Cum să schimbați antetul și subsolul în WordPress
Publicat: 2022-10-20Dacă doriți să schimbați antetul și subsolul în șablonul dvs. WordPress, mai întâi trebuie să înțelegeți ce este fiecare element și cum funcționează. Antetul este partea de sus a site-ului dvs. și, de obicei, conține sigla sau numele site-ului dvs. Subsolul este partea de jos a site-ului dvs. și, de obicei, conține informații de contact, link-uri către profilurile dvs. de rețele sociale și informații despre drepturile de autor. Pentru a schimba antetul, trebuie să editați fișierul header.php din tema WordPress . Pentru a schimba subsolul, trebuie să editați fișierul footer.php din tema WordPress. Schimbarea antetului sau a subsolului este un proces relativ simplu, dar poate consuma mult timp dacă nu sunteți familiarizat cu codarea. Dacă nu vă simțiți confortabil să editați codul, vă recomandăm să angajați un dezvoltator WordPress care să vă ajute să faceți modificări site-ului dvs.
Pe majoritatea site-urilor web bazate pe WordPress, un antet și un subsol sunt situate în colțul din stânga sus. Două secțiuni ale site-ului dvs. sunt esențiale, deoarece conțin informații critice despre dvs. Antetul unui site web va apărea primul pe ecranul majorității vizitatorilor. Vă vom arăta cum să adăugați un logo personalizat la antetul temei TwentyThirteen în acest tutorial. Scopul acestui tutorial este să vă îndrume prin cum să editați antetul și subsolul WordPress. Pentru a ascunde textul titlului site-ului, vom folosi un truc simplu. Antetul și fișierele șablon ale unei teme diferite vor fi editate dacă o alegeți. Cum editați fișierele teme pe computer?
Cum schimbi anteturile în WordPress?

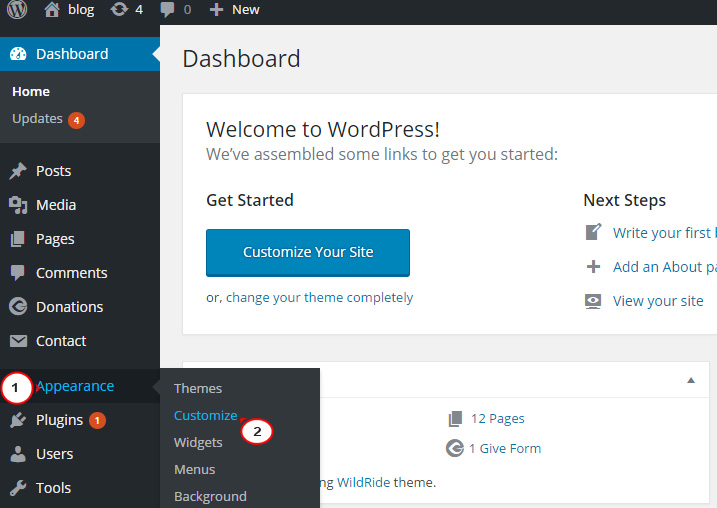
Pentru a schimba antetul în WordPress, accesați Aspect > Antet. În fila Antet , puteți modifica imaginea, culoarea și alte setări pentru antet. Dacă doriți să adăugați o nouă imagine de antet, faceți clic pe butonul „Adăugați o imagine nouă”.
Corpul principal al site-ului dvs. WordPress este partea frontală, iar subsolul este partea superioară. Fișierele care conțin conținutul său sunt conținute într-un folder numit header.php, care se află în folderul cu tema activă. Accesând WP-conținut/teme, puteți găsi și edita fișierul. Editorul de cod vă va permite să modificați fișierul în orice mod considerați potrivit. Cel mai bun mod de a găsi o temă activă curentă este să verificați bara laterală din dreapta: header.php va fi etichetat Antetul temei pentru a fi mai ușor de găsit. Selectând Actualizare fișier, puteți face orice modificări necesare. Folosind verificarea PHP rapidă a WordPress, vă puteți asigura că orice modificare a codului nu cauzează probleme.
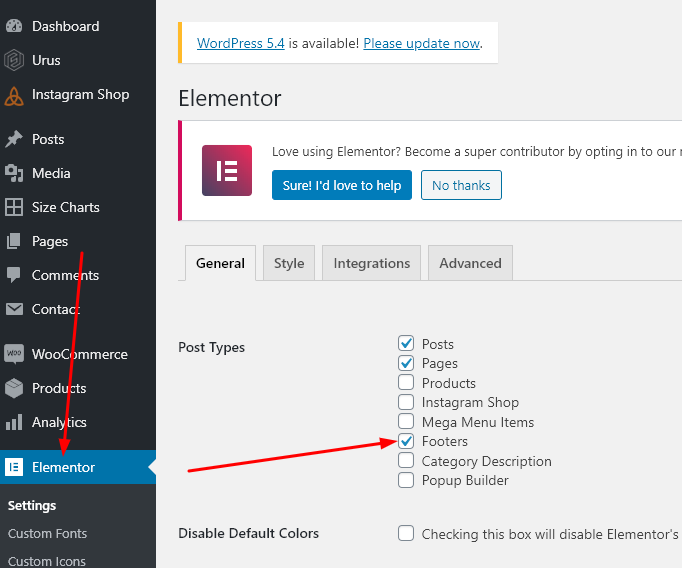
Cum să editați antetul și subsolul în WordPress Elementor

În WordPress, antetul și subsolul sunt de obicei controlate de tema dvs. Cu toate acestea, există momente în care poate fi necesar să editați direct antetul sau subsolul. Dacă utilizați generatorul de pagini Elementor, puteți edita cu ușurință antetul și subsolul site-ului dvs. WordPress. Pur și simplu faceți clic pe secțiunea pe care doriți să o editați, apoi faceți modificările în bara laterală. De asemenea, puteți utiliza Personalizatorul WordPress pentru a vă edita antetul și subsolul. Pur și simplu accesați Aspect > Personalizare și apoi veți putea face modificările în previzualizarea live.
Fiecare aspect este construit în jurul antetului și subsolului. Utilizarea acestor instrumente permite cititorilor să înțeleagă intenția editorială și semnificația unui articol, secțiune sau pagină. Editorul de pagini WordPress încorporat poate fi folosit pentru a crea antetul și subsolul. Cu toate acestea, cu ajutorul Elementor, aceste elemente pot fi simplificate. Pluginul ElementsKit simplifică crearea unui antet și subsol elementar. Mai întâi trebuie să instalați pluginul Elementkit pentru a-l utiliza. Navigați la tabloul de bord wordpress și selectați Adăugați nou.
Puteți vizualiza opțiunile antet și subsol făcând clic pe el. Prima pagină pe care o veți vizita vă va permite să adăugați un nou antet sau subsol. Puteți crește limita de memorie WordPress prin editarea fișierului WP-config.php. Instalați cel puțin 256 MB de memorie pentru a asigura performanță maximă. Este recomandat să creșteți capacitatea de memorie la cel puțin 512 MB dacă aveți multe plugin-uri instalate. Dacă Elementor Canvas este activat, setările paginii de pornire ar trebui să fie setate la acesta. Verificați dacă setările paginii dvs. de pornire sunt corecte și, dacă da, asigurați-vă că aspectul paginii Elementor Canvas este setat la același.

Pluginurile Elementor și ElementsKit simplifică editarea antetului și a subsolului WordPress. Pentru a crește limita de memorie WordPress, fișierul WP-config.php trebuie schimbat. Dacă aveți o mulțime de pluginuri instalate pe sistemul dvs., ar trebui să vă măriți memoria la cel puțin 512 MB.
Cum să schimbați logo-ul subsolului în WordPress

Pentru a schimba sigla de subsol în WordPress, accesați secțiunea Aspect > Personalizare > Identitate site și faceți clic pe butonul Selectați sigla. Apoi, încărcați imaginea logo-ului dorită și faceți clic pe butonul Salvați și publicați.
Cum elimin logo-ul din subsol? Au fost primite un total de 14 răspunsuri (câte unul pentru fiecare dintre cele 14 în total). Puteți învăța câteva css folosind instrumentele de dezvoltare a browserului (F12) pentru a vedea și apoi a ascunde ceea ce aveți nevoie. Dacă aveți nevoie de asistență în acest caz, va trebui să vă bazați întotdeauna pe un dezvoltator de temă sau plugin.
Adăugarea unui logo pe site-ul dvs
Pentru a adăuga un logo, faceți clic pe butonul Adăugare element și apoi selectați Logo din listă. Dacă trebuie să introduceți mai multe informații (de exemplu, un nume, o adresă URL sau altceva), faceți clic pe butonul Salvare.
Cum să editați subsolul în WordPress
Pentru a edita subsolul în WordPress, va trebui să accesați editorul de teme. Pentru a face acest lucru, accesați Aspect > Editor.
Odată ce vă aflați în editorul de teme, găsiți fișierul footer.php. Aici veți face modificările subsolului.
Când ați terminat de făcut modificările, faceți clic pe butonul Actualizare fișier. Modificările dvs. vor fi acum live pe site-ul dvs. web.
Subsolurile sunt secțiunile unui site web care se află în partea de jos. Sunt enumerate informații suplimentare despre site, precum și link-uri către unele pagini care pot fi utile vizitatorilor. Conținutul subsolului poate fi găsit în fișierul footer.php al temei WordPress, care este bazat pe HTML sau CSS. Un subsol WordPress poate fi, de asemenea, editat folosind widget-uri, WordPress Customizer sau pluginuri WordPress. Zona de widget-uri este accesibilă din meniul Aspect trecând cu mouse-ul peste Aspect și selectând widget-urile pe care doriți să le utilizați. Trebuie să rețineți, totuși, că tema pe care o utilizați poate avea zone de subsol diferite decât cea afișată aici. În plus, un personalizat personalizat încorporat în WordPress permite utilizatorilor să modifice aspectele vizuale ale subsolului.
Există două moduri de a modifica sau elimina mesajul „Powered by WordPress” din subsol. Pentru a rearanja blocurile din subsol, mergeți în colțul din stânga sus al ecranului și selectați pictograma listă. Dacă editați fișierele PHP ale temei WordPress, puteți adăuga manual scripturi personalizate. Trebuie să aveți abilități de HTML, CSS, JavaScript și design și dezvoltare web, pe lângă abilități de HTML, CSS, JavaScript și design și dezvoltare web. În InsertHeaders și Footers, puteți adăuga cod și scripturi fără a fi nevoie să editați fișierele temei. Interfața acestui plugin este extrem de simplă, ceea ce îl face o alegere excelentă pentru cei care sunt începători cu pluginuri. Sunt acceptate codurile CSS, HTML și JavaScript personalizate de la orice serviciu, cum ar fi Google AdSense.
Widgeturile de subsol sunt afișate într-o grilă orizontală pe pluginul Footer Mega Grid Columns, permițându-vă să organizați conținutul subsolului în coloane. În vizualizarea grilă, conținutul de pe subsol poate fi vizualizat utilizând un widget de tip drag-and-drop. De asemenea, puteți obține funcții suplimentare, cum ar fi opțiuni de culoare, mai multe grile și un editor CSS personalizat pentru 119 USD pe an.
2. Faceți clic pe butonul „salvare”. Plugin pentru antet și subsol
Puteți adăuga un subsol sau un antet la o postare sau la o pagină folosind *br>. Pluginurile pentru antet și subsol trebuie să fie acum activate. Fragmente de cod pot fi găsite în secțiunea Resurse. Subsolul poate fi găsit în panoul de administrare WordPress. Într-una dintre casete, lipiți codul. Făcând clic pe butonul „Salvare”, puteți salva fișierul. Trebuie să eliminați subsolul sau antetul dintr-o postare sau pagină. Faceți un cod nou dintr-una dintre cele trei casete.
