Adicionando um rodapé no WordPress em apenas alguns minutos
Publicados: 2022-09-19Adicionar um rodapé no WordPress é um processo simples que pode ser feito em apenas alguns minutos. Existem duas partes para adicionar um rodapé no WordPress: o HTML e o CSS. O HTML é o código que informa ao navegador da Web o que exibir na página. O CSS é o código que informa ao navegador como estilizar o HTML.
Em web design, o rodapé é a seção de uma página que contém as informações mais importantes. O rodapé de um tema WordPress premium já vem com design próprio, mas você não tem obrigação de segui-lo. Uma área de rodapé com widget inclui várias colunas que permitem adicionar widgets a ela. Você pode adicionar widget ao rodapé do seu site WordPress acessando Aparência e clicando em personalizar. A funcionalidade de arrastar para soltar pode ser usada para reorganizar caixas de widget em um rodapé. Alguns temas têm vários rodapés, outros têm apenas um; cada tema tem seu próprio conjunto de rodapés. Esteja o rodapé na página inicial ou na primeira página do site, geralmente é consistente.
Em qualquer site, o rodapé não deve ser esquecido. O rodapé de um site deve ter links de navegação, além de projetar adequadamente a navegação do site. Um botão de chamada para ação (CTA) é usado para atrair os visitantes a agir em resposta à sua chamada para ação. Além disso, você pode considerar o uso de widgets de mídia social para fazer isso.
A página Criar modelo estará na seção Modelos. Insira o Bloco de Rodapé no Bloco de Rodapé. Você também pode criar o seu próprio. Depois de terminar o design, clique no botão Publicar.
Inserir Cabeçalhos A seção Inserir Cabeçalhos pode ser encontrada na seção Configurações. Para salvar o código, cole-o em Scripts na caixa de cabeçalho e clique em Salvar.
Para criar um tema, vá para o Painel do WordPress > Modelos > Construtor de Temas. Depois de selecionar Adicionar novo modelo, você será solicitado a inserir seu modelo de cabeçalho, que poderá nomear antes de clicar em Criar modelo (ou rodapé). Você pode criar um modelo de cabeçalho (ou rodapé) pré-fabricado ou um completamente novo do zero.
Você pode alterar os estilos ou adicionar conteúdo clicando no cabeçalho ou rodapé de cada seção. Ao pressionar Esc, você pode escolher Closeheader and Footer ou Exit.
Como adiciono um novo rodapé no WordPress?
Para adicionar um novo rodapé no WordPress, você precisará acessar seus arquivos de tema e fazer algumas alterações. Depois de ter acesso aos arquivos do seu tema, você precisará localizar o arquivo que contém o código do rodapé e fazer as alterações necessárias. Depois de fazer as alterações necessárias, você precisará salvar o arquivo e enviá-lo para o seu site WordPress.
Um rodapé de site é a área na parte inferior da página que contém o conteúdo do site. Uma declaração de direitos autorais, links de mídia social, informações de contato e outros links, como política de privacidade, isenção de responsabilidade ou até mesmo um mapa do Google, são todas possibilidades. Como posso editar rodapé no WordPress? Ao criar um site WordPress, você notará o rodapé na página 'Sobre'. Seu rodapé contém os elementos que você precisará incluir em seu site, como links de mídia social, links de boletins informativos, links individuais, endereços, direitos autorais e um link desenvolvido. Dependendo do tema que estiver usando, você pode acessar e editar o rodapé. Se você tiver o tema Astra instalado, poderá alterar o rodapé usando o personalizador do WordPress.
Você deve incluir uma tag 'A' se quiser inserir um link. Ao usar essa funcionalidade, você pode alterar a navegação e o rodapé do seu site sem precisar codificar uma única linha de código. Com o novo Visual Footer Builder , você pode fazer alterações rápida e facilmente em seu site usando um construtor de rodapé avançado. Você pode visualizar visualmente a aparência de suas alterações no texto no rodapé do site assim que elas forem feitas. Para começar, você deve primeiro instalar um tema filho. O tema filho que você deseja criar deve ser nomeado. Mychildtheme.com fornecerá o nome de sua escolha e depende inteiramente de você.
Se você deseja baixar seu tema filho, clique no botão 'Gerar', mas recomendamos ir para as 'Opções avançadas'. Você pode personalizar campos como autor, URL do autor, nome da pasta e Captura de tela (a imagem na capa do tema) em Opções avançadas. Usando o personalizador, você pode alterar as cores, adicionar uma imagem de fundo e brincar com a tipografia do seu rodapé do WordPress . Outra forma de editar o rodapé no WordPress é editar o arquivo '.css'. Não é uma boa ideia usar esta opção. Forneceremos uma explicação detalhada sobre isso nos próximos dias. Para adicionar código ao rodapé de um site WordPress, você pode fazer isso de várias maneiras.
Os layouts personalizados fornecidos pelo Astra Pro serão usados para ilustrar este ponto. Os especialistas em SEO desaconselham a ocultação de conteúdo porque isso resulta em resultados de SEO ruins, como classificação ruim de palavras-chave e, em alguns casos, nenhuma classificação. Um rodapé é benéfico para a maioria dos sites, mas é especialmente útil para aqueles que não precisam de um. O rodapé contém a declaração de direitos autorais, ícones de mídia social, links de menu e outros elementos da página. Ao remover os links de crédito do rodapé do Proudly Powered by WordPress, você pode manter o WordPress como o CMS. Veja como você pode adicionar imagens ao seu rodapé. A seção Aparência do seu site WordPress permite que você visualize a versão mais recente do WordPress, ou seja, WordPress 5, 8.
Em vez de adicionar o 'Image Widget' ao seu rodapé, use o widget 'WPForms'. Para obter o widget WPForms, você deve primeiro instalar o plugin e criar um formulário de contato. Os dois métodos mais comuns de incluir um Google Map no rodapé de um site WordPress são através da barra lateral ou da página inicial. O primeiro método é incorporar o código em 'Incorporar um mapa'. Instalar um plugin, como o Maps Widget para Google Maps, é outra opção. No WordPress, você pode editar facilmente o rodapé usando um editor WYSIWYG ou um editor de arquivos PHP.
5 etapas fáceis para adicionar um rodapé ao seu site WordPress
Você pode aumentar a probabilidade de seus visitantes descobrirem mais sobre seu site adicionando um rodapé ao seu site WordPress. widgets podem ser adicionados ao rodapé do seu site para mantê-los atualizados em suas postagens de blog mais recentes, postagens de mídia social e outras informações. Para alterar o conteúdo ou o estilo do rodapé , pode ser necessário usar um plug-in.

Como faço para alterar os detalhes do rodapé no WordPress?
 Crédito: beststudio.com
Crédito: beststudio.comVocê deve ter um painel do WordPress. Ao acessar Aparência, você pode personalizar suas configurações. O rodapé pode ser encontrado no menu de personalização do site. a edição de widgets pode ser usada para adicionar novas seções ou alterar o conteúdo e o estilo da barra de rodapé .
O rodapé é a área na parte inferior de um site que exibe um link para ele. Ele também contém links para páginas que podem ser úteis para os usuários, bem como informações adicionais sobre o site. O conteúdo do rodapé de um tema WordPress pode ser encontrado no arquivo footer.php e é baseado em HTML ou CSS. Você também pode usar plugins como WordPress Customizer ou WordPress widget para adicionar ou editar rodapés. Passe o mouse sobre Aparência para acessar a área de widgets e selecione Widgets no painel do WordPress. Há uma chance de que o tema que você usa tenha um número de áreas de rodapé diferente do mostrado acima. Além disso, o personalizador integrado permite que os usuários do WordPress personalizem a aparência do rodapé.
A mensagem “Powered by WordPress” pode ser editada ou removida do rodapé do seu site. Ao clicar no ícone de lista no canto superior esquerdo da tela, você pode reorganizar os blocos no rodapé. Scripts personalizados podem ser criados automaticamente editando os arquivos PHP nos temas do WordPress. Você precisará, no entanto, de experiência com HTML, CSS, JavaScript e web design e desenvolvimento. O plug-in Inserir cabeçalhos e rodapés simplifica a adição de código e scripts a um tema sem precisar editar seus arquivos. Como a interface é tão simples, é uma excelente opção para iniciantes. Qualquer serviço, incluindo Google AdSense e Twitter, pode usar o serviço para criar códigos CSS, HTML e JavaScript personalizados.
O plugin Footer Mega Grid Columns exibe widgets em uma grade horizontal enquanto mantém o conteúdo organizado em colunas com Footer Mega Grid Columns. Ao arrastar um widget, você pode usar a visualização em grade para exibir o conteúdo no rodapé da coluna. A taxa de assinatura anual também inclui recursos adicionais, como opções de cores, várias grades e um editor CSS personalizado.
Como editar rodapé no WordPress
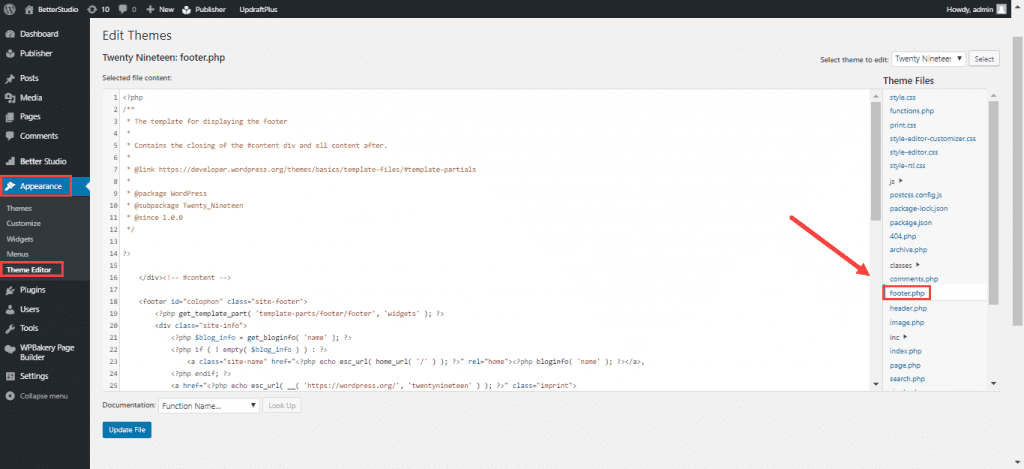
Para editar o rodapé no WordPress, você precisa acessar o arquivo footer.php no seu tema WordPress. Você pode fazer isso indo em Aparência > Editor.
Quando estiver no editor, localize o arquivo footer.php no lado direito. Clique nele para abri-lo.
Você verá o código que compõe seu rodapé. Você pode fazer alterações nesse código para alterar a aparência do rodapé.
Quando terminar de fazer as alterações, clique no botão Atualizar arquivo para salvar suas alterações.
(Por favor, tenha em mente que este não é um nome tradicional para um rodapé de página da web .) O WordPress permite que você altere o conteúdo e o layout desse rodapé. Neste vídeo, vou orientá-lo no processo de edição do rodapé no WordPress. O WordPress Theme Editor ou o WordPress Customizer podem ser usados para modificar o rodapé. Você pode adicionar e editar rodapés do seu site WordPress sem a necessidade de usar um computador ou teclado. A associação do Envato Elements fornece acesso a mais de 10.000 temas e plugins do WordPress. Um preço inclui acesso a gráficos, fotografias, vídeos, áudio e todos os outros ativos criativos, permitindo que você crie seu site ideal.
Menu de rodapé do WordPress
Um menu de rodapé no WordPress é um menu que normalmente está localizado na parte inferior de um site. Este menu pode ser usado para navegar em diferentes páginas do site ou para fornecer informações adicionais sobre o site.
Como você adiciona um menu de rodapé a um blog ou site WordPress? Os menus de rodapé também podem ser usados para incluir links, mapas do site, botões voltar ao início e outros recursos. Neste tutorial, veremos como adicionar e editar um menu de rodapés no WordPress.
Código de rodapé do WordPress PHP
No WordPress, o código que controla a aparência do seu rodapé é armazenado no arquivo footer.php do seu tema. Este arquivo contém o código HTML que define a estrutura do rodapé e o código CSS que determina seu estilo. Se você quiser alterar a aparência do seu rodapé, edite o código neste arquivo.
Snippets de código são necessários para muitas ferramentas de rastreamento e ferramentas de site WordPress. As configurações padrão do WordPress não permitem que os usuários editem esses arquivos com muita facilidade. Um método de plugin é o método mais recomendado para a maioria dos usuários. Para usuários intermediários e avançados do WordPress, os métodos de código manual podem ser preferidos. Role para baixo até a opção BEFORE THE /BODY/ CLOSING TAG no rodapé do seu site para inserir um código. Recomendamos usar o plug-in Code Snippets se você precisar apenas adicionar funções PHP separadas a um site para uma única finalidade. Você não precisa incluir trechos personalizados no arquivo functions.php do seu tema.
Usando esta estrutura, você poderá adicionar código ao seu cabeçalho e rodapé de um site WordPress. Se houver algum mal-entendido com os exemplos de código manual, o método do plug-in é uma opção. Usando o tema filho, adicione trechos de código ao arquivo functions.php. Você pode organizar seus snippets dessa maneira para evitar a modificação dos arquivos do tema principal.
O que faz o Get_footer(); Função Fazer?
O gancho get_footer é usado para inicializar o gancho de pés quando a função get_footer é executada. Quando você passa o nome de um arquivo de rodapé específico, como get_footer('new,'), o gancho usará o do_action para especificar seus parâmetros. Você pode limitar o número de chamadas add_action para modelos específicos, se preferir.
