Как изменить нижний колонтитул в теме Maxstore WordPress
Опубликовано: 2022-10-20Если вы хотите изменить нижний колонтитул в теме Maxstore WordPress, вы можете выполнить несколько простых шагов. Во-первых, вам нужно создать дочернюю тему. Это позволит вам вносить изменения в код, не затрагивая родительскую тему. После того, как вы создали дочернюю тему, вы можете отредактировать файл footer.php и внести свои изменения. Наконец, вам нужно загрузить дочернюю тему на свой сайт WordPress и активировать ее.
Тема Orion поставляется с множеством функций и настраиваемых параметров. Кроме того, разработчики оказывают отличную помощь. Иконки потрясающие. Шаблон прост в использовании и не требует настройки на сервере. Darkelf777 сведет качество вашего дизайна к минимуму. Они достойны всяческих похвал. Это лучшая тема для стоматологической темы (если вам нужен лучший дизайн для темы). OrionThemes — один из лучших доступных хостингов веб-сайтов. Команда быстро ответила на мои вопросы, и я смог настроить этот сайт для использования в других областях практики.
Как настроить нижний колонтитул в теме WordPress?

Войдите в свою учетную запись WordPress. Перейдя в «Настройка внешнего вида», вы можете настроить свои параметры. Нижний колонтитул находится в меню настройки веб-сайта. Редактирование виджета позволяет добавлять новые разделы и редактировать содержимое и стиль панели нижнего колонтитула .
Нижний колонтитул WordPress можно найти внизу каждой страницы вашего сайта. Поэтому было бы идеально, если бы недвижимость можно было добавить на сайт. При желании вы можете ссылаться на страницы, которых в данный момент нет в главном меню. Кроме того, это полезное место для включения контактной информации, ссылки на вашу политику конфиденциальности и другой соответствующей информации. Опция виджетов — одна из многих, которые можно добавить в нижний колонтитул веб-сайта. Виджет также можно перетащить прямо из редактора блоков, если его там еще нет. Чтобы удалить виджет из нижнего колонтитула, просто нажмите ссылку «Удалить» в параметрах конфигурации.
Например, вы можете создать отдельное меню для определенной страницы, такой как «О нас» или «Информация о компании», чтобы упростить ее поиск. Если вы используете WordPress.com, настроить нижний колонтитул несложно. Он позволяет добавлять виджеты, перетаскивать блоки из редактора Гутенберга и изменять кредит для нижнего колонтитула. Вы можете создать свой собственный текст и настроить внешний вид сайта с помощью различных параметров.
Появится опция «Установить из репозитория плагинов». При выборе плагина введите его название в поле «Имя». Нажав «Установить», вы можете установить свою систему. Теперь вы можете установить плагин Remove Footer Credit на все свои веб-сайты, выполнив следующие действия. Есть несколько простых шагов, которые вы можете предпринять, чтобы удалить кредит в нижнем колонтитуле с вашего сайта WordPress. Начните с перехода в «Внешний вид» -> «Редактор» и выберите «Нижний колонтитул темы» или «Нижний колонтитул». После нажатия кнопки «Установить» выберите «Удалить кредит нижнего колонтитула» в списке плагинов справа. Эти шаги необходимо выполнить во всех учетных записях управления веб-сайтом.
Как изменить нижний колонтитул в WordPress 2022?

Если вы хотите использовать настройщик, перейдите в раздел «Внешний вид» — перейдите на панель управления WordPress и нажмите кнопку «Внешний вид — перейдите к настройке». В настройщике WordPress: раздел «Параметры темы» вы можете изменить цвета, границы и текст нижнего колонтитула, чтобы они соответствовали общему дизайну сайта; Кроме того, вы можете изменить цвет, границу и текст нижнего колонтитула, перейдя в раздел « Нижний колонтитул темы» .
Типичный веб-сайт WordPress состоит из трех основных компонентов: заголовка, основной части и нижнего колонтитула. Нижний колонтитул важен во многих отношениях, помимо того, что он является центром шапки веб-сайта. Вы должны сначала понять, как выбирать и редактировать различные элементы нижнего колонтитула, прежде чем вы сможете редактировать нижние колонтитулы на веб-сайте WordPress. Название сайта и год добавляются в текст об авторских правах для тем WordPress. Используя настройщик тем, вы можете добавлять, редактировать и удалять этот текст об авторских правах, кредиты нижнего колонтитула, такие как имя темы WordPress и год из настройщика тем WordPress. Если ваша тема позволяет это, вы можете настроить нижние колонтитулы для различных устройств, включая мобильные устройства и планшеты. Темы WordPress часто используются разработчиками для создания и редактирования содержимого нижнего колонтитула.
Нижние колонтитулы — это вариант для создания с помощью Конструктора шаблонов, включенного в Elementor Pro. Вы можете использовать конструктор тем Divi для создания и редактирования пользовательских нижних колонтитулов для конструктора страниц Divi. Кроме того, вы можете использовать простой метод перетаскивания для добавления разделов. Если вы хотите добавить дополнительные элементы дизайна и функции в нижний колонтитул, вам потребуются плагины нижнего колонтитула WordPress. Этот плагин также включает способ добавления кода в нижний и верхний колонтитулы. В файле шаблона есть нижний колонтитул с именем footer.php. Вы можете изменить этот файл на нижний колонтитул вашего веб-сайта WordPress, выполнив следующие действия.
У вас могут быть ссылки, аналогичные тем, которые можно найти на других страницах веб-сайта или в учетных записях социальных сетей, включенных в нижний колонтитул вашего сайта. Пока вы указываете нужный цвет, вы можете легко изменить его. Если вы хотите, вы также можете связаться с настройками ссылки и обновить их.
Если у вас есть пользовательские настройки верхнего и нижнего колонтитула , вы должны сохранить их перед выходом из настройщика. Привет, мир! */h1>. Верхний и нижний колонтитулы создаются индивидуально. Эта страница была создана *a href=http://www.example.com/?lang=en&p=page&template=a
Как отредактировать нижний колонтитул авторского права в любой теме WordPress?
На этот вопрос нет однозначного ответа, поскольку он зависит от темы, которую вы используете, и от того, где в теме находится нижний колонтитул авторского права. Тем не менее, общее руководство будет заключаться в том, чтобы найти файл footer.php в каталоге вашей темы и найти информацию об авторских правах в этом файле. Найдя информацию об авторских правах, вы можете отредактировать ее в соответствии со своими потребностями.
При создании бизнес-сайта вы должны использовать «Proudly powered by WordPress» или «Developed by XXX». Большинство посетителей не обращают на это внимания, и сайт остается таким, какой он есть. В этом уроке я покажу вам, как редактировать нижний колонтитул в WordPress. Когда кто-то копирует вашу работу, вы не сможете получить полную юридическую защиту из-за отсутствия уведомления об авторских правах на вашем веб-сайте. Пожалуйста, ознакомьтесь с приведенными ниже инструкциями по редактированию уведомления об авторских правах в нижнем колонтитуле. Существует несколько способов изменить уведомление об авторских правах в нижнем колонтитуле WordPress. Если вы не знаете, как сделать резервную копию своего сайта WordPress, прочитайте руководство ниже.
Если вы хотите внести изменения в свое уведомление об авторских правах, вы можете отредактировать файл footer.php вашей темы WordPress. Этот метод требует понимания кода PHP и WordPress, но я проведу вас шаг за шагом. Конструкторы страниц включают специальный раздел нижнего колонтитула, который позволяет вам изменять внешний вид этих элементов. Вы сможете изменить уведомление об авторских правах в нижнем колонтитуле вашего веб-сайта четырьмя способами. Он был предназначен для того, чтобы предоставить вам альтернативные варианты, если какой-то один метод вам не подходит. Если вы создаете бизнес-сайт, вы хотите, чтобы он выглядел как можно лучше. Какой ваш любимый метод, который вы пробовали, и каков ваш отзыв?
Уведомление об авторских правах должно включать символ (**), также известный как слово Copyright или аббревиатура Copr., в качестве первой и наиболее важной точки контакта. В этом случае автор является владельцем авторских прав, поскольку он служит символом.
Кроме того, следует учитывать год первой публикации. Дата указана на рукописи, чтобы показать, когда работа была впервые опубликована.
Также очень важно помнить имя владельца авторских прав. Обладателем авторских прав на произведение является владелец компании или организации правообладателя.
Также важно иметь четкий и краткий URL-адрес для Условий использования. Вам нужно будет перейти по этому URL-адресу, чтобы узнать больше о том, как использовать произведение (например, если произведение находится в общественном достоянии или у вас есть право на его использование, если вы не являетесь владельцем авторских прав).
В каждый загружаемый файл, включая символ авторского права (), имя правообладателя и URL-адрес файла, вы должны включить ссылку на условия использования, а также символ авторского права.
Как изменить защищенный авторским правом текст нижнего колонтитула в теме WordPress Divi?
Настройщик тем можно найти в верхней части страницы. Меню нижнего колонтитула можно найти здесь. Выбрав опцию меню нижней панели, вы можете получить к ней доступ. Войдя в текстовое поле «Редактировать титры нижнего колонтитула», вы можете изменить текст нижнего колонтитула .
Как изменить содержимое, защищенное авторским правом?
Параметры темы Введите свой текст в поле «Пользовательский текст авторских прав», затем нажмите ссылку «Включить настраиваемые авторские права». Выберите «Сохранить изменения» в раскрывающемся меню. Нижний колонтитул веб-сайта теперь должен содержать ваш пользовательский текст об авторских правах.
Как редактировать нижний колонтитул в WordPress
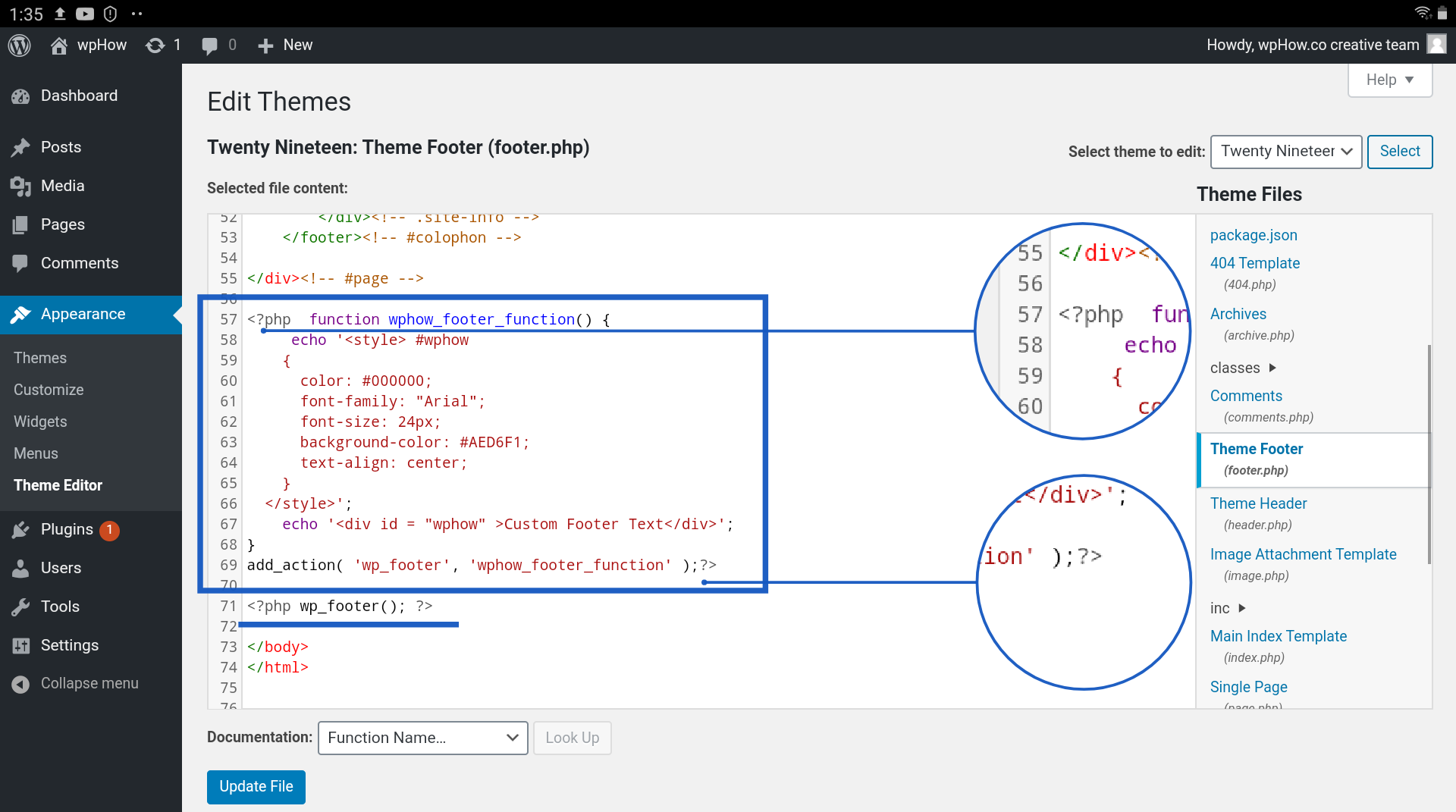
Чтобы отредактировать нижний колонтитул в WordPress, вам необходимо получить доступ к редактору тем. Это можно сделать, выбрав Внешний вид > Редактор.
В редакторе тем найдите файл footer.php справа. Нажмите на этот файл, чтобы открыть его.
Файл footer.php управляет кодом, который выводится в нижнем колонтитуле вашего сайта WordPress. Вы можете отредактировать этот код, чтобы изменить внешний вид нижнего колонтитула. Будьте осторожны при редактировании этого файла, так как ошибка может сломать ваш сайт.
Закончив редактирование файла footer.php, нажмите кнопку «Обновить файл», чтобы сохранить изменения.

Нижний колонтитул веб-сайта расположен в нижней части, или ноге. Вы можете включить заявление об авторских правах, ссылки на социальные сети, контактную информацию и множество дополнительных ссылок, таких как политика конфиденциальности, отказ от ответственности и, возможно, даже карта Google. Как вы редактируете нижний колонтитул в WordPress? Вы можете увидеть нижний колонтитул в разделе «О программе» вашего веб-сайта WordPress после его настройки. На вашем веб-сайте нижний колонтитул содержит всю необходимую информацию, такую как ссылки на социальные сети, ссылки на информационные бюллетени, отдельные ссылки, адрес, авторские права и строку с питанием. Доступ к нижнему колонтитулу и его редактирование можно получить одним из двух способов, в зависимости от используемой вами темы. Если у вас установлена тема Astra, настройщик WordPress можно использовать для изменения нижнего колонтитула.
Вы должны включить тег «якорь ссылки», если хотите разместить ссылку. Вы можете настроить навигацию и нижний колонтитул вашего веб-сайта, не написав таким образом ни единой строки кода. Новый Visual Footer Builder от Visual Themes — это полнофункциональный расширенный конструктор нижнего колонтитула, который позволяет вам быстро и легко вносить изменения в свой веб-сайт. Когда вы вносите изменения в текст, вы можете увидеть, как он будет отображаться в нижнем колонтитуле вашего сайта. Первый шаг — установить дочернюю тему. Имя вашей дочерней темы должно быть выбрано. У детской темы может быть любое имя, которое вы хотите, и это наша ответственность.
Хотя нажатие кнопки «Создать» приведет к загрузке вашей дочерней темы, вместо этого вы можете выбрать опцию «Дополнительные параметры». Вы можете настроить такие поля, как имя автора, URL-адрес автора, имя папки и снимок экрана (изображение обложки темы) в дополнительных параметрах. Используя настройщик, вы можете изменить цвета, добавить фоновое изображение и поэкспериментировать с типографикой нижнего колонтитула WordPress. Другой вариант — использовать файл WordPress «.css» для изменения нижнего колонтитула. Мы рекомендуем вам не использовать эту опцию. Причина этого будет объяснена в ближайшее время. Код можно добавить в нижний колонтитул вашего сайта WordPress различными способами.
В этом уроке мы будем использовать пользовательские макеты Astra Pro. Google не любит скрывать контент, и это также может привести к негативным результатам SEO, таким как плохой рейтинг ключевых слов, а в некоторых случаях вообще отсутствие рейтинга. Нижний колонтитул, с другой стороны, не требуется для веб-сайта, но он упрощает навигацию. Нижний колонтитул вашего веб-сайта содержит заявления об авторских правах, значки социальных сетей, ссылки меню, адрес и другие элементы страницы. Кредитные ссылки на нижние колонтитулы «Proudly Powered by WordPress» могут быть удалены, если они нарушают закон. Вы можете добавить изображения в нижний колонтитул, выполнив следующие действия. Внешний вид, который находится в разделе Внешний вид, позволяет добавлять виджеты на ваш сайт WordPress, используя самую последнюю версию, т. е. WordPress 5.
Вместо добавления «Виджет изображения» вы можете добавить «Виджет WPForms». Чтобы использовать виджет WPForms, вы должны сначала установить плагин и создать контактную форму. Есть два способа добавить карту Google в нижний колонтитул вашего сайта WordPress . В первом методе вы вставляете код в разделе «Встроить карту». Для начала необходимо установить подключаемый модуль Google Maps, например Maps Widget. Редактировать нижний колонтитул в WordPress очень просто, в зависимости от используемого вами редактора и файлов PHP, которые вы редактируете.
WPBakery Page Builder — фантастический инструмент для создания пользовательских нижних колонтитулов. Вы можете управлять нижним колонтитулом, используя раздел «Внешний вид» «Нижний колонтитул по умолчанию». Используя WPBakery Page Builder, вы можете управлять своим нижним колонтитулом, выбрав «Пользовательский нижний колонтитул», который можно найти на боковой панели. Когда плагины включены, вы можете перейти к фрагментам кода. Пожалуйста, используйте верхний и нижний колонтитулы в панели администратора WordPress. Нажав на нее, вы увидите поле «Заголовок», где вы можете ввести свой код. В дополнение к полям «Основной текст» и «Нижний колонтитул» вы найдете полосу прокрутки. Код можно вставить в одно из трех полей. Можно добавить собственный нижний колонтитул на сайт WordPress, используя фрагмент для параметров «Основной нижний колонтитул» или « Пользовательский нижний колонтитул ». В общем, WPBakery Page Builder — лучший выбор для управления нижним колонтитулом, чем виджеты, но если вы хотите управлять нижним колонтитулом вручную, виджеты предпочтительнее.
Как редактировать нижний колонтитул в WordPress Divi
Чтобы отредактировать нижний колонтитул в WordPress Divi, перейдите на панель параметров темы Divi и щелкните вкладку «Нижний колонтитул». Отсюда вы можете включить или отключить нижний колонтитул, изменить текст нижнего колонтитула и выбрать макет нижнего колонтитула .
Редактировать нижний колонтитул страницы Divi может быть сложно, потому что вы должны находиться в разных местах одновременно. Чтобы настроить нижний колонтитул, у нас есть возможность выбрать три отдельные области. В этом уроке я объясню, как вы можете добавить следующие параметры настройки. Чтобы получить доступ к Divi, перейдите в настройщик тем; Нижний колонтитул; и Нижняя полоса. Есть возможность изменить цвет текста и фон нижней панели. Кроме того, текст нижнего колонтитула кредита по умолчанию может быть изменен. В Divi рекомендуется создать собственный нижний колонтитул, если вы хотите настроить его и получить больше свободы.
Как изменить информацию об авторских правах на сайте WordPress с помощью Divi
Теперь вы можете приступить к созданию нижнего колонтитула с помощью визуального конструктора. Информацию об авторских правах можно изменить в виджете области нижнего колонтитула. Если вы хотите изменить информацию об авторских правах на сайте WordPress, использующем Divi, перейдите в раздел «Внешний вид» > «Виджеты» и выберите «Область нижнего колонтитула». Затем вы можете изменить информацию об авторских правах в области виджета «Область нижнего колонтитула».
Изменить нижний колонтитул
Функция «редактировать нижний колонтитул» позволяет настроить текст, отображаемый в нижней части вашего веб-сайта. Это отличный способ добавить индивидуальности вашему сайту или добавить полезную информацию, такую как ваши контактные данные или ссылку на вашу политику конфиденциальности.
Нижний колонтитул — это область в нижней части вашего сайта, которая появляется после области основного контента. Эту область можно использовать различными способами для повышения эффективности вашего веб-сайта. Используя наш плагин, вы можете шаг за шагом редактировать нижний колонтитул WordPress. Когда вы впервые устанавливаете WordPress, в нижнем колонтитуле может быть ссылка «Работает на WordPress». Поскольку это не виджет, его сложно изменить с помощью настройщика темы. Выбрав Внешний вид из меню, вы можете удалить этот текст. Перейдите в панель администратора WordPress и настройте.
Начните с выбора заголовка «Нижний колонтитул» или чего-то подобного в теме Astra, которую мы выбрали для этого примера. Вы можете вручную отредактировать нижний колонтитул с помощью настройщика тем WordPress. Чтобы внести изменения в файл, у вас должен быть под рукой PHP-код. Сотни тысяч веб-сайтов используют конструктор страниц SeedProd WordPress в качестве основного конструктора страниц WordPress с функцией перетаскивания. Этот инструмент позволяет создавать страницы с высокой конверсией без использования кода. С SeedProd вы можете создавать различные страницы WordPress. Вы можете загружать изображения, ссылки и другой контент на свою страницу в SeedProd Pro.
В результате с помощью этой функции вы сможете изменить дизайн нижнего колонтитула WordPress на всем веб-сайте. Более подробную информацию о настройке страницы можно найти в нашем руководстве по созданию страницы WordPress. Когда дело доходит до выбора готовой темы, первым шагом в создании пользовательской темы WordPress является ее выбор. Как часть SeedProd, ваша тема будет автоматически настроена с помощью верхнего и нижнего колонтитула, домашней страницы, боковой панели и других частей. Наведя курсор на блок и щелкнув значок корзины, вы можете удалить любой существующий дизайн нижнего колонтитула . В некоторых случаях вам может потребоваться включить фрагменты кода в нижний колонтитул, чтобы подключить ваш сайт к внешним приложениям или плагинам. Если вам нужно добавить дополнительный код в нижний колонтитул WordPress, плагин WPCode является наиболее удобным. Более подробную информацию о том, как использовать коды верхнего и нижнего колонтитула WordPress, можно найти по этой ссылке. В дополнение к нашему руководству о том, как получить бесплатное доменное имя, мы составили список лучших приложений для виртуальных рабочих телефонов.
Верхний или нижний колонтитул можно добавить к существующему нижнему колонтитулу, щелкнув раздел «Добавить нижний колонтитул» или «Инструменты нижнего колонтитула» на ленте Word, а затем выбрав его в верхнем колонтитуле. Вы можете ввести параметры «Добавить нижний колонтитул» или «Добавить верхний колонтитул», нажав кнопки «Добавить нижний колонтитул» или «Добавить верхний колонтитул». В этом диалоговом окне введите информацию для нового верхнего или нижнего колонтитула. Вы должны нажать OK, чтобы завершить изменения. Щелкните метку нижнего колонтитула на боковой панели, чтобы отредактировать существующий нижний колонтитул. Доступ к информационной панели нижнего колонтитула можно получить, нажав на эту ссылку. Вы сможете редактировать нижний колонтитул, нажав на ссылку «Изменить» в правом верхнем углу. После этого вы сможете получить доступ к редактору Elementor для этого нижнего колонтитула. Доступ к активной опции можно получить, дважды щелкнув области верхнего или нижнего колонтитула. Инструменты верхнего и нижнего колонтитула также выделены на ленте Word. Этот флажок должен быть установлен на вкладке «Дизайн» этого раздела. С помощью этого действия верхний и нижний колонтитулы удаляются с первой страницы. Щелкните раздел «Заголовки» на ленте Word, чтобы увидеть пример того, как добавить верхний или нижний колонтитул к существующему нижнему колонтитулу.
Нижний колонтитул
В этом вводном разделе я пройдусь по некоторой информации. Заголовок документа располагается на верхнем поле, а нижний колонтитул — на нижнем.
