Как изменить верхний и нижний колонтитулы в WordPress
Опубликовано: 2022-10-20Если вы хотите изменить верхний и нижний колонтитулы в своем шаблоне WordPress, вам сначала нужно понять, что представляет собой каждый элемент и как он работает. Заголовок находится в самом верху вашего сайта и обычно содержит ваш логотип или название сайта. Нижний колонтитул находится в самом низу вашего сайта и обычно содержит контактную информацию, ссылки на ваши профили в социальных сетях и информацию об авторских правах. Чтобы изменить заголовок, вам нужно отредактировать файл header.php в вашей теме WordPress . Чтобы изменить нижний колонтитул, вам нужно отредактировать файл footer.php в вашей теме WordPress. Изменение верхнего или нижнего колонтитула — относительно простой процесс, но он может занять много времени, если вы не знакомы с программированием. Если вам неудобно редактировать код, мы рекомендуем вам нанять разработчика WordPress, который поможет вам внести изменения на ваш сайт.
На большинстве веб-сайтов на базе WordPress верхний и нижний колонтитулы расположены в верхнем левом углу. Два раздела вашего веб-сайта необходимы, потому что они содержат важную информацию о вас. Заголовок веб-сайта будет отображаться первым на экране большинства посетителей. В этом уроке мы покажем вам, как добавить собственный логотип в заголовок темы TwentyThirteen. Цель этого руководства — показать вам, как редактировать верхний и нижний колонтитулы WordPress. Чтобы скрыть текст заголовка сайта, воспользуемся простым трюком. Файлы заголовков и шаблонов другой темы будут отредактированы, если вы выберете ее. Как редактировать файлы темы на компьютере?
Как вы меняете заголовки в WordPress?

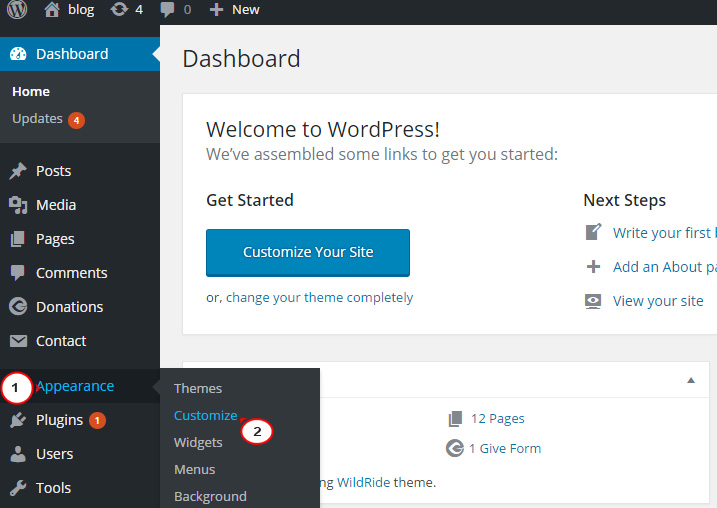
Чтобы изменить заголовок в WordPress, перейдите в «Внешний вид»> «Заголовок». На вкладке Заголовок вы можете изменить изображение, цвет и другие параметры заголовка. Если вы хотите добавить новое изображение заголовка, нажмите кнопку «Добавить новое изображение».
Основная часть вашего веб-сайта WordPress — это передняя часть, а нижний колонтитул — верхняя часть. Файлы, содержащие его содержимое, находятся в папке с именем header.php, которая находится в папке активной темы. Перейдя в WP-content/themes, вы можете найти и отредактировать файл. Редактор кода позволит вам изменить файл любым удобным для вас способом. Лучший способ найти текущую активную тему — проверить правую боковую панель: header.php будет помечен как «Заголовок темы», чтобы его было легче найти. Выбрав Обновить файл, вы можете внести любые необходимые изменения. Используя быструю проверку PHP в WordPress, вы можете быть уверены, что любые изменения кода не вызовут проблем.
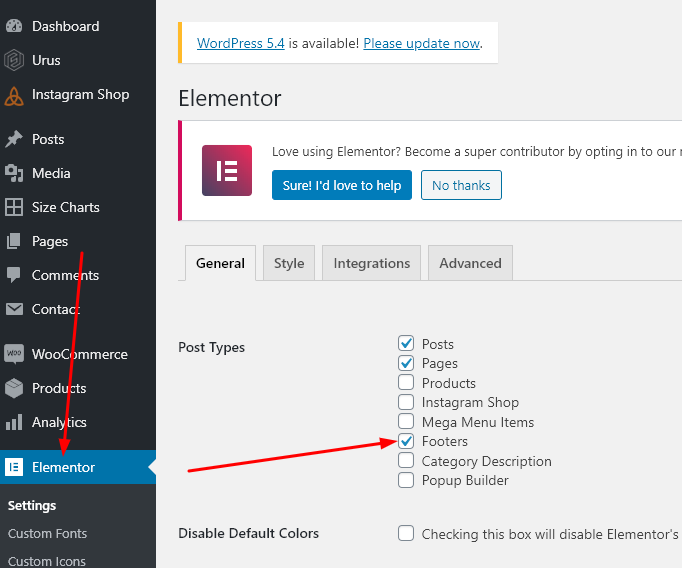
Как редактировать верхний и нижний колонтитулы в WordPress Elementor

В WordPress верхний и нижний колонтитулы обычно контролируются вашей темой. Однако бывают случаи, когда вам может понадобиться отредактировать верхний или нижний колонтитул напрямую. Если вы используете конструктор страниц Elementor, вы можете легко редактировать верхний и нижний колонтитулы своего сайта WordPress. Просто нажмите на раздел, который вы хотите отредактировать, а затем внесите изменения на боковой панели. Вы также можете использовать настройщик WordPress для редактирования верхнего и нижнего колонтитула. Просто перейдите в «Внешний вид» > «Настроить», после чего вы сможете внести свои изменения в предварительном просмотре в реальном времени.
Каждый макет строится вокруг верхнего и нижнего колонтитула. Использование этих инструментов позволяет читателям понять намерение редакции и значение статьи, раздела или страницы. Встроенный редактор страниц WordPress можно использовать для создания верхнего и нижнего колонтитула. Однако с помощью Elementor эти элементы можно упростить. Плагин ElementsKit упрощает создание верхнего и нижнего колонтитула elementor . Вы должны сначала установить плагин Elementkit, чтобы использовать его. Перейдите к панели инструментов WordPress и выберите «Добавить новый».
Вы можете просмотреть параметры верхнего и нижнего колонтитула, щелкнув по нему. Первая страница, которую вы посетите, позволит вам добавить новый верхний или нижний колонтитул. Вы можете увеличить лимит памяти WordPress, отредактировав файл WP-config.php. Установите не менее 256 МБ памяти для обеспечения максимальной производительности. Рекомендуется увеличить объем памяти как минимум до 512 МБ, если у вас установлено много плагинов. Если Elementor Canvas включен, настройки домашней страницы должны быть установлены для него. Убедитесь, что настройки вашей домашней страницы верны, и если да, убедитесь, что макет страницы Elementor Canvas настроен на то же самое.

Плагины Elementor и ElementsKit упрощают редактирование верхнего и нижнего колонтитула WordPress. Чтобы увеличить лимит памяти WordPress, необходимо изменить файл WP-config.php. Если в вашей системе установлено много плагинов, вам следует увеличить объем памяти как минимум до 512 МБ.
Как изменить логотип нижнего колонтитула в WordPress

Чтобы изменить логотип нижнего колонтитула в WordPress, перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» и нажмите кнопку «Выбрать логотип». Затем загрузите желаемое изображение логотипа и нажмите кнопку «Сохранить и опубликовать».
Как убрать логотип из футера? Всего было получено 14 ответов (по одному от каждого из 14). Вы можете немного изучить css, используя инструменты разработки браузера (F12), чтобы просмотреть, а затем скрыть то, что вам нужно. Если вам потребуется помощь в этом случае, вам всегда придется полагаться на разработчика темы или плагина.
Добавление логотипа на ваш сайт
Чтобы добавить логотип, нажмите кнопку «Добавить элемент», а затем выберите «Лого» из списка. Если вам нужно ввести дополнительную информацию (например, имя, URL-адрес или что-то еще), нажмите кнопку Сохранить.
Как редактировать нижний колонтитул в WordPress
Чтобы редактировать нижний колонтитул в WordPress, вам потребуется доступ к редактору тем. Для этого перейдите в «Внешний вид» > «Редактор».
Как только вы окажетесь в редакторе темы, найдите файл footer.php. Здесь вы будете вносить изменения в нижний колонтитул.
Когда вы закончите вносить изменения, нажмите кнопку «Обновить файл». Ваши изменения теперь будут доступны на вашем веб-сайте.
Нижние колонтитулы — это разделы сайта, расположенные внизу. Приведена дополнительная информация о сайте, а также ссылки на некоторые страницы, которые могут быть полезны посетителям. Содержимое нижнего колонтитула можно найти в файле footer.php темы WordPress, который основан на HTML или CSS. Нижний колонтитул WordPress также можно редактировать с помощью виджетов, WordPress Customizer или плагинов WordPress. Доступ к области виджетов можно получить из меню «Внешний вид», наведя курсор на «Внешний вид» и выбрав виджеты, которые вы хотите использовать. Однако вы должны помнить, что используемая вами тема может иметь области нижнего колонтитула, отличные от показанной здесь. Кроме того, пользовательский настройщик, встроенный в WordPress, позволяет пользователям изменять визуальные аспекты нижнего колонтитула.
Есть два способа изменить или удалить сообщение «Powered by WordPress» из нижнего колонтитула. Чтобы переупорядочить блоки в нижнем колонтитуле, перейдите в левый верхний угол экрана и выберите значок списка. Если вы редактируете PHP-файлы темы WordPress, вы можете вручную добавить собственные скрипты. Вы должны иметь навыки HTML, CSS, JavaScript, а также веб-дизайна и разработки в дополнение к HTML, CSS, JavaScript и навыкам веб-дизайна и разработки. В InsertHeaders и Footers вы можете добавлять код и скрипты, не редактируя файлы темы. Интерфейс этого плагина чрезвычайно прост, что делает его отличным выбором для тех, кто плохо знаком с плагинами. Поддерживаются пользовательские коды CSS, HTML и JavaScript из любой службы, например Google AdSense.
Виджеты нижнего колонтитула отображаются в виде горизонтальной сетки в плагине Footer Mega Grid Columns, что позволяет организовать содержимое нижнего колонтитула в столбцах. В виде сетки содержимое нижнего колонтитула можно просмотреть с помощью виджета перетаскивания. Вы также можете получить дополнительные функции, такие как параметры цвета, несколько сеток и пользовательский редактор CSS за 119 долларов в год.
2. Нажмите кнопку «Сохранить». Плагин верхнего и нижнего колонтитула
Вы можете добавить нижний колонтитул или заголовок к сообщению или странице, используя *br>. Плагины для верхнего и нижнего колонтитула теперь должны быть включены. Фрагменты кода можно найти в разделе Ресурсы. Нижний колонтитул можно найти в панели администратора WordPress. В одно из полей вставьте код. Нажав кнопку «Сохранить», вы можете сохранить файл. Вы должны удалить нижний колонтитул или заголовок из сообщения или страницы. Сделайте новый код из одной из трех коробок.
