Come modificare il piè di pagina sul tema WordPress di Maxstore
Pubblicato: 2022-10-20Se vuoi cambiare il piè di pagina sul tema Maxstore WordPress, ci sono alcuni semplici passaggi che puoi seguire. Innanzitutto, devi creare un tema figlio. Ciò ti consentirà di apportare modifiche al codice senza influire sul tema principale. Dopo aver creato un tema figlio, puoi modificare il file footer.php e apportare le modifiche. Infine, devi caricare il tuo tema figlio sul tuo sito WordPress e attivarlo.
Il tema Orion viene fornito con una varietà di funzioni e opzioni personalizzabili. Inoltre, gli sviluppatori forniscono un'assistenza eccellente. Le icone sono stupende. Il modello è semplice da usare e non richiede alcuna configurazione sul server. Darkelf777 manterrà la qualità del tuo design al minimo. Sono meritevoli di tutte le lodi. Questo è il miglior tema per un tema dentale (se vuoi il miglior design per il tema). OrionThemes è uno dei migliori servizi di hosting di siti Web disponibili. Le mie domande sono state rapidamente risolte dal team e sono stato in grado di personalizzare questo sito per l'uso in altre aree di pratica.
Come posso personalizzare il piè di pagina nel tema WordPress?

Accedi al tuo account WordPress. Andando su Aspetto Personalizza, puoi configurare le tue impostazioni. Il footer si trova nel menu di personalizzazione del sito web. la modifica del widget consente di aggiungere nuove sezioni e modificare il contenuto e lo stile della barra a piè di pagina.
Un footer di WordPress si trova in fondo a ogni pagina del tuo sito web. Per questo motivo, sarebbe l'ideale se gli immobili potessero essere aggiunti al sito web. Se preferisci, puoi collegarti a pagine che al momento non sono presenti nel menu principale. Inoltre, è un luogo utile per includere informazioni di contatto, un collegamento alla tua politica sulla privacy e altre informazioni pertinenti. Un'opzione widget è una delle tante che possono essere aggiunte al footer di un sito web. Un widget può anche essere trascinato e rilasciato direttamente dall'editor dei blocchi se non è già presente. Per rimuovere un widget dal piè di pagina, fai semplicemente clic sul collegamento Elimina nelle opzioni di configurazione.
Ad esempio, puoi creare un menu separato per una pagina specifica, come Chi siamo o Informazioni sull'azienda, per aiutarti a trovarla. Se utilizzi WordPress.com, è semplice personalizzare il tuo footer. Ti consente di aggiungere widget, trascinare e rilasciare blocchi dall'editor Gutenberg e modificare il credito per il piè di pagina. Puoi creare il tuo testo e personalizzare l'aspetto del sito con una varietà di opzioni.
Verrà visualizzata l'opzione "Installa dal repository dei plug-in". Quando selezioni un plugin, inserisci il suo nome nel campo "Nome". Facendo clic su "Installa", è possibile eseguire l'installazione del sistema. Ora puoi installare il plug-in Rimuovi credito footer su tutti i tuoi siti Web seguendo questi passaggi. Ci sono alcuni semplici passaggi che puoi eseguire per rimuovere il credito a piè di pagina dal tuo sito Web WordPress. Inizia andando su Aspetto -> Editor e selezionando Piè di pagina o piè di pagina del tema . Dopo aver fatto clic sul pulsante Installa, scegli Rimuovi credito footer dall'elenco dei plug-in a destra. Questi passaggi devono essere seguiti su tutti gli account di gestione del tuo sito web.
Come posso cambiare il piè di pagina in WordPress 2022?

Se desideri utilizzare il Customizer, vai su Aspetto – Passa alla dashboard di WordPress e fai clic sul pulsante Aspetto – Naviga per personalizzare. Nella sezione Personalizzatore di WordPress: Opzioni del tema, puoi modificare i colori, il bordo e il testo del piè di pagina per adattarli al design generale del sito; inoltre, puoi modificare il colore del piè di pagina, il bordo e il testo andando alla sezione Piè di pagina del tema .
Un tipico sito Web WordPress è composto dai tre componenti principali: l'intestazione, il corpo principale e il piè di pagina. Un piè di pagina è importante in vari modi, oltre ad essere un punto focale dell'intestazione di un sito web. Devi prima capire come selezionare e modificare una varietà di elementi del piè di pagina prima di poter modificare i piè di pagina su un sito Web WordPress. Il titolo e l'anno del sito vengono entrambi aggiunti al testo del copyright per i temi WordPress. Usando il Personalizzatore del tema, puoi aggiungere, modificare ed eliminare questo testo del copyright, i crediti del piè di pagina, come il nome del tema di WordPress e l'anno dal Personalizzatore del tema di WordPress. Se il tuo tema lo consente, puoi personalizzare i piè di pagina per una varietà di dispositivi, inclusa la visualizzazione su dispositivi mobili e tablet. I temi di WordPress sono spesso utilizzati dagli sviluppatori per creare e modificare il contenuto del piè di pagina.
I piè di pagina sono un'opzione per la creazione con il Template Builder incluso in Elementor Pro. Puoi utilizzare Divi Theme Builder per creare e modificare piè di pagina personalizzati per il tuo page builder Divi. In alternativa, puoi utilizzare il semplice metodo di trascinamento della selezione per aggiungere sezioni. Se desideri aggiungere ulteriori elementi di design e funzionalità al footer, sono necessari i plug-in del footer di WordPress. Questo plugin include anche un modo per aggiungere codice al piè di pagina e all'intestazione. Nel file modello, c'è un piè di pagina chiamato footer.php. Puoi modificare questo file nel footer del tuo sito Web WordPress seguendo i passaggi seguenti.
Potresti avere collegamenti simili a quelli trovati su altre pagine di siti Web o account di social media inclusi nella sezione del tuo piè di pagina del tuo sito. Finché specifichi il colore che desideri, puoi cambiarlo facilmente. Se lo desideri, puoi anche metterti in contatto con le impostazioni dei link e aggiornarle.
Se disponi di impostazioni di intestazione e piè di pagina personalizzate, devi salvarle prima di uscire dalla personalizzazione. Ciao mondo! */h1>. L'intestazione e il piè di pagina sono progettati su misura. Questa pagina è stata creata da *a href=http://www.example.com/?lang=en&p=page&template=a
Come posso modificare il piè di pagina del copyright in qualsiasi tema WordPress?
Non esiste una risposta definitiva a questa domanda in quanto dipende dal tema che stai utilizzando e da dove si trova il piè di pagina del copyright all'interno del tema. Tuttavia, una guida generale sarebbe quella di individuare il file footer.php all'interno della directory del tuo tema e cercare le informazioni sul copyright all'interno di quel file. Una volta trovate le informazioni sul copyright, puoi modificarle in base alle tue esigenze.
Quando crei un sito web aziendale, dovresti utilizzare "Proudly powered by WordPress" o "Developed by XXX". La maggior parte dei visitatori non presta attenzione a questo e il sito rimane così com'è. In questa lezione ti mostrerò come modificare il footer su WordPress. Quando qualcuno copia il tuo lavoro, non sarai in grado di ottenere una protezione legale completa a causa della mancanza di un avviso di copyright sul tuo sito web. Consulta i passaggi seguenti per come modificare l'avviso di copyright a piè di pagina. Esistono diversi modi per modificare l'avviso di copyright a piè di pagina in WordPress. Se non sei sicuro di come eseguire il backup del tuo sito WordPress, leggi la guida di seguito.
Se desideri apportare modifiche all'avviso di copyright, puoi modificare il file footer.php del tuo tema WordPress. Il metodo richiede una comprensione del codice PHP e WordPress, ma ti guiderò passo dopo passo. I costruttori di pagine includono una sezione dedicata al piè di pagina che ti consente di modificare l'aspetto di questi elementi. Potrai modificare l'avviso di copyright nel footer del tuo sito web in quattro modi. Aveva lo scopo di fornire opzioni alternative se un singolo metodo non funziona per te. Se stai costruendo un sito web aziendale, vuoi che appaia il più bello possibile. Qual è il tuo metodo preferito che hai provato e qual è la tua recensione?
Un avviso di copyright dovrebbe includere il simbolo (**), noto anche come la parola Copyright o l'abbreviazione Copr., come primo e più importante punto di contatto. In questo caso, l'autore è il titolare del copyright, perché funge da simbolo.
Inoltre, dovrebbe essere preso in considerazione l'anno della prima pubblicazione. La data è indicata sul manoscritto per rivelare quando l'opera è stata pubblicata per la prima volta.
È anche fondamentale tenere a mente il nome del titolare del copyright. Il titolare del diritto d'autore sull'opera è il titolare della società o organizzazione del titolare del diritto d'autore.
È anche importante avere un URL chiaro e conciso per le Condizioni d'uso. Dovrai accedere a questo URL per saperne di più su come utilizzare l'opera (ad esempio, se l'opera è di dominio pubblico o se hai il diritto di utilizzarla se non sei il titolare del copyright).
In ogni file scaricabile, incluso il simbolo del copyright (), il nome del titolare del copyright e l'URL del file, dovresti includere un collegamento ai termini di utilizzo e un simbolo del copyright.
Come posso modificare il testo protetto da copyright del piè di pagina in un tema Divi di WordPress?
Il Customizer del tema si trova nella parte superiore della pagina. Il menu del piè di pagina può essere trovato qui. Selezionando l'opzione Menu della barra in basso, puoi accedervi. Inserendo la casella di testo Modifica crediti nel piè di pagina, puoi modificare il testo del piè di pagina .
Come posso modificare il contenuto del copyright?
Opzioni del tema Inserisci il testo nella casella "Testo copyright personalizzato", quindi fai clic sul collegamento "Abilita copyright personalizzato". Seleziona "Salva modifiche" dal menu a discesa. Il piè di pagina del sito Web dovrebbe ora includere il testo del tuo copyright personalizzato.
Come modificare il piè di pagina in WordPress
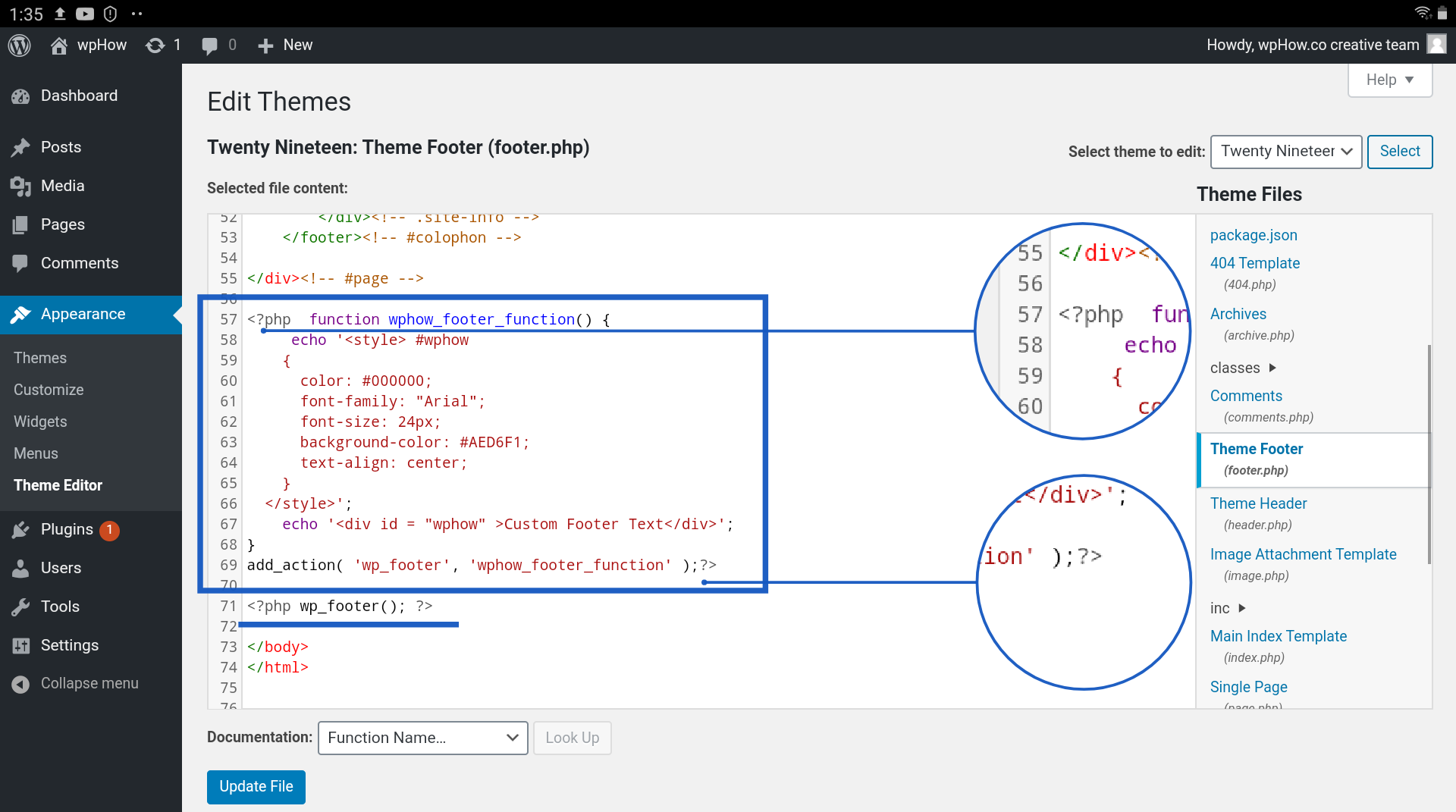
Per modificare il piè di pagina in WordPress, devi accedere all'Editor dei temi. Questo può essere fatto andando su Aspetto> Editor.
Una volta nell'editor dei temi, individua il file footer.php sul lato destro. Fare clic su questo file per aprirlo.
Il file footer.php controlla il codice che viene emesso nel footer del tuo sito WordPress. Puoi modificare questo codice per cambiare l'aspetto del piè di pagina. Fai attenzione quando modifichi questo file, poiché un errore può danneggiare il tuo sito.
Una volta terminata la modifica del file footer.php, fare clic sul pulsante Aggiorna file per salvare le modifiche.

Il footer di un sito Web si trova nella parte inferiore, o foot. Potresti includere una dichiarazione sul copyright, i tuoi collegamenti ai social media, le informazioni di contatto e una serie di collegamenti aggiuntivi come politiche sulla privacy, disclaimer e possibilmente anche una mappa di Google. Come si modifica la sezione del piè di pagina in WordPress? Puoi vedere un piè di pagina nella sezione "Informazioni" del tuo sito Web WordPress una volta impostato. Sul tuo sito web, il footer contiene tutte le informazioni necessarie, come link ai social media, link alla newsletter, link individuali, indirizzo, copyright e power-by line. È possibile accedere e modificare il piè di pagina utilizzando uno dei due metodi, a seconda del tema in uso. Se hai installato il tema Astra, il personalizzatore di WordPress può essere utilizzato per modificare il piè di pagina.
Devi includere un tag 'link anchor' se vuoi inserire un link. Puoi personalizzare la navigazione e il footer del tuo sito web senza dover scrivere una sola riga di codice in questo modo. Il nuovo Visual Footer Builder di Visual Themes è un avanzato generatore di footer completo che ti consente di apportare modifiche al tuo sito Web in modo rapido e semplice. Quando apporti modifiche al testo, puoi vedere come apparirà nel footer del tuo sito web. Il primo passo è installare un tema figlio. Dovrebbe essere scelto il nome del tema del tuo bambino. Il tema di un bambino può essere qualsiasi nome tu voglia, ed è nostra responsabilità chiamarlo così.
Mentre fai clic sul pulsante "Genera" comporterà il download del tuo tema figlio, puoi invece scegliere di utilizzare l'opzione "Opzioni avanzate". Puoi personalizzare campi come il nome dell'autore, l'URL dell'autore, il nome della cartella e uno screenshot (l'immagine della copertina del tema) in Opzioni avanzate. Usando il personalizzatore, puoi cambiare i colori, aggiungere un'immagine di sfondo e sperimentare la tipografia per il tuo piè di pagina di WordPress. Un'altra opzione è utilizzare il file '.css' di WordPress per modificare il piè di pagina. Ti consigliamo di non utilizzare questa opzione. Il motivo sarà spiegato presto. Il codice può essere aggiunto al footer del tuo sito WordPress in vari modi.
In questa lezione utilizzeremo i layout personalizzati di Astra Pro. A Google non piace nascondere i contenuti e può anche comportare risultati SEO negativi come uno scarso posizionamento delle parole chiave e, in alcuni casi, nessun posizionamento. Un piè di pagina, d'altra parte, non è richiesto per un sito Web, ma semplifica la navigazione. Il piè di pagina del tuo sito web contiene le dichiarazioni sul copyright, le icone dei social media, i collegamenti ai menu, l'indirizzo e altri elementi della pagina. I link di credito ai piè di pagina "Proudly Powered by WordPress" possono essere rimossi se violano la legge. Puoi aggiungere immagini al piè di pagina seguendo questi passaggi. Aspetto, che si trova in Aspetto, ti consente di aggiungere Widget al tuo sito WordPress utilizzando la versione più recente, ovvero WordPress 5.
Invece di aggiungere il "Widget immagine", puoi aggiungere il "widget WPForms". Per utilizzare il widget WPForms, devi prima installare il plug-in e creare un modulo di contatto. Esistono due modi per aggiungere una mappa di Google al piè di pagina del tuo sito Web WordPress . Nel primo metodo, incorpori il codice in "Incorpora una mappa". Per iniziare, devi installare un plug-in di Google Maps, come il widget di Maps. È semplice modificare il piè di pagina in WordPress, a seconda dell'editor che utilizzi e dei file PHP che modifichi.
WPBakery Page Builder è uno strumento fantastico per creare piè di pagina personalizzati. Puoi gestire il piè di pagina utilizzando la sezione "Aspetto" di "Piè di pagina predefinito". Utilizzando WPBakery Page Builder, puoi gestire il tuo piè di pagina selezionando "Piè di pagina personalizzato", che puoi trovare nella barra laterale. Quando i plugin sono abilitati, puoi andare su Frammenti di codice. Si prega di utilizzare l'intestazione e i piè di pagina nel pannello di amministrazione di WordPress. Dopo aver fatto clic su di esso, vedrai una casella "Intestazione", in cui puoi inserire il tuo codice. Oltre alle caselle "Corpo" e "Piè di pagina", troverai una barra di scorrimento. Il codice può essere incollato in una delle tre caselle. È possibile aggiungere un piè di pagina personalizzato a un sito WordPress utilizzando lo snippet per le opzioni Piè di pagina predefinito o Piè di pagina personalizzato . In generale, WPBakery Page Builder è la scelta migliore per la gestione del piè di pagina rispetto ai widget, ma se vuoi gestire il piè di pagina manualmente, i widget sono preferiti.
Come modificare il piè di pagina in WordPress Divi
Per modificare il piè di pagina in WordPress Divi, vai al pannello Opzioni del tema Divi e fai clic sulla scheda "Piè di pagina". Da qui, puoi abilitare o disabilitare il piè di pagina, modificare il testo del piè di pagina e selezionare il layout del piè di pagina.
Può essere difficile modificare il piè di pagina di una pagina Divi perché devi trovarti in più posizioni contemporaneamente. Per personalizzare il piè di pagina, abbiamo la possibilità di selezionare tre aree distinte. In questo tutorial, spiegherò come aggiungere le seguenti opzioni di personalizzazione. Per accedere a Divi, vai su Personalizza temi; piè di pagina; e barra inferiore. C'è un'opzione per cambiare il colore del testo e lo sfondo della barra in basso. Inoltre, è possibile modificare il testo del piè di pagina del credito predefinito. In Divi, si consiglia di creare un piè di pagina personalizzato se si desidera personalizzare e avere più libertà.
Come modificare le informazioni sul copyright su un sito WordPress utilizzando Divi
Ora puoi iniziare a creare il tuo footer con il visual builder. Le informazioni sul copyright possono essere modificate nel widget dell'area del piè di pagina. Se desideri modificare le informazioni sul copyright su un sito WordPress che utilizza Divi, vai su Aspetto > widget e seleziona Area del piè di pagina. È quindi possibile modificare le informazioni sul copyright nell'area del widget Area del piè di pagina.
Modifica piè di pagina
La funzione "modifica piè di pagina" ti consente di personalizzare il testo che appare nella parte inferiore del tuo sito web. Questo è un ottimo modo per aggiungere il tuo tocco personale al tuo sito o per includere informazioni utili come i tuoi dettagli di contatto o un link alla tua politica sulla privacy.
Il piè di pagina è l'area nella parte inferiore del tuo sito Web che appare dopo l'area del contenuto principale. Quest'area può essere utilizzata in vari modi per aumentare l'efficienza del tuo sito web. Usando il nostro plugin, puoi modificare passo dopo passo il footer di WordPress. Quando installi WordPress per la prima volta, potrebbe essere presente un collegamento nella barra a piè di pagina che dice "Fornito da WordPress". Poiché questo non è un widget, è difficile cambiarlo utilizzando il personalizzatore del tema. Selezionando Aspetto dal menu, puoi eliminare questo testo. Vai al pannello di amministrazione di WordPress e personalizza.
Inizia selezionando un'intestazione chiamata "Piè di pagina" o qualcosa di simile dal tema Astra che abbiamo scelto per questo esempio. Puoi modificare manualmente il piè di pagina utilizzando il personalizzatore del tema di WordPress. Per apportare modifiche a un file, devi avere il codice PHP a portata di mano. Centinaia di migliaia di siti Web utilizzano il generatore di pagine WordPress SeedProd come principale generatore di pagine WordPress drag-and-drop. Questo strumento consente la creazione di pagine ad alta conversione senza l'uso di codice. Con SeedProd, puoi creare una varietà di pagine WordPress. Puoi caricare immagini, collegamenti e altri contenuti sulla tua pagina in SeedProd Pro.
Di conseguenza, sarai in grado di riprogettare il tuo piè di pagina di WordPress sull'intero sito Web con questa funzione. Maggiori informazioni sulla personalizzazione delle pagine possono essere trovate nella nostra guida alla creazione di pagine WordPress. Quando si tratta di scegliere un tema predefinito, il primo passo per creare un tema WordPress personalizzato è selezionarne uno. Come parte di SeedProd, il tuo tema verrà automaticamente personalizzato con l'intestazione, il piè di pagina, la home page, la barra laterale e altre parti. Passando il mouse su un blocco e facendo clic sull'icona del cestino, puoi eliminare qualsiasi design del piè di pagina esistente . In alcuni casi, potrebbe essere necessario includere snippet di codice nel piè di pagina per collegare il tuo sito ad app o plug-in esterni. Se hai bisogno di aggiungere codice extra al footer di WordPress, il plugin WPCode è il più conveniente. Maggiori informazioni su come utilizzare i codici di intestazione e piè di pagina di WordPress sono disponibili a questo link. Oltre alla nostra guida su come ottenere un nome di dominio gratuito, abbiamo compilato un elenco delle migliori app per telefoni aziendali virtuali.
È possibile aggiungere un'intestazione o un piè di pagina a un piè di pagina esistente facendo clic sulla sezione Aggiungi piè di pagina o Strumenti del piè di pagina sulla barra multifunzione di Word e quindi selezionandola dall'intestazione. È possibile immettere i parametri Aggiungi piè di pagina o Aggiungi intestazione facendo clic sui pulsanti Aggiungi piè di pagina o Aggiungi intestazione. In questa finestra di dialogo, digitare le informazioni per la nuova intestazione o piè di pagina. È necessario fare clic su OK per completare le modifiche. Fai clic sull'etichetta del piè di pagina nella barra laterale per modificare un piè di pagina esistente. È possibile accedere alla dashboard dei dettagli del footer facendo clic su questo collegamento. Sarai in grado di modificare il piè di pagina facendo clic sul collegamento Modifica nell'angolo in alto a destra. Successivamente, sarai in grado di accedere all'editor di Elementor per quel piè di pagina. È possibile accedere all'opzione attiva facendo doppio clic sull'area dell'intestazione o del piè di pagina. Gli strumenti di intestazione e piè di pagina sono evidenziati anche nella barra multifunzione di Word. Questa casella di controllo deve essere selezionata nella scheda Progettazione di quella sezione. Con questa azione, l'intestazione e il piè di pagina vengono rimossi dalla prima pagina. Fare clic sulla sezione Intestazioni della barra multifunzione di Word per vedere un esempio di come aggiungere un'intestazione o un piè di pagina a un piè di pagina esistente.
Sezione piè di pagina
In questa sezione introduttiva, analizzerò alcune informazioni. L'intestazione di un documento si trova sul margine superiore, mentre il piè di pagina si trova in basso.
