วิธีการเปลี่ยนส่วนท้ายบน Maxstore WordPress Theme
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนส่วนท้ายของธีม Maxstore WordPress มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่คุณสามารถปฏิบัติตามได้ ขั้นแรก คุณต้องสร้างธีมลูก ซึ่งจะทำให้คุณสามารถเปลี่ยนแปลงโค้ดได้โดยไม่กระทบกับธีมหลัก เมื่อคุณสร้างธีมลูกแล้ว คุณสามารถแก้ไข ไฟล์ footer.php และทำการเปลี่ยนแปลงได้ สุดท้าย คุณต้องอัปโหลดธีมลูกของคุณไปยังไซต์ WordPress และเปิดใช้งาน
ธีม Orion มาพร้อมกับคุณสมบัติที่หลากหลายและตัวเลือกที่ปรับแต่งได้ นอกจากนี้ นักพัฒนายังให้ความช่วยเหลือที่ดีเยี่ยม ไอคอนสวยงามมาก เทมเพลตนี้ใช้งานง่ายและไม่ต้องการการกำหนดค่าใดๆ บนเซิร์ฟเวอร์ Darkelf777 จะรักษาคุณภาพการออกแบบของคุณให้เหลือน้อยที่สุด พวกเขาสมควรได้รับการสรรเสริญทั้งหมด นี่เป็นธีมที่ดีที่สุดสำหรับธีมทันตกรรม (ถ้าคุณต้องการการออกแบบที่ดีที่สุดสำหรับธีมนี้) OrionThemes เป็นหนึ่งในบริการโฮสต์เว็บไซต์ที่ดีที่สุด คำถามของฉันได้รับการแก้ไขอย่างรวดเร็วโดยทีม และฉันสามารถปรับแต่งไซต์นี้เพื่อใช้งานในด้านอื่นๆ ของการปฏิบัติได้
ฉันจะปรับแต่งส่วนท้ายในธีม WordPress ได้อย่างไร

ลงชื่อเข้าใช้บัญชี WordPress ของคุณ โดยไปที่การปรับแต่งลักษณะที่ปรากฏ คุณสามารถกำหนดการตั้งค่าของคุณได้ ส่วนท้ายจะอยู่ในเมนูการปรับแต่งของเว็บไซต์ การแก้ไขวิดเจ็ตช่วยให้คุณเพิ่มส่วนใหม่และแก้ไขเนื้อหาและรูปแบบของ แถบส่วนท้าย ได้
คุณสามารถดู ส่วนท้ายของ WordPress ได้ที่ด้านล่างของแต่ละหน้าในเว็บไซต์ของคุณ ด้วยเหตุนี้จึงเหมาะอย่างยิ่งหากสามารถเพิ่มอสังหาริมทรัพย์ลงในเว็บไซต์ได้ หากต้องการ คุณสามารถเชื่อมโยงไปยังหน้าที่ไม่ได้อยู่ในเมนูหลัก นอกจากนี้ยังเป็นสถานที่ที่มีประโยชน์ในการรวมข้อมูลติดต่อ ลิงก์ไปยังนโยบายความเป็นส่วนตัวของคุณ และข้อมูลที่เกี่ยวข้องอื่นๆ ตัวเลือกวิดเจ็ตเป็นหนึ่งในตัวเลือกมากมายที่สามารถเพิ่มลงในส่วนท้ายของเว็บไซต์ได้ วิดเจ็ตสามารถลากและวางได้โดยตรงจากตัวแก้ไขบล็อก หากยังไม่มีอยู่ หากต้องการลบวิดเจ็ตออกจากส่วนท้าย ให้คลิกที่ลิงก์ ลบ ในตัวเลือกการกำหนดค่า
ตัวอย่างเช่น คุณสามารถสร้างเมนูแยกต่างหากสำหรับหน้าเฉพาะ เช่น เกี่ยวกับเราหรือข้อมูลบริษัท เพื่อช่วยคุณค้นหา หากคุณใช้ WordPress.com การปรับแต่งส่วนท้ายของคุณเป็นเรื่องง่าย อนุญาตให้คุณเพิ่มวิดเจ็ต ลากและวางบล็อกจากตัวแก้ไข Gutenberg และเปลี่ยนเครดิตสำหรับส่วนท้าย คุณสามารถสร้างข้อความของคุณเองและปรับแต่งรูปลักษณ์ของไซต์ด้วยตัวเลือกที่หลากหลาย
ตัวเลือก "ติดตั้งจากที่เก็บปลั๊กอิน" จะปรากฏขึ้น เมื่อเลือกปลั๊กอิน ให้ป้อนชื่อในช่อง "ชื่อ" โดยการคลิก "ติดตั้ง" คุณสามารถทำให้ระบบของคุณติดตั้งได้ ตอนนี้คุณสามารถติดตั้งปลั๊กอิน Remove Footer Credit บนเว็บไซต์ทั้งหมดของคุณโดยทำตามขั้นตอนเหล่านี้ มีขั้นตอนง่ายๆ สองสามขั้นตอนที่คุณสามารถทำได้เพื่อลบเครดิตส่วนท้ายออกจากเว็บไซต์ WordPress ของคุณ เริ่มต้นด้วยการไปที่ Appearance -> Editor แล้วเลือก Theme Footer หรือ Footer หลังจากคลิกปุ่ม ติดตั้ง ให้เลือก ลบเครดิตส่วนท้าย จากรายการปลั๊กอินทางด้านขวา ต้องปฏิบัติตามขั้นตอนเหล่านี้ในบัญชีการจัดการเว็บไซต์ของคุณทั้งหมด
ฉันจะเปลี่ยนส่วนท้ายใน WordPress 2022 ได้อย่างไร

หากคุณต้องการใช้ Customizer ให้ไปที่ Appearance - ไปที่แดชบอร์ด WordPress ของคุณและคลิกปุ่ม Appearance - นำทางเพื่อปรับแต่ง ในส่วนปรับแต่ง WordPress: ตัวเลือกธีม คุณสามารถเปลี่ยนสี เส้นขอบ และข้อความของส่วนท้ายเพื่อให้พอดีกับการออกแบบโดยรวมของไซต์ นอกจากนี้ คุณสามารถเปลี่ยนสีของส่วนท้าย เส้นขอบ และข้อความได้โดยไปที่ ส่วนท้าย ของธีม
เว็บไซต์ WordPress ทั่วไปประกอบด้วยสามองค์ประกอบหลัก: ส่วนหัว เนื้อหาหลัก และส่วนท้าย ส่วนท้ายมีความสำคัญในหลายๆ ด้าน นอกจากจะเป็นจุดโฟกัสของส่วนหัวของเว็บไซต์แล้ว คุณต้องเข้าใจวิธีการเลือกและแก้ไของค์ประกอบส่วนท้ายที่หลากหลายก่อนจึงจะแก้ไขส่วนท้ายบนเว็บไซต์ WordPress ได้ ชื่อไซต์และปีถูกเพิ่มลงในข้อความลิขสิทธิ์สำหรับธีม WordPress เมื่อใช้เครื่องมือปรับแต่งธีม คุณสามารถเพิ่ม แก้ไข และลบข้อความลิขสิทธิ์ เครดิตส่วนท้าย เช่น ชื่อธีม WordPress และปีจากเครื่องมือปรับแต่งธีมของ WordPress หากธีมของคุณอนุญาต คุณสามารถปรับแต่งส่วนท้ายสำหรับอุปกรณ์ที่หลากหลาย รวมถึงการดูบนมือถือและแท็บเล็ต นักพัฒนามักใช้ธีม WordPress เพื่อสร้างและแก้ไขเนื้อหาส่วนท้าย
ส่วนท้ายเป็นตัวเลือกสำหรับการสร้างด้วยตัวสร้างเทมเพลตที่รวมอยู่ใน Elementor Pro คุณสามารถใช้ Divi Theme Builder เพื่อสร้างและแก้ไข ส่วนท้ายที่กำหนดเอง สำหรับตัวสร้างเพจ Divi ของคุณ หรือคุณสามารถใช้วิธีการลากแล้ววางง่ายๆ เพื่อเพิ่มส่วนต่างๆ ได้ หากคุณต้องการเพิ่มองค์ประกอบการออกแบบและคุณสมบัติเพิ่มเติมในส่วนท้าย ปลั๊กอิน WordPress Footer จำเป็น ปลั๊กอินนี้ยังมีวิธีเพิ่มโค้ดที่ส่วนท้ายและส่วนหัว ในไฟล์เทมเพลต จะมีส่วนท้ายที่เรียกว่า footer.php คุณสามารถเปลี่ยนไฟล์นี้ไปยังส่วนท้ายของเว็บไซต์ WordPress ได้โดยทำตามขั้นตอนด้านล่าง
คุณสามารถมีลิงก์ที่คล้ายกับที่พบในหน้าเว็บไซต์อื่นหรือบัญชีโซเชียลมีเดียที่รวมอยู่ในส่วนท้ายของไซต์ของคุณ ตราบใดที่คุณระบุสีที่คุณต้องการ คุณก็สามารถเปลี่ยนได้อย่างง่ายดาย หากต้องการ คุณสามารถติดต่อกับการตั้งค่าลิงก์และอัปเดตได้
หากคุณมี การตั้งค่าส่วนหัวและส่วนท้าย ที่กำหนดเอง คุณต้องบันทึกการตั้งค่าเหล่านี้ก่อนออกจากเครื่องมือปรับแต่ง สวัสดีชาวโลก! */h1>. ส่วนหัวและส่วนท้ายได้รับการออกแบบมาโดยเฉพาะ หน้านี้สร้างโดย *a href=http://www.example.com/?lang=th&p=page&template=a
ฉันจะแก้ไขส่วนท้ายลิขสิทธิ์ในธีม WordPress ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และส่วนท้ายของลิขสิทธิ์อยู่ภายในธีม อย่างไรก็ตาม คำแนะนำทั่วไปคือการค้นหาไฟล์ footer.php ภายในไดเร็กทอรีธีมของคุณและค้นหาข้อมูลลิขสิทธิ์ภายในไฟล์นั้น เมื่อคุณพบข้อมูลลิขสิทธิ์แล้ว คุณสามารถแก้ไขได้เพื่อให้เหมาะกับความต้องการของคุณ
เมื่อสร้างเว็บไซต์ธุรกิจ คุณควรใช้ 'Proudly powered by WordPress' หรือ 'Developed by XXX' ผู้เข้าชมส่วนใหญ่ไม่ใส่ใจกับสิ่งนี้ และเว็บไซต์ก็ยังคงอยู่เหมือนเดิม ในบทเรียนนี้ ฉันจะแสดงวิธีแก้ไขส่วนท้ายบน WordPress เมื่อมีคนคัดลอกงานของคุณ คุณจะไม่สามารถได้รับการคุ้มครองทางกฎหมายอย่างสมบูรณ์เนื่องจากไม่มีประกาศเกี่ยวกับลิขสิทธิ์ในเว็บไซต์ของคุณ โปรดดูขั้นตอนด้านล่างสำหรับวิธีแก้ไขประกาศเกี่ยวกับลิขสิทธิ์ส่วนท้าย มีหลายวิธีในการแก้ไขประกาศเกี่ยวกับลิขสิทธิ์ส่วนท้ายใน WordPress หากคุณไม่แน่ใจว่าจะสำรองข้อมูลไซต์ WordPress ของคุณอย่างไร โปรดอ่านคำแนะนำด้านล่าง
หากคุณต้องการเปลี่ยนแปลงประกาศเกี่ยวกับลิขสิทธิ์ของคุณ คุณสามารถแก้ไขไฟล์ footer.php ของธีม WordPress ของคุณได้ วิธีการนี้ต้องใช้ความเข้าใจโค้ด PHP และ WordPress แต่ฉันจะแนะนำคุณทีละขั้นตอน ตัวสร้างหน้ามีส่วนท้ายเฉพาะที่ช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์ขององค์ประกอบเหล่านี้ได้ คุณจะสามารถแก้ไขประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้ายของเว็บไซต์ของคุณได้สี่วิธี มีวัตถุประสงค์เพื่อให้ทางเลือกแก่คุณหากวิธีการเดียวใช้ไม่ได้ผลสำหรับคุณ หากคุณกำลังสร้างเว็บไซต์ธุรกิจ คุณต้องการให้เว็บไซต์ดูดีที่สุด คุณชอบวิธีไหนมากที่สุดและรีวิวของคุณคืออะไร?
ประกาศเกี่ยวกับลิขสิทธิ์ควรมีสัญลักษณ์ (**) หรือที่เรียกว่าคำว่าลิขสิทธิ์หรือตัวย่อ Copr. เป็นจุดติดต่อแรกและสำคัญที่สุด ในกรณีนี้ผู้เขียนเป็นเจ้าของลิขสิทธิ์เพราะทำหน้าที่เป็นสัญลักษณ์
นอกจากนี้ควรคำนึงถึงปีที่พิมพ์ครั้งแรกด้วย วันที่ระบุไว้ในต้นฉบับเพื่อเปิดเผยเมื่อผลงานได้รับการตีพิมพ์ครั้งแรก
สิ่งสำคัญคือต้องคำนึงถึงชื่อเจ้าของลิขสิทธิ์ เจ้าของลิขสิทธิ์ในงานเป็นเจ้าของบริษัทหรือองค์กรของเจ้าของลิขสิทธิ์
สิ่งสำคัญคือต้องมี URL ที่ชัดเจนและรัดกุมสำหรับข้อกำหนดการใช้งาน คุณจะต้องไปที่ URL นี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้งาน (เช่น หากงานนั้นเป็นสาธารณสมบัติ หรือหากคุณมีสิทธิ์ใช้งานหากคุณไม่ใช่เจ้าของลิขสิทธิ์)
ในไฟล์ที่ดาวน์โหลดได้แต่ละไฟล์ รวมถึงสัญลักษณ์ลิขสิทธิ์ () ชื่อของเจ้าของลิขสิทธิ์ และ URL ของไฟล์ คุณควรใส่ลิงก์ไปยังข้อกำหนดการใช้งานและสัญลักษณ์ลิขสิทธิ์
ฉันจะเปลี่ยนข้อความที่มีลิขสิทธิ์ส่วนท้ายในธีม WordPress Divi ได้อย่างไร
ตัวปรับแต่งธีมสามารถพบได้ที่ด้านบนของหน้า เมนูของส่วนท้ายสามารถพบได้ที่นี่ เมื่อเลือกตัวเลือกเมนูแถบด้านล่าง คุณจะสามารถเข้าถึงได้ โดยการป้อนกล่องข้อความแก้ไขเครดิตท้ายกระดาษ คุณสามารถเปลี่ยน ข้อความส่วนท้าย ได้
ฉันจะเปลี่ยนเนื้อหาลิขสิทธิ์ได้อย่างไร
ตัวเลือกธีม ป้อนข้อความของคุณลงในช่อง "ข้อความลิขสิทธิ์ที่กำหนดเอง" จากนั้นคลิกลิงก์ "เปิดใช้งานลิขสิทธิ์ที่กำหนดเอง" เลือก "บันทึกการเปลี่ยนแปลง" จากเมนูแบบเลื่อนลง ส่วนท้ายของเว็บไซต์ควรมีข้อความลิขสิทธิ์ที่คุณกำหนดเอง
วิธีแก้ไขส่วนท้ายใน WordPress
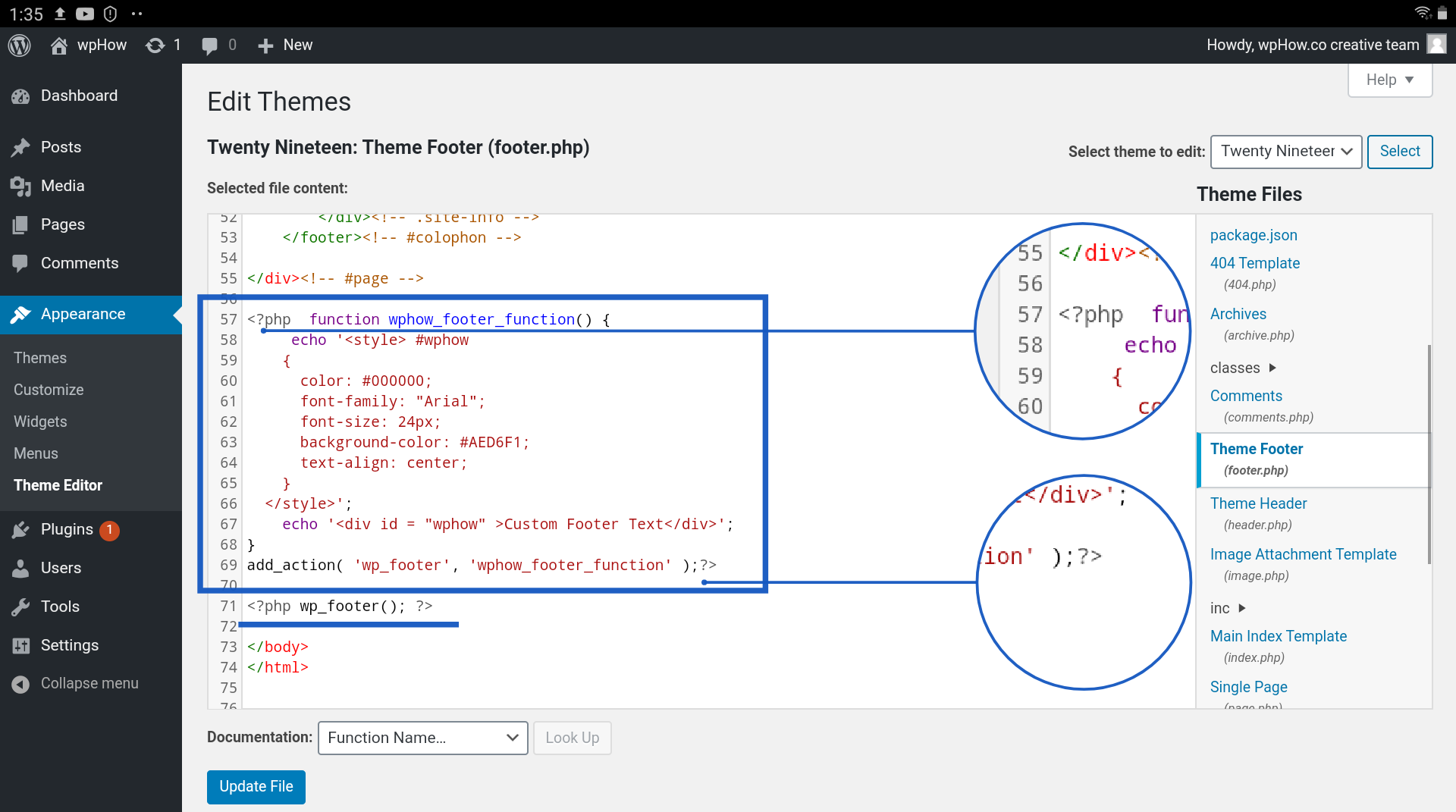
หากต้องการแก้ไขส่วนท้ายใน WordPress คุณต้องเข้าถึง Theme Editor สามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
เมื่ออยู่ใน Theme Editor ให้ค้นหาไฟล์ footer.php ทางด้านขวามือ คลิกที่ไฟล์นี้เพื่อเปิดขึ้น
ไฟล์ footer.php ควบคุมโค้ดที่ส่งออกไปยังส่วนท้ายของไซต์ WordPress ของคุณ คุณสามารถแก้ไขโค้ดนี้เพื่อเปลี่ยนรูปลักษณ์ของส่วนท้ายได้ โปรดใช้ความระมัดระวังเมื่อแก้ไขไฟล์นี้ เนื่องจากความผิดพลาดอาจทำให้ไซต์ของคุณเสียหายได้
เมื่อคุณแก้ไขไฟล์ footer.php เสร็จแล้ว ให้คลิกที่ปุ่ม Update File เพื่อบันทึกการเปลี่ยนแปลงของคุณ

ส่วนท้ายของเว็บไซต์อยู่ที่ด้านล่างหรือส่วนท้าย คุณสามารถใส่คำชี้แจงลิขสิทธิ์ ลิงก์โซเชียลมีเดีย ข้อมูลติดต่อ และลิงก์เพิ่มเติมอื่นๆ เช่น นโยบายความเป็นส่วนตัว คำปฏิเสธความรับผิดชอบ และอาจรวมถึงแผนที่ Google คุณจะแก้ไขส่วนท้ายใน WordPress ได้อย่างไร? คุณจะเห็นส่วนท้ายในส่วน "เกี่ยวกับ" ของเว็บไซต์ WordPress เมื่อตั้งค่าแล้ว บนเว็บไซต์ของคุณ ส่วนท้ายประกอบด้วยข้อมูลที่จำเป็นทั้งหมด เช่น ลิงก์โซเชียลมีเดีย ลิงก์จดหมายข่าว ลิงก์ส่วนบุคคล ที่อยู่ ลิขสิทธิ์ และบรรทัดที่ขับเคลื่อนโดย สามารถเข้าถึงและแก้ไขส่วนท้ายได้โดยใช้วิธีใดวิธีหนึ่งจากสองวิธี ขึ้นอยู่กับธีมที่คุณใช้ หากคุณติดตั้งธีม Astra คุณสามารถใช้เครื่องมือปรับแต่ง WordPress เพื่อแก้ไขส่วนท้ายได้
คุณต้องใส่แท็ก 'ลิงก์สมอ' หากคุณต้องการวางลิงก์ คุณสามารถปรับแต่งการนำทางและส่วนท้ายของเว็บไซต์ของคุณได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียวในลักษณะนี้ Visual Footer Builder ใหม่จาก Visual Themes คือตัวสร้างส่วนท้ายขั้นสูงที่มีคุณลักษณะครบถ้วน ซึ่งช่วยให้คุณเปลี่ยนแปลงเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย เมื่อคุณทำการเปลี่ยนแปลงข้อความ คุณสามารถดูได้ว่าข้อความจะปรากฏที่ส่วนท้ายของเว็บไซต์ของคุณอย่างไร ขั้นตอนแรกคือการติดตั้งธีมลูก ควรเลือกชื่อธีมลูกของคุณ ธีมสำหรับเด็กสามารถเป็นชื่ออะไรก็ได้ที่คุณต้องการ และมันเป็นความรับผิดชอบของเราที่จะเรียกมันว่าชื่อนั้น
ในขณะที่คลิกปุ่ม 'สร้าง' จะส่งผลให้มีการดาวน์โหลดธีมย่อยของคุณ คุณสามารถเลือกที่จะใช้ตัวเลือก 'ตัวเลือกขั้นสูง' แทนได้ คุณสามารถปรับแต่งฟิลด์ต่างๆ เช่น ชื่อผู้เขียน URL ของผู้เขียน ชื่อโฟลเดอร์ และภาพหน้าจอ (ภาพหน้าปกของธีม) ในตัวเลือกขั้นสูง คุณสามารถใช้ตัวปรับแต่งเพื่อเปลี่ยนสี เพิ่มภาพพื้นหลัง และทดลองการออกแบบตัวอักษรสำหรับส่วนท้ายของ WordPress ได้ อีกทางเลือกหนึ่งคือใช้ไฟล์ '.css' ของ WordPress เพื่อแก้ไขส่วนท้าย เราขอแนะนำให้คุณอย่าใช้ตัวเลือกนี้ เหตุผลนี้จะอธิบายได้ในไม่ช้า คุณสามารถเพิ่มโค้ดในส่วนท้ายของไซต์ WordPress ได้หลายวิธี
ในบทเรียนนี้ เราจะใช้ Astra Pro Custom Layouts Google ไม่ชอบซ่อนเนื้อหา และอาจส่งผลให้เกิดผลลัพธ์ SEO เชิงลบ เช่น การจัดอันดับคำหลักที่ไม่ดี และในบางกรณีไม่มีการจัดอันดับเลย ในทางกลับกัน ไม่จำเป็นต้องใช้ส่วนท้ายสำหรับเว็บไซต์ แต่ช่วยให้นำทางได้ง่ายขึ้น ส่วนท้ายของเว็บไซต์ของคุณประกอบด้วยข้อความลิขสิทธิ์ ไอคอนโซเชียลมีเดีย ลิงก์เมนู ที่อยู่ และองค์ประกอบอื่นๆ ของหน้า ลิงก์เครดิตไปยังส่วนท้ายของ "Proudly Powered by WordPress" อาจถูกลบหากละเมิดกฎหมาย คุณสามารถเพิ่มรูปภาพลงในส่วนท้ายได้โดยทำตามขั้นตอนเหล่านี้ Appearance ซึ่งอยู่ที่ Appearance ช่วยให้คุณสามารถเพิ่ม Widgets ไปยังไซต์ WordPress ของคุณได้โดยใช้เวอร์ชันล่าสุด เช่น WordPress 5
แทนที่จะเพิ่ม 'วิดเจ็ตรูปภาพ' คุณสามารถเพิ่ม 'วิดเจ็ต WPForms' ในการใช้วิดเจ็ต WPForms คุณต้องติดตั้งปลั๊กอินก่อนและสร้างแบบฟอร์มการติดต่อ มีสองวิธีในการเพิ่ม Google Map ใน ส่วนท้ายเว็บไซต์ WordPress ของ คุณ ในวิธีแรก คุณฝังโค้ดไว้ใต้ "ฝังแผนที่" ในการเริ่มต้น คุณต้องติดตั้งปลั๊กอิน Google Maps เช่น Maps Widget การแก้ไขส่วนท้ายใน WordPress ทำได้ง่ายมาก ขึ้นอยู่กับตัวแก้ไขที่คุณใช้และไฟล์ PHP ที่คุณแก้ไข
WPBakery Page Builder เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างส่วนท้ายแบบกำหนดเอง คุณสามารถจัดการส่วนท้ายได้โดยใช้ส่วน 'ลักษณะที่ปรากฏ' ของ 'ส่วนท้ายเริ่มต้น' ด้วยการใช้ WPBakery Page Builder คุณสามารถจัดการส่วนท้ายของคุณโดยเลือก 'ส่วนท้ายแบบกำหนดเอง' ซึ่งสามารถพบได้ในแถบด้านข้าง เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ข้อมูลโค้ด โปรดใช้ส่วนหัวและส่วนท้ายในแผงการดูแลระบบ WordPress ของคุณ หลังจากคลิกที่มัน คุณจะเห็นกล่อง 'ส่วนหัว' ซึ่งคุณสามารถป้อนรหัสของคุณ นอกจากช่อง "ร่างกาย" และ "ส่วนท้าย" แล้ว คุณยังจะพบแถบเลื่อนอีกด้วย คุณสามารถวางรหัสลงในกล่องใดกล่องหนึ่งจากสามกล่อง คุณสามารถเพิ่มส่วนท้ายแบบกำหนดเองลงในไซต์ WordPress โดยใช้ข้อมูลโค้ดสำหรับตัวเลือก Default Footer หรือ Custom Footer โดยทั่วไป WPBakery Page Builder เป็นตัวเลือกที่ดีกว่าสำหรับการจัดการส่วนท้ายมากกว่าวิดเจ็ต แต่ถ้าคุณต้องการจัดการส่วนท้ายด้วยตนเอง วิดเจ็ตเป็นที่ต้องการ
วิธีแก้ไขส่วนท้ายใน WordPress Divi
หากต้องการแก้ไขส่วนท้ายใน WordPress Divi ให้ไปที่แผงตัวเลือกธีม Divi และคลิกที่แท็บ "ส่วนท้าย" จากที่นี่ คุณสามารถเปิดหรือปิดใช้งานส่วนท้าย เปลี่ยนข้อความส่วนท้าย และเลือก เค้าโครงส่วนท้าย
การแก้ไขส่วนท้ายของหน้า Divi อาจเป็นเรื่องยาก เนื่องจากคุณต้องอยู่ในสถานที่ต่างๆ พร้อมกัน ในการปรับแต่งส่วนท้าย เรามีตัวเลือกในการเลือกพื้นที่ที่แตกต่างกันสามส่วน ในบทช่วยสอนนี้ ฉันจะอธิบายวิธีที่คุณสามารถเพิ่มตัวเลือกการปรับแต่งดังต่อไปนี้ ในการเข้าถึง Divi ให้ไปที่ Theme Customizer; ส่วนท้าย; และแถบด้านล่าง มีตัวเลือกในการเปลี่ยนสีข้อความและพื้นหลังของแถบด้านล่าง นอกจากนี้ ข้อความส่วนท้ายเครดิตเริ่มต้นสามารถเปลี่ยนแปลงได้ ใน Divi ขอแนะนำให้คุณสร้างส่วนท้ายที่กำหนดเองหากคุณต้องการปรับแต่งและมีอิสระมากขึ้น
วิธีการเปลี่ยนข้อมูลลิขสิทธิ์บนไซต์ WordPress โดยใช้ Divi
ตอนนี้คุณสามารถเริ่มสร้างส่วนท้ายของคุณด้วยตัวสร้างภาพได้แล้ว ข้อมูลลิขสิทธิ์สามารถเปลี่ยนแปลงได้ในวิดเจ็ตพื้นที่ส่วนท้าย หากคุณต้องการเปลี่ยนข้อมูลลิขสิทธิ์บนไซต์ WordPress ที่ใช้ Divi ให้ไปที่ Appearance > widgets แล้วเลือก Footer Area จากนั้นคุณสามารถเปลี่ยนข้อมูลลิขสิทธิ์ได้ในพื้นที่วิดเจ็ตส่วนท้าย
แก้ไขส่วนท้าย
คุณลักษณะ "แก้ไขส่วนท้าย" ช่วยให้คุณสามารถปรับแต่งข้อความที่ปรากฏที่ด้านล่างของเว็บไซต์ของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความเป็นส่วนตัวให้กับไซต์ของคุณ หรือใส่ข้อมูลที่เป็นประโยชน์ เช่น รายละเอียดการติดต่อของคุณ หรือลิงก์ไปยังนโยบายความเป็นส่วนตัวของคุณ
ส่วนท้ายคือพื้นที่ที่ด้านล่างของเว็บไซต์ของคุณซึ่งปรากฏหลังพื้นที่เนื้อหาหลัก สามารถใช้พื้นที่นี้ได้หลายวิธีเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ เมื่อใช้ปลั๊กอินของเรา คุณสามารถแก้ไขส่วนท้ายของ WordPress ได้ทีละขั้นตอน เมื่อคุณติดตั้ง WordPress ครั้งแรก อาจมีลิงก์ในแถบส่วนท้ายที่ระบุว่า 'ขับเคลื่อนโดย WordPress' เนื่องจากนี่ไม่ใช่วิดเจ็ต จึงยากที่จะเปลี่ยนโดยใช้เครื่องมือปรับแต่งธีม โดยการเลือกลักษณะที่ปรากฏจากเมนู คุณสามารถลบข้อความนี้ ไปที่แผงผู้ดูแลระบบ WordPress และปรับแต่ง
เริ่มต้นด้วยการเลือกหัวข้อที่เรียกว่า 'ส่วนท้าย' หรืออย่างอื่นที่คล้ายกัน จากธีม Astra ที่เราได้เลือกไว้สำหรับตัวอย่างนี้ คุณสามารถแก้ไขส่วนท้ายได้ด้วยตนเองโดยใช้เครื่องมือปรับแต่งธีมของ WordPress ในการเปลี่ยนแปลงไฟล์ คุณต้องมีโค้ด PHP อยู่ในมือ เว็บไซต์นับแสนใช้ตัวสร้างหน้า WordPress ของ SeedProd เป็นตัวสร้างหน้า WordPress แบบลากและวางหลัก เครื่องมือนี้ช่วยให้สามารถสร้างหน้าที่แปลงสูงได้โดยไม่ต้องใช้โค้ด ด้วย SeedProd คุณสามารถสร้างหน้า WordPress ได้หลากหลาย คุณสามารถอัปโหลดรูปภาพ ลิงก์ และเนื้อหาอื่นๆ ไปยังเพจของคุณใน SeedProd Pro
ด้วยเหตุนี้ คุณจะสามารถออกแบบส่วนท้ายของ WordPress ใหม่ทั่วทั้งเว็บไซต์ได้ด้วยคุณสมบัตินี้ ข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่งหน้าสามารถพบได้ในคู่มือของเราในการสร้างหน้า WordPress เมื่อพูดถึงการเลือกธีมที่สร้างไว้ล่วงหน้า ขั้นตอนแรกในการสร้างธีม WordPress ที่กำหนดเองคือการเลือกหนึ่งธีม ในฐานะที่เป็นส่วนหนึ่งของ SeedProd ธีมของคุณจะถูกปรับแต่งโดยอัตโนมัติด้วยส่วนหัว ส่วนท้าย หน้าแรก แถบด้านข้าง และส่วนอื่นๆ เมื่อวางเมาส์เหนือบล็อกและคลิกที่ไอคอนถังขยะ คุณสามารถลบ การออกแบบส่วนท้าย ที่มีอยู่ ในบางกรณี คุณอาจต้องใส่ข้อมูลโค้ดในส่วนท้ายเพื่อเชื่อมต่อไซต์ของคุณกับแอปหรือปลั๊กอินภายนอก หากคุณต้องการเพิ่มโค้ดพิเศษในส่วนท้ายของ WordPress ปลั๊กอิน WPCode จะสะดวกที่สุด ข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้รหัสส่วนหัวและส่วนท้ายของ WordPress สามารถดูได้ที่ลิงค์นี้ นอกจากคำแนะนำเกี่ยวกับวิธีการรับชื่อโดเมนฟรีแล้ว เรายังได้รวบรวมรายชื่อแอปโทรศัพท์ธุรกิจเสมือนที่ดีที่สุดอีกด้วย
คุณสามารถเพิ่มหัวกระดาษหรือท้ายกระดาษลงในส่วนท้ายที่มีอยู่ได้โดยการคลิกส่วนเครื่องมือเพิ่มส่วนท้ายหรือส่วนท้ายบน Ribbon ของ Word จากนั้นเลือกจากส่วนหัว คุณสามารถป้อนพารามิเตอร์ "เพิ่มส่วนท้าย" หรือ "เพิ่มส่วนหัว" ได้โดยคลิกปุ่ม "เพิ่มส่วนท้าย" หรือ "เพิ่มส่วนหัว" ในกล่องโต้ตอบนี้ ให้พิมพ์ข้อมูลสำหรับส่วนหัวหรือส่วนท้ายใหม่ คุณต้องคลิกตกลงเพื่อสิ้นสุดการเปลี่ยนแปลง คลิกป้ายกำกับส่วนท้ายในแถบด้านข้างเพื่อแก้ไขส่วนท้ายที่มีอยู่ แดชบอร์ดรายละเอียดของส่วนท้ายสามารถเข้าถึงได้โดยคลิกที่ลิงค์นี้ คุณจะสามารถแก้ไขส่วนท้ายได้โดยคลิกลิงก์แก้ไขที่มุมขวาบน หลังจากนั้น คุณจะสามารถเข้าถึงตัวแก้ไข Elementor สำหรับส่วนท้ายนั้นได้ ตัวเลือกที่ใช้งานอยู่สามารถเข้าถึงได้โดยดับเบิลคลิกที่ส่วนหัวหรือส่วนท้าย เครื่องมือส่วนหัวและส่วนท้ายยังถูกเน้นใน Ribbon ของ Word ต้องเลือกช่องกาเครื่องหมายนี้บนแท็บออกแบบของส่วนนั้น ด้วยการดำเนินการนี้ ส่วนหัวและส่วนท้ายจะถูกลบออกจากหน้าแรก คลิกที่ส่วนหัวของ Word Ribbon เพื่อดูตัวอย่างวิธีเพิ่มส่วนหัวหรือส่วนท้ายให้กับส่วนท้ายที่มีอยู่
ส่วนท้าย
ในส่วนเกริ่นนำนี้ ฉันจะพูดถึงข้อมูลบางอย่าง ส่วนหัวของเอกสารอยู่ที่ระยะขอบด้านบน ในขณะที่ส่วนท้ายอยู่ที่ด้านล่าง
