So ändern Sie die Fußzeile im Maxstore WordPress Theme
Veröffentlicht: 2022-10-20Wenn Sie die Fußzeile im Maxstore-Theme WordPress ändern möchten, gibt es ein paar einfache Schritte, denen Sie folgen können. Zunächst müssen Sie ein untergeordnetes Thema erstellen. Auf diese Weise können Sie Änderungen am Code vornehmen, ohne das übergeordnete Design zu beeinträchtigen. Sobald Sie ein untergeordnetes Thema erstellt haben, können Sie die Datei footer.php bearbeiten und Ihre Änderungen vornehmen. Schließlich müssen Sie Ihr untergeordnetes Thema auf Ihre WordPress-Site hochladen und aktivieren.
Das Orion-Design bietet eine Vielzahl von Funktionen und anpassbaren Optionen. Darüber hinaus bieten die Entwickler hervorragende Unterstützung. Die Symbole sind atemberaubend. Die Vorlage ist einfach zu verwenden und erfordert keine Konfiguration auf dem Server. Darkelf777 wird Ihre Designqualität auf ein Minimum reduzieren. Sie verdienen all das Lob. Dies ist das beste Thema für ein zahnmedizinisches Thema (wenn Sie das beste Design für das Thema wollen). OrionThemes ist einer der besten verfügbaren Website-Hosting-Dienste. Meine Fragen wurden vom Team schnell beantwortet, und ich konnte diese Website für die Verwendung in anderen Praxisbereichen anpassen.
Wie passe ich die Fußzeile im WordPress-Theme an?

Melden Sie sich bei Ihrem WordPress-Konto an. Unter Aussehen anpassen können Sie Ihre Einstellungen konfigurieren. Die Fußzeile befindet sich im Anpassungsmenü der Website. Mit der Widget-Bearbeitung können Sie neue Abschnitte hinzufügen und den Inhalt und Stil der Fußleiste bearbeiten.
Eine WordPress-Fußzeile befindet sich am Ende jeder Seite Ihrer Website. Aus diesem Grund wäre es ideal, wenn der Website Immobilien hinzugefügt werden könnten. Wenn Sie möchten, können Sie auf Seiten verlinken, die sich derzeit nicht im Hauptmenü befinden. Darüber hinaus ist es ein nützlicher Ort, um Kontaktinformationen, einen Link zu Ihrer Datenschutzrichtlinie und andere relevante Informationen aufzunehmen. Eine Widgets-Option ist eine von vielen, die der Fußzeile einer Website hinzugefügt werden können. Ein Widget kann auch direkt aus dem Blockeditor gezogen und abgelegt werden, falls es noch nicht vorhanden ist. Um ein Widget aus der Fußzeile zu entfernen, klicken Sie einfach auf den Link Löschen in den Konfigurationsoptionen.
Sie können beispielsweise ein separates Menü für eine bestimmte Seite wie „Über uns“ oder „Unternehmensinformationen“ erstellen, um sie leichter zu finden. Wenn Sie WordPress.com verwenden, ist es einfach, Ihre Fußzeile anzupassen. Sie können Widgets hinzufügen, Blöcke aus dem Gutenberg-Editor ziehen und ablegen und die Gutschrift für die Fußzeile ändern. Sie können Ihren eigenen Text erstellen und das Aussehen der Website mit einer Vielzahl von Optionen anpassen.
Die Option „Aus dem Plugin-Repository installieren“ wird angezeigt. Geben Sie bei der Auswahl eines Plugins seinen Namen in das Feld „Name“ ein. Durch Klicken auf „Installieren“ können Sie Ihr System installieren. Sie können das Plug-in „Footer Credit entfernen“ jetzt auf allen Ihren Websites installieren, indem Sie diesen Schritten folgen. Es gibt ein paar einfache Schritte, die Sie unternehmen können, um den Fußzeilenkredit von Ihrer WordPress-Website zu entfernen. Beginnen Sie, indem Sie zu Aussehen -> Editor gehen und Designfußzeile oder Fußzeile auswählen. Nachdem Sie auf die Schaltfläche „Installieren“ geklickt haben, wählen Sie aus der Plug-in-Liste auf der rechten Seite die Option „Footer Credit entfernen“. Diese Schritte müssen für alle Ihre Website-Verwaltungskonten ausgeführt werden.
Wie ändere ich die Fußzeile in WordPress 2022?

Wenn Sie den Customizer verwenden möchten, gehen Sie zu Aussehen – Navigieren Sie zu Ihrem WordPress-Dashboard und klicken Sie auf die Schaltfläche Aussehen – Zum Anpassen navigieren. Im Abschnitt WordPress-Anpassung: Designoptionen können Sie die Farben, den Rahmen und den Text der Fußzeile ändern, um sie an das Gesamtdesign der Website anzupassen. Darüber hinaus können Sie die Farbe, den Rahmen und den Text der Fußzeile ändern, indem Sie zum Abschnitt Fußzeile des Themas gehen.
Eine typische WordPress-Website besteht aus den drei Hauptkomponenten Header, Main Body und Footer. Eine Fußzeile ist in vielerlei Hinsicht wichtig, abgesehen davon, dass sie ein zentraler Punkt der Kopfzeile einer Website ist. Sie müssen zunächst verstehen, wie Sie eine Vielzahl von Fußzeilenelementen auswählen und bearbeiten, bevor Sie die Fußzeilen auf einer WordPress-Website bearbeiten können. Der Seitentitel und das Jahr werden beide zum Copyright-Text für WordPress-Designs hinzugefügt. Indem Sie den Theme Customizer verwenden, können Sie diesen Copyright-Text, Fußzeilen-Credits wie den Namen des WordPress-Themes und das Jahr aus dem WordPress-Theme-Customizer hinzufügen, bearbeiten und löschen. Wenn Ihr Thema dies zulässt, können Sie Fußzeilen für eine Vielzahl von Geräten anpassen, einschließlich der Anzeige auf Mobilgeräten und Tablets. WordPress-Themes werden häufig von Entwicklern verwendet, um Fußzeileninhalte zu erstellen und zu bearbeiten.
Fußzeilen sind eine Option zum Erstellen mit dem in Elementor Pro enthaltenen Template Builder. Sie können den Divi Theme Builder verwenden, um benutzerdefinierte Fußzeilen für Ihren Divi Page Builder zu erstellen und zu bearbeiten. Alternativ können Sie auch die einfache Drag-and-Drop-Methode verwenden, um Abschnitte hinzuzufügen. Wenn Sie der Fußzeile zusätzliche Designelemente und Funktionen hinzufügen möchten, sind WordPress-Fußzeilen-Plugins erforderlich. Dieses Plugin enthält auch eine Möglichkeit, Code zur Fuß- und Kopfzeile hinzuzufügen. In der Vorlagendatei gibt es eine Fußzeile namens footer.php. Sie können diese Datei in die Fußzeile Ihrer WordPress-Website ändern, indem Sie die folgenden Schritte ausführen.
Sie könnten Links haben, die denen ähneln, die Sie auf anderen Website-Seiten oder Social-Media-Konten finden, die in Ihrem Fußzeilenbereich Ihrer Website enthalten sind. Solange Sie die gewünschte Farbe angeben, können Sie diese problemlos ändern. Wenn Sie möchten, können Sie sich auch mit den Linkeinstellungen in Verbindung setzen und diese aktualisieren.
Wenn Sie über benutzerdefinierte Kopf- und Fußzeileneinstellungen verfügen, müssen Sie diese speichern, bevor Sie den Customizer verlassen. Hallo Welt! */h1>. Kopf- und Fußzeile sind individuell gestaltet. Diese Seite wurde erstellt von *a href=http://www.example.com/?lang=en&p=page&template=a
Wie bearbeite ich die Copyright-Fußzeile in jedem WordPress-Theme?
Auf diese Frage gibt es keine endgültige Antwort, da dies davon abhängt, welches Theme Sie verwenden und wo sich die Copyright-Fußzeile innerhalb des Themes befindet. Eine allgemeine Anleitung wäre jedoch, die Datei footer.php im Verzeichnis Ihres Designs zu finden und nach den Copyright-Informationen in dieser Datei zu suchen. Sobald Sie die Copyright-Informationen gefunden haben, können Sie diese nach Ihren Wünschen bearbeiten.
Beim Erstellen einer Unternehmenswebsite sollten Sie „Proudly powered by WordPress“ oder „Developed by XXX“ verwenden. Die Mehrheit der Besucher beachtet dies nicht und die Seite bleibt, wie sie ist. In dieser Lektion zeige ich Ihnen, wie Sie die Fußzeile in WordPress bearbeiten. Wenn jemand Ihr Werk kopiert, können Sie aufgrund des Fehlens eines Urheberrechtsvermerks auf Ihrer Website keinen vollständigen Rechtsschutz erlangen. In den folgenden Schritten erfahren Sie, wie Sie den Urheberrechtshinweis in der Fußzeile bearbeiten. Es gibt mehrere Möglichkeiten, den Copyright-Hinweis der Fußzeile in WordPress zu ändern. Wenn Sie sich nicht sicher sind, wie Sie Ihre WordPress-Site sichern können, lesen Sie die Anleitung unten.
Wenn Sie Änderungen an Ihrem Urheberrechtshinweis vornehmen möchten, können Sie die Datei footer.php Ihres WordPress-Themes bearbeiten. Die Methode erfordert ein Verständnis von PHP- und WordPress-Code, aber ich werde Sie Schritt für Schritt durch sie führen. Seitenersteller enthalten einen speziellen Fußzeilenbereich, mit dem Sie das Erscheinungsbild dieser Elemente ändern können. Sie können den Urheberrechtshinweis in der Fußzeile Ihrer Website auf vier Arten ändern. Es sollte Ihnen alternative Möglichkeiten bieten, wenn eine einzelne Methode für Sie nicht funktioniert. Wenn Sie eine Unternehmenswebsite erstellen, möchten Sie, dass sie so gut wie möglich aussieht. Was ist Ihre Lieblingsmethode, die Sie ausprobiert haben, und was ist Ihre Bewertung?
Ein Urheberrechtshinweis sollte das Symbol (**), auch bekannt als das Wort Copyright oder die Abkürzung Copr., als ersten und wichtigsten Anlaufpunkt enthalten. In diesem Fall ist der Autor der Urheberrechtsinhaber, da er als Symbol dient.
Außerdem sollte das Jahr der Erstveröffentlichung berücksichtigt werden. Das Datum ist auf dem Manuskript aufgeführt, um zu zeigen, wann das Werk erstmals veröffentlicht wurde.
Es ist auch wichtig, den Namen des Urheberrechtsinhabers im Auge zu behalten. Der Inhaber des Urheberrechts an dem Werk ist der Inhaber des Unternehmens oder der Organisation des Urheberrechtsinhabers.
Es ist auch wichtig, eine klare und prägnante URL für die Nutzungsbedingungen zu haben. Sie müssen zu dieser URL gehen, um mehr darüber zu erfahren, wie Sie das Werk verwenden können (z. B. wenn das Werk gemeinfrei ist oder Sie das Recht haben, es zu verwenden, wenn Sie nicht der Urheberrechtsinhaber sind).
In jeder herunterladbaren Datei, einschließlich des Copyright-Symbols (), des Namens des Copyright-Inhabers und der URL der Datei, sollten Sie einen Link zu den Nutzungsbedingungen sowie ein Copyright-Symbol einfügen.
Wie ändere ich den urheberrechtlich geschützten Text in der Fußzeile in einem WordPress Divi-Design?
Den Theme Customizer finden Sie oben auf der Seite. Das Footer-Menü finden Sie hier. Durch Auswahl der Option Bottom Bar Menu können Sie darauf zugreifen. Indem Sie das Textfeld Fußzeilennachweis bearbeiten eingeben, können Sie den Fußzeilentext ändern .
Wie ändere ich den urheberrechtlich geschützten Inhalt?
Themenoptionen Geben Sie Ihren Text in das Feld „Benutzerdefinierter Copyright-Text“ ein und klicken Sie dann auf den Link „Benutzerdefiniertes Copyright aktivieren“. Wählen Sie „Änderungen speichern“ aus dem Dropdown-Menü. Die Fußzeile der Website sollte jetzt Ihren benutzerdefinierten Copyright-Text enthalten.
So bearbeiten Sie die Fußzeile in WordPress
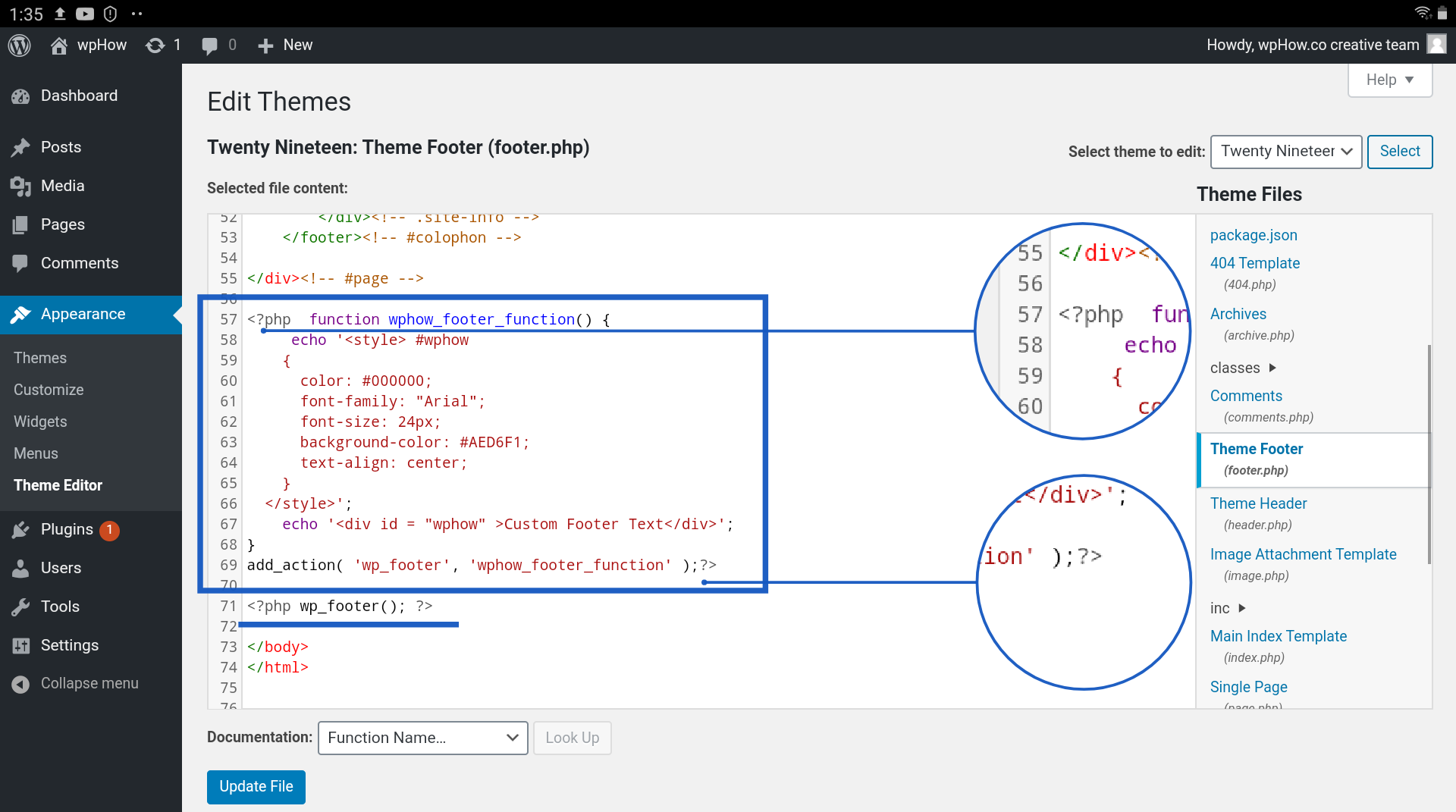
Um die Fußzeile in WordPress zu bearbeiten, müssen Sie auf den Theme-Editor zugreifen. Gehen Sie dazu zu Darstellung > Editor.
Suchen Sie im Design-Editor die Datei footer.php auf der rechten Seite. Klicken Sie auf diese Datei, um sie zu öffnen.
Die Datei footer.php steuert den Code, der in der Fußzeile Ihrer WordPress-Seite ausgegeben wird. Sie können diesen Code bearbeiten, um das Aussehen der Fußzeile zu ändern. Seien Sie vorsichtig, wenn Sie diese Datei bearbeiten, da ein Fehler Ihre Website beschädigen kann.
Wenn Sie mit der Bearbeitung der Datei footer.php fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.

Die Fußzeile einer Website befindet sich am unteren Rand oder Fuß. Sie könnten eine Urheberrechtserklärung, Ihre Social-Media-Links, Kontaktinformationen und eine Reihe zusätzlicher Links wie Datenschutzrichtlinien, Haftungsausschlüsse und möglicherweise sogar eine Google-Karte hinzufügen. Wie bearbeitet man den Fußbereich in WordPress? Sie können eine Fußzeile im Abschnitt „Über“ Ihrer WordPress-Website sehen, sobald sie eingerichtet ist. Auf Ihrer Website enthält der Footer alle notwendigen Informationen, wie z. B. Social-Media-Links, Newsletter-Links, individuelle Links, Adresse, Copyright und eine Powered-by-Zeile. Auf die Fußzeile kann je nach verwendetem Thema mit einer von zwei Methoden zugegriffen und diese bearbeitet werden. Wenn Sie das Astra-Design installiert haben, kann der WordPress-Customizer verwendet werden, um die Fußzeile zu ändern.
Sie müssen ein „Link-Anchor“-Tag einfügen, wenn Sie einen Link platzieren möchten. Sie können die Navigation und die Fußzeile Ihrer Website anpassen, ohne auf diese Weise eine einzige Codezeile schreiben zu müssen. Der neue Visual Footer Builder von Visual Themes ist ein voll ausgestatteter, fortschrittlicher Footer-Builder, mit dem Sie schnell und einfach Änderungen an Ihrer Website vornehmen können. Wenn Sie Änderungen am Text vornehmen, können Sie sehen, wie er in der Fußzeile Ihrer Website angezeigt wird. Der erste Schritt besteht darin, ein untergeordnetes Thema zu installieren. Der Name Ihres untergeordneten Themas sollte gewählt werden. Das Thema eines Kindes kann einen beliebigen Namen haben, und es liegt in unserer Verantwortung, es so zu nennen.
Während das Klicken auf die Schaltfläche „Generieren“ zum Herunterladen Ihres untergeordneten Designs führt, können Sie stattdessen die Option „Erweiterte Optionen“ verwenden. Sie können Felder wie den Namen des Autors, die URL des Autors, den Ordnernamen und einen Screenshot (das Bild des Covers des Themas) in den erweiterten Optionen anpassen. Mit dem Customizer können Sie Farben ändern, ein Hintergrundbild hinzufügen und mit Typografie für Ihre WordPress-Fußzeile experimentieren. Eine andere Möglichkeit besteht darin, die WordPress-'.css'-Datei zu verwenden, um die Fußzeile zu ändern. Wir empfehlen Ihnen, diese Option nicht zu verwenden. Der Grund dafür wird gleich erläutert. Code kann auf verschiedene Weise zur Fußzeile deiner WordPress-Seite hinzugefügt werden.
In dieser Lektion verwenden wir die benutzerdefinierten Layouts von Astra Pro. Google mag es nicht, Inhalte zu verstecken, und es kann auch zu negativen SEO-Ergebnissen wie einem schlechten Keyword-Ranking und in einigen Fällen gar keinem Ranking führen. Ein Footer hingegen ist für eine Website nicht zwingend erforderlich, erleichtert aber die Navigation. Die Fußzeile Ihrer Website enthält die Urheberrechtshinweise, Symbole für soziale Medien, Menülinks, Adressen und andere Seitenelemente. Die Credit-Links zu „Proudly Powered by WordPress“-Fußzeilen können entfernt werden, wenn sie gegen das Gesetz verstoßen. Sie können der Fußzeile Bilder hinzufügen, indem Sie diesen Schritten folgen. Appearance, das sich unter Appearance befindet, ermöglicht es Ihnen, Widgets mit der neuesten Version, dh WordPress 5, zu Ihrer WordPress-Site hinzuzufügen.
Anstatt das „Bild-Widget“ hinzuzufügen, können Sie das „WPForms-Widget“ hinzufügen. Um das WPForms-Widget zu verwenden, müssen Sie zuerst das Plugin installieren und ein Kontaktformular erstellen. Es gibt zwei Möglichkeiten, eine Google Map zur Fußzeile Ihrer WordPress-Website hinzuzufügen. Bei der ersten Methode betten Sie den Code unter „Karte einbetten“ ein. Zunächst müssen Sie ein Google Maps-Plug-in installieren, z. B. das Maps-Widget. Es ist einfach, die Fußzeile in WordPress zu bearbeiten, je nachdem, welchen Editor Sie verwenden und welche PHP-Dateien Sie bearbeiten.
WPBakery Page Builder ist ein fantastisches Tool zum Erstellen benutzerdefinierter Fußzeilen. Sie können die Fußzeile verwalten, indem Sie den Abschnitt „Darstellung“ von „Standardfußzeile“ verwenden. Wenn Sie WPBakery Page Builder verwenden, können Sie Ihre Fußzeile verwalten, indem Sie „Benutzerdefinierte Fußzeile“ auswählen, die in der Seitenleiste zu finden ist. Wenn die Plugins aktiviert sind, können Sie zu Code Snippets gehen. Bitte verwenden Sie die Kopf- und Fußzeilen in Ihrem WordPress-Adminbereich. Nachdem Sie darauf geklickt haben, sehen Sie ein Feld „Kopfzeile“, in das Sie Ihren Code eingeben können. Zusätzlich zu den Feldern „Body“ und „Footer“ finden Sie eine Bildlaufleiste. Der Code kann in eines der drei Felder eingefügt werden. Es ist möglich, einer WordPress-Site eine benutzerdefinierte Fußzeile hinzuzufügen, indem Sie das Snippet für die Optionen „ Standardfußzeile“ oder „Benutzerdefinierte Fußzeile“ verwenden. Im Allgemeinen ist WPBakery Page Builder die bessere Wahl für die Verwaltung der Fußzeile als Widgets, aber wenn Sie die Fußzeile manuell verwalten möchten, werden Widgets bevorzugt.
So bearbeiten Sie die Fußzeile in WordPress Divi
Um die Fußzeile in WordPress Divi zu bearbeiten, gehen Sie zum Divi-Designoptionen-Bedienfeld und klicken Sie auf die Registerkarte „Fußzeile“. Von hier aus können Sie die Fußzeile aktivieren oder deaktivieren, den Fußzeilentext ändern und das Fußzeilenlayout auswählen.
Es kann schwierig sein, die Fußzeile einer Divi-Seite zu bearbeiten, da Sie sich gleichzeitig an verschiedenen Orten befinden müssen. Um die Fußzeile anzupassen, haben wir die Möglichkeit, drei verschiedene Bereiche auszuwählen. In diesem Tutorial werde ich erklären, wie Sie die folgenden Anpassungsoptionen hinzufügen können. Um auf Divi zuzugreifen, gehen Sie zu Theme Customizer; Fusszeile; und untere Leiste. Es besteht die Möglichkeit, die Textfarbe und den Hintergrund der unteren Leiste zu ändern. Darüber hinaus kann der standardmäßige Credit-Footer-Text geändert werden. In Divi wird empfohlen, dass Sie eine benutzerdefinierte Fußzeile erstellen, wenn Sie sie anpassen und mehr Freiheit haben möchten.
So ändern Sie die Copyright-Informationen auf einer WordPress-Site mit Divi
Sie können jetzt mit dem Erstellen Ihrer Fußzeile mit dem visuellen Builder beginnen. Die Copyright-Informationen können im Fußbereich-Widget geändert werden. Wenn Sie die Copyright-Informationen auf einer WordPress-Site ändern möchten, die Divi verwendet, gehen Sie zu Darstellung > Widgets und wählen Sie Fußzeilenbereich aus. Anschließend können Sie die Copyright-Informationen im Fußbereich-Widget-Bereich ändern.
Fußzeile bearbeiten
Mit der Funktion „Fußzeile bearbeiten“ können Sie den Text anpassen, der unten auf Ihrer Website angezeigt wird. Dies ist eine großartige Möglichkeit, Ihrer Website Ihre eigene persönliche Note zu verleihen oder nützliche Informationen wie Ihre Kontaktdaten oder einen Link zu Ihrer Datenschutzrichtlinie hinzuzufügen.
Die Fußzeile ist der Bereich am Ende Ihrer Website, der nach dem Hauptinhaltsbereich erscheint. Dieser Bereich kann auf vielfältige Weise genutzt werden, um die Effizienz Ihrer Website zu steigern. Mit unserem Plugin können Sie die Fußzeile von WordPress Schritt für Schritt bearbeiten. Wenn Sie WordPress zum ersten Mal installieren, befindet sich möglicherweise ein Link in der Fußzeile mit der Aufschrift „Powered by WordPress“. Da dies kein Widget ist, ist es schwierig, es mit dem Design-Anpasser zu ändern. Durch Auswahl von Aussehen aus dem Menü können Sie diesen Text löschen. Navigieren Sie zum WordPress-Admin-Panel und passen Sie es an.
Beginnen Sie mit der Auswahl einer Überschrift mit dem Namen "Fußzeile" oder etwas Ähnlichem aus dem Astra-Design, das wir für dieses Beispiel ausgewählt haben. Sie können die Fußzeile mit dem WordPress-Design-Customizer manuell bearbeiten. Um Änderungen an einer Datei vorzunehmen, müssen Sie PHP-Code zur Hand haben. Hunderttausende von Websites verwenden den WordPress-Seitenersteller SeedProd als primären Drag-and-Drop-WordPress-Seitenersteller. Dieses Tool ermöglicht die Erstellung von hochkonvertierenden Seiten ohne die Verwendung von Code. Mit SeedProd können Sie eine Vielzahl von WordPress-Seiten erstellen. Sie können Bilder, Links und andere Inhalte auf Ihre Seite in SeedProd Pro hochladen.
Infolgedessen können Sie mit dieser Funktion Ihre WordPress-Fußzeile auf Ihrer gesamten Website neu gestalten. Weitere Informationen zur Seitenanpassung finden Sie in unserem Leitfaden zur Erstellung von WordPress-Seiten. Wenn es um die Auswahl eines vorgefertigten Designs geht, ist der erste Schritt beim Erstellen eines benutzerdefinierten WordPress-Designs die Auswahl eines Designs. Als Teil von SeedProd wird Ihr Design automatisch mit Kopfzeile, Fußzeile, Homepage, Seitenleiste und anderen Teilen angepasst. Indem Sie den Mauszeiger über einen Block bewegen und auf das Papierkorbsymbol klicken, können Sie jedes vorhandene Fußzeilendesign löschen . In einigen Fällen müssen Sie möglicherweise Code-Snippets in Ihre Fußzeile einfügen, um Ihre Website mit externen Apps oder Plugins zu verbinden. Wenn Sie Ihrer WordPress-Fußzeile zusätzlichen Code hinzufügen müssen, ist das WPCode-Plugin am bequemsten. Weitere Informationen zur Verwendung der Kopf- und Fußzeilencodes von WordPress finden Sie unter diesem Link. Zusätzlich zu unserem Leitfaden, wie Sie einen kostenlosen Domainnamen erhalten, haben wir eine Liste der besten virtuellen Business-Telefon-Apps zusammengestellt.
Eine Kopf- oder Fußzeile kann zu einer vorhandenen Fußzeile hinzugefügt werden, indem Sie in der Word-Multifunktionsleiste auf den Abschnitt Fußzeile oder Fußzeilen-Tools hinzufügen klicken und sie dann aus der Kopfzeile auswählen. Sie können die Parameter „Fußzeile hinzufügen“ oder „Kopfzeile hinzufügen“ eingeben, indem Sie auf die Schaltflächen „Fußzeile hinzufügen“ oder „Kopfzeile hinzufügen“ klicken. Geben Sie in diesem Dialogfeld Informationen für die neue Kopf- oder Fußzeile ein. Sie müssen auf OK klicken, um die Änderungen abzuschließen. Klicken Sie in der Seitenleiste auf das Fußzeilen-Label, um eine vorhandene Fußzeile zu bearbeiten. Das Detail-Dashboard der Fußzeile kann durch Klicken auf diesen Link aufgerufen werden. Sie können die Fußzeile bearbeiten, indem Sie auf den Link Bearbeiten in der oberen rechten Ecke klicken. Danach können Sie auf den Elementor-Editor für diese Fußzeile zugreifen. Die aktive Option kann durch Doppelklicken auf die Kopf- oder Fußzeilenbereiche aufgerufen werden. Die Kopf- und Fußzeilen-Tools werden auch in der Multifunktionsleiste von Word hervorgehoben. Dieses Kontrollkästchen muss auf der Registerkarte Design dieses Abschnitts aktiviert werden. Mit dieser Aktion werden Kopf- und Fußzeile von der ersten Seite entfernt. Klicken Sie auf den Abschnitt Kopfzeilen der Word-Multifunktionsleiste, um ein Beispiel dafür zu sehen, wie Sie einer vorhandenen Fußzeile eine Kopf- oder Fußzeile hinzufügen.
Fußbereich
In diesem Einführungsabschnitt werde ich einige Informationen durchgehen. Die Kopfzeile eines Dokuments befindet sich am oberen Rand, während sich die Fußzeile am unteren Rand befindet.
