Jak zmienić stopkę w motywie WordPress Maxstore
Opublikowany: 2022-10-20Jeśli chcesz zmienić stopkę w motywie Maxstore WordPress, możesz wykonać kilka prostych kroków. Najpierw musisz stworzyć motyw potomny. Umożliwi to wprowadzanie zmian w kodzie bez wpływu na motyw nadrzędny. Po utworzeniu motywu potomnego możesz edytować plik footer.php i wprowadzać zmiany. Na koniec musisz przesłać motyw podrzędny do swojej witryny WordPress i aktywować go.
Motyw Orion zawiera wiele funkcji i opcji, które można dostosować. Ponadto programiści zapewniają doskonałą pomoc. Ikony są oszałamiające. Szablon jest prosty w obsłudze i nie wymaga żadnej konfiguracji na serwerze. Darkelf777 ograniczy jakość Twojego projektu do minimum. Zasługują na wszelkie pochwały. To najlepszy motyw na motyw dentystyczny (jeśli chcesz mieć najlepszy projekt motywu). OrionThemes to jedna z najlepszych dostępnych usług hostingowych. Zespół szybko odpowiedział na moje pytania i udało mi się dostosować tę witrynę do użytku w innych obszarach praktyki.
Jak dostosować stopkę w motywie WordPress?

Zaloguj się na swoje konto WordPress. Przechodząc do Dostosuj wygląd, możesz skonfigurować swoje ustawienia. Stopka znajduje się w menu dostosowywania witryny. edycja widżetów umożliwia dodawanie nowych sekcji oraz edycję treści i stylu paska stopki .
Stopkę WordPress można znaleźć na dole każdej strony Twojej witryny. Z tego powodu idealnie byłoby, gdyby do strony internetowej można było dodać nieruchomości. Jeśli wolisz, możesz połączyć się ze stronami, których aktualnie nie ma w menu głównym. Ponadto jest to przydatne miejsce, w którym można zamieścić informacje kontaktowe, łącze do polityki prywatności i inne istotne informacje. Opcja widżetów to jedna z wielu opcji, które można dodać do stopki witryny. Widżet można również przeciągać i upuszczać bezpośrednio z edytora bloków, jeśli jeszcze go tam nie ma. Aby usunąć widżet ze stopki, po prostu kliknij link Usuń w opcjach konfiguracji.
Na przykład możesz utworzyć osobne menu dla określonej strony, takie jak O nas lub Informacje o firmie, aby ułatwić jej znalezienie. Jeśli korzystasz z WordPress.com, możesz łatwo dostosować stopkę. Umożliwia dodawanie widżetów, przeciąganie i upuszczanie bloków z edytora Gutenberg oraz zmianę kredytu w stopce. Możesz stworzyć własny tekst i dostosować wygląd witryny za pomocą różnych opcji.
Wyświetlona zostanie opcja „Zainstaluj z repozytorium wtyczek”. Wybierając wtyczkę, wpisz jej nazwę w polu „Nazwa”. Klikając „Zainstaluj”, możesz zainstalować swój system. Możesz teraz zainstalować wtyczkę Remove Footer Credit na wszystkich swoich witrynach, wykonując następujące kroki. Istnieje kilka prostych kroków, które możesz wykonać, aby usunąć kredyt w stopce ze swojej witryny WordPress. Rozpocznij, przechodząc do Wygląd -> Edytor i wybierając Stopkę motywu lub stopkę. Po kliknięciu przycisku Instaluj wybierz Usuń kredyt stopki z listy wtyczek po prawej stronie. Te kroki należy wykonać na wszystkich kontach zarządzania witryną.
Jak zmienić stopkę w WordPress 2022?

Jeśli chcesz użyć narzędzia Customizer, przejdź do Wygląd — przejdź do pulpitu WordPress i kliknij przycisk Wygląd — Przejdź, aby dostosować. W module dostosowywania WordPressa: sekcja Opcje motywu możesz zmienić kolory, obramowanie i tekst stopki, aby dopasować je do ogólnego wyglądu witryny; dodatkowo możesz zmienić kolor, obramowanie i tekst stopki, przechodząc do sekcji Stopka motywu .
Typowa witryna WordPress składa się z trzech głównych elementów: nagłówka, głównej treści i stopki. Stopka jest ważna na wiele sposobów, oprócz tego, że jest centralnym punktem nagłówka witryny. Musisz najpierw zrozumieć, jak wybierać i edytować różne elementy stopki, zanim będziesz mógł edytować stopki w witrynie WordPress. Tytuł strony i rok są dodawane do tekstu praw autorskich dla motywów WordPress. Korzystając z narzędzia do dostosowywania motywów, możesz dodawać, edytować i usuwać ten tekst praw autorskich, napisy w stopce, takie jak nazwa motywu WordPress i rok, z narzędzia do dostosowywania motywów WordPress. Jeśli Twój motyw na to pozwala, możesz dostosować stopki do różnych urządzeń, w tym do przeglądania na urządzeniach mobilnych i tabletach. Motywy WordPress są często używane przez programistów do tworzenia i edytowania treści stopek.
Stopki to opcja do tworzenia za pomocą Kreatora szablonów zawartego w Elementor Pro. Możesz użyć Divi Theme Builder do tworzenia i edytowania niestandardowych stopek dla swojego kreatora stron Divi. Alternatywnie możesz użyć prostej metody przeciągnij i upuść, aby dodać sekcje. Jeśli chcesz dodać dodatkowe elementy projektu i funkcje do stopki, wymagane są wtyczki WordPress Footer. Ta wtyczka zawiera również sposób na dodanie kodu do stopki i nagłówka. W pliku szablonu znajduje się stopka o nazwie footer.php. Możesz zmienić ten plik na stopkę swojej witryny WordPress, wykonując poniższe czynności.
Możesz mieć linki podobne do tych, które znajdują się na innych stronach internetowych lub kontach w mediach społecznościowych, które znajdują się w sekcji stopki Twojej witryny. Dopóki określisz kolor, który chcesz, możesz go łatwo zmienić. Jeśli chcesz, możesz również skontaktować się z ustawieniami linków i je zaktualizować.
Jeśli masz niestandardowe ustawienia nagłówka i stopki , musisz je zapisać przed zamknięciem dostosowywania. Witaj świecie! */h1>. Nagłówek i stopka są projektowane na zamówienie. Ta strona została utworzona przez *a href=http://www.example.com/?lang=en&p=page&template=a
Jak edytować stopkę dotyczącą praw autorskich w dowolnym motywie WordPress?
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i miejsca, w którym znajduje się stopka praw autorskich. Ogólnym przewodnikiem byłoby jednak zlokalizowanie pliku footer.php w katalogu motywu i wyszukanie w nim informacji o prawach autorskich. Po znalezieniu informacji o prawach autorskich możesz je edytować zgodnie z własnymi potrzebami.
Tworząc witrynę biznesową, należy użyć opcji „Proudly powered by WordPress” lub „Developed by XXX”. Większość odwiedzających nie zwraca na to uwagi, a strona pozostaje taka, jaka jest. W tej lekcji pokażę, jak edytować stopkę w WordPressie. Gdy ktoś skopiuje Twoją pracę, nie będziesz w stanie uzyskać pełnej ochrony prawnej z powodu braku informacji o prawach autorskich na Twojej stronie internetowej. Aby dowiedzieć się, jak edytować stopkę o prawach autorskich, zapoznaj się z poniższymi instrukcjami. Istnieje kilka sposobów na zmodyfikowanie informacji o prawach autorskich w stopce w WordPressie. Jeśli nie wiesz, jak wykonać kopię zapasową witryny WordPress, przeczytaj poniższy przewodnik.
Jeśli chcesz wprowadzić zmiany w swojej informacji o prawach autorskich, możesz edytować plik footer.php swojego motywu WordPress. Ta metoda wymaga zrozumienia kodu PHP i WordPressa, ale przeprowadzę Cię przez nią krok po kroku. Kreatory stron zawierają dedykowaną sekcję stopki, która umożliwia zmianę wyglądu tych elementów. Notę o prawach autorskich w stopce witryny można modyfikować na cztery sposoby. Miał na celu zapewnienie alternatywnych opcji, jeśli jedna metoda nie działa dla Ciebie. Jeśli budujesz witrynę biznesową, chcesz, aby wyglądała jak najlepiej. Jaka jest twoja ulubiona metoda, którą wypróbowałeś i jaka jest twoja recenzja?
Informacja o prawach autorskich powinna zawierać symbol (**), znany również jako słowo Copyright lub skrót Copr., jako pierwszy i najważniejszy punkt kontaktowy. W tym przypadku autor jest właścicielem praw autorskich, ponieważ służy jako symbol.
Dodatkowo należy wziąć pod uwagę rok pierwszej publikacji. Data jest podana w rękopisie, aby ujawnić, kiedy praca została po raz pierwszy opublikowana.
Należy również pamiętać o nazwisku właściciela praw autorskich. Właścicielem praw autorskich do dzieła jest właściciel firmy lub organizacji właściciela praw autorskich.
Ważne jest również posiadanie jasnego i zwięzłego adresu URL Warunków użytkowania. Musisz przejść do tego adresu URL, aby dowiedzieć się więcej o tym, jak korzystać z utworu (na przykład, czy utwór znajduje się w domenie publicznej lub czy masz prawo do korzystania z niego, jeśli nie jesteś właścicielem praw autorskich).
W każdym pliku do pobrania, w tym symbolu praw autorskich (), nazwie właściciela praw autorskich i adresie URL pliku, należy dołączyć łącze do warunków użytkowania oraz symbol praw autorskich.
Jak zmienić tekst chroniony prawem autorskim w stopce w motywie WordPress Divi?
Narzędzie do dostosowywania motywów można znaleźć na górze strony. Menu stopki można znaleźć tutaj. Wybierając opcję menu paska dolnego, możesz uzyskać do niego dostęp. Wchodząc w pole tekstowe Edytuj kredyty stopki, możesz zmienić tekst stopki .
Jak zmienić treści objęte prawami autorskimi?
Opcje motywu Wprowadź tekst w polu „Niestandardowy tekst praw autorskich”, a następnie kliknij łącze „Włącz niestandardowe prawa autorskie”. Wybierz "Zapisz zmiany" z menu rozwijanego. Stopka witryny powinna teraz zawierać niestandardowy tekst dotyczący praw autorskich.
Jak edytować stopkę w WordPressie
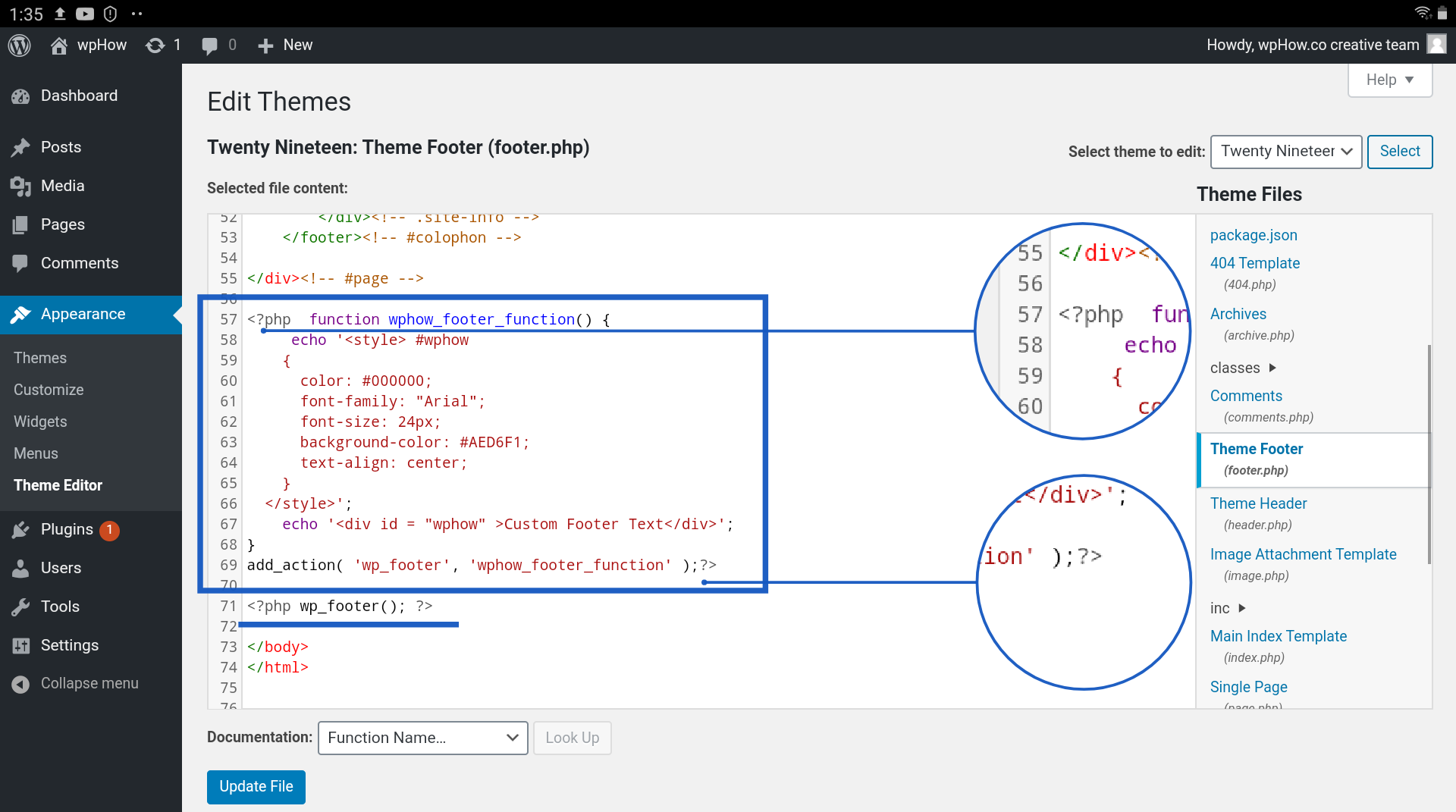
Aby edytować stopkę w WordPressie, musisz uzyskać dostęp do Edytora motywów. Można to zrobić, przechodząc do Wygląd > Edytor.
W edytorze motywów zlokalizuj plik footer.php po prawej stronie. Kliknij ten plik, aby go otworzyć.
Plik footer.php kontroluje kod, który jest wyświetlany w stopce witryny WordPress. Możesz edytować ten kod, aby zmienić wygląd stopki. Zachowaj ostrożność podczas edytowania tego pliku, ponieważ błąd może spowodować uszkodzenie witryny.
Po zakończeniu edycji pliku footer.php kliknij przycisk Aktualizuj plik, aby zapisać zmiany.

Stopka strony internetowej znajduje się na dole, czyli stopie. Możesz dołączyć oświadczenie o prawach autorskich, linki do mediów społecznościowych, informacje kontaktowe i mnóstwo dodatkowych linków, takich jak polityka prywatności, zastrzeżenia, a być może nawet mapa Google. Jak edytować sekcję stopki w WordPressie? Możesz zobaczyć stopkę w sekcji „Informacje” swojej witryny WordPress po jej skonfigurowaniu. W Twojej witrynie stopka zawiera wszystkie niezbędne informacje, takie jak linki do mediów społecznościowych, linki do biuletynów, indywidualne linki, adres, prawa autorskie i linia zasilana. Stopkę można uzyskać i edytować za pomocą jednej z dwóch metod, w zależności od używanego motywu. Jeśli masz zainstalowany motyw Astra, do modyfikacji stopki można użyć modułu dostosowywania WordPress.
Jeśli chcesz umieścić link, musisz dołączyć tag „kotwica linku”. Możesz dostosować nawigację i stopkę swojej witryny bez konieczności pisania w ten sposób ani jednej linii kodu. Nowy Visual Footer Builder z motywów wizualnych to w pełni funkcjonalny zaawansowany konstruktor stopek, który umożliwia szybkie i łatwe wprowadzanie zmian w witrynie. Gdy wprowadzasz zmiany w tekście, możesz zobaczyć, jak będzie wyglądał w stopce Twojej witryny. Pierwszym krokiem jest zainstalowanie motywu potomnego. Należy wybrać nazwę motywu potomnego. Motywem przewodnim dziecka może być dowolne imię i naszym obowiązkiem jest nazwać to tak.
Podczas gdy kliknięcie przycisku „Generuj” spowoduje pobranie motywu podrzędnego, możesz zamiast tego skorzystać z opcji „Opcje zaawansowane”. Możesz dostosować pola, takie jak imię i nazwisko autora, adres URL autora, nazwa folderu i zrzut ekranu (obraz okładki motywu) w opcjach zaawansowanych. Korzystając z dostosowywania, możesz zmieniać kolory, dodawać obraz tła i eksperymentować z typografią w stopce WordPress. Inną opcją jest użycie pliku WordPress „.css” do modyfikacji stopki. Zalecamy nie używać tej opcji. Powód tego zostanie wyjaśniony wkrótce. Kod można dodać do stopki witryny WordPress na wiele sposobów.
W tej lekcji użyjemy niestandardowych układów Astry Pro. Google nie lubi ukrywać treści i może również skutkować negatywnymi wynikami SEO, takimi jak słaby ranking słów kluczowych, a w niektórych przypadkach w ogóle brak rankingu. Z drugiej strony stopka nie jest wymagana w przypadku witryny, ale ułatwia nawigację. Stopka Twojej witryny zawiera oświadczenia o prawach autorskich, ikony mediów społecznościowych, linki do menu, adres i inne elementy strony. Linki kredytowe do stopek „Proudly Powered by WordPress” mogą zostać usunięte, jeśli naruszają prawo. Możesz dodać obrazy do stopki, wykonując następujące czynności. Wygląd, który znajduje się w Wygląd, umożliwia dodawanie widżetów do witryny WordPress przy użyciu najnowszej wersji, tj. WordPress 5.
Zamiast dodawać „Widget obrazu”, możesz dodać „widżet WPForms”. Aby korzystać z widżetu WPForms, należy najpierw zainstalować wtyczkę i utworzyć formularz kontaktowy. Mapy Google można dodać do stopki witryny WordPress na dwa sposoby . W pierwszej metodzie umieszczasz kod w sekcji „Umieść mapę”. Aby rozpocząć, musisz zainstalować wtyczkę Google Maps, taką jak Maps Widget. Edycja stopki w WordPressie jest prosta, w zależności od używanego edytora i edytowanych plików PHP.
WPBakery Page Builder to fantastyczne narzędzie do tworzenia niestandardowych stopek. Możesz zarządzać stopką, korzystając z sekcji „Wygląd” w „Stopce domyślnej”. Korzystając z narzędzia WPBakery Page Builder, możesz zarządzać stopką, wybierając opcję „Niestandardowa stopka”, którą można znaleźć na pasku bocznym. Gdy wtyczki są włączone, możesz przejść do fragmentów kodu. Użyj nagłówka i stopki w panelu administracyjnym WordPress. Po kliknięciu zobaczysz pole „Nagłówek”, w którym możesz wpisać swój kod. Oprócz pól „Ciało” i „Stopka” znajdziesz pasek przewijania. Kod można wkleić do jednego z trzech pól. Do witryny WordPress można dodać niestandardową stopkę, korzystając z fragmentu kodu opcji Domyślna stopka lub Niestandardowa stopka . Ogólnie rzecz biorąc, WPBakery Page Builder jest lepszym wyborem do zarządzania stopką niż widżetami, ale jeśli chcesz zarządzać stopką ręcznie, preferowane są widżety.
Jak edytować stopkę w WordPress Divi
Aby edytować stopkę w WordPress Divi, przejdź do panelu Opcje motywu Divi i kliknij zakładkę „Stopka”. W tym miejscu możesz włączyć lub wyłączyć stopkę, zmienić tekst stopki i wybrać układ stopki .
Edycja stopki strony Divi może być trudna, ponieważ musisz znajdować się w różnych lokalizacjach w tym samym czasie. Aby dostosować stopkę, mamy możliwość wybrania trzech odrębnych obszarów. W tym samouczku wyjaśnię, jak dodać następujące opcje dostosowywania. Aby uzyskać dostęp do Divi, przejdź do Theme Customizer; Stopka; i dolny pasek. Istnieje możliwość zmiany koloru tekstu i tła dolnego paska. Dodatkowo można zmienić domyślny tekst stopki kredytowej. W Divi zaleca się utworzenie niestandardowej stopki, jeśli chcesz dostosować i mieć więcej swobody.
Jak zmienić informacje o prawach autorskich w witrynie WordPress za pomocą Divi
Możesz teraz zacząć budować stopkę za pomocą wizualnego kreatora. Informacje o prawach autorskich można zmienić w widżecie obszaru stopki. Jeśli chcesz zmienić informacje o prawach autorskich w witrynie WordPress korzystającej z Divi, przejdź do Wygląd> widżety i wybierz Obszar stopki. Następnie możesz zmienić informacje o prawach autorskich w obszarze widżetu Obszar stopki.
Edytuj stopkę
Funkcja „edytuj stopkę” pozwala dostosować tekst, który pojawia się na dole Twojej witryny. Jest to świetny sposób na dodanie osobistego charakteru do witryny lub dołączenie przydatnych informacji, takich jak dane kontaktowe lub link do polityki prywatności.
Stopka to obszar na dole witryny, który pojawia się za głównym obszarem treści. Obszar ten można wykorzystać na wiele sposobów, aby zwiększyć wydajność witryny. Za pomocą naszej wtyczki możesz krok po kroku edytować stopkę WordPressa. Podczas pierwszej instalacji WordPressa na pasku stopki może znajdować się link „Powered by WordPress”. Ponieważ nie jest to widżet, trudno go zmienić za pomocą dostosowania motywu. Wybierając Wygląd z menu, możesz usunąć ten tekst. Przejdź do panelu administracyjnego WordPress i dostosuj.
Zacznij od wybrania nagłówka o nazwie „Stopka” lub czegoś podobnego z motywu Astry, który wybraliśmy dla tego przykładu. Możesz ręcznie edytować stopkę za pomocą dostosowywania motywów WordPress. Aby dokonać zmian w pliku, musisz mieć pod ręką kod PHP. Setki tysięcy stron internetowych używają narzędzia do tworzenia stron SeedProd WordPress jako podstawowego narzędzia do tworzenia stron WordPress typu „przeciągnij i upuść”. To narzędzie umożliwia tworzenie stron o wysokiej konwersji bez użycia kodu. Dzięki SeedProd możesz tworzyć różne strony WordPress. Możesz przesyłać obrazy, linki i inne treści na swoją stronę w SeedProd Pro.
Dzięki tej funkcji będziesz mógł przeprojektować stopkę WordPressa w całej witrynie. Więcej informacji na temat dostosowywania strony można znaleźć w naszym przewodniku po tworzeniu stron WordPress. Jeśli chodzi o wybór gotowego motywu, pierwszym krokiem w tworzeniu niestandardowego motywu WordPress jest jego wybranie. W ramach SeedProd Twój motyw zostanie automatycznie dostosowany za pomocą nagłówka, stopki, strony głównej, paska bocznego i innych części. Najeżdżając kursorem na blok i klikając ikonę kosza, możesz usunąć dowolny istniejący projekt stopki . W niektórych przypadkach może być konieczne umieszczenie w stopce fragmentów kodu, aby połączyć witrynę z zewnętrznymi aplikacjami lub wtyczkami. Jeśli potrzebujesz dodać dodatkowy kod do stopki WordPressa, najwygodniejsza jest wtyczka WPCode. Więcej informacji na temat korzystania z kodów nagłówka i stopki WordPressa można znaleźć pod tym linkiem. Oprócz naszego przewodnika o tym, jak uzyskać bezpłatną nazwę domeny, przygotowaliśmy listę najlepszych wirtualnych biznesowych aplikacji telefonicznych.
Nagłówek lub stopkę można dodać do istniejącej stopki, klikając sekcję Dodaj stopkę lub Narzędzia stopki na Wstążce programu Word, a następnie wybierając ją z nagłówka. Możesz wprowadzić parametry Dodaj stopkę lub Dodaj nagłówek, klikając przyciski Dodaj stopkę lub Dodaj nagłówek. W tym oknie dialogowym wpisz informacje dotyczące nowego nagłówka lub stopki. Musisz kliknąć OK, aby zakończyć zmiany. Kliknij etykietę stopki na pasku bocznym, aby edytować istniejącą stopkę. Dostęp do pulpitu szczegółowego stopki można uzyskać, klikając ten link. Będziesz mógł edytować stopkę, klikając link Edytuj w prawym górnym rogu. Następnie będziesz mógł uzyskać dostęp do edytora Elementor dla tej stopki. Dostęp do aktywnej opcji można uzyskać, klikając dwukrotnie obszary nagłówka lub stopki. Narzędzia nagłówka i stopki są również wyróżnione na Wstążce programu Word. To pole wyboru musi być zaznaczone na karcie Projekt tej sekcji. Dzięki tej akcji nagłówek i stopka są usuwane z pierwszej strony. Kliknij sekcję Nagłówki wstążki programu Word, aby zobaczyć przykład dodawania nagłówka lub stopki do istniejącej stopki.
Sekcja stopki
W tej części wprowadzającej omówię kilka informacji. Nagłówek dokumentu znajduje się na górnym marginesie, a stopka na dolnym.
