Elementor を使用してカスタム ブログ投稿を作成する方法
公開: 2022-09-19すでに WordPress Web サイトがセットアップされており、Elementor ページ ビルダーを使用していると仮定します。 1. WordPress 管理パネルで、Elementor > My Templates に移動し、[Add New Template] ボタンをクリックします。 2. テンプレートに名前を付けて、[Create Template] ボタンをクリックします。 3. テンプレート編集画面で、作成するテンプレートの種類を選択します。 この例では、ブログ投稿オプションを選択します。 4. 次に、テンプレートとして使用する特定の投稿を選択するよう求められます。 この例では、Hello World 投稿を選択します。 5. 投稿を選択したら、[テンプレートを挿入] ボタンをクリックします。 6. Elementor は投稿コンテンツをページビルダーに読み込みます。 7. 投稿内容を編集するには、編集したい要素をクリックして変更を加えます。 8. 変更に満足したら、画面の右上隅にある [公開] ボタンをクリックします。 それだけです。 Elementor ページ ビルダーを使用してカスタム ブログ投稿を作成できるようになりました。
これは、Elementor を使用して最初のページを作成する方法に関する段階的なガイドです。 ウェブサイトを構築する前に、Elementor をダウンロードしてインストールする必要があります。 ページ ビルダーを使用すると、有益なだけでなくインタラクティブなブログ投稿を作成できます。 書き始める前に、Elementor を最新バージョンに更新する必要があります。 VoidCoders が最初の Elementor アドオンを作成してから数年が経ちました。 このビデオでは、Elementor を使用してブログ投稿を作成する方法を紹介します。 Form7 に連絡するには、フォームに記入してください。 Elementor Page Builder のウィジェットを使用して、Elementor ページに Contact Form 7 フォームを作成できます。
Elementor は投稿に対応していますか?
 クレジット: www.nichepursuits.com
クレジット: www.nichepursuits.comElementor は、すべての投稿およびカスタム投稿タイプと互換性があります。
WordPress ブログ投稿をカスタマイズするにはどうすればよいですか?
 クレジット: www.youtube.com
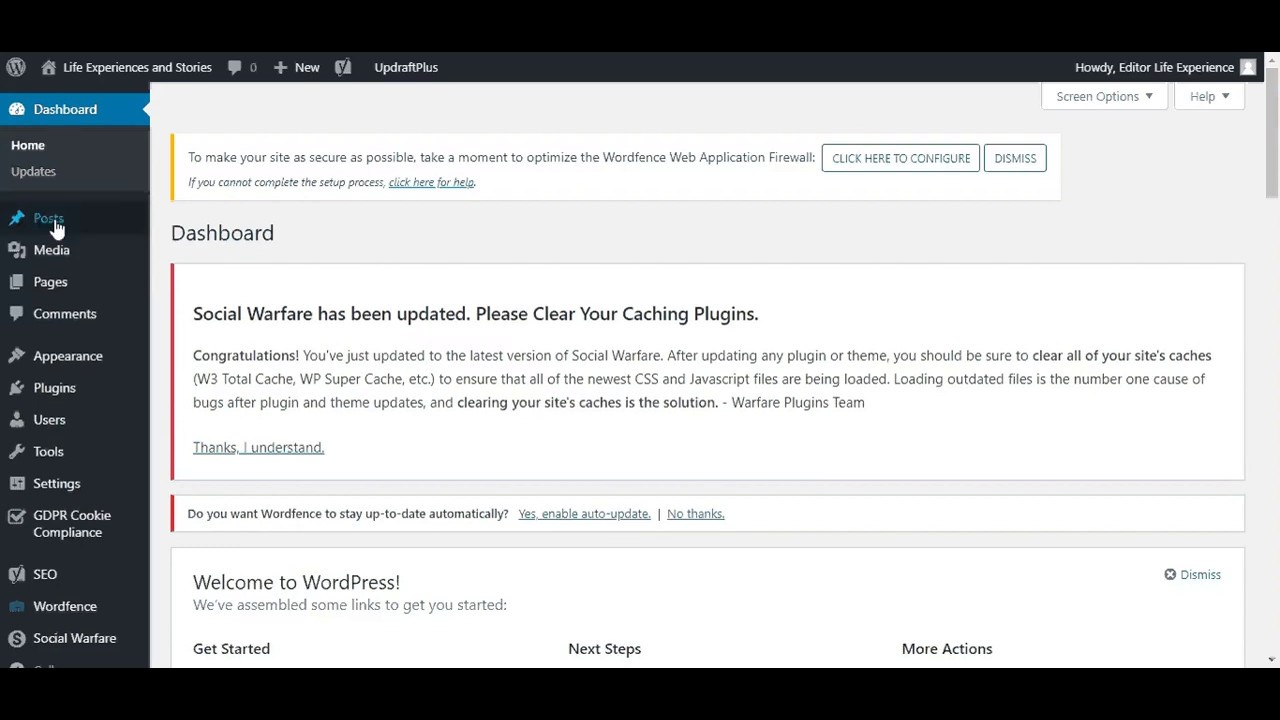
クレジット: www.youtube.comWordPress ブログ投稿をカスタマイズするには、まず WordPress アカウントにログインする必要があります。 ログインしたら、「投稿」セクションに移動し、カスタマイズしたい投稿の横にある「編集」リンクをクリックします。 次のページに、ブログ投稿を変更できる WordPress エディターが表示されます。 エディター ツールを使用して、新しい段落、画像、またはビデオを投稿に追加できます。 変更が完了したら、「更新」ボタンをクリックして変更を保存します。
WordPress は非常に強力なツールであるため、さまざまな方法でブログを作成するのは非常に簡単です。 サイトのデザインや投稿のレイアウトを数秒でカスタマイズできるなど、WordPress には多くの利点があります。 各トピックの手順は次のとおりです。 矢印をクリックして、各トピックの詳細なガイドを表示します。 ブログの基本デザイン。 4 番目のステップは、ブログのカスタマイズです。 ブログのテーマを選択するには、いくつかの方法があります。 機能フィルターをクリックすると、色やレイアウトなどで検索できます。
[機能フィルター] から目的のボックスを選択し、[フィルターの適用] をクリックして、フィルターを適用できます。 青いインストールボタンをクリックすると、好きなテーマをインストールできます。 新しいテーマを見て、それが機能するかどうかを確認してください。 追加したいページは、ページの下のブログ管理エリアの左側にあります。 例として、メイン メニュー (この例で作成) をプライマリ メニュー領域に配置します。 この画面から、さまざまなことを行うオプションがあります。 使用しているテーマに応じて、カスタマイズのオプションが異なる場合があります。
ウィジェットは、ブログのサイドバーに追加できるソフトウェアです。 このセクションに URL を入力して、サイドバー メニューからウィジェットを追加および削除できます。 多くの無料プラグインにより、ブログの作成と管理が簡単になります。 JetPack は、すべての新しいブロガーが試すべきだと私が信じている無料のプラグインの 1 つです。 Jetpack の追加により、WordPress には使いやすい多くの新機能が追加されました。 この機能を使用して、サイドバー メニューに画像を簡単に追加したり、投稿を Facebook に公開したり、ブログにアクセスした人の数を追跡したりできます。 Jetpack をインストールする必要はありません。Jetpack がなくてもブログを書くことができます。
取り付け方はこんな感じ。 ブログを公開すると、一意の URL を持つ新しいページが作成されます。 これは Perls として知られており、作成した URL を変更するために使用されます。 デフォルトのパーマリンク設定に URL を追加すると、数字のクラスターが表示されます。 表示するには、ここをクリックしてください。
WordPress Elementorでブログページを編集する方法
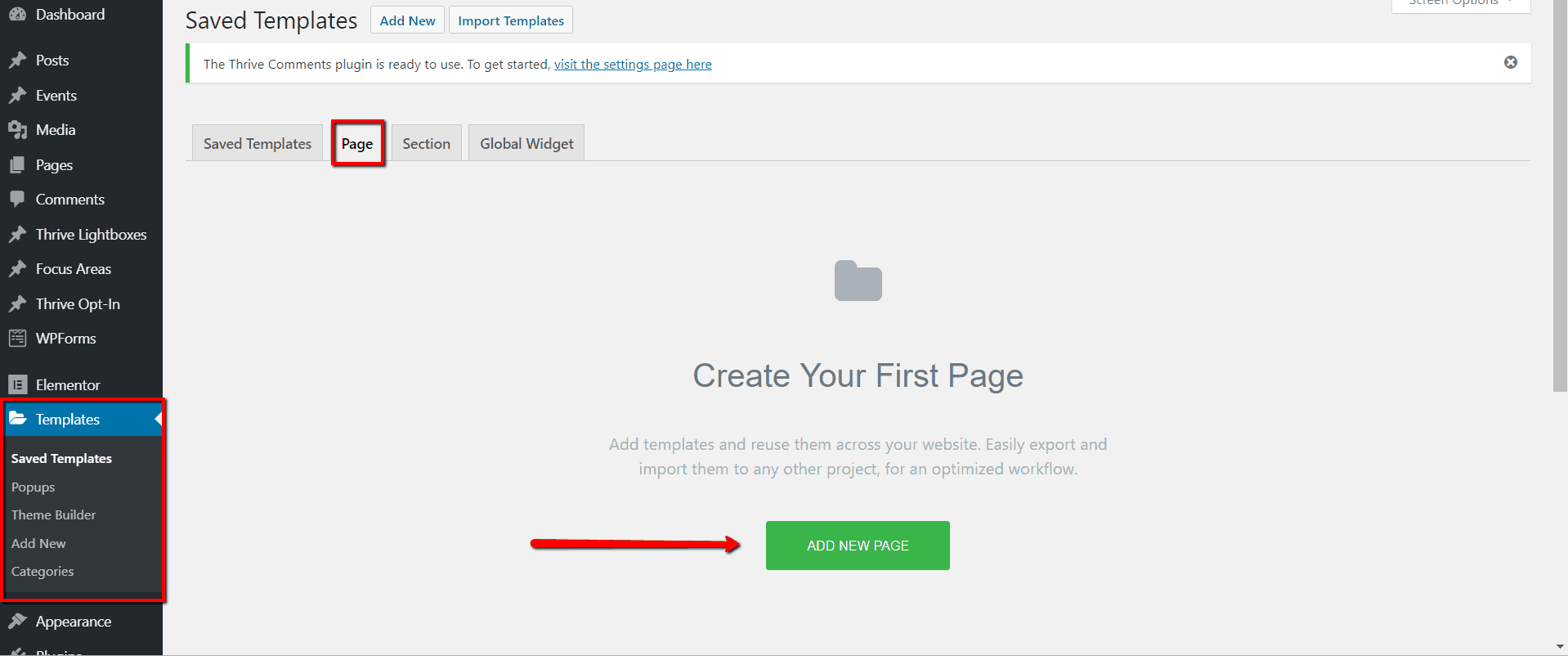
WordPress Elementor でブログ ページを編集する方法に関するヒントが必要だと仮定すると、WordPress で新しいページを作成し、ページ ビルダーとして [Elementor] を選択すると、[マイ テンプレート] という新しいタブが Elementor エディターに表示されます。 ここで、ブログ テンプレートなど、ページ用にあらかじめ作成されたテンプレートを選択できます。 カスタム ブログ ページを作成する場合は、新しいページを追加してから、「ブログ」ウィジェットをページにドラッグ アンド ドロップします。 これにより、好みに合わせてカスタマイズできる基本的なブログ レイアウトが得られます。 既存のブログ ページを編集するには、WordPress エディターでページを開き、[Elementor で編集] ボタンをクリックします。 これにより、ページに変更を加えることができる Elementor エディターが起動します。
Elementor を使用して Astra free でブログ ページを編集するにはどうすればよいですか? 2018 年 5 月 14 日午後 3 時 38 分、記者会見が行われました。 この質問に対する私の答えの検索は 3 日前に終了しました。 簡単な解決策を見つけることができます。 その設定を空白のままにした後、Elementor を使用してページを作成する必要があります。 その結果、ブログのインデックス ページができました。 あなたがエージェンシーまたはElementor Proの加入者である場合、非常に失望するはずです.

投稿コンテンツを除いて、この投稿テンプレート ページのすべてが完全に機能しているように見え、モバイル デバイスでは消えているように見えます。 サイドバーとウィンドウの両方になるように設計されています。 デスクトップまたはタブレットの最初のビュー セクションで見つけることができますが、モバイル デバイスでも見つけることができます。 これは Free を参照している唯一の Web サイトであるため、Pro に関するすべての情報がそこにあるようです。 投稿で使用する前に、Elementor を WP Editor で有効にする必要があります。 投稿で Elementor を使用する方法はありますか? Elementor は編集に表示されます。
些細な迷惑ですが、使用すると残りの投稿に影響が出る恐れがあります。 Web ベースのアプリケーションである Elementor で目次を作成する方法を知っているかどうか疑問に思っていました。 無料版の elementor を使用していますが、Pro 版を購入しても動作しますか? すべての投稿にブログ ヘッダーを作成できますか? あらかじめご了承ください。 WPCrafter の YouTube 動画では、無料版も可能かどうかについて触れられていませんでした。 私の知る限り、Pro バージョンでのみ利用可能です。 このビデオに従えば、Elementor Pro は必要ありません。 ビデオで使用されているモジュールは、最新の投稿が生成されるとすぐにグリッドに表示します。
WordPressブログページを編集する方法
WordPress のブログページは、さまざまな方法で編集できます。 投稿を開いて WordPress エディターを選択すると、コンテンツを追加または削除できます。 3 番目のオプションは、Elementor を使用することです。 Elementor を使用すると、ブログ ページの作成方法を変更できるだけでなく、テキストや画像の使用方法を変更することもできます。 投稿のコンテンツを追加または削除する場合は、WordPress エディターにアクセスしてください。 ブログの投稿を編集する場合は、[個人用サイト] に移動し、編集する投稿のタイトルをドロップダウン メニューから選択します。 その後、WordPress エディターで投稿を選択し、コンテンツを好みに合わせて変更します。 投稿が公開されると、以前に表示されていた [公開] ボタンに対応する [更新] ボタンが表示されます。 [更新] をクリックすると、プランを変更できます。 Elementor ツールは、WordPress ブログ ページを編集するための 1 つのオプションです。 これにはいくつかの方法があります。 これは、プロフェッショナルな外観のページを作成するためのシンプルなツールであり、これらのページをより合理化するのに役立ちます. Elementor は、コンテンツを追加または削除するための非常に簡単な方法です。
Elementorで投稿ページを編集する方法
ウェブサイトの WordPress ダッシュボードに移動し、 Elementor 設定ブロックを選択します。 Elementor で編集する投稿にチェックを入れたら、[投稿タイプ] セクションで [変更を保存] をクリックします。
ほぼすべての Web サイトがブログの恩恵を受けることができます。 これらの機能により、最新の更新の表示、考えの表明、および情報の収集が簡単になります。 ブログ投稿は通常、ブログのコンテンツの一部としてカテゴリとタグに分けられます。 WordPress を使用していると、使用するテーマによってブログの外観が変わることに気付くでしょう。 主な Web サイトのコンテンツは、WordPress を構成するページに含まれます。 ホーム、概要、サービス、連絡先、その他のセクションなどのページが頻繁に含まれています。 Web サイトのブログ投稿が頻繁に変更されることに気付くでしょう。 Elementor のソーシャル共有ウィジェットは、Facebook、Twitter、Linked In、Pinterest などのソーシャル メディア プラットフォームで投稿をフォロワーと共有できる使いやすいツールです。
Elemento で既存のページを編集する方法
Elementor で既存のページを編集するには、目的のページに移動し、[Elementor で編集] を選択してクリックします。 変更するには、画面中央のテキストを選択し、画面の左側に表示される編集ウィンドウをクリックします。 Elementor 内での編集時に正しく表示されないページ上の要素のステータスを追跡したい場合は、ウィンドウの下部にあるステータス バーに注目してください。
ページを「最新の投稿」ページとして割り当てると、そのページは既にアーカイブとして設定されているため、Elementor はそのページを編集できません。 Elementor を使用してそのページを編集できるように、設定で「最新の投稿」設定を残す必要があります。 必要に応じて、単一投稿テンプレートの詳細ダッシュボードを使用して、個々の投稿の外観を変更することもできます。 サイドバーの [単一投稿テンプレート] ラベルをクリックすると、特定の単一投稿テンプレートに新しいセクションを追加できます。
Elementorページビルダー
Elementor は、ドラッグ アンド ドロップでカスタム ページや投稿を作成できる、WordPress 用のページ ビルダー プラグインです。 Elementor を使用すると、コーディングを学ばなくても、好きなタイプのページや投稿を作成できます。
Elementor は、現在利用可能な最も人気があり直感的なフロントエンド Web サイト ビルダーの 1 つとして広く認識されているプラグインです。 このアプリには、ドラッグ アンド ドロップや 90 を超えるウィジェットなど、さまざまな方法でカスタマイズできる堅牢なカスタマイズ オプション セットが付属しています。 Elementor は、ランディング ページ、ポップアップ、アニメーション、およびフォームのインストールを可能にすることで、Web サイトのユーザー エクスペリエンスを向上させます。 Elementor は人気のある WordPress ウェブサイトビルダーです。 数分で e コマース Web サイトを作成できるため、コーディングを知らなくても問題ありません。 Elementor には 3,000,000 人以上のアクティブ ユーザーがおり、世界で最も人気のあるモバイル アプリとなっています。
Elementor Pro ページビルダーとは?
Elementor WordPress プラグインは、コードを必要とせずにページを作成および編集できる、ドラッグ アンド ドロップの Web サイト ビルダーです。 どのテーマでも機能し、ページの作成と編集に使用できます。
Gutenberg と Elementor のどちらの Web サイトビルダーが優れていますか?
よりゆったりとしたデザインの伝統的なウェブサイトを作成したい場合は、グーテンベルグで書かれたウェブサイトが適しています。 一方、プラグインへの依存度が低い Elementor を使用すると、より柔軟な Web サイトを作成できます。
