Comment changer l'en-tête et le pied de page dans WordPress
Publié: 2022-10-20Si vous souhaitez modifier l'en-tête et le pied de page de votre modèle WordPress, vous devez d'abord comprendre ce qu'est chaque élément et comment il fonctionne. L'en-tête est tout en haut de votre site Web et contient généralement votre logo ou le nom de votre site. Le pied de page se trouve tout en bas de votre site et contient généralement des informations de contact, des liens vers vos profils de réseaux sociaux et des informations sur les droits d'auteur. Pour changer l'en-tête, vous devez éditer le fichier header.php dans votre thème WordPress . Pour changer le pied de page, vous devez modifier le fichier footer.php dans votre thème WordPress. Changer l'en-tête ou le pied de page est un processus relativement simple, mais cela peut prendre du temps si vous n'êtes pas familier avec le codage. Si vous n'êtes pas à l'aise pour éditer du code, nous vous recommandons d'engager un développeur WordPress pour vous aider à apporter des modifications à votre site.
Sur la plupart des sites Web alimentés par WordPress, un en-tête et un pied de page sont situés dans le coin supérieur gauche. Deux sections de votre site Web sont essentielles car elles contiennent des informations critiques vous concernant. L'en-tête d'un site Web apparaîtra en premier sur l'écran de la plupart des visiteurs. Nous allons vous montrer comment ajouter un logo personnalisé à l'en-tête du thème TwentyThirteen dans ce tutoriel. Le but de ce tutoriel est de vous expliquer comment modifier l'en-tête et le pied de page de WordPress. Pour dissimuler le texte du titre du site, nous allons utiliser une astuce simple. Les fichiers d'en-tête et de modèle d'un thème différent seront modifiés si vous le choisissez. Comment éditez-vous les fichiers de thème sur un ordinateur ?
Comment changer les en-têtes dans WordPress ?

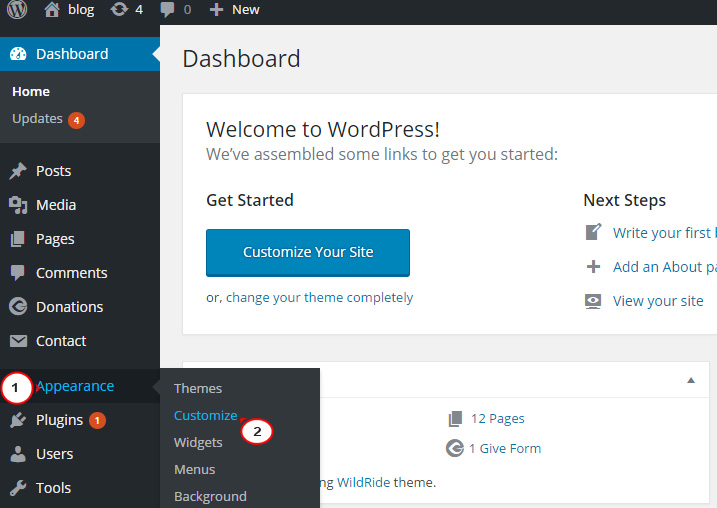
Pour modifier l'en-tête dans WordPress, accédez à Apparence > En-tête. Dans l' onglet En-tête , vous pouvez modifier l'image, la couleur et d'autres paramètres de votre en-tête. Si vous souhaitez ajouter une nouvelle image d'en-tête, cliquez sur le bouton "Ajouter une nouvelle image".
Le corps principal de votre site Web WordPress est le front-end et le pied de page est le haut du corps. Les fichiers qui contiennent son contenu sont contenus dans un dossier nomméheader.php, qui se trouve dans le dossier du thème actif. En allant dans WP-content/themes, vous pouvez trouver et modifier le fichier. L'éditeur de code vous permettra de modifier le fichier comme bon vous semble. La meilleure façon de trouver un thème actif actuel est de vérifier la barre latérale de droite : header.php sera étiqueté En-tête de thème pour le rendre plus facile à trouver. En sélectionnant Mettre à jour le fichier, vous pouvez apporter les modifications nécessaires. En utilisant la vérification PHP rapide de WordPress, vous pouvez vous assurer que toute modification du code ne cause aucun problème.
Comment modifier l'en-tête et le pied de page dans WordPress Elementor

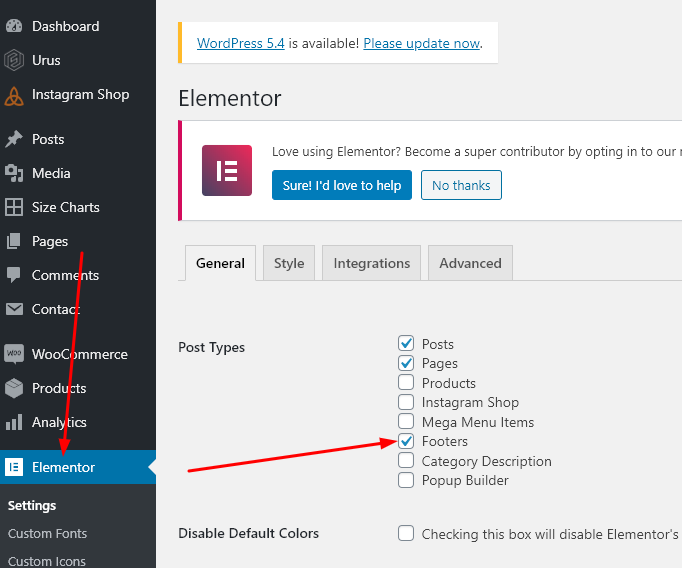
Dans WordPress, l'en-tête et le pied de page sont généralement contrôlés par votre thème. Cependant, il peut arriver que vous deviez modifier directement l'en-tête ou le pied de page. Si vous utilisez le constructeur de pages Elementor, vous pouvez facilement modifier l'en-tête et le pied de page de votre site WordPress. Cliquez simplement sur la section que vous souhaitez modifier, puis effectuez vos modifications dans la barre latérale. Vous pouvez également utiliser WordPress Customizer pour modifier votre en-tête et votre pied de page. Allez simplement dans Apparence > Personnaliser, puis vous pourrez apporter vos modifications dans l'aperçu en direct.
Chaque mise en page est construite autour de l'en-tête et du pied de page. L'utilisation de ces outils permet aux lecteurs de comprendre l'intention éditoriale et la signification d'un article, d'une section ou d'une page. L'éditeur de page WordPress intégré peut être utilisé pour créer l'en-tête et le pied de page. Cependant, avec l'aide d'Elementor, ces éléments peuvent être simplifiés. Le plugin ElementsKit simplifie la création d'un en-tête et d'un pied de page elementor . Vous devez d'abord installer le plugin Elementkit pour pouvoir l'utiliser. Accédez au tableau de bord wordpress et sélectionnez Ajouter nouveau.
Vous pouvez afficher les options d'en-tête et de pied de page en cliquant dessus. La première page que vous visiterez vous permettra d'ajouter un nouvel en-tête ou un nouveau pied de page. Vous pouvez augmenter la limite de mémoire WordPress en modifiant le fichier WP-config.php. Installez au moins 256 Mo de mémoire pour garantir des performances maximales. Il est recommandé d'augmenter votre capacité de mémoire à au moins 512 Mo si vous avez installé de nombreux plugins. Si Elementor Canvas est activé, les paramètres de la page d'accueil doivent y être définis. Vérifiez si les paramètres de votre page d'accueil sont corrects et, le cas échéant, assurez-vous que la mise en page de la page Elementor Canvas est identique.

Les plugins Elementor et ElementsKit simplifient la modification de l'en-tête et du pied de page de WordPress. Pour augmenter la limite de mémoire WordPress, le fichier WP-config.php doit être modifié. Si de nombreux plugins sont installés sur votre système, vous devez augmenter votre mémoire à au moins 512 Mo.
Comment changer le logo du pied de page dans WordPress

Pour modifier le logo du pied de page dans WordPress, accédez à la section Apparence > Personnaliser > Identité du site et cliquez sur le bouton Sélectionner le logo. Ensuite, téléchargez l'image de logo souhaitée et cliquez sur le bouton Enregistrer et publier.
Comment supprimer le logo du pied de page ? Au total, 14 réponses ont été reçues (une pour chacun des 14 réponses au total). Vous pouvez apprendre quelques CSS en utilisant les outils de développement de votre navigateur (F12) pour afficher puis masquer ce dont vous avez besoin. Si vous avez besoin d'aide dans ce cas, vous devrez toujours vous appuyer sur un développeur de thème ou de plugin.
Ajouter un logo à votre site
Pour ajouter un logo, cliquez sur le bouton Ajouter un élément, puis sélectionnez Logo dans la liste. Si vous avez besoin d'entrer plus d'informations (par exemple, un nom, une URL ou autre chose), cliquez sur le bouton Enregistrer.
Comment modifier le pied de page dans WordPress
Pour modifier le pied de page dans WordPress, vous devrez accéder à l'éditeur de thème. Pour ce faire, allez dans Apparence > Éditeur.
Une fois que vous êtes dans l'éditeur de thème, localisez le fichier footer.php. C'est ici que vous apporterez vos modifications au pied de page.
Lorsque vous avez terminé vos modifications, cliquez sur le bouton Mettre à jour le fichier. Vos modifications seront désormais en ligne sur votre site Web.
Les pieds de page sont les sections d'un site Web qui se trouvent en bas. Des informations supplémentaires sur le site sont répertoriées, ainsi que des liens vers certaines pages qui peuvent être utiles aux visiteurs. Le contenu du pied de page se trouve dans le fichier footer.php du thème WordPress, qui est basé sur HTML ou CSS. Un pied de page WordPress peut également être modifié à l'aide de widgets, de WordPress Customizer ou de plugins WordPress. La zone des widgets est accessible depuis le menu Apparence en survolant Apparence et en sélectionnant les widgets que vous souhaitez utiliser. Vous devez cependant garder à l'esprit que le thème que vous utilisez peut avoir des zones de pied de page différentes de celles présentées ici. De plus, un personnalisateur personnalisé intégré à WordPress permet aux utilisateurs de modifier les aspects visuels du pied de page.
Il existe deux façons de modifier ou de supprimer le message "Powered by WordPress" du pied de page. Pour réorganiser les blocs sur le pied de page, allez dans le coin supérieur gauche de l'écran et sélectionnez l'icône de liste. Si vous modifiez les fichiers PHP du thème WordPress, vous pouvez ajouter manuellement des scripts personnalisés. Vous devez avoir des compétences en HTML, CSS, JavaScript et en conception et développement Web, en plus des compétences en HTML, CSS, JavaScript et en conception et développement Web. Dans InsertHeaders and Footers, vous pouvez ajouter du code et des scripts sans avoir à modifier les fichiers du thème. L'interface de ce plugin est extrêmement simple, ce qui en fait un excellent choix pour ceux qui découvrent les plugins. Les codes CSS, HTML et JavaScript personnalisés de n'importe quel service, tel que Google AdSense, sont pris en charge.
Les widgets de pied de page sont affichés dans une grille horizontale sur le plugin Footer Mega Grid Columns, vous permettant d'organiser le contenu de votre pied de page en colonnes. En mode grille, le contenu du pied de page peut être visualisé à l'aide d'un widget glisser-déposer. Vous pouvez également obtenir des fonctionnalités supplémentaires telles que des options de couleur, plusieurs grilles et un éditeur CSS personnalisé pour 119 $ par an.
2. Cliquez sur le bouton « Enregistrer ». Plug-in d'en-tête et de pied de page
Vous pouvez ajouter un pied de page ou un en-tête à un article ou à une page en utilisant *br>. Les plugins pour l'en-tête et le pied de page doivent maintenant être activés. Des extraits de code peuvent être trouvés dans la section Ressources. Le pied de page se trouve dans le panneau d'administration de WordPress. Dans l'une des cases, collez le code. En cliquant sur le bouton 'Enregistrer', vous pouvez enregistrer le fichier. Vous devez supprimer le pied de page ou l'en-tête d'un article ou d'une page. Créez un nouveau code à partir de l'une des trois cases.
