WordPress'e Birkaç Dakikada Alt Bilgi Ekleme
Yayınlanan: 2022-09-19WordPress'e alt bilgi eklemek, sadece birkaç dakika içinde yapılabilecek basit bir işlemdir. WordPress'te altbilgi eklemenin iki bölümü vardır: HTML ve CSS. HTML, web tarayıcısına sayfada ne görüntüleneceğini söyleyen koddur. CSS, web tarayıcısına HTML'nin nasıl biçimlendirileceğini söyleyen koddur.
Web tasarımında altbilgi, bir sayfanın en önemli bilgileri içeren bölümüdür. Premium WordPress temasının altbilgisi zaten kendi tasarımıyla gelir, ancak onu takip etme zorunluluğunuz yoktur. Widget'lı bir alt bilgi alanı , ona widget'lar eklemenize izin veren birden çok sütun içerir. Görünüm'e gidip özelleştir'i tıklayarak WordPress sitenizin altbilgisine widget ekleyebilirsiniz. Bir altbilgideki widget kutularını yeniden düzenlemek için sürükle-bırak işlevi kullanılabilir. Bazı temaların birden çok altbilgisi vardır, diğerlerinin yalnızca bir altbilgisi vardır; her temanın kendi altbilgi seti vardır. Altbilgi ister ana sayfada ister sitenin ilk sayfasında olsun, genellikle tutarlıdır.
Herhangi bir web sitesinde altbilgi gözden kaçırılmamalıdır. Bir web sitesinin alt bilgisinde, site gezinmesini uygun şekilde tasarlamanın yanı sıra gezinme bağlantıları bulunmalıdır. Harekete geçirme çağrınıza yanıt olarak ziyaretçileri harekete geçmeye ikna etmek için bir harekete geçirici mesaj düğmesi (CTA) kullanılır. Ayrıca, bunu yapmak için sosyal medya widget'larını kullanmayı düşünebilirsiniz.
Şablon Oluştur sayfası Şablonlar bölümünde olacaktır. Alt Bilgi Bloğu'nu Alt Bilgi Bloğuna yerleştirin. kendin için yeni bir tane oluşturabilirsin. Tasarımı bitirdikten sonra Yayınla düğmesine tıklayın.
Başlık Ekle Başlık Ekle bölümü Ayarlar bölümünde bulunabilir. Kodu kaydetmek için başlık kutusundaki Komut Dosyalarına yapıştırın ve Kaydet'i tıklayın.
Bir tema oluşturmak için WordPress Kontrol Paneli > Şablonlar > Tema Oluşturucu'ya gidin. Yeni Şablon Ekle'yi seçtikten sonra, Şablon Oluştur'a (veya Altbilgi) tıklamadan önce adlandırabileceğiniz başlık şablonunuzu girmeniz istenecektir. Önceden hazırlanmış bir üstbilgi (veya altbilgi) şablonu veya sıfırdan tamamen yeni bir şablon oluşturabilirsiniz.
Her bölümdeki üstbilgi veya altbilgiye tıklayarak stilleri değiştirebilir veya içerik ekleyebilirsiniz. Esc tuşuna basarak Closeheader ve Footer veya Exit'i seçebilirsiniz.
WordPress'e Nasıl Yeni Bir Altbilgi Eklerim?
WordPress'e yeni bir altbilgi eklemek için tema dosyalarınıza erişmeniz ve bazı değişiklikler yapmanız gerekecektir. Tema dosyalarınıza eriştiğinizde, altbilgi kodunuzu içeren dosyayı bulmanız ve gerekli değişiklikleri yapmanız gerekecektir. Gerekli değişiklikleri yaptıktan sonra dosyayı kaydetmeniz ve WordPress sitenize yüklemeniz gerekecektir.
Web sitesi altbilgisi, web sitesinin içeriğini içeren sayfanın altındaki alandır. Bir telif hakkı beyanı, sosyal medya bağlantıları, iletişim bilgileri ve gizlilik politikası, sorumluluk reddi ve hatta bir Google haritası gibi diğer bağlantıların tümü olasılıklardır. WordPress'te alt bilgiyi nasıl düzenleyebilirim? Bir WordPress web sitesi oluşturduğunuzda, 'Hakkında' sayfasındaki altbilgiyi fark edeceksiniz. Altbilginiz, sosyal medya bağlantıları, haber bülteni bağlantıları, bireysel bağlantılar, adresler, telif hakkı ve güçlendirilmiş bağlantı gibi sitenize eklemeniz gereken öğeleri içerir. Kullanmakta olduğunuz temaya bağlı olarak altbilgiye erişebilir ve bunları düzenleyebilirsiniz. Astra temasını yüklediyseniz, WordPress özelleştiriciyi kullanarak alt bilgiyi değiştirebilirsiniz.
Bir bağlantı eklemek istiyorsanız bir 'A' etiketi eklemelisiniz. Bu işlevi kullanarak, tek bir kod satırı kodlamak zorunda kalmadan web sitenizin gezinme ve altbilgisini değiştirebilirsiniz. Yeni Görsel Altbilgi Oluşturucu ile, gelişmiş bir altbilgi oluşturucu kullanarak web sitenizde hızlı ve kolay bir şekilde değişiklik yapabilirsiniz. Web sitesi altbilgisindeki metinde yaptığınız değişikliklerin görünümünü, yapıldıktan sonra görsel olarak önizleyebilirsiniz. Başlamak için önce bir alt tema yüklemelisiniz. Oluşturmak istediğiniz alt temaya bir isim verilmelidir. Mychildtheme.com tercih ettiğiniz ismi sağlayacaktır ve bu tamamen size kalmış.
Alt temanızı indirmek istiyorsanız, 'Oluştur' düğmesini tıklayın, ancak bunun yerine 'Gelişmiş Seçenekler'e gitmenizi öneririz. Yazar, yazar URL'si, klasör adı ve Ekran Görüntüsü (temanın kapağındaki resim) gibi alanları Gelişmiş Seçenekler altında özelleştirebilirsiniz. Özelleştiriciyi kullanarak renkleri değiştirebilir, bir arka plan resmi ekleyebilir ve WordPress alt bilginizin tipografisiyle oynayabilirsiniz. Altbilgiyi WordPress'te düzenlemenin başka bir yolu da '.css' dosyasını düzenlemektir. Bu seçeneği kullanmak iyi bir fikir değildir. Bununla ilgili detaylı açıklamayı önümüzdeki günlerde yapacağız. Bir WordPress web sitesinin altbilgisine kod eklemek için bunu çeşitli şekillerde yapabilirsiniz.
Bu noktayı göstermek için Astra Pro tarafından sağlanan Özel Düzenler kullanılacaktır. SEO uzmanları, kötü anahtar kelime sıralaması ve bazı durumlarda hiç sıralama olmaması gibi kötü SEO sonuçlarına yol açtığı için içeriğin gizlenmesine karşı tavsiyede bulunur. Altbilgi çoğu web sitesi için faydalıdır, ancak özellikle bir altbilgi gerektirmeyenler için yararlıdır. Altbilgi, telif hakkı bildirimini, sosyal medya simgelerini, menü bağlantılarını ve diğer sayfa öğelerini içerir. WordPress gururla sunar alt bilgi kredi bağlantılarını kaldırarak, WordPress'i CMS olarak tutabilirsiniz. Altbilginize nasıl resim ekleyeceğiniz aşağıda açıklanmıştır. WordPress sitenizin Görünüm bölümü, WordPress'in en son sürümünü, yani WordPress 5, 8'i görüntülemenizi sağlar.
Altbilginize 'Image Widget' eklemek yerine 'WPForms' widget'ını kullanın. WPForms widget'ını almak için önce eklentiyi kurmanız ve bir iletişim formu oluşturmanız gerekir. Bir Google Haritasını bir WordPress web sitesi alt bilgisine dahil etmenin en yaygın iki yöntemi, kenar çubuğu veya ana sayfadır. İlk yöntem, kodu 'Harita göm'e gömmektir. Google Haritalar için Haritalar Widget'ı gibi bir eklenti yüklemek başka bir seçenektir. WordPress'te, bir WYSIWYG düzenleyicisi veya bir PHP dosya düzenleyicisi kullanarak altbilgiyi kolayca düzenleyebilirsiniz.
WordPress Sitenize Altbilgi Eklemek İçin 5 Kolay Adım
WordPress sitenize bir altbilgi ekleyerek ziyaretçilerinizin web siteniz hakkında daha fazla bilgi edinme olasılığını artırabilirsiniz. En son blog gönderileriniz, sosyal medya gönderileriniz ve diğer bilgiler hakkında onları güncel tutmak için web sitenizin altbilgisine widget'lar eklenebilir. Altbilgi içeriğini veya stilini değiştirmek için bir eklenti kullanmanız gerekebilir.

WordPress'te Altbilgi Ayrıntılarını Nasıl Değiştiririm?
 Kredi bilgileri: beststudio.com
Kredi bilgileri: beststudio.comBir WordPress kontrol paneliniz olmalıdır. Görünüm'e giderek ayarlarınızı özelleştirebilirsiniz. Altbilgi, web sitesi özelleştirme menüsünde bulunabilir. widget düzenleme, yeni bölümler eklemek veya alt bilgi çubuğunun içeriğini ve stilini değiştirmek için kullanılabilir.
Altbilgi, bir web sitesinin altındaki bağlantının görüntülendiği alandır. Ayrıca, kullanıcılar için faydalı olabilecek sayfalara bağlantılar ve site hakkında ek bilgiler içerir. Bir WordPress temasının altbilgi içeriği footer.php dosyasında bulunabilir ve HTML veya CSS tabanlıdır. Altbilgi eklemek veya düzenlemek için WordPress Özelleştirici veya WordPress widget'ı gibi eklentileri de kullanabilirsiniz. Widget alanına erişmek için farenizi Görünüm'ün üzerine getirin ve ardından WordPress panosundan Widget'lar'ı seçin. Kullandığınız temanın, yukarıda gösterilenden farklı sayıda altbilgi alanına sahip olma ihtimali vardır. Ek olarak, yerleşik Özelleştirici, WordPress kullanıcılarının altbilginin görünümünü özelleştirmesine olanak tanır.
“Powered by WordPress” mesajı düzenlenebilir veya sitenizin alt bilgisinden kaldırılabilir. Ekranın sol üst köşesindeki liste simgesine tıklayarak altbilgideki blokları yeniden düzenleyebilirsiniz. PHP dosyalarını WordPress temalarında düzenleyerek özel komut dosyaları otomatik olarak oluşturulabilir. Bununla birlikte, HTML, CSS, JavaScript ve web tasarımı ve geliştirme konusunda deneyime ihtiyacınız olacak. Üstbilgi ve altbilgi ekle eklentisi, dosyalarını düzenlemek zorunda kalmadan bir temaya kod ve komut dosyaları eklemeyi kolaylaştırır. Arayüz çok basit olduğundan, yeni başlayanlar için mükemmel bir seçimdir. Google AdSense ve Twitter dahil olmak üzere herhangi bir hizmet, özel CSS, HTML ve JavaScript kodları oluşturmak için hizmeti kullanabilir.
Footer Mega Grid Columns eklentisi, içeriği Footer Mega Grid Columns ile sütunlar halinde düzenli tutarken, widget'ları yatay bir ızgarada görüntüler. Bir widget'ı sürükleyerek, içeriği sütunun altbilgisinde görüntülemek için ızgara görünümünü kullanabilirsiniz. Yıllık abonelik ücretine ayrıca renk seçenekleri, çoklu ızgaralar ve özel bir CSS düzenleyici gibi ek özellikler dahildir.
WordPress'te Altbilgi Nasıl Düzenlenir
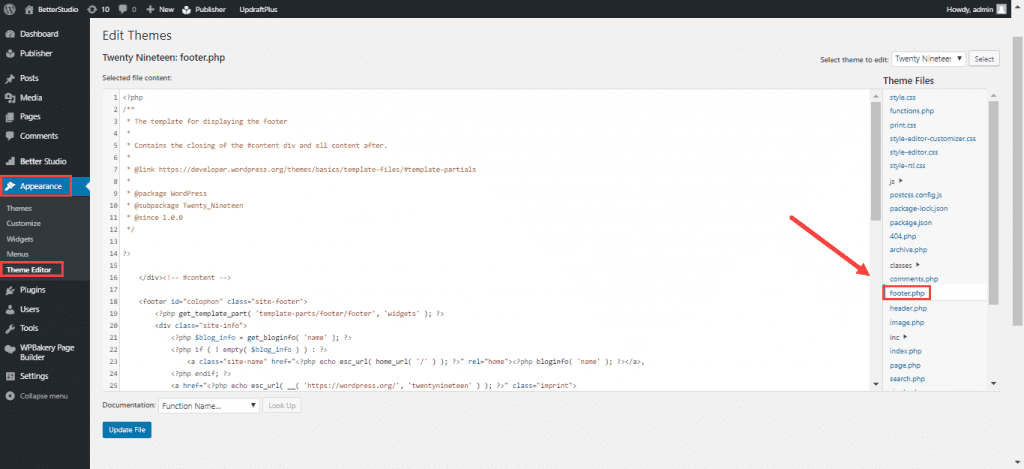
Altbilgiyi WordPress'te düzenlemek için WordPress temanızdaki footer.php dosyasına erişmeniz gerekir. Bunu Görünüm > Düzenleyici'ye giderek yapabilirsiniz.
Editöre girdikten sonra, sağ taraftaki footer.php dosyasını bulun. Açmak için üzerine tıklayın.
Altbilginizi oluşturan kodu göreceksiniz. Altbilginizin görünümünü değiştirmek için bu kodda değişiklik yapabilirsiniz.
Değişiklik yapmayı tamamladığınızda, değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesine tıklayın.
(Lütfen bunun bir web sayfası altbilgisi için geleneksel bir ad olmadığını unutmayın.) WordPress, bu altbilginin içeriğini ve düzenini değiştirmenize olanak tanır. Bu videoda, WordPress'te altbilgiyi düzenleme sürecinde size yol göstereceğim. Altbilgiyi değiştirmek için WordPress Tema Düzenleyici veya WordPress Özelleştirici kullanılabilir. Bir bilgisayar veya klavye kullanmanıza gerek kalmadan WordPress sitenizin alt bilgilerini ekleyebilir ve düzenleyebilirsiniz. Envato Elements üyeliği, 10.000'den fazla WordPress temasına ve eklentisine erişim sağlar. Bir fiyat, ideal web sitenizi oluşturmanıza olanak tanıyan grafikler, fotoğraflar, stok video, ses ve diğer tüm yaratıcı varlıklara erişimi içerir.
WordPress Altbilgi Menüsü
WordPress'teki alt bilgi menüsü , genellikle bir web sitesinin altında bulunan bir menüdür. Bu menü, sitedeki farklı sayfalara gitmek veya site hakkında ek bilgi sağlamak için kullanılabilir.
Bir WordPress bloguna veya web sitesine nasıl alt bilgi menüsü eklersiniz? Altbilgi menüleri ayrıca bağlantılar, site haritaları, başa dön düğmeleri ve diğer özellikleri dahil etmek için kullanılabilir. Bu eğitimde, WordPress'te bir altbilgi menüsünün nasıl ekleneceğini ve düzenleneceğini gözden geçireceğiz.
WordPress Altbilgi Kodu Php
WordPress'te, alt bilginizin görünümünü ve verdiği hissi kontrol eden kod, temanızın footer.php dosyasında saklanır. Bu dosya, alt bilginizin yapısını tanımlayan HTML kodunu ve stilini belirleyen CSS kodunu içerir. Altbilginizin görünüşünü değiştirmek istiyorsanız, bu dosyadaki kodu düzenleyebilirsiniz.
Birçok izleme aracı ve WordPress web sitesi aracı için kod parçacıkları gereklidir. Varsayılan WordPress ayarları, kullanıcıların bu dosyaları çok kolay bir şekilde düzenlemesine izin vermez. Eklenti yöntemi, kullanıcıların çoğu için en çok önerilen yöntemdir. Orta ve ileri düzey WordPress kullanıcıları için manuel kod yöntemleri tercih edilebilir. Bir kod girmek için sitenizin alt kısmındaki /BODY/ KAPANIŞ ETİKETİ ÖNCE seçeneğine gidin. Bir siteye yalnızca tek bir amaç için ayrı PHP işlevleri eklemeniz gerekiyorsa Kod Parçacıkları eklentisini kullanmanızı öneririz. Temanızın function.php dosyasına özel parçacıklar eklemeniz gerekmez.
Bu çerçeveyi kullanarak, bir WordPress sitesinin hem üstbilginize hem de altbilginize kod ekleyebileceksiniz. Manuel kod örnekleriyle ilgili herhangi bir yanlış anlama varsa, eklenti yöntemi bir seçenektir. Alt Temayı kullanarak, function.php dosyasına kod parçacıkları ekleyin. Çekirdek tema dosyalarını değiştirmekten kaçınmak için snippet'lerinizi bu şekilde düzenleyebilirsiniz.
Get_footer(); İşlev Yap?
get_footer kancası, get_footer işlevi yürütüldüğünde ayak kancasını başlatmak için kullanılır. get_footer('new,') gibi belirli bir altbilgi dosyasının adını ilettiğinizde, kanca, parametrelerini belirtmek için do_action'ı kullanır. İsterseniz, add_action çağrılarının sayısını belirli şablonlarla sınırlayabilirsiniz.
