如何在 WordPress 中更改页眉和页脚
已发表: 2022-10-20如果要更改 WordPress 模板中的页眉和页脚,首先需要了解每个元素是什么以及它是如何工作的。 标题是您网站的最顶部,通常包含您的徽标或网站名称。 页脚是您网站的最底部,通常包含联系信息、指向您的社交媒体资料的链接和版权信息。 要更改标题,您需要编辑WordPress 主题中的 header.php 文件。 要更改页脚,您需要编辑 WordPress 主题中的 footer.php 文件。 更改页眉或页脚是一个相对简单的过程,但如果您不熟悉编码,这可能会很耗时。 如果您不习惯编辑代码,我们建议您聘请 WordPress 开发人员来帮助您更改网站。
在大多数 WordPress 驱动的网站上,页眉和页脚位于左上角。 您网站的两个部分必不可少,因为它们包含有关您的重要信息。 网站的标题将首先出现在大多数访问者的屏幕上。 在本教程中,我们将向您展示如何将自定义徽标添加到 TwentyThirteen 主题的标题。 本教程的目标是引导您了解如何编辑 WordPress 的页眉和页脚。 为了隐藏网站的标题文本,我们将使用一个简单的技巧。 如果您选择它,将编辑不同主题的头文件和模板文件。 如何在电脑上编辑主题文件?
如何在 WordPress 中更改标题?

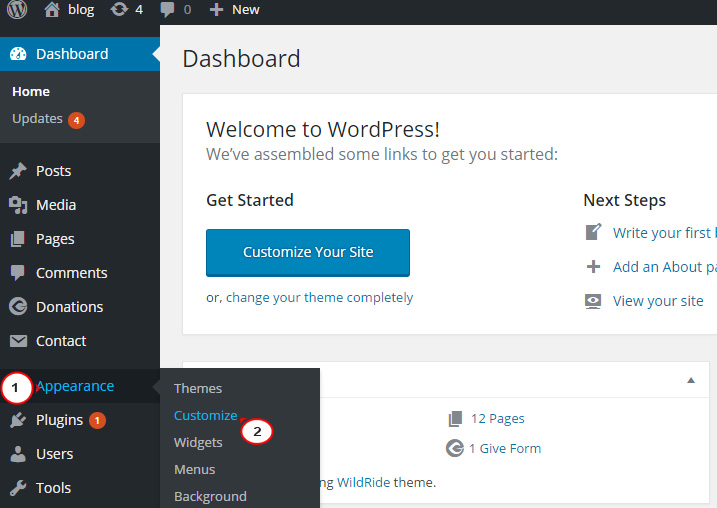
要更改 WordPress 中的标题,请转到外观 > 标题。 在页眉选项卡上,您可以更改页眉的图像、颜色和其他设置。 如果要添加新的标题图像,请单击“添加新图像”按钮。
您的 WordPress 网站的主体是前端,页脚是上半身。 包含其内容的文件包含在名为header.php 的文件夹中,该文件夹位于活动主题文件夹中。 通过转到 WP-content/themes,您可以找到并编辑该文件。 代码编辑器将允许您以任何您认为合适的方式修改文件。 查找当前活动主题的最佳方法是检查右侧边栏:header.php 将被标记为主题标题以便于查找。 通过选择更新文件,您可以进行任何必要的更改。 使用 WordPress 的快速 PHP 检查,您可以确保任何代码更改都不会导致任何问题。
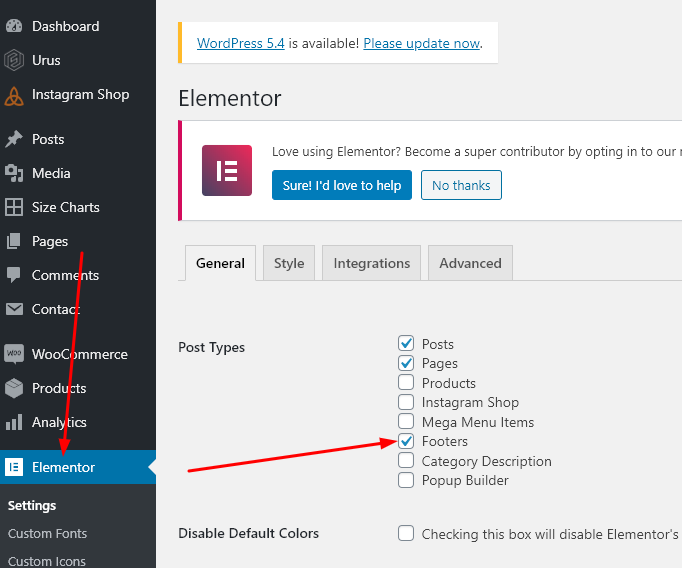
如何在 WordPress Elementor 中编辑页眉和页脚

在 WordPress 中,页眉和页脚通常由您的主题控制。 但是,有时您可能需要直接编辑页眉或页脚。 如果您使用的是 Elementor 页面构建器,则可以轻松编辑 WordPress 网站的页眉和页脚。 只需单击要编辑的部分,然后在边栏中进行更改。 您还可以使用WordPress 定制器来编辑您的页眉和页脚。 只需转到外观 > 自定义,然后您就可以在实时预览中进行更改。
每个布局都是围绕页眉和页脚构建的。 使用这些工具可以让读者理解文章、章节或页面的编辑意图和意义。 内置的 WordPress 页面编辑器可用于创建页眉和页脚。 但是,在 Elementor 的帮助下,可以简化这些元素。 ElementsKit 插件使创建元素或页眉和页脚变得简单。 您必须先安装 Elementkit 插件才能使用它。 导航到 wordpress 仪表板并选择添加新的。
您可以通过单击查看页眉和页脚选项。 您将访问的第一页将允许您添加新的页眉或页脚。 您可以通过编辑 WP-config.php 文件来增加 WordPress 内存限制。 安装至少 256MB 内存以确保最佳性能。 如果您安装了许多插件,建议您将内存容量增加到至少 512MB。 如果启用了 Elementor Canvas,则应将主页设置设置为它。 检查您的主页设置是否正确,如果正确,请确保 Elementor Canvas 页面布局设置为相同。

Elementor 和 ElementsKit 插件使编辑 WordPress 的页眉和页脚变得简单。 要增加 WordPress 内存限制,必须更改 WP-config.php 文件。 如果您的系统上安装了很多插件,您应该将内存增加到至少 512MB。
如何在 WordPress 中更改页脚徽标

要更改 WordPress 中的页脚徽标,请转到外观 > 自定义 > 站点标识部分,然后单击选择徽标按钮。 然后,上传您想要的徽标图像并单击“保存并发布”按钮。
如何从页脚中删除徽标? 总共收到了 14 份答复(总共 14 份答复各一份)。 您可以通过使用浏览器开发工具 (F12) 查看并隐藏您需要的内容来学习一些 css。 如果您在这种情况下需要帮助,您将始终需要依赖主题或插件开发人员。
为您的网站添加徽标
要添加徽标,请单击添加元素按钮,然后从列表中选择徽标。 如果您需要输入更多信息(例如,名称、URL 或其他信息),请单击保存按钮。
如何在 WordPress 中编辑页脚
为了在 WordPress 中编辑页脚,您需要访问主题编辑器。 为此,请转到外观 > 编辑器。
进入主题编辑器后,找到 footer.php 文件。 这是您对页脚进行更改的地方。
完成更改后,单击更新文件按钮。 您的更改现在将在您的网站上生效。
页脚是位于底部的网站部分。 列出了有关该站点的其他信息,以及一些可能对访问者有用的页面的链接。 页脚内容可以在 WordPress 主题的 footer.php 文件中找到,该文件是基于 HTML 或 CSS 的。 也可以使用小部件、WordPress 定制器或 WordPress 插件来编辑 WordPress 页脚。 通过将鼠标悬停在外观上并选择要使用的小部件,可以从外观菜单访问小部件区域。 但是,您应该记住,您使用的主题可能具有与此处显示的不同的页脚区域。 此外,WordPress 内置的自定义定制器允许用户修改页脚的视觉方面。
有两种方法可以从页脚更改或删除“由 WordPress 提供支持”的消息。 要重新排列页脚上的块,请转到屏幕的左上角并选择列表图标。 如果您编辑 WordPress 主题的 PHP 文件,您可以手动添加自定义脚本。 除了 HTML、CSS、JavaScript 和网页设计和开发技能外,您还必须具备 HTML、CSS、JavaScript 和网页设计和开发技能。 在 InsertHeaders 和 Footers 中,您可以添加代码和脚本,而无需编辑主题文件。 这个插件的界面非常简单,对于那些刚接触插件的人来说,它是一个很好的选择。 支持来自任何服务(例如 Google AdSense)的自定义 CSS、HTML 和 JavaScript 代码。
页脚小部件显示在页脚 Mega Grid Columns 插件上的水平网格中,允许您在列中组织页脚的内容。 在网格视图中,可以使用拖放小部件查看页脚上的内容。 您还可以获得额外的功能,如颜色选项、多个网格和自定义 CSS 编辑器,每年只需 119 美元。
2. 单击“保存”按钮。 页眉和页脚插件
您可以使用 *br> 将页脚或页眉添加到帖子或页面。 现在必须启用页眉和页脚的插件。 代码片段可以在参考资料部分找到。 页脚可以在 WordPress 管理面板中找到。 在其中一个框中,粘贴代码。 通过单击“保存”按钮,您可以保存文件。 您必须从帖子或页面中删除页脚或页眉。 从三个框中的一个中创建一个新代码。
