只需幾分鐘即可在 WordPress 中添加頁腳
已發表: 2022-09-19在 WordPress 中添加頁腳是一個簡單的過程,只需幾分鐘即可完成。 在 WordPress 中添加頁腳有兩個部分:HTML 和 CSS。 HTML 是告訴 Web 瀏覽器在頁面上顯示什麼的代碼。 CSS 是告訴 Web 瀏覽器如何設置 HTML 樣式的代碼。
在網頁設計中,頁腳是頁面中包含最重要信息的部分。 高級 WordPress 主題的頁腳已經帶有自己的設計,但您沒有義務遵循它。 小部件化的頁腳區域包括多個列,允許您向其添加小部件。 您可以通過轉到外觀並單擊自定義將小部件添加到 WordPress 網站的頁腳。 拖放功能可用於重新排列頁腳中的小部件框。 有些主題有多個頁腳,有些主題只有一個; 每個主題都有自己的一組頁腳。 無論頁腳是在主頁上還是在網站的首頁上,通常都是一致的。
在任何網站中,頁腳都不應被忽視。 除了正確設計網站導航之外,網站的頁腳應該有導航鏈接。 號召性用語按鈕 (CTA) 用於誘使訪問者採取行動以響應您的號召性用語。 此外,您可能需要考慮使用社交媒體小部件來執行此操作。
創建模板頁面將位於模板部分。 將頁腳塊插入頁腳塊。 您也可以創建自己的。 完成設計後,單擊“發布”按鈕。
插入標題 插入標題部分位於設置部分。 要保存代碼,請將其粘貼到標題框中的腳本中,然後單擊保存。
要創建主題,請轉到 WordPress 儀表板 > 模板 > 主題生成器。 選擇添加新模板後,系統會要求您輸入頁眉模板,您可以在單擊創建模板(或頁腳)之前為其命名。 您可以創建一個預製的頁眉(或頁腳)模板,也可以從頭開始創建一個全新的模板。
您可以通過單擊每個部分的頁眉或頁腳來更改樣式或添加內容。 通過按 Esc,您可以選擇 Closeheader and Footer 或 Exit。
如何在 WordPress 中添加新的頁腳?
為了在 WordPress 中添加新的頁腳,您需要訪問您的主題文件並進行一些更改。 訪問主題文件後,您需要找到包含頁腳代碼的文件並進行必要的更改。 進行必要的更改後,您需要保存文件並將其上傳到您的 WordPress 站點。
網站頁腳是頁面底部包含網站內容的區域。 版權聲明、社交媒體鏈接、聯繫信息和其他鏈接,如隱私政策、免責聲明,甚至谷歌地圖,都是可能的。 如何在 WordPress 中編輯頁腳? 創建 WordPress 網站時,您會注意到“關於”頁面上的頁腳。 您的頁腳包含您需要在您的網站上包含的元素,例如社交媒體鏈接、新聞通訊鏈接、個人鏈接、地址、版權和受支持的鏈接。 根據您使用的主題,您可以訪問和編輯頁腳。 如果您安裝了 Astra 主題,則可以使用 WordPress 定制器更改頁腳。
如果要插入鏈接,則必須包含“A”標籤。 通過使用此功能,您可以更改網站的導航和頁腳,而無需編寫任何代碼。 使用新的 Visual Footer Builder ,您可以使用高級頁腳構建器快速輕鬆地在您的網站上進行更改。 對網站頁腳上的文本進行更改後,您可以直觀地預覽其外觀。 首先,您必須先安裝一個子主題。 您要創建的子主題必須命名。 Mychildtheme.com 將提供您選擇的名稱,這完全取決於您。
如果您想下載您的子主題,請單擊“生成”按鈕,但我們建議您轉至“高級選項”。 您可以在高級選項下自定義作者、作者 URL、文件夾名稱和屏幕截圖(主題封面上的圖像)等字段。 使用定制器,您可以更改顏色、添加背景圖像,並使用WordPress 頁腳的排版。 在 WordPress 中編輯頁腳的另一種方法是編輯“.css”文件。 使用此選項不是一個好主意。 我們將在未來幾天對此進行詳細解釋。 要將代碼添加到 WordPress 網站的頁腳,您可以通過多種方式執行此操作。
Astra Pro 提供的自定義佈局將用於說明這一點。 搜索引擎優化專家建議不要隱藏內容,因為它會導致搜索引擎優化結果不佳,例如關鍵字排名不佳,在某些情況下根本沒有排名。 頁腳對大多數網站都有好處,但對於不需要頁腳的網站尤其有用。 頁腳包含版權聲明、社交媒體圖標、菜單鏈接和其他頁面元素。 通過刪除 Proudly Powered by WordPress 頁腳信用鏈接,您可以將 WordPress 保留為 CMS。 以下是如何將圖像添加到頁腳。 您的 WordPress 站點的外觀部分允許您查看 WordPress 的最新版本,即 WordPress 5、8。
不要將“圖像小部件”添加到您的頁腳,而是使用“WPForms”小部件。 要獲取 WPForms 小部件,您必須首先安裝插件並創建一個聯繫表單。 在WordPress 網站頁腳中包含谷歌地圖的兩種最常見的方法是通過側邊欄或主頁。 第一種方法是將代碼嵌入到“嵌入地圖”中。 安裝插件,例如 Google Maps 的 Maps Widget,是另一種選擇。 在 WordPress 中,您可以使用 WYSIWYG 編輯器或 PHP 文件編輯器輕鬆編輯頁腳。
為您的 WordPress 網站添加頁腳的 5 個簡單步驟
您可以通過向 WordPress 網站添加頁腳來增加訪問者了解您網站的更多信息的可能性。 小部件可以添加到您網站的頁腳,以使它們在您最近的博客文章、社交媒體文章和其他信息上保持最新。 要更改頁腳內容或樣式,您可能需要使用插件。
如何在 WordPress 中更改頁腳詳細信息?
 信用:betterstudio.com
信用:betterstudio.com您必須有一個 WordPress 儀表板。 通過轉到外觀,您可以自定義設置。 頁腳可以在網站自定義菜單中找到。 小部件編輯可用於添加新部分或更改頁腳欄的內容和样式。

頁腳是網站底部顯示指向它的鏈接的區域。 它還包含指向可能對用戶有用的頁面的鏈接,以及有關該站點的其他信息。 WordPress 主題的頁腳內容可以在 footer.php 文件中找到,它是基於 HTML 或 CSS 的。 您還可以使用 WordPress Customizer 或 WordPress 小部件等插件來添加或編輯頁腳。 將鼠標懸停在外觀上以訪問小部件區域,然後從 WordPress 儀表板中選擇小部件。 您使用的主題有可能與上面顯示的頁腳區域數量不同。 此外,內置的定制器允許 WordPress 用戶自定義頁腳的外觀。
可以從您網站的頁腳中編輯或刪除“由 WordPress 提供支持”的消息。 通過單擊屏幕左上角的列表圖標,您可以重新排列頁腳上的塊。 可以通過編輯 WordPress 主題中的 PHP 文件來自動創建自定義腳本。 但是,您需要具備 HTML、CSS、JavaScript 以及網頁設計和開發方面的經驗。 插入頁眉和頁腳插件使向主題添加代碼和腳本變得簡單,而無需編輯其文件。 由於界面非常簡單,是初學者的絕佳選擇。 包括 Google AdSense 和 Twitter 在內的任何服務都可以使用該服務來創建自定義 CSS、HTML 和 JavaScript 代碼。
Footer Mega Grid Columns 插件在水平網格中顯示小部件,同時使用 Footer Mega Grid Columns 將內容組織在列中。 通過拖動小部件,您可以使用網格視圖在列的頁腳上顯示內容。 年度訂閱費還包括其他功能,例如顏色選項、多個網格和自定義 CSS 編輯器。
如何在 WordPress 中編輯頁腳
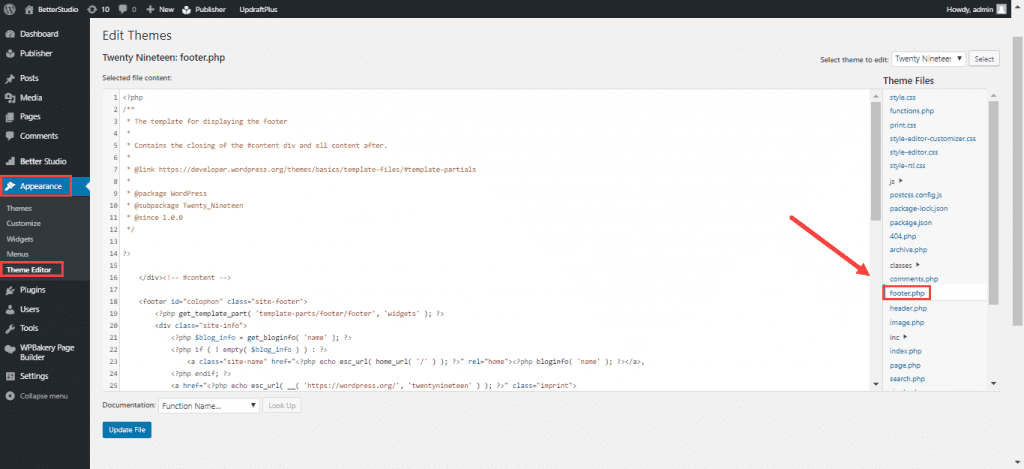
要在 WordPress 中編輯頁腳,您需要訪問 WordPress 主題中的 footer.php 文件。 您可以通過轉到外觀 > 編輯器來執行此操作。
進入編輯器後,在右側找到 footer.php 文件。 點擊它打開它。
您將看到構成頁腳的代碼。 您可以更改此代碼以更改頁腳的外觀。
完成更改後,單擊更新文件按鈕以保存更改。
(請記住,這不是網頁頁腳的傳統名稱。)WordPress 允許您更改頁腳的內容和佈局。 在本視頻中,我將引導您完成在 WordPress 中編輯頁腳的過程。 WordPress 主題編輯器或 WordPress 定制器可用於修改頁腳。 您可以添加和編輯 WordPress 網站的頁腳,而無需使用計算機或鍵盤。 Envato Elements 會員可以訪問超過 10,000 個 WordPress 主題和插件。 價格包括訪問圖形、攝影、庫存視頻、音頻和所有其他創意資產,讓您創建理想的網站。
WordPress頁腳菜單
WordPress 中的頁腳菜單是通常位於網站底部的菜單。 此菜單可用於導航到站點上的不同頁面或提供有關站點的其他信息。
如何向 WordPress 博客或網站添加頁腳菜單? 頁腳菜單還可用於包含鏈接、站點地圖、返回頂部按鈕和其他功能。 在本教程中,我們將介紹如何在 WordPress 中添加和編輯頁腳菜單。
WordPress 頁腳代碼 PHP
在 WordPress 中,控制頁腳外觀的代碼存儲在主題的 footer.php 文件中。 該文件包含定義頁腳結構的 HTML 代碼,以及決定其樣式的 CSS 代碼。 如果要更改頁腳的外觀,可以編輯此文件中的代碼。
許多跟踪工具和 WordPress 網站工具都需要代碼片段。 默認的 WordPress 設置不允許用戶很容易地編輯這些文件。 插件方法是大多數用戶最推薦的方法。 對於中級和高級 WordPress 用戶,可能首選手動編碼方法。 向下滾動到站點頁腳中的 /BODY/ CLOSING TAG 選項以輸入代碼。 如果您只需要將單獨的 PHP 函數添加到站點以實現單一目的,我們建議您使用代碼片段插件。 您不需要在主題的 functions.php 文件中包含自定義片段。
使用此框架,您將能夠向 WordPress 網站的頁眉和頁腳添加代碼。 如果對手動代碼示例有任何誤解,插件方法是一個選項。 使用子主題,將代碼片段添加到 functions.php 文件。 您可以以這種方式組織您的代碼片段以避免修改核心主題文件。
Get_footer() 是做什麼的; 功能做什麼?
get_footer 鉤子用於在執行 get_footer 函數時初始化 feet 鉤子。 當您傳入特定頁腳文件的名稱時,例如 get_footer('new,'),鉤子將使用 do_action 指定其參數。 如果您願意,可以限制對特定模板的 add_action 調用次數。
