如何在 WordPress 中添加換行符
已發表: 2022-09-19如果您想在 WordPress 帖子或頁面中添加換行符,有幾種方法可以做到。 一種方法是簡單地輸入文本,然後按鍵盤上的 Enter 鍵。 這將創建一個新段落。 添加換行符的另一種方法是使用 WordPress 可視化編輯器。 為此,請單擊屏幕頂部的“視覺”選項卡。 然後,將光標放在要插入換行符的位置,然後單擊“插入/編輯”按鈕。 在彈出窗口中,選擇“換行符”選項,然後單擊“插入”按鈕。 這將在您的帖子或頁面中插入換行符。 您還可以使用 HTML 代碼添加換行符。 為此,請切換到屏幕頂部的“文本”選項卡。 然後,將光標放在要插入換行符的位置並輸入以下代碼: 添加代碼後,切換回“可視化”選項卡,您將看到換行符已添加到您的帖子或頁。
WordPress 作為文本編輯器做得很好,但不如 Microsoft Word 靈活。 當我在標題和段落之間缺少換行符時,這是我遇到的一個常見問題。 作為上面代碼的結果,它將如下圖所示。 可能需要添加兩個換行符,具體取決於 WordPress 編輯器對您的關注程度。
在 HTML 中使用偽類之後或偽類之前添加換行符很簡單。 我們要在樣式表中使用的 HTML 類或 id 位於我們要插入換行符的位置之前或之後。 如果要使用換行符(a, an*),請將 myClass::after 設置為 *a。
如果您使用塊級元素,則不需要使用 *br> 來換行。
換行符在英語中定義為一行文本結束和新行自動開始的點。 換行不是在段落的末尾,而是在開頭。
如何在 WordPress 文本中添加換行符?
 信用:www.codercream.com
信用:www.codercream.com如果要在WordPress 文本中添加換行符,可以通過按鍵盤上的 Enter/Return 鍵來實現。 這將創建一個新段落。
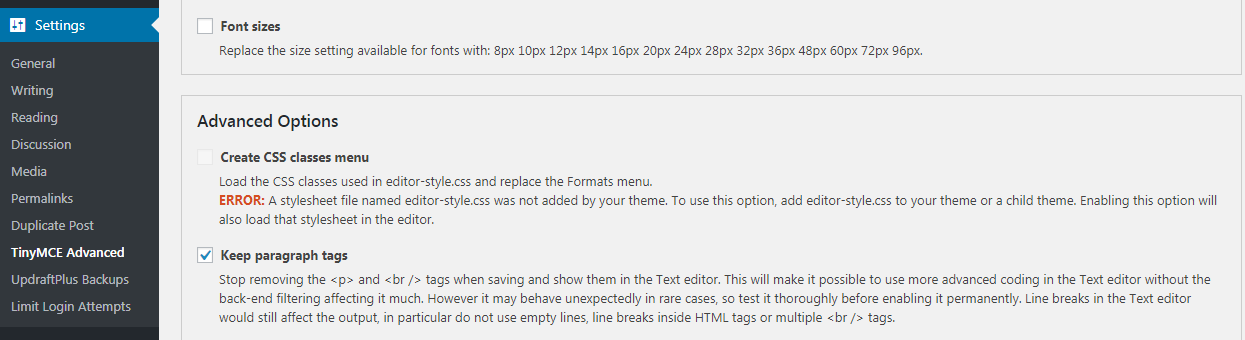
在 WordPress 3.2 中,文本編輯器似乎會自行刪除換行符。 這是由於一個名為 Waldtop 的過濾器。 WordPress 使用 Autop() 函數來格式化段落。 remove_filter 函數可用於刪除 WPautop 過濾器。 當您在可視化編輯器和 HTML(文本)編輯器之間切換時,TinyMCE 功能會處理後端過濾。 結果,帖子中充滿了空標籤以及 *br/* 標籤。 在 Settings-> TinyMCE Advanced 中,您可以禁用/啟用WordPress 換行符。
如果您知道如何使用 CSS,則可以添加段落空格,而無需學習如何為段落添加下邊距。 額外的空間將與每個段落上方和下方顯示的數量相同。 它是一個網站建設者和 WordPress 主題製造商,可讓您在不洩露任何信息的情況下創建漂亮的 WordPress 網站。
如何使用 Html 標籤在文本中插入換行符
您也可以在 HTML 代碼中包含這些 HTML 標記。 在文本中插入換行符時,請盡量減少文本。
如何在 WordPress 中添加一行?
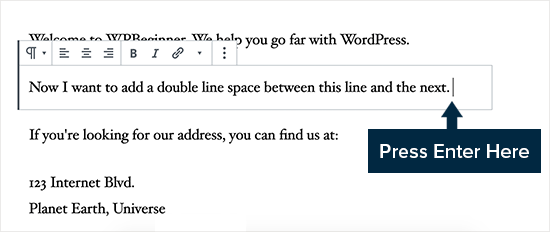
 學分:WPBeginner
學分:WPBeginner您可以使用 WordPress 快捷命令繼續輸入。 如果要創建一行,只需在空文本行中鍵入“-”。 之後,按鍵盤上的“Enter”鍵。 點擊“Enter”後,三個破折號之間將形成一條水平線。

如何在 WordPress 中插入水平線? 在本教程中,我們將研究三種不同的方式來添加水平贊。 為此,您不需要任何編程知識。 水平線分隔線可用於將長柱分解成更小的部分。 使用經典編輯器向網站添加水平線分隔線相對簡單。 這些解決方案易於實施,您不需要編碼知識即可。 通過將 hr HTML 標籤插入到內容中,使用 HTML 手動插入水平線很簡單。 或者,合格的 WordPress 開發人員可以幫助您完成它。
如果您打算將代碼片段複製並粘貼到文檔中,此鍵盤快捷鍵允許您複製和粘貼代碼片段,特別有用。 您可以通過按兩次 Enter 鍵在代碼塊的末尾插入新行,而不是在開頭插入新行。
如何在 WordPress 中創建分隔符?
如果要逐行分隔兩個內容塊,則要使用分隔符塊。 要添加分隔塊,請單擊塊插入器圖標。 您也可以輸入 /separator,然後在新段落塊中按 Enter 以向文件添加後綴。
如何為您的帖子或頁面添加分隔線
分隔符有助於分隔帖子或頁面的各個部分,以及將大塊內容劃分為可管理的塊。 可以通過單擊塊插入器圖標然後選擇選項來添加分隔線。 然後,您可以更改 Divider 塊的設置,包括線型、寬度和顏色。
如何在 WordPress 中創建新段落?
使用 Shift-Enter 添加換行符時,使用它來創建帶有換行符的段落塊。 當您在段落塊中按 Enter 時,您將始終獲得一個新段落。
什麼是換行符?
換行符在英語中是什麼意思?
當文本行結束並開始新行時,會發生換行符。 您將能夠指定要在每個段落中包含多少行文本。 它只是在段落末尾而不是結尾處的換行符。 要換行,請同時按下 Shift 和 Enter(回車)鍵。 如果您在不使用鍵盤的情況下按 Enter 鍵,則會創建新段落。
如何插入換行符?
當您單擊所需位置時,您會看到斷線。 可以通過按 ALT 鍵插入換行符。
通常使用 HTML 代碼插入 HTML 換行符。 儘管如此,還是有一個。 可以使用標籤在文本文檔的任何位置添加換行符。 如果要插入換行符,請使用插入。 使用標籤時會添加硬返回。 插入它們需要使用換行符。 使用標籤時,它們作為硬返回插入。 使用換行符時,應插入一系列行。 此外,它們以這種方式作為軟回報嵌入。 您可以使用 *softbr* 標記插入軟返回,該標記由向下三角形 () 的符號表示。 插入軟返回時,它們被視為空白行,由瀏覽器處理。
在 Html 中插入手動換行符
通過按 Tab 鍵,然後選擇 [Enter] 和 [Shift],您可以在 HTML 中的句子末尾插入手動換行符。
