كيفية إنشاء منشورات مدونة مخصصة باستخدام Elementor
نشرت: 2022-09-19بافتراض أن لديك بالفعل موقع ويب WordPress تم إعداده وأنك تستخدم منشئ صفحة Elementor: 1. في لوحة إدارة WordPress ، انتقل إلى Elementor> My Templates وانقر فوق الزر Add New Template. 2. قم بتسمية القالب الخاص بك وانقر فوق الزر "إنشاء نموذج". 3. في شاشة تحرير النموذج ، حدد نوع النموذج الذي ترغب في إنشائه. على سبيل المثال لدينا ، سنحدد خيار منشور المدونة. 4. بعد ذلك ، سيُطلب منك اختيار منشور معين لاستخدامه كقالب. على سبيل المثال ، سنختار منشور Hello World. 5. بمجرد تحديد منشور ، انقر فوق الزر "إدراج قالب". 6. سيقوم Elementor الآن بتحميل محتوى المنشور في منشئ الصفحة. 7. لتعديل محتوى المنشور ، ما عليك سوى النقر فوق العنصر الذي ترغب في تعديله وإجراء التغييرات. 8. بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، انقر فوق الزر "نشر" في الركن الأيمن العلوي من الشاشة. وهذا كل ما في الأمر! يمكنك الآن إنشاء منشورات مدونة مخصصة باستخدام منشئ صفحة Elementor.
هذا دليل خطوة بخطوة حول كيفية إنشاء صفحتك الأولى باستخدام Elementor. يجب عليك أولاً تنزيل Elementor وتثبيته قبل أن تتمكن من إنشاء موقع الويب الخاص بك. يتيح لك منشئ الصفحات إنشاء منشورات مدونة ليست إعلامية فحسب ، بل تفاعلية أيضًا. قبل أن تتمكن من البدء في الكتابة ، يجب عليك أولاً تحديث Elementor إلى أحدث إصدار. لقد مرت عدة سنوات منذ أن أنشأت VoidCoders أول إضافة Elementor لها. في هذا الفيديو ، سنوضح لك كيفية إنشاء منشور مدونة باستخدام Elementor. للتواصل مع Form7 ، يرجى ملء الاستمارة. يمكنك إنشاء نموذج جهة اتصال 7 في صفحة Elementor الخاصة بك باستخدام Widget For Elementor Page Builder.
هل يعمل Elementor مع المشاركات؟
 الائتمان: www.nichepursuits.com
الائتمان: www.nichepursuits.comElementor متوافق مع جميع المنشورات وأنواع المنشورات المخصصة.
كيف يمكنني تخصيص منشور مدونة WordPress؟
 الائتمان: www.youtube.com
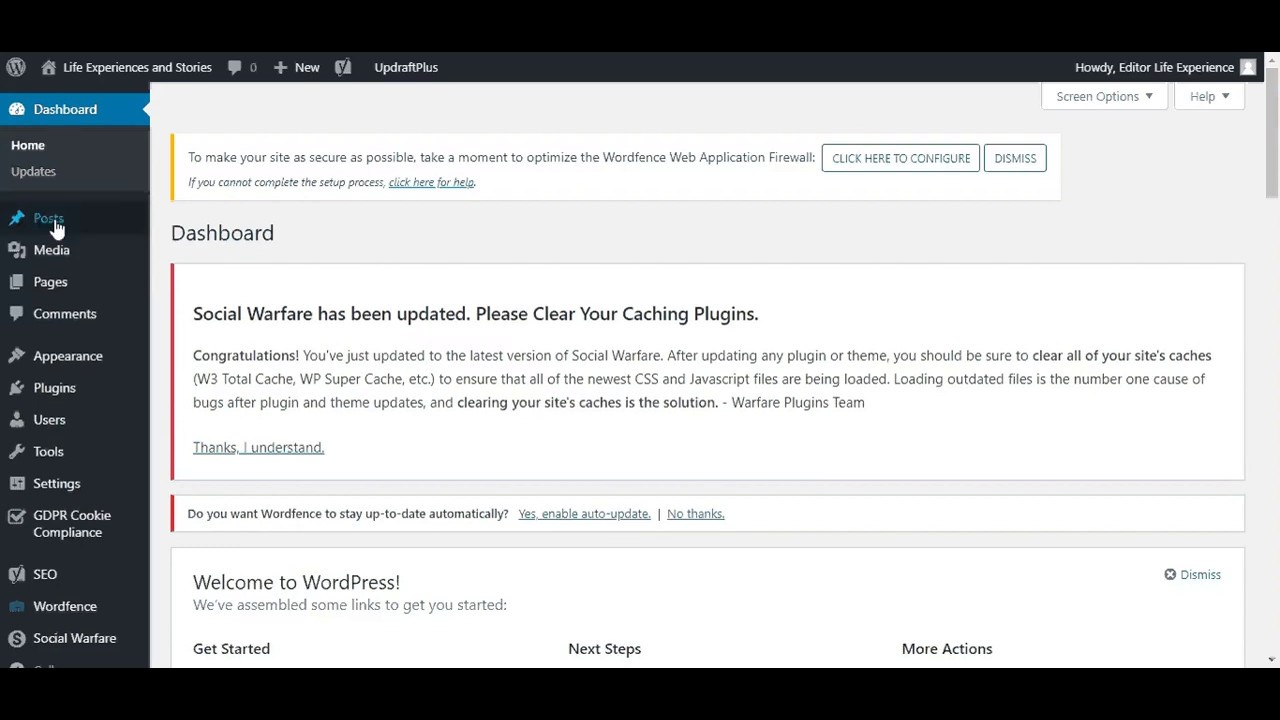
الائتمان: www.youtube.comلتخصيص منشور مدونة WordPress ، تحتاج أولاً إلى تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، انتقل إلى قسم "المنشورات" وانقر على رابط "تعديل" بجوار المنشور الذي تريد تخصيصه. في الصفحة التالية ، سترى محرر WordPress حيث يمكنك إجراء تغييرات على منشور المدونة الخاص بك. يمكنك إضافة فقرات أو صور أو مقاطع فيديو جديدة إلى منشورك باستخدام أدوات المحرر. بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر "تحديث" لحفظ التغييرات.
نظرًا لأن WordPress أداة قوية ، فمن السهل جدًا إنشاء مدونة بعدة طرق. هناك العديد من المزايا لـ WordPress ، مثل القدرة على تخصيص تصميم موقعك وتخطيط منشوراتك في غضون ثوانٍ. فيما يلي خطوات كل موضوع: انقر على الأسهم لعرض الدليل التفصيلي لكل موضوع. تصميم المدونة الأساسي . الخطوة الرابعة هي تخصيص المدونة. هناك عدة طرق مختلفة لاختيار سمة لمدونتك. من خلال النقر فوق عامل تصفية الميزة ، يمكنك البحث حسب اللون والتخطيط وغير ذلك.
يمكنك تطبيق عوامل التصفية بتحديد المربعات التي تريدها من عامل تصفية الميزة ثم النقر فوق تطبيق عوامل التصفية. من خلال النقر على زر التثبيت الأزرق ، يمكنك تثبيت السمة التي تريدها. ألق نظرة على المظهر الجديد الخاص بك ومعرفة ما إذا كان يعمل. يمكن العثور على الصفحة التي تريد إضافتها على الجانب الأيمن من منطقة مسؤول المدونة ضمن الصفحات. كمثال ، أريد وضع القائمة الرئيسية (التي تم إنشاؤها في هذا المثال) في منطقة القائمة الأساسية. من هذه الشاشة ، لديك خيار القيام بمجموعة متنوعة من الأشياء المختلفة. قد يكون لديك خيارات مختلفة للتخصيص وفقًا للموضوع الذي تستخدمه.
القطعة عبارة عن برنامج يمكنك إضافته إلى الشريط الجانبي لمدونتك. يمكن إضافة الأدوات وإزالتها من قائمة الشريط الجانبي عن طريق إدخال عنوان URL في هذا القسم. تجعل العديد من المكونات الإضافية المجانية إنشاء وإدارة مدونتك أمرًا سهلاً. JetPack هو أحد المكونات الإضافية المجانية التي أعتقد أنه يجب على كل مدون جديد تجربتها. مع إضافة Jetpack ، أصبح لدى WordPress الآن العديد من الميزات الجديدة التي يسهل استخدامها. يمكنك بسهولة إضافة الصور إلى قوائم الشريط الجانبي ، ونشر منشوراتك على Facebook ، وتتبع عدد الأشخاص الذين يزورون مدونتك باستخدام هذه الميزة. لا داعي للقلق بشأن الاضطرار إلى تثبيت Jetpack ، ويمكنك بالتأكيد التدوين بدون واحد.
هذه هي طريقة تثبيته. أنت تقوم بإنشاء صفحة جديدة بعنوان URL فريد عند نشر مدونة. يُعرف باسم Perls ويستخدم لتعديل عناوين URL التي تقوم بإنشائها. عند إضافة عنوان URL إلى الإعداد الافتراضي للروابط الثابتة ، فإنه يعرض مجموعة أرقام. لمشاهدته، انقر هنا.
كيفية تحرير صفحة مدونة في WordPress Elementor
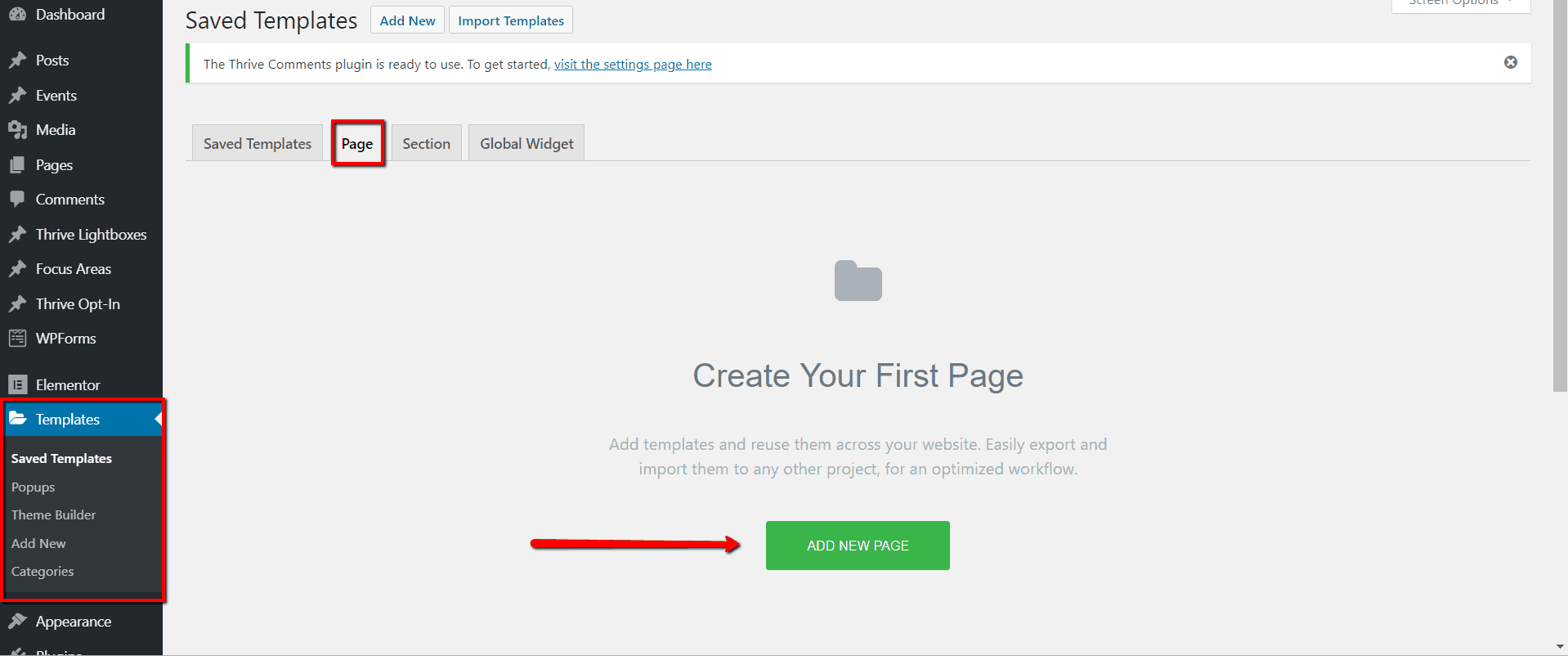
بافتراض أنك ترغب في الحصول على نصائح حول كيفية تحرير صفحة مدونة في WordPress Elementor: عند إنشاء صفحة جديدة في WordPress وتحديد "Elementor" كمنشئ الصفحة ، ستظهر علامة تبويب جديدة تسمى "My Templates" في محرر Elementor. هذا هو المكان الذي يمكنك فيه تحديد قوالب مسبقة الصنع لصفحتك ، بما في ذلك قوالب المدونة . إذا كنت ترغب في إنشاء صفحة مدونة مخصصة ، فيمكنك إضافة صفحة جديدة ثم سحب أداة "المدونة" وإفلاتها في الصفحة. سيعطيك هذا تخطيطًا أساسيًا للمدونة يمكنك بعد ذلك تخصيصه حسب رغبتك. لتحرير صفحة مدونة موجودة ، ما عليك سوى فتح الصفحة في محرر WordPress ثم النقر فوق الزر "تحرير باستخدام Elementor". سيؤدي هذا إلى تشغيل محرر Elementor حيث يمكنك إجراء تغييرات على صفحتك.
كيف يمكنني تحرير صفحة المدونة في Astra مجانًا باستخدام Elementor؟ في 14 مايو 2018 الساعة 3:38 مساءً عقد مؤتمر صحفي. انتهى بحثي عن إجابة لهذا السؤال قبل ثلاثة أيام. يمكن إيجاد حل بسيط. بعد ترك هذا الإعداد فارغًا ، يجب استخدام Elementor لإنشاء الصفحة. نتيجة لذلك ، لدي صفحة فهرس لمدونتي. إذا كنت مشتركًا في وكالة أو في Elementor Pro ، فيجب أن تشعر بخيبة أمل كبيرة.

باستثناء محتوى المنشور ، يبدو أن كل شيء في صفحة قالب المنشورات يعمل بشكل مثالي ، ويبدو أنه يختفي على الأجهزة المحمولة. إنه مصمم بطريقة تجعله شريطًا جانبيًا ونافذة في نفس الوقت. يمكن العثور عليها في قسم العرض الأول على سطح المكتب أو الجهاز اللوحي ، ولكن يمكن العثور عليها أيضًا على جهاز محمول. هذا هو الموقع الوحيد الذي يشير إلى Free ، لذلك يبدو أن جميع المعلومات حول Pro موجودة. يجب تمكين Elementor في WP Editor قبل استخدامه في المنشور. هل هناك طريقة لاستخدام Elementor في منشور؟ لا يظهر Elementor في التحرير.
إنه مصدر إزعاج بسيط ، لكنني أخشى أنه إذا استخدمته ، فسيؤثر ذلك على بقية مشاركاتي. كنت أتساءل عما إذا كنت تعرف كيفية إنشاء جدول محتويات في Elementor ، وهو تطبيق قائم على الويب. أنا أستخدم نسخة مجانية من elementor ، وأتساءل عما إذا كنت أشتري نسخة Pro ، هل ستنجح؟ هل يمكنني إنشاء رأس مدونة لكل منشور؟ الرجاء قبول اعتذاري مقدما. لم يتناول فيديو WPCrafter على YouTube ما إذا كان الإصدار المجاني ممكنًا أيضًا. على حد علمي ، فهو متاح فقط لإصدار Pro. إذا تابعت هذا الفيديو ، فلن تحتاج إلى Elementor Pro. تعرض الوحدة النمطية المستخدمة في الفيديو أحدث المشاركات في الشبكة بمجرد إنشائها.
كيفية تحرير صفحات مدونة WordPress الخاصة بك
يمكن تحرير صفحات مدونة WordPress بعدة طرق. إذا فتحت المنشور واخترت محرر WordPress ، فيمكنك إما إضافة المحتوى أو إزالته. الخيار الثالث هو استخدام Elementor. يمكن أن يسمح لك Elementor ، بالإضافة إلى تغيير طريقة إنشاء صفحات المدونة ، بتغيير طريقة استخدامك للنصوص والصور. إذا كنت ترغب في إضافة محتوى أو إزالته من منشور ، فانتقل إلى محرر WordPress. إذا كنت ترغب في تحرير منشورات المدونة الخاصة بك ، فانتقل إلى "الموقع الخاص بي" وحدد عنوان المنشور الذي تريد تحريره من القائمة المنسدلة. بعد ذلك ، حدد المنشور في محرر WordPress وقم بتغيير المحتوى حسب رغبتك. عند نشر منشور ، سيعرض زر تحديث يتوافق مع زر النشر الذي تم عرضه مسبقًا. بالنقر فوق تحديث ، يمكنك إجراء تغييرات على خطتك. أداة Elementor هي أحد الخيارات لتحرير صفحات مدونة WordPress ؛ هناك عدة طرق مختلفة للقيام بذلك. إنها أداة بسيطة لإنشاء صفحات ذات مظهر احترافي ، ويمكن أن تساعدك في جعل هذه الصفحات أكثر بساطة. Elementor هي طريقة بسيطة جدًا لإضافة المحتوى أو إزالته.
كيفية تحرير صفحة المنشور باستخدام Elementor
انتقل إلى لوحة معلومات WordPress الخاصة بموقعك وحدد كتلة إعدادات Elementor . بعد تحديد المشاركة التي تريد تحريرها باستخدام Elementor ، انقر فوق حفظ التغييرات في قسم أنواع النشر.
يمكن لأي موقع ويب تقريبًا الاستفادة من المدونة. تسهل هذه الميزات عرض آخر التحديثات والتعبير عن الأفكار وجمع المعلومات. عادةً ما يتم تقسيم منشورات المدونة إلى فئات وعلامات كجزء من محتوى المدونة. عند استخدام WordPress ، ستلاحظ أن مظهر مدونتك يتغير بناءً على المظهر الذي تستخدمه. سيتم تضمين محتوى موقع الويب الأساسي في الصفحات التي يتكون منها WordPress. يتم تضمين صفحات مثل الصفحة الرئيسية ، وحول ، والخدمات ، والاتصال ، والأقسام الأخرى بشكل متكرر. ستلاحظ أن منشورات المدونة على موقع الويب الخاص بك ستتغير كثيرًا. أداة المشاركة الاجتماعية من Elementor هي أداة سهلة الاستخدام تتيح لك مشاركة منشوراتك مع متابعيك على منصات التواصل الاجتماعي مثل Facebook و Twitter و Linked In و Pinterest.
كيفية تحرير صفحة موجودة في Elemento
لتحرير صفحة موجودة باستخدام Elementor ، انتقل إلى الصفحة المطلوبة ، وحدد Edit with Elementor ، ثم انقر فوقها. لإجراء تغييرات ، حدد النص في منتصف الشاشة وانقر على نافذة التحرير التي تظهر في الجانب الأيسر من الشاشة. إذا كنت ترغب في تتبع حالة العناصر على الصفحة التي لم يتم عرضها بشكل صحيح عند التحرير داخل Elementor ، فراقب شريط الحالة في الجزء السفلي من النافذة.
إذا قمت بتعيين صفحة كصفحة "أحدث المنشورات" ، فلن يتمكن Elementor من تحريرها لأن الصفحة معدة بالفعل كأرشيف. يجب أن تترك إعداد "أحدث المنشورات" في إعداداتك بحيث يمكن استخدام Elementor لتحرير تلك الصفحة. إذا كنت تفضل ذلك ، يمكنك أيضًا تغيير مظهر منشور فردي باستخدام لوحة معلومات تفاصيل قالب المنشور الفردي. بالنقر فوق تسمية قالب المنشور الفردي في الشريط الجانبي ، يمكنك إضافة قسم جديد إلى قالب منشور فردي معين.
Elementor Page Builder
Elementor هو مكون إضافي منشئ الصفحات لـ WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة بالسحب والإفلات. باستخدام Elementor ، يمكنك إنشاء أي نوع من الصفحات أو المنشورات التي تريدها ، دون الحاجة إلى تعلم البرمجة.
يعد Elementor مكونًا إضافيًا يُنظر إليه على نطاق واسع على أنه أحد أكثر أدوات إنشاء مواقع الويب الأمامية شيوعًا وبديهية المتاحة اليوم. يأتي التطبيق مزودًا بمجموعة خيارات تخصيص قوية تتيح لك التخصيص بعدة طرق ، بما في ذلك السحب والإفلات وأكثر من 90 أداة. من خلال تمكين تثبيت الصفحات المقصودة والنوافذ المنبثقة والرسوم المتحركة والنماذج ، يعزز Elementor تجربة المستخدم لموقع الويب. Elementor هو منشئ مواقع WordPress الشهير. لا يهم إذا كنت لا تعرف الترميز ، لأنه يمكنك إنشاء موقع ويب للتجارة الإلكترونية في دقائق. يحتوي Elementor على أكثر من 3،000،000 مستخدم نشط ، مما يجعله تطبيق الجوال الأكثر شعبية في العالم.
ما هو Elementor Pro Page Builder؟
يعد المكون الإضافي Elementor WordPress منشئ مواقع ويب بالسحب والإفلات يسمح لك بإنشاء الصفحات وتحريرها دون الحاجة إلى كود. إنه يعمل على أي موضوع ويمكن استخدامه لإنشاء الصفحات وتحريرها.
أي منشئ مواقع الويب أفضل: Gutenberg أم Elementor؟
إذا كنت ترغب في إنشاء موقع ويب أكثر تقليدية بتصميم أكثر راحة ، فسيكون موقع الويب المكتوب بلغة جوتنبرج خيارًا جيدًا. من ناحية أخرى ، يمكن إنشاء موقع ويب أكثر مرونة باستخدام Elementor ، والذي يعتمد بشكل أقل على المكونات الإضافية.
