Elementor Kullanarak Özel Blog Yazıları Nasıl Oluşturulur
Yayınlanan: 2022-09-19Zaten bir WordPress web siteniz olduğunu ve Elementor sayfa oluşturucuyu kullandığınızı varsayarsak: 1. WordPress yönetici panelinde Elementor > Şablonlarım'a gidin ve Yeni Şablon Ekle düğmesini tıklayın. 2. Şablonunuza bir ad verin ve Şablon Oluştur düğmesini tıklayın. 3. Şablon düzenleme ekranında, oluşturmak istediğiniz şablon türünü seçin. Örneğimiz için Blog gönderisi seçeneğini seçeceğiz. 4. Ardından, şablon olarak kullanmak üzere belirli bir gönderi seçmeniz istenecektir. Örneğimiz için Merhaba Dünya gönderisini seçeceğiz. 5. Bir gönderi seçtikten sonra Şablon Ekle düğmesini tıklayın. 6. Elementor artık gönderi içeriğini sayfa oluşturucuya yükleyecektir. 7. Gönderi içeriğini düzenlemek için, düzenlemek istediğiniz öğeye tıklayın ve değişikliklerinizi yapın. 8. Değişikliklerinizden memnun kaldığınızda, ekranın sağ üst köşesindeki Yayınla düğmesini tıklayın. Ve hepsi bu kadar! Artık Elementor sayfa oluşturucuyu kullanarak özel blog gönderileri oluşturabilirsiniz.
Bu, Elementor kullanarak ilk sayfanızı nasıl oluşturacağınıza dair adım adım bir kılavuzdur. Web sitenizi oluşturmadan önce Elementor'u indirip yüklemelisiniz. Sayfa oluşturucu, yalnızca bilgilendirici değil, aynı zamanda etkileşimli olan blog gönderileri oluşturmanıza olanak tanır. Yazmaya başlamadan önce Elementor'u en son sürüme güncellemelisiniz. VoidCoders'ın ilk Elementor eklentisini oluşturmasının üzerinden birkaç yıl geçti. Bu videoda size Elementor kullanarak nasıl blog yazısı oluşturacağınızı göstereceğiz. Form7 ile iletişime geçmek için lütfen formu doldurunuz. Elementor Sayfa Oluşturucu İçin Widget'ı kullanarak Elementor sayfanızda bir İletişim Formu 7 formu oluşturabilirsiniz.
Elementor Mesajlarla Çalışır mı?
 Kredi: www.nichepursuits.com
Kredi: www.nichepursuits.comElementor, tüm gönderiler ve özel gönderi türleri ile uyumludur.
Bir WordPress Blog Yazısını Nasıl Özelleştiririm?
 Kredi: www.youtube.com
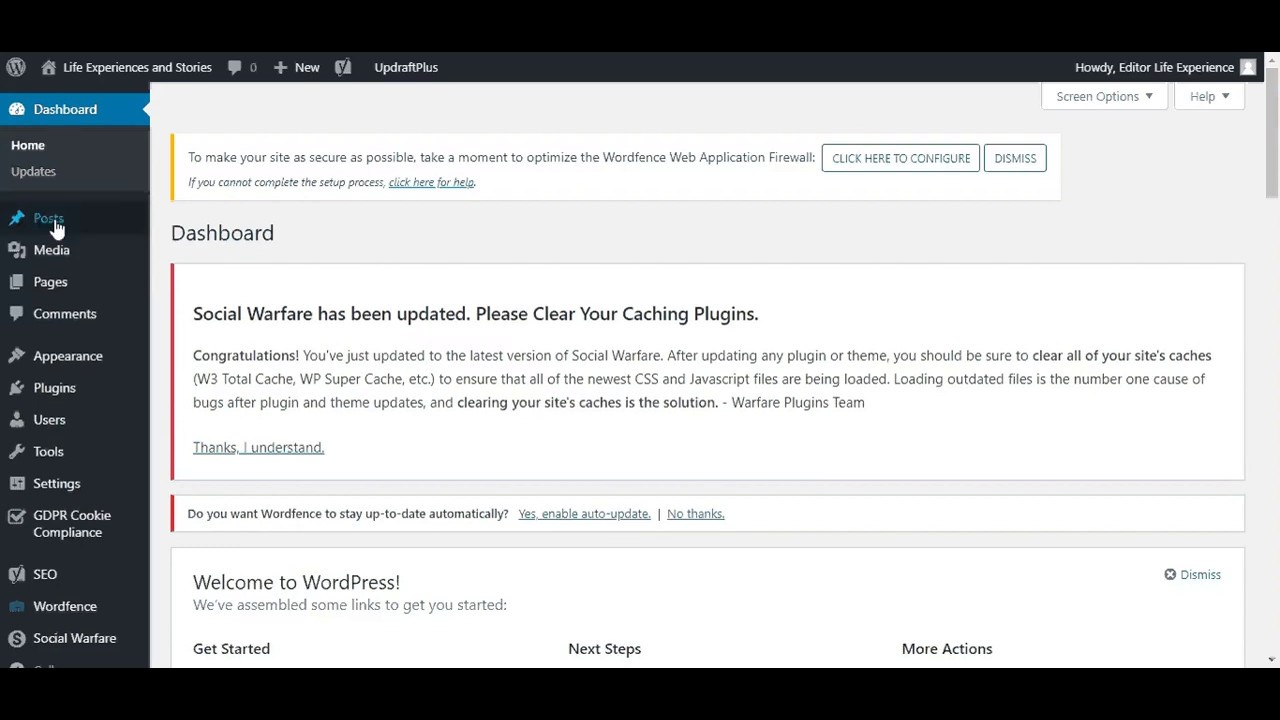
Kredi: www.youtube.comBir WordPress blog gönderisini özelleştirmek için önce WordPress hesabınıza giriş yapmanız gerekir. Giriş yaptıktan sonra “Gönderiler” bölümüne gidin ve özelleştirmek istediğiniz gönderinin yanındaki “Düzenle” bağlantısını tıklayın. Bir sonraki sayfada, blog yayınınızda değişiklik yapabileceğiniz WordPress düzenleyicisini göreceksiniz. Düzenleyici araçlarını kullanarak yayınınıza yeni paragraflar, resimler veya videolar ekleyebilirsiniz. Değişiklikleri yapmayı bitirdikten sonra, değişikliklerinizi kaydetmek için “Güncelle” düğmesine tıklayın.
WordPress çok güçlü bir araç olduğundan, çeşitli şekillerde bir blog oluşturmak çok basittir. WordPress'in sitenizin tasarımını ve gönderilerinizin düzenini birkaç saniye içinde özelleştirme yeteneği gibi sayısız avantajı vardır. Her konunun adımları şunlardır: Her konunun ayrıntılı kılavuzunu görüntülemek için oklara tıklayın. Temel blog tasarımı . Dördüncü adım, blog özelleştirmesidir. Blogunuz için bir tema seçmenin birkaç farklı yolu vardır. Özellik filtresine tıklayarak renge, düzene ve daha fazlasına göre arama yapabilirsiniz.
Özellik Filtresinden istediğiniz kutuları seçip ardından Filtreleri Uygula'yı tıklayarak filtreleri uygulayabilirsiniz. Mavi yükle butonuna tıklayarak beğendiğiniz temayı yükleyebilirsiniz. Yeni temanıza bir göz atın ve çalışıp çalışmadığını görün. Eklemek istediğiniz sayfa, Sayfalar altındaki blog yöneticisi alanının sol tarafında bulunabilir. Örnek olarak, Ana Menü'yü (bu örnekte oluşturulan) Birincil Menü alanına yerleştirmek istiyorum. Bu ekrandan, çeşitli farklı şeyler yapma seçeneğiniz vardır. Kullanmakta olduğunuz temaya bağlı olarak özelleştirme için farklı seçenekleriniz olabilir.
Widget, blog kenar çubuğunuza ekleyebileceğiniz bir yazılım parçasıdır. Bu bölümdeki URL'yi girerek kenar çubuğu menüsünden widget'lar eklenebilir ve kaldırılabilir. Birçok ücretsiz eklenti, blogunuzu oluşturmayı ve yönetmeyi kolaylaştırır. JetPack, her yeni blog yazarının denemesi gerektiğine inandığım ücretsiz eklentilerden biridir. Jetpack'in eklenmesiyle WordPress artık kullanımı kolay birçok yeni özelliğe sahip. Bu özelliği kullanarak kolayca kenar çubuğu menülerinize resim ekleyebilir, gönderilerinizi Facebook'ta yayınlayabilir ve blogunuzu ziyaret eden kişi sayısını takip edebilirsiniz. Bir Jetpack yüklemek zorunda kalma konusunda endişelenmenize gerek yok ve kesinlikle bir tane olmadan da blog yazabilirsiniz.
Bu nasıl kurulur. Bir blog yayınlarken benzersiz bir URL'ye sahip yeni bir sayfa oluşturuyorsunuz. Perls olarak bilinir ve oluşturduğunuz URL'leri değiştirmek için kullanılır. Varsayılan kalıcı bağlantılar ayarına bir URL eklediğinizde, bir sayı kümesi görüntüler. Görüntülemek için buraya tıklayın.
WordPress Elementor'da Blog Sayfası Nasıl Düzenlenir
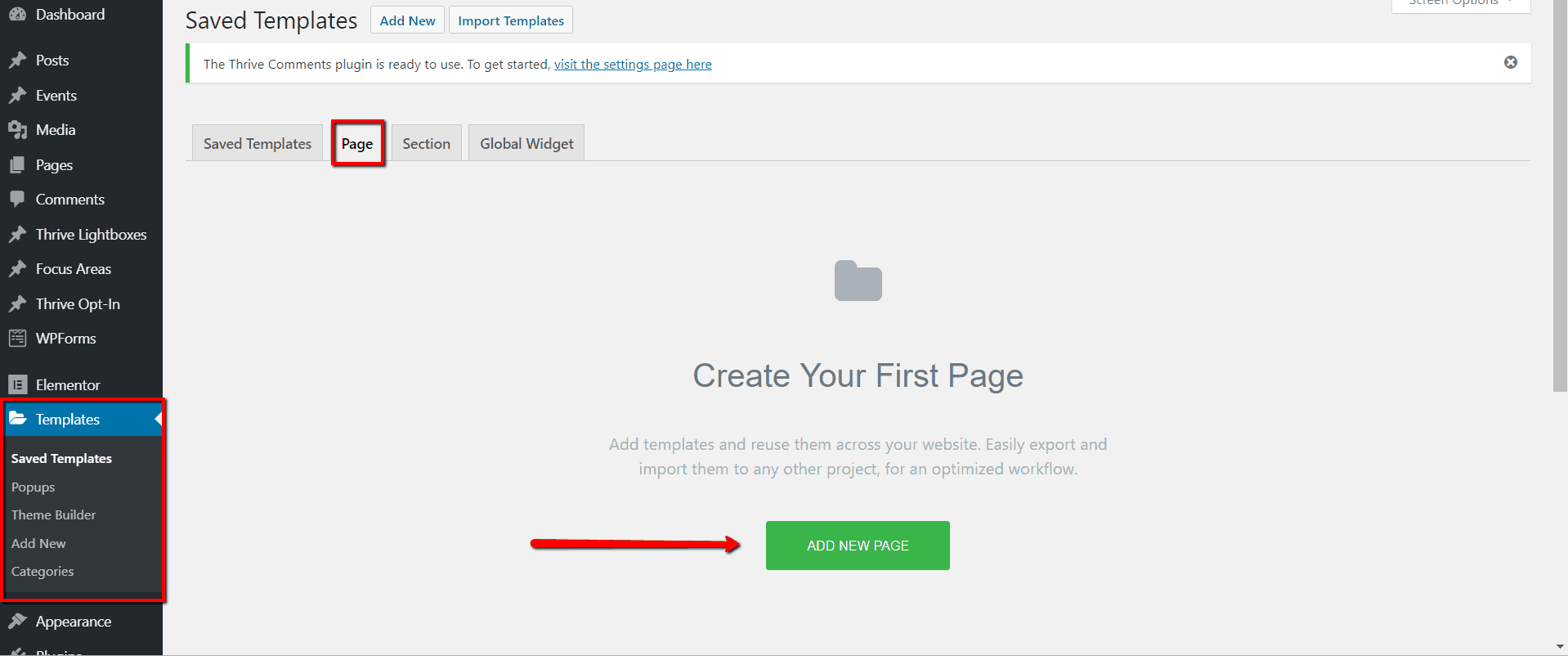
WordPress Elementor'da bir blog sayfasının nasıl düzenleneceğine dair ipuçları istediğinizi varsayarsak: WordPress'te yeni bir sayfa oluşturduğunuzda ve sayfa oluşturucu olarak "Elementor"u seçtiğinizde, Elementor düzenleyicisinde "Şablonlarım" adlı yeni bir sekme görünecektir. Burası, blog şablonları da dahil olmak üzere sayfanız için önceden hazırlanmış şablonları seçebileceğiniz yerdir. Özel bir blog sayfası oluşturmak istiyorsanız, yeni bir sayfa ekleyebilir ve ardından “Blog” widget'ını sayfaya sürükleyip bırakabilirsiniz. Bu size daha sonra beğeninize göre özelleştirebileceğiniz temel bir blog düzeni verecektir. Mevcut bir blog sayfasını düzenlemek için, sayfayı WordPress düzenleyicide açmanız ve ardından "Elementor ile Düzenle" düğmesini tıklamanız yeterlidir. Bu, sayfanızda değişiklik yapabileceğiniz Elementor düzenleyicisini başlatır.
Elementor kullanarak blog sayfasını Astra ücretsiz olarak nasıl düzenlerim? 14 Mayıs 2018 günü saat 15:38'de bir basın toplantısı düzenlendi. Bu soruya yanıt arayışım üç gün önce sona erdi. Basit bir çözüm bulunabilir. Bu ayarı boş bıraktıktan sonra, sayfayı oluşturmak için Elementor kullanılmalıdır. Sonuç olarak, blogum için bir dizin sayfam var. Bir Ajans veya Elementor Pro abonesiyseniz, son derece hayal kırıklığına uğramalısınız.

Gönderi İçeriği dışında, bu gönderi şablonu sayfasındaki her şey mükemmel çalışıyor ve mobil cihazlarda kayboluyor gibi görünüyor. Hem kenar çubuğu hem de pencere olacak şekilde tasarlanmıştır. Bir masaüstü veya tablette ilk görünüm bölümünde bulunabilir, ancak bir mobil cihazda da bulunabilir. Bu, Free'ye atıfta bulunan tek web sitesidir, bu nedenle Pro ile ilgili tüm bilgiler orada görünmektedir. Bir gönderide kullanılmadan önce Elementor WP Editor'da etkinleştirilmelidir. Bir gönderide Elementor kullanmanın bir yolu var mı? Elementor düzenlemede görünüyor.
Küçük bir sıkıntı ama korkarım kullanırsam diğer yazılarımı etkiler. Web tabanlı bir uygulama olan Elementor'da içindekiler tablosunu nasıl oluşturacağınızı bilip bilmediğinizi merak ediyordum. Elementor'un ücretsiz sürümünü kullanıyorum, acaba Pro sürümünü satın alır mıyım, işe yarar mı? Her gönderi için bir blog başlığı yapabilir miyim? Lütfen şimdiden özürlerimi kabul edin. WPCrafter'ın YouTube videosu, ücretsiz sürümün de mümkün olup olmadığına değinmedi. Bildiğim kadarıyla sadece Pro sürümü için mevcut. Bu videoyu izlerseniz Elementor Pro'ya ihtiyacınız yoktur. Videoda kullanılan bir modül, ızgaradaki en son gönderileri oluşturuldukları anda görüntüler.
WordPress Blog Sayfalarınızı Nasıl Düzenlersiniz?
WordPress blog sayfaları çeşitli şekillerde düzenlenebilir. Gönderiyi açar ve WordPress Düzenleyiciyi seçerseniz, içerik ekleyebilir veya kaldırabilirsiniz. Üçüncü bir seçenek Elementor kullanmaktır. Elementor, blog sayfaları oluşturma şeklinizi değiştirmenin yanı sıra, metin ve resimleri kullanma şeklinizi değiştirmenize de olanak tanır. Bir gönderiye içerik eklemek veya bir gönderiden içerik çıkarmak istiyorsanız WordPress Düzenleyici'ye gidin. Blog yazılarınızı düzenlemek istiyorsanız, Sitem'e gidin ve açılır menüden düzenlemek istediğiniz yazının başlığını seçin. Bundan sonra, WordPress Editöründe gönderiyi seçin ve içeriği beğeninize göre değiştirin. Bir gönderi yayınlandığında, daha önce görüntülenen Yayınla düğmesine karşılık gelen bir Güncelle düğmesi görüntülenecektir. Güncelle'ye tıklayarak planınızda değişiklik yapabilirsiniz. Elementor aracı, WordPress blog sayfalarını düzenlemek için bir seçenektir; bunu yapmanın birkaç farklı yolu vardır. Profesyonel görünümlü sayfalar oluşturmak için basit bir araçtır ve bu sayfaları daha akıcı hale getirmenize yardımcı olabilir. Elementor, içerik eklemenin veya kaldırmanın çok basit bir yoludur.
Elementor İle Gönderi Sayfası Nasıl Düzenlenir
Web sitenizin WordPress panosuna gidin ve Elementor ayarları bloğunu seçin. Elementor ile düzenlemek istediğiniz gönderiyi işaretledikten sonra, Gönderi Türleri bölümünde Değişiklikleri Kaydet'e tıklayın.
Hemen hemen her web sitesi bir blogdan yararlanabilir. Bu özellikler, en son güncellemeleri görüntülemeyi, düşünceleri ifade etmeyi ve bilgi toplamayı kolaylaştırır. Blog gönderileri, genellikle blog içeriğinin bir parçası olarak kategorilere ve etiketlere ayrılır. WordPress kullanırken, kullandığınız temaya göre blogunuzun görünümünün değiştiğini fark edeceksiniz. Birincil web sitesi içeriği, WordPress'i oluşturan sayfalarda yer alacaktır. Ana Sayfa, Hakkında, Hizmetler, İletişim ve diğer bölümler gibi sayfalar sıklıkla dahil edilir. Web sitenizdeki blog yazılarının oldukça sık değişeceğini fark edeceksiniz. Elementor'un sosyal paylaşım aracı, gönderilerinizi Facebook, Twitter, Linked In ve Pinterest gibi sosyal medya platformlarında takipçilerinizle paylaşmanıza olanak tanıyan kullanımı kolay bir araçtır.
Elemento'da Mevcut Bir Sayfa Nasıl Düzenlenir
Mevcut bir sayfayı Elementor ile düzenlemek için istediğiniz sayfaya gidin, Elementor ile Düzenle'yi seçin ve ardından tıklayın. Değişiklik yapmak için ekranın ortasındaki metni seçin ve ekranın sol tarafında görünen düzenleme penceresine tıklayın. Elementor'da düzenleme yaparken sayfadaki düzgün görüntülenmeyen öğelerin durumunu takip etmek istiyorsanız, pencerenin altındaki durum çubuğuna göz atın.
Bir sayfayı "en son gönderiler" sayfası olarak atarsanız, sayfa zaten bir arşiv olarak ayarlandığından Elementor onu düzenleyemez. Elementor'un o sayfayı düzenlemek için kullanılabilmesi için ayarlarınızda "en son gönderiler" ayarını bırakmalısınız. İsterseniz, Tek Gönderi Şablonu Ayrıntıları panosunu kullanarak tek bir gönderinin görünümünü de değiştirebilirsiniz. Kenar çubuğundaki Tek Gönderi Şablonu etiketine tıklayarak, belirli bir Tek Gönderi Şablonuna yeni bir bölüm ekleyebilirsiniz.
Elementor Sayfa Oluşturucu
Elementor, WordPress için sürükle ve bırak ile özel sayfalar ve gönderiler oluşturmanıza izin veren bir sayfa oluşturucu eklentisidir. Elementor ile kodlama öğrenmek zorunda kalmadan istediğiniz türde bir sayfa veya gönderi oluşturabilirsiniz.
Elementor, günümüzde mevcut olan en popüler ve sezgisel ön uç web sitesi oluşturucularından biri olarak kabul edilen bir eklentidir. Uygulama, sürükle ve bırak ve 90'dan fazla widget dahil olmak üzere çeşitli şekillerde özelleştirmenize olanak tanıyan sağlam bir özelleştirme seçeneği seti ile birlikte gelir. Elementor, açılış sayfalarının, açılır pencerelerin, animasyonların ve formların yüklenmesini sağlayarak bir web sitesinin kullanıcı deneyimini geliştirir. Elementor, popüler bir WordPress web sitesi oluşturucusudur. Kodlama bilmemeniz önemli değil çünkü dakikalar içinde bir e-ticaret sitesi oluşturabilirsiniz. Elementor'un 3.000.000'den fazla aktif kullanıcısı var ve bu da onu dünyanın en popüler mobil uygulaması haline getiriyor.
Elementor Pro Sayfa Oluşturucu Nedir?
Elementor WordPress eklentisi , koda ihtiyaç duymadan sayfalar oluşturmanıza ve düzenlemenize izin veren bir sürükle ve bırak web sitesi oluşturucusudur. Herhangi bir tema üzerinde çalışır ve sayfalar oluşturmak ve düzenlemek için kullanılabilir.
Hangi Web Sitesi Oluşturucu Daha İyi: Gutenberg Veya Elementor?
Daha rahat bir tasarıma sahip daha geleneksel bir web sitesi oluşturmak istiyorsanız, Gutenberg'de yazılmış bir web sitesi iyi bir seçim olacaktır. Öte yandan, eklentilere daha az bağımlı olan Elementor ile daha esnek bir web sitesi oluşturulabilir.
