Comment créer des articles de blog personnalisés à l'aide d'Elementor
Publié: 2022-09-19En supposant que vous ayez déjà configuré un site Web WordPress et que vous utilisiez le générateur de pages Elementor : 1. Dans le panneau d'administration WordPress, accédez à Elementor > Mes modèles et cliquez sur le bouton Ajouter un nouveau modèle. 2. Donnez un nom à votre modèle et cliquez sur le bouton Créer un modèle. 3. Sur l'écran d'édition de modèle, sélectionnez le type de modèle que vous souhaitez créer. Pour notre exemple, nous sélectionnerons l'option Article de blog. 4. Ensuite, il vous sera demandé de choisir un article spécifique à utiliser comme modèle. Pour notre exemple, nous choisirons la publication Hello World. 5. Une fois que vous avez sélectionné une publication, cliquez sur le bouton Insérer un modèle. 6. Elementor va maintenant charger le contenu de la publication dans le générateur de page. 7. Pour modifier le contenu de la publication, cliquez simplement sur l'élément que vous souhaitez modifier et apportez vos modifications. 8. Une fois que vous êtes satisfait de vos modifications, cliquez sur le bouton Publier dans le coin supérieur droit de l'écran. Et c'est tout ce qu'il y a à faire ! Vous pouvez désormais créer des articles de blog personnalisés à l'aide du générateur de pages Elementor.
Ceci est un guide étape par étape sur la façon de créer votre première page à l'aide d'Elementor. Vous devez d'abord télécharger et installer Elementor avant de pouvoir créer votre site Web. Le constructeur de pages vous permet de créer des articles de blog non seulement informatifs mais également interactifs. Avant de pouvoir commencer à écrire, vous devez d'abord mettre à jour Elementor vers la version la plus récente. Cela fait plusieurs années que VoidCoders a créé son premier add-on Elementor. Dans cette vidéo, nous allons vous montrer comment créer un article de blog avec Elementor. Pour contacter Form7, veuillez remplir le formulaire. Vous pouvez créer un formulaire Contact Form 7 dans votre page Elementor à l'aide du Widget For Elementor Page Builder.
Elementor fonctionne-t-il avec les messages ?
 Crédit : www.nichepursuits.com
Crédit : www.nichepursuits.comElementor est compatible avec tous les messages et types de messages personnalisés.
Comment personnaliser un article de blog WordPress ?
 Crédit : www.youtube.com
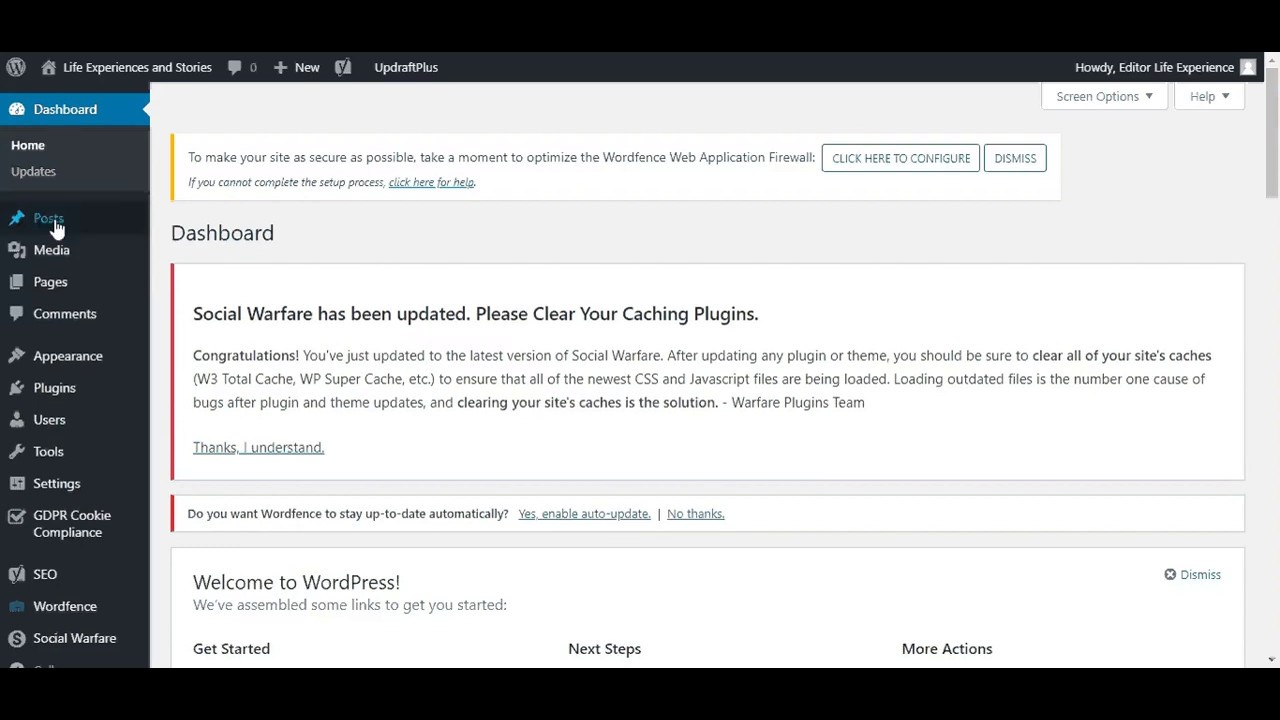
Crédit : www.youtube.comPour personnaliser un article de blog WordPress, vous devez d'abord vous connecter à votre compte WordPress. Une fois connecté, allez dans la section "Messages" et cliquez sur le lien "Modifier" à côté du message que vous souhaitez personnaliser. Sur la page suivante, vous verrez l'éditeur WordPress où vous pourrez apporter des modifications à votre article de blog. Vous pouvez ajouter de nouveaux paragraphes, images ou vidéos à votre publication en utilisant les outils de l'éditeur. Une fois que vous avez terminé d'apporter des modifications, cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications.
Parce que WordPress est un outil si puissant, il est très simple de créer un blog de différentes manières. WordPress présente de nombreux avantages, tels que la possibilité de personnaliser le design de votre site et la mise en page de vos publications en quelques secondes. Voici les étapes pour chaque sujet : Cliquez sur les flèches pour afficher le guide détaillé de chaque sujet. Conception de blog de base . La quatrième étape est la personnalisation du blog. Il existe plusieurs façons de choisir un thème pour votre blog. En cliquant sur le filtre de fonctionnalités, vous pouvez effectuer une recherche par couleur, mise en page, etc.
Vous pouvez appliquer des filtres en sélectionnant les cases souhaitées dans le filtre de fonctionnalités, puis en cliquant sur Appliquer les filtres. En cliquant sur le bouton d'installation bleu, vous pouvez installer le thème que vous aimez. Jetez un œil à votre nouveau thème et voyez s'il fonctionne. La page que vous souhaitez ajouter se trouve sur le côté gauche de la zone de l'administrateur du blog sous Pages. Par exemple, je souhaite placer le menu principal (créé dans cet exemple) dans la zone du menu principal. À partir de cet écran, vous avez la possibilité de faire une variété de choses différentes. Vous pouvez avoir différentes options de personnalisation en fonction du thème que vous utilisez.
Un widget est un logiciel que vous pouvez ajouter à la barre latérale de votre blog. les widgets peuvent être ajoutés et supprimés du menu de la barre latérale en saisissant l'URL dans cette section. De nombreux plugins gratuits facilitent la création et la gestion de votre blog. JetPack est l'un des plugins gratuits que chaque nouveau blogueur devrait essayer. Avec l'ajout de Jetpack, WordPress dispose désormais de nombreuses nouvelles fonctionnalités simples à utiliser. Vous pouvez facilement ajouter des images aux menus de votre barre latérale, publier vos publications sur Facebook et suivre le nombre de personnes qui visitent votre blog à l'aide de cette fonctionnalité. Il n'y a pas besoin de s'inquiéter d'avoir à installer un Jetpack, et vous pouvez certainement bloguer sans un.
Voici comment l'installer. Vous créez une nouvelle page avec une URL unique lorsque vous publiez un blog. Il est connu sous le nom de Perls et est utilisé pour modifier les URL que vous créez. Lorsque vous ajoutez une URL au paramètre de permaliens par défaut, elle affiche un groupe de nombres. Pour le voir, cliquez ici.
Comment modifier une page de blog dans WordPress Elementor
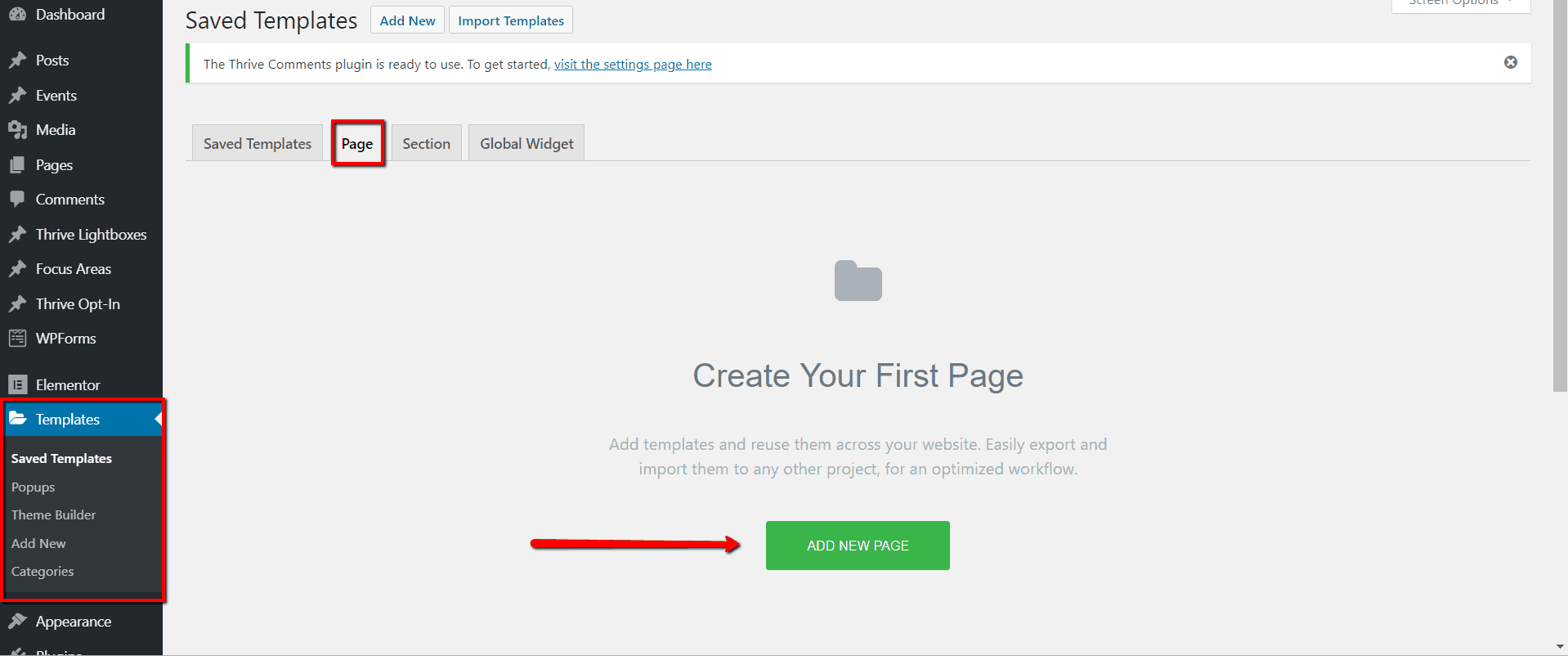
En supposant que vous souhaitiez des conseils sur la façon de modifier une page de blog dans WordPress Elementor : lorsque vous créez une nouvelle page dans WordPress et sélectionnez « Elementor » comme constructeur de page, un nouvel onglet appelé « Mes modèles » apparaîtra dans l'éditeur Elementor. C'est ici que vous pouvez sélectionner des modèles prédéfinis pour votre page, y compris des modèles de blog . Si vous souhaitez créer une page de blog personnalisée, vous pouvez ajouter une nouvelle page, puis faire glisser et déposer le widget "Blog" dans la page. Cela vous donnera une mise en page de blog de base que vous pourrez ensuite personnaliser à votre guise. Pour modifier une page de blog existante, ouvrez simplement la page dans l'éditeur WordPress, puis cliquez sur le bouton "Modifier avec Elementor". Cela lancera l'éditeur Elementor où vous pourrez apporter des modifications à votre page.
Comment modifier la page de blog dans Astra gratuitement avec Elementor ? Le 14 mai 2018, à 15h38, une conférence de presse a eu lieu. Ma recherche d'une réponse à cette question s'est terminée il y a trois jours. Une solution simple peut être trouvée. Après avoir laissé ce paramètre vide, Elementor doit être utilisé pour créer la page. En conséquence, j'ai une page d'index pour mon blog. Si vous êtes abonné à Agency ou Elementor Pro , vous devriez être extrêmement déçu.

À l'exception du contenu de la publication, tout sur cette page de modèle de publication semble fonctionner parfaitement et semble disparaître sur les appareils mobiles. Il est conçu de manière à être à la fois une barre latérale et une fenêtre. Il peut être trouvé dans la première section de vue sur un ordinateur de bureau ou une tablette, mais il peut également être trouvé sur un appareil mobile. C'est le seul site Web qui fait référence à Free, donc toutes les informations sur Pro semblent être là. Elementor doit être activé dans WP Editor avant de pouvoir être utilisé sur une publication. Existe-t-il un moyen d'utiliser Elementor dans un message ? Elementor apparaît dans l'édition.
C'est un ennui mineur, mais j'ai peur que si je l'utilise, cela affectera le reste de mes messages. Je me demandais si vous saviez comment créer une table des matières dans Elementor, qui est une application Web. J'utilise la version gratuite d'elementor, je me demande si j'achète la version Pro, cela fonctionnera-t-il ? Puis-je créer un en-tête de blog pour chaque article ? Veuillez accepter mes excuses par avance. La vidéo YouTube de WPCrafter n'a pas précisé si la version gratuite était également possible. Pour autant que je sache, il n'est disponible que pour la version Pro. Si vous suivez cette vidéo, vous n'avez pas besoin d'Elementor Pro. Un module utilisé dans la vidéo affiche les messages les plus récents dans la grille dès qu'ils sont générés.
Comment modifier vos pages de blog WordPress
Les pages de blog WordPress peuvent être modifiées de différentes manières. Si vous ouvrez la publication et sélectionnez l'éditeur WordPress, vous pouvez ajouter ou supprimer du contenu. Une troisième option consiste à utiliser Elementor. Elementor, en plus de changer la façon dont vous créez des pages de blog, peut vous permettre de changer la façon dont vous utilisez le texte et les images. Si vous souhaitez ajouter ou supprimer du contenu d'un article, accédez à l'éditeur WordPress. Si vous souhaitez modifier les articles de votre blog, accédez à Mon site et sélectionnez le titre de l'article que vous souhaitez modifier dans le menu déroulant. Après cela, sélectionnez la publication dans l'éditeur WordPress et modifiez le contenu à votre guise. Lorsqu'un article est publié, il affiche un bouton Mettre à jour qui correspond au bouton Publier précédemment affiché. En cliquant sur Mettre à jour, vous pouvez apporter des modifications à votre plan. L'outil Elementor est une option pour éditer les pages de blog WordPress ; il existe plusieurs façons de le faire. Il s'agit d'un outil simple pour créer des pages d'aspect professionnel, et il peut vous aider à rationaliser ces pages. Elementor est un moyen très simple d'ajouter ou de supprimer du contenu.
Comment modifier la page de publication avec Elementor
Accédez au tableau de bord WordPress de votre site Web et sélectionnez le bloc de paramètres Elementor . Après avoir coché la publication que vous souhaitez modifier avec Elementor, cliquez sur Enregistrer les modifications dans la section Types de publication.
Presque tous les sites Web peuvent bénéficier d'un blog. Ces fonctionnalités facilitent l'affichage des mises à jour les plus récentes, l'expression de pensées et la collecte d'informations. Les articles de blog sont généralement divisés en catégories et en balises dans le cadre du contenu d'un blog. Lorsque vous utilisez WordPress, vous remarquerez que l'apparence de votre blog change en fonction du thème que vous utilisez. Le contenu principal du site Web sera contenu dans les pages qui composent WordPress. Des pages telles que Accueil, À propos, Services, Contact et d'autres sections sont fréquemment incluses. Vous remarquerez que les articles de blog sur votre site Web changeront assez fréquemment. Le widget de partage social d'Elementor est un outil facile à utiliser qui vous permet de partager vos publications avec vos abonnés sur des plateformes de médias sociaux telles que Facebook, Twitter, Linked In et Pinterest.
Comment modifier une page existante dans Elemento
Pour modifier une page existante avec Elementor, accédez à la page souhaitée, sélectionnez Modifier avec Elementor, puis cliquez dessus. Pour apporter des modifications, sélectionnez le texte au milieu de l'écran et cliquez sur la fenêtre d'édition qui apparaît sur le côté gauche de l'écran. Si vous souhaitez suivre l'état des éléments de la page qui ne s'affichent pas correctement lors de l'édition dans Elementor, gardez un œil sur la barre d'état en bas de la fenêtre.
Si vous affectez une page en tant que page "derniers messages", Elementor ne peut pas la modifier car la page est déjà configurée en tant qu'archive. Vous devez laisser le paramètre "derniers messages" dans vos paramètres afin qu'Elementor puisse être utilisé pour modifier cette page. Si vous préférez, vous pouvez également modifier l'apparence d'une publication individuelle à l'aide du tableau de bord Détails du modèle de publication unique. En cliquant sur l'étiquette Modèle de publication unique dans la barre latérale, vous pouvez ajouter une nouvelle section à un modèle de publication unique spécifique.
Générateur de pages Elementor
Elementor est un plugin de création de pages pour WordPress qui vous permet de créer des pages et des publications personnalisées par glisser-déposer. Avec Elementor, vous pouvez créer n'importe quel type de page ou de publication que vous souhaitez, sans avoir à apprendre le codage.
Elementor est un plugin largement considéré comme l'un des créateurs de sites Web frontaux les plus populaires et les plus intuitifs disponibles aujourd'hui. L'application est livrée avec un ensemble d'options de personnalisation robuste qui vous permet de personnaliser de différentes manières, y compris le glisser-déposer et plus de 90 widgets. En permettant l'installation de pages de destination, de popups, d'animations et de formulaires, Elementor améliore l'expérience utilisateur d'un site Web. Elementor est un constructeur de site Web WordPress populaire. Peu importe si vous ne connaissez pas le codage, car vous pouvez créer un site Web de commerce électronique en quelques minutes. Elementor compte plus de 3 000 000 d'utilisateurs actifs, ce qui en fait l'application mobile la plus populaire au monde.
Qu'est-ce qu'Elementor Pro Page Builder ?
Le plugin Elementor WordPress est un constructeur de site Web par glisser-déposer qui vous permet de créer et de modifier des pages sans avoir besoin de code. Il fonctionne sur n'importe quel thème et peut être utilisé pour créer et éditer des pages.
Quel constructeur de site Web est le meilleur : Gutenberg ou Elementor ?
Si vous souhaitez créer un site Web plus traditionnel avec un design plus décontracté, un site Web écrit en Gutenberg serait un bon choix. Un site Web plus flexible, en revanche, pourrait être créé avec Elementor, qui dépend moins des plugins.
