إضافة تذييل في ووردبريس في دقائق معدودة
نشرت: 2022-09-19تعد إضافة تذييل في WordPress عملية بسيطة يمكن إجراؤها في بضع دقائق فقط. هناك جزأان لإضافة تذييل في WordPress: HTML و CSS. HTML هو الرمز الذي يخبر متصفح الويب بما يجب عرضه على الصفحة. CSS هو الكود الذي يخبر متصفح الويب بكيفية تصميم HTML.
في تصميم الويب ، التذييل هو قسم الصفحة الذي يحتوي على المعلومات الأكثر أهمية. يأتي تذييل قالب WordPress المتميز بالفعل بتصميمه الخاص ، لكن ليس عليك الالتزام بمتابعته. تتضمن منطقة تذييل عنصر واجهة المستخدم عدة أعمدة تسمح لك بإضافة عناصر واجهة مستخدم إليها. يمكنك إضافة عنصر واجهة مستخدم إلى تذييل موقع WordPress الخاص بك بالانتقال إلى المظهر والنقر على تخصيص. يمكن استخدام وظيفة السحب والإفلات لإعادة ترتيب مربعات عناصر واجهة المستخدم في تذييل الصفحة. تحتوي بعض السمات على تذييلات متعددة ، والبعض الآخر يحتوي على تذييل واحد فقط ؛ كل موضوع له مجموعة التذييلات الخاصة به. سواء كان التذييل في الصفحة الرئيسية أو في الصفحة الأولى من الموقع ، فإنه عادةً ما يكون متسقًا.
في أي موقع ويب ، لا ينبغي إغفال التذييل. يجب أن يحتوي تذييل موقع الويب على روابط تنقل ، بالإضافة إلى التصميم الملائم للتنقل في الموقع. يستخدم زر الحث على اتخاذ إجراء (CTA) لحث الزائرين على اتخاذ إجراء استجابة لدعوتك لاتخاذ إجراء. علاوة على ذلك ، قد ترغب في التفكير في استخدام أدوات الوسائط الاجتماعية للقيام بذلك.
ستكون صفحة إنشاء قالب في قسم النماذج. أدخل كتلة التذييل في كتلة التذييل. يمكنك أيضا إنشاء الخاصة بك. بعد الانتهاء من التصميم ، انقر فوق الزر "نشر".
إدراج رؤوس يمكن العثور على قسم "إدراج رؤوس" في قسم "الإعدادات". لحفظ الشفرة ، الصقها في البرامج النصية في مربع الرأس وانقر فوق حفظ.
لإنشاء سمة ، انتقل إلى لوحة معلومات WordPress> القوالب> مُنشئ القوالب. بعد تحديد إضافة قالب جديد ، سيُطلب منك إدخال قالب الرأس الخاص بك ، والذي ستتمكن من تسميته قبل النقر فوق إنشاء قالب (أو تذييل الصفحة). يمكنك إما إنشاء قالب رأس (أو تذييل) معد مسبقًا أو قالب جديد تمامًا من البداية.
يمكنك تغيير الأنماط أو إضافة محتوى عن طريق النقر فوق الرأس أو التذييل في كل قسم. بالضغط على Esc ، يمكنك اختيار Closeheader و Footer أو Exit.
كيف أقوم بإضافة تذييل جديد في WordPress؟
لإضافة تذييل جديد في WordPress ، ستحتاج إلى الوصول إلى ملفات السمات الخاصة بك وإجراء بعض التغييرات. بمجرد أن تتمكن من الوصول إلى ملفات السمات الخاصة بك ، ستحتاج إلى تحديد موقع الملف الذي يحتوي على كود التذييل الخاص بك وإجراء التغييرات اللازمة. بعد إجراء التغييرات اللازمة ، ستحتاج إلى حفظ الملف وتحميله إلى موقع WordPress الخاص بك.
تذييل موقع الويب هو المنطقة الموجودة أسفل الصفحة التي تحتوي على محتوى الموقع. بيان حقوق النشر وروابط الوسائط الاجتماعية ومعلومات الاتصال والروابط الأخرى ، مثل سياسة الخصوصية أو إخلاء المسؤولية أو حتى خريطة Google ، كلها احتمالات. كيف يمكنني تحرير التذييل في WordPress؟ عند إنشاء موقع ويب WordPress ، ستلاحظ التذييل في صفحة "حول". يحتوي التذييل الخاص بك على العناصر التي ستحتاج إلى تضمينها في موقعك ، مثل روابط الوسائط الاجتماعية ، وروابط الرسائل الإخبارية ، والروابط الفردية ، والعناوين ، وحقوق النشر ، والرابط المدعوم. اعتمادًا على الموضوع الذي تستخدمه ، يمكنك الوصول إلى التذييل وتحريره. إذا كان لديك سمة Astra مثبتة ، فيمكنك تغيير التذييل باستخدام أداة تخصيص WordPress.
يجب عليك تضمين علامة "أ" إذا كنت تريد إدراج ارتباط. باستخدام هذه الوظيفة ، يمكنك تغيير التنقل والتذييل لموقع الويب الخاص بك دون الحاجة إلى ترميز سطر واحد من التعليمات البرمجية. باستخدام Visual Footer Builder الجديد ، يمكنك إجراء تغييرات بسرعة وسهولة عبر موقع الويب الخاص بك باستخدام مُنشئ تذييل متقدم. يمكنك معاينة مظهر التغييرات التي أجريتها على النص الموجود في تذييل موقع الويب بشكل مرئي بمجرد إجرائها. للبدء ، يجب عليك أولاً تثبيت سمة فرعية. يجب تسمية القالب الفرعي الذي تريد إنشاءه. سيوفر موقع Mychildtheme.com الاسم الذي تختاره ، والأمر متروك لك تمامًا.
إذا كنت ترغب في تنزيل المظهر الخاص بك ، فانقر فوق الزر "إنشاء" ، لكننا نوصي بالذهاب إلى "الخيارات المتقدمة" بدلاً من ذلك. يمكنك تخصيص الحقول مثل المؤلف وعنوان URL للمؤلف واسم المجلد ولقطة الشاشة (الصورة الموجودة على غلاف السمة) ضمن خيارات متقدمة. باستخدام أداة التخصيص ، يمكنك تغيير الألوان وإضافة صورة خلفية والتلاعب بطباعة تذييل WordPress الخاص بك. هناك طريقة أخرى لتحرير التذييل في WordPress وهي تحرير ملف ".css". ليس من الجيد استخدام هذا الخيار. سنقدم شرحا مفصلا لهذا في الأيام المقبلة. لإضافة رمز إلى تذييل موقع WordPress ، يمكنك القيام بذلك بعدة طرق.
سيتم استخدام التخطيطات المخصصة المقدمة من Astra Pro لتوضيح هذه النقطة. ينصح خبراء تحسين محركات البحث (SEO) بعدم إخفاء المحتوى لأنه يؤدي إلى نتائج سيئة لتحسين محركات البحث ، مثل ترتيب الكلمات الرئيسية الضعيف ، وفي بعض الحالات ، لا يوجد ترتيب على الإطلاق. يعد التذييل مفيدًا لمعظم مواقع الويب ، ولكنه مفيد بشكل خاص لتلك التي لا تتطلب موقعًا واحدًا. يحتوي التذييل على بيان حقوق النشر وأيقونات الوسائط الاجتماعية وروابط القائمة وعناصر الصفحة الأخرى. عن طريق إزالة روابط ائتمان التذييل المدعوم من WordPress ، يمكنك الاحتفاظ بـ WordPress باعتباره CMS. إليك كيفية إضافة الصور إلى التذييل الخاص بك. يتيح لك قسم المظهر في موقع WordPress الخاص بك عرض أحدث إصدار من WordPress ، أي WordPress 5 ، 8.
بدلاً من إضافة "أداة الصورة" إلى تذييل الصفحة ، استخدم أداة "WPForms". للحصول على أداة WPForms ، يجب عليك أولاً تثبيت المكون الإضافي وإنشاء نموذج اتصال. الطريقتان الأكثر شيوعًا لتضمين خريطة Google في تذييل موقع WordPress هما من خلال الشريط الجانبي أو الصفحة الرئيسية. الطريقة الأولى هي تضمين الكود في "تضمين خريطة". يعد تثبيت مكون إضافي ، مثل Maps Widget لخرائط Google ، خيارًا آخر. في WordPress ، يمكنك بسهولة تحرير التذييل باستخدام محرر WYSIWYG أو محرر ملفات PHP.
5 خطوات سهلة لإضافة تذييل إلى موقع WordPress الخاص بك
يمكنك زيادة احتمالية أن يكتشف زوارك المزيد عن موقع الويب الخاص بك عن طريق إضافة تذييل إلى موقع WordPress الخاص بك. يمكن إضافة الأدوات إلى تذييل موقع الويب الخاص بك لإبقائها محدثة في أحدث منشورات المدونة ومنشورات الوسائط الاجتماعية وغيرها من المعلومات. لتغيير محتوى التذييل أو النمط ، قد تحتاج إلى استخدام مكون إضافي.

كيف يمكنني تغيير تفاصيل التذييل في WordPress؟
 الائتمان: betterstudio.com
الائتمان: betterstudio.comيجب أن يكون لديك لوحة تحكم WordPress. بالذهاب إلى المظهر ، يمكنك تخصيص إعداداتك. يمكن العثور على التذييل في قائمة تخصيص موقع الويب. يمكن استخدام تحرير عنصر واجهة المستخدم لإضافة أقسام جديدة أو تغيير محتوى وأسلوب شريط التذييل .
التذييل هو المنطقة الموجودة أسفل موقع الويب والتي تعرض ارتباطًا لها. كما يحتوي أيضًا على روابط لصفحات قد تكون مفيدة للمستخدمين ، بالإضافة إلى معلومات إضافية حول الموقع. يمكن العثور على محتوى تذييل قالب WordPress في ملف footer.php ، وهو مستند إلى HTML أو CSS. يمكنك أيضًا استخدام المكونات الإضافية مثل WordPress Customizer أو WordPress Widget لإضافة أو تعديل التذييلات. مرر مؤشر الماوس فوق المظهر للوصول إلى منطقة عنصر واجهة المستخدم ، ثم حدد الأدوات من لوحة معلومات WordPress. هناك احتمال أن الموضوع الذي تستخدمه يحتوي على عدد مختلف من مناطق التذييل عن تلك الموضحة أعلاه. بالإضافة إلى ذلك ، يسمح Customizer المدمج لمستخدمي WordPress بتخصيص مظهر التذييل.
يمكن تحرير الرسالة "مدعوم من WordPress" أو إزالتها من تذييل موقعك. بالنقر فوق رمز القائمة في الزاوية العلوية اليسرى من الشاشة ، يمكنك إعادة ترتيب الكتل في التذييل. يمكن إنشاء البرامج النصية المخصصة تلقائيًا عن طريق تحرير ملفات PHP في سمات WordPress. ومع ذلك ، ستحتاج إلى خبرة في تصميم وتطوير مواقع الويب HTML و CSS و JavaScript. يجعل المكون الإضافي "إدراج رؤوس وتذييلات" من السهل إضافة تعليمات برمجية ونصوص إلى أحد السمات دون الحاجة إلى تعديل ملفاته. نظرًا لأن الواجهة بسيطة جدًا ، فهي اختيار ممتاز للمبتدئين. يمكن لأي خدمة ، بما في ذلك Google AdSense و Twitter ، استخدام الخدمة لإنشاء رموز CSS و HTML و JavaScript مخصصة.
يعرض المكون الإضافي Footer Mega Grid Columns عناصر واجهة مستخدم في شبكة أفقية مع الحفاظ على تنظيم المحتوى في أعمدة مع أعمدة Footer Mega Grid. من خلال سحب عنصر واجهة مستخدم ، يمكنك استخدام عرض الشبكة لعرض المحتوى في تذييل العمود. تتضمن رسوم الاشتراك السنوية أيضًا ميزات إضافية مثل خيارات الألوان والشبكات المتعددة ومحرر CSS المخصص.
كيفية تحرير التذييل في WordPress
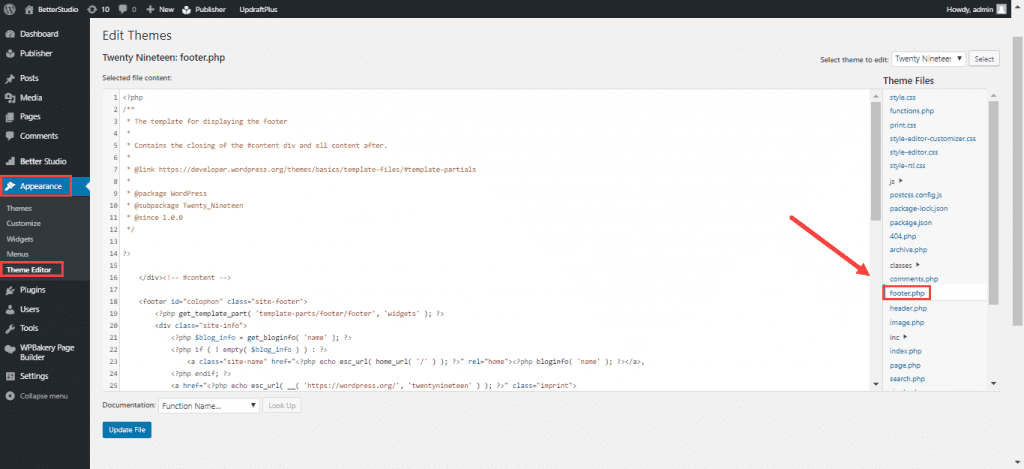
لتحرير التذييل في WordPress ، تحتاج إلى الوصول إلى ملف footer.php في قالب WordPress الخاص بك. يمكنك القيام بذلك من خلال الانتقال إلى المظهر> المحرر.
بمجرد دخولك إلى المحرر ، حدد موقع ملف footer.php على الجانب الأيمن. اضغط عليها لفتحها.
سترى الكود الذي يشكل التذييل الخاص بك. يمكنك إجراء تغييرات على هذا الرمز لتغيير مظهر التذييل الخاص بك.
عند الانتهاء من إجراء التغييرات ، انقر فوق الزر "تحديث الملف" لحفظ التغييرات.
(يرجى أن تضع في اعتبارك أن هذا ليس اسمًا تقليديًا لتذييل صفحة الويب .) يتيح لك WordPress تغيير محتوى وتخطيط ذلك التذييل. في هذا الفيديو ، سأوجهك خلال عملية تحرير التذييل في WordPress. يمكن استخدام محرر قوالب WordPress أو أداة تخصيص WordPress لتعديل التذييل. يمكنك إضافة وتعديل تذييلات موقع WordPress الخاص بك دون الحاجة إلى استخدام جهاز كمبيوتر أو لوحة مفاتيح. توفر عضوية Envato Elements الوصول إلى أكثر من 10000 سمة وإضافات WordPress. يشمل السعر الوصول إلى الرسومات والتصوير الفوتوغرافي ومخزون الفيديو والصوت وجميع الأصول الإبداعية الأخرى ، مما يتيح لك إنشاء موقع الويب المثالي الخاص بك.
قائمة تذييل WordPress
قائمة التذييل في WordPress هي قائمة توجد عادةً في الجزء السفلي من موقع الويب. يمكن استخدام هذه القائمة للانتقال إلى صفحات مختلفة على الموقع أو لتقديم معلومات إضافية حول الموقع.
كيف تضيف قائمة تذييل إلى مدونة أو موقع WordPress؟ يمكن أيضًا استخدام قوائم التذييل لتضمين الروابط وخرائط الموقع وأزرار الرجوع إلى الأعلى وميزات أخرى. في هذا البرنامج التعليمي ، سنتعرف على كيفية إضافة وتعديل قائمة التذييلات في WordPress.
ووردبريس تذييل كود Php
في WordPress ، يتم تخزين الكود الذي يتحكم في شكل ومظهر التذييل في ملف footer.php الخاص بالقالب. يحتوي هذا الملف على كود HTML الذي يحدد بنية التذييل الخاص بك ، ورمز CSS الذي يحدد نمطه. إذا كنت تريد تغيير طريقة ظهور التذييل ، يمكنك تعديل الكود في هذا الملف.
مقتطفات التعليمات البرمجية مطلوبة للعديد من أدوات التتبع وأدوات موقع WordPress. لا تسمح إعدادات WordPress الافتراضية للمستخدمين بتحرير هذه الملفات بسهولة بالغة. طريقة البرنامج المساعد هي الطريقة الموصى بها لغالبية المستخدمين. بالنسبة لمستخدمي WordPress المتوسطين والمتقدمين ، قد تكون طرق الشفرة اليدوية مفضلة. قم بالتمرير لأسفل إلى الخيار BEFORE THE / BODY / CLOSING TAG في تذييل موقعك لإدخال رمز. نوصي باستخدام المكون الإضافي Code Snippets إذا كنت تحتاج فقط إلى إضافة وظائف PHP منفصلة إلى موقع لغرض واحد. لا تحتاج إلى تضمين مقتطفات مخصصة في ملف jobs.php الخاص بالقالب.
باستخدام هذا الإطار ، ستتمكن من إضافة رمز إلى كل من رأس الصفحة وتذييلها في موقع WordPress. إذا كان هناك أي سوء فهم مع أمثلة التعليمات البرمجية اليدوية ، فإن طريقة البرنامج المساعد تعد خيارًا. باستخدام موضوع الطفل ، أضف مقتطفات التعليمات البرمجية إلى ملف jobs.php. يمكنك تنظيم مقتطفاتك بهذه الطريقة لتجنب تعديل ملفات السمات الأساسية.
ماذا The Get_footer () ؛ وظيفة هل؟
يتم استخدام خطاف get_footer لتهيئة خطاف الأقدام عند تنفيذ وظيفة get_footer. عندما تمرر اسم ملف تذييل معين ، مثل get_footer ('new،') ، فإن الخطاف سيستخدم do_action لتحديد معلماته. يمكنك تحديد عدد استدعاءات add_action لقوالب معينة إذا كنت تفضل ذلك.
