วิธีเพิ่มภาพพื้นหลังใน WordPress
เผยแพร่แล้ว: 2022-09-19การเพิ่มภาพพื้นหลังใน WordPress เป็นวิธีที่ง่ายและรวดเร็วในการเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณ WordPress ทำให้ง่ายต่อการเพิ่มภาพพื้นหลังในเว็บไซต์ของคุณ และมีหลายวิธีที่จะทำ ในบทความนี้ เราจะแสดงวิธีการเพิ่มภาพพื้นหลังใน WordPress และเราจะให้คำแนะนำในการเลือก ภาพพื้นหลังที่สมบูรณ์แบบ สำหรับเว็บไซต์ของคุณ
ในหัวข้อ ภาพพื้นหลัง WordPress ไม่มีวิธีแก้ไขเดียว โปรดทราบว่าแต่ละตัวเลือกเหล่านี้อาจไม่ทำงาน หรืออาจแตกต่างกันไปตามธีมที่คุณใช้ คุณสามารถใช้มันเพื่อรวมภาพพื้นหลังในธีมของคุณ เช่นเดียวกับธีมยอดนิยมมากมายในตอนนี้ มีหลายวิธีในการรวมภาพพื้นหลังบนไซต์ WordPress การใช้รูปภาพเดียวสำหรับพื้นหลังของคุณหรือรูปภาพที่เรียงต่อกัน (ซ้ำๆ) อาจเป็นทางเลือกที่ดีกว่า คุณสามารถเปลี่ยนพื้นหลังของหมวดหมู่หรือทั้งเว็บไซต์ได้โดยใช้เครื่องมือปรับแต่งธีม หากคุณต้องการเปลี่ยนแปลงด้วยตนเอง คุณสามารถเปลี่ยน CSS ได้
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอิน Gutenberg แล้ว คุณจะพบบล็อกพิเศษที่คุณสามารถใช้สร้างพื้นหลังแบบไดนามิกได้ ในการดำเนินการนี้ ให้ตั้งค่า meta-block ซึ่งทำหน้าที่เป็นพื้นหลัง แล้วเพิ่มบล็อกหรือบล็อกอื่นเข้าไป คุณสามารถเลือกพื้นหลังขาวดำหรือฉากหลังของวิดีโอได้ แต่สีเป็นการตั้งค่าเริ่มต้น คุณสามารถเพิ่มพื้นหลังใดๆ ที่คุณต้องการให้กับส่วนต่างๆ ของเว็บไซต์ของคุณ ตราบใดที่พื้นหลังนั้นพอดีกับข้อจำกัดของพื้นที่เนื้อหา ตัวอย่างเช่น หากคุณใช้ใบเสนอราคาหรือหัวเรื่อง คุณอาจต้องการใช้พื้นหลังพารัลแลกซ์ เนื่องจากขนาดของสื่อ เวลาในการโหลดมักจะถูกขัดขวางโดยความจำเป็นในการจัดเก็บไฟล์รูปแบบขนาดใหญ่ แม้จะมีความพ่ายแพ้เหล่านี้ กราฟิกที่สวยงามยังคงเป็นวิธีที่ดีที่สุดในการสร้างความประทับใจแรกพบ
ในการแก้ไขปัญหานี้ ให้อัปโหลดพื้นหลังไปที่ไลบรารีสื่อ ค้นหา URL ของรูปภาพ จากนั้นแทรกลงใน CSS ในการเลือกเนื้อหาดังที่แสดงด้านล่าง นี่เป็นเพื่อสุขภาพและชั่วโมงแห่งความสุข ดังนั้นหากคุณไม่ต้องการให้มันต่อเนื่อง คุณจะต้องเลือก "ไม่ทำซ้ำ" เป็นลำดับ
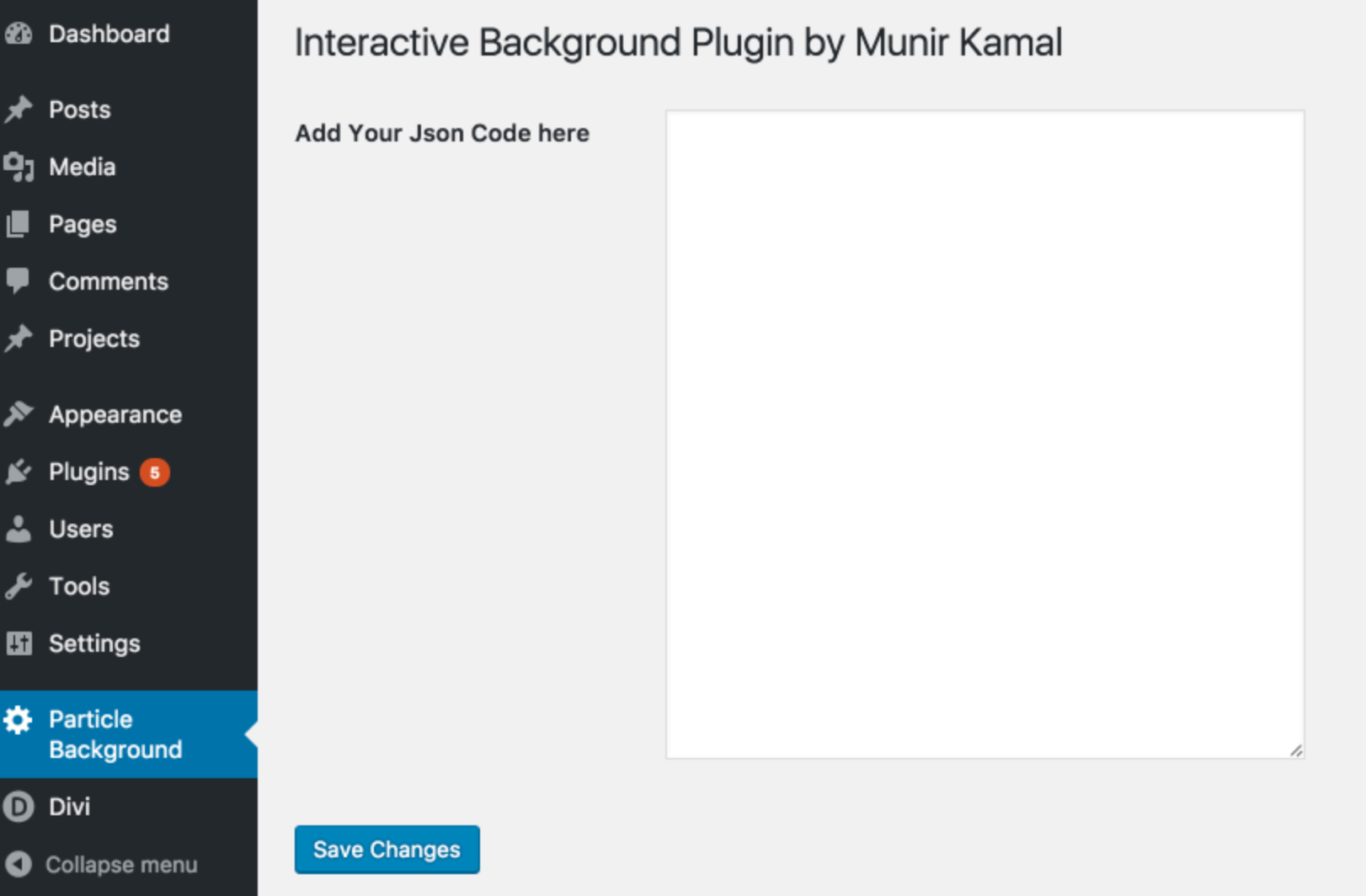
ฉันจะเพิ่มรูปภาพพื้นหลังในเว็บไซต์ WordPress ของฉันได้อย่างไร
 เครดิต: cakewp.com
เครดิต: cakewp.comคุณสามารถเพิ่มภาพพื้นหลังในไซต์ WordPress ได้หลายวิธี วิธีหนึ่งคือเพียงแค่เพิ่มรูปภาพลงในพื้นหลังของไซต์ของคุณโดยใช้โค้ด CSS อีกวิธีหนึ่งคือการติดตั้งปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มภาพพื้นหลังได้
โดยทั่วไปแล้ว ภาพพื้นหลังจะใช้เพื่อแสดงส่วนประกอบของเว็บไซต์ อีเมล หรือรูปภาพในแกลเลอรีรูปภาพ มีสามวิธีในการรวมรูปภาพบนเว็บไซต์ WordPress ของคุณ หนึ่งในแนวโน้มการออกแบบเว็บที่ทำงานได้ดีเมื่อรวมเข้าด้วยกันอย่างถูกต้องคือการใช้ภาพพื้นหลังในเครื่องมือปรับแต่งธีมของ WordPress ธีม Colibri รองรับเว็บไซต์หลายประเภท รวมถึงประเภทที่มีข้อความและรูปภาพ ควรหลีกเลี่ยงวิธีที่ 2 และวิธีที่ 3 หากธีมของคุณไม่รองรับคุณลักษณะนี้ ในตัวแก้ไขเริ่มต้นของ WordPress แต่ละส่วนของเว็บไซต์ประกอบด้วยบล็อก คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ หรือจากไลบรารีสื่อ ทั้งนี้ขึ้นอยู่กับว่าคุณมีคอมพิวเตอร์ในเครื่องใด
หากคุณกำลังมองหา ปลั๊กอินรูปภาพพื้นหลัง WordPress ที่มีประสิทธิภาพ นี่คือแนวคิดบางประการ ภาพพื้นหลังแบบเต็มหน้าจออย่างง่ายได้รับการติดตั้งบ่อยครั้งและได้รับการตอบรับมากที่สุด เนื่องจากรูปภาพจะได้รับการปรับขนาดโดยอัตโนมัติในเบราว์เซอร์ โดยไม่คำนึงถึงขนาดเบราว์เซอร์ รูปภาพจึงเต็มหน้าจอเสมอ โดยไม่คำนึงถึงขนาดเบราว์เซอร์ เวอร์ชันฟรีช่วยให้คุณสามารถเพิ่มภาพซ้อนทับที่มีสีและความโปร่งใสในระดับสูง รูปภาพของคุณควรมีขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้ก่อนที่คุณจะอัปโหลดไปยังเว็บไซต์ของคุณ หากคุณมีรูปภาพที่มีความละเอียดสูงในไซต์ของคุณ การโหลดจะใช้เวลานานขึ้น ประโยชน์ของการใช้แอปภายนอกเพื่อปรับขนาดภาพของคุณ ได้แก่ ความชัดเจนที่ดีขึ้นและขนาดที่เล็กลง Smush จะบีบอัดรูปภาพโดยไม่ทำให้คุณภาพลดลง
วิธีการเปลี่ยนภาพพื้นหลังใน WordPress
ระบบจัดการเนื้อหาโอเพ่นซอร์ส (CMS) WordPress ซึ่งมีผู้ใช้หลายล้านคน เป็นแพลตฟอร์มยอดนิยมสำหรับ WordPress คุณสามารถเปลี่ยนภาพพื้นหลังของโพสต์และหน้าในแถบด้านข้างของไซต์นี้โดยใช้เครื่องมือในตัว หากคุณใช้ธีมที่กำหนดเอง คุณอาจต้องใช้หน้าตัวเลือกธีมเพื่อเพิ่มรูปภาพพื้นหลัง อีกทางหนึ่งโดยใช้โปรแกรมแก้ไขรูปภาพในตัวของ WordPress คุณสามารถเพิ่มภาพพื้นหลังในบทความหรือหน้าได้
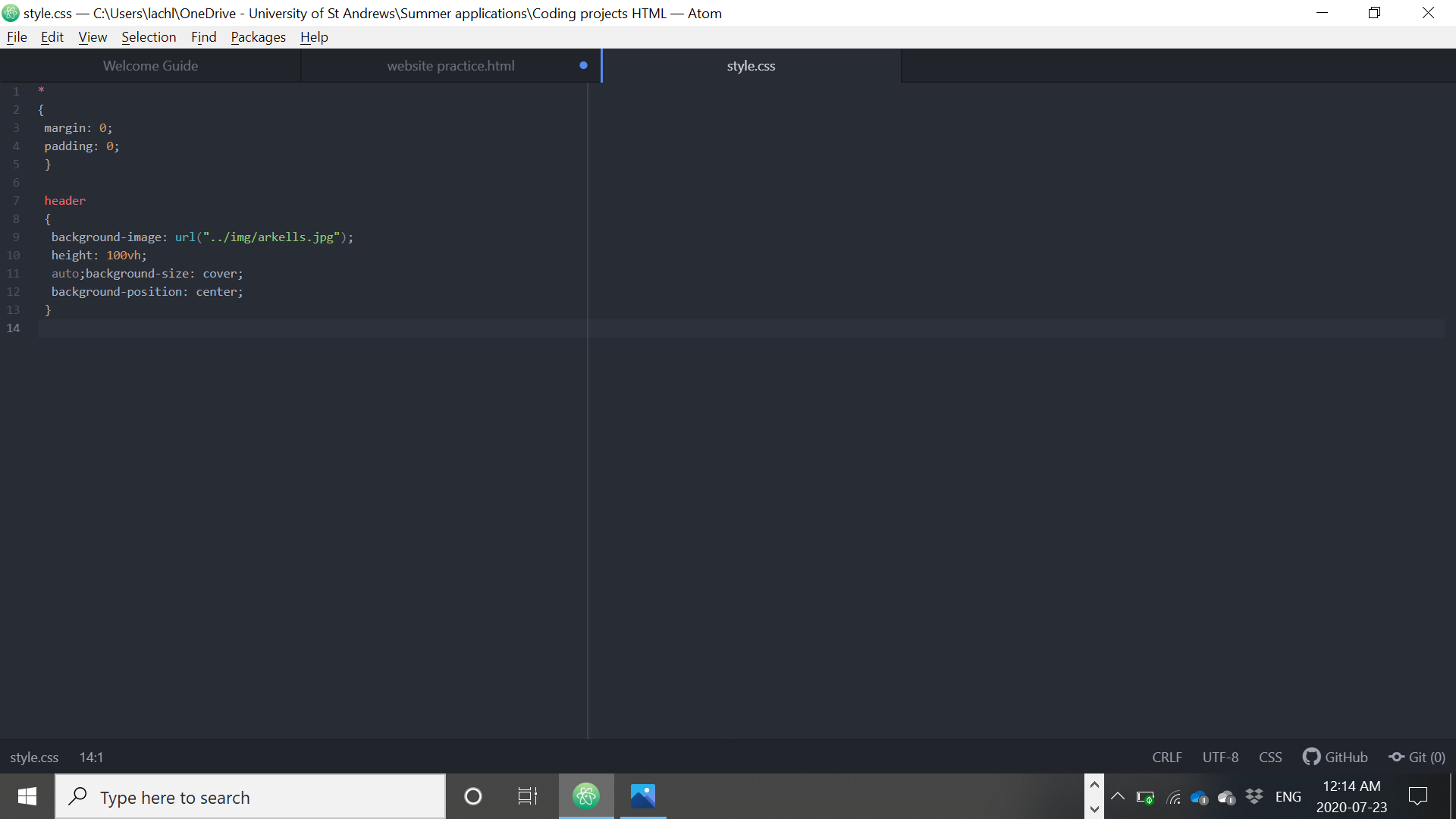
ฉันจะเพิ่มภาพพื้นหลังใน Css ใน WordPress ได้อย่างไร
 เครดิต: www.wptricks.com
เครดิต: www.wptricks.com การเพิ่มรูปภาพพื้นหลังให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งรูปลักษณ์ของไซต์และทำให้ดูน่าดึงดูดยิ่งขึ้น คุณสามารถเพิ่มภาพพื้นหลังในเว็บไซต์ของคุณได้หลายวิธี แต่วิธีที่ง่ายที่สุดคือการใช้ WordPress Customizer
หากต้องการเพิ่มภาพพื้นหลังโดยใช้เครื่องมือปรับแต่ง WordPress ก่อนอื่นให้ไปที่แท็บ "ลักษณะที่ปรากฏ" แล้วคลิก "ปรับแต่ง" จากที่นี่ คุณจะสามารถเลือกตัวเลือก 'ภาพพื้นหลัง' แล้วอัปโหลดรูปภาพของคุณ เมื่อคุณได้อัปโหลดภาพของคุณแล้ว คุณสามารถเลือกได้ว่าต้องการให้แสดงบนไซต์ของคุณอย่างไร
คุณยังสามารถเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณโดยเพิ่มโค้ดต่อไปนี้ในไฟล์ 'style.css' ของไซต์ของคุณ:
ร่างกาย {
ภาพพื้นหลัง: url('YourImageURL');
}
การแทนที่ 'YourImageURL' ด้วย URL ของรูปภาพของคุณ
เมื่อคุณเพิ่มโค้ดลงในไฟล์ 'style.css' แล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงแล้วอัปโหลดไฟล์ของคุณไปยังไซต์ WordPress ของคุณ
รูปภาพหรือการออกแบบที่อยู่เบื้องหลังเนื้อหาของหน้าเรียกว่าภาพพื้นหลัง การเพิ่มรูปภาพลงในพื้นหลังของเว็บไซต์ของคุณจะเพิ่มความมีไหวพริบในการมองเห็นและความเป็นมืออาชีพ ประเภทของภาพที่คุณต้องการใช้สามารถกำหนดได้จากหน้า WordPress ที่คุณต้องการใช้ คุณสามารถใช้หนึ่งในสามวิธีในการเพิ่มภาพพื้นหลังไปยังไซต์ WordPress ของคุณ คุณจะสูญเสียการควบคุมว่าภาพพื้นหลังบนหน้าเว็บของคุณจะดูเป็นอย่างไรหากคุณใช้ธีมเริ่มต้น ด้วยปลั๊กอิน คุณจะมีความยืดหยุ่นมากขึ้นในการเพิ่มภาพพื้นหลังให้กับส่วนหรือหน้าใดๆ ในเว็บไซต์ของคุณ หากไม่มีตัวเลือกในการตั้งค่าธีมของคุณในการเพิ่มรูปภาพพื้นหลัง คุณสามารถใช้ปลั๊กอินได้
ในบทนี้ เราจะสาธิตวิธีใช้ ปลั๊กอิน Elementor และ Advanced WordPress Backgrounds เพื่อเพิ่มภาพพื้นหลังใน WordPress ด้วยแดชบอร์ด Elementor คุณสามารถแก้ไขส่วนใดก็ได้ในเว็บไซต์ของคุณโดยใช้คุณสมบัติที่หลากหลาย หากคุณใช้ปลั๊กอิน Advanced WordPress Backgrounds (AWB) คุณสามารถเพิ่มภาพพื้นหลังและวิดีโอรวมถึงเอฟเฟกต์พิเศษให้กับรูปภาพและวิดีโอของคุณ ในการติดตั้งและเปิดใช้งานปลั๊กอิน ให้ไปที่หน้าปลั๊กอินบนแดชบอร์ด WordPress ของคุณและคลิก เพิ่มใหม่ เมื่อพิมพ์ AWB ลงในช่องค้นหา คุณจะเลือกตัวเลือกพื้นหลัง WordPress ขั้นสูงได้ จากนั้น โดยการกดปุ่ม ติดตั้งทันที คุณสามารถเปิดใช้งานปลั๊กอินได้หลังจากที่ทำเสร็จแล้ว การใช้ CSS ที่กำหนดเองจะช่วยให้คุณมีความยืดหยุ่นในการนำเสนอภาพ

เนื่องจากมีรูปภาพพื้นหลัง CSS ทั่วโลก คุณจะเห็นรูปภาพ CSS ทั่วโลกในทุกหน้า นอกจากนี้ เราสามารถสร้างคลาส CSS โดยใช้ภาพพื้นหลังเฉพาะหมวดหมู่หรือสร้างภาพพื้นหลังเฉพาะหมวดหมู่ หากต้องการเพิ่มภาพพื้นหลังให้กับบทความของคุณ ให้คัดลอกและวางโค้ดด้านล่างลงในช่อง 'CSS เพิ่มเติม' เมื่อคุณสร้างหมวดหมู่ใหม่บนเว็บไซต์ของคุณ WordPress จะกำหนดคลาส CSS สำหรับหมวดหมู่นั้นโดยอัตโนมัติ ดังนั้น หากชื่อหมวดหมู่คือ 'dog' WordPress จะสร้างคลาสชื่อ 'dog' หากคุณมีหมวดหมู่เกี่ยวกับสุนัข คุณสามารถใช้รูปภาพของสุนัขในพื้นหลังได้เมื่อผู้ใช้เลื่อนดูรายการโพสต์ในหมวดหมู่นั้น คลาส WordPress ใช้เพื่อสร้างหมวดหมู่สำหรับแอปพลิเคชันนี้รวมเข้าด้วยกันอย่างง่ายดาย ต้องแทนที่คลาส CSS ด้วยชื่อของหมวดหมู่ ตามด้วย URL ของรูปภาพ
วิธีเพิ่มภาพพื้นหลังใน WordPress โดยใช้ Css
หากต้องการเปลี่ยนพื้นหลังสำหรับหมวดหมู่เฉพาะหรือทั้งเว็บไซต์ ให้ใช้ตัวปรับแต่งธีม คุณสามารถแก้ไขการตั้งค่าได้โดยคลิกที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ คุณสามารถเข้าถึงส่วน CSS เพิ่มเติมได้โดยไปที่หน้านี้ จำเป็นอย่างยิ่งที่คุณจะต้องใส่ URL ของรูปภาพที่คุณต้องการใช้ในไฟล์ XXX แทนที่
ในกรณีของธีม WordPress พื้นหลังเริ่มต้นคือพื้น หลังสีขาว หรือรูปถ่าย ผู้เข้าชมจะถูกดึงดูดมายังไซต์ของคุณหากคุณแทนที่ด้วยรูปภาพที่กำหนดเอง ในการเพิ่มภาพพื้นหลังให้กับธีม WordPress คุณต้องทำตามขั้นตอนด้านล่างก่อน หากคุณยังไม่มีบัญชี WordPress ให้ลงชื่อเข้าใช้ด้วยชื่อผู้ใช้และรหัสผ่านของคุณ ภาพพื้นหลังใหม่สามารถเพิ่มและแก้ไขได้โดยใช้การตั้งค่า คุณสามารถเลือกได้ว่าจะใช้รูปภาพพื้นหลังหรือเพิ่มรูปภาพลงในเว็บไซต์ของคุณโดยใช้ปุ่มรูปภาพ ตัวเลือกคืออัปโหลดรูปภาพที่อัปโหลดก่อนหน้าหรือเพิ่มรูปภาพใหม่ หลังจากที่คุณกำหนดค่าเสร็จแล้ว ไปที่แผงแบบกำหนดเองแล้วคลิกปุ่มเผยแพร่ ผู้เข้าชมจะสามารถดูภาพพื้นหลังได้หลังจากที่บันทึกไว้แล้ว
ฉันจะเพิ่มภาพพื้นหลังในส่วนหัวของ WordPress ได้อย่างไร
หากต้องการเปลี่ยน รูปแบบพื้นหลัง สำหรับชื่อส่วนหัวของหน้าทั่วโลก คุณสามารถเข้าสู่ระบบ WordPress และไปที่ Appearance คุณสามารถเลือกสไตล์ที่ต้องการได้จากแผงนี้ จากนั้นเลือก "ภาพพื้นหลัง" เพื่อนำไปใช้กับชุดของคุณ
รหัสภาพพื้นหลัง WordPress
การเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งและทำให้โดดเด่น มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ WordPress Customizer
ในการเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณ ก่อนอื่นให้ไปที่เครื่องมือปรับแต่ง (ลักษณะที่ปรากฏ > ปรับแต่ง) จากนั้นคลิกที่ส่วน "ภาพพื้นหลัง" ที่นี่ คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ เมื่อคุณเลือกรูปภาพแล้ว คุณสามารถปรับตำแหน่ง ขนาด และการตั้งค่าซ้ำได้
หากคุณต้องการก้าวไปอีกขั้น คุณสามารถเพิ่มภาพพื้นหลังให้กับหน้าหรือโพสต์ที่ต้องการได้ ในการดำเนินการนี้ เพียงแก้ไขเพจหรือโพสต์ที่เป็นปัญหา แล้วคลิกแท็บ "ภาพพื้นหลัง" ในแถบด้านข้างทางขวา จากที่นี่ คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อของคุณ อีกครั้ง คุณสามารถปรับตำแหน่ง ขนาด และการตั้งค่าซ้ำของรูปภาพได้
การเพิ่มภาพพื้นหลังใน Html5
โค้ด HTML5 HTML5 มีแอตทริบิวต์ URL ซึ่งช่วยให้คุณสามารถเพิ่มภาพพื้นหลังได้ ที่อยู่ URL ของไฟล์รูปภาพจะถูกระบุเพื่อใช้เป็นพื้นหลังโดยใช้แอตทริบิวต์ src
โดยใช้รหัสนี้ คุณสามารถใช้ภาพพื้นหลังของเส้นขอบฟ้าแมนฮัตตันบนเว็บไซต์ของคุณ ตารางต่อไปนี้ประกอบด้วยข้อมูลต่อไปนี้: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
ภาพพื้นหลัง WordPress ไม่แสดง
หากคุณประสบปัญหากับการไม่แสดงภาพพื้นหลังของ WordPress มีบางสิ่งที่คุณสามารถตรวจสอบได้ ขั้นแรก ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณใช้มีขนาดที่ถูกต้อง WordPress แนะนำให้ใช้ภาพที่มีขนาด 1500×1000 พิกเซล หากรูปภาพของคุณเล็กเกินไป อาจไม่แสดงอย่างถูกต้อง คุณยังสามารถลองเปลี่ยนประเภทไฟล์ของรูปภาพเป็น .jpg หรือ .png หากคุณยังคงประสบปัญหา ให้ลองติดต่อฝ่ายสนับสนุนของ WordPress เพื่อขอความช่วยเหลือ
มันรวมอยู่ในไฟล์ css ของฉันแล้ว ต่อไปนี้เป็น URL เริ่มต้นสำหรับเนื้อหา: URL (/wp-content/themes/my_theme/images.png); และเนื้อหา ไซต์ My WordPress ไม่มีภาพพื้นหลัง เมื่อคุณใช้ URL แบบเต็ม ควรใช้งานได้ โปรดใช้แบบฟอร์มการส่งภาพของเราเพื่ออัปโหลดภาพของคุณ หากคุณต้องการค้นหาคำตอบเร็วขึ้น ให้ใช้แถบค้นหาแทนการถาม
ภาพพื้นหลังใน WordPress อยู่ที่ไหน?
หากต้องการเพิ่มภาพพื้นหลังลงในแดชบอร์ด WordPress ให้ไปที่ลักษณะที่ปรากฏ ในทางกลับกัน คุณสามารถสร้างพื้นหลังประเภทอื่นๆ ได้โดยใช้ตัวสร้างเพจแบบลากและวาง ปลั๊กอิน และตัวเลือกอื่นๆ ที่หลากหลาย เพิ่มรูปภาพแดชบอร์ดได้หลังจากอัปโหลดแล้วเท่านั้น
วิธีเพิ่มภาพพื้นหลังใน WordPress โดยใช้ Elementor
การเพิ่มภาพพื้นหลังใน WordPress โดยใช้ Elementor นั้นง่ายมาก! ขั้นแรก เปิดตัวแก้ไข Elementor และคลิกที่ส่วนที่คุณต้องการเพิ่มภาพพื้นหลัง ถัดไป คลิกแท็บ "พื้นหลัง" ในแผงด้านซ้ายมือ แล้วเลือกตัวเลือก "รูปภาพ" จากนั้นคลิกที่ปุ่ม 'เลือกภาพ' และเลือกภาพที่คุณต้องการใช้ สุดท้าย คลิกที่ปุ่ม 'แทรก' และรูปภาพจะถูกเพิ่มไปที่พื้นหลังของไซต์ WordPress ของคุณ!
การตั้งค่าพื้นหลังสำหรับเว็บไซต์ของคุณ
ในส่วนนี้ คุณสามารถเลือกได้ว่าจะใช้รูปภาพ สีพื้นหลัง หรือทั้งสองอย่าง นอกจากนี้ คุณสามารถปรับความทึบของพื้นหลังเพื่อให้มองเห็นได้น้อยลง
ภาพพื้นหลัง WordPress เฉพาะในหน้าแรก
ฟีเจอร์ภาพพื้นหลัง ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับไซต์ของคุณ คุณสามารถใช้เพื่อเพิ่มรูปลักษณ์ที่เป็นเอกลักษณ์ให้กับโฮมเพจของคุณ หรือเพื่อทำให้ไซต์ของคุณดูเป็นมืออาชีพมากขึ้น คุณยังสามารถใช้เพื่อเพิ่มองค์ประกอบของความสนุกสนานให้กับไซต์ของคุณได้
วิธีเพิ่มรูปภาพใน WordPress ธีมที่กำหนดเอง
ขั้นตอนแรกคือการเลือกลักษณะที่ปรากฏจากแดชบอร์ด WordPress หลังจากนั้นจะมีตัวปรับแต่งธีมของ WordPress ซึ่งรวมถึงการตั้งค่าการปรับแต่งทางด้านซ้ายและการแสดงตัวอย่างเว็บไซต์ทางด้านขวา
วิธีการเปลี่ยนรูปภาพใน WordPress
หากคุณเลือกใช้ WordPress คุณจะสามารถเข้าถึง Media Library ในตัวเพื่อจัดเก็บรูปภาพและวิดีโอทั้งหมดของคุณ รูปภาพที่คุณต้องการแทนที่สามารถเปลี่ยนแปลงได้ในหน้าหรือโพสต์ใดๆ โดยคลิกปุ่ม แทนที่ จากนั้นคลิกปุ่ม แทนที่ อีกครั้ง คุณยังสามารถอัปโหลดรูปภาพใหม่โดยใช้คุณสมบัติ Open Media Library คุณยังสามารถแสดงรูปภาพในโพสต์ WordPress ได้ด้วยการใส่สไตล์แท็ก img และใช้ CSS กับมัน
