Cómo cambiar el encabezado y el pie de página en WordPress
Publicado: 2022-10-20Si desea cambiar el encabezado y el pie de página en su plantilla de WordPress, primero debe comprender qué es cada elemento y cómo funciona. El encabezado es la parte superior de su sitio web y generalmente contiene su logotipo o el nombre del sitio. El pie de página es la parte inferior de su sitio y, por lo general, contiene información de contacto, enlaces a sus perfiles de redes sociales e información de derechos de autor. Para cambiar el encabezado, debe editar el archivo header.php en su tema de WordPress . Para cambiar el pie de página, debe editar el archivo footer.php en su tema de WordPress. Cambiar el encabezado o el pie de página es un proceso relativamente simple, pero puede llevar mucho tiempo si no está familiarizado con la codificación. Si no se siente cómodo editando código, le recomendamos que contrate a un desarrollador de WordPress para que lo ayude a realizar cambios en su sitio.
En la mayoría de los sitios web con tecnología de WordPress, hay un encabezado y un pie de página en la esquina superior izquierda. Dos secciones de su sitio web son esenciales porque contienen información crítica sobre usted. El encabezado de un sitio web aparecerá primero en la pantalla de la mayoría de los visitantes. Le mostraremos cómo agregar un logotipo personalizado al encabezado del tema TwentyThirteen en este tutorial. El objetivo de este tutorial es mostrarle cómo editar el encabezado y el pie de página de WordPress. Para ocultar el texto del título del sitio, usaremos un truco simple. Los archivos de encabezado y plantilla de un tema diferente se editarán si lo elige. ¿Cómo se editan los archivos de temas en una computadora?
¿Cómo se cambian los encabezados en WordPress?

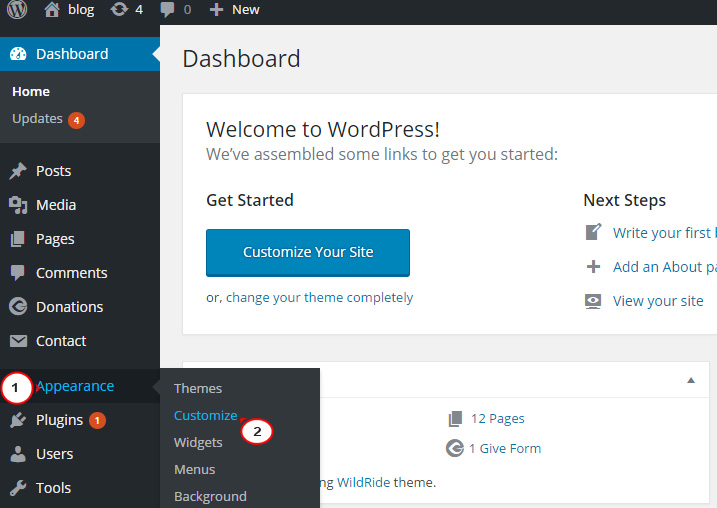
Para cambiar el encabezado en WordPress, ve a Apariencia > Encabezado. En la pestaña Encabezado , puede cambiar la imagen, el color y otras configuraciones para su encabezado. Si desea agregar una nueva imagen de encabezado, haga clic en el botón "Agregar nueva imagen".
El cuerpo principal de su sitio web de WordPress es el front-end, y el pie de página es la parte superior del cuerpo. Los archivos que contienen su contenido se encuentran en una carpeta llamada header.php, que se encuentra en la carpeta del tema activo. Al ir a WP-content/themes, puede buscar y editar el archivo. El editor de código le permitirá modificar el archivo de la forma que mejor le parezca. La mejor manera de encontrar un tema activo actual es revisar la barra lateral derecha: header.php se etiquetará como encabezado de tema para que sea más fácil de encontrar. Al seleccionar Actualizar archivo, puede realizar los cambios necesarios. Usando la verificación rápida de PHP de WordPress, puede asegurarse de que cualquier cambio de código no cause ningún problema.
Cómo editar encabezado y pie de página en WordPress Elementor

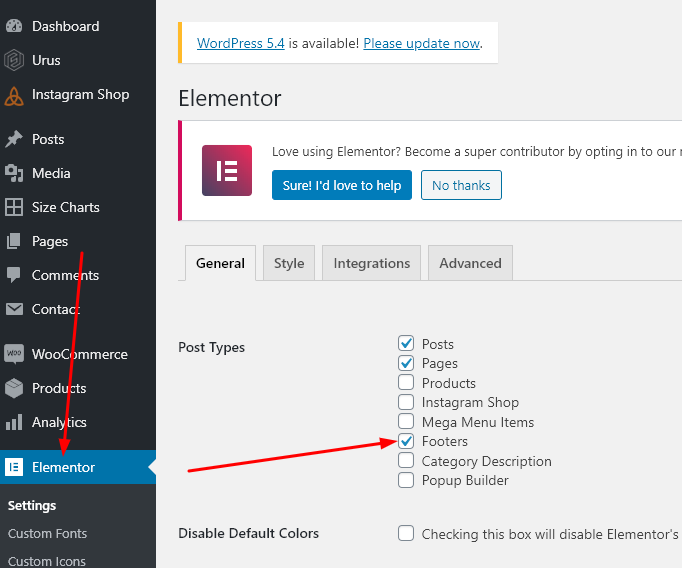
En WordPress, el encabezado y el pie de página generalmente están controlados por su tema. Sin embargo, hay ocasiones en las que es posible que deba editar el encabezado o el pie de página directamente. Si está utilizando el generador de páginas de Elementor, puede editar fácilmente el encabezado y el pie de página de su sitio de WordPress. Simplemente haga clic en la sección que desea editar y luego realice los cambios en la barra lateral. También puede usar el Personalizador de WordPress para editar su encabezado y pie de página. Simplemente vaya a Apariencia > Personalizar y luego podrá realizar sus cambios en la vista previa en vivo.
Cada diseño se basa en el encabezado y el pie de página. El uso de estas herramientas permite a los lectores comprender la intención editorial y el significado de un artículo, sección o página. El editor de páginas de WordPress integrado se puede utilizar para crear el encabezado y el pie de página. Sin embargo, con la ayuda de Elementor, estos elementos se pueden simplificar. El complemento ElementsKit simplifica la creación de un elemento o encabezado y pie de página. Primero debe instalar el complemento Elementkit para poder usarlo. Navegue hasta el tablero de wordpress y seleccione Agregar nuevo.
Puede ver las opciones de encabezado y pie de página haciendo clic en él. La primera página que visitará le permitirá agregar un nuevo encabezado o pie de página. Puede aumentar el límite de memoria de WordPress editando el archivo WP-config.php. Instale al menos 256 MB de memoria para garantizar el máximo rendimiento. Se recomienda que aumente su capacidad de memoria a por lo menos 512 MB si tiene muchos complementos instalados. Si Elementor Canvas está habilitado, la configuración de la página de inicio debe establecerse en él. Verifique si la configuración de su página de inicio es correcta y, de ser así, asegúrese de que el diseño de la página de Elementor Canvas esté configurado de la misma manera.

Los complementos Elementor y ElementsKit simplifican la edición del encabezado y pie de página de WordPress. Para aumentar el límite de memoria de WordPress, se debe cambiar el archivo WP-config.php. Si tiene muchos complementos instalados en su sistema, debe aumentar su memoria a al menos 512 MB.
Cómo cambiar el logotipo del pie de página en WordPress

Para cambiar el logotipo del pie de página en WordPress, vaya a la sección Apariencia > Personalizar > Identidad del sitio y haga clic en el botón Seleccionar logotipo. Luego, cargue la imagen del logotipo que desee y haga clic en el botón Guardar y publicar.
¿Cómo elimino el logotipo del pie de página? Se han recibido un total de 14 respuestas (una para cada una de las 14 en total). Puede aprender algo de CSS usando las herramientas de desarrollo de su navegador (F12) para ver y luego ocultar lo que necesita. Si necesita ayuda en este caso, siempre deberá confiar en un desarrollador de temas o complementos.
Agregar un logotipo a su sitio
Para agregar un logotipo, haga clic en el botón Agregar elemento y luego seleccione Logotipo de la lista. Si necesita ingresar más información (por ejemplo, un nombre, una URL u otra cosa), haga clic en el botón Guardar.
Cómo editar el pie de página en WordPress
Para editar el pie de página en WordPress, deberá acceder al editor de temas. Para hacer esto, ve a Apariencia > Editor.
Una vez que esté en el editor de temas, busque el archivo footer.php. Aquí es donde realizará los cambios en el pie de página.
Cuando haya terminado de realizar los cambios, haga clic en el botón Actualizar archivo. Sus cambios ahora estarán en vivo en su sitio web.
Los pies de página son las secciones de un sitio web que se encuentran en la parte inferior. Se incluye información adicional sobre el sitio, así como enlaces a algunas páginas que pueden ser útiles para los visitantes. El contenido del pie de página se puede encontrar en el archivo footer.php del tema de WordPress, que está basado en HTML o CSS. Un pie de página de WordPress también se puede editar usando widgets, el personalizador de WordPress o los complementos de WordPress. Se puede acceder al área de widgets desde el menú Apariencia al pasar el cursor sobre Apariencia y seleccionar los widgets que desea usar. Sin embargo, debe tener en cuenta que el tema que utilice puede tener áreas de pie de página diferentes a la que se muestra aquí. Además, un personalizador integrado en WordPress permite a los usuarios modificar los aspectos visuales del pie de página.
Hay dos formas de cambiar o eliminar el mensaje "Desarrollado por WordPress" del pie de página. Para reorganizar los bloques en el pie de página, vaya a la esquina superior izquierda de la pantalla y seleccione el icono de lista. Si edita los archivos PHP del tema de WordPress, puede agregar manualmente scripts personalizados. Debe tener habilidades de HTML, CSS, JavaScript y diseño y desarrollo web, además de habilidades de HTML, CSS, JavaScript y diseño y desarrollo web. En InsertHeaders and Footers, puede agregar código y scripts sin tener que editar los archivos del tema. La interfaz de este complemento es extremadamente simple, lo que lo convierte en una excelente opción para aquellos que son nuevos en los complementos. Se admiten códigos CSS, HTML y JavaScript personalizados de cualquier servicio, como Google AdSense.
Los widgets de pie de página se muestran en una cuadrícula horizontal en el complemento Footer Mega Grid Columns, lo que le permite organizar el contenido de su pie de página en columnas. En la vista de cuadrícula, el contenido del pie de página se puede ver mediante un widget de arrastrar y soltar. También puede obtener funciones adicionales como opciones de color, cuadrículas múltiples y un editor de CSS personalizado por $ 119 por año.
2. Haga clic en el botón 'guardar'. Complemento de encabezado y pie de página
Puede agregar un pie de página o encabezado a una publicación o página usando *br>. Los complementos para el encabezado y el pie de página ahora deben estar habilitados. Los fragmentos de código se pueden encontrar en la sección Recursos. El pie de página se puede encontrar en el panel de administración de WordPress. En una de las casillas, pega el código. Al hacer clic en el botón 'Guardar', puede guardar el archivo. Debe eliminar el pie de página o el encabezado de una publicación o página. Haga un nuevo código a partir de una de las tres casillas.
