如何在您的 WordPress 網站上添加彈出式橫幅
已發表: 2022-09-19如果您想在 WordPress 網站上添加彈出式橫幅,您需要做一些事情。 首先,您需要安裝並激活 Popup Banners 插件。 之後,您需要創建一個新橫幅。 為此,請單擊“橫幅”菜單下的“添加新”按鈕。 接下來,您需要選擇橫幅尺寸,輸入標題和消息,並選擇背景顏色。 您還可以將自己的圖像或徽標上傳到橫幅。 完成後,單擊“保存”按鈕。 現在,您需要將橫幅添加到您的 WordPress 網站。 為此,請轉到“外觀”選項卡,然後單擊“小部件”菜單。 找到“彈出橫幅”小部件並將其拖到您的側邊欄。 最後,您需要配置插件設置。 為此,請轉到“設置”選項卡,然後單擊“彈出橫幅”菜單。 在這裡,您可以選擇何時顯示橫幅、誰應該看到它,以及當有人點擊橫幅時應該採取什麼行動。 這就是在您的 WordPress 網站上添加彈出式橫幅所需要做的一切。
CreativeMinds 的 WPop Pop-Ups 插件允許您在網站的任何頁面上放置各種橫幅廣告和公告。 這個彈出框 WordPress 插件允許您輕鬆創建銷售橫幅、冠狀病毒/COVID-19 公告、歐盟 cookie 通知、滑入式菜單等等。 使用正確的觸發器,您可以激活橫幅並應用正確的按鈕序列。 WPop Campaign Manager 是一個插件,可讓您為您的網站生成彈出式廣告和橫幅廣告。 本教程插件旨在幫助您使用本教程現場培訓平台,允許您將內容劃分為視頻、圖像、純文本和超鏈接等部分。 結果,該插件允許在彈出橫幅中顯示 HTML。 通過輸入您希望橫幅出現的日期和日期,以及一周中的小時和天數,您可以指定各種參數。
如果橫幅只顯示在頁面的第一頁上,或者每次加載時都顯示,這決定了它應該顯示的頻率。 您可以更改橫幅的文本、字體、大小、顏色、邊框和不透明度以及各種其他功能。 除了音頻或其他媒體,任何類型的橫幅都可以添加到彈出窗口中。 音頻彈出窗口和視頻彈出窗口均提供用戶指南。 它工作得很好,是 10/10。 設置很簡單,我能夠讓它運行,但有一些小問題需要解決。 如果您正在尋找WordPress 彈出窗口的簡單解決方案,那麼這就是您的最佳選擇。 非常感謝你提供的很棒的插件,太棒了!
如何向我的網站添加彈出式橫幅?
 信用:吉姆多
信用:吉姆多您可以通過幾種不同的方式將彈出式橫幅添加到您的網站。 一種方法是為您的網站構建器或 CMS 使用彈出式插件。 另一種方法是自己將彈出橫幅編碼到您的網站中。 如果您不熟悉編碼,有許多在線教程可以幫助您。
使用 Bannerize Popup Maker,您可以使用基於雲的軟件創建彈出窗口並將其發佈到您的網站。 使用各種流行的網絡字體,您可以添加照片、圖標、GIF、視頻和文本。 可以通過拖放、縮放和調整字體來更改設計。 通過預覽您的設計,您可以看到它們在桌面和移動設備上的外觀。 此外,還可以添加具有醒目的語言的預定義按鈕,例如提交、註冊、了解更多和立即致電。 要在啟用新彈出窗口之前查看您的桌面和移動瀏覽器的外觀,請使用預覽器。 使用 Bannerize,無需學習編程即可創建彈出窗口和橫幅。
您可以選擇要在哪些站點和頁面上顯示以及隱藏哪些站點和頁面。 在線創建響應式橫幅後,您可以將其保存為 HTML5、JPG、PNG、GIF 或 MP4 格式。 可以使用我們的 Facebook、Google Ads 和您的網站的拖放編輯器創建專業的橫幅。
什麼是網站上的彈出窗口?
彈出窗口是網站上的圖形用戶界面顯示區域,可以在未經用戶許可的情況下顯示為各種大小和屏幕位置的窗口。 這就是為什麼它們被稱為“彈出窗口”。
網站彈出窗口有效嗎?
只要您正確使用它們,它們實際上可以非常有效。 網站上的彈出式廣告鼓勵用戶以他們認為合適的任何方式立即採取行動。 當這些小怪物定期出現在網站上時,它們會引起用戶的注意。
是時候告別彈出窗口了
除了視頻、動畫、Cars 3 風格的插頁式廣告和其他方法之外,您還可以讓人們與您的網站進行互動。 有沒有辦法做彈窗? 是時候停止使用它們了,因為它們是一種過時的、令人討厭的經商方式。
如何在 WordPress 中添加橫幅
 信用:iheartsocialmedia.co.za
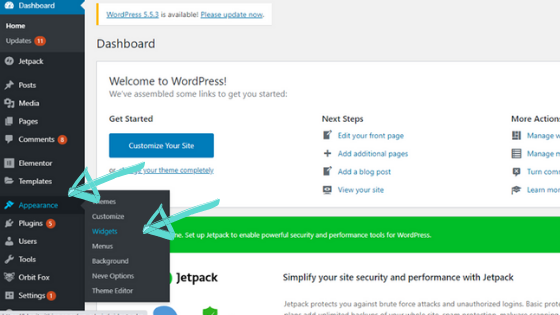
信用:iheartsocialmedia.co.za在您的 WordPress 網站上添加橫幅是宣傳您的品牌或產品的好方法。 有幾種不同的方法可以將橫幅添加到您的網站,具體取決於您希望它出現的位置。 向 WordPress 網站添加橫幅的一種方法是使用 WP Bannerize 之類的插件。 使用此插件,您可以輕鬆地將橫幅添加到網站的頁眉、頁腳或側邊欄。 向 WordPress 網站添加橫幅的另一種方法是使用小部件。 大多數 WordPress 主題都提供小部件。 要將橫幅小部件添加到您的站點,只需將其拖放到所需位置即可。 最後,您還可以通過手動將代碼添加到您網站的模板來為您的 WordPress 網站添加橫幅。 如果您對代碼不滿意,您可以隨時聘請開發人員來幫助您。
使用 WordPress,您可以輕鬆創建橫幅。 橫幅是傳達您希望訪問者採取下一步行動的信息的圖像,可用於通知和引導他們。 它們可以是交互式的,也可以是靜態的,目標是在任何一種情況下都能引起人們的注意。 橫幅經常用作廣告,但它們也可用於促進銷售或其他特殊活動。 使用 Qi Addons for Elementor 插件,您可以安裝功能齊全、設計精美的 60 個全新小部件。 橫幅小部件就是其中之一,但它也是較為基本的小部件類型之一,它具有極其廣泛的選項和設置。 Elementor 現在預裝在您的 WordPress 網站上,因此您需要它來創建橫幅。

如果需要,您可以在橫幅中包含一個按鈕。 在按鈕部分,您會發現按鈕的各種自定義選項。 通過從縮略圖到大正方形進行選擇,可以改變大小和比例選項。 另一方面,啟用鏈接覆蓋選項允許您將整個橫幅作為鏈接的錨點,而不是簡單地使用按鈕使其可見。 因為我們不希望橫幅內容周圍有填充,所以在更改橫幅填充之前,我們將首先取消填充值的鏈接。 橫幅邊框半徑用於賦予橫幅的邊緣曲率,我們更喜歡矩形邊框。 雖然我們不會使用裝飾菜單,但您可以使用此方法在文本中添加下劃線、上劃線或直通。
我們在按鈕圖標樣式部分只有三個控件:圖標大小、圖標顏色和圖標邊距。 相同的控件可以在切換的正常/懸停部分以及控製圖標動畫的移動圖標菜單中找到。 通過按下懸停按鈕,您可以更改鼠標按鈕的行為。 為您的 WordPress 網站設置橫幅非常簡單。 如果您使用 Elementor 的 Qi 插件,則無需付費。 背景樣式部分包括正常/懸停切換和覆蓋顏色選項。 如果您需要透明或普通的疊加層,則元素背景的顏色也稱為其疊加層顏色。
什麼是 WordPress 橫幅圖片?
這是 WordPress 編輯器的擴展,允許您在內容標題和頁面內容上方直接包含圖像。 一個特殊的編輯框位於 WordPress 內容編輯器下方,允許您訪問該功能。
如何更改網站的大小
如果您想在頁面頂部或底部放置橫幅,則應使用 300 x 250 像素。 使用媒體查詢功能,您可以將橫幅的大小更改為更大或更小。
如何在 WordPress 中添加圖像彈出窗口
 信用:www.icegram.com
信用:www.icegram.com您可以通過幾種不同的方式在 WordPress 中添加圖像彈出窗口。 一種方法是使用像 WP Image Popup 這樣的插件。 此插件允許您使用簡碼創建圖像彈出窗口。 另一種方法是使用 Lightbox Plus 之類的燈箱插件。 此插件允許您在燈箱彈出窗口中顯示圖像。
WordPress 彈出 Html
這個問題沒有明確的答案,因為它取決於網站的具體需求和網站所有者的偏好。 但是,許多 WordPress 主題都帶有可以輕鬆啟用或禁用的內置彈出功能。 此外,還有許多插件可用於在 WordPress 網站上創建彈出窗口。
彈出窗口(免費)是使用 HTML 代碼的特定於 HTML 的類型。 可以使用文本、圖像、鏈接、嵌入代碼、其他 WordPress 插件的簡碼以及各種其他選項將彈出按鈕添加到內容中。 有許多編輯工具可用於編輯HTML 彈出窗口。 您的 WordPress 網站的主題和編輯器將對您使用它們的方式產生影響。 在 Gutenberg 編輯器中,按相應的“保存草稿”按鈕將彈出窗口保存為草稿。 也可以包含來自主題、嵌入和 WooCommerce 部分的內容。 要查看彈出窗口的外觀,請在發布前單擊“預覽”按鈕。
WordPress 歡迎彈出窗口
歡迎彈出窗口是吸引新訪問者訪問您的 WordPress 網站的好方法。 它可用於宣傳您的最新博客文章、為您的產品提供折扣,或者只是打個招呼並歡迎他們訪問您的網站。 有幾種不同的方法可以創建歡迎彈出窗口,但我們建議使用像 OptinMonster 或 MailChimp 這樣的插件用於 WordPress。 這些插件將允許您創建一個高度可定制且易於使用的漂亮彈出窗口。
將歡迎彈出窗口合併到您的網站中以吸引訪問者的注意力並讓他們參與您的報價是一個好主意。 OptinMonster 可以輕鬆定位一個歡迎彈出窗口,該彈出窗口將在正確的時間、正確的位置向正確的用戶顯示,只需單擊一下即可。 在本教程中,我們將向您展示如何以簡單的方式向您的 WordPress 網站添加歡迎彈出窗口。 使用該工具的拖放編輯器編輯 OptinMonster 很簡單。 您是否有興趣提供自定義圖像、徽標或視頻? 創建彈出窗口時,轉到“添加塊”部分添加元素。 激活插件後,您需要將 WordPress 網站連接到您的 WordPress 帳戶。 可以通過從編輯器頂部選擇發布來發布活動。 您可以隨時點擊頁面底部的保存來保存您的廣告系列。
WordPress 彈出窗口生成器 Onclick
有一些不同的 WordPress 彈出窗口構建器插件可用,但它們基本上都以相同的方式工作。 您可以創建一個彈出窗口,然後指定它應該何時以及如何出現在您的網站上。 例如,您可以選擇在有人單擊特定鏈接或按鈕時顯示彈出窗口。
在您的網站上單擊時彈出一個彈出窗口以讓您的用戶在您的網站上進行交互並留下來是一個好主意。 您可以包含圖像、按鈕、HTML 彈出窗口和許多其他內容。 單擊時,WordPress 圖像彈出窗口通常用於顯示畫廊和投資組合圖像。 您可以使用 Popup Anything on Click 插件創建高度可定制的彈出窗口。 當您單擊彈出框時,您可以完全自由地插入任何您想要的內容。 它也是一個功能齊全且對移動設備友好的彈出框插件,適用於桌面和移動設備。 以下步驟將向您展示如何安裝插件然後激活它。
本教程基於插件的免費版本,包含在點擊框上創建動態彈出窗口所需的一切。 是否包含或禁用 Manage Polyfill JS 完全取決於您。 如果插件已啟用,您將在儀表板的左側菜單中看到它。 使用 Popup Anything 插件,您可以輕鬆地將動態彈出框添加到您的網站。 使用該插件,您可以輕鬆創建任意數量的框,並可以選擇一次彈出所有框。 您還可以通過允許訪問者以新的方式進行交互來增加您的網站與訪問者的交互。 這個插件的優點是不需要你知道如何編碼。
