Cum să adăugați o imagine de fundal în WordPress
Publicat: 2022-09-19Adăugarea unei imagini de fundal în WordPress este o modalitate rapidă și ușoară de a adăuga un anumit interes vizual site-ului dvs. WordPress facilitează adăugarea unei imagini de fundal pe site-ul dvs. și există câteva moduri diferite de a face acest lucru. În acest articol, vă vom arăta cum să adăugați o imagine de fundal în WordPress și vă vom oferi, de asemenea, câteva sfaturi despre alegerea imaginii de fundal perfecte pentru site-ul dvs.
Pe tema imaginilor de fundal WordPress, nu există o soluție unică. Vă rugăm să rețineți că este posibil ca fiecare dintre aceste opțiuni să nu funcționeze sau să difere una de cealaltă, în funcție de tema pe care o utilizați. Îl poți folosi pentru a include o imagine de fundal în tema ta, așa cum fac acum multe teme populare. Există mai multe moduri de a include o imagine de fundal pe un site WordPress. Utilizarea unei singure imagini pentru fundal sau a unei imagini cu gresie (în mod repetat) ar putea fi o alegere mai bună. Folosind personalizarea temei, puteți schimba fundalul unei categorii sau al întregului site web. Dacă preferați să faceți chiar dvs. modificări, vă puteți schimba și CSS-ul.
După ce ați instalat și activat pluginul Gutenberg, veți găsi un bloc special pe care îl puteți folosi pentru a crea un fundal dinamic. Pentru a face acest lucru, configurați un meta-bloc, care servește ca fundal, apoi adăugați un alt bloc sau bloc la acesta. Puteți alege un fundal monocrom sau un fundal video, dar culoarea este setarea implicită. Puteți adăuga orice fundal doriți în diferitele secțiuni ale site-ului dvs., atâta timp cât se încadrează în constrângerile zonei de conținut. Dacă folosiți un citat sau un titlu, de exemplu, este posibil să doriți să utilizați un fundal paralax. Din cauza dimensiunii suportului media, timpul de încărcare va fi cel mai probabil îngreunat de necesitatea de a stoca fișiere de format mare. În ciuda acestor eșecuri, grafica uluitoare este încă cea mai bună modalitate de a face o primă impresie.
Pentru a rezolva problema, încărcați fundalurile în biblioteca media, găsiți adresa URL a imaginii și apoi inserați-o în CSS în selecția corpului, așa cum se arată mai jos. Acest lucru este pentru sănătate și happy hour, așa că, dacă nu doriți să fie plasat, va trebui să alegeți „no-repeat” ca comandă.
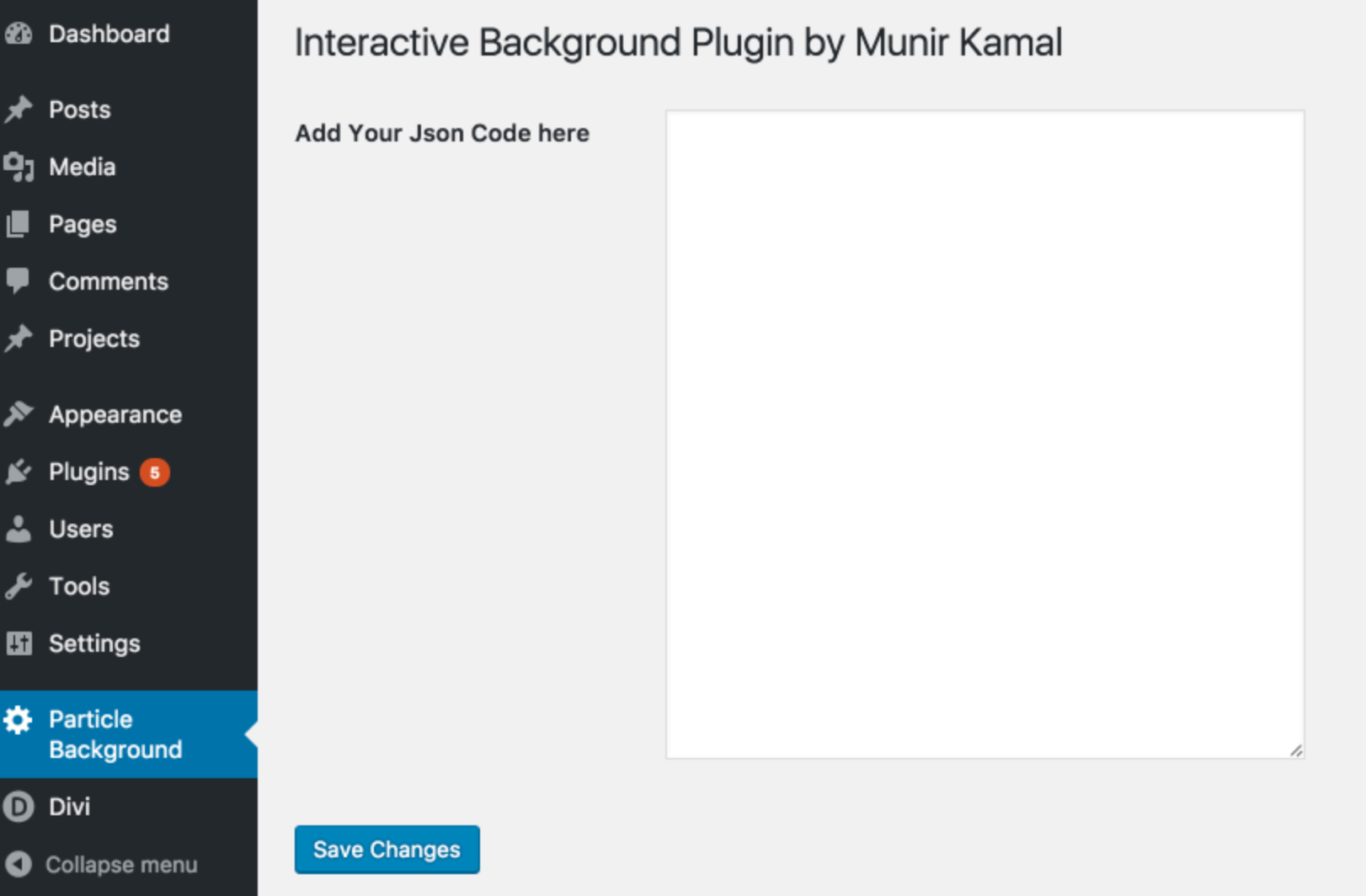
Cum adaug o imagine de fundal pe site-ul meu WordPress?
 Credit: cakewp.com
Credit: cakewp.comExistă câteva moduri diferite prin care puteți adăuga o imagine de fundal pe site-ul dvs. WordPress. O modalitate este să adăugați pur și simplu imaginea pe fundalul site-ului dvs. folosind codul CSS. O altă modalitate este să instalați un plugin care vă permite să adăugați o imagine de fundal.
Imaginile de fundal sunt de obicei folosite pentru a descrie o componentă a unui site web, un e-mail sau o imagine într-o galerie de imagini. Există trei moduri de a include imagini pe site-ul dvs. WordPress. Una dintre tendințele de design web care funcționează bine atunci când este integrat corect este utilizarea imaginilor de fundal în personalizatoarele de teme WordPress. Tema Colibri acceptă o gamă largă de tipuri de site-uri web, inclusiv cele cu text și imagini. Metoda 2 și Metoda 3 ar trebui evitate dacă tema dvs. nu acceptă caracteristica. În editorul implicit WordPress, fiecare secțiune a site-ului web este alcătuită din blocuri. Puteți încărca o imagine de pe computer, sau din Media Library, în funcție de care aveți în computerul local.
Dacă sunteți în căutarea unui plugin eficient pentru imagine de fundal WordPress , iată câteva idei. Imaginea de fundal simplă pe tot ecranul a fost instalată de cele mai multe ori și a primit cel mai mult feedback. Deoarece imaginile sunt scalate automat în browser, indiferent de dimensiunea browserului, imaginea umple întotdeauna ecranul, indiferent de dimensiunea browserului. Versiunea gratuită vă permite să adăugați o suprapunere care are o culoare și un grad ridicat de transparență. Imaginea dvs. ar trebui să fie cât mai mare posibil înainte de a o încărca pe site-ul dvs. web. Dacă aveți imagini de înaltă rezoluție pe site-ul dvs., încărcarea va dura mai mult. Beneficiile utilizării aplicațiilor externe pentru a vă redimensiona imaginile includ o claritate mai bună și o dimensiune mai mică. Smush va comprima imaginile fără a afecta calitatea.
Cum să schimbați imaginea de fundal în WordPress
Sistemul de management al conținutului (CMS) cu sursă deschisă WordPress, care are milioane de utilizatori, este o platformă populară pentru WordPress. Puteți modifica imaginile de fundal ale postărilor și paginilor dvs. din bara laterală a acestui site folosind instrumentul încorporat. Dacă utilizați o temă personalizată, poate fi necesar să utilizați pagina Opțiuni teme pentru a adăuga o imagine de fundal. Alternativ, folosind editorul de imagini încorporat din WordPress, puteți adăuga o imagine de fundal la o postare sau o pagină.
Cum adaug o imagine de fundal la Css în WordPress?
 Credit: www.wptricks.com
Credit: www.wptricks.com Adăugarea unei imagini de fundal la site-ul dvs. WordPress este o modalitate excelentă de a personaliza aspectul site-ului și de a-l face mai atrăgător din punct de vedere vizual. Există câteva moduri diferite prin care puteți adăuga o imagine de fundal pe site-ul dvs., dar cel mai simplu mod este să utilizați Personalizatorul WordPress.
Pentru a adăuga o imagine de fundal folosind Personalizatorul WordPress, mai întâi accesați fila „Aspect” și apoi faceți clic pe „Personalizare”. De aici, veți putea să selectați opțiunea „Imagine de fundal” și apoi să vă încărcați imaginea. După ce ați încărcat imaginea, puteți alege cum doriți să fie afișată pe site-ul dvs.
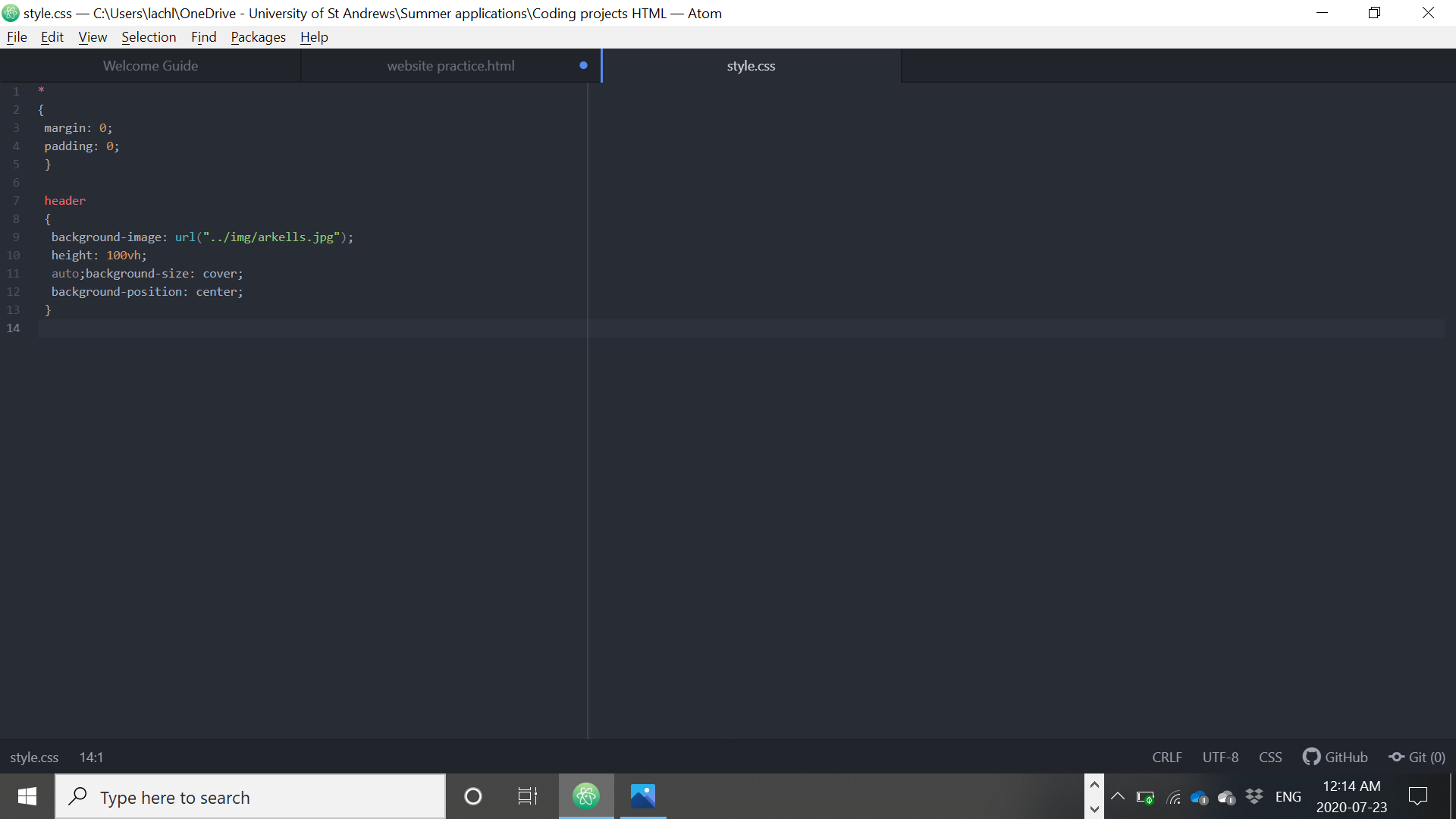
De asemenea, puteți adăuga o imagine de fundal pe site-ul dvs. WordPress adăugând următorul cod în fișierul „style.css” al site-ului dvs.:
corp {
imagine de fundal: url('URLImaginea ta');
}
Înlocuirea „YourImageURL” cu adresa URL a imaginii dvs.
După ce ați adăugat codul în fișierul „style.css”, va trebui să salvați modificările și apoi să încărcați fișierul pe site-ul dvs. WordPress.
O imagine sau un design din spatele conținutului unei pagini este denumită imagine de fundal. Adăugarea unei imagini pe fundalul site-ului dvs. adaugă un pic de fler vizual și profesionalism. Tipul de imagine pe care doriți să o utilizați poate fi determinat de pagina WordPress pe care doriți să o utilizați. Puteți folosi una dintre cele trei metode pentru a adăuga o imagine de fundal site-ului dvs. WordPress. Veți pierde o cantitate semnificativă de control asupra modului în care arată imaginile de fundal de pe paginile dvs. dacă utilizați tema implicită. Cu pluginuri, veți avea mai multă flexibilitate în adăugarea unei imagini de fundal la orice secțiune sau pagină de pe site-ul dvs. Dacă nu există nicio opțiune în setările temei pentru a adăuga o imagine de fundal, puteți utiliza un plugin.
În această lecție, vom demonstra cum să folosiți pluginurile Elementor și Advanced WordPress Backgrounds pentru a adăuga imagini de fundal la WordPress. Cu tabloul de bord Elementor, puteți edita orice secțiune a site-ului dvs. folosind o varietate de funcții. Dacă utilizați pluginul Advanced WordPress Backgrounds (AWB), puteți adăuga imagini de fundal și videoclipuri, precum și efecte speciale la imaginile și videoclipurile dvs. Pentru a instala și a activa pluginul, accesați pagina de plugin din tabloul de bord WordPress și faceți clic pe Adăugare nou. Introducând AWB în caseta de căutare, puteți selecta opțiunea avansată pentru fundaluri WordPress. Apoi, apăsând butonul Instalați acum, puteți activa pluginul după ce acesta a fost finalizat. Utilizarea CSS personalizat vă poate oferi o mare flexibilitate asupra modului în care vă prezentați imaginile.

Deoarece sunt disponibile imagini de fundal CSS globale, veți vedea o imagine CSS globală pe fiecare pagină. În plus, putem crea o clasă CSS folosind imaginile de fundal specifice categoriei sau putem crea o imagine de fundal specifice categoriei. Pentru a adăuga o imagine de fundal la postările dvs., copiați și inserați codul de mai jos în caseta „CSS suplimentar”. Când creați o nouă categorie pe site-ul dvs., WordPress îi atribuie automat o clasă CSS pentru acea categorie specifică. Deci, dacă numele categoriei este „câine”, WordPress creează o clasă numită „câine”. Dacă aveți o categorie despre câini, o imagine a unui câine poate fi folosită în fundal atunci când utilizatorii parcurg o listă de postări din acea categorie. Clasa pe care WordPress o folosește pentru a crea categorii pentru această aplicație este ușor de integrat. Clasa CSS trebuie înlocuită cu numele categoriei, urmat de adresa URL a imaginii.
Cum să adăugați o imagine de fundal în WordPress folosind Css
Pentru a schimba fundalul pentru o anumită categorie sau întreg site-ul web, utilizați elementul de personalizare a temei. Puteți modifica setările făcând clic pe Aspect > Personalizare în tabloul de bord WordPress. Puteți accesa secțiunea CSS suplimentară accesând această pagină. Este esențial să includeți adresa URL a imaginii pe care doriți să o utilizați în fișierul XXX de înlocuire.
În cazul temelor WordPress, fundalul implicit este un fundal alb sau o fotografie. Vizitatorii vor fi atrași de site-ul dvs. dacă îl înlocuiți cu o imagine personalizată. Pentru a adăuga o imagine de fundal la o temă WordPress, trebuie mai întâi să urmați pașii enumerați mai jos. Dacă nu aveți deja un cont WordPress, conectați-vă cu numele de utilizator și parola. Noua imagine de fundal poate fi adăugată și editată folosind setările. Puteți alege dacă să utilizați o imagine de fundal sau să adăugați o imagine pe site-ul dvs. folosind butonul Imagine. Opțiunile sunt de a încărca orice imagine încărcată anterior sau de a adăuga una nouă. După ce ați terminat configurarea, accesați panoul personalizat și faceți clic pe butonul Publicare. Vizitatorii vor putea vedea imaginea de fundal după ce aceasta a fost salvată.
Cum adaug o imagine de fundal la antetul meu WordPress?
Pentru a schimba stilul de fundal pentru titlul antetului paginii globale, vă puteți conecta la WordPress și accesați Aspect. Puteți selecta stilul dorit din acest panou, apoi alegeți „Imagine de fundal” pentru a-l aplica ținutei tale.
Codul imaginii de fundal WordPress
Adăugarea unei imagini de fundal pe site-ul dvs. WordPress este o modalitate excelentă de a o personaliza și de a-l scoate în evidență. Există câteva moduri diferite de a face acest lucru, dar cel mai simplu mod este să utilizați WordPress Customizer.
Pentru a adăuga o imagine de fundal pe site-ul dvs. WordPress, mergeți mai întâi la Personalizator (Aspect > Personalizare). Apoi, faceți clic pe secțiunea „Imagine de fundal”. Aici, puteți încărca o nouă imagine sau puteți selecta una din biblioteca dvs. media. După ce ați ales o imagine, îi puteți ajusta poziția, dimensiunea și setările de repetare.
Dacă doriți să duceți lucrurile cu un pas mai departe, puteți adăuga și o imagine de fundal la anumite pagini sau postări. Pentru a face acest lucru, pur și simplu editați pagina sau postarea în cauză și faceți clic pe fila „Imagine de fundal” din bara laterală din dreapta. De aici, puteți încărca o nouă imagine sau puteți selecta una din biblioteca dvs. media. Din nou, puteți ajusta poziția, dimensiunea și setările de repetare a imaginii.
Adăugarea unei imagini de fundal în HTML5
Codul HTML5 HTML5 include atributul URL, care vă permite să adăugați o imagine de fundal. Adresa URL a fișierului imagine va fi specificată pentru a fi utilizată ca fundal prin utilizarea atributului src.
Folosind acest cod, puteți utiliza o imagine de fundal a orizontului Manhattanului pe site-ul dvs. web. Următorul tabel conține următoarele informații: div style="background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
Imaginea de fundal WordPress nu se afișează
Dacă întâmpinați probleme cu imaginea de fundal WordPress care nu se afișează, există câteva lucruri pe care le puteți verifica. Mai întâi, asigurați-vă că imaginea pe care o utilizați are dimensiunea corectă. WordPress recomandă utilizarea unei imagini de 1500×1000 pixeli. Dacă imaginea dvs. este prea mică, este posibil să nu se afișeze corect. De asemenea, puteți încerca să schimbați tipul de fișier al imaginii dvs. în .jpg sau .png. Dacă întâmpinați în continuare probleme, încercați să contactați asistența WordPress pentru ajutor.
A fost inclus în fișierul meu css. Următoarea este o adresă URL implicită pentru corp: URL (/wp-content/themes/my_theme/images.png); și body Site-ul meu WordPress nu are o imagine de fundal. Când utilizați adresa URL completă, ar trebui să funcționeze. Vă rugăm să utilizați formularul nostru de trimitere a imaginii pentru a încărca imaginea dvs. Dacă doriți să căutați răspunsuri mai rapid, utilizați bara de căutare în loc să întrebați.
Unde este imaginea de fundal în WordPress?
Pentru a adăuga o imagine de fundal la tabloul de bord WordPress, accesați Aspect. Alte tipuri de fundaluri, pe de altă parte, pot fi create folosind constructori de pagini drag-and-drop, plugin-uri și o varietate de alte opțiuni. O imagine de tablou de bord poate fi adăugată numai după ce a fost încărcată.
Cum să adăugați o imagine de fundal în WordPress folosind Elementor
Adăugarea unei imagini de fundal în WordPress folosind Elementor este ușoară! Mai întâi, deschideți editorul Elementor și faceți clic pe secțiunea în care doriți să adăugați imaginea de fundal. Apoi, faceți clic pe fila „Background” din panoul din stânga și alegeți opțiunea „Imagine”. Apoi, faceți clic pe butonul „Alegeți imaginea” și selectați imaginea pe care doriți să o utilizați. În cele din urmă, faceți clic pe butonul „Inserați” și imaginea va fi adăugată pe fundalul site-ului dvs. WordPress!
Stabilirea unui fundal pentru site-ul dvs. web
În această secțiune, puteți alege dacă să utilizați o imagine, o culoare de fundal sau ambele. În plus, puteți regla opacitatea fundalului astfel încât să rămână mai puțin vizibil.
Imagine de fundal WordPress numai pe pagina de pornire
Funcția de imagine de fundal din WordPress este o modalitate excelentă de a adăuga interes vizual site-ului dvs. Îl puteți folosi pentru a adăuga un aspect unic paginii dvs. de pornire sau pentru a oferi site-ului dvs. un aspect mai profesional. Îl poți folosi chiar și pentru a adăuga un element de distracție site-ului tău.
Cum să adăugați imagini în tema personalizată WordPress
Primul pas este să selectați Aspect din tabloul de bord WordPress. După aceea, există WordPress Theme Customizer, care include setări de personalizare în stânga și o previzualizare a site-ului în dreapta.
Cum să schimbați imaginile în WordPress
Dacă alegeți să utilizați WordPress, veți avea acces la o bibliotecă media încorporată pentru stocarea tuturor imaginilor și videoclipurilor dvs. Imaginea pe care doriți să o înlocuiți poate fi modificată pe orice pagină sau postare făcând clic pe butonul Înlocuire și apoi făcând clic din nou pe butonul Înlocuire. De asemenea, puteți încărca o nouă imagine folosind funcția Open Media Library. De asemenea, puteți afișa imagini în postările WordPress prin stilul etichetei img și aplicând CSS.
