Cara Menambahkan Gambar Latar Belakang Di WordPress
Diterbitkan: 2022-09-19Menambahkan gambar latar belakang di WordPress adalah cara cepat dan mudah untuk menambahkan beberapa minat visual ke situs Anda. WordPress memudahkan untuk menambahkan gambar latar belakang ke situs Anda, dan ada beberapa cara berbeda untuk melakukannya. Pada artikel ini, kami akan menunjukkan kepada Anda cara menambahkan gambar latar belakang di WordPress, dan kami juga akan memberi Anda beberapa tips dalam memilih gambar latar belakang yang sempurna untuk situs Anda.
Pada topik gambar latar WordPress , tidak ada solusi tunggal. Harap diingat bahwa setiap opsi ini mungkin tidak berfungsi, atau mungkin berbeda satu sama lain, tergantung pada tema yang Anda gunakan. Anda dapat menggunakannya untuk menyertakan gambar latar belakang dalam tema Anda, seperti yang dilakukan banyak tema populer sekarang. Ada beberapa cara untuk memasukkan gambar latar belakang di situs WordPress. Menggunakan satu gambar untuk latar belakang Anda atau gambar bersusun (berulang kali) bisa menjadi pilihan yang lebih baik. Menggunakan penyesuai tema, Anda dapat mengubah latar belakang kategori atau seluruh situs web. Jika Anda lebih suka membuat perubahan sendiri, Anda juga dapat mengubah CSS Anda.
Setelah Anda menginstal dan mengaktifkan plugin Gutenberg, Anda akan menemukan blok khusus yang dapat Anda gunakan untuk membuat latar belakang yang dinamis. Untuk melakukan ini, siapkan blok meta, yang berfungsi sebagai latar belakang, lalu tambahkan blok atau blok lain ke dalamnya. Anda dapat memilih latar belakang monokrom atau latar belakang video, tetapi Warna adalah pengaturan default. Anda dapat menambahkan latar belakang apa pun yang Anda inginkan ke berbagai bagian situs web Anda, selama itu sesuai dengan batasan area konten. Jika Anda menggunakan kutipan atau judul, misalnya, Anda mungkin ingin menggunakan latar belakang paralaks. Karena ukuran media, waktu pemuatan kemungkinan besar akan terhambat oleh kebutuhan untuk menyimpan file format besar. Terlepas dari kemunduran ini, grafik yang memukau masih merupakan cara terbaik untuk membuat kesan pertama.
Untuk mengatasi masalah ini, unggah latar belakang ke perpustakaan media, temukan URL gambar, lalu masukkan ke dalam CSS di pilihan isi, seperti yang ditunjukkan di bawah ini. Ini untuk kesehatan dan happy hour, jadi jika Anda tidak ingin tile, Anda harus memilih "no-repeat" sebagai pesanan.
Bagaimana Saya Menambahkan Gambar Latar Belakang ke Situs WordPress Saya?
 Kredit: cakewp.com
Kredit: cakewp.comAda beberapa cara berbeda untuk menambahkan gambar latar belakang ke situs WordPress Anda. Salah satu caranya adalah dengan menambahkan gambar ke latar belakang situs Anda menggunakan kode CSS. Cara lain adalah memasang plugin yang memungkinkan Anda menambahkan gambar latar belakang.
Gambar latar belakang biasanya digunakan untuk menggambarkan komponen situs web, email, atau gambar di galeri gambar. Ada tiga cara untuk memasukkan gambar di situs WordPress Anda. Salah satu tren desain web yang berfungsi dengan baik jika diintegrasikan dengan benar adalah penggunaan gambar latar di penyesuai tema WordPress. Tema Colibri mendukung berbagai jenis situs web, termasuk yang berisi teks dan gambar. Metode 2 dan Metode 3 harus dihindari jika tema Anda tidak mendukung fitur tersebut. Di editor WordPress default, setiap bagian situs web terdiri dari blok. Anda dapat mengunggah gambar dari komputer Anda, atau dari Perpustakaan Media, tergantung yang Anda miliki di komputer lokal.
Jika Anda mencari plugin gambar latar WordPress yang efektif , berikut adalah beberapa idenya. Gambar Latar Belakang Layar Penuh Sederhana telah dipasang paling sering dan menerima umpan balik paling banyak. Karena gambar secara otomatis diskalakan di browser, terlepas dari ukuran browser, gambar selalu memenuhi layar, terlepas dari ukuran browser. Versi gratisnya memungkinkan Anda untuk menambahkan overlay yang memiliki warna dan tingkat transparansi yang tinggi. Gambar Anda harus sebesar mungkin sebelum Anda mengunggahnya ke situs web Anda. Jika Anda memiliki gambar beresolusi tinggi di situs Anda, pemuatannya akan memakan waktu lebih lama. Manfaat menggunakan aplikasi eksternal untuk mengubah ukuran gambar Anda mencakup kejelasan yang lebih baik dan ukuran yang lebih kecil. Smush akan memampatkan gambar tanpa merusak kualitasnya.
Cara Mengubah Gambar Latar Belakang Di WordPress
Sistem manajemen konten sumber terbuka (CMS) WordPress, yang memiliki jutaan pengguna, adalah platform populer untuk WordPress. Anda dapat mengubah gambar latar belakang posting dan halaman Anda di bilah sisi situs ini menggunakan alat bawaan. Jika Anda menggunakan tema khusus, Anda mungkin perlu menggunakan halaman Opsi Tema untuk menambahkan gambar latar belakang. Atau, menggunakan editor gambar bawaan WordPress, Anda dapat menambahkan gambar latar belakang ke postingan atau halaman.
Bagaimana Saya Menambahkan Gambar Latar Belakang Ke Css Di WordPress?
 Kredit: www.wptricks.com
Kredit: www.wptricks.com Menambahkan gambar latar belakang ke situs WordPress Anda adalah cara yang bagus untuk menyesuaikan tampilan situs Anda dan membuatnya lebih menarik secara visual. Ada beberapa cara berbeda untuk menambahkan gambar latar belakang ke situs Anda, tetapi cara termudah adalah menggunakan Penyesuai WordPress.
Untuk menambahkan gambar latar belakang menggunakan Penyesuai WordPress, pertama buka tab 'Tampilan' lalu klik 'Sesuaikan'. Dari sini, Anda akan dapat memilih opsi 'Gambar Latar Belakang' dan kemudian mengunggah gambar Anda. Setelah Anda mengunggah gambar Anda, Anda kemudian dapat memilih bagaimana Anda ingin itu ditampilkan di situs Anda.
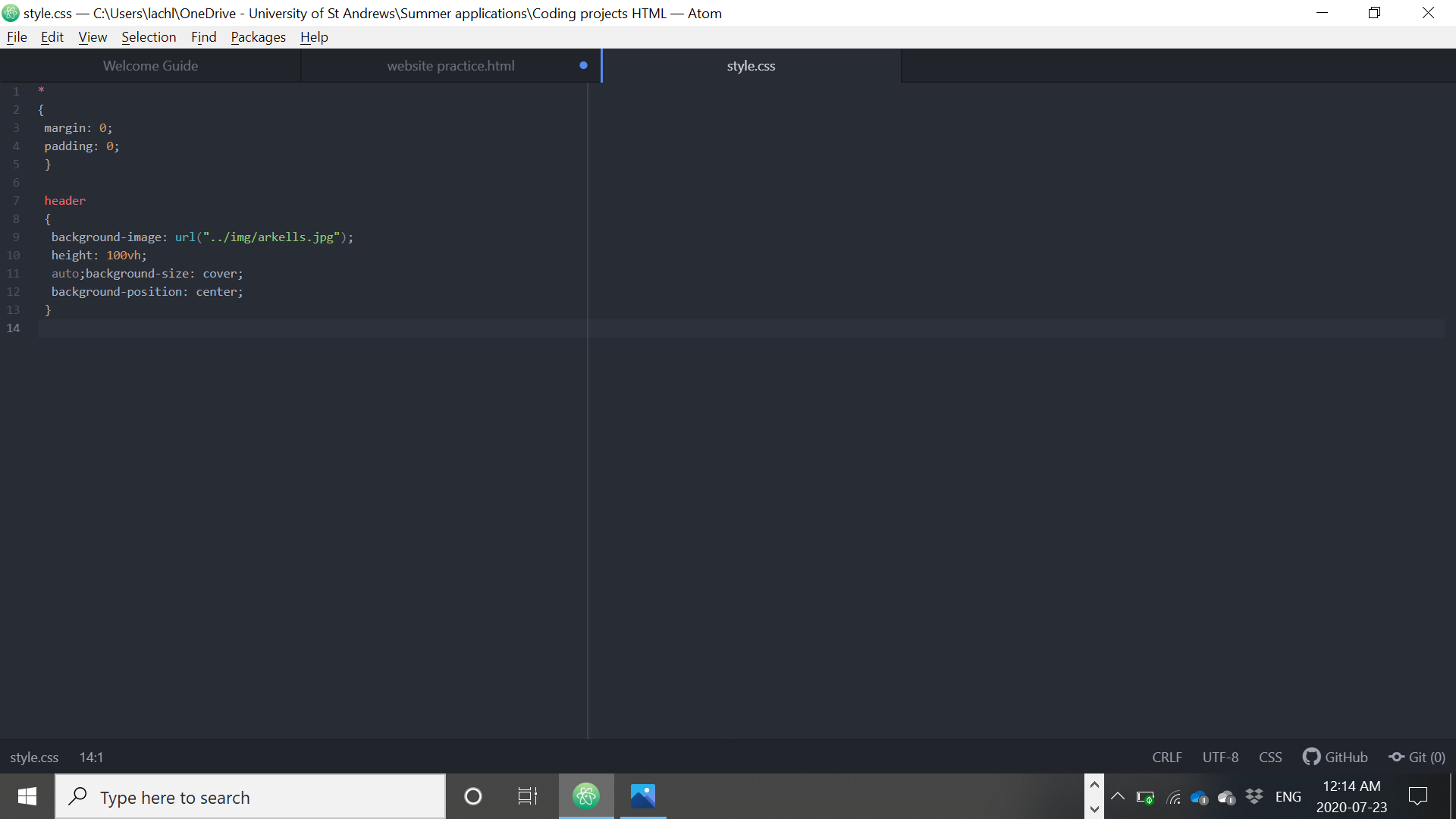
Anda juga dapat menambahkan gambar latar belakang ke situs WordPress Anda dengan menambahkan kode berikut ke file 'style.css' situs Anda:
tubuh {
background-image: url('YourImageURL');
}
Mengganti 'YourImageURL' dengan URL gambar Anda.
Setelah Anda menambahkan kode ke file 'style.css' Anda, Anda harus menyimpan perubahan Anda dan kemudian mengunggah file Anda ke situs WordPress Anda.
Gambar atau desain di balik konten halaman disebut sebagai gambar latar. Menambahkan gambar ke latar belakang situs web Anda menambahkan beberapa bakat visual dan profesionalisme. Jenis gambar yang ingin Anda gunakan dapat ditentukan oleh halaman WordPress yang ingin Anda gunakan. Anda dapat menggunakan salah satu dari tiga metode untuk menambahkan gambar latar belakang ke situs WordPress Anda. Anda akan kehilangan banyak kendali atas tampilan gambar latar belakang di halaman Anda jika Anda menggunakan tema default. Dengan plugin, Anda akan memiliki lebih banyak fleksibilitas dalam menambahkan gambar latar belakang ke bagian atau halaman mana pun di situs web Anda. Jika tidak ada opsi dalam pengaturan tema Anda untuk menambahkan gambar latar belakang, Anda dapat menggunakan plugin.
Dalam pelajaran ini, kami akan mendemonstrasikan cara menggunakan plugin Elementor dan Advanced WordPress Backgrounds untuk menambahkan gambar latar belakang ke WordPress. Dengan dasbor Elementor, Anda dapat mengedit bagian mana pun dari situs web Anda menggunakan berbagai fitur. Jika Anda menggunakan plugin Advanced WordPress Backgrounds (AWB), Anda dapat menambahkan gambar dan video latar belakang serta efek khusus pada gambar dan video Anda. Untuk menginstal dan mengaktifkan plugin, buka halaman plugin di dashboard WordPress Anda dan klik Add New. Dengan mengetikkan AWB ke dalam kotak pencarian, Anda dapat memilih opsi latar belakang WordPress lanjutan. Kemudian, dengan menekan tombol Install Now, Anda dapat mengaktifkan plugin setelah selesai. Menggunakan CSS khusus dapat memberi Anda banyak fleksibilitas tentang bagaimana Anda menyajikan gambar Anda.

Karena gambar latar belakang CSS global tersedia, Anda akan melihat gambar CSS global di setiap halaman. Selain itu, kita dapat membuat kelas CSS menggunakan gambar latar khusus kategori atau membuat gambar latar khusus kategori. Untuk menambahkan gambar latar belakang ke postingan Anda, salin dan tempel kode di bawah ini ke dalam kotak 'CSS Tambahan'. Saat Anda membuat kategori baru di situs web Anda, WordPress menetapkan kelas CSS untuk kategori tertentu itu secara otomatis. Jadi, jika nama kategorinya adalah 'anjing', WordPress membuat kelas yang disebut 'anjing.' Jika Anda memiliki kategori tentang anjing, gambar anjing dapat digunakan di latar belakang saat pengguna menggulir daftar posting dalam kategori tersebut. Kelas yang digunakan WordPress untuk membuat kategori untuk aplikasi ini mudah diintegrasikan. Kelas CSS harus diganti dengan nama kategori, diikuti dengan URL gambar.
Cara Menambahkan Gambar Latar Belakang Di WordPress Menggunakan Css
Untuk mengubah latar belakang untuk kategori tertentu atau seluruh situs web, gunakan penyesuai tema. Anda dapat mengubah pengaturan dengan mengklik Appearance >Customize di dashboard WordPress Anda. Anda dapat mengakses bagian CSS tambahan dengan membuka halaman ini. Anda harus menyertakan URL gambar yang ingin Anda gunakan dalam file XXX pengganti.
Dalam kasus tema WordPress, latar belakang default adalah latar belakang putih atau foto. Pengunjung akan tertarik ke situs Anda jika Anda menggantinya dengan gambar khusus. Untuk menambahkan gambar latar belakang ke tema WordPress, Anda harus terlebih dahulu mengikuti langkah-langkah yang tercantum di bawah ini. Jika Anda belum memiliki akun WordPress, masuk dengan nama pengguna dan kata sandi Anda. Gambar latar belakang baru dapat ditambahkan dan diedit menggunakan pengaturan. Anda dapat memilih apakah akan menggunakan gambar latar atau menambahkan gambar ke situs web Anda menggunakan tombol Gambar. Pilihannya adalah mengunggah gambar yang diunggah sebelumnya atau menambahkan yang baru. Setelah Anda menyelesaikan konfigurasi, buka panel khusus dan klik tombol Terbitkan. Pengunjung akan dapat melihat gambar latar belakang setelah disimpan.
Bagaimana Saya Menambahkan Gambar Latar Belakang ke Header WordPress Saya?
Untuk mengubah gaya latar belakang untuk judul tajuk halaman global Anda, Anda dapat masuk ke WordPress dan pergi ke Penampilan. Anda dapat memilih gaya yang Anda inginkan dari panel ini, lalu pilih "Gambar Latar Belakang" untuk menerapkannya pada pakaian Anda.
Kode Gambar Latar Belakang WordPress
Menambahkan gambar latar belakang ke situs WordPress Anda adalah cara yang bagus untuk menyesuaikannya dan membuatnya menonjol. Ada beberapa cara berbeda untuk melakukan ini, tetapi cara termudah adalah menggunakan Penyesuai WordPress.
Untuk menambahkan gambar latar belakang ke situs WordPress Anda, pertama buka Customizer (Tampilan > Kustomisasi). Kemudian, klik pada bagian "Gambar Latar Belakang". Di sini, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda. Setelah Anda memilih gambar, Anda dapat menyesuaikan posisi, ukuran, dan pengaturan pengulangannya.
Jika Anda ingin melangkah lebih jauh, Anda juga dapat menambahkan gambar latar belakang ke halaman atau postingan tertentu. Untuk melakukan ini, cukup edit halaman atau posting yang dimaksud dan klik tab "Gambar Latar" di bilah sisi kanan. Dari sini, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media Anda. Sekali lagi, Anda dapat menyesuaikan pengaturan posisi, ukuran, dan pengulangan gambar.
Menambahkan Gambar Latar Belakang Di HTML5
Kode HTML5 HTML5 menyertakan atribut URL, yang memungkinkan Anda menambahkan gambar latar belakang. Alamat URL file gambar akan ditentukan untuk digunakan sebagai latar belakang dengan menggunakan atribut src.
Dengan menggunakan kode ini, Anda dapat menggunakan gambar latar belakang cakrawala Manhattan di situs web Anda. Tabel berikut berisi informasi berikut: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
Gambar Latar Belakang WordPress Tidak Ditampilkan
Jika Anda mengalami masalah dengan gambar latar belakang WordPress Anda tidak muncul, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan bahwa gambar yang Anda gunakan adalah ukuran yang benar. WordPress merekomendasikan untuk menggunakan gambar berukuran 1500 × 1000 piksel. Jika gambar Anda terlalu kecil, mungkin tidak ditampilkan dengan benar. Anda juga dapat mencoba mengubah jenis file gambar Anda menjadi .jpg atau .png. Jika Anda masih mengalami masalah, coba hubungi dukungan WordPress untuk mendapatkan bantuan.
Itu telah dimasukkan dalam file css saya. Berikut ini adalah URL default untuk isi: URL (/wp-content/themes/my_theme/images.png); dan badan Situs WordPress saya tidak memiliki gambar latar belakang. Saat Anda menggunakan URL lengkap, itu akan berfungsi. Silakan gunakan formulir pengiriman gambar kami untuk mengunggah gambar Anda. Jika Anda ingin mencari jawaban lebih cepat, gunakan bilah pencarian daripada bertanya.
Di mana Gambar Latar Belakang Di WordPress?
Untuk menambahkan gambar latar belakang ke dasbor WordPress, buka Penampilan. Jenis latar belakang lainnya, di sisi lain, dapat dibuat menggunakan pembuat halaman seret dan lepas, plugin, dan berbagai opsi lainnya. Gambar dasbor hanya dapat ditambahkan setelah diunggah.
Cara Menambahkan Gambar Latar Belakang Di WordPress Menggunakan Elementor
Menambahkan gambar latar belakang di WordPress menggunakan Elementor itu mudah! Pertama, buka editor Elementor dan klik pada bagian tempat Anda ingin menambahkan gambar latar belakang. Selanjutnya, klik tab 'Latar Belakang' di panel sebelah kiri dan pilih opsi 'Gambar'. Kemudian, klik tombol 'Pilih Gambar' dan pilih gambar yang ingin Anda gunakan. Terakhir, klik tombol 'Sisipkan' dan gambar akan ditambahkan ke latar belakang situs WordPress Anda!
Mengatur Latar Belakang Untuk Situs Web Anda
Di bagian ini, Anda dapat memilih apakah akan menggunakan gambar, warna latar belakang , atau keduanya. Selain itu, Anda dapat menyesuaikan opasitas latar belakang agar tidak terlalu terlihat.
Gambar Latar Belakang WordPress Hanya Di Beranda
Fitur gambar latar belakang di WordPress adalah cara yang bagus untuk menambahkan minat visual ke situs Anda. Anda dapat menggunakannya untuk menambahkan tampilan unik ke halaman rumah Anda, atau untuk memberikan situs Anda tampilan yang lebih profesional. Anda bahkan dapat menggunakannya untuk menambahkan elemen menyenangkan ke situs Anda.
Cara Menambahkan Gambar Di Tema Kustom WordPress
Langkah pertama adalah memilih Appearance dari dashboard WordPress. Setelah itu, ada WordPress Theme Customizer, yang mencakup pengaturan penyesuaian di sebelah kiri dan pratinjau situs web di sebelah kanan.
Cara Mengubah Gambar Di WordPress
Jika Anda memilih untuk menggunakan WordPress, Anda akan memiliki akses ke Perpustakaan Media bawaan untuk menyimpan semua gambar dan video Anda. Gambar yang ingin Anda ganti dapat diubah pada halaman atau posting mana pun dengan mengklik tombol Ganti dan kemudian mengklik tombol Ganti lagi. Anda juga dapat mengunggah gambar baru menggunakan fitur Open Media Library. Anda juga dapat menampilkan gambar di posting WordPress dengan menata tag img dan menerapkan CSS ke dalamnya.
