip çöp kutusu simgesine tıklayarak mevcut herhangi bir altbilgi tasarımını silebilirsiniz. Bazı durumlarda, sitenizi harici uygulamalara veya eklentilere bağlamak için alt bilginize kod parçacıkları eklemeniz gerekebilir. WordPress altbilginize fazladan kod eklemeniz gerekiyorsa, WPCode eklentisi en uygunudur. WordPress'in üstbilgi ve altbilgi kodlarının nasıl kullanılacağı hakkında daha fazla bilgiyi bu bağlantıda bulabilirsiniz. Ücretsiz alan adı alma kılavuzumuza ek olarak, en iyi sanal iş telefonu uygulamalarının bir listesini derledik.
Word'ün Şeridi'ndeki Altbilgi veya Altbilgi Araçları Ekle bölümünü tıklatarak ve ardından üstbilgiden seçerek mevcut bir altbilgiye bir üstbilgi veya altbilgi eklenebilir. Altbilgi Ekle veya Üstbilgi Ekle düğmelerini tıklatarak Altbilgi Ekle veya Üstbilgi ekle parametrelerini girebilirsiniz. Bu iletişim kutusunda, yeni üstbilgi veya altbilgi için bilgileri yazın. Değişiklikleri tamamlamak için Tamam'ı tıklamalısınız. Mevcut bir Altbilgiyi düzenlemek için kenar çubuğundaki Altbilgi etiketini tıklayın. Altbilginin ayrıntılar panosuna bu bağlantıya tıklayarak erişilebilir. Sağ üst köşedeki Düzenle bağlantısını tıklayarak Altbilgiyi düzenleyebilirsiniz. Bundan sonra, o Altbilgi için Elementor düzenleyicisine erişebileceksiniz. Aktif seçeneğe, üstbilgi veya altbilgi alanlarına çift tıklayarak erişilebilir. Üstbilgi ve altbilgi araçları da Word's Ribbon'da vurgulanmıştır. Bu onay kutusu, o bölümün Tasarım sekmesinde işaretlenmelidir. Bu eylemle, üstbilgi ve altbilgi ilk sayfadan kaldırılır. Varolan bir altbilgiye nasıl üstbilgi veya altbilgi ekleneceğine ilişkin bir örnek görmek için Word Ribbon's Headers bölümüne tıklayın.
Altbilgi Bölümü
Bu giriş bölümünde, bazı bilgilerin üzerinden geçeceğim. Bir belgenin başlığı üst kenarda bulunurken, alt bilgi altta bulunur.
