WordPressで背景画像を追加する方法
公開: 2022-09-19WordPress に背景画像を追加することは、サイトに視覚的な関心を追加するための迅速かつ簡単な方法です。 WordPress では、サイトに背景画像を簡単に追加できます。その方法はいくつかあります。 この記事では、WordPress に背景画像を追加する方法と、サイトに最適な背景画像を選択するためのヒントを紹介します。
WordPress の背景画像のトピックについては、単一の解決策はありません。 使用しているテーマによっては、これらの各オプションが機能しない場合や、互いに異なる場合があることに注意してください。 多くの人気のあるテーマが現在行っているように、テーマに背景画像を含めるために使用できます。 WordPress サイトに背景画像を含める方法はいくつかあります。 背景に 1 つの画像を使用するか、タイル状の画像を (繰り返し) 使用することをお勧めします。 テーマ カスタマイザーを使用して、カテゴリまたは Web サイト全体の背景を変更できます。 自分で変更したい場合は、CSS を変更することもできます。
Gutenberg プラグインをインストールして有効にすると、動的な背景を作成するために使用できる特別なブロックが表示されます。 これを行うには、背景として機能するメタブロックを設定し、それに別のブロックまたはブロックを追加します。 モノクロの背景またはビデオの背景を選択できますが、デフォルトの設定は [カラー] です。 コンテンツ領域の制約内に収まる限り、Web サイトのさまざまなセクションに任意の背景を追加できます。 たとえば、引用や見出しを使用する場合は、視差背景を使用することをお勧めします。 メディアのサイズが大きいため、大きな形式のファイルを保存する必要があるため、読み込み時間が遅くなる可能性があります。 これらの後退にもかかわらず、見事なグラフィックは依然として第一印象を与えるための最良の方法です.
この問題を解決するには、背景をメディア ライブラリにアップロードし、画像の URL を見つけて、次に示すように本文選択の CSS に挿入します。 これは健康とハッピーアワーのためのものなので、並べて表示したくない場合は、注文として「リピートなし」を選択する必要があります.
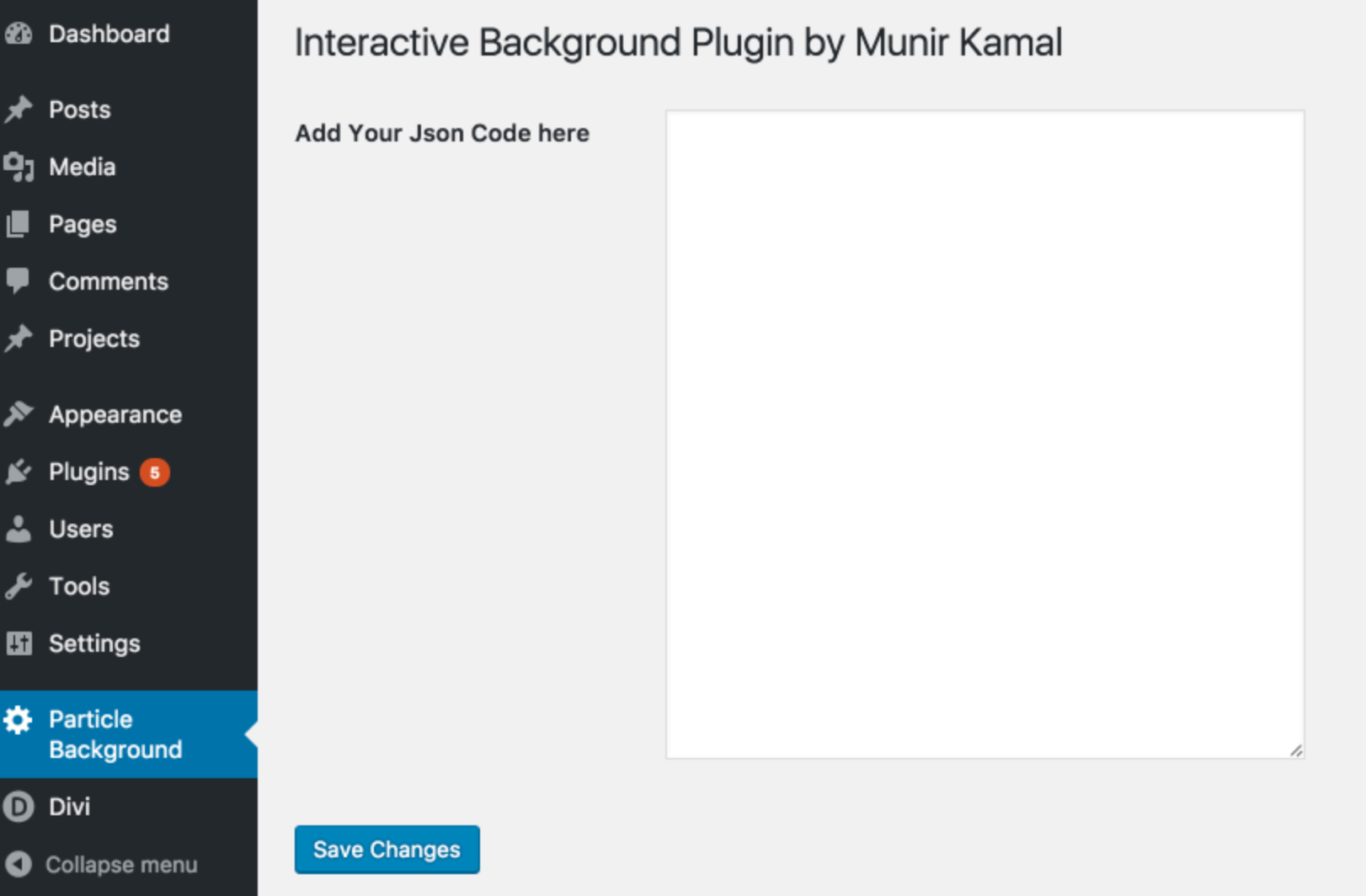
WordPress サイトに背景画像を追加するにはどうすればよいですか?
 クレジット: Cakewp.com
クレジット: Cakewp.comWordPress サイトに背景画像を追加するには、いくつかの方法があります。 1 つの方法は、CSS コードを使用してサイトの背景に画像を追加することです。 もう 1 つの方法は、背景画像を追加できるプラグインをインストールすることです。
背景画像は通常、Web サイト、電子メール、または画像ギャラリーの画像のコンポーネントを表すために使用されます。 WordPress Web サイトに画像を含める方法は 3 つあります。 正しく統合されたときにうまく機能する Web デザインのトレンドの 1 つは、WordPress テーマ カスタマイザーでの背景画像の使用です。 Colibri テーマは、テキストや画像を含むさまざまな種類の Web サイトをサポートしています。 テーマがこの機能をサポートしていない場合は、方法 2 と方法 3 を避ける必要があります。 デフォルトの WordPress エディターでは、Web サイトの各セクションはブロックで構成されています。 ローカル コンピューターにあるものに応じて、コンピューターまたはメディア ライブラリから画像をアップロードできます。
効果的な WordPress 背景画像プラグインを探している場合は、いくつかのアイデアがあります。 Simple Full-Screen Background Image は、最も多くインストールされ、最も多くのフィードバックを受け取りました。 ブラウザのサイズに関係なく、画像はブラウザ内で自動的にスケーリングされるため、ブラウザのサイズに関係なく、画像は常に画面いっぱいに表示されます。 無料版では、色付きで透明度の高いオーバーレイを追加できます。 ウェブサイトにアップロードする前に、画像をできるだけ大きくする必要があります。 サイトに高解像度の画像がある場合、読み込みに時間がかかります。 外部アプリを使用して画像のサイズを変更する利点には、明瞭度の向上とサイズの縮小が含まれます。 Smush は、品質を損なうことなく画像を圧縮します。
WordPressで背景画像を変更する方法
オープンソースのコンテンツ管理システム (CMS) WordPress は、何百万人ものユーザーを抱えており、WordPress の人気のあるプラットフォームです。 組み込みのツールを使用して、このサイトのサイドバーにある投稿やページの背景画像を変更できます。 カスタム テーマを使用する場合は、[テーマ オプション] ページを使用して背景画像を追加する必要がある場合があります。 または、WordPress の組み込みの画像エディターを使用して、背景画像を投稿またはページに追加できます。
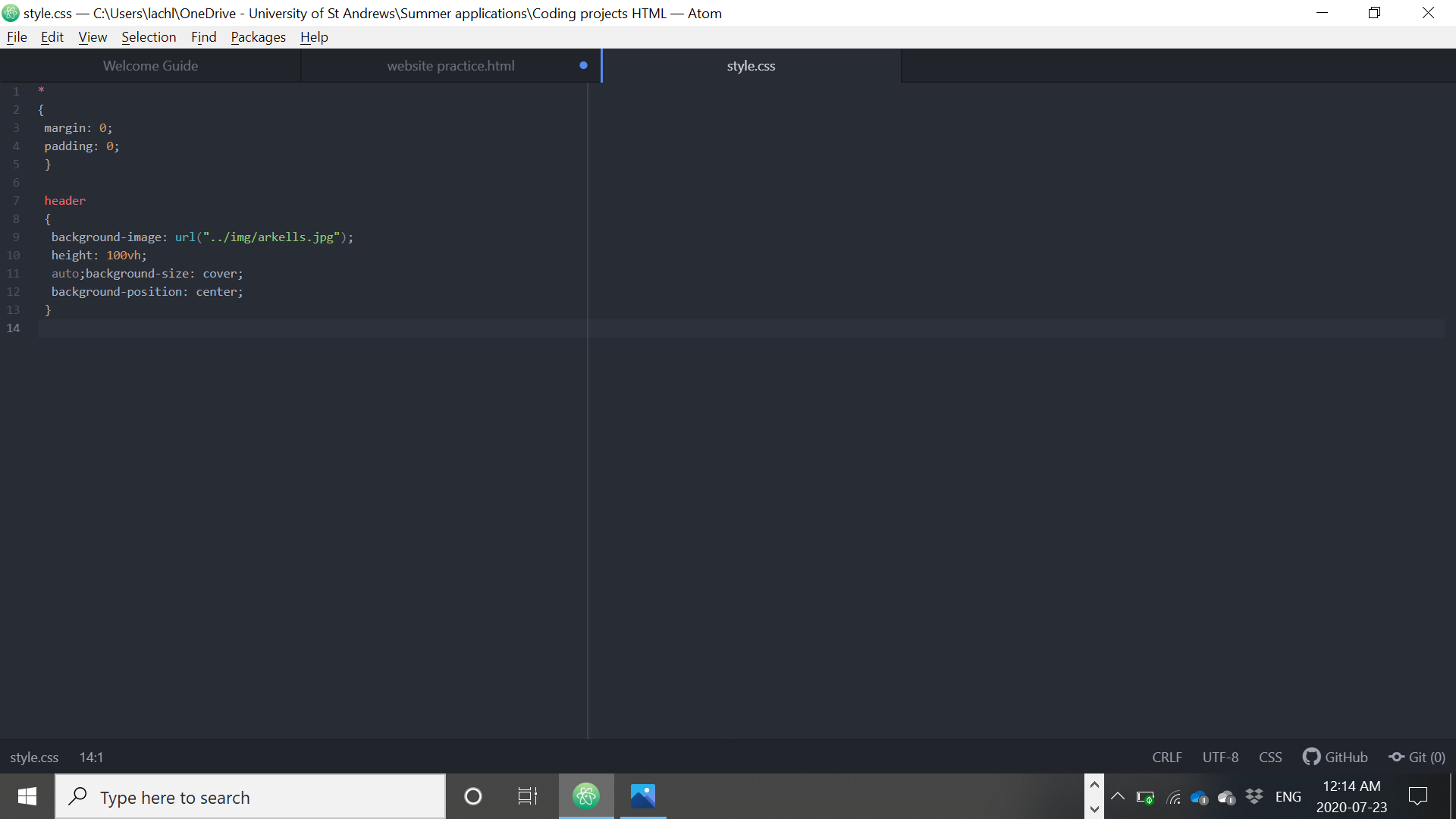
WordPressでCSSに背景画像を追加するにはどうすればよいですか?
 クレジット: www.wptricks.com
クレジット: www.wptricks.com WordPress サイトに背景画像を追加することは、サイトの外観をカスタマイズして視覚的に魅力的にする優れた方法です。 サイトに背景画像を追加する方法はいくつかありますが、最も簡単な方法は WordPress カスタマイザーを使用することです。
WordPress カスタマイザーを使用して背景画像を追加するには、まず [外観] タブに移動し、[カスタマイズ] をクリックします。 ここから、[背景画像] オプションを選択して、画像をアップロードできます。 画像をアップロードしたら、サイトでの表示方法を選択できます。
サイトの「style.css」ファイルに次のコードを追加して、WordPress サイトに背景画像を追加することもできます。
体 {
背景画像: url('YourImageURL');
}
「YourImageURL」を画像の URL に置き換えます。
「style.css」ファイルにコードを追加したら、変更を保存してから、WordPress サイトにファイルをアップロードする必要があります。
ページのコンテンツの背後にある画像またはデザインは、背景画像と呼ばれます。 ウェブサイトの背景に画像を追加すると、視覚的なセンスとプロフェッショナリズムが追加されます。 使用する画像の種類は、使用する WordPress ページによって決まります。 WordPress サイトに背景画像を追加するには、3 つの方法のいずれかを使用できます。 デフォルトのテーマを使用すると、ページの背景画像の外観を大幅に制御できなくなります。 プラグインを使用すると、Web サイトの任意のセクションまたはページに背景画像をより柔軟に追加できます。 テーマ設定に背景画像を追加するオプションがない場合は、プラグインを使用できます。
このレッスンでは、Elementor およびAdvanced WordPress Backgrounds プラグインを使用して背景画像を WordPress に追加する方法を紹介します。 Elementor ダッシュボードを使用すると、さまざまな機能を使用して Web サイトの任意のセクションを編集できます。 Advanced WordPress Backgrounds (AWB) プラグインを使用すると、背景画像や動画、特殊効果を画像や動画に追加できます。 プラグインをインストールして有効にするには、WordPress ダッシュボードのプラグイン ページに移動し、[新規追加] をクリックします。 検索ボックスに AWB と入力すると、高度な WordPress 背景オプションを選択できます。 次に、[今すぐインストール] ボタンを押すと、完了後にプラグインをアクティブ化できます。 カスタム CSS を使用すると、画像の表示方法に大きな柔軟性が得られます。

グローバルな CSS 背景画像を使用できるため、すべてのページにグローバルな CSS 画像が表示されます。 さらに、カテゴリ固有の背景画像を使用して CSS クラスを作成したり、カテゴリ固有の背景画像を作成したりできます。 投稿に背景画像を追加するには、以下のコードをコピーして [追加 CSS] ボックスに貼り付けます。 Web サイトに新しいカテゴリを作成すると、WordPress はその特定のカテゴリの CSS クラスを自動的に割り当てます。 したがって、カテゴリ名が「犬」の場合、WordPress は「犬」というクラスを作成します。 犬に関するカテゴリがある場合、ユーザーがそのカテゴリの投稿のリストをスクロールするときに、背景に犬の画像を使用できます。 このアプリケーションのカテゴリを作成するために WordPress が使用するクラスは、簡単に統合できます。 CSS クラスは、カテゴリの名前に置き換え、その後に画像の URL を続ける必要があります。
Cssを使用してWordPressに背景画像を追加する方法
特定のカテゴリまたは Web サイト全体の背景を変更するには、テーマ カスタマイザーを使用します。 WordPress ダッシュボードの [外観] > [カスタマイズ] をクリックして、設定を変更できます。 このページに移動すると、追加の CSS セクションにアクセスできます。 置換 XXX ファイルに使用したい画像の URL を含めることが重要です。
WordPress テーマの場合、デフォルトの背景は白い背景または写真です。 カスタム画像に置き換えると、訪問者はサイトに引き寄せられます。 背景画像を WordPress テーマに追加するには、まず以下の手順に従う必要があります。 WordPress アカウントをまだ持っていない場合は、ユーザー名とパスワードでサインインします。 新しい背景画像は、設定を使用して追加および編集できます。 [画像] ボタンを使用して、背景画像を使用するか、Web サイトに画像を追加するかを選択できます。 オプションは、以前にアップロードされた画像をアップロードするか、新しい画像を追加することです。 構成が完了したら、カスタム パネルに移動し、[公開] ボタンをクリックします。 保存された後、訪問者は背景画像を表示できます。
WordPress ヘッダーに背景画像を追加するにはどうすればよいですか?
グローバル ページ ヘッダー タイトルの背景スタイルを変更するには、WordPress にログインして [外観] に移動します。 このパネルから必要なスタイルを選択し、「背景画像」を選択して衣装に適用できます。
WordPress 背景画像コード
WordPress サイトに背景画像を追加すると、サイトをカスタマイズして目立つようにすることができます。 これを行うにはいくつかの方法がありますが、最も簡単な方法は WordPress カスタマイザーを使用することです。
WordPress サイトに背景画像を追加するには、まずカスタマイザー (外観 > カスタマイズ) に移動します。 次に、「背景画像」セクションをクリックします。 ここで、新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。 画像を選択したら、その位置、サイズ、繰り返し設定を調整できます。
さらに一歩進めたい場合は、特定のページや投稿に背景画像を追加することもできます。 これを行うには、問題のページまたは投稿を編集し、右側のサイドバーにある [背景画像] タブをクリックします。 ここから、新しい画像をアップロードするか、メディア ライブラリから画像を選択できます。 ここでも、画像の位置、サイズ、繰り返しの設定を調整できます。
Html5 で背景画像を追加する
HTML5 HTML5 コードには、背景画像を追加できる URL 属性が含まれています。 画像ファイルの URL アドレスは、src 属性を使用して背景として使用するために指定されます。
このコードを使用すると、ウェブサイトでマンハッタンのスカイラインの背景画像を使用できます。 次の表には、次の情報が含まれています。 /div> br>
WordPressの背景画像が表示されない
WordPress の背景画像が表示されないという問題がある場合は、確認できることがいくつかあります。 まず、使用している画像のサイズが正しいことを確認してください。 WordPress では、1500×1000 ピクセルの画像を使用することを推奨しています。 画像が小さすぎると、正しく表示されない場合があります。 画像のファイル形式を .jpg または .png に変更してみてください。 それでも問題が解決しない場合は、WordPress サポートに問い合わせてみてください。
それは私のcssファイルに含まれています。 以下は本文のデフォルトの URL です: URL (/wp-content/themes/my_theme/images.png); and body 私の WordPress サイトには背景画像がありません。 完全な URL を使用すると、機能するはずです。 画像をアップロードするには、画像送信フォームを使用してください。 回答をすばやく検索したい場合は、質問する代わりに検索バーを使用してください。
WordPress の背景画像はどこにありますか?
WordPress ダッシュボードに背景画像を追加するには、[外観] に移動します。 一方、他のタイプの背景は、ドラッグ アンド ドロップ ページ ビルダー、プラグイン、およびその他のさまざまなオプションを使用して作成できます。 ダッシュボードの画像は、アップロード後にのみ追加できます。
Elementorを使用してWordPressに背景画像を追加する方法
Elementor を使用して WordPress に背景画像を追加するのは簡単です。 まず、Elementor エディターを開き、背景画像を追加するセクションをクリックします。 次に、左側のパネルの [背景] タブをクリックし、[画像] オプションを選択します。 次に、[画像を選択] ボタンをクリックして、使用する画像を選択します。 最後に、[挿入] ボタンをクリックすると、画像が WordPress サイトの背景に追加されます。
ウェブサイトの背景を設定する
このセクションでは、画像、背景色、またはその両方を使用するかどうかを選択できます。 さらに、背景が見えにくくなるように、背景の不透明度を調整できます。
ホームページのみの WordPress 背景画像
WordPress の背景画像機能は、サイトに視覚的な関心を追加する優れた方法です。 これを使用して、ホームページに独自の外観を追加したり、サイトをよりプロフェッショナルな外観にすることができます. サイトに楽しい要素を追加するために使用することもできます.
WordPressのカスタムテーマに画像を追加する方法
最初のステップは、WordPress ダッシュボードから [外観] を選択することです。 その後、左側にカスタマイズ設定、右側にウェブサイトのプレビューを含む WordPress テーマ カスタマイザーがあります。
WordPressで画像を変更する方法
WordPress を使用することを選択した場合は、組み込みのメディア ライブラリにアクセスして、すべての画像とビデオを保存できます。 置き換えたい画像は、[置き換え] ボタンをクリックしてからもう一度 [置き換え] ボタンをクリックすることで、任意のページまたは投稿で変更できます。 Open Media Library 機能を使用して、新しい画像をアップロードすることもできます。 img タグをスタイリングして CSS を適用することで、WordPress の投稿に画像を表示することもできます。
