如何在 WordPress 中添加背景图片
已发表: 2022-09-19在 WordPress 中添加背景图片是一种快速简便的方法,可以为您的网站添加一些视觉趣味。 WordPress 可以很容易地为您的网站添加背景图片,并且有几种不同的方法可以做到这一点。 在本文中,我们将向您展示如何在 WordPress 中添加背景图片,我们还将为您提供一些关于为您的网站选择完美背景图片的提示。
关于 WordPress背景图片的主题,没有单一的解决方案。 请记住,根据您使用的主题,这些选项中的每一个都可能不起作用,或者可能彼此不同。 您可以使用它在主题中包含背景图像,就像现在许多流行的主题一样。 有几种方法可以在 WordPress 网站上包含背景图片。 使用单个图像作为背景或平铺图像(重复)可能是更好的选择。 使用主题定制器,您可以更改类别或整个网站的背景。 如果您更喜欢自己进行更改,您也可以更改您的 CSS。
安装并激活 Gutenberg 插件后,您会发现一个特殊的块,您可以使用它来创建动态背景。 为此,请设置一个用作背景的元块,然后向其中添加另一个块或块。 您可以选择单色背景或视频背景,但颜色是默认设置。 您可以将所需的任何背景添加到网站的各个部分,只要它符合内容区域的限制即可。 例如,如果您使用引号或标题,您可能想要使用视差背景。 由于媒体的大小,加载时间很可能会因需要存储大格式文件而受到阻碍。 尽管有这些挫折,但令人惊叹的图形仍然是给人留下第一印象的最佳方式。
要解决此问题,请将背景上传到媒体库,找到图片的 URL,然后将其插入到 body selection 的 CSS 中,如下所示。 这是为了健康和欢乐时光,所以如果你不想让它平铺,你需要选择“不重复”作为订单。
如何向我的 WordPress 网站添加背景图片?
 信用:cakewp.com
信用:cakewp.com有几种不同的方法可以将背景图片添加到 WordPress 网站。 一种方法是使用 CSS 代码简单地将图像添加到您网站的背景中。 另一种方法是安装一个允许您添加背景图像的插件。
背景图像通常用于描述网站的组件、电子邮件或图库中的图片。 有三种方法可以在您的 WordPress 网站上包含图像。 正确集成后运行良好的网页设计趋势之一是在 WordPress 主题定制器中使用背景图像。 Colibri 主题支持广泛的网站类型,包括带有文本和图像的网站类型。 如果您的主题不支持该功能,则应避免使用方法 2 和方法 3。 在默认的 WordPress 编辑器中,网站的每个部分都由块组成。 您可以从计算机或媒体库上传图像,具体取决于本地计算机中的图像。
如果您正在寻找一个有效的 WordPress 背景图片插件,这里有一些想法。 简单的全屏背景图像安装次数最多,收到的反馈最多。 因为图像会在浏览器中自动缩放,无论浏览器大小如何,图像总是填满屏幕,无论浏览器大小如何。 免费版本允许您添加具有颜色和高度透明度的叠加层。 在将图像上传到您的网站之前,您的图像应该尽可能大。 如果您的网站上有高分辨率图像,则加载时间会更长。 使用外部应用程序调整图像大小的好处包括更好的清晰度和更小的尺寸。 Smush 将在不影响质量的情况下压缩图像。
如何在 WordPress 中更改背景图像
拥有数百万用户的开源内容管理系统 (CMS) WordPress 是一个流行的 WordPress 平台。 您可以使用内置工具在本网站的侧边栏中更改帖子和页面的背景图像。 如果您使用自定义主题,您可能需要使用“主题选项”页面添加背景图像。 或者,使用 WordPress 的内置图像编辑器,您可以将背景图像添加到帖子或页面。
如何在 WordPress 中向 Css 添加背景图像?
 信用:www.wptricks.com
信用:www.wptricks.com 向您的 WordPress 网站添加背景图片是自定义网站外观并使其更具视觉吸引力的好方法。 有几种不同的方法可以将背景图像添加到您的站点,但最简单的方法是使用 WordPress 定制器。
要使用 WordPress 定制器添加背景图像,首先转到“外观”选项卡,然后单击“定制”。 从这里,您将能够选择“背景图片”选项,然后上传您的图片。 上传图片后,您可以选择希望它在您的网站上显示的方式。
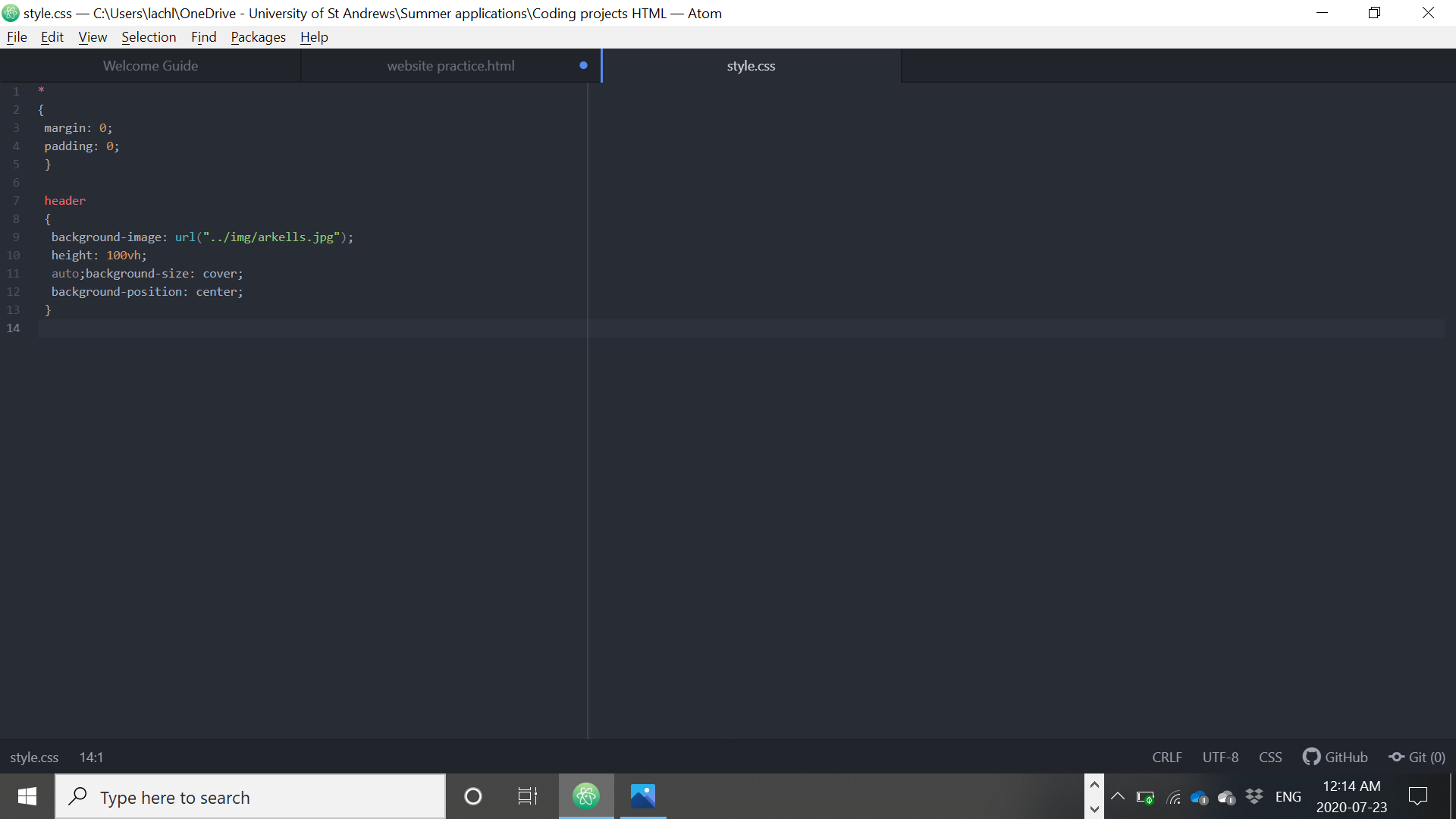
您还可以通过将以下代码添加到您网站的“style.css”文件中来为您的 WordPress 网站添加背景图片:
身体 {
背景图像: url('YourImageURL');
}
将“YourImageURL”替换为图片的 URL。
将代码添加到“style.css”文件后,您需要保存更改,然后将文件上传到 WordPress 网站。
页面内容背后的图像或设计称为背景图像。 将图像添加到您网站的背景会增加一些视觉风格和专业性。 您要使用的图像类型可以由您要使用的 WordPress 页面确定。 您可以使用以下三种方法之一向您的 WordPress 网站添加背景图片。 如果您使用默认主题,您将失去对页面背景图像外观的大量控制。 使用插件,您可以更灵活地向网站上的任何部分或页面添加背景图像。 如果您的主题设置中没有添加背景图像的选项,您可以使用插件。
在本课中,我们将演示如何使用 Elementor 和Advanced WordPress Backgrounds 插件将背景图像添加到 WordPress。 使用 Elementor 仪表板,您可以使用各种功能编辑网站的任何部分。 如果您使用高级 WordPress 背景 (AWB) 插件,您可以为您的图像和视频添加背景图像和视频以及特殊效果。 要安装和激活插件,请转到 WordPress 仪表板上的插件页面,然后单击添加新的。 通过在搜索框中输入 AWB,您可以选择高级 WordPress 背景选项。 然后,通过按下立即安装按钮,您可以在插件完成后激活插件。 使用自定义 CSS 可以为您提供很大的灵活性来呈现图像。

由于全局 CSS 背景图像可用,您将在每个页面上看到全局 CSS 图像。 此外,我们可以使用特定于类别的背景图像创建 CSS 类或创建特定于类别的背景图像。 要为您的帖子添加背景图片,请将以下代码复制并粘贴到“附加 CSS”框中。 当您在网站上创建新类别时,WordPress 会自动为该特定类别分配一个 CSS 类。 因此,如果类别名称是“狗”,WordPress 会创建一个名为“狗”的类。 如果您有一个关于狗的类别,当用户滚动浏览该类别中的帖子列表时,可以在背景中使用狗的图像。 WordPress 用于为此应用程序创建类别的类很容易集成。 CSS 类必须替换为类别的名称,后跟图像的 URL。
如何使用 Css 在 WordPress 中添加背景图片
要更改特定类别或整个网站的背景,请使用主题定制器。 您可以通过单击 WordPress 仪表板中的外观 > 自定义来修改设置。 您可以通过转到此页面访问附加 CSS 部分。 请务必在替换 XXX 文件中包含您希望使用的图像的 URL。
对于 WordPress 主题,默认背景是白色背景或照片。 如果您将其替换为自定义图像,则访问者将被吸引到您的网站。 要将背景图片添加到 WordPress 主题,您必须首先按照下面列出的步骤操作。 如果您还没有 WordPress 帐户,请使用您的用户名和密码登录。 可以使用设置添加和编辑新的背景图像。 您可以选择是使用背景图像还是使用图像按钮将图像添加到您的网站。 选项是上传任何以前上传的图像或添加新图像。 完成配置后,转到自定义面板并单击发布按钮。 访问者将能够在保存后查看背景图像。
如何在我的 WordPress 标题中添加背景图片?
要更改全局页眉标题的背景样式,您可以登录 WordPress 并转到外观。 您可以从此面板中选择您想要的样式,然后选择“背景图片”将其应用到您的服装中。
WordPress背景图像代码
将背景图片添加到您的 WordPress 网站是自定义它并使其脱颖而出的好方法。 有几种不同的方法可以做到这一点,但最简单的方法是使用 WordPress 定制器。
要将背景图片添加到您的 WordPress 网站,请先转到定制器(外观 > 定制)。 然后,单击“背景图像”部分。 在这里,您可以上传新图片或从媒体库中选择一张。 选择图像后,您可以调整其位置、大小和重复设置。
如果您想更进一步,您还可以将背景图片添加到特定页面或帖子。 为此,只需编辑有问题的页面或帖子,然后单击右侧边栏中的“背景图像”选项卡。 从这里,您可以上传新图片或从媒体库中选择一张。 同样,您可以调整图像的位置、大小和重复设置。
在 Html5 中添加背景图像
HTML5 HTML5 代码包含 URL 属性,它允许您添加背景图像。 将使用 src 属性指定图像文件的 URL 地址以用作背景。
通过使用此代码,您可以在您的网站上使用曼哈顿天际线的背景图像。 下表包含以下信息: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
WordPress背景图片不显示
如果您的 WordPress 背景图片无法显示,您可以检查一些事项。 首先,确保您使用的图像尺寸正确。 WordPress 建议使用 1500×1000 像素的图像。 如果您的图像太小,它可能无法正确显示。 您也可以尝试将图像的文件类型更改为 .jpg 或 .png。 如果您仍然遇到问题,请尝试联系 WordPress 支持寻求帮助。
它已包含在我的 css 文件中。 以下是正文的默认 URL: URL (/wp-content/themes/my_theme/images.png); 和正文 我的 WordPress 网站没有背景图片。 当您使用完整的 URL 时,它应该可以工作。 请使用我们的图片提交表格上传您的图片。 如果您想更快地搜索答案,请使用搜索栏而不是询问。
WordPress中的背景图像在哪里?
要将背景图像添加到 WordPress 仪表板,请转到外观。 另一方面,可以使用拖放页面构建器、插件和各种其他选项来创建其他类型的背景。 仪表板图像只能在上传后添加。
如何使用 Elementor 在 WordPress 中添加背景图片
使用 Elementor 在 WordPress 中添加背景图像很容易! 首先,打开 Elementor 编辑器,然后单击要添加背景图像的部分。 接下来,单击左侧面板中的“背景”选项卡,然后选择“图像”选项。 然后,单击“选择图像”按钮并选择要使用的图像。 最后,单击“插入”按钮,图像将添加到您的 WordPress 网站的背景中!
为您的网站设置背景
在本节中,您可以选择是使用图像、背景颜色还是两者都使用。 此外,您可以调整背景的不透明度,使其不那么明显。
WordPress背景图片仅在主页上
WordPress 中的背景图片功能是为您的网站增添视觉趣味的好方法。 您可以使用它为您的主页添加独特的外观,或为您的网站提供更专业的外观。 您甚至可以使用它为您的网站添加有趣的元素。
如何在 WordPress 自定义主题中添加图像
第一步是从 WordPress 仪表板中选择外观。 之后是 WordPress 主题定制器,其中包括左侧的自定义设置和右侧的网站预览。
如何在 WordPress 中更改图像
如果您选择使用 WordPress,您将可以访问用于存储所有图像和视频的内置媒体库。 通过单击“替换”按钮,然后再次单击“替换”按钮,可以在任何页面或帖子上更改要替换的图像。 您还可以使用打开媒体库功能上传新图像。 您还可以通过设置 img 标签的样式并将 CSS 应用于它来在 WordPress 帖子中显示图像。
