Comment ajouter une image d'arrière-plan dans WordPress
Publié: 2022-09-19L'ajout d'une image d'arrière-plan dans WordPress est un moyen rapide et facile d'ajouter un intérêt visuel à votre site. WordPress facilite l'ajout d'une image d'arrière-plan à votre site, et il existe plusieurs façons de le faire. Dans cet article, nous vous montrerons comment ajouter une image d'arrière-plan dans WordPress, et nous vous donnerons également quelques conseils pour choisir l' image d'arrière-plan parfaite pour votre site.
En ce qui concerne les images d'arrière -plan WordPress, il n'y a pas de solution unique. Veuillez garder à l'esprit que chacune de ces options peut ne pas fonctionner ou peut différer l'une de l'autre selon le thème que vous utilisez. Vous pouvez l'utiliser pour inclure une image d'arrière-plan dans votre thème, comme le font maintenant de nombreux thèmes populaires. Il existe plusieurs façons d'inclure une image de fond sur un site WordPress. L'utilisation d'une seule image pour votre arrière-plan ou d'une image en mosaïque (à plusieurs reprises) pourrait être un meilleur choix. À l'aide du personnalisateur de thème, vous pouvez modifier l'arrière-plan d'une catégorie ou d'un site Web entier. Si vous préférez apporter des modifications vous-même, vous pouvez également modifier votre CSS.
Après avoir installé et activé le plugin Gutenberg, vous trouverez un bloc spécial que vous pouvez utiliser pour créer un arrière-plan dynamique. Pour ce faire, configurez un méta-bloc, qui sert d'arrière-plan, puis ajoutez-y un autre bloc ou bloc. Vous pouvez choisir un arrière-plan monochrome ou une toile de fond vidéo, mais Couleur est le paramètre par défaut. Vous pouvez ajouter l'arrière-plan de votre choix aux différentes sections de votre site Web, à condition qu'il respecte les contraintes de la zone de contenu. Si vous utilisez un guillemet ou un titre, par exemple, vous souhaiterez peut-être utiliser un arrière-plan de parallaxe. En raison de la taille des supports, les temps de chargement seront très probablement entravés par la nécessité de stocker des fichiers de grand format. Malgré ces revers, des graphismes époustouflants restent le meilleur moyen de faire une première impression.
Pour résoudre le problème, téléchargez les arrière-plans dans la médiathèque, recherchez l'URL de l'image, puis insérez-la dans le CSS dans la sélection du corps, comme indiqué ci-dessous. C'est pour la santé et l'happy hour, donc si vous ne voulez pas qu'il se carrele, vous devrez choisir "pas de répétition" comme commande.
Comment ajouter une image de fond à mon site WordPress ?
 Crédit : cakewp.com
Crédit : cakewp.comIl existe plusieurs façons d'ajouter une image d'arrière-plan à votre site WordPress. Une façon consiste simplement à ajouter l'image à l'arrière-plan de votre site en utilisant le code CSS. Une autre façon est d'installer un plugin qui vous permet d'ajouter une image de fond.
Les images d'arrière-plan sont généralement utilisées pour représenter un composant d'un site Web, un e-mail ou une image dans une galerie d'images. Il existe trois façons d'inclure des images sur votre site Web WordPress. L'une des tendances de conception Web qui fonctionne bien lorsqu'elle est intégrée correctement est l'utilisation d'images d'arrière-plan dans les personnalisateurs de thèmes WordPress. Le thème Colibri prend en charge un large éventail de types de sites Web, y compris ceux avec du texte et des images. La méthode 2 et la méthode 3 doivent être évitées si votre thème ne prend pas en charge la fonctionnalité. Dans l'éditeur WordPress par défaut, chaque section du site Web est composée de blocs. Vous pouvez télécharger une image depuis votre ordinateur ou depuis la médiathèque, selon celle que vous avez sur l'ordinateur local.
Si vous recherchez un plugin d'image de fond WordPress efficace , voici quelques idées. L'image d'arrière-plan plein écran simple a été installée le plus souvent et a reçu le plus de commentaires. Étant donné que les images sont automatiquement mises à l'échelle dans le navigateur, quelle que soit la taille du navigateur, l'image remplit toujours l'écran, quelle que soit la taille du navigateur. La version gratuite vous permet d'ajouter une superposition qui a une couleur et un haut degré de transparence. Votre image doit être aussi grande que possible avant de la télécharger sur votre site Web. Si vous avez des images haute résolution sur votre site, le chargement prendra plus de temps. Les avantages de l'utilisation d'applications externes pour redimensionner vos images incluent une meilleure clarté et une taille plus petite. Smush compressera les images sans altérer la qualité.
Comment changer l'image d'arrière-plan dans WordPress
Le système de gestion de contenu (CMS) open source WordPress, qui compte des millions d'utilisateurs, est une plate-forme populaire pour WordPress. Vous pouvez modifier les images d'arrière-plan de vos publications et pages dans la barre latérale de ce site à l'aide de l'outil intégré. Si vous utilisez un thème personnalisé, vous devrez peut-être utiliser la page Options du thème pour ajouter une image d'arrière-plan. Alternativement, en utilisant l'éditeur d'images intégré de WordPress, vous pouvez ajouter une image d'arrière-plan à un article ou à une page.
Comment ajouter une image d'arrière-plan au CSS dans WordPress ?
 Crédit : www.wptricks.com
Crédit : www.wptricks.com L'ajout d'une image d'arrière-plan à votre site WordPress est un excellent moyen de personnaliser l'apparence de votre site et de le rendre plus attrayant visuellement. Il existe différentes manières d'ajouter une image d'arrière-plan à votre site, mais la manière la plus simple consiste à utiliser WordPress Customizer.
Pour ajouter une image d'arrière-plan à l'aide de WordPress Customizer, allez d'abord dans l'onglet 'Apparence' puis cliquez sur 'Personnaliser'. À partir de là, vous pourrez sélectionner l'option "Image d'arrière-plan", puis télécharger votre image. Une fois que vous avez téléchargé votre image, vous pouvez alors choisir comment vous souhaitez qu'elle soit affichée sur votre site.
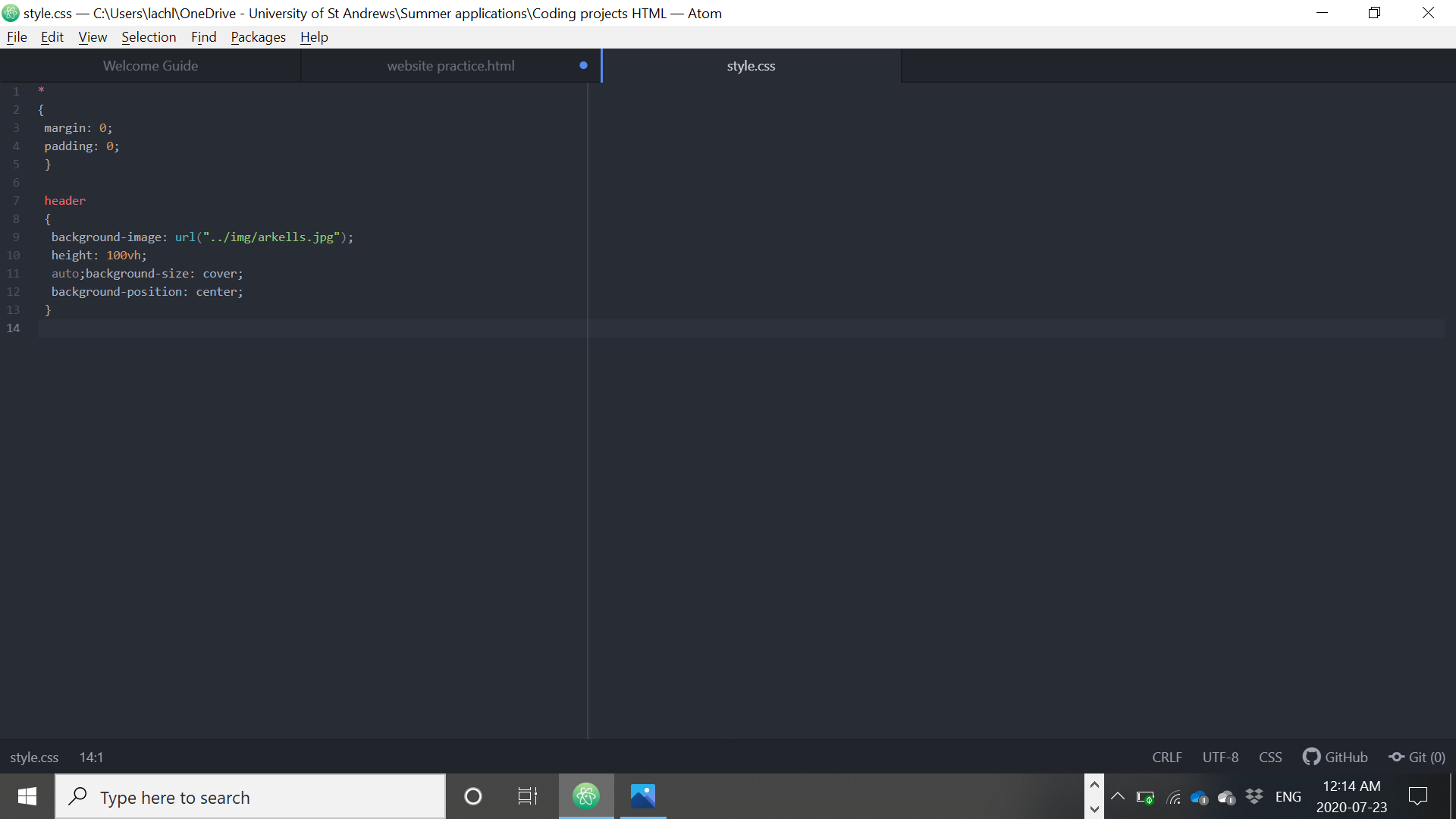
Vous pouvez également ajouter une image d'arrière-plan à votre site WordPress en ajoutant le code suivant au fichier 'style.css' de votre site :
corps {
image d'arrière-plan : url('YourImageURL');
}
Remplacez 'YourImageURL' par l'URL de votre image.
Une fois que vous avez ajouté le code à votre fichier 'style.css', vous devrez enregistrer vos modifications, puis télécharger votre fichier sur votre site WordPress.
Une image ou un design derrière le contenu d'une page est appelé image d'arrière-plan. L'ajout d'une image à l'arrière-plan de votre site Web ajoute une touche visuelle et de professionnalisme. Le type d'image que vous souhaitez utiliser peut être déterminé par la page WordPress que vous souhaitez utiliser. Vous pouvez utiliser l'une des trois méthodes pour ajouter une image d'arrière-plan à votre site WordPress. Vous perdrez une quantité importante de contrôle sur l'apparence des images d'arrière-plan sur vos pages si vous utilisez le thème par défaut. Avec les plugins, vous aurez plus de flexibilité pour ajouter une image d'arrière-plan à n'importe quelle section ou page de votre site Web. S'il n'y a pas d'option dans les paramètres de votre thème pour ajouter une image d'arrière-plan, vous pouvez utiliser un plugin.
Dans cette leçon, nous montrerons comment utiliser les plugins Elementor et Advanced WordPress Backgrounds pour ajouter des images d'arrière-plan à WordPress. Avec le tableau de bord Elementor, vous pouvez modifier n'importe quelle section de votre site Web à l'aide de diverses fonctionnalités. Si vous utilisez le plugin Advanced WordPress Backgrounds (AWB), vous pouvez ajouter des images et des vidéos d'arrière-plan ainsi que des effets spéciaux à vos images et vidéos. Pour installer et activer le plugin, accédez à la page du plugin sur votre tableau de bord WordPress et cliquez sur Ajouter nouveau. En tapant AWB dans le champ de recherche, vous pouvez sélectionner l'option d'arrière-plans WordPress avancés. Ensuite, en appuyant sur le bouton Installer maintenant, vous pouvez activer le plugin une fois qu'il est terminé. L'utilisation de CSS personnalisés peut vous offrir une grande flexibilité quant à la manière dont vous présentez vos images.

Étant donné que des images d'arrière-plan CSS globales sont disponibles, vous verrez une image CSS globale sur chaque page. De plus, nous pouvons créer une classe CSS en utilisant les images d'arrière-plan spécifiques à la catégorie ou créer une image d'arrière-plan spécifique à la catégorie. Pour ajouter une image d'arrière-plan à vos publications, copiez et collez le code ci-dessous dans la case "CSS supplémentaire". Lorsque vous créez une nouvelle catégorie sur votre site Web, WordPress lui attribue automatiquement une classe CSS pour cette catégorie spécifique. Ainsi, si le nom de la catégorie est "chien", WordPress crée une classe appelée "chien". Si vous avez une catégorie sur les chiens, une image d'un chien peut être utilisée en arrière-plan lorsque les utilisateurs font défiler une liste de messages dans cette catégorie. La classe que WordPress utilise pour créer des catégories pour cette application est facilement intégrable. La classe CSS doit être remplacée par le nom de la catégorie, suivi de l'URL de l'image.
Comment ajouter une image d'arrière-plan dans WordPress à l'aide de CSS
Pour modifier l'arrière-plan d'une catégorie spécifique ou d'un site Web entier, utilisez le personnalisateur de thème. Vous pouvez modifier les paramètres en cliquant sur Apparence > Personnaliser dans votre tableau de bord WordPress. Vous pouvez accéder à la section CSS supplémentaire en vous rendant sur cette page. Il est essentiel que vous incluiez l'URL de l'image que vous souhaitez utiliser dans le fichier XXX de remplacement.
Dans le cas des thèmes WordPress, le fond par défaut est un fond blanc ou une photo. Les visiteurs seront attirés vers votre site si vous le remplacez par une image personnalisée. Pour ajouter une image de fond à un thème WordPress, vous devez d'abord suivre les étapes décrites ci-dessous. Si vous n'avez pas encore de compte WordPress, connectez-vous avec votre nom d'utilisateur et votre mot de passe. La nouvelle image d'arrière-plan peut être ajoutée et modifiée à l'aide des paramètres. Vous pouvez choisir d'utiliser une image d'arrière-plan ou d'ajouter une image à votre site Web à l'aide du bouton Image. Les options sont de télécharger n'importe quelle image précédemment téléchargée ou d'en ajouter une nouvelle. Une fois que vous avez terminé vos configurations, accédez au panneau personnalisé et cliquez sur le bouton Publier. Les visiteurs pourront voir l'image d'arrière-plan après l'avoir enregistrée.
Comment ajouter une image d'arrière-plan à mon en-tête WordPress ?
Pour modifier le style d'arrière -plan de votre titre d'en-tête de page global, vous pouvez vous connecter à WordPress et accéder à Apparence. Vous pouvez sélectionner le style que vous souhaitez dans ce panneau, puis choisir "Image d'arrière-plan" pour l'appliquer à votre tenue.
Code d'image d'arrière-plan WordPress
Ajouter une image d'arrière-plan à votre site WordPress est un excellent moyen de le personnaliser et de le faire ressortir. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser WordPress Customizer.
Pour ajouter une image de fond à votre site WordPress, rendez-vous d'abord dans le Customizer (Apparence > Personnaliser). Ensuite, cliquez sur la section "Image de fond". Ici, vous pouvez télécharger une nouvelle image ou en sélectionner une dans votre médiathèque. Une fois que vous avez choisi une image, vous pouvez ajuster sa position, sa taille et ses paramètres de répétition.
Si vous souhaitez aller plus loin, vous pouvez également ajouter une image d'arrière-plan à des pages ou des publications spécifiques. Pour ce faire, modifiez simplement la page ou le message en question et cliquez sur l'onglet "Image d'arrière-plan" dans la barre latérale de droite. À partir de là, vous pouvez télécharger une nouvelle image ou en sélectionner une dans votre médiathèque. Encore une fois, vous pouvez régler la position, la taille et les paramètres de répétition de l'image.
Ajout d'une image d'arrière-plan dans Html5
Le code HTML5 HTML5 inclut l'attribut URL, qui vous permet d'ajouter une image de fond. L'adresse URL du fichier image sera spécifiée pour être utilisée comme arrière-plan à l'aide de l'attribut src.
En utilisant ce code, vous pouvez utiliser une image d'arrière-plan de la ligne d'horizon de Manhattan sur votre site Web. Le tableau suivant contient les informations suivantes : div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div>br>
L'image d'arrière-plan de WordPress ne s'affiche pas
Si vous rencontrez des problèmes avec votre image d'arrière-plan WordPress qui ne s'affiche pas, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que l'image que vous utilisez est de la bonne taille. WordPress recommande d'utiliser une image de 1500 × 1000 pixels. Si votre image est trop petite, elle risque de ne pas s'afficher correctement. Vous pouvez également essayer de changer le type de fichier de votre image en .jpg ou .png. Si vous rencontrez toujours des problèmes, essayez de contacter le support WordPress pour obtenir de l'aide.
Il a été inclus dans mon fichier css. Voici une URL par défaut pour le corps : URL (/wp-content/themes/my_theme/images.png) ; et corps Mon site WordPress n'a pas d'image d'arrière-plan. Lorsque vous utilisez l'URL complète, cela devrait fonctionner. Veuillez utiliser notre formulaire de soumission d'image pour télécharger votre image. Si vous souhaitez rechercher des réponses plus rapidement, utilisez la barre de recherche au lieu de demander.
Où est l'image de fond dans WordPress ?
Pour ajouter une image d'arrière-plan au tableau de bord WordPress, accédez à Apparence. D'autre part, d'autres types d'arrière-plans peuvent être créés à l'aide de constructeurs de pages par glisser-déposer, de plug-ins et de diverses autres options. Une image de tableau de bord ne peut être ajoutée qu'après avoir été téléchargée.
Comment ajouter une image d'arrière-plan dans WordPress à l'aide d'Elementor
Ajouter une image d'arrière-plan dans WordPress à l'aide d'Elementor est facile ! Tout d'abord, ouvrez l'éditeur Elementor et cliquez sur la section où vous souhaitez ajouter l'image d'arrière-plan. Ensuite, cliquez sur l'onglet "Arrière-plan" dans le panneau de gauche et choisissez l'option "Image". Ensuite, cliquez sur le bouton "Choisir une image" et sélectionnez l'image que vous souhaitez utiliser. Enfin, cliquez sur le bouton 'Insérer' et l'image sera ajoutée à l'arrière-plan de votre site WordPress !
Définir un arrière-plan pour votre site Web
Dans cette section, vous pouvez choisir d'utiliser une image, une couleur d'arrière -plan ou les deux. De plus, vous pouvez ajuster l'opacité de l'arrière-plan afin qu'il reste moins visible.
Image d'arrière-plan WordPress uniquement sur la page d'accueil
La fonction d'image d'arrière -plan de WordPress est un excellent moyen d'ajouter un intérêt visuel à votre site. Vous pouvez l'utiliser pour ajouter un aspect unique à votre page d'accueil ou pour donner à votre site un aspect plus professionnel. Vous pouvez même l'utiliser pour ajouter un élément amusant à votre site.
Comment ajouter des images dans le thème personnalisé WordPress
La première étape consiste à sélectionner Apparence dans le tableau de bord WordPress. Après cela, il y a le WordPress Theme Customizer, qui inclut la personnalisation des paramètres à gauche et un aperçu du site Web à droite.
Comment changer les images dans WordPress
Si vous choisissez d'utiliser WordPress, vous aurez accès à une médiathèque intégrée pour stocker toutes vos images et vidéos. L'image que vous souhaitez remplacer peut être modifiée sur n'importe quelle page ou publication en cliquant sur le bouton Remplacer, puis en cliquant à nouveau sur le bouton Remplacer. Vous pouvez également télécharger une nouvelle image à l'aide de la fonction Open Media Library. Vous pouvez également afficher des images dans les publications WordPress en stylisant la balise img et en lui appliquant du CSS.
