كيفية إضافة صورة خلفية في ووردبريس
نشرت: 2022-09-19تعد إضافة صورة خلفية في WordPress طريقة سريعة وسهلة لإضافة بعض الاهتمام المرئي إلى موقعك. يجعل WordPress من السهل إضافة صورة خلفية إلى موقعك ، وهناك عدة طرق مختلفة للقيام بذلك. في هذه المقالة ، سنوضح لك كيفية إضافة صورة خلفية في WordPress ، وسنقدم لك أيضًا بعض النصائح حول اختيار صورة الخلفية المثالية لموقعك.
فيما يتعلق بموضوع صور الخلفية في WordPress ، لا يوجد حل واحد. يرجى أن تضع في اعتبارك أن كل خيار من هذه الخيارات قد لا يعمل ، أو قد يختلف عن الآخر حسب الموضوع الذي تستخدمه. يمكنك استخدامه لتضمين صورة خلفية في المظهر الخاص بك ، كما تفعل الآن العديد من السمات الشائعة. هناك عدة طرق لتضمين صورة خلفية على موقع WordPress. قد يكون استخدام صورة واحدة لخلفيتك أو صورة متجانبة (بشكل متكرر) خيارًا أفضل. باستخدام أداة تخصيص السمات ، يمكنك تغيير خلفية فئة أو موقع ويب بأكمله. إذا كنت تفضل إجراء التغييرات بنفسك ، فيمكنك أيضًا تغيير CSS الخاص بك.
بعد تثبيت وتفعيل مكون Gutenberg الإضافي ، ستجد كتلة خاصة يمكنك استخدامها لإنشاء خلفية ديناميكية. للقيام بذلك ، قم بإعداد meta-block ، والتي تعمل كخلفية ، ثم قم بإضافة كتلة أو كتلة أخرى إليها. يمكنك اختيار خلفية أحادية اللون أو خلفية فيديو ، لكن اللون هو الإعداد الافتراضي. يمكنك إضافة أي خلفية تريدها إلى الأقسام المختلفة لموقع الويب الخاص بك ، طالما أنها تتناسب مع قيود منطقة المحتوى. إذا كنت تستخدم اقتباسًا أو عنوانًا ، على سبيل المثال ، فقد ترغب في استخدام خلفية اختلاف المنظر. نظرًا لحجم الوسائط ، من المرجح أن يتم إعاقة أوقات التحميل بسبب الحاجة إلى تخزين ملفات ذات تنسيق كبير. على الرغم من هذه النكسات ، لا تزال الرسومات المذهلة هي أفضل طريقة لترك الانطباع الأول.
لحل المشكلة ، قم بتحميل الخلفيات إلى مكتبة الوسائط ، وابحث عن عنوان URL للصورة ، ثم أدخلها في CSS في تحديد النص الأساسي ، كما هو موضح أدناه. هذا من أجل الصحة وساعة السعادة ، لذلك إذا كنت لا تريد أن يتم تجانبه ، فستحتاج إلى اختيار "عدم التكرار" كطلب.
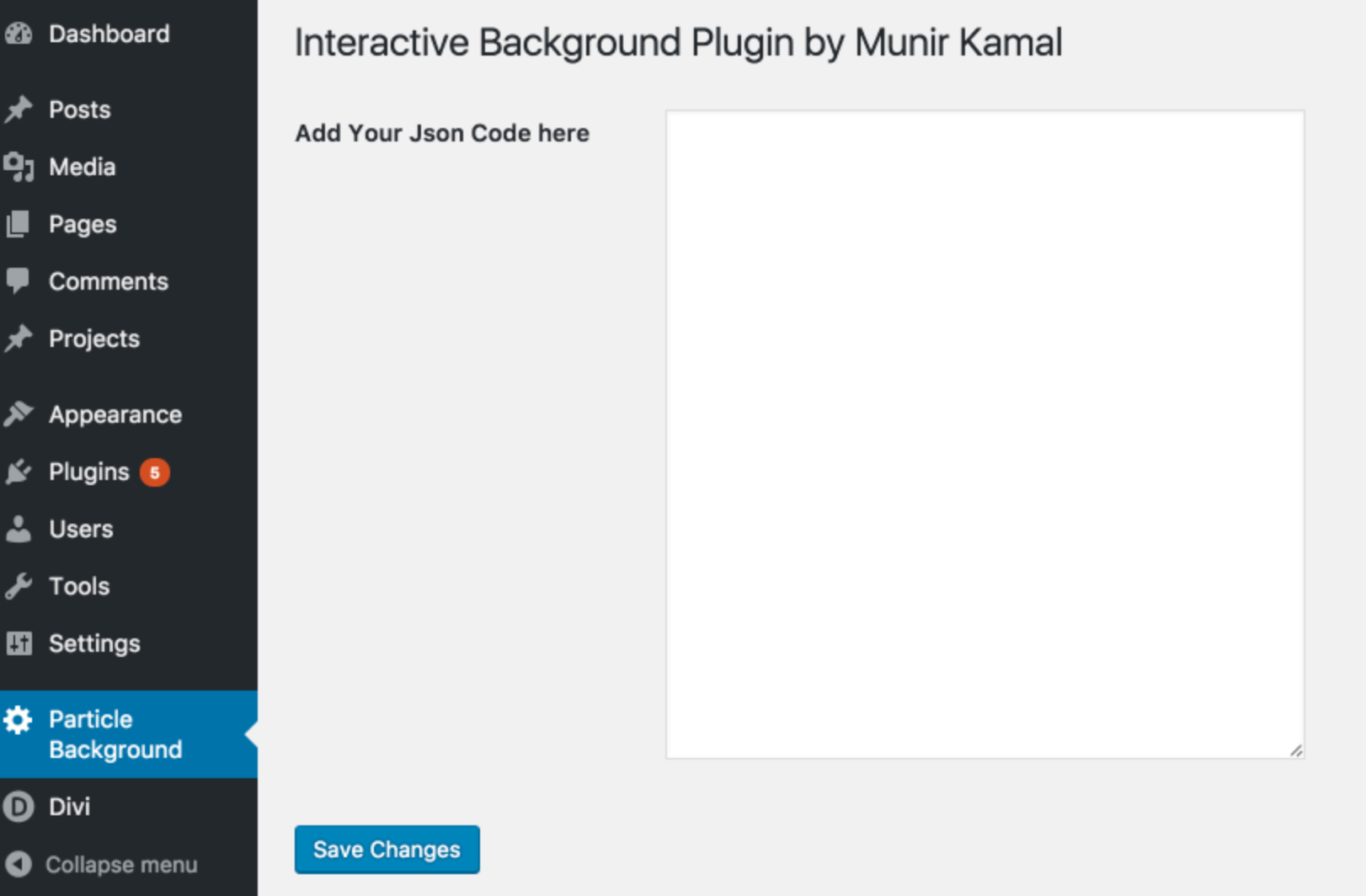
كيف يمكنني إضافة صورة خلفية إلى موقع WordPress الخاص بي؟
 الائتمان: cakewp.com
الائتمان: cakewp.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة صورة خلفية إلى موقع WordPress الخاص بك. إحدى الطرق هي ببساطة إضافة الصورة إلى خلفية موقعك باستخدام كود CSS. هناك طريقة أخرى وهي تثبيت مكون إضافي يسمح لك بإضافة صورة خلفية.
تُستخدم صور الخلفية عادةً لتصوير أحد مكونات موقع ويب أو بريد إلكتروني أو صورة في معرض الصور. هناك ثلاث طرق لتضمين الصور على موقع WordPress الخاص بك. أحد اتجاهات تصميم الويب التي تعمل بشكل جيد عند التكامل بشكل صحيح هو استخدام صور الخلفية في أدوات تخصيص سمات WordPress. تدعم سمة Colibri مجموعة كبيرة من أنواع مواقع الويب ، بما في ذلك تلك التي تحتوي على نصوص وصور. يجب تجنب الطريقة الثانية والطريقة الثالثة إذا كان المظهر الخاص بك لا يدعم الميزة. في محرر WordPress الافتراضي ، يتكون كل قسم من أقسام الموقع من كتل. يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك ، أو من مكتبة الوسائط ، بناءً على ما لديك في الكمبيوتر المحلي.
إذا كنت تبحث عن مكون إضافي فعال لصور الخلفية في WordPress ، فإليك بعض الأفكار. تم تثبيت صورة خلفية بسيطة بملء الشاشة في معظم الأوقات وتلقت معظم التعليقات. نظرًا لأن الصور يتم تحجيمها تلقائيًا في المستعرض ، بغض النظر عن حجم المتصفح ، فإن الصورة تملأ الشاشة دائمًا ، بغض النظر عن حجم المتصفح. يتيح لك الإصدار المجاني إضافة تراكب له لون ودرجة عالية من الشفافية. يجب أن تكون صورتك كبيرة بقدر الإمكان قبل تحميلها على موقع الويب الخاص بك. إذا كانت لديك صور عالية الدقة على موقعك ، فسيستغرق تحميلها وقتًا أطول. تتضمن مزايا استخدام التطبيقات الخارجية لتغيير حجم صورك وضوحًا أفضل وحجمًا أصغر. يقوم Smush بضغط الصور دون المساس بالجودة.
كيفية تغيير صورة الخلفية في ووردبريس
نظام إدارة المحتوى مفتوح المصدر (CMS) يعد WordPress ، الذي يضم ملايين المستخدمين ، منصة شائعة لـ WordPress. يمكنك تغيير صور الخلفية لمنشوراتك وصفحاتك في الشريط الجانبي لهذا الموقع باستخدام الأداة المدمجة. إذا كنت تستخدم نسقًا مخصصًا ، فقد تحتاج إلى استخدام صفحة خيارات السمة لإضافة صورة خلفية. بدلاً من ذلك ، باستخدام محرر الصور المدمج في WordPress ، يمكنك إضافة صورة خلفية إلى منشور أو صفحة.
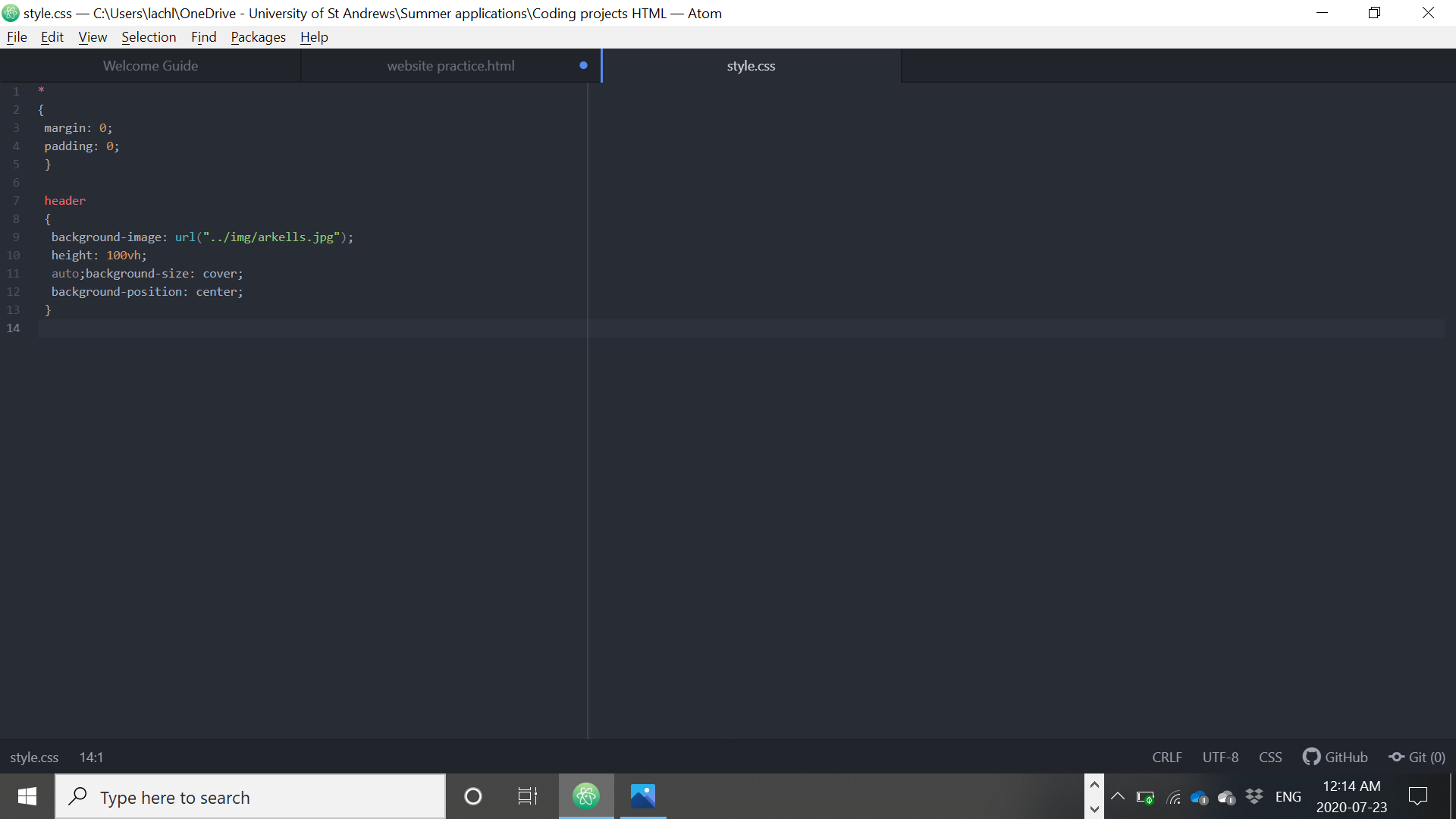
كيف أقوم بإضافة صورة خلفية إلى Css في WordPress؟
 الائتمان: www.wptricks.com
الائتمان: www.wptricks.com تعد إضافة صورة خلفية إلى موقع WordPress الخاص بك طريقة رائعة لتخصيص مظهر موقعك وجعله أكثر جاذبية من الناحية المرئية. هناك عدة طرق مختلفة يمكنك من خلالها إضافة صورة خلفية إلى موقعك ، ولكن أسهل طريقة هي استخدام أداة تخصيص WordPress.
لإضافة صورة خلفية باستخدام أداة تخصيص WordPress ، انتقل أولاً إلى علامة التبويب "المظهر" ثم انقر فوق "تخصيص". من هنا ، ستتمكن من تحديد خيار "صورة الخلفية" ثم تحميل صورتك. بمجرد تحميل صورتك ، يمكنك بعد ذلك اختيار الطريقة التي تريد عرضها بها على موقعك.
يمكنك أيضًا إضافة صورة خلفية إلى موقع WordPress الخاص بك عن طريق إضافة الكود التالي إلى ملف "style.css" الخاص بموقعك:
هيئة {
صورة الخلفية: url ('YourImageURL') ؛
}
استبدال "YourImageURL" بعنوان URL لصورتك.
بمجرد إضافة الرمز إلى ملف "style.css" الخاص بك ، ستحتاج إلى حفظ التغييرات ثم تحميل ملفك إلى موقع WordPress الخاص بك.
يشار إلى الصورة أو التصميم الموجود خلف محتوى الصفحة باسم صورة الخلفية. تضيف إضافة صورة إلى خلفية موقع الويب الخاص بك بعض الذوق البصري والاحترافية. يمكن تحديد نوع الصورة التي تريد استخدامها من خلال صفحة WordPress التي تريد استخدامها. يمكنك استخدام إحدى الطرق الثلاث لإضافة صورة خلفية إلى موقع WordPress الخاص بك. ستفقد قدرًا كبيرًا من التحكم في كيفية ظهور صور الخلفية على صفحاتك إذا كنت تستخدم السمة الافتراضية. باستخدام المكونات الإضافية ، ستتمتع بمزيد من المرونة في إضافة صورة خلفية إلى أي قسم أو صفحة على موقع الويب الخاص بك. إذا لم يكن هناك خيار في إعدادات السمة الخاصة بك لإضافة صورة خلفية ، فيمكنك استخدام مكون إضافي.
في هذا الدرس ، سوف نوضح كيفية استخدام الإضافات Elementor و Advanced WordPress Backgrounds لإضافة صور خلفية إلى WordPress. باستخدام لوحة معلومات Elementor ، يمكنك تحرير أي قسم من موقع الويب الخاص بك باستخدام مجموعة متنوعة من الميزات. إذا كنت تستخدم المكون الإضافي لخلفيات WordPress المتقدمة (AWB) ، فيمكنك إضافة صور الخلفية ومقاطع الفيديو بالإضافة إلى المؤثرات الخاصة إلى الصور ومقاطع الفيديو الخاصة بك. لتثبيت البرنامج المساعد وتنشيطه ، انتقل إلى صفحة البرنامج المساعد على لوحة معلومات WordPress الخاصة بك وانقر فوق إضافة جديد. عن طريق كتابة AWB في مربع البحث ، يمكنك تحديد خيار خلفيات WordPress المتقدمة. بعد ذلك ، بالضغط على زر التثبيت الآن ، يمكنك تنشيط المكون الإضافي بعد اكتماله. يمكن أن يمنحك استخدام CSS المخصص قدرًا كبيرًا من المرونة في كيفية تقديم صورك.
نظرًا لأن صور الخلفية العامة لـ CSS متوفرة ، سترى صورة CSS عالمية في كل صفحة. بالإضافة إلى ذلك ، يمكننا إنشاء فئة CSS باستخدام صور الخلفية الخاصة بالفئة أو إنشاء صورة خلفية خاصة بفئة معينة. لإضافة صورة خلفية إلى مشاركاتك ، انسخ الكود أدناه والصقه في مربع "CSS إضافي". عندما تقوم بإنشاء فئة جديدة على موقع الويب الخاص بك ، يقوم WordPress بتعيين فئة CSS لتلك الفئة المحددة تلقائيًا. لذلك ، إذا كان اسم الفئة هو "كلب" ، فإن WordPress ينشئ فئة تسمى "كلب". إذا كانت لديك فئة عن الكلاب ، فيمكن استخدام صورة كلب في الخلفية عندما يقوم المستخدمون بالتمرير عبر قائمة المنشورات في تلك الفئة. يتم دمج الفئة التي يستخدمها WordPress لإنشاء فئات لهذا التطبيق بسهولة. يجب استبدال فئة CSS باسم الفئة ، متبوعًا بعنوان URL للصورة.

كيفية إضافة صورة الخلفية في ووردبريس باستخدام Css
لتغيير الخلفية لفئة معينة أو موقع ويب بأكمله ، استخدم أداة تخصيص السمات. يمكنك تعديل الإعدادات بالنقر فوق المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. يمكنك الوصول إلى قسم CSS الإضافي بالانتقال إلى هذه الصفحة. من المهم أن تقوم بتضمين عنوان URL للصورة التي ترغب في استخدامها في ملف XXX البديل.
في حالة سمات WordPress ، تكون الخلفية الافتراضية هي خلفية بيضاء أو صورة. سيتم جذب الزوار إلى موقعك إذا قمت باستبداله بصورة مخصصة. لإضافة صورة خلفية إلى سمة WordPress ، يجب عليك أولاً اتباع الخطوات المذكورة أدناه. إذا لم يكن لديك حساب WordPress بالفعل ، فقم بتسجيل الدخول باستخدام اسم المستخدم وكلمة المرور الخاصين بك. يمكن إضافة صورة الخلفية الجديدة وتحريرها باستخدام الإعدادات. يمكنك اختيار ما إذا كنت تريد استخدام صورة خلفية أو إضافة صورة إلى موقع الويب الخاص بك باستخدام زر الصورة. الخيارات هي تحميل أي صورة تم تحميلها سابقًا أو إضافة صورة جديدة. بعد الانتهاء من التكوينات الخاصة بك ، انتقل إلى اللوحة المخصصة وانقر فوق الزر نشر. سيتمكن الزوار من عرض صورة الخلفية بعد حفظها.
كيف يمكنني إضافة صورة خلفية إلى عنوان WordPress الخاص بي؟
لتغيير نمط الخلفية لعنوان الصفحة العامة ، يمكنك تسجيل الدخول إلى WordPress والانتقال إلى المظهر. يمكنك تحديد النمط الذي تريده من هذه اللوحة ، ثم اختيار "صورة الخلفية" لتطبيقها على ملابسك.
كود صورة الخلفية لـ WordPress
تعد إضافة صورة خلفية إلى موقع WordPress الخاص بك طريقة رائعة لتخصيصها وإبرازها. هناك عدة طرق مختلفة للقيام بذلك ، ولكن أسهل طريقة هي استخدام أداة تخصيص WordPress.
لإضافة صورة خلفية إلى موقع WordPress الخاص بك ، انتقل أولاً إلى Customizer (Appearance> Customize). ثم ، انقر فوق قسم "صورة الخلفية". هنا ، يمكنك تحميل صورة جديدة أو تحديد صورة من مكتبة الوسائط الخاصة بك. بمجرد اختيار صورة ، يمكنك ضبط موضعها وحجمها وتكرار الإعدادات.
إذا كنت تريد أن تأخذ الأمور خطوة إلى الأمام ، فيمكنك أيضًا إضافة صورة خلفية إلى صفحات أو منشورات معينة. للقيام بذلك ، قم ببساطة بتحرير الصفحة أو المنشور المعني وانقر فوق علامة التبويب "صورة الخلفية" في الشريط الجانبي الأيمن. من هنا ، يمكنك تحميل صورة جديدة أو تحديد صورة من مكتبة الوسائط الخاصة بك. مرة أخرى ، يمكنك ضبط موضع الصورة وحجمها وإعدادات التكرار.
إضافة صورة خلفية بتنسيق Html5
يشتمل رمز HTML5 HTML5 على سمة URL ، والتي تتيح لك إضافة صورة خلفية. سيتم تحديد عنوان URL الخاص بملف الصورة لاستخدامه كخلفية باستخدام السمة src.
باستخدام هذا الرمز ، يمكنك استخدام صورة خلفية لأفق مانهاتن على موقع الويب الخاص بك. يحتوي الجدول التالي على المعلومات التالية: div style = ”background-image: URL (': //www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG') ؛ / div> br>
صورة خلفية ووردبريس غير معروضة
إذا كنت تواجه مشكلة في عدم ظهور صورة خلفية WordPress الخاصة بك ، فهناك بعض الأشياء التي يمكنك التحقق منها. أولاً ، تأكد من أن الصورة التي تستخدمها بالحجم الصحيح. يوصي WordPress باستخدام صورة 1500 × 1000 بكسل. إذا كانت صورتك صغيرة جدًا ، فقد لا تظهر بشكل صحيح. يمكنك أيضًا محاولة تغيير نوع ملف صورتك إلى .jpg أو .png. إذا كنت لا تزال تواجه مشكلة ، فحاول الاتصال بدعم WordPress للحصول على المساعدة.
لقد تم تضمينه في ملف css الخاص بي. ما يلي هو عنوان URL افتراضي للجسم: URL (/wp-content/themes/my_theme/images.png) ؛ والجسم لا يحتوي موقع My WordPress على صورة خلفية. عند استخدام عنوان URL الكامل ، يجب أن يعمل. يرجى استخدام نموذج إرسال الصور الخاص بنا لتحميل صورتك. إذا كنت تريد البحث عن إجابات بشكل أسرع ، فاستخدم شريط البحث بدلاً من السؤال.
أين صورة الخلفية في ووردبريس؟
لإضافة صورة خلفية إلى لوحة معلومات WordPress ، انتقل إلى المظهر. من ناحية أخرى ، يمكن إنشاء أنواع أخرى من الخلفيات باستخدام أدوات إنشاء صفحات السحب والإفلات والمكونات الإضافية ومجموعة متنوعة من الخيارات الأخرى. لا يمكن إضافة صورة لوحة التحكم إلا بعد تحميلها.
كيفية إضافة صورة خلفية في WordPress باستخدام Elementor
من السهل إضافة صورة خلفية في WordPress باستخدام Elementor! أولاً ، افتح محرر Elementor وانقر فوق القسم الذي تريد إضافة صورة الخلفية إليه. بعد ذلك ، انقر فوق علامة التبويب "الخلفية" في اللوحة اليمنى واختر خيار "صورة". ثم ، انقر فوق الزر "اختيار صورة" وحدد الصورة التي تريد استخدامها. أخيرًا ، انقر فوق الزر "إدراج" وستتم إضافة الصورة إلى خلفية موقع WordPress الخاص بك!
وضع خلفية لموقع الويب الخاص بك
في هذا القسم ، يمكنك اختيار ما إذا كنت تريد استخدام صورة أو لون خلفية أو كليهما. بالإضافة إلى ذلك ، يمكنك ضبط عتامة الخلفية بحيث تظل أقل وضوحًا.
WordPress صورة الخلفية فقط على الصفحة الرئيسية
تعد ميزة صورة الخلفية في WordPress طريقة رائعة لإضافة اهتمام بصري إلى موقعك. يمكنك استخدامه لإضافة مظهر فريد إلى صفحتك الرئيسية ، أو لإضفاء مظهر أكثر احترافية على موقعك. يمكنك حتى استخدامه لإضافة عنصر من المرح إلى موقعك.
كيفية إضافة صور في قالب مخصص لـ WordPress
الخطوة الأولى هي تحديد المظهر من لوحة معلومات WordPress. بعد ذلك ، يوجد مُخصص WordPress Theme Customizer ، والذي يتضمن تخصيص الإعدادات على اليسار ومعاينة موقع الويب على اليمين.
كيفية تغيير الصور في ووردبريس
إذا اخترت استخدام WordPress ، فسيكون لديك حق الوصول إلى مكتبة وسائط مدمجة لتخزين جميع الصور ومقاطع الفيديو الخاصة بك. يمكن تغيير الصورة التي تريد استبدالها في أي صفحة أو منشور بالنقر فوق الزر "استبدال" ثم النقر فوق الزر "استبدال" مرة أخرى. يمكنك أيضًا تحميل صورة جديدة باستخدام ميزة مكتبة الوسائط المفتوحة. يمكنك أيضًا عرض الصور في منشورات WordPress عن طريق تصميم علامة img وتطبيق CSS عليها.
