Jak zmienić nagłówek i stopkę w WordPress
Opublikowany: 2022-10-20Jeśli chcesz zmienić nagłówek i stopkę w swoim szablonie WordPress, musisz najpierw zrozumieć, czym jest każdy element i jak działa. Nagłówek znajduje się na samej górze Twojej witryny i zwykle zawiera Twoje logo lub nazwę witryny. Stopka znajduje się na samym dole witryny i zazwyczaj zawiera informacje kontaktowe, linki do profili w mediach społecznościowych oraz informacje o prawach autorskich. Aby zmienić nagłówek, musisz edytować plik header.php w motywie WordPress . Aby zmienić stopkę, musisz edytować plik footer.php w swoim motywie WordPress. Zmiana nagłówka lub stopki jest stosunkowo prostym procesem, ale może być czasochłonna, jeśli nie znasz się na kodowaniu. Jeśli nie czujesz się komfortowo podczas edycji kodu, zalecamy zatrudnienie programisty WordPress, który pomoże Ci wprowadzić zmiany w witrynie.
W większości witryn opartych na WordPressie nagłówek i stopka znajdują się w lewym górnym rogu. Dwie sekcje Twojej witryny są niezbędne, ponieważ zawierają krytyczne informacje o Tobie. Nagłówek strony internetowej pojawi się jako pierwszy na ekranie większości odwiedzających. W tym samouczku pokażemy, jak dodać niestandardowe logo do nagłówka motywu TwentyThirteen. Celem tego samouczka jest przedstawienie sposobu edycji nagłówka i stopki WordPressa. Aby ukryć tekst tytułu witryny, użyjemy prostej sztuczki. Pliki nagłówka i szablonu innego motywu będą edytowane, jeśli go wybierzesz. Jak edytować pliki motywów na komputerze?
Jak zmienić nagłówki w WordPressie?

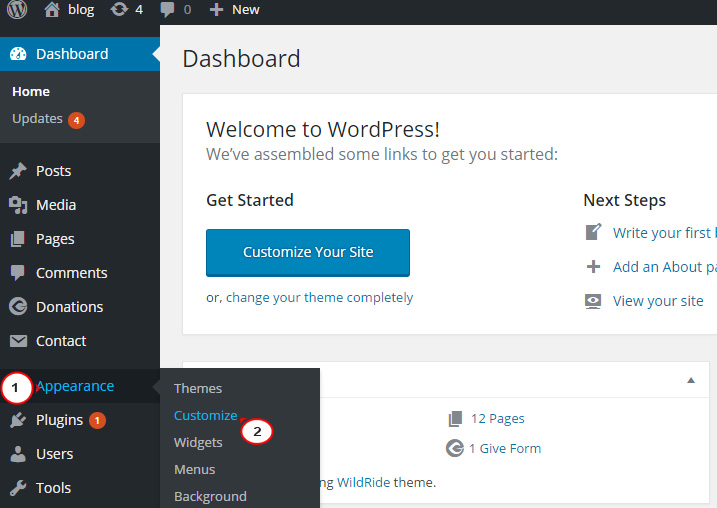
Aby zmienić nagłówek w WordPressie, przejdź do Wygląd > Nagłówek. Na karcie Nagłówek możesz zmienić obraz, kolor i inne ustawienia nagłówka. Jeśli chcesz dodać nowy obraz nagłówka, kliknij przycisk "Dodaj nowy obraz".
Główna część Twojej witryny WordPress to front, a stopka to górna część. Pliki zawierające jego zawartość znajdują się w folderze nazwanymheader.php, który znajduje się w folderze aktywnego motywu. Przechodząc do treści / motywów WP, możesz znaleźć i edytować plik. Edytor kodu pozwoli ci zmodyfikować plik w dowolny sposób. Najlepszym sposobem na znalezienie aktywnego motywu jest sprawdzenie prawego paska bocznego: header.php będzie oznaczony jako Nagłówek motywu, aby ułatwić jego znalezienie. Wybierając opcję Aktualizuj plik, możesz dokonać wszelkich niezbędnych zmian. Korzystając z szybkiego sprawdzania PHP w WordPressie, możesz upewnić się, że wszelkie zmiany w kodzie nie spowodują żadnych problemów.
Jak edytować nagłówek i stopkę w WordPress Elementor

W WordPressie nagłówek i stopka są zwykle kontrolowane przez Twój motyw. Czasami jednak może zajść potrzeba bezpośredniej edycji nagłówka lub stopki. Jeśli korzystasz z kreatora stron Elementor, możesz łatwo edytować nagłówek i stopkę swojej witryny WordPress. Po prostu kliknij sekcję, którą chcesz edytować, a następnie wprowadź zmiany na pasku bocznym. Możesz także użyć narzędzia WordPress Customizer , aby edytować nagłówek i stopkę. Po prostu przejdź do Wygląd > Dostosuj, a następnie będziesz mógł wprowadzać zmiany w podglądzie na żywo.
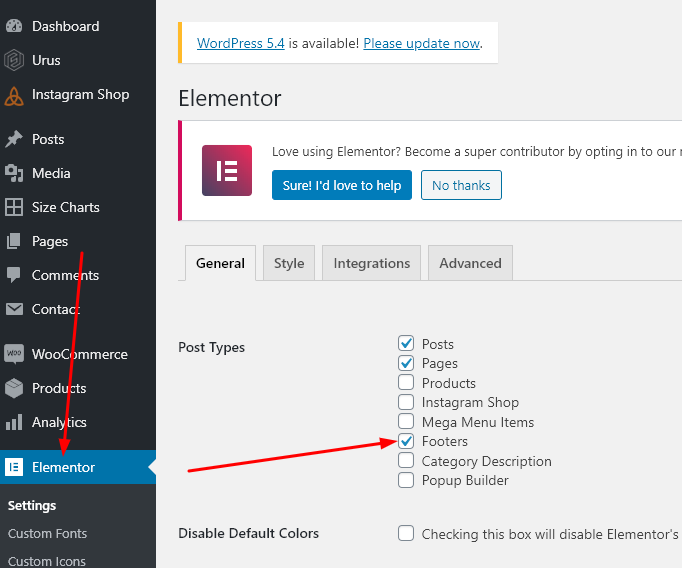
Każdy układ jest zbudowany wokół nagłówka i stopki. Korzystanie z tych narzędzi pozwala czytelnikom zrozumieć intencję redakcyjną i znaczenie artykułu, sekcji lub strony. Do tworzenia nagłówka i stopki można użyć wbudowanego edytora stron WordPress. Jednak za pomocą Elementora elementy te można uprościć. Wtyczka ElementsKit ułatwia tworzenie nagłówka i stopki elementu. Aby z niej korzystać, musisz najpierw zainstalować wtyczkę Elementkit. Przejdź do pulpitu Wordpress i wybierz Dodaj nowy.
Możesz wyświetlić opcje nagłówka i stopki, klikając je. Pierwsza strona, którą odwiedzisz, pozwoli Ci dodać nowy nagłówek lub stopkę. Możesz zwiększyć limit pamięci WordPress, edytując plik WP-config.php. Zainstaluj co najmniej 256 MB pamięci, aby zapewnić maksymalną wydajność. Zaleca się zwiększenie pojemności pamięci do co najmniej 512 MB, jeśli masz zainstalowanych wiele wtyczek. Jeśli elementor Canvas jest włączony, ustawienia strony głównej powinny być na nią ustawione. Sprawdź, czy ustawienia strony głównej są prawidłowe, a jeśli tak, upewnij się, że układ strony Elementor Canvas jest taki sam.

Wtyczki Elementor i ElementsKit ułatwiają edycję nagłówka i stopki WordPressa. Aby zwiększyć limit pamięci WordPress, należy zmienić plik WP-config.php. Jeśli masz dużo wtyczek zainstalowanych w swoim systemie, powinieneś zwiększyć pamięć do co najmniej 512 MB.
Jak zmienić logo stopki w WordPress

Aby zmienić logo stopki w WordPress, przejdź do sekcji Wygląd > Dostosuj > Tożsamość witryny i kliknij przycisk Wybierz logo. Następnie prześlij żądany obraz logo i kliknij przycisk Zapisz i opublikuj.
Jak usunąć logo ze stopki? Otrzymano łącznie 14 odpowiedzi (po jednej na każdą z 14). Możesz nauczyć się trochę css, używając narzędzi programistycznych przeglądarki (F12), aby wyświetlić, a następnie ukryć to, czego potrzebujesz. Jeśli potrzebujesz pomocy w tym przypadku, zawsze będziesz musiał polegać na twórcy motywu lub wtyczki.
Dodawanie logo do Twojej witryny
Aby dodać logo, kliknij przycisk Dodaj element, a następnie wybierz z listy Logo. Jeśli chcesz wprowadzić więcej informacji (na przykład nazwę, adres URL lub coś innego), kliknij przycisk Zapisz.
Jak edytować stopkę w WordPressie
Aby edytować stopkę w WordPressie, musisz uzyskać dostęp do edytora motywów. Aby to zrobić, przejdź do Wygląd > Edytor.
Po przejściu do edytora motywów zlokalizuj plik footer.php. Tutaj dokonasz zmian w stopce.
Po zakończeniu wprowadzania zmian kliknij przycisk Aktualizuj plik. Twoje zmiany będą teraz widoczne w Twojej witrynie.
Stopki to sekcje witryny znajdujące się na dole. Wymieniono dodatkowe informacje o witrynie, a także linki do niektórych stron, które mogą być przydatne dla odwiedzających. Treść stopki można znaleźć w pliku footer.php motywu WordPress, który jest oparty na HTML lub CSS. Stopkę WordPress można również edytować za pomocą widżetów, WordPress Customizer lub wtyczek WordPress. Obszar widżetów jest dostępny z menu Wygląd, najeżdżając kursorem na Wygląd i wybierając widżety, których chcesz użyć. Należy jednak pamiętać, że używany motyw może mieć inne obszary stopki niż ten pokazany tutaj. Co więcej, niestandardowy konfigurator wbudowany w WordPress pozwala użytkownikom modyfikować wizualne aspekty stopki.
Istnieją dwa sposoby, aby zmienić lub usunąć komunikat „Powered by WordPress” ze stopki. Aby zmienić kolejność bloków w stopce, przejdź do lewego górnego rogu ekranu i wybierz ikonę listy. Jeśli edytujesz pliki PHP motywu WordPress, możesz ręcznie dodać niestandardowe skrypty. Musisz posiadać umiejętności HTML, CSS, JavaScript oraz projektowania i programowania stron internetowych, oprócz HTML, CSS, JavaScript oraz projektowania i programowania stron internetowych. W InsertHeaders i Footers możesz dodawać kod i skrypty bez konieczności edytowania plików motywu. Interfejs tej wtyczki jest niezwykle prosty, co czyni go doskonałym wyborem dla tych, którzy nie znają wtyczek. Obsługiwane są niestandardowe kody CSS, HTML i JavaScript z dowolnej usługi, takiej jak Google AdSense.
Widżety stopki są wyświetlane w poziomej siatce we wtyczce Footer Mega Grid Columns, co pozwala organizować zawartość stopki w kolumnach. W widoku siatki zawartość stopki można wyświetlić za pomocą widżetu przeciągania i upuszczania. Możesz także uzyskać dodatkowe funkcje, takie jak opcje kolorów, wiele siatek i niestandardowy edytor CSS za 119 USD rocznie.
2. Kliknij przycisk „Zapisz”. Wtyczka nagłówka i stopki
Możesz dodać stopkę lub nagłówek strony do posta lub strony, używając *br>. Wtyczki nagłówka i stopki muszą być teraz włączone. Fragmenty kodu można znaleźć w sekcji Zasoby. Stopkę znajdziesz w panelu administracyjnym WordPressa. W jednym z pól wklej kod. Klikając przycisk „Zapisz”, możesz zapisać plik. Musisz usunąć stopkę lub nagłówek z posta lub strony. Zrób nowy kod z jednego z trzech pudełek.
