Как добавить фоновое изображение в WordPress
Опубликовано: 2022-09-19Добавление фонового изображения в WordPress — это быстрый и простой способ добавить визуального интереса к вашему сайту. WordPress упрощает добавление фонового изображения на ваш сайт, и есть несколько способов сделать это. В этой статье мы покажем вам, как добавить фоновое изображение в WordPress, а также дадим несколько советов по выбору идеального фонового изображения для вашего сайта.
На тему фоновых изображений WordPress нет единого решения. Имейте в виду, что каждый из этих параметров может не работать или отличаться друг от друга в зависимости от используемой вами темы. Вы можете использовать его для включения фонового изображения в свою тему, как сейчас делают многие популярные темы. Есть несколько способов добавить фоновое изображение на сайт WordPress. Использование одного изображения в качестве фона или мозаичного изображения (неоднократно) может быть лучшим выбором. Используя настройщик темы, вы можете изменить фон категории или всего веб-сайта. Если вы предпочитаете вносить изменения самостоятельно, вы также можете изменить свой CSS.
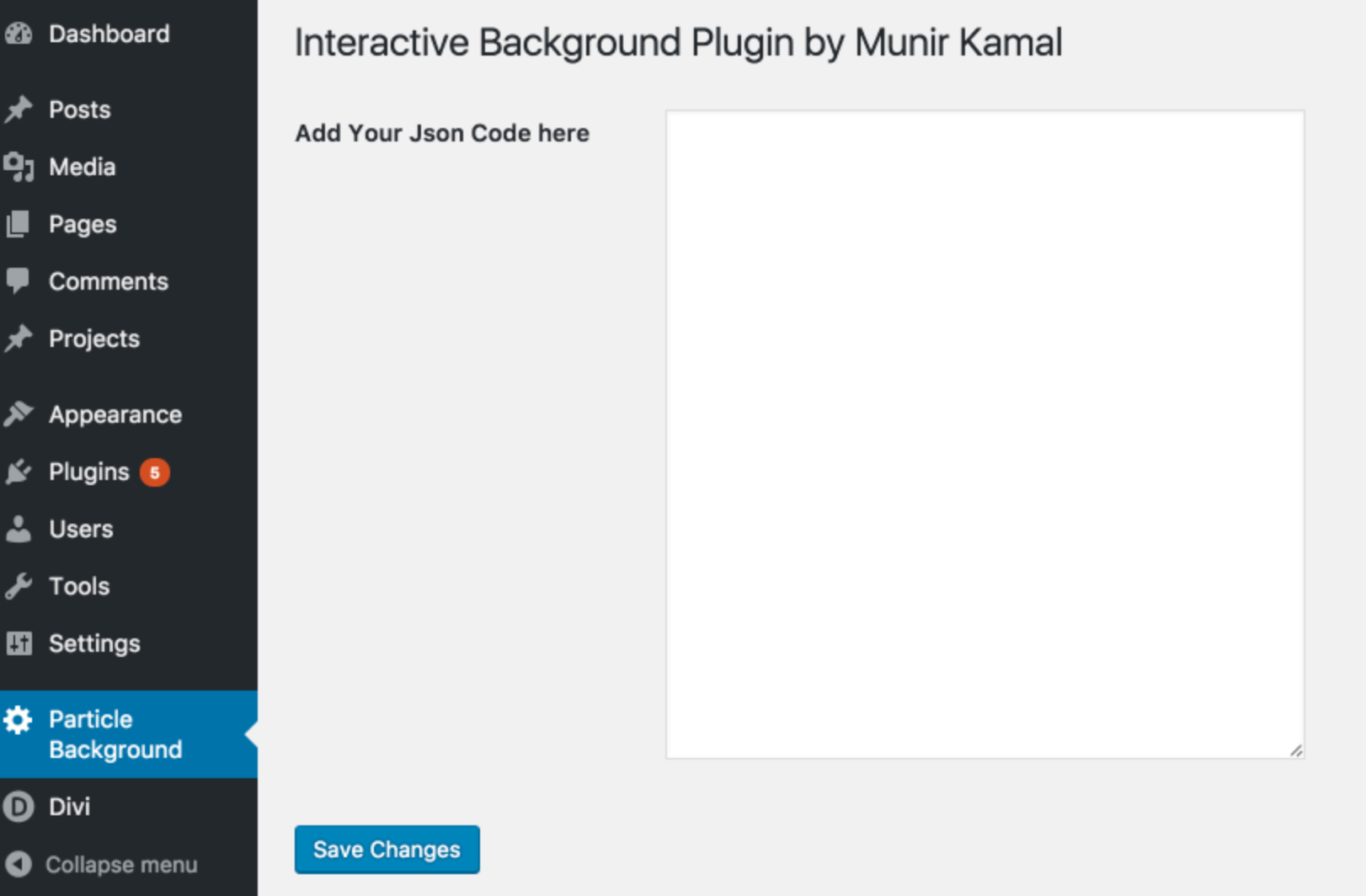
После того, как вы установили и активировали плагин Gutenberg, вы найдете специальный блок, который можно использовать для создания динамического фона. Для этого настройте метаблок, который служит фоном, а затем добавьте к нему еще один блок или блок. Вы можете выбрать монохромный фон или фон для видео, но по умолчанию используется цвет. Вы можете добавить любой фон, который вы хотите, в различные разделы вашего веб-сайта, если он соответствует ограничениям области содержимого. Например, если вы используете цитату или заголовок, вы можете использовать фон параллакса. Из-за размера носителя время загрузки, скорее всего, будет затруднено из-за необходимости хранить файлы большого формата. Несмотря на эти неудачи, потрясающая графика по-прежнему остается лучшим способом произвести первое впечатление.
Чтобы решить эту проблему, загрузите фоны в медиатеку, найдите URL-адрес изображения, а затем вставьте его в CSS в выделенном теле, как показано ниже. Это для здоровья и счастливого часа, поэтому, если вы не хотите, чтобы он выпадал, вам нужно выбрать «без повторов» в качестве порядка.
Как добавить фоновое изображение на мой сайт WordPress?
 1 кредит
1 кредитЕсть несколько способов добавить фоновое изображение на ваш сайт WordPress. Один из способов — просто добавить изображение на фон вашего сайта с помощью кода CSS. Другой способ — установить плагин, позволяющий добавить фоновое изображение.
Фоновые изображения обычно используются для изображения компонента веб-сайта, электронного письма или изображения в галерее изображений. Есть три способа добавить изображения на ваш сайт WordPress. Одной из тенденций веб-дизайна, которая хорошо работает при правильной интеграции, является использование фоновых изображений в настройщиках тем WordPress. Тема Colibri поддерживает широкий спектр типов веб-сайтов, в том числе с текстом и изображениями. Метода 2 и метода 3 следует избегать, если ваша тема не поддерживает эту функцию. В редакторе WordPress по умолчанию каждый раздел сайта состоит из блоков. Вы можете загрузить изображение со своего компьютера или из Медиатеки, в зависимости от того, что у вас есть на локальном компьютере.
Если вы ищете эффективный плагин фонового изображения для WordPress, вот несколько идей. Простое полноэкранное фоновое изображение устанавливалось чаще всего и получило наибольшее количество отзывов. Поскольку изображения автоматически масштабируются в браузере, независимо от размера браузера, изображение всегда заполняет экран, независимо от размера браузера. Бесплатная версия позволяет добавлять наложение, имеющее цвет и высокую степень прозрачности. Ваше изображение должно быть как можно большего размера, прежде чем вы загрузите его на свой веб-сайт. Если на вашем сайте есть изображения с высоким разрешением, загрузка займет больше времени. Преимущества использования внешних приложений для изменения размера изображений включают лучшую четкость и меньший размер. Smush сжимает изображения без ухудшения качества.
Как изменить фоновое изображение в WordPress
Система управления контентом (CMS) с открытым исходным кодом WordPress, у которой миллионы пользователей, является популярной платформой для WordPress. Вы можете изменить фоновые изображения своих сообщений и страниц в боковой панели этого сайта с помощью встроенного инструмента. Если вы используете пользовательскую тему, вам может понадобиться использовать страницу параметров темы, чтобы добавить фоновое изображение. В качестве альтернативы, используя встроенный редактор изображений WordPress, вы можете добавить фоновое изображение к сообщению или странице.
Как добавить фоновое изображение в CSS в WordPress?
 Кредит: www.wptricks.com
Кредит: www.wptricks.com Добавление фонового изображения на ваш сайт WordPress — отличный способ настроить внешний вид вашего сайта и сделать его более привлекательным. Есть несколько разных способов добавить фоновое изображение на свой сайт, но самый простой способ — использовать настройщик WordPress.
Чтобы добавить фоновое изображение с помощью настройщика WordPress, сначала перейдите на вкладку «Внешний вид», а затем нажмите «Настроить». Отсюда вы сможете выбрать опцию «Фоновое изображение», а затем загрузить свое изображение. После того, как вы загрузили свое изображение, вы можете выбрать, как вы хотите, чтобы оно отображалось на вашем сайте.
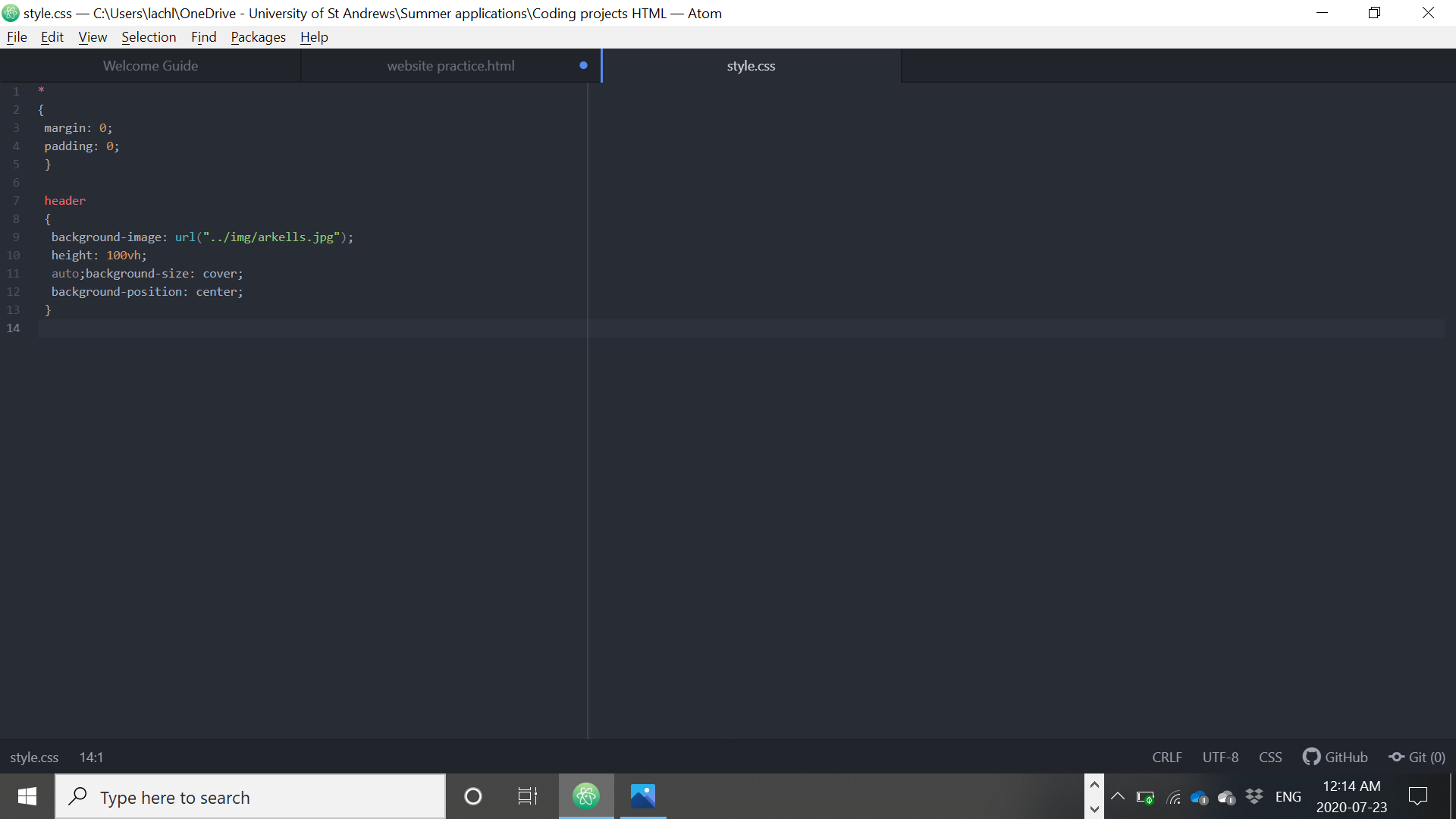
Вы также можете добавить фоновое изображение на свой сайт WordPress, добавив следующий код в файл «style.css» вашего сайта:
тело {
фоновое изображение: url('YourImageURL');
}
Замена «YourImageURL» URL-адресом вашего изображения.
После того, как вы добавили код в свой файл style.css, вам нужно будет сохранить изменения, а затем загрузить файл на свой сайт WordPress.
Изображение или дизайн, скрывающийся за содержимым страницы, называется фоновым изображением. Добавление изображения на фон вашего веб-сайта добавляет визуального чутья и профессионализма. Тип изображения, которое вы хотите использовать, может быть определен страницей WordPress, которую вы хотите использовать. Вы можете использовать один из трех методов, чтобы добавить фоновое изображение на свой сайт WordPress. Вы потеряете значительную часть контроля над тем, как выглядят фоновые изображения на ваших страницах, если вы используете тему по умолчанию. С плагинами у вас будет больше гибкости при добавлении фонового изображения в любой раздел или страницу вашего сайта. Если в настройках вашей темы нет возможности добавить фоновое изображение, вы можете использовать плагин.
В этом уроке мы покажем, как использовать плагины Elementor и Advanced WordPress Backgrounds для добавления фоновых изображений в WordPress. С помощью панели инструментов Elementor вы можете редактировать любой раздел своего веб-сайта, используя различные функции. Если вы используете плагин Advanced WordPress Backgrounds (AWB), вы можете добавлять фоновые изображения и видео, а также специальные эффекты к своим изображениям и видео. Чтобы установить и активировать плагин, перейдите на страницу плагина на панели инструментов WordPress и нажмите «Добавить новый». Введя AWB в поле поиска, вы можете выбрать расширенный вариант фона WordPress. Затем, нажав кнопку «Установить сейчас», вы можете активировать плагин после его завершения. Использование пользовательского CSS может дать вам большую гибкость в том, как вы представляете свои изображения.

Поскольку доступны глобальные фоновые изображения CSS, вы увидите глобальное изображение CSS на каждой странице. Кроме того, мы можем создать класс CSS, используя фоновые изображения для конкретной категории, или создать фоновое изображение для конкретной категории. Чтобы добавить фоновое изображение к своим сообщениям, скопируйте и вставьте приведенный ниже код в поле «Дополнительный CSS». Когда вы создаете новую категорию на своем веб-сайте, WordPress автоматически назначает ей класс CSS для этой конкретной категории. Итак, если название категории «собака», WordPress создает класс с именем «собака». Если у вас есть категория о собаках, изображение собаки может использоваться в качестве фона, когда пользователи прокручивают список сообщений в этой категории. Класс, который WordPress использует для создания категорий для этого приложения, легко интегрируется. Класс CSS необходимо заменить названием категории, за которым следует URL-адрес изображения.
Как добавить фоновое изображение в WordPress с помощью Css
Чтобы изменить фон для определенной категории или всего веб-сайта, используйте настройщик темы. Вы можете изменить настройки, нажав «Внешний вид» > «Настроить» на панели инструментов WordPress. Вы можете получить доступ к разделу «Дополнительные CSS», перейдя на эту страницу. Крайне важно, чтобы вы включили URL-адрес изображения, которое хотите использовать, в замещающий файл XXX.
В случае с темами WordPress фоном по умолчанию является белый фон или фотография. Посетители будут привлечены на ваш сайт, если вы замените его пользовательским изображением. Чтобы добавить фоновое изображение в тему WordPress, вы должны сначала выполнить шаги, перечисленные ниже. Если у вас еще нет учетной записи WordPress, войдите под своим именем пользователя и паролем. Новое фоновое изображение можно добавить и отредактировать с помощью настроек. Вы можете выбрать, использовать ли фоновое изображение или добавить изображение на свой веб-сайт с помощью кнопки «Изображение». Варианты: загрузить любое ранее загруженное изображение или добавить новое. После того, как вы закончите настройку, перейдите на пользовательскую панель и нажмите кнопку «Опубликовать». Посетители смогут просмотреть фоновое изображение после его сохранения.
Как добавить фоновое изображение в шапку WordPress?
Чтобы изменить стиль фона для заголовка глобальной страницы, вы можете войти в WordPress и перейти в раздел «Внешний вид». Вы можете выбрать нужный стиль на этой панели, а затем выбрать «Фоновое изображение», чтобы применить его к своему наряду.
Код фонового изображения WordPress
Добавление фонового изображения на ваш сайт WordPress — отличный способ настроить его и выделить. Есть несколько разных способов сделать это, но самый простой способ — использовать настройщик WordPress.
Чтобы добавить фоновое изображение на свой сайт WordPress, сначала перейдите в Настройщик (Внешний вид > Настроить). Затем нажмите на раздел «Фоновое изображение». Здесь вы можете загрузить новое изображение или выбрать его из своей медиатеки. Выбрав изображение, вы можете настроить его положение, размер и параметры повторения.
Если вы хотите пойти дальше, вы также можете добавить фоновое изображение к определенным страницам или сообщениям. Для этого просто отредактируйте соответствующую страницу или сообщение и щелкните вкладку «Фоновое изображение» на правой боковой панели. Отсюда вы можете загрузить новое изображение или выбрать его из своей медиатеки. Опять же, вы можете настроить положение изображения, размер и параметры повтора.
Добавление фонового изображения в HTML5
Код HTML5 HTML5 включает атрибут URL, который позволяет добавлять фоновое изображение. URL-адрес файла изображения будет указан для использования в качестве фона с помощью атрибута src.
Используя этот код, вы можете использовать фоновое изображение горизонта Манхэттена на своем веб-сайте. Следующая таблица содержит следующую информацию: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> бр>
Фоновое изображение WordPress не отображается
Если у вас возникли проблемы с тем, что фоновое изображение WordPress не отображается, есть несколько вещей, которые вы можете проверить. Во-первых, убедитесь, что используемое изображение имеет правильный размер. WordPress рекомендует использовать изображение размером 1500×1000 пикселей. Если ваше изображение слишком маленькое, оно может отображаться неправильно. Вы также можете попробовать изменить тип файла изображения на .jpg или .png. Если у вас по-прежнему возникают проблемы, попробуйте обратиться за помощью в службу поддержки WordPress.
Он был включен в мой файл css. Ниже приведен URL-адрес по умолчанию для тела: URL-адрес (/wp-content/themes/my_theme/images.png); и body Мой сайт WordPress не имеет фонового изображения. Когда вы используете полный URL-адрес, он должен работать. Пожалуйста, используйте нашу форму отправки изображения, чтобы загрузить свое изображение. Если вы хотите найти ответы быстрее, используйте панель поиска, а не спрашивайте.
Где находится фоновое изображение в WordPress?
Чтобы добавить фоновое изображение на панель инструментов WordPress, перейдите в раздел «Внешний вид». Другие типы фона, с другой стороны, могут быть созданы с помощью конструкторов страниц с перетаскиванием, плагинов и множества других опций. Изображение панели инструментов можно добавить только после его загрузки.
Как добавить фоновое изображение в WordPress с помощью Elementor
Добавить фоновое изображение в WordPress с помощью Elementor очень просто! Сначала откройте редактор Elementor и щелкните раздел, в который вы хотите добавить фоновое изображение. Затем щелкните вкладку «Фон» на левой панели и выберите параметр «Изображение». Затем нажмите кнопку «Выбрать изображение» и выберите изображение, которое хотите использовать. Наконец, нажмите кнопку «Вставить», и изображение будет добавлено на задний план вашего сайта WordPress!
Установка фона для вашего сайта
В этом разделе вы можете выбрать, использовать ли изображение, цвет фона или и то, и другое. Кроме того, вы можете настроить непрозрачность фона, чтобы он оставался менее заметным.
Фоновое изображение WordPress только на главной странице
Функция фонового изображения в WordPress — отличный способ добавить визуального интереса к вашему сайту. Вы можете использовать его, чтобы придать уникальный вид вашей домашней странице или придать вашему сайту более профессиональный вид. Вы даже можете использовать его, чтобы добавить элемент веселья на свой сайт.
Как добавить изображения в пользовательскую тему WordPress
Первый шаг — выбрать «Внешний вид» на панели управления WordPress. После этого есть настройщик темы WordPress, который включает в себя настройку параметров слева и предварительный просмотр веб-сайта справа.
Как изменить изображения в WordPress
Если вы решите использовать WordPress, у вас будет доступ к встроенной медиатеке для хранения всех ваших изображений и видео. Изображение, которое вы хотите заменить, можно изменить на любой странице или в публикации, нажав кнопку «Заменить», а затем снова нажав кнопку «Заменить». Вы также можете загрузить новое изображение, используя функцию Open Media Library. Вы также можете отображать изображения в постах WordPress, стилизовав тег img и применив к нему CSS.
