단 몇 분 만에 WordPress에 바닥글 추가
게시 됨: 2022-09-19WordPress에 바닥글을 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. WordPress에서 바닥글을 추가하는 데는 HTML과 CSS의 두 부분이 있습니다. HTML은 웹 브라우저에 페이지에 표시할 내용을 알려주는 코드입니다. CSS는 웹 브라우저에 HTML 스타일을 지정하는 방법을 알려주는 코드입니다.
웹 디자인에서 바닥글은 가장 중요한 정보가 포함된 페이지 섹션입니다. 프리미엄 WordPress 테마의 바닥글에는 이미 자체 디자인이 포함되어 있지만 이를 따를 의무는 없습니다. 위젯화된 바닥글 영역 에는 위젯을 추가할 수 있는 여러 열이 있습니다. 모양으로 이동하고 사용자 정의를 클릭하여 WordPress 사이트의 바닥글에 위젯을 추가할 수 있습니다. 끌어서 놓기 기능을 사용하여 바닥글에서 위젯 상자를 재정렬할 수 있습니다. 일부 테마에는 여러 개의 바닥글이 있고 다른 테마에는 하나의 바닥글만 있습니다. 각 테마에는 고유한 바닥글 세트가 있습니다. 바닥글이 홈페이지에 있든 사이트의 첫 페이지에 있든 일반적으로 일관성이 있습니다.
모든 웹사이트에서 바닥글을 간과해서는 안 됩니다. 웹사이트의 바닥글에는 사이트 탐색을 적절하게 디자인하는 것 외에도 탐색 링크가 있어야 합니다. 클릭 유도문안 버튼(CTA)은 방문자가 귀하의 행동 요청에 응답하여 행동을 취하도록 유도하는 데 사용됩니다. 또한 소셜 미디어 위젯을 사용하여 그렇게 할 수도 있습니다.
템플릿 만들기 페이지는 템플릿 섹션에 있습니다. 바닥글 블록을 바닥글 블록에 삽입합니다. 당신은 또한 당신의 자신을 만들 수 있습니다. 디자인이 끝나면 게시 버튼을 클릭합니다.
헤더 삽입 헤더 삽입 섹션은 설정 섹션에서 찾을 수 있습니다. 코드를 저장하려면 헤더 상자의 스크립트에 붙여넣고 저장을 클릭합니다.
테마를 만들려면 WordPress 대시보드 > 템플릿 > 테마 빌더로 이동합니다. 새 템플릿 추가를 선택하면 머리글 템플릿을 입력하라는 메시지가 표시되며 템플릿 만들기(또는 바닥글)를 클릭하기 전에 이름을 지정할 수 있습니다. 미리 만들어진 머리글(또는 바닥글) 템플릿을 만들거나 완전히 새로운 템플릿을 처음부터 만들 수 있습니다.
각 섹션의 머리글 또는 바닥글을 클릭하여 스타일을 변경하거나 콘텐츠를 추가할 수 있습니다. Esc 키를 눌러 Closeheader and Footer 또는 Exit를 선택할 수 있습니다.
WordPress에 새 바닥글을 어떻게 추가합니까?
WordPress에 새 바닥글 을 추가하려면 테마 파일에 액세스하고 일부를 변경해야 합니다. 테마 파일에 액세스할 수 있게 되면 바닥글 코드가 포함된 파일을 찾아 필요한 변경 작업을 수행해야 합니다. 필요한 변경을 수행한 후에는 파일을 저장하고 WordPress 사이트에 업로드해야 합니다.
웹사이트 바닥글은 웹사이트의 콘텐츠가 포함된 페이지 하단의 영역입니다. 저작권 성명, 소셜 미디어 링크, 연락처 정보 및 기타 링크(예: 개인 정보 보호 정책, 면책 조항 또는 Google 지도)가 모두 가능합니다. WordPress에서 바닥글을 편집하려면 어떻게 해야 합니까? WordPress 웹 사이트를 만들 때 '정보' 페이지에 바닥글이 표시됩니다. 바닥글에는 소셜 미디어 링크, 뉴스레터 링크, 개별 링크, 주소, 저작권 및 제공 링크와 같이 사이트에 포함해야 하는 요소가 포함되어 있습니다. 사용 중인 테마에 따라 바닥글에 액세스하여 수정할 수 있습니다. Astra 테마가 설치되어 있는 경우 WordPress 사용자 지정 프로그램을 사용하여 바닥글을 변경할 수 있습니다.
링크를 삽입하려면 'A' 태그를 포함해야 합니다. 이 기능을 사용하면 한 줄의 코드를 코딩하지 않고도 웹사이트의 탐색 및 바닥글을 변경할 수 있습니다. 새로운 시각적 바닥글 작성기 를 사용하면 고급 바닥글 작성기를 사용하여 웹사이트 전반에 걸쳐 빠르고 쉽게 변경할 수 있습니다. 변경 사항이 적용된 후 웹 사이트 바닥글에서 텍스트에 대한 변경 사항의 모양을 시각적으로 미리 볼 수 있습니다. 시작하려면 먼저 하위 테마를 설치해야 합니다. 생성하려는 하위 테마의 이름을 지정해야 합니다. Mychildtheme.com은 귀하가 선택한 이름을 제공하며 전적으로 귀하에게 달려 있습니다.
하위 테마를 다운로드하려면 '생성' 버튼을 클릭하지만 대신 '고급 옵션'으로 이동하는 것이 좋습니다. 고급 옵션에서 작성자, 작성자 URL, 폴더 이름 및 스크린샷(테마 표지의 이미지)과 같은 필드를 사용자 정의할 수 있습니다. 사용자 정의 도구를 사용하여 색상을 변경하고 배경 이미지를 추가하고 WordPress 바닥글 의 타이포그래피를 가지고 놀 수 있습니다. WordPress에서 바닥글을 편집하는 또 다른 방법은 '.css' 파일을 편집하는 것입니다. 이 옵션을 사용하는 것은 좋지 않습니다. 이에 대한 자세한 설명은 앞으로 제공할 예정입니다. WordPress 웹 사이트의 바닥글에 코드를 추가하려면 다양한 방법으로 추가할 수 있습니다.
이 점을 설명하기 위해 Astra Pro에서 제공하는 Custom Layouts가 사용됩니다. SEO 전문가는 콘텐츠를 숨기지 말라고 조언합니다. 이는 키워드 순위가 좋지 않거나 경우에 따라 순위가 전혀 표시되지 않는 등 좋지 않은 SEO 결과를 초래할 수 있기 때문입니다. 바닥글은 대부분의 웹사이트에 유용하지만 바닥글이 필요하지 않은 웹사이트에 특히 유용합니다. 바닥글에는 저작권 표시, 소셜 미디어 아이콘, 메뉴 링크 및 기타 페이지 요소가 포함되어 있습니다. Proudly Powered by WordPress 바닥글 크레딧 링크를 제거하면 WordPress를 CMS로 유지할 수 있습니다. 바닥글에 이미지를 추가하는 방법은 다음과 같습니다. WordPress 사이트의 모양 섹션에서는 최신 버전의 WordPress(예: WordPress 5, 8)를 볼 수 있습니다.
바닥글에 '이미지 위젯'을 추가하는 대신 'WPForms' 위젯을 사용하세요. WPForms 위젯을 가져오려면 먼저 플러그인을 설치하고 문의 양식을 만들어야 합니다. WordPress 웹사이트 바닥글 에 Google 지도를 포함하는 가장 일반적인 두 가지 방법은 사이드바 또는 홈페이지를 사용하는 것입니다. 첫 번째 방법은 '지도 삽입'에 코드를 삽입하는 것입니다. Google 지도용 지도 위젯과 같은 플러그인을 설치하는 것도 또 다른 옵션입니다. 워드프레스에서는 WYSIWYG 편집기나 PHP 파일 편집기를 사용하여 쉽게 바닥글을 편집할 수 있습니다.
WordPress 사이트에 바닥글을 추가하는 5가지 쉬운 단계
WordPress 사이트에 바닥글을 추가하여 방문자가 웹사이트에 대해 더 많이 알게 될 가능성을 높일 수 있습니다. 위젯을 웹사이트 바닥글에 추가하여 최신 블로그 게시물, 소셜 미디어 게시물 및 기타 정보를 최신 상태로 유지할 수 있습니다. 바닥글 내용 이나 스타일을 변경하려면 플러그인을 사용해야 할 수도 있습니다.

WordPress에서 바닥글 세부 정보를 어떻게 변경합니까?
 크레딧: betterstudio.com
크레딧: betterstudio.comWordPress 대시보드가 있어야 합니다. 모양으로 이동하여 설정을 사용자 지정할 수 있습니다. 바닥글은 웹사이트 사용자 정의 메뉴에서 찾을 수 있습니다. 위젯 편집을 사용하여 새 섹션을 추가하거나 바닥글 표시줄 의 내용과 스타일을 변경할 수 있습니다.
바닥글은 링크를 표시하는 웹사이트 하단의 영역입니다. 또한 사용자에게 유용할 수 있는 페이지에 대한 링크와 사이트에 대한 추가 정보가 포함되어 있습니다. WordPress 테마의 바닥글 콘텐츠는 footer.php 파일에서 찾을 수 있으며 HTML 또는 CSS 기반입니다. WordPress Customizer 또는 WordPress 위젯과 같은 플러그인을 사용하여 바닥글을 추가하거나 편집할 수도 있습니다. 위젯 영역에 액세스하려면 모양 위로 마우스를 가져간 다음 WordPress 대시보드에서 위젯을 선택합니다. 사용하는 테마에 위에 표시된 것과 다른 수의 바닥글 영역 이 있을 수 있습니다. 또한 내장된 Customizer를 통해 WordPress 사용자는 바닥글 모양을 사용자 지정할 수 있습니다.
"Powered by WordPress"라는 메시지는 사이트 바닥글에서 편집하거나 제거할 수 있습니다. 화면의 왼쪽 상단 모서리에 있는 목록 아이콘을 클릭하여 바닥글의 블록을 재정렬할 수 있습니다. WordPress 테마에서 PHP 파일을 편집하여 사용자 정의 스크립트를 자동으로 생성할 수 있습니다. 그러나 HTML, CSS, JavaScript, 웹 디자인 및 개발에 대한 경험이 필요합니다. 머리글 및 바닥글 삽입 플러그인을 사용하면 파일을 편집하지 않고도 테마에 코드와 스크립트를 간단하게 추가할 수 있습니다. 인터페이스가 매우 간단하기 때문에 초보자에게 탁월한 선택입니다. Google 애드센스 및 Twitter를 비롯한 모든 서비스에서 이 서비스를 사용하여 맞춤 CSS, HTML 및 JavaScript 코드를 만들 수 있습니다.
Footer Mega Grid Columns 플러그인은 Footer Mega Grid Columns가 있는 열로 구성된 콘텐츠를 유지하면서 수평 그리드에 위젯을 표시합니다. 위젯을 끌어서 그리드 보기를 사용하여 열 바닥글에 콘텐츠를 표시할 수 있습니다. 연간 구독료에는 색상 옵션, 다중 그리드 및 사용자 정의 CSS 편집기와 같은 추가 기능도 포함됩니다.
WordPress에서 바닥글을 편집하는 방법
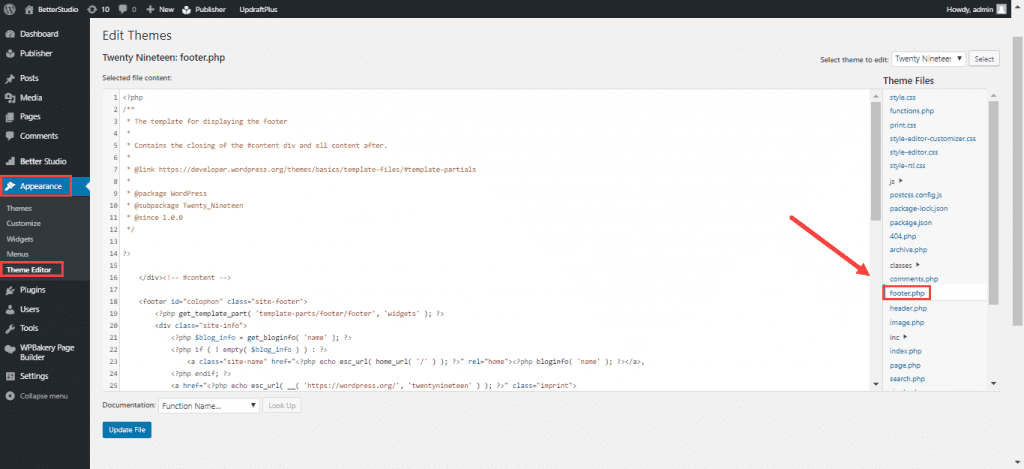
WordPress에서 바닥글을 편집하려면 WordPress 테마의 footer.php 파일에 액세스해야 합니다. 모양 > 편집기로 이동하여 이 작업을 수행할 수 있습니다.
편집기에 들어가면 오른쪽에서 footer.php 파일을 찾습니다. 그것을 열려면 클릭하십시오.
바닥글을 구성하는 코드가 표시됩니다. 이 코드를 변경하여 바닥글 모양을 변경할 수 있습니다.
변경을 완료하면 파일 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
(이것은 웹 페이지 바닥글 의 전통적인 이름이 아님을 명심하십시오.) WordPress를 사용하면 해당 바닥글의 내용과 레이아웃을 변경할 수 있습니다. 이 비디오에서는 WordPress에서 바닥글을 편집하는 과정을 안내합니다. 워드프레스 테마 편집기 또는 워드프레스 커스터마이저를 사용하여 푸터를 수정할 수 있습니다. 컴퓨터나 키보드를 사용하지 않고도 WordPress 사이트의 바닥글을 추가하고 편집할 수 있습니다. Envato Elements 멤버십은 10,000개 이상의 WordPress 테마 및 플러그인에 대한 액세스를 제공합니다. 가격에는 그래픽, 사진, 스톡 비디오, 오디오 및 기타 모든 크리에이티브 자산에 대한 액세스가 포함되어 이상적인 웹사이트를 만들 수 있습니다.
워드프레스 바닥글 메뉴
WordPress의 바닥글 메뉴 는 일반적으로 웹 사이트 하단에 있는 메뉴입니다. 이 메뉴는 사이트의 다른 페이지로 이동하거나 사이트에 대한 추가 정보를 제공하는 데 사용할 수 있습니다.
WordPress 블로그 또는 웹 사이트에 바닥글 메뉴를 어떻게 추가합니까? 바닥글 메뉴 는 링크, 사이트맵, 맨 위로 이동 버튼 및 기타 기능을 포함하는 데 사용할 수도 있습니다. 이 튜토리얼에서는 WordPress에서 바닥글 메뉴를 추가하고 편집하는 방법을 살펴보겠습니다.
WordPress 바닥글 코드 PHP
WordPress에서 바닥글의 모양과 느낌을 제어하는 코드는 테마의 footer.php 파일에 저장됩니다. 이 파일에는 바닥글의 구조를 정의하는 HTML 코드와 바닥글의 스타일을 결정하는 CSS 코드가 포함되어 있습니다. 바닥글 모양을 변경하려면 이 파일의 코드를 편집할 수 있습니다.
많은 추적 도구와 WordPress 웹사이트 도구에는 코드 조각이 필요합니다. 기본 WordPress 설정에서는 사용자가 이러한 파일을 쉽게 편집할 수 없습니다. 플러그인 방식은 대부분의 사용자에게 가장 권장되는 방식입니다. 중급 및 고급 WordPress 사용자의 경우 수동 코드 방법이 선호될 수 있습니다. 코드를 입력하려면 사이트 바닥글의 BEFORE THE /BODY/ CLOSING TAG 옵션까지 아래로 스크롤합니다. 단일 목적으로 사이트에 별도의 PHP 기능만 추가해야 하는 경우 코드 조각 플러그인을 사용하는 것이 좋습니다. 테마의 functions.php 파일에 사용자 정의 스니펫을 포함할 필요가 없습니다.
이 프레임워크를 사용하여 WordPress 사이트의 머리글과 바닥글 모두에 코드를 추가할 수 있습니다. 매뉴얼 코드 예제에 대한 오해가 있다면 플러그인 방식은 옵션이다. 하위 테마를 사용하여 functions.php 파일에 코드 조각을 추가합니다. 핵심 테마 파일을 수정하지 않도록 이러한 방식으로 스니펫을 구성할 수 있습니다.
Get_footer()의 기능은 무엇입니까? 기능 수행?
get_footer 후크는 get_footer 함수가 실행될 때 발 후크를 초기화하는 데 사용됩니다. get_footer('new,')와 같은 특정 바닥글 파일의 이름을 전달하면 후크는 do_action을 사용하여 매개변수를 지정합니다. 원하는 경우 특정 템플릿에 대한 add_action 호출 수를 제한할 수 있습니다.
