Comment changer le pied de page sur le thème WordPress Maxstore
Publié: 2022-10-20Si vous souhaitez modifier le pied de page du thème Maxstore WordPress, vous pouvez suivre quelques étapes simples. Tout d'abord, vous devez créer un thème enfant. Cela vous permettra d'apporter des modifications au code sans affecter le thème parent. Une fois que vous avez créé un thème enfant, vous pouvez modifier le fichier footer.php et apporter vos modifications. Enfin, vous devez télécharger votre thème enfant sur votre site WordPress et l'activer.
Le thème Orion est livré avec une variété de fonctionnalités et d'options personnalisables. De plus, les développeurs fournissent une excellente assistance. Les icônes sont superbes. Le modèle est simple à utiliser et ne nécessite aucune configuration sur le serveur. Darkelf777 maintiendra la qualité de votre conception au minimum. Ils méritent tous les éloges. C'est le meilleur thème pour un thème dentaire (si vous voulez le meilleur design pour le thème). OrionThemes est l'un des meilleurs services d'hébergement de sites Web disponibles. Mes questions ont été rapidement traitées par l'équipe et j'ai pu personnaliser ce site pour l'utiliser dans d'autres domaines de pratique.
Comment personnaliser le pied de page dans le thème WordPress ?

Connectez-vous à votre compte WordPress. En allant dans Appearance Customize, vous pouvez configurer vos paramètres. Le pied de page est situé dans le menu de personnalisation du site Web. l'édition de widget vous permet d'ajouter de nouvelles sections et de modifier le contenu et le style de la barre de pied de page.
Un pied de page WordPress se trouve au bas de chaque page de votre site Web. Pour cette raison, il serait idéal si des biens immobiliers pouvaient être ajoutés au site Web. Si vous préférez, vous pouvez créer des liens vers des pages qui ne figurent pas actuellement dans le menu principal. De plus, c'est un endroit utile pour inclure des informations de contact, un lien vers votre politique de confidentialité et d'autres informations pertinentes. Une option de widgets est l'une des nombreuses options qui peuvent être ajoutées au pied de page d'un site Web. Un widget peut également être glissé et déposé directement depuis l'éditeur de blocs s'il n'y est pas déjà. Pour supprimer un widget du pied de page, cliquez simplement sur le lien Supprimer dans les options de configuration.
Par exemple, vous pouvez créer un menu séparé pour une page spécifique, telle que À propos de nous ou Informations sur la société, pour vous aider à la trouver. Si vous utilisez WordPress.com, il est simple de personnaliser votre pied de page. Il vous permet d'ajouter des widgets, de glisser-déposer des blocs depuis l'éditeur Gutenberg et de modifier le crédit du pied de page. Vous pouvez créer votre propre texte et personnaliser l'apparence du site avec une variété d'options.
L'option "Installer à partir du référentiel de plugins" s'affichera. Lors de la sélection d'un plugin, entrez son nom dans le champ "Nom". En cliquant sur "Installer", vous pouvez installer votre système. Vous pouvez maintenant installer le plug-in Remove Footer Credit sur tous vos sites Web en suivant ces étapes. Vous pouvez suivre quelques étapes simples pour supprimer le crédit de pied de page de votre site Web WordPress. Commencez par aller dans Apparence -> Éditeur et sélectionnez Thème pied de page ou pied de page. Après avoir cliqué sur le bouton Installer, choisissez Supprimer le crédit de pied de page dans la liste des plugins à droite. Ces étapes doivent être suivies sur tous vos comptes de gestion de site Web.
Comment changer le pied de page dans WordPress 2022 ?

Si vous souhaitez utiliser l'outil de personnalisation, accédez à Apparence - Accédez à votre tableau de bord WordPress et cliquez sur le bouton Apparence - Naviguez pour personnaliser. Dans la section Personnalisateur WordPress : Options du thème, vous pouvez modifier les couleurs, la bordure et le texte du pied de page pour l'adapter à la conception générale du site ; De plus, vous pouvez modifier la couleur, la bordure et le texte du pied de page en accédant à la section Pied de page du thème .
Un site Web WordPress typique est composé de trois composants principaux : l'en-tête, le corps principal et le pied de page. Un pied de page est important à bien des égards, en plus d'être le point central de l'en-tête d'un site Web. Vous devez d'abord comprendre comment sélectionner et modifier une variété d'éléments de pied de page avant de pouvoir modifier les pieds de page sur un site Web WordPress. Le titre du site et l'année sont tous deux ajoutés au texte du droit d'auteur pour les thèmes WordPress. En utilisant le personnalisateur de thème, vous pouvez ajouter, modifier et supprimer ce texte de copyright, les crédits de pied de page, tels que le nom du thème WordPress et l'année du personnalisateur de thème WordPress. Si votre thème le permet, vous pouvez personnaliser les pieds de page pour une variété d'appareils, y compris l'affichage sur mobile et tablette. Les thèmes WordPress sont fréquemment utilisés par les développeurs pour créer et modifier le contenu du pied de page.
Les pieds de page sont une option de création avec le générateur de modèles inclus dans Elementor Pro. Vous pouvez utiliser Divi Theme Builder pour créer et modifier des pieds de page personnalisés pour votre générateur de page Divi. Alternativement, vous pouvez utiliser la méthode simple du glisser-déposer pour ajouter des sections. Si vous souhaitez ajouter des éléments de conception et des fonctionnalités supplémentaires au pied de page, des plugins de pied de page WordPress sont nécessaires. Ce plugin inclut également un moyen d'ajouter du code au pied de page et à l'en-tête. Dans le fichier modèle, il y a un pied de page appelé footer.php. Vous pouvez remplacer ce fichier par le pied de page de votre site Web WordPress en suivant les étapes ci-dessous.
Vous pourriez avoir des liens similaires à ceux trouvés sur d'autres pages de sites Web ou comptes de médias sociaux inclus dans la section de pied de page de votre site. Tant que vous spécifiez la couleur que vous voulez, vous pouvez facilement la changer. Si vous le souhaitez, vous pouvez également entrer en contact avec les paramètres de lien et les mettre à jour.
Si vous avez des paramètres d'en-tête et de pied de page personnalisés, vous devez les enregistrer avant de quitter le personnalisateur. Bonjour le monde! */h1>. L'en-tête et le pied de page sont conçus sur mesure. Cette page a été créée par *a href=http://www.example.com/?lang=en&p=page&template=a
Comment puis-je modifier le pied de page du droit d'auteur dans n'importe quel thème WordPress ?
Il n'y a pas de réponse définitive à cette question car cela dépend du thème que vous utilisez et de l'emplacement du pied de page du droit d'auteur dans le thème. Cependant, un guide général serait de localiser le fichier footer.php dans le répertoire de votre thème et de rechercher les informations de copyright dans ce fichier. Une fois que vous avez trouvé les informations de copyright, vous pouvez les modifier en fonction de vos besoins.
Lors de la création d'un site Web d'entreprise, vous devez utiliser « Proudly powered by WordPress » ou « Developed by XXX ». La majorité des visiteurs n'y prêtent pas attention, et le site reste tel quel. Dans cette leçon, je vais vous montrer comment modifier le pied de page sur WordPress. Lorsque quelqu'un copie votre travail, vous ne pourrez pas obtenir une protection juridique complète en raison de l'absence d'un avis de droit d'auteur sur votre site Web. Veuillez consulter les étapes ci-dessous pour savoir comment modifier l'avis de droit d'auteur du pied de page. Il existe plusieurs façons de modifier l'avis de droit d'auteur du pied de page dans WordPress. Si vous ne savez pas comment sauvegarder votre site WordPress, lisez le guide ci-dessous.
Si vous souhaitez apporter des modifications à votre avis de droit d'auteur, vous pouvez modifier le fichier footer.php de votre thème WordPress. La méthode nécessite une compréhension du code PHP et WordPress, mais je vais vous guider étape par étape. Les constructeurs de pages incluent une section de pied de page dédiée qui vous permet de modifier l'apparence de ces éléments. Vous pourrez modifier l'avis de droit d'auteur dans le pied de page de votre site Web de quatre façons. Il était destiné à vous fournir des options alternatives si une seule méthode ne fonctionne pas pour vous. Si vous créez un site Web d'entreprise, vous voulez qu'il soit aussi beau que possible. Quelle est votre méthode préférée que vous avez essayée et quel est votre avis ?
Un avis de droit d'auteur doit inclure le symbole (**), également connu sous le nom de Copyright ou l'abréviation Copr., comme premier et plus important point de contact. Dans ce cas, l'auteur est le titulaire du droit d'auteur, car il sert de symbole.
De plus, l'année de la première publication doit être prise en compte. La date est indiquée sur le manuscrit pour révéler quand le travail a été publié pour la première fois.
Il est également essentiel de garder à l'esprit le nom du titulaire du droit d'auteur. Le titulaire du droit d'auteur sur l'œuvre est le propriétaire de l'entreprise ou de l'organisation du titulaire du droit d'auteur.
Il est également important d'avoir une URL claire et concise pour les conditions d'utilisation. Vous devrez vous rendre sur cette URL pour en savoir plus sur l'utilisation de l'œuvre (par exemple, si l'œuvre est dans le domaine public, ou si vous avez le droit de l'utiliser si vous n'êtes pas le titulaire des droits d'auteur).
Dans chaque fichier téléchargeable, y compris le symbole du droit d'auteur (), le nom du détenteur du droit d'auteur et l'URL du fichier, vous devez inclure un lien vers les conditions d'utilisation ainsi qu'un symbole du droit d'auteur.
Comment changer le texte protégé par copyright du pied de page dans un thème WordPress Divi ?
Le personnalisateur de thème se trouve en haut de la page. Le menu du pied de page peut être trouvé ici. En sélectionnant l'option du menu de la barre inférieure, vous pouvez y accéder. En entrant dans la zone de texte Modifier les crédits du pied de page, vous pouvez modifier le texte du pied de page .
Comment puis-je modifier le contenu du droit d'auteur ?
Options du thème Entrez votre texte dans la case "Texte de copyright personnalisé", puis cliquez sur le lien "Activer le droit d'auteur personnalisé". Sélectionnez "Enregistrer les modifications" dans le menu déroulant. Le pied de page du site Web devrait maintenant inclure votre texte de copyright personnalisé.
Comment modifier le pied de page dans WordPress
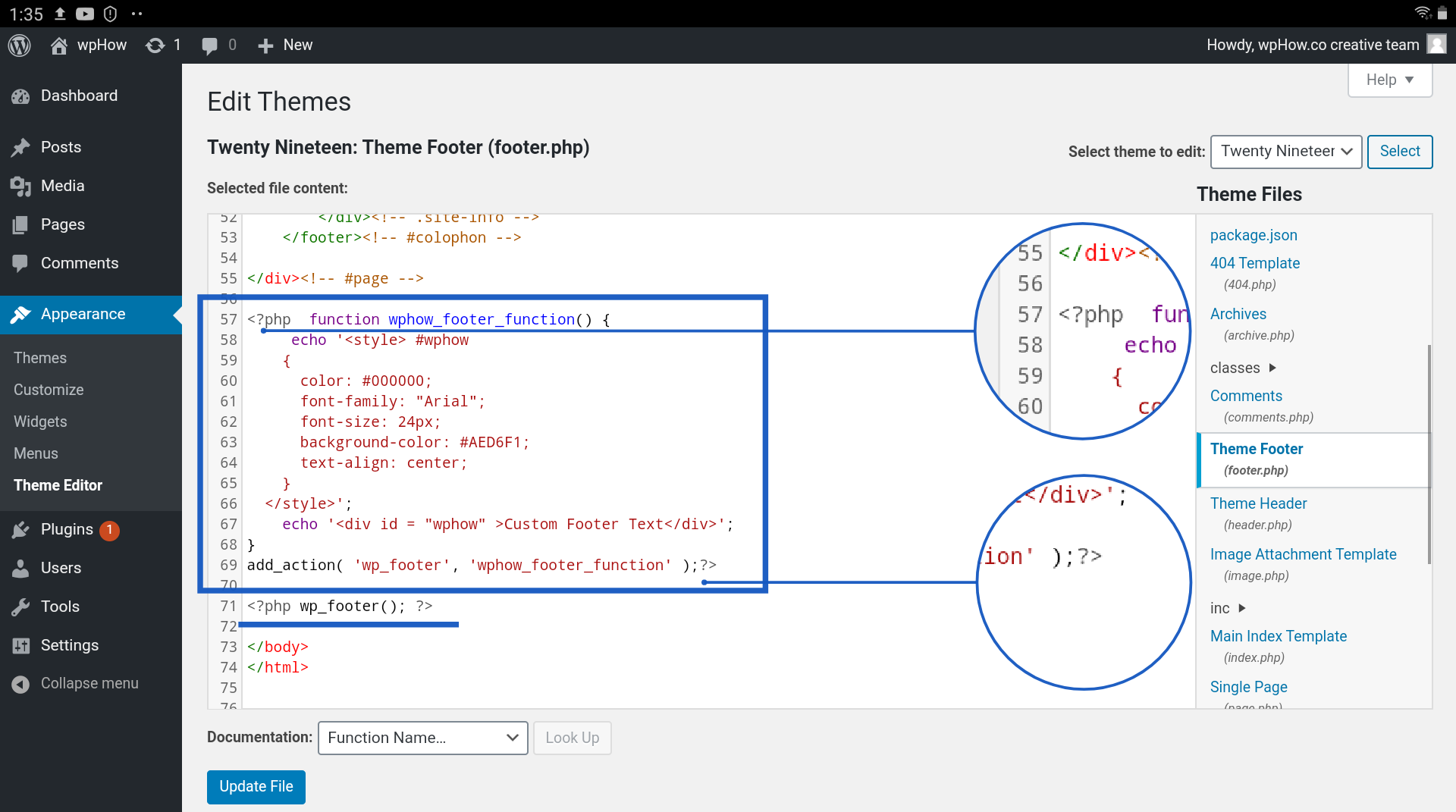
Pour modifier le pied de page dans WordPress, vous devez accéder à l'éditeur de thème. Cela peut être fait en allant dans Apparence > Éditeur.
Une fois dans l'éditeur de thème, localisez le fichier footer.php sur le côté droit. Cliquez sur ce fichier pour l'ouvrir.
Le fichier footer.php contrôle le code qui est affiché dans le pied de page de votre site WordPress. Vous pouvez modifier ce code pour modifier l'apparence du pied de page. Soyez prudent lorsque vous modifiez ce fichier, car une erreur peut casser votre site.
Une fois que vous avez fini de modifier le fichier footer.php, cliquez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.

Le pied de page d'un site Web est situé en bas, ou pied. Vous pouvez inclure une déclaration de droits d'auteur, vos liens de médias sociaux, vos coordonnées et une multitude de liens supplémentaires tels que des politiques de confidentialité, des clauses de non-responsabilité et peut-être même une carte Google. Comment modifiez-vous la section de pied de page dans WordPress ? Vous pouvez voir un pied de page dans la section "À propos" de votre site Web WordPress une fois qu'il est configuré. Sur votre site Web, le pied de page contient toutes les informations nécessaires, telles que les liens vers les réseaux sociaux, les liens vers la newsletter, les liens individuels, l'adresse, le droit d'auteur et une ligne alimentée. Le pied de page peut être consulté et modifié à l'aide de l'une des deux méthodes, selon le thème que vous utilisez. Si vous avez installé le thème Astra, le personnalisateur WordPress peut être utilisé pour modifier le pied de page.
Vous devez inclure une balise « ancre de lien » si vous souhaitez placer un lien. Vous pouvez personnaliser la navigation et le pied de page de votre site Web sans avoir à écrire une seule ligne de code de cette manière. Le nouveau Visual Footer Builder de Visual Themes est un générateur de pied de page avancé complet qui vous permet d'apporter des modifications à votre site Web rapidement et facilement. Lorsque vous apportez des modifications au texte, vous pouvez voir comment il apparaîtra dans le pied de page de votre site Web. La première étape consiste à installer un thème enfant. Le nom de votre thème enfant doit être choisi. Le thème d'un enfant peut être n'importe quel nom que vous voulez, et il est de notre responsabilité de l'appeler ainsi.
Bien que cliquer sur le bouton "Générer" entraînera le téléchargement de votre thème enfant, vous pouvez à la place choisir d'utiliser l'option "Options avancées". Vous pouvez personnaliser des champs tels que le nom de l'auteur, l'URL de l'auteur, le nom du dossier et une capture d'écran (l'image de la couverture du thème) dans les options avancées. À l'aide du personnalisateur, vous pouvez modifier les couleurs, ajouter une image d'arrière-plan et expérimenter la typographie pour votre pied de page WordPress. Une autre option consiste à utiliser le fichier WordPress '.css' pour modifier le pied de page. Nous vous recommandons de ne pas utiliser cette option. La raison de ceci sera expliquée bientôt. Le code peut être ajouté au pied de page de votre site WordPress de différentes manières.
Dans cette leçon, nous utiliserons les mises en page personnalisées d'Astra Pro. Google n'aime pas cacher du contenu, et cela peut également entraîner des résultats SEO négatifs tels qu'un mauvais classement des mots clés et, dans certains cas, aucun classement. Un pied de page, en revanche, n'est pas nécessaire pour un site Web, mais il facilite la navigation. Le pied de page de votre site Web contient les déclarations de droits d'auteur, les icônes de médias sociaux, les liens de menu, l'adresse et d'autres éléments de la page. Les liens de crédit vers les pieds de page "Proudly Powered by WordPress" peuvent être supprimés s'ils enfreignent la loi. Vous pouvez ajouter des images au pied de page en suivant ces étapes. Appearance, qui se trouve dans Appearance, vous permet d'ajouter des Widgets à votre site WordPress en utilisant la version la plus récente, c'est-à-dire WordPress 5.
Au lieu d'ajouter le " Widget Image ", vous pouvez ajouter le " Widget WPForms ". Pour utiliser le widget WPForms, vous devez d'abord installer le plugin et créer un formulaire de contact. Il existe deux façons d'ajouter une carte Google Map au pied de page de votre site Web WordPress . Dans la première méthode, vous intégrez le code sous "Intégrer une carte". Pour commencer, vous devez installer un plug-in Google Maps, tel que le widget Maps. Il est simple de modifier le pied de page dans WordPress, en fonction de l'éditeur que vous utilisez et des fichiers PHP que vous modifiez.
WPBakery Page Builder est un outil fantastique pour créer des pieds de page personnalisés. Vous pouvez gérer le pied de page en utilisant la section "Apparence" de "Pied de page par défaut". En utilisant WPBakery Page Builder, vous pouvez gérer votre pied de page en sélectionnant "Pied de page personnalisé", qui se trouve dans la barre latérale. Lorsque les plugins sont activés, vous pouvez accéder aux extraits de code. Veuillez utiliser l'en-tête et les pieds de page dans votre panneau d'administration WordPress. Après avoir cliqué dessus, vous verrez une boîte 'En-tête', où vous pourrez entrer votre code. En plus des cases 'Corps' et 'Pied de page', vous trouverez une barre de défilement. Le code peut être collé dans l'une des trois cases. Il est possible d'ajouter un pied de page personnalisé à un site WordPress en utilisant l'extrait pour les options Pied de page par défaut ou Pied de page personnalisé . En général, WPBakery Page Builder est le meilleur choix pour gérer le pied de page que les widgets, mais si vous souhaitez gérer le pied de page manuellement, les widgets sont préférés.
Comment modifier le pied de page dans WordPress Divi
Pour modifier le pied de page dans WordPress Divi, rendez-vous dans le panneau Options du thème Divi et cliquez sur l'onglet « Pied de page ». À partir de là, vous pouvez activer ou désactiver le pied de page, modifier le texte du pied de page et sélectionner la disposition du pied de page .
Il peut être difficile de modifier le pied de page d'une page Divi car vous devez vous trouver à plusieurs endroits en même temps. Pour personnaliser le pied de page, nous avons la possibilité de sélectionner trois zones distinctes. Dans ce tutoriel, je vais vous expliquer comment vous pouvez ajouter les options de personnalisation suivantes. Pour accéder à Divi, rendez-vous dans Theme Customizer ; Bas de page; et la barre inférieure. Il existe une option pour modifier la couleur du texte et l'arrière-plan de la barre inférieure. De plus, le texte de pied de page de crédit par défaut peut être modifié. Dans Divi, il est recommandé de créer un pied de page personnalisé si vous souhaitez personnaliser et avoir plus de liberté.
Comment modifier les informations de copyright sur un site WordPress à l'aide de Divi
Vous pouvez maintenant commencer à créer votre pied de page avec le constructeur visuel. Les informations de copyright peuvent être modifiées dans le widget de la zone de pied de page. Si vous souhaitez modifier les informations de copyright sur un site WordPress qui utilise Divi, rendez-vous dans Apparence > widgets et sélectionnez Footer Area. Vous pouvez ensuite modifier les informations de copyright dans la zone du widget Footer Area.
Modifier le pied de page
La fonction "Modifier le pied de page" vous permet de personnaliser le texte qui apparaît en bas de votre site Web. C'est un excellent moyen d'ajouter votre touche personnelle à votre site ou d'inclure des informations utiles telles que vos coordonnées ou un lien vers votre politique de confidentialité.
Le pied de page est la zone en bas de votre site Web qui apparaît après la zone de contenu principale. Cette zone peut être utilisée de différentes manières pour augmenter l'efficacité de votre site Web. En utilisant notre plugin, vous pouvez modifier le pied de page de WordPress étape par étape. Lorsque vous installez WordPress pour la première fois, il se peut qu'un lien dans la barre de pied de page indique "Propulsé par WordPress". Comme il ne s'agit pas d'un widget, il est difficile de le modifier à l'aide du personnalisateur de thème. En sélectionnant Apparence dans le menu, vous pouvez supprimer ce texte. Accédez au panneau d'administration de WordPress et personnalisez-le.
Commencez par sélectionner un titre appelé "Pied de page", ou quelque chose de similaire, dans le thème Astra que nous avons choisi pour cet exemple. Vous pouvez modifier manuellement le pied de page à l'aide du personnalisateur de thème WordPress. Pour apporter des modifications à un fichier, vous devez disposer du code PHP. Des centaines de milliers de sites Web utilisent le générateur de pages WordPress SeedProd comme principal générateur de pages WordPress par glisser-déposer. Cet outil permet de créer des pages à fort taux de conversion sans utiliser de code. Avec SeedProd, vous pouvez créer une variété de pages WordPress. Vous pouvez télécharger des images, des liens et d'autres contenus sur votre page dans SeedProd Pro.
En conséquence, vous pourrez reconcevoir votre pied de page WordPress sur l'ensemble de votre site Web avec cette fonctionnalité. Vous trouverez plus d'informations sur la personnalisation des pages dans notre guide de création de pages WordPress. Lorsqu'il s'agit de choisir un thème prédéfini, la première étape de la création d'un thème WordPress personnalisé consiste à en sélectionner un. Dans le cadre de SeedProd, votre thème sera automatiquement personnalisé avec l'en-tête, le pied de page, la page d'accueil, la barre latérale et d'autres parties. En survolant un bloc et en cliquant sur l'icône de la corbeille, vous pouvez supprimer toute conception de pied de page existante . Dans certains cas, vous devrez peut-être inclure des extraits de code dans votre pied de page pour connecter votre site à des applications ou plugins externes. Si vous avez besoin d'ajouter du code supplémentaire à votre pied de page WordPress, le plugin WPCode est le plus pratique. Vous trouverez plus d'informations sur l'utilisation des codes d'en-tête et de pied de page de WordPress sur ce lien. En plus de notre guide sur la façon d'obtenir un nom de domaine gratuit, nous avons compilé une liste des meilleures applications téléphoniques professionnelles virtuelles.
Un en-tête ou un pied de page peut être ajouté à un pied de page existant en cliquant sur la section Ajouter un pied de page ou Outils de pied de page dans le ruban de Word, puis en le sélectionnant dans l'en-tête. Vous pouvez saisir les paramètres Ajouter un pied de page ou Ajouter un en-tête en cliquant sur les boutons Ajouter un pied de page ou Ajouter un en-tête. Dans cette boîte de dialogue, saisissez les informations relatives au nouvel en-tête ou au nouveau pied de page. Vous devez cliquer sur OK pour terminer les modifications. Cliquez sur l'étiquette Pied de page dans la barre latérale pour modifier un pied de page existant. Le tableau de bord des détails du pied de page est accessible en cliquant sur ce lien. Vous pourrez modifier le pied de page en cliquant sur le lien Modifier dans le coin supérieur droit. Après cela, vous pourrez accéder à l'éditeur Elementor pour ce pied de page. L'option active est accessible en double-cliquant sur les zones d'en-tête ou de pied de page. Les outils d'en-tête et de pied de page sont également mis en surbrillance dans le ruban de Word. Cette case doit être cochée dans l'onglet Conception de cette section. Avec cette action, l'en-tête et le pied de page sont supprimés de la première page. Cliquez sur la section En-têtes du ruban Word pour voir un exemple de la façon d'ajouter un en-tête ou un pied de page à un pied de page existant.
Section de pied de page
Dans cette section d'introduction, je vais passer en revue certaines informations. L'en-tête d'un document est situé dans la marge supérieure, tandis que le pied de page est situé en bas.
