WordPress'te Arka Plan Resmi Nasıl Eklenir
Yayınlanan: 2022-09-19WordPress'e arka plan resmi eklemek, sitenize biraz görsel ilgi katmanın hızlı ve kolay bir yoludur. WordPress, sitenize arka plan resmi eklemeyi kolaylaştırır ve bunu yapmanın birkaç farklı yolu vardır. Bu makalede, WordPress'te nasıl arka plan resmi ekleyeceğinizi göstereceğiz ve ayrıca siteniz için mükemmel arka plan resmini seçme konusunda size bazı ipuçları vereceğiz.
WordPress arka plan resimleri konusunda tek bir çözüm yoktur. Lütfen bu seçeneklerin her birinin çalışmayabileceğini veya kullandığınız temaya bağlı olarak birbirinden farklı olabileceğini unutmayın. Pek çok popüler temanın yaptığı gibi, temanıza bir arka plan resmi eklemek için kullanabilirsiniz. Bir WordPress sitesine arka plan resmi eklemenin birkaç yolu vardır. Arka planınız için tek bir resim veya döşemeli bir resim (tekrar tekrar) kullanmak daha iyi bir seçim olabilir. Tema özelleştiriciyi kullanarak bir kategorinin veya tüm web sitesinin arka planını değiştirebilirsiniz. Değişiklikleri kendiniz yapmayı tercih ederseniz, CSS'nizi de değiştirebilirsiniz.
Gutenberg eklentisini kurup etkinleştirdikten sonra, dinamik bir arka plan oluşturmak için kullanabileceğiniz özel bir blok bulacaksınız. Bunu yapmak için, arka plan görevi gören bir meta blok oluşturun ve ardından buna başka bir blok veya blok ekleyin. Tek renkli bir arka plan veya video arka planı seçebilirsiniz, ancak Renk varsayılan ayardır. İçerik alanının kısıtlamalarına uyduğu sürece, web sitenizin çeşitli bölümlerine istediğiniz herhangi bir arka planı ekleyebilirsiniz. Örneğin bir alıntı veya başlık kullanırsanız, paralaks arka planı kullanmak isteyebilirsiniz. Ortamın boyutu nedeniyle, büyük formatlı dosyaları depolama ihtiyacı nedeniyle yükleme süreleri büyük olasılıkla engellenecektir. Bu aksiliklere rağmen, çarpıcı grafikler hala ilk izlenim yaratmanın en iyi yoludur.
Sorunu çözmek için arka planları medya kitaplığına yükleyin, görüntünün URL'sini bulun ve ardından aşağıda gösterildiği gibi gövde seçimindeki CSS'ye ekleyin. Bu, sağlık ve mutlu saatler içindir, bu nedenle döşemesini istemiyorsanız, sipariş olarak "tekrar yok" seçeneğini seçmeniz gerekir.
WordPress Siteme Nasıl Arka Plan Resmi Eklerim?
 Kredi bilgileri: cakewp.com
Kredi bilgileri: cakewp.comWordPress sitenize arka plan resmi eklemenin birkaç farklı yolu vardır. Bunun bir yolu, resmi CSS kodunu kullanarak sitenizin arka planına eklemektir. Başka bir yol, arka plan resmi eklemenize izin veren bir eklenti kurmaktır.
Arka plan resimleri genellikle bir web sitesinin bir bileşenini, bir e-postayı veya bir resim galerisindeki bir resmi göstermek için kullanılır. WordPress web sitenize resim eklemenin üç yolu vardır. Doğru şekilde entegre edildiğinde iyi çalışan web tasarım trendlerinden biri, WordPress tema özelleştiricilerinde arka plan resimlerinin kullanılmasıdır. Colibri teması, metin ve resim içerenler de dahil olmak üzere çok çeşitli web sitesi türlerini destekler. Temanız özelliği desteklemiyorsa Yöntem 2 ve Yöntem 3'ten kaçınılmalıdır. Varsayılan WordPress düzenleyicide, web sitesinin her bölümü bloklardan oluşur. Yerel bilgisayarınızda sahip olduğunuza bağlı olarak, bilgisayarınızdan veya Medya Kitaplığından bir görüntü yükleyebilirsiniz.
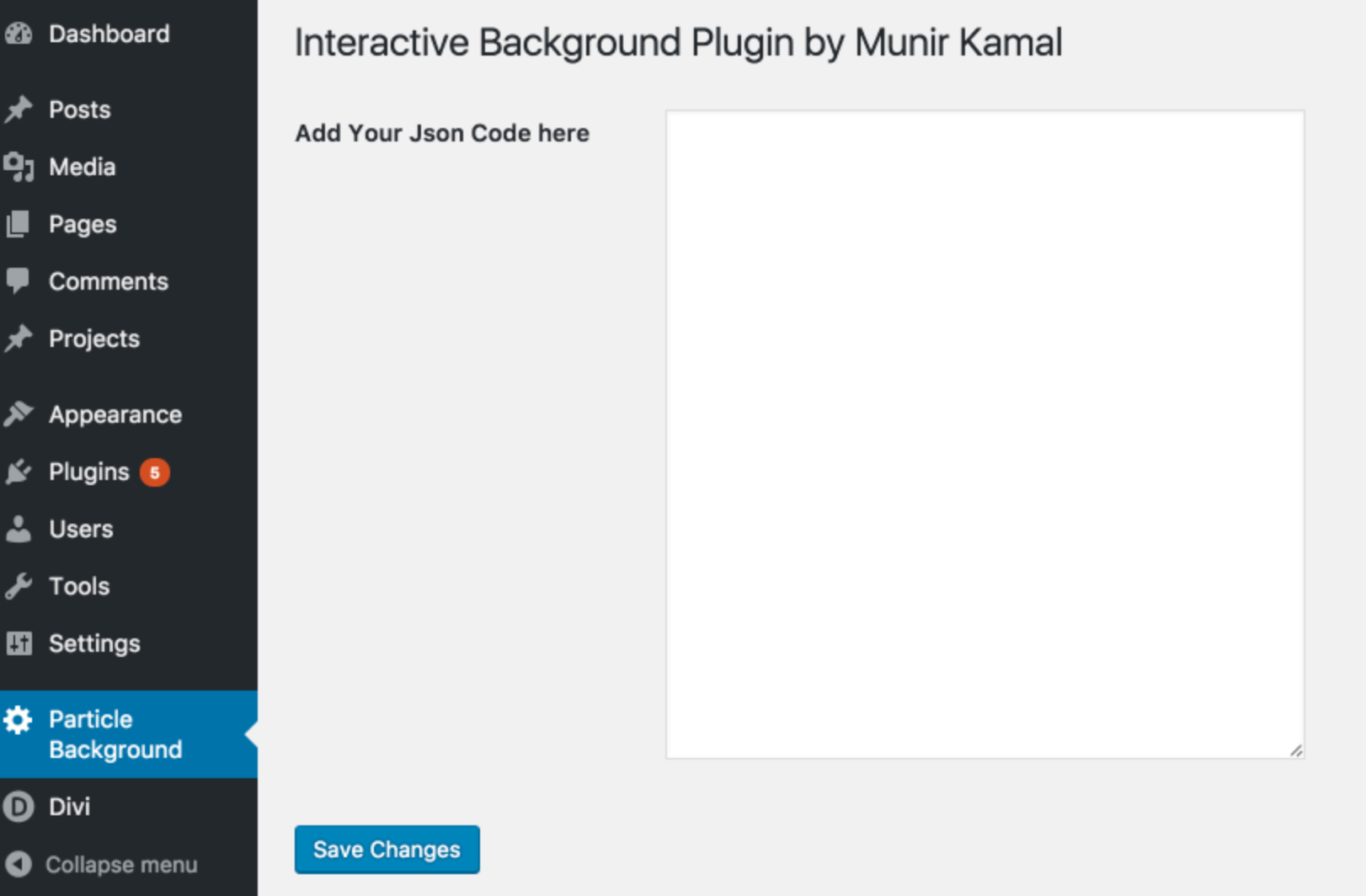
Etkili bir WordPress arka plan görüntüsü eklentisi arıyorsanız, işte bazı fikirler. Basit Tam Ekran Arka Plan Resmi çoğu kez yüklendi ve en çok geri bildirim aldı. Görüntüler tarayıcı boyutundan bağımsız olarak tarayıcıda otomatik olarak ölçeklendiğinden, tarayıcı boyutundan bağımsız olarak görüntü her zaman ekranı doldurur. Ücretsiz sürüm, bir renge ve yüksek derecede şeffaflığa sahip bir kaplama eklemenize olanak tanır. Resminiz web sitenize yüklemeden önce mümkün olduğunca büyük olmalıdır. Sitenizde yüksek çözünürlüklü görseller varsa yüklenmesi daha uzun sürer. Resimlerinizi yeniden boyutlandırmak için harici uygulamalar kullanmanın faydaları arasında daha iyi netlik ve daha küçük boyut bulunur. Smush, kaliteyi bozmadan görüntüleri sıkıştırır.
WordPress'te Arka Plan Resmi Nasıl Değiştirilir
Milyonlarca kullanıcısı olan açık kaynaklı içerik yönetim sistemi (CMS) WordPress, WordPress için popüler bir platformdur. Yerleşik aracı kullanarak bu sitenin kenar çubuğundaki yazılarınızın ve sayfalarınızın arka plan resimlerini değiştirebilirsiniz. Özel bir tema kullanıyorsanız, arka plan resmi eklemek için Tema Seçenekleri sayfasını kullanmanız gerekebilir. Alternatif olarak, WordPress'in yerleşik resim düzenleyicisini kullanarak bir gönderiye veya sayfaya arka plan resmi ekleyebilirsiniz.
WordPress'te Css'ye Nasıl Arka Plan Resmi Eklerim?
 Kredi: www.wptricks.com
Kredi: www.wptricks.com WordPress sitenize bir arka plan resmi eklemek, sitenizin görünümünü özelleştirmenin ve onu görsel olarak daha çekici hale getirmenin harika bir yoludur. Sitenize arka plan resmi eklemenin birkaç farklı yolu vardır, ancak en kolay yol WordPress Özelleştirici'yi kullanmaktır.
WordPress Özelleştiriciyi kullanarak bir arka plan resmi eklemek için önce 'Görünüm' sekmesine gidin ve ardından 'Özelleştir'e tıklayın. Buradan 'Arka Plan Resmi' seçeneğini seçebilecek ve ardından resminizi yükleyebileceksiniz. Resminizi yükledikten sonra, sitenizde nasıl görüntülenmesini istediğinizi seçebilirsiniz.
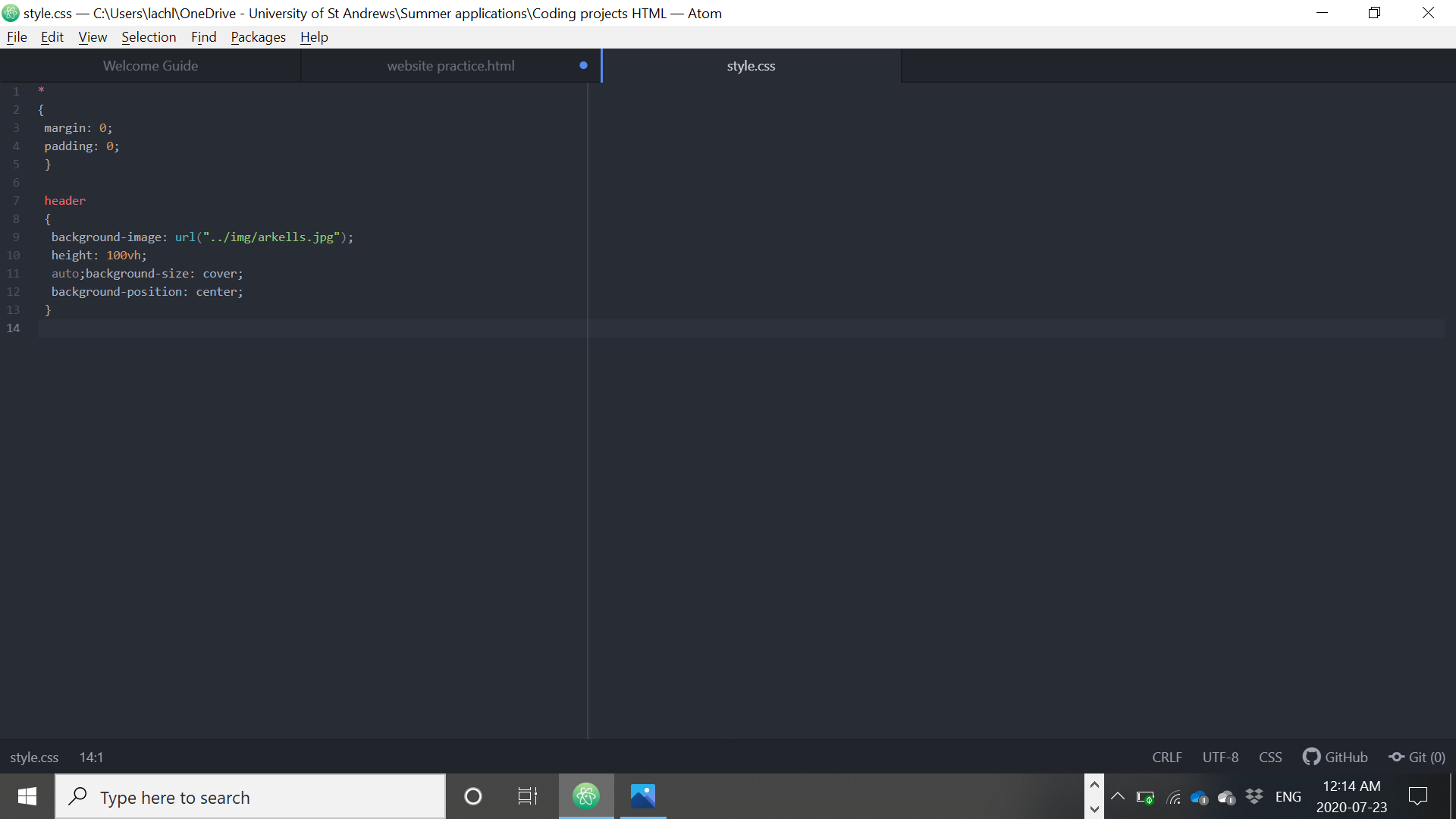
Aşağıdaki kodu sitenizin 'style.css' dosyasına ekleyerek WordPress sitenize bir arka plan resmi de ekleyebilirsiniz:
gövde {
arka plan resmi: url('YourImageURL');
}
'YourImageURL' resminizin URL'si ile değiştiriliyor.
Kodu 'style.css' dosyanıza ekledikten sonra, değişikliklerinizi kaydetmeniz ve ardından dosyanızı WordPress sitenize yüklemeniz gerekecektir.
Bir sayfanın içeriğinin arkasındaki görüntü veya tasarıma arka plan görüntüsü denir. Web sitenizin arka planına bir resim eklemek, biraz görsel yetenek ve profesyonellik katar. Kullanmak istediğiniz görselin türü, kullanmak istediğiniz WordPress sayfasına göre belirlenebilir. WordPress sitenize arka plan resmi eklemek için üç yöntemden birini kullanabilirsiniz. Varsayılan temayı kullanırsanız, sayfalarınızdaki arka plan resimlerinin nasıl göründüğüne ilişkin önemli miktarda denetimi kaybedersiniz. Eklentilerle, web sitenizdeki herhangi bir bölüme veya sayfaya arka plan resmi ekleme konusunda daha fazla esnekliğe sahip olacaksınız. Tema ayarlarınızda arka plan resmi ekleme seçeneği yoksa bir eklenti kullanabilirsiniz.
Bu derste, WordPress'e arka plan resimleri eklemek için Elementor ve Gelişmiş WordPress Arka Plan eklentilerinin nasıl kullanılacağını göstereceğiz. Elementor panosuyla, çeşitli özellikleri kullanarak web sitenizin herhangi bir bölümünü düzenleyebilirsiniz. Gelişmiş WordPress Arka Planları (AWB) eklentisini kullanırsanız, resimlerinize ve videolarınıza arka plan resimleri ve videolarının yanı sıra özel efektler ekleyebilirsiniz. Eklentiyi kurmak ve etkinleştirmek için WordPress kontrol panelinizdeki eklenti sayfasına gidin ve Yeni Ekle'ye tıklayın. Arama kutusuna AWB yazarak gelişmiş WordPress arka planları seçeneğini belirleyebilirsiniz. Ardından, Şimdi Yükle düğmesine basarak, eklentiyi tamamlandıktan sonra etkinleştirebilirsiniz. Özel CSS kullanmak, resimlerinizi nasıl sunacağınız konusunda size büyük bir esneklik sağlayabilir.

Global CSS arka plan resimleri mevcut olduğundan, her sayfada global bir CSS resmi göreceksiniz. Ayrıca kategoriye özel arka plan resimlerini kullanarak bir CSS sınıfı oluşturabilir veya kategoriye özel bir arka plan resmi oluşturabiliriz. Gönderilerinize arka plan resmi eklemek için aşağıdaki kodu kopyalayıp 'Ek CSS' kutusuna yapıştırın. Web sitenizde yeni bir kategori oluşturduğunuzda, WordPress bu kategoriye otomatik olarak bir CSS sınıfı atar. Dolayısıyla, kategori adı 'dog' ise, WordPress 'dog' adında bir sınıf oluşturur. Köpekler hakkında bir kategoriniz varsa, kullanıcılar o kategorideki gönderiler listesinde gezinirken arka planda bir köpek resmi kullanılabilir. WordPress'in bu uygulama için kategoriler oluşturmak için kullandığı sınıf kolayca entegre edilir. CSS sınıfı, kategori adı ve ardından resmin URL'si ile değiştirilmelidir.
Css Kullanarak WordPress'te Arka Plan Resmi Nasıl Eklenir
Belirli bir kategorinin veya tüm web sitesinin arka planını değiştirmek için tema özelleştiriciyi kullanın. WordPress kontrol panelinizde Görünüm > Özelleştir'e tıklayarak ayarları değiştirebilirsiniz. Bu sayfaya giderek Ek CSS bölümüne erişebilirsiniz. Yedek XXX dosyasına kullanmak istediğiniz resmin URL'sini eklemeniz çok önemlidir.
WordPress temalarında varsayılan arka plan beyaz bir arka plan veya bir fotoğraftır. Özel bir resimle değiştirirseniz, ziyaretçiler sitenize çekilecektir. Bir WordPress temasına arka plan resmi eklemek için önce aşağıda listelenen adımları izlemelisiniz. Halihazırda bir WordPress hesabınız yoksa, kullanıcı adınız ve şifrenizle oturum açın. Yeni arka plan resmi, ayarlar kullanılarak eklenebilir ve düzenlenebilir. Görüntü düğmesini kullanarak bir arka plan görüntüsü kullanmayı veya web sitenize bir görüntü eklemeyi seçebilirsiniz. Seçenekler, daha önce yüklenen herhangi bir resmi yüklemek veya yeni bir tane eklemektir. Yapılandırmalarınızı tamamladıktan sonra özel panele gidin ve Yayınla düğmesini tıklayın. Ziyaretçiler, kaydedildikten sonra arka plan resmini görebilecekler.
WordPress Başlığıma Nasıl Arka Plan Resmi Eklerim?
Genel sayfa başlığı başlığınızın arka plan stilini değiştirmek için WordPress'e giriş yapabilir ve Görünüm'e gidebilirsiniz. Bu panelden istediğiniz stili seçebilir ve ardından “Arka Plan Resmi”ni seçerek kıyafetinize uygulayabilirsiniz.
WordPress Arka Plan Resmi Kodu
WordPress sitenize bir arka plan resmi eklemek, siteyi özelleştirmenin ve öne çıkarmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak en kolay yol WordPress Özelleştirici'yi kullanmaktır.
WordPress sitenize bir arka plan resmi eklemek için önce Özelleştirici'ye (Görünüm > Özelleştir) gidin. Ardından, “Arka Plan Resmi” bölümüne tıklayın. Burada yeni bir resim yükleyebilir veya medya kitaplığınızdan bir tane seçebilirsiniz. Bir görüntü seçtikten sonra konumunu, boyutunu ayarlayabilir ve ayarları tekrarlayabilirsiniz.
İşleri bir adım daha ileri götürmek istiyorsanız, belirli sayfalara veya gönderilere arka plan resmi de ekleyebilirsiniz. Bunu yapmak için, söz konusu sayfayı veya gönderiyi düzenleyin ve sağ kenar çubuğundaki "Arka Plan Resmi" sekmesine tıklayın. Buradan yeni bir resim yükleyebilir veya medya kitaplığınızdan bir tane seçebilirsiniz. Yine, görüntünün konumunu, boyutunu ve tekrar ayarlarını yapabilirsiniz.
Html5'e Arka Plan Resmi Ekleme
HTML5 HTML5 kodu, bir arka plan resmi eklemenize izin veren URL özelliğini içerir. Resim dosyasının URL adresi, src özniteliği kullanılarak arka plan olarak kullanılmak üzere belirtilecektir.
Bu kodu kullanarak web sitenizde Manhattan silüetinin arka plan resmini kullanabilirsiniz. Aşağıdaki tablo aşağıdaki bilgileri içerir: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
WordPress Arka Plan Resmi Gösterilmiyor
WordPress arka plan resminizin görünmemesiyle ilgili sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey var. Öncelikle, kullandığınız görüntünün doğru boyutta olduğundan emin olun. WordPress, 1500×1000 piksel boyutunda bir resim kullanmanızı önerir. Resminiz çok küçükse, düzgün görünmeyebilir. Resminizin dosya türünü .jpg veya .png olarak değiştirmeyi de deneyebilirsiniz. Hâlâ sorun yaşıyorsanız, yardım için WordPress desteğiyle iletişime geçmeyi deneyin.
Benim css dosyama dahil edildi. Aşağıdaki, gövde için varsayılan bir URL'dir: URL (/wp-content/themes/my_theme/images.png); ve body WordPress sitemin arka plan resmi yok. Tam URL'yi kullandığınızda çalışması gerekir. Resminizi yüklemek için lütfen resim gönderme formumuzu kullanın. Cevapları daha hızlı aramak istiyorsanız, sormak yerine arama çubuğunu kullanın.
WordPress'te Arka Plan Resmi Nerede?
WordPress panosuna arka plan resmi eklemek için Görünüm'e gidin. Diğer arka plan türleri ise sürükle ve bırak sayfa oluşturucuları, eklentiler ve çeşitli diğer seçenekler kullanılarak oluşturulabilir. Bir pano resmi ancak yüklendikten sonra eklenebilir.
Elementor Kullanarak WordPress'te Arka Plan Resmi Nasıl Eklenir
Elementor kullanarak WordPress'e arka plan resmi eklemek çok kolay! İlk önce Elementor düzenleyicisini açın ve arka plan resmini eklemek istediğiniz bölüme tıklayın. Ardından, sol paneldeki 'Arka Plan' sekmesine tıklayın ve 'Görüntü' seçeneğini seçin. Ardından, 'Resim Seç' düğmesine tıklayın ve kullanmak istediğiniz resmi seçin. Son olarak, 'Ekle' düğmesine tıklayın, resim WordPress sitenizin arka planına eklenecektir!
Web Siteniz İçin Bir Arka Plan Ayarlama
Bu bölümde, bir resmin mi, arka plan renginin mi yoksa her ikisinin mi kullanılacağını seçebilirsiniz. Ayrıca, arka planın opaklığını daha az görünür olacak şekilde ayarlayabilirsiniz.
WordPress Arka Plan Resmi Yalnızca Ana Sayfada
WordPress'teki arka plan görüntüsü özelliği , sitenize görsel ilgi katmanın harika bir yoludur. Ana sayfanıza benzersiz bir görünüm eklemek veya sitenize daha profesyonel bir görünüm kazandırmak için kullanabilirsiniz. Hatta sitenize eğlenceli bir unsur eklemek için kullanabilirsiniz.
WordPress Özel Temasında Resim Nasıl Eklenir
İlk adım, WordPress panosundan Görünüm'ü seçmektir. Bundan sonra, solda ayarları özelleştirmeyi ve sağda bir web sitesi önizlemesini içeren WordPress Tema Özelleştirici var.
WordPress'te Resimler Nasıl Değiştirilir
WordPress kullanmayı seçerseniz, tüm resimlerinizi ve videolarınızı depolamak için yerleşik bir Medya Kitaplığına erişiminiz olacaktır. Değiştirmek istediğiniz görseli herhangi bir sayfada veya gönderide Değiştir düğmesine ve ardından Değiştir düğmesine tekrar tıklayarak değiştirilebilir. Açık Medya Kitaplığı özelliğini kullanarak da yeni bir resim yükleyebilirsiniz. Ayrıca, img etiketini şekillendirerek ve ona CSS uygulayarak görüntüleri WordPress gönderilerinde görüntüleyebilirsiniz.
