WordPress에서 머리글과 바닥글을 변경하는 방법
게시 됨: 2022-10-20WordPress 템플릿의 머리글과 바닥글을 변경하려면 먼저 각 요소가 무엇이며 어떻게 작동하는지 이해해야 합니다. 헤더는 웹사이트의 맨 위에 있으며 일반적으로 로고 또는 사이트 이름이 포함됩니다. 바닥글은 사이트의 맨 아래에 있으며 일반적으로 연락처 정보, 소셜 미디어 프로필 링크 및 저작권 정보가 포함됩니다. 헤더를 변경하려면 WordPress 테마 에서 header.php 파일을 편집해야 합니다. 바닥글을 변경하려면 WordPress 테마에서 footer.php 파일을 편집해야 합니다. 머리글이나 바닥글을 변경하는 것은 비교적 간단한 프로세스이지만 코딩에 익숙하지 않은 경우 시간이 많이 걸릴 수 있습니다. 코드를 편집하는 것이 불편하다면 WordPress 개발자를 고용하여 사이트를 변경할 수 있도록 하는 것이 좋습니다.
대부분의 WordPress 기반 웹사이트에서 머리글과 바닥글은 왼쪽 상단에 있습니다. 웹사이트의 두 섹션은 귀하에 대한 중요한 정보를 포함하고 있기 때문에 필수적입니다. 웹사이트의 헤더는 대부분의 방문자의 화면에서 가장 먼저 나타납니다. 이 튜토리얼에서는 TwentyThirteen 테마의 헤더에 사용자 정의 로고를 추가하는 방법을 보여줍니다. 이 튜토리얼의 목표는 WordPress의 머리글과 바닥글을 편집하는 방법을 안내하는 것입니다. 사이트의 제목 텍스트를 숨기기 위해 간단한 트릭을 사용합니다. 다른 테마의 헤더 및 템플릿 파일을 선택하면 편집됩니다. 컴퓨터에서 테마 파일 을 어떻게 편집합니까?
WordPress에서 헤더를 어떻게 변경합니까?

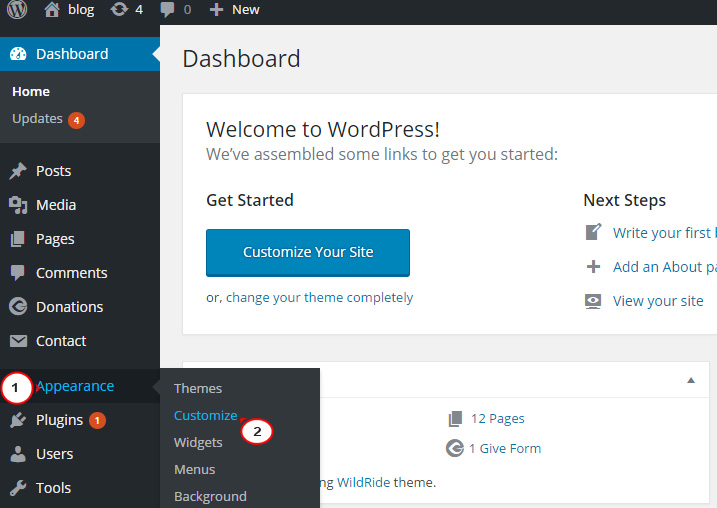
WordPress에서 헤더를 변경하려면 모양 > 헤더로 이동합니다. 헤더 탭 에서 헤더의 이미지, 색상 및 기타 설정을 변경할 수 있습니다. 새 헤더 이미지를 추가하려면 "새 이미지 추가" 버튼을 클릭합니다.
WordPress 웹 사이트의 본문은 프론트 엔드이고 바닥 글은 상체입니다. 내용이 포함된 파일은 활성 테마 폴더에 있는 header.php라는 폴더에 포함되어 있습니다. WP-content/themes로 이동하여 파일을 찾고 편집할 수 있습니다. 코드 편집기를 사용하면 원하는 대로 파일을 수정할 수 있습니다. 현재 활성화된 테마를 찾는 가장 좋은 방법은 오른쪽 사이드바를 확인하는 것입니다. header.php는 쉽게 찾을 수 있도록 테마 헤더라는 레이블이 지정됩니다. 파일 업데이트를 선택하여 필요한 사항을 변경할 수 있습니다. WordPress의 빠른 PHP 검사를 사용하면 코드 변경으로 인해 문제가 발생하지 않는지 확인할 수 있습니다.
WordPress Elementor에서 머리글과 바닥글을 편집하는 방법

WordPress에서 머리글과 바닥글은 일반적으로 테마에 의해 제어됩니다. 그러나 머리글이나 바닥글을 직접 편집해야 하는 경우가 있습니다. Elementor 페이지 빌더를 사용하는 경우 WordPress 사이트의 머리글과 바닥글을 쉽게 편집할 수 있습니다. 편집하려는 섹션을 클릭한 다음 사이드바에서 변경하기만 하면 됩니다. WordPress Customizer 를 사용하여 머리글과 바닥글을 편집할 수도 있습니다. 모양 > 사용자 정의로 이동하면 실시간 미리보기에서 변경할 수 있습니다.
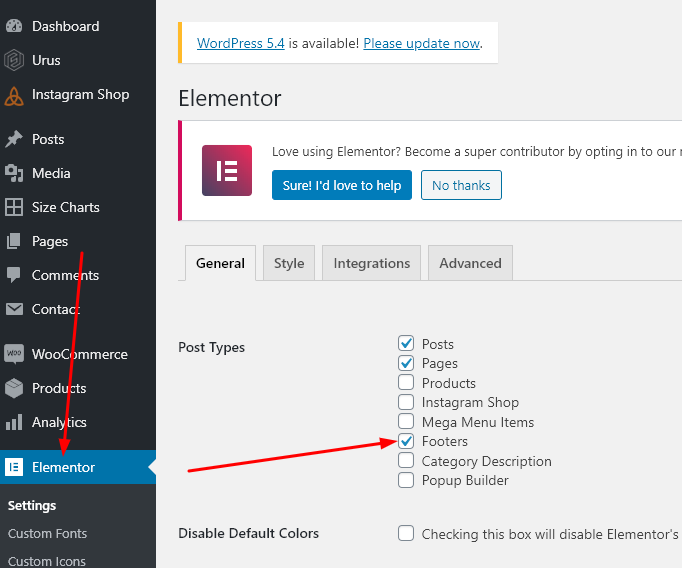
모든 레이아웃은 머리글과 바닥글을 중심으로 구축됩니다. 이러한 도구를 사용하면 독자가 기사, 섹션 또는 페이지의 편집 의도와 중요성을 이해할 수 있습니다. 내장된 WordPress 페이지 편집기를 사용하여 머리글과 바닥글을 만들 수 있습니다. 그러나 Elementor의 도움으로 이러한 요소를 단순화할 수 있습니다. ElementsKit 플러그인을 사용하면 요소 머리글 과 바닥글을 간단하게 만들 수 있습니다. Elementkit 플러그인을 사용하려면 먼저 Elementkit 플러그인을 설치해야 합니다. WordPress 대시보드로 이동하여 새로 추가를 선택합니다.
머리글 및 바닥글 옵션을 클릭하면 볼 수 있습니다. 방문하는 첫 번째 페이지에서 새 머리글이나 바닥글을 추가할 수 있습니다. WP-config.php 파일을 편집하여 WordPress 메모리 제한을 늘릴 수 있습니다. 최대 성능을 보장하려면 최소 256MB의 메모리를 설치하십시오. 플러그인이 많이 설치된 경우 메모리 용량을 512MB 이상으로 늘리는 것이 좋습니다. Elementor Canvas가 활성화된 경우 홈페이지 설정이 활성화되어 있어야 합니다. 홈페이지 설정이 올바른지 확인하고, 그렇다면 Elementor Canvas 페이지 레이아웃이 동일하게 설정되어 있는지 확인하십시오.

Elementor 및 ElementsKit 플러그인을 사용하면 WordPress의 머리글과 바닥글을 간단하게 편집할 수 있습니다. WordPress 메모리 제한을 늘리려면 WP-config.php 파일을 변경해야 합니다. 시스템에 많은 플러그인이 설치되어 있는 경우 메모리를 최소 512MB로 늘려야 합니다.
WordPress에서 바닥글 로고를 변경하는 방법

WordPress에서 바닥글 로고 를 변경하려면 모양 > 사용자 정의 > 사이트 ID 섹션으로 이동하여 로고 선택 버튼을 클릭하십시오. 그런 다음 원하는 로고 이미지를 업로드하고 저장 및 게시 버튼을 클릭합니다.
바닥글에서 로고를 제거하려면 어떻게 합니까? 총 14개의 응답이 수신되었습니다(총 14개당 하나씩). 브라우저 개발 도구(F12)를 사용하여 필요한 것을 보고 숨김으로써 일부 CSS를 배울 수 있습니다. 이 경우 도움이 필요하면 항상 테마 또는 플러그인 개발자에게 의존해야 합니다.
사이트에 로고 추가하기
로고를 추가하려면 요소 추가 버튼을 클릭한 다음 목록에서 로고를 선택합니다. 추가 정보(예: 이름, URL 또는 기타 정보)를 입력해야 하는 경우 저장 버튼을 클릭합니다.
WordPress에서 바닥글을 편집하는 방법
WordPress에서 바닥글을 편집하려면 테마 편집기에 액세스해야 합니다. 이렇게 하려면 모양 > 편집기로 이동합니다.
테마 편집기에서 footer.php 파일을 찾으십시오. 여기에서 바닥글을 변경할 수 있습니다.
변경이 완료되면 파일 업데이트 버튼을 클릭합니다. 이제 변경 사항이 웹사이트에 반영됩니다.
바닥글은 하단에 위치한 웹사이트의 섹션입니다. 방문자에게 유용할 수 있는 일부 페이지에 대한 링크와 함께 사이트에 대한 추가 정보가 나열됩니다. 바닥글 콘텐츠는 HTML 또는 CSS 기반인 WordPress 테마의 footer.php 파일에서 찾을 수 있습니다. WordPress 바닥글은 위젯, WordPress Customizer 또는 WordPress 플러그인을 사용하여 편집할 수도 있습니다. 위젯 영역은 모양 위에 마우스를 놓고 사용하려는 위젯을 선택하여 모양 메뉴에서 액세스할 수 있습니다. 그러나 사용하는 테마에는 여기에 표시된 것과 다른 바닥글 영역 이 있을 수 있습니다. 또한 WordPress에 내장된 사용자 지정 사용자 지정 프로그램을 사용하면 바닥글의 시각적 측면을 수정할 수 있습니다.
바닥글에서 "Powered by WordPress" 메시지를 변경하거나 제거하는 두 가지 방법이 있습니다. 바닥글의 블록을 재정렬하려면 화면 왼쪽 상단으로 이동하여 목록 아이콘을 선택합니다. WordPress 테마의 PHP 파일을 편집하는 경우 사용자 정의 스크립트를 수동으로 추가할 수 있습니다. HTML, CSS, JavaScript, 웹 디자인 및 개발 기술 외에도 HTML, CSS, JavaScript, 웹 디자인 및 개발 기술이 있어야 합니다. InsertHeaders 및 Footers에서 테마 파일을 편집하지 않고도 코드와 스크립트를 추가할 수 있습니다. 이 플러그인의 인터페이스는 매우 간단하여 플러그인을 처음 사용하는 사람들에게 탁월한 선택입니다. Google 애드센스와 같은 모든 서비스의 사용자 정의 CSS, HTML 및 JavaScript 코드가 지원됩니다.
바닥글 위젯 은 바닥글 메가 그리드 열 플러그인의 수평 그리드에 표시되므로 바닥글의 콘텐츠를 열로 구성할 수 있습니다. 그리드 보기에서 바닥글의 내용은 끌어서 놓기 위젯을 사용하여 볼 수 있습니다. 또한 연간 $119에 색상 옵션, 다중 그리드 및 사용자 정의 CSS 편집기와 같은 추가 기능을 사용할 수 있습니다.
2. '저장' 버튼을 클릭합니다. 머리글 및 바닥글 플러그인
*br>을 사용하여 게시물이나 페이지에 페이지 바닥글 이나 머리글을 추가할 수 있습니다. 이제 머리글 및 바닥글에 대한 플러그인을 활성화해야 합니다. 코드 조각은 리소스 섹션에서 찾을 수 있습니다. 바닥글은 WordPress 관리자 패널에서 찾을 수 있습니다. 상자 중 하나에 코드를 붙여넣습니다. '저장' 버튼을 클릭하면 파일을 저장할 수 있습니다. 게시물이나 페이지에서 바닥글이나 머리글을 제거해야 합니다. 세 상자 중 하나에서 새 코드를 만드십시오.
