Cara Mengubah Footer Pada Tema WordPress Maxstore
Diterbitkan: 2022-10-20Jika Anda ingin mengubah footer di Maxstore theme WordPress, ada beberapa langkah mudah yang bisa Anda ikuti. Pertama, Anda perlu membuat tema anak. Ini akan memungkinkan Anda untuk membuat perubahan pada kode tanpa mempengaruhi tema induk. Setelah Anda membuat tema anak, Anda dapat mengedit file footer.php dan membuat perubahan Anda. Terakhir, Anda perlu mengunggah tema anak Anda ke situs WordPress Anda dan mengaktifkannya.
Tema Orion hadir dengan berbagai fitur dan opsi yang dapat disesuaikan. Selanjutnya, para pengembang memberikan bantuan yang sangat baik. Ikon-ikonnya menakjubkan. Template ini mudah digunakan dan tidak memerlukan konfigurasi apa pun di server. Darkelf777 akan menjaga kualitas desain Anda seminimal mungkin. Mereka pantas mendapatkan semua pujian. Ini adalah tema terbaik untuk tema gigi (jika Anda menginginkan desain terbaik untuk tema tersebut). OrionThemes adalah salah satu layanan hosting situs web terbaik yang tersedia. Pertanyaan saya dengan cepat dijawab oleh tim, dan saya dapat menyesuaikan situs ini untuk digunakan di bidang latihan lainnya.
Bagaimana Saya Menyesuaikan Footer Di Tema WordPress?

Masuk ke akun WordPress Anda. Dengan masuk ke Appearance Customize, Anda dapat mengonfigurasi pengaturan Anda. Footer terletak di menu kustomisasi situs web. pengeditan widget memungkinkan Anda untuk menambahkan bagian baru dan mengedit konten dan gaya bilah footer .
Footer WordPress dapat ditemukan di bagian bawah setiap halaman situs web Anda. Karena itu, akan ideal jika real estat dapat ditambahkan ke situs web. Jika mau, Anda dapat menautkan ke halaman yang saat ini tidak ada di menu utama. Selain itu, ini adalah tempat yang berguna untuk menyertakan informasi kontak, tautan ke kebijakan privasi Anda, dan informasi terkait lainnya. Opsi widget adalah salah satu dari banyak yang dapat ditambahkan ke footer situs web. Widget juga dapat diseret dan dijatuhkan langsung dari editor blok jika belum ada di sana. Untuk menghapus widget dari footer, cukup klik tautan Hapus di opsi konfigurasi.
Misalnya, Anda dapat membuat menu terpisah untuk halaman tertentu, seperti Tentang Kami atau Informasi Perusahaan, untuk membantu Anda menemukannya. Jika Anda menggunakan WordPress.com, mudah untuk menyesuaikan footer Anda. Hal ini memungkinkan Anda untuk menambahkan widget, drag dan drop blok dari editor Gutenberg, dan mengubah kredit untuk footer. Anda dapat membuat teks Anda sendiri dan menyesuaikan tampilan situs dengan berbagai opsi.
Opsi "Instal dari repositori plugin" akan ditampilkan. Saat memilih plugin, masukkan namanya di bidang "Nama". Dengan mengklik "Instal," Anda dapat menginstal sistem Anda. Anda sekarang dapat menginstal plugin Hapus Kredit Footer di semua situs web Anda dengan mengikuti langkah-langkah ini. Ada beberapa langkah sederhana yang dapat Anda ambil untuk menghapus kredit footer dari situs WordPress Anda. Mulailah dengan masuk ke Appearance -> Editor dan pilih Theme Footer atau footer. Setelah mengklik tombol Instal, pilih Hapus Kredit Footer dari daftar plugin di sebelah kanan. Langkah-langkah ini harus diikuti di semua akun manajemen situs web Anda.
Bagaimana Saya Mengubah Footer Di WordPress 2022?

Jika Anda ingin menggunakan Customizer, buka Appearance – Arahkan ke dashboard WordPress Anda dan klik tombol Appearance – Navigasi untuk menyesuaikan. Di penyesuai WordPress: Bagian Opsi Tema, Anda dapat mengubah warna, batas, dan teks footer agar sesuai dengan desain situs secara keseluruhan; Selain itu, Anda dapat mengubah warna footer, border, dan teks dengan masuk ke bagian Theme Footer .
Situs web WordPress yang khas terdiri dari tiga komponen utama: header, badan utama, dan footer. Footer penting dalam berbagai cara, selain menjadi titik fokus dari header situs web. Anda harus terlebih dahulu memahami cara memilih dan mengedit berbagai elemen footer sebelum Anda dapat mengedit footer di situs web WordPress. Judul Situs dan Tahun keduanya ditambahkan ke teks hak cipta untuk tema WordPress. Dengan menggunakan Penyesuai Tema, Anda dapat menambahkan, mengedit, dan menghapus teks Hak Cipta ini, kredit footer, seperti nama Tema WordPress, dan tahun dari Penyesuai Tema WordPress. Jika tema Anda memungkinkan, Anda dapat menyesuaikan footer untuk berbagai perangkat, termasuk tampilan seluler dan tablet. Tema WordPress sering digunakan oleh pengembang untuk membuat dan mengedit konten footer.
Footer adalah opsi untuk membuat dengan Pembuat Template yang disertakan dalam Elementor Pro. Anda dapat menggunakan Divi Theme Builder untuk membuat dan mengedit footer khusus untuk pembuat halaman Divi Anda. Atau, Anda dapat menggunakan metode drag-and-drop sederhana untuk menambahkan bagian. Jika Anda ingin menambahkan elemen dan fitur desain tambahan ke Footer, Plugin Footer WordPress diperlukan. Plugin ini juga menyertakan cara untuk menambahkan kode ke footer dan head. Di dalam file template, terdapat footer bernama footer.php. Anda dapat mengubah file ini ke footer situs WordPress Anda dengan mengikuti langkah-langkah di bawah ini.
Anda dapat memiliki tautan yang serupa dengan yang ditemukan di halaman situs web lain atau akun media sosial yang disertakan di bagian footer situs Anda. Selama Anda menentukan warna yang Anda inginkan, Anda dapat dengan mudah mengubahnya. Jika mau, Anda juga dapat menghubungi pengaturan tautan dan memperbaruinya.
Jika Anda memiliki pengaturan header dan footer khusus , Anda harus menyimpannya sebelum keluar dari penyesuai. Halo Dunia! */h1>. Header dan footer dirancang khusus. Laman ini dibuat oleh *a href=http://www.example.com/?lang=id&p=page&template=a
Bagaimana Saya Mengedit Footer Hak Cipta Di Setiap Tema WordPress?
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada tema yang Anda gunakan dan di mana footer hak cipta berada di dalam tema. Namun, panduan umum adalah menemukan file footer.php di dalam direktori tema Anda dan mencari informasi hak cipta di dalam file itu. Setelah Anda menemukan informasi hak cipta, Anda dapat mengeditnya sesuai dengan kebutuhan Anda.
Saat membuat situs web bisnis, Anda harus menggunakan 'Proudly powered by WordPress' atau 'Developed by XXX'. Mayoritas pengunjung tidak memperhatikan hal ini, dan situs tetap apa adanya. Dalam pelajaran ini, saya akan menunjukkan cara mengedit footer di WordPress. Ketika seseorang menyalin karya Anda, Anda tidak akan dapat memperoleh perlindungan hukum lengkap karena kurangnya pemberitahuan hak cipta di situs web Anda. Silakan lihat langkah-langkah di bawah ini untuk cara mengedit pemberitahuan hak cipta footer. Ada beberapa cara untuk mengubah pemberitahuan hak cipta footer di WordPress. Jika Anda tidak yakin bagaimana cara membuat cadangan situs WordPress Anda, baca panduan di bawah ini.
Jika Anda ingin membuat perubahan pada pemberitahuan hak cipta Anda, Anda dapat mengedit file footer.php dari tema WordPress Anda. Metode ini membutuhkan pemahaman tentang kode PHP dan WordPress, tetapi saya akan memandu Anda melaluinya langkah demi langkah. Pembuat halaman menyertakan bagian footer khusus yang memungkinkan Anda mengubah tampilan elemen ini. Anda akan dapat mengubah pemberitahuan hak cipta di footer situs web Anda dengan empat cara. Itu dimaksudkan untuk memberi Anda opsi alternatif jika satu metode tidak berhasil untuk Anda. Jika Anda sedang membangun situs web bisnis, Anda ingin itu terlihat sebaik mungkin. Apa metode favorit Anda yang Anda coba dan apa ulasan Anda?
Pemberitahuan hak cipta harus menyertakan simbol (**), juga dikenal sebagai kata Hak Cipta atau singkatan Copr., sebagai titik kontak pertama dan terpentingnya. Dalam hal ini, pencipta adalah pemilik hak cipta, karena ia berfungsi sebagai simbol.
Selain itu, tahun penerbitan pertama harus diperhitungkan. Tanggal tercantum pada naskah untuk mengungkapkan kapan karya itu pertama kali diterbitkan.
Penting juga untuk mengingat nama pemilik hak cipta. Pemilik hak cipta dalam karya adalah pemilik perusahaan atau organisasi pemilik hak cipta.
Penting juga untuk memiliki URL yang jelas dan ringkas untuk Ketentuan Penggunaan. Anda perlu membuka URL ini untuk mempelajari lebih lanjut tentang cara menggunakan karya (misalnya, jika karya berada dalam domain publik, atau jika Anda memiliki hak untuk menggunakannya jika Anda bukan pemegang hak cipta).
Di setiap file yang dapat diunduh, termasuk simbol hak cipta (), nama pemegang hak cipta, dan URL file, Anda harus menyertakan tautan ke persyaratan penggunaan serta simbol hak cipta.
Bagaimana Saya Mengubah Teks Hak Cipta Footer Dalam Tema Divi WordPress?
Penyesuai Tema dapat ditemukan di bagian atas halaman. Menu footer dapat ditemukan di sini. Dengan memilih opsi Menu Bar Bawah, Anda dapat mengaksesnya. Dengan memasukkan kotak teks Edit Footer Credits, Anda dapat mengubah teks footer .
Bagaimana Saya Mengubah Konten Hak Cipta?
Opsi Tema Masukkan teks Anda ke dalam kotak “Teks Hak Cipta Khusus”, lalu klik tautan “Aktifkan Hak Cipta Khusus”. Pilih "Simpan Perubahan" dari menu tarik-turun. Footer situs web sekarang harus menyertakan teks hak cipta khusus Anda.
Cara Mengedit Footer Di WordPress
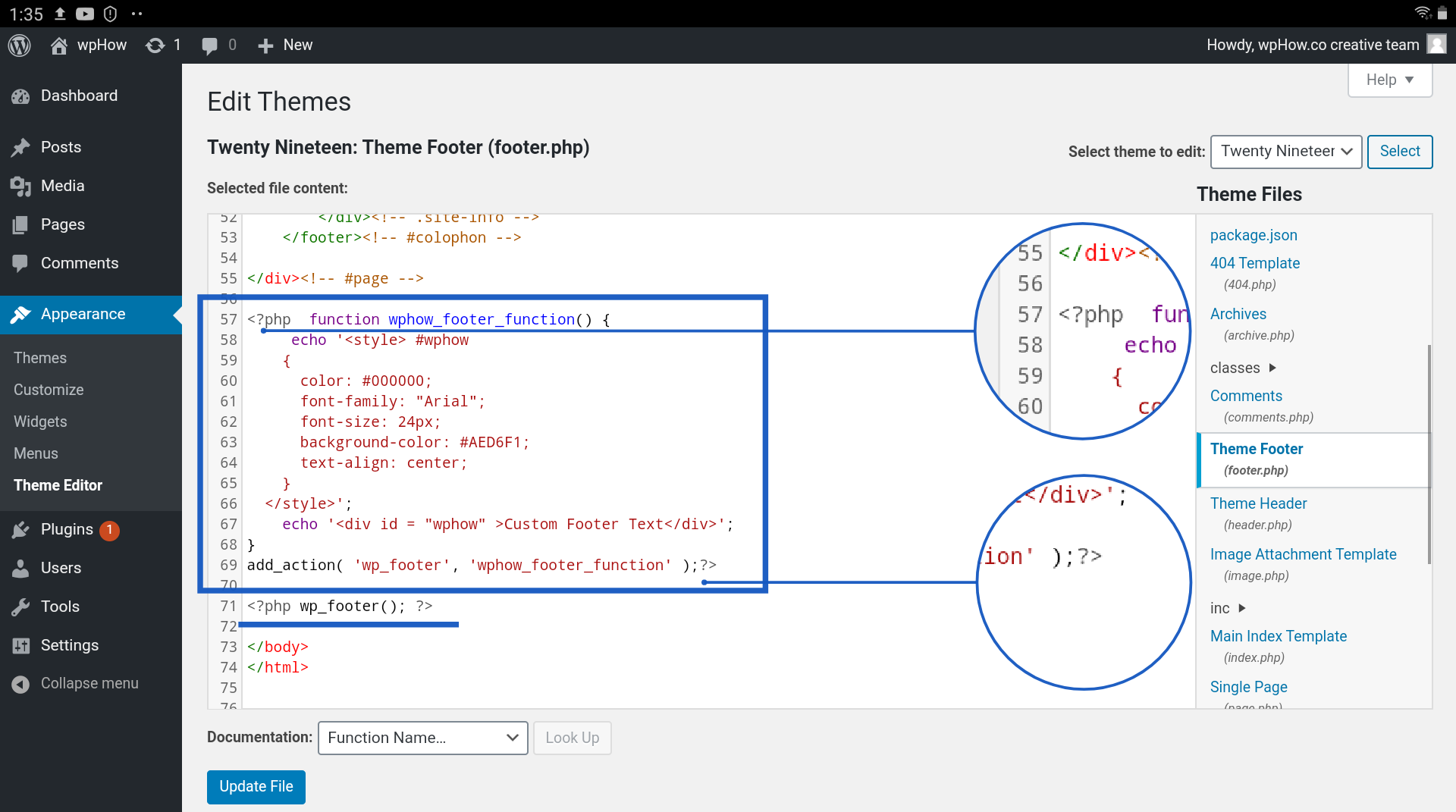
Untuk mengedit footer di WordPress, Anda perlu mengakses Theme Editor. Ini dapat dilakukan dengan masuk ke Appearance > Editor.
Setelah di Editor Tema, cari file footer.php di sisi kanan. Klik pada file ini untuk membukanya.
File footer.php mengontrol kode yang dikeluarkan di footer situs WordPress Anda. Anda dapat mengedit kode ini untuk mengubah tampilan footer. Berhati-hatilah saat mengedit file ini, karena kesalahan dapat merusak situs Anda.
Setelah Anda selesai mengedit file footer.php, klik tombol Update File untuk menyimpan perubahan Anda.

Footer sebuah website terletak di bagian bawah, atau foot. Anda dapat menyertakan pernyataan hak cipta, tautan media sosial Anda, informasi kontak, dan banyak tautan tambahan seperti kebijakan privasi, penafian, dan bahkan mungkin peta Google. Bagaimana Anda mengedit bagian footer di WordPress? Anda dapat melihat footer di bagian 'Tentang' situs web WordPress Anda setelah disiapkan. Di situs web Anda, footer berisi semua informasi yang diperlukan, seperti tautan media sosial, tautan buletin, tautan individual, alamat, hak cipta, dan saluran yang didukung oleh. Footer dapat diakses dan diedit menggunakan salah satu dari dua metode, tergantung pada tema yang Anda gunakan. Jika Anda telah menginstal tema Astra, penyesuai WordPress dapat digunakan untuk memodifikasi footer.
Anda harus menyertakan tag 'jangkar tautan' jika ingin memasang tautan. Anda dapat menyesuaikan navigasi dan footer situs web Anda tanpa harus menulis satu baris kode pun dengan cara ini. Visual Footer Builder baru dari Visual Themes adalah pembangun footer canggih berfitur lengkap yang memungkinkan Anda membuat perubahan pada situs web Anda dengan cepat dan mudah. Saat Anda membuat perubahan pada teks, Anda dapat melihat tampilannya di footer situs web Anda. Langkah pertama adalah menginstal tema anak. Nama tema anak Anda harus dipilih. Tema anak dapat berupa nama apa pun yang Anda inginkan, dan merupakan tanggung jawab kami untuk menyebutnya demikian.
Saat mengklik tombol 'Hasilkan' akan mengakibatkan pengunduhan tema anak Anda, Anda dapat memilih untuk menggunakan opsi 'Opsi Lanjutan'. Anda dapat menyesuaikan bidang seperti nama penulis, URL penulis, nama folder, dan Tangkapan Layar (gambar sampul tema) di Opsi Lanjutan. Menggunakan penyesuai, Anda dapat mengubah warna, menambahkan gambar latar belakang, dan bereksperimen dengan tipografi untuk footer WordPress Anda. Pilihan lainnya adalah menggunakan file '.css' WordPress untuk memodifikasi footer. Kami menyarankan Anda untuk tidak menggunakan opsi ini. Alasan untuk ini akan segera dijelaskan. Kode dapat ditambahkan ke footer situs WordPress Anda dengan berbagai cara.
Dalam pelajaran ini, kita akan menggunakan Tata Letak Kustom Astra Pro. Google tidak suka menyembunyikan konten, dan itu juga dapat mengakibatkan hasil SEO negatif seperti peringkat kata kunci yang buruk dan, dalam beberapa kasus, tidak ada peringkat sama sekali. Footer, di sisi lain, tidak diperlukan untuk situs web, tetapi membuatnya lebih mudah dinavigasi. Footer situs web Anda berisi pernyataan hak cipta, ikon media sosial, tautan menu, alamat, dan elemen halaman lainnya. Tautan kredit ke footer “Proudly Powered by WordPress” dapat dihapus jika melanggar hukum. Anda dapat menambahkan gambar ke footer dengan mengikuti langkah-langkah ini. Appearance, yang terletak di Appearance, memungkinkan Anda untuk menambahkan Widget ke situs WordPress Anda menggunakan versi terbaru, yaitu WordPress 5.
Alih-alih menambahkan 'Widget Gambar', Anda dapat menambahkan 'widget WPForms'. Untuk menggunakan widget WPForms, Anda harus menginstal plugin terlebih dahulu dan membuat formulir kontak. Ada dua cara untuk menambahkan Google Map ke footer situs WordPress Anda. Pada metode pertama, Anda menyematkan kode di bawah 'Sematkan peta'. Untuk memulai, Anda harus menginstal plugin Google Maps, seperti Widget Maps. Sangat mudah untuk mengedit footer di WordPress, tergantung pada editor yang Anda gunakan dan file PHP yang Anda edit.
WPBakery Page Builder adalah alat yang fantastis untuk membuat footer khusus. Anda dapat mengelola footer dengan menggunakan bagian 'Tampilan' dari 'Footer Default.' Dengan menggunakan WPBakery Page Builder, Anda dapat mengatur footer Anda dengan memilih 'Custom Footer,' yang dapat ditemukan di sidebar. Saat plugin diaktifkan, Anda dapat membuka Cuplikan Kode. Silakan gunakan header & footer di panel admin WordPress Anda. Setelah mengkliknya, Anda akan melihat kotak 'Header', tempat Anda dapat memasukkan kode Anda. Selain kotak 'Body' dan 'Footer', Anda akan menemukan scrollbar. Kode dapat ditempelkan ke salah satu dari tiga kotak. Dimungkinkan untuk menambahkan footer khusus ke situs WordPress dengan menggunakan cuplikan untuk opsi Default Footer atau Custom Footer . Secara umum, WPBakery Page Builder adalah pilihan yang lebih baik untuk mengelola footer daripada widget, tetapi jika Anda ingin mengelola footer secara manual, widget lebih disukai.
Cara Mengedit Footer Di WordPress Divi
Untuk mengedit footer di WordPress Divi, buka panel Divi Theme Options dan klik tab “Footer”. Dari sini, Anda dapat mengaktifkan atau menonaktifkan footer, mengubah teks footer, dan memilih tata letak footer .
Mungkin sulit untuk mengedit footer halaman Divi karena Anda harus berada di berbagai lokasi secara bersamaan. Untuk menyesuaikan footer, kami memiliki opsi untuk memilih tiga area berbeda. Dalam tutorial ini, saya akan menjelaskan bagaimana Anda dapat menambahkan opsi penyesuaian berikut. Untuk mengakses Divi, buka Penyesuai Tema; catatan kaki; dan Batang Bawah. Ada opsi untuk mengubah warna teks dan latar belakang bilah bawah. Selain itu, teks footer kredit default dapat diubah. Di Divi, Anda disarankan untuk membuat footer khusus jika Anda ingin menyesuaikan dan memiliki lebih banyak kebebasan.
Cara Mengubah Informasi Hak Cipta Di Situs WordPress Menggunakan Divi
Anda sekarang dapat mulai membangun footer Anda dengan pembuat visual. Informasi hak cipta dapat diubah di widget area footer. Jika Anda ingin mengubah informasi hak cipta di situs WordPress yang menggunakan Divi, buka Appearance > widgets dan pilih Footer Area. Anda kemudian dapat mengubah informasi hak cipta di area widget Area Footer.
Sunting Footer
Fitur “edit footer” memungkinkan Anda untuk menyesuaikan teks yang muncul di bagian bawah situs web Anda. Ini adalah cara yang bagus untuk menambahkan sentuhan pribadi Anda ke situs Anda, atau untuk memasukkan informasi yang berguna seperti detail kontak Anda atau tautan ke kebijakan privasi Anda.
Footer adalah area di bagian bawah situs web Anda yang muncul setelah area konten utama. Area ini dapat digunakan dalam berbagai cara untuk meningkatkan efisiensi situs web Anda. Dengan menggunakan plugin kami, Anda dapat mengedit footer WordPress langkah demi langkah. Saat Anda pertama kali menginstal WordPress, mungkin ada tautan di bilah footer yang bertuliskan 'Diberdayakan oleh WordPress.' Karena ini bukan widget, sulit untuk mengubahnya menggunakan penyesuai tema. Dengan memilih Penampilan dari menu, Anda dapat menghapus teks ini. Arahkan ke panel admin WordPress dan sesuaikan.
Mulailah dengan memilih heading yang disebut 'Footer,' atau yang serupa, dari tema Astra yang telah kita pilih untuk contoh ini. Anda dapat mengedit footer secara manual menggunakan penyesuai tema WordPress. Untuk membuat perubahan pada file, Anda harus memiliki kode PHP. Ratusan ribu situs web menggunakan pembuat halaman WordPress SeedProd sebagai pembuat halaman WordPress drag-and-drop utama mereka. Alat ini memungkinkan pembuatan halaman dengan konversi tinggi tanpa menggunakan kode. Dengan SeedProd, Anda dapat membuat berbagai halaman WordPress. Anda dapat mengunggah gambar, tautan, dan konten lainnya ke halaman Anda di SeedProd Pro.
Akibatnya, Anda akan dapat mendesain ulang footer WordPress Anda di seluruh situs web Anda dengan fitur ini. Informasi lebih lanjut tentang kustomisasi halaman dapat ditemukan di panduan kami untuk pembuatan halaman WordPress. Saat memilih tema bawaan, langkah pertama dalam membuat tema WordPress kustom adalah memilihnya. Sebagai bagian dari SeedProd, tema Anda akan secara otomatis disesuaikan dengan header, footer, homepage, sidebar, dan bagian lainnya. Dengan mengarahkan kursor ke blok dan mengeklik ikon tempat sampah, Anda dapat menghapus desain footer yang ada . Dalam beberapa kasus, Anda mungkin perlu menyertakan cuplikan kode di footer untuk menghubungkan situs Anda ke aplikasi atau plugin eksternal. Jika Anda perlu menambahkan kode tambahan ke footer WordPress Anda, plugin WPCode adalah yang paling nyaman. Informasi lebih lanjut tentang cara menggunakan kode header dan footer WordPress dapat ditemukan di tautan ini. Selain panduan kami tentang cara mendapatkan nama domain gratis, kami telah menyusun daftar aplikasi telepon bisnis virtual terbaik.
Header atau footer dapat ditambahkan ke footer yang ada dengan mengklik bagian Add Footer atau Footer Tools pada Pita Word dan kemudian memilihnya dari header. Anda dapat memasukkan parameter Add Footer atau Add header dengan mengklik tombol Add Footer atau Add Header. Dalam kotak dialog ini, ketik informasi untuk header atau footer baru. Anda harus mengklik OK untuk menyelesaikan perubahan. Klik label Footer di sidebar untuk mengedit Footer yang ada. Dasbor detail Footer dapat diakses dengan mengklik tautan ini. Anda akan dapat mengedit Footer dengan mengklik tautan Edit di sudut kanan atas. Setelah itu, Anda akan dapat mengakses editor Elementor untuk Footer tersebut. Opsi aktif dapat diakses dengan mengklik dua kali area header atau footer. Alat header dan footer juga disorot di Pita Word. Kotak centang ini harus dicentang pada tab Desain di bagian itu. Dengan tindakan ini, header dan footer dihapus dari halaman pertama. Klik pada bagian Header Pita Kata untuk melihat contoh cara menambahkan header atau footer ke footer yang ada.
Bagian Catatan Kaki
Di bagian pengantar ini, saya akan membahas beberapa informasi. Header dokumen terletak di margin atas, sedangkan footer terletak di bawah.
