Cómo agregar una imagen de fondo en WordPress
Publicado: 2022-09-19Agregar una imagen de fondo en WordPress es una forma rápida y fácil de agregar algo de interés visual a su sitio. WordPress facilita agregar una imagen de fondo a su sitio, y hay algunas formas diferentes de hacerlo. En este artículo, le mostraremos cómo agregar una imagen de fondo en WordPress y también le daremos algunos consejos para elegir la imagen de fondo perfecta para su sitio.
En el tema de las imágenes de fondo de WordPress, no existe una única solución. Tenga en cuenta que cada una de estas opciones puede no funcionar o puede diferir entre sí según el tema que esté utilizando. Puede usarlo para incluir una imagen de fondo en su tema, como lo hacen muchos temas populares ahora. Hay varias formas de incluir una imagen de fondo en un sitio de WordPress. Usar una sola imagen para su fondo o una imagen en mosaico (repetidamente) podría ser una mejor opción. Con el personalizador de temas, puede cambiar el fondo de una categoría o de todo el sitio web. Si prefiere realizar los cambios usted mismo, también puede cambiar su CSS.
Una vez que haya instalado y activado el complemento de Gutenberg, encontrará un bloque especial que puede usar para crear un fondo dinámico. Para hacer esto, configure un metabloque, que sirve como fondo, y luego agregue otro bloque o bloque. Puede elegir un fondo monocromático o un fondo de video, pero Color es la configuración predeterminada. Puede agregar cualquier fondo que desee a las diversas secciones de su sitio web, siempre que se ajuste a las restricciones del área de contenido. Si usa una cita o un encabezado, por ejemplo, es posible que desee usar un fondo de paralaje. Debido al tamaño de los medios, los tiempos de carga probablemente se verán obstaculizados por la necesidad de almacenar archivos de gran formato. A pesar de estos contratiempos, los gráficos sorprendentes siguen siendo la mejor manera de causar una primera impresión.
Para resolver el problema, suba los fondos a la biblioteca de medios, busque la URL de la imagen y luego insértela en el CSS en la selección del cuerpo, como se muestra a continuación. Esto es para la salud y la hora feliz, por lo que si no desea que se muestre en mosaico, deberá elegir "no repetir" como orden.
¿Cómo agrego una imagen de fondo a mi sitio de WordPress?
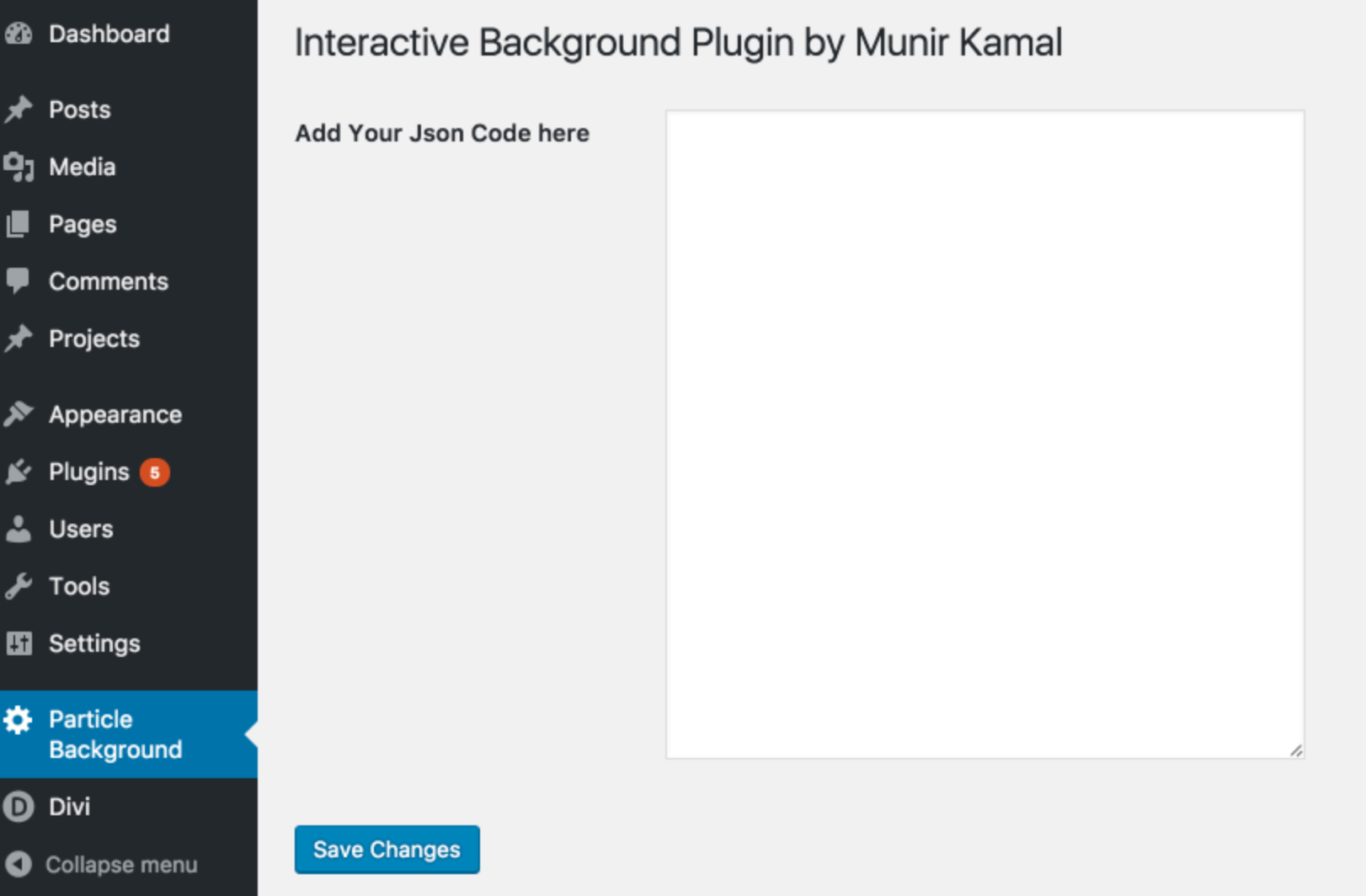
 Crédito: cakewp.com
Crédito: cakewp.comHay algunas formas diferentes de agregar una imagen de fondo a su sitio de WordPress. Una forma es simplemente agregar la imagen al fondo de su sitio usando el código CSS. Otra forma es instalar un complemento que le permita agregar una imagen de fondo.
Las imágenes de fondo se utilizan normalmente para representar un componente de un sitio web, un correo electrónico o una imagen en una galería de imágenes. Hay tres formas de incluir imágenes en su sitio web de WordPress. Una de las tendencias de diseño web que funciona bien cuando se integra correctamente es el uso de imágenes de fondo en los personalizadores de temas de WordPress. El tema Colibri es compatible con una amplia gama de tipos de sitios web, incluidos los que tienen texto e imágenes. Se deben evitar los métodos 2 y 3 si su tema no es compatible con la función. En el editor predeterminado de WordPress, cada sección del sitio web se compone de bloques. Puede cargar una imagen desde su computadora o desde la Biblioteca multimedia, según la que tenga en la computadora local.
Si está buscando un complemento de imagen de fondo de WordPress efectivo , aquí hay algunas ideas. La imagen de fondo de pantalla completa simple se instaló la mayoría de las veces y recibió la mayor cantidad de comentarios. Debido a que las imágenes se escalan automáticamente en el navegador, independientemente del tamaño del navegador, la imagen siempre llena la pantalla, independientemente del tamaño del navegador. La versión gratuita le permite agregar una superposición que tiene un color y un alto grado de transparencia. Su imagen debe ser lo más grande posible antes de subirla a su sitio web. Si tiene imágenes de alta resolución en su sitio, tardará más en cargarse. Los beneficios de usar aplicaciones externas para cambiar el tamaño de sus imágenes incluyen una mayor claridad y un tamaño más pequeño. Smush comprimirá las imágenes sin afectar la calidad.
Cómo cambiar la imagen de fondo en WordPress
El sistema de administración de contenido (CMS) de código abierto WordPress, que tiene millones de usuarios, es una plataforma popular para WordPress. Puede cambiar las imágenes de fondo de sus publicaciones y páginas en la barra lateral de este sitio utilizando la herramienta integrada. Si usa un tema personalizado, es posible que deba usar la página Opciones de tema para agregar una imagen de fondo. Alternativamente, usando el editor de imágenes incorporado de WordPress, puede agregar una imagen de fondo a una publicación o página.
¿Cómo agrego una imagen de fondo a Css en WordPress?
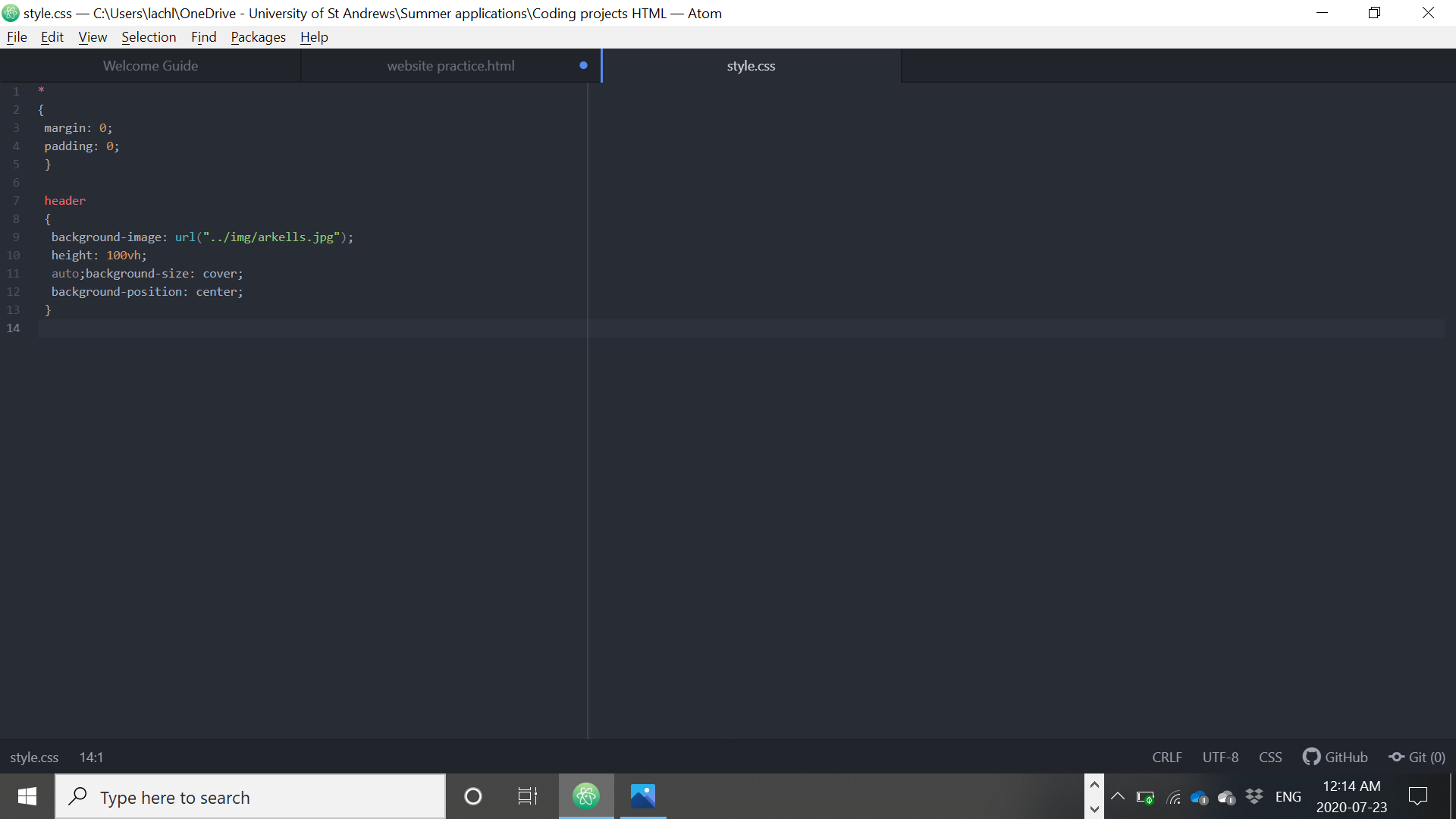
 Crédito: wptricks.com
Crédito: wptricks.com Agregar una imagen de fondo a su sitio de WordPress es una excelente manera de personalizar la apariencia de su sitio y hacerlo más atractivo visualmente. Hay algunas formas diferentes de agregar una imagen de fondo a su sitio, pero la forma más fácil es usar el Personalizador de WordPress.
Para agregar una imagen de fondo usando el Personalizador de WordPress, primero vaya a la pestaña 'Apariencia' y luego haga clic en 'Personalizar'. Desde aquí, podrá seleccionar la opción 'Imagen de fondo' y luego cargar su imagen. Una vez que haya cargado su imagen, puede elegir cómo desea que se muestre en su sitio.
También puede agregar una imagen de fondo a su sitio de WordPress agregando el siguiente código al archivo 'style.css' de su sitio:
cuerpo {
imagen de fondo: url('TuImagenURL');
}
Reemplazando 'YourImageURL' con la URL de su imagen.
Una vez que haya agregado el código a su archivo 'style.css', deberá guardar los cambios y luego cargar su archivo en su sitio de WordPress.
Una imagen o diseño detrás del contenido de una página se denomina imagen de fondo. Agregar una imagen al fondo de su sitio web agrega un toque visual y profesionalismo. El tipo de imagen que desea usar puede ser determinado por la página de WordPress que desea usar. Puede usar uno de los tres métodos para agregar una imagen de fondo a su sitio de WordPress. Perderá una cantidad significativa de control sobre cómo se ven las imágenes de fondo en sus páginas si usa el tema predeterminado. Con los complementos, tendrá más flexibilidad para agregar una imagen de fondo a cualquier sección o página de su sitio web. Si no hay ninguna opción en la configuración de su tema para agregar una imagen de fondo, puede usar un complemento.
En esta lección, demostraremos cómo usar los complementos Elementor y Advanced WordPress Backgrounds para agregar imágenes de fondo a WordPress. Con el panel de control de Elementor, puede editar cualquier sección de su sitio web utilizando una variedad de funciones. Si usa el complemento Fondos avanzados de WordPress (AWB), puede agregar imágenes y videos de fondo, así como efectos especiales a sus imágenes y videos. Para instalar y activar el complemento, vaya a la página del complemento en su panel de WordPress y haga clic en Agregar nuevo. Al escribir AWB en el cuadro de búsqueda, puede seleccionar la opción avanzada de fondos de WordPress. Luego, al presionar el botón Instalar ahora, puede activar el complemento una vez que se haya completado. El uso de CSS personalizado puede brindarle una gran flexibilidad sobre cómo presenta sus imágenes.

Debido a que las imágenes de fondo CSS globales están disponibles, verá una imagen CSS global en cada página. Además, podemos crear una clase CSS utilizando las imágenes de fondo específicas de la categoría o crear una imagen de fondo específica de la categoría. Para agregar una imagen de fondo a sus publicaciones, copie y pegue el código a continuación en el cuadro 'CSS adicional'. Cuando crea una nueva categoría en su sitio web, WordPress le asigna una clase CSS para esa categoría específica automáticamente. Entonces, si el nombre de la categoría es 'perro', WordPress crea una clase llamada 'perro'. Si tiene una categoría sobre perros, se puede usar una imagen de un perro en el fondo cuando los usuarios se desplazan por una lista de publicaciones en esa categoría. La clase que usa WordPress para crear categorías para esta aplicación se integra fácilmente. La clase CSS debe reemplazarse con el nombre de la categoría, seguido de la URL de la imagen.
Cómo agregar una imagen de fondo en WordPress usando Css
Para cambiar el fondo de una categoría específica o de un sitio web completo, utilice el personalizador de temas. Puede modificar la configuración haciendo clic en Apariencia > Personalizar en su panel de WordPress. Puede acceder a la sección CSS Adicional yendo a esta página. Es fundamental que incluya la URL de la imagen que desea utilizar en el archivo XXX de reemplazo.
En el caso de los temas de WordPress, el fondo predeterminado es un fondo blanco o una foto. Los visitantes se sentirán atraídos por su sitio si lo reemplaza con una imagen personalizada. Para agregar una imagen de fondo a un tema de WordPress, primero debe seguir los pasos que se detallan a continuación. Si aún no tiene una cuenta de WordPress, inicie sesión con su nombre de usuario y contraseña. La nueva imagen de fondo se puede agregar y editar usando la configuración. Puede elegir si usar una imagen de fondo o agregar una imagen a su sitio web usando el botón Imagen. Las opciones son cargar cualquier imagen cargada anteriormente o agregar una nueva. Una vez que haya terminado sus configuraciones, vaya al panel personalizado y haga clic en el botón Publicar. Los visitantes podrán ver la imagen de fondo después de que se haya guardado.
¿Cómo agrego una imagen de fondo a mi encabezado de WordPress?
Para cambiar el estilo de fondo del título del encabezado de su página global, puede iniciar sesión en WordPress e ir a Apariencia. Puede seleccionar el estilo que desee de este panel y luego elegir "Imagen de fondo" para aplicarlo a su atuendo.
Código de imagen de fondo de WordPress
Agregar una imagen de fondo a su sitio de WordPress es una excelente manera de personalizarlo y hacer que se destaque. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar el Personalizador de WordPress.
Para agregar una imagen de fondo a su sitio de WordPress, primero vaya al Personalizador (Apariencia > Personalizar). Luego, haga clic en la sección "Imagen de fondo". Aquí, puede cargar una nueva imagen o seleccionar una de su biblioteca de medios. Una vez que haya elegido una imagen, puede ajustar su posición, tamaño y configuración de repetición.
Si desea llevar las cosas un paso más allá, también puede agregar una imagen de fondo a páginas o publicaciones específicas. Para hacer esto, simplemente edite la página o publicación en cuestión y haga clic en la pestaña "Imagen de fondo" en la barra lateral derecha. Desde aquí, puede cargar una nueva imagen o seleccionar una de su biblioteca de medios. Nuevamente, puede ajustar la posición, el tamaño y la configuración de repetición de la imagen.
Agregar una imagen de fondo en Html5
El código HTML5 HTML5 incluye el atributo URL, que le permite agregar una imagen de fondo. La dirección URL del archivo de imagen se especificará para su uso como fondo mediante el atributo src.
Al usar este código, puede usar una imagen de fondo del horizonte de Manhattan en su sitio web. La siguiente tabla contiene la siguiente información: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
La imagen de fondo de WordPress no se muestra
Si tiene problemas con la imagen de fondo de WordPress que no se muestra, hay algunas cosas que puede verificar. Primero, asegúrese de que la imagen que está utilizando tenga el tamaño correcto. WordPress recomienda usar una imagen de 1500 × 1000 píxeles. Si su imagen es demasiado pequeña, es posible que no se muestre correctamente. También puede intentar cambiar el tipo de archivo de su imagen a .jpg o .png. Si aún tiene problemas, intente ponerse en contacto con el soporte de WordPress para obtener ayuda.
Se ha incluido en mi archivo css. La siguiente es una URL predeterminada para el cuerpo: URL (/wp-content/themes/my_theme/images.png); y el cuerpo Mi sitio de WordPress no tiene una imagen de fondo. Cuando usa la URL completa, debería funcionar. Utilice nuestro formulario de envío de imágenes para cargar su imagen. Si desea buscar respuestas más rápido, use la barra de búsqueda en lugar de preguntar.
¿Dónde está la imagen de fondo en WordPress?
Para agregar una imagen de fondo al tablero de WordPress, vaya a Apariencia. Otros tipos de fondos, por otro lado, se pueden crear utilizando creadores de páginas de arrastrar y soltar, complementos y una variedad de otras opciones. Una imagen del tablero solo se puede agregar después de que se haya cargado.
Cómo agregar una imagen de fondo en WordPress usando Elementor
¡Agregar una imagen de fondo en WordPress usando Elementor es fácil! Primero, abra el editor de Elementor y haga clic en la sección donde desea agregar la imagen de fondo. A continuación, haz clic en la pestaña "Fondo" en el panel de la izquierda y elige la opción "Imagen". Luego, haga clic en el botón 'Elegir imagen' y seleccione la imagen que desea usar. Finalmente, haga clic en el botón 'Insertar' y la imagen se agregará al fondo de su sitio de WordPress.
Establecer un fondo para su sitio web
En esta sección, puede elegir si desea utilizar una imagen, un color de fondo o ambos. Además, puedes ajustar la opacidad del fondo para que sea menos visible.
Imagen de fondo de WordPress solo en la página de inicio
La función de imagen de fondo en WordPress es una excelente manera de agregar interés visual a su sitio. Puede usarlo para agregar un aspecto único a su página de inicio o para darle a su sitio un aspecto más profesional. Incluso puede usarlo para agregar un elemento de diversión a su sitio.
Cómo agregar imágenes en el tema personalizado de WordPress
El primer paso es seleccionar Apariencia en el panel de control de WordPress. Después de eso, está el Personalizador de temas de WordPress, que incluye configuraciones personalizadas a la izquierda y una vista previa del sitio web a la derecha.
Cómo cambiar imágenes en WordPress
Si elige usar WordPress, tendrá acceso a una biblioteca de medios integrada para almacenar todas sus imágenes y videos. La imagen que desea reemplazar se puede cambiar en cualquier página o publicación haciendo clic en el botón Reemplazar y luego haciendo clic en el botón Reemplazar nuevamente. También puede cargar una nueva imagen utilizando la función Biblioteca multimedia abierta. También puede mostrar imágenes en las publicaciones de WordPress diseñando la etiqueta img y aplicándole CSS.
