Como adicionar uma imagem de fundo no WordPress
Publicados: 2022-09-19Adicionar uma imagem de fundo no WordPress é uma maneira rápida e fácil de adicionar algum interesse visual ao seu site. O WordPress facilita a adição de uma imagem de plano de fundo ao seu site e existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como adicionar uma imagem de plano de fundo no WordPress e também daremos algumas dicas sobre como escolher a imagem de plano de fundo perfeita para o seu site.
No tópico das imagens de fundo do WordPress , não há uma solução única. Lembre-se de que cada uma dessas opções pode não funcionar ou pode diferir umas das outras, dependendo do tema que você está usando. Você pode usá-lo para incluir uma imagem de fundo em seu tema, como muitos temas populares fazem agora. Existem várias maneiras de incluir uma imagem de fundo em um site WordPress. Usar uma única imagem para seu plano de fundo ou uma imagem lado a lado (repetidamente) pode ser uma escolha melhor. Usando o personalizador de temas, você pode alterar o plano de fundo de uma categoria ou site inteiro. Se você preferir fazer as alterações por conta própria, também poderá alterar seu CSS.
Depois de instalar e ativar o plug-in Gutenberg, você encontrará um bloco especial que pode ser usado para criar um plano de fundo dinâmico. Para fazer isso, configure um meta-bloco, que serve como plano de fundo, e depois adicione outro bloco ou bloco a ele. Você pode escolher um plano de fundo monocromático ou um pano de fundo de vídeo, mas Cor é a configuração padrão. Você pode adicionar qualquer plano de fundo que desejar às várias seções do seu site, desde que se encaixe nas restrições da área de conteúdo. Se você usar uma citação ou um título, por exemplo, talvez queira usar um fundo de paralaxe. Devido ao tamanho da mídia, os tempos de carregamento provavelmente serão prejudicados pela necessidade de armazenar arquivos de grande formato. Apesar desses contratempos, gráficos impressionantes ainda são a melhor maneira de causar uma primeira impressão.
Para resolver o problema, carregue os planos de fundo para a biblioteca de mídia, encontre o URL da imagem e insira-o no CSS na seleção do corpo, conforme mostrado abaixo. Isso é para saúde e happy hour, então se você não quiser que ele fique lado a lado, você precisará escolher “sem repetição” como o pedido.
Como adiciono uma imagem de fundo ao meu site WordPress?
 Crédito: cakewp.com
Crédito: cakewp.comExistem algumas maneiras diferentes de adicionar uma imagem de plano de fundo ao seu site WordPress. Uma maneira é simplesmente adicionar a imagem ao plano de fundo do seu site usando o código CSS. Outra maneira é instalar um plugin que permite adicionar uma imagem de fundo.
As imagens de fundo são normalmente usadas para representar um componente de um site, um e-mail ou uma imagem em uma galeria de imagens. Existem três maneiras de incluir imagens em seu site WordPress. Uma das tendências de web design que funciona bem quando integrada corretamente é o uso de imagens de fundo nos personalizadores de temas do WordPress. O tema Colibri suporta uma ampla variedade de tipos de sites, incluindo aqueles com texto e imagens. O método 2 e o método 3 devem ser evitados se o seu tema não suportar o recurso. No editor padrão do WordPress, cada seção do site é composta de blocos. Você pode carregar uma imagem do seu computador ou da Biblioteca de Mídia, dependendo de qual você tem no computador local.
Se você está procurando um plugin de imagem de fundo WordPress eficaz , aqui estão algumas ideias. A imagem de fundo em tela cheia simples foi instalada mais vezes e recebeu mais comentários. Como as imagens são dimensionadas automaticamente no navegador, independentemente do tamanho do navegador, a imagem sempre preenche a tela, independentemente do tamanho do navegador. A versão gratuita permite adicionar uma sobreposição com cor e alto grau de transparência. Sua imagem deve ser o maior possível antes de carregá-la em seu site. Se você tiver imagens de alta resolução em seu site, levará mais tempo para carregar. Os benefícios de usar aplicativos externos para redimensionar suas imagens incluem melhor clareza e tamanho menor. O Smush comprimirá as imagens sem prejudicar a qualidade.
Como alterar a imagem de fundo no WordPress
Sistema de gerenciamento de conteúdo de código aberto (CMS) WordPress, que tem milhões de usuários, é uma plataforma popular para WordPress. Você pode alterar as imagens de fundo de suas postagens e páginas na barra lateral deste site usando a ferramenta integrada. Se você usa um tema personalizado, pode ser necessário usar a página Opções de tema para adicionar uma imagem de plano de fundo. Como alternativa, usando o editor de imagens integrado do WordPress, você pode adicionar uma imagem de fundo a um post ou página.
Como adiciono uma imagem de fundo ao CSS no WordPress?
 Crédito: www.wptricks.com
Crédito: www.wptricks.com Adicionar uma imagem de fundo ao seu site WordPress é uma ótima maneira de personalizar a aparência do seu site e torná-lo visualmente mais atraente. Existem algumas maneiras diferentes de adicionar uma imagem de plano de fundo ao seu site, mas a maneira mais fácil é usar o WordPress Customizer.
Para adicionar uma imagem de fundo usando o WordPress Customizer, primeiro vá para a guia 'Aparência' e clique em 'Personalizar'. A partir daqui, você poderá selecionar a opção 'Imagem de fundo' e depois enviar sua imagem. Depois de enviar sua imagem, você pode escolher como deseja que ela seja exibida em seu site.
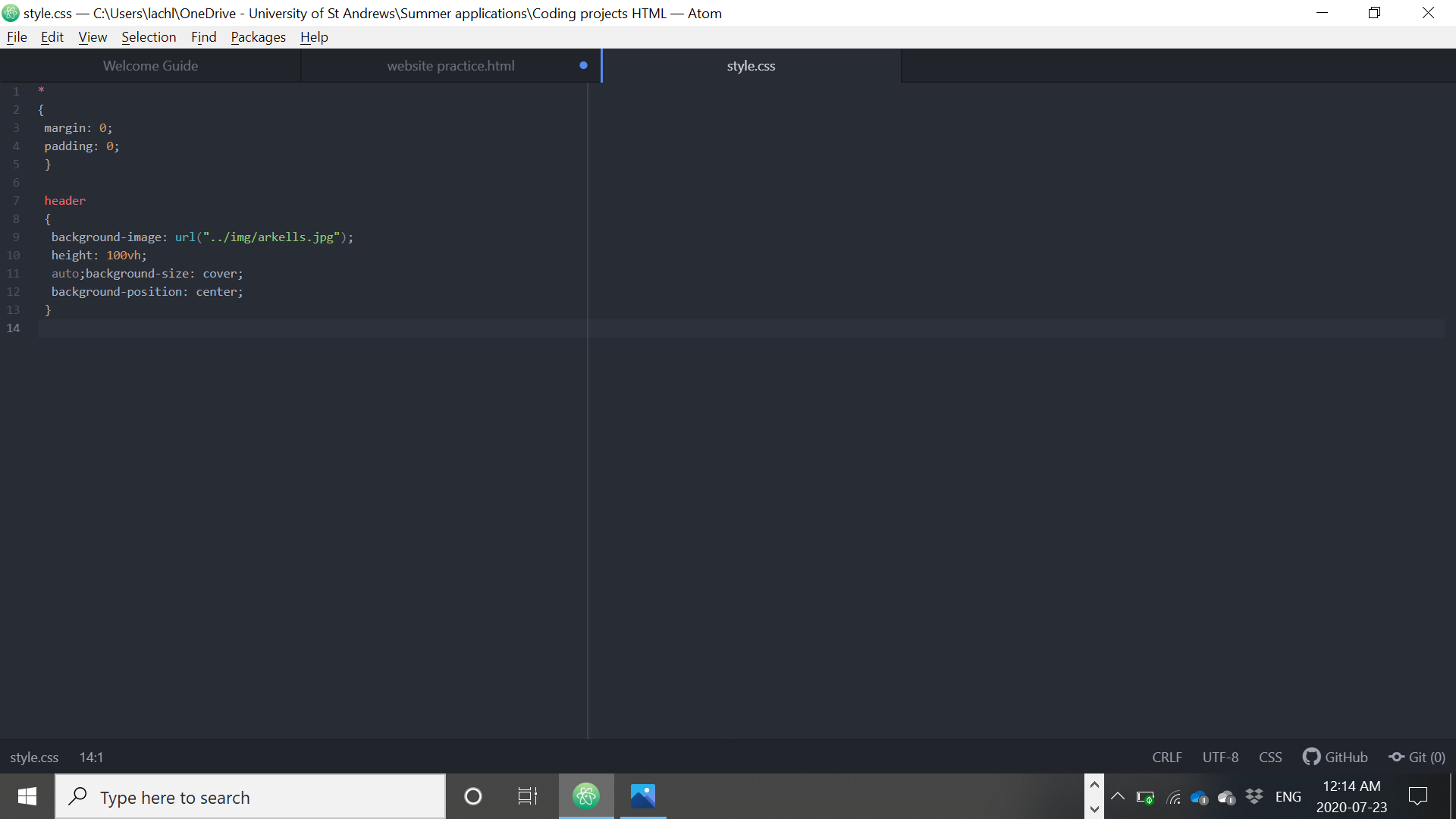
Você também pode adicionar uma imagem de plano de fundo ao seu site WordPress adicionando o seguinte código ao arquivo 'style.css' do seu site:
corpo {
imagem de fundo: url('YourImageURL');
}
Substituindo 'YourImageURL' pelo URL da sua imagem.
Depois de adicionar o código ao seu arquivo 'style.css', você precisará salvar suas alterações e enviar seu arquivo para o seu site WordPress.
Uma imagem ou design por trás do conteúdo de uma página é chamada de imagem de fundo. Adicionar uma imagem ao plano de fundo do seu site adiciona um toque visual e profissionalismo. O tipo de imagem que você deseja usar pode ser determinado pela página do WordPress que você deseja usar. Você pode usar um dos três métodos para adicionar uma imagem de fundo ao seu site WordPress. Você perderá uma quantidade significativa de controle sobre a aparência das imagens de fundo em suas páginas se usar o tema padrão. Com plugins, você terá mais flexibilidade para adicionar uma imagem de fundo a qualquer seção ou página do seu site. Se não houver opção nas configurações do seu tema para adicionar uma imagem de fundo, você pode usar um plug-in.
Nesta lição, demonstraremos como usar os plug- ins Elementor e Advanced WordPress Backgrounds para adicionar imagens de plano de fundo ao WordPress. Com o painel Elementor, você pode editar qualquer seção do seu site usando vários recursos. Se você usar o plug-in Advanced WordPress Backgrounds (AWB), poderá adicionar imagens e vídeos de plano de fundo, bem como efeitos especiais às suas imagens e vídeos. Para instalar e ativar o plug-in, acesse a página do plug-in no painel do WordPress e clique em Adicionar novo. Ao digitar AWB na caixa de pesquisa, você pode selecionar a opção de fundos avançados do WordPress. Em seguida, pressionando o botão Instalar agora, você pode ativar o plug-in após a conclusão. O uso de CSS personalizado pode oferecer uma grande flexibilidade sobre como você apresenta suas imagens.

Como as imagens de fundo CSS globais estão disponíveis, você verá uma imagem CSS global em cada página. Além disso, podemos criar uma classe CSS usando as imagens de fundo específicas da categoria ou criar uma imagem de fundo específica da categoria. Para adicionar uma imagem de fundo às suas postagens, copie e cole o código abaixo na caixa 'CSS Adicional'. Quando você cria uma nova categoria em seu site, o WordPress atribui automaticamente uma classe CSS para essa categoria específica. Portanto, se o nome da categoria for 'cachorro', o WordPress cria uma classe chamada 'cachorro'. Se você tiver uma categoria sobre cachorros, uma imagem de um cachorro poderá ser usada em segundo plano quando os usuários rolarem por uma lista de postagens nessa categoria. A classe que o WordPress usa para criar categorias para este aplicativo é facilmente integrada. A classe CSS deve ser substituída pelo nome da categoria, seguido do URL da imagem.
Como adicionar imagem de fundo no WordPress usando CSS
Para alterar o plano de fundo de uma categoria específica ou de um site inteiro, use o personalizador de temas. Você pode modificar as configurações clicando em Aparência > Personalizar no painel do WordPress. Você pode acessar a seção CSS Adicional acessando esta página. É fundamental que você inclua o URL da imagem que deseja usar no arquivo XXX de substituição.
No caso dos temas WordPress, o fundo padrão é um fundo branco ou uma foto. Os visitantes serão atraídos para o seu site se você substituí-lo por uma imagem personalizada. Para adicionar uma imagem de plano de fundo a um tema do WordPress, você deve primeiro seguir as etapas listadas abaixo. Se você ainda não possui uma conta do WordPress, faça login com seu nome de usuário e senha. A nova imagem de fundo pode ser adicionada e editada usando as configurações. Você pode escolher se deseja usar uma imagem de plano de fundo ou adicionar uma imagem ao seu site usando o botão Imagem. As opções são carregar qualquer imagem carregada anteriormente ou adicionar uma nova. Depois de terminar suas configurações, vá para o painel personalizado e clique no botão Publicar. Os visitantes poderão ver a imagem de fundo depois que ela for salva.
Como adiciono uma imagem de fundo ao meu cabeçalho do WordPress?
Para alterar o estilo de fundo do título do cabeçalho da página global, você pode fazer login no WordPress e acessar Aparência. Você pode selecionar o estilo que deseja neste painel e, em seguida, escolher “Imagem de fundo” para aplicá-lo à sua roupa.
Código da imagem de fundo do WordPress
Adicionar uma imagem de fundo ao seu site WordPress é uma ótima maneira de personalizá-lo e destacá-lo. Existem algumas maneiras diferentes de fazer isso, mas a maneira mais fácil é usar o WordPress Customizer.
Para adicionar uma imagem de fundo ao seu site WordPress, primeiro vá para o Personalizador (Aparência > Personalizar). Em seguida, clique na seção "Imagem de fundo". Aqui, você pode fazer upload de uma nova imagem ou selecionar uma da sua biblioteca de mídia. Depois de escolher uma imagem, você pode ajustar sua posição, tamanho e configurações de repetição.
Se você quiser dar um passo adiante, também pode adicionar uma imagem de fundo a páginas ou postagens específicas. Para isso, basta editar a página ou post em questão e clicar na aba “Imagem de Fundo” na barra lateral direita. A partir daqui, você pode carregar uma nova imagem ou selecionar uma da sua biblioteca de mídia. Novamente, você pode ajustar a posição, o tamanho e as configurações de repetição da imagem.
Adicionando uma imagem de fundo em HTML5
O código HTML5 HTML5 inclui o atributo URL, que permite adicionar uma imagem de fundo. O endereço URL do arquivo de imagem será especificado para uso como plano de fundo usando o atributo src.
Ao usar este código, você pode usar uma imagem de fundo do horizonte de Manhattan em seu site. A tabela a seguir contém as seguintes informações: div style=”background-image: URL('://www.nycgov.org/images/Morningside/ManhattanSkyline/ManhattanSkyline.JPG'); /div> br>
A imagem de fundo do WordPress não está aparecendo
Se você está tendo problemas com a imagem de fundo do WordPress não sendo exibida, há algumas coisas que você pode verificar. Primeiro, verifique se a imagem que você está usando é do tamanho correto. O WordPress recomenda usar uma imagem de 1500×1000 pixels. Se sua imagem for muito pequena, ela pode não aparecer corretamente. Você também pode tentar alterar o tipo de arquivo de sua imagem para .jpg ou .png. Se você ainda estiver com problemas, tente entrar em contato com o suporte do WordPress para obter ajuda.
Ele foi incluído no meu arquivo css. O seguinte é um URL padrão para o corpo: URL (/wp-content/themes/my_theme/images.png); e corpo Meu site WordPress não tem uma imagem de fundo. Quando você usa o URL completo, deve funcionar. Por favor, use nosso formulário de envio de imagem para fazer upload de sua imagem. Se você quiser pesquisar respostas mais rapidamente, use a barra de pesquisa em vez de perguntar.
Onde está a imagem de fundo no WordPress?
Para adicionar uma imagem de fundo ao painel do WordPress, vá para Aparência. Outros tipos de planos de fundo, por outro lado, podem ser criados usando construtores de páginas de arrastar e soltar, plugins e uma variedade de outras opções. Uma imagem do painel só pode ser adicionada após o upload.
Como adicionar imagem de fundo no WordPress usando Elementor
Adicionar uma imagem de fundo no WordPress usando o Elementor é fácil! Primeiro, abra o editor Elementor e clique na seção onde deseja adicionar a imagem de fundo. Em seguida, clique na guia 'Fundo' no painel esquerdo e escolha a opção 'Imagem'. Em seguida, clique no botão 'Escolher imagem' e selecione a imagem que deseja usar. Por fim, clique no botão 'Inserir' e a imagem será adicionada ao plano de fundo do seu site WordPress!
Configurando um plano de fundo para o seu site
Nesta seção, você pode escolher se deseja usar uma imagem, uma cor de fundo ou ambas. Além disso, você pode ajustar a opacidade do plano de fundo para que fique menos visível.
Imagem de fundo do WordPress apenas na página inicial
O recurso de imagem de fundo no WordPress é uma ótima maneira de adicionar interesse visual ao seu site. Você pode usá-lo para adicionar uma aparência única à sua página inicial ou para dar ao seu site uma aparência mais profissional. Você pode até usá-lo para adicionar um elemento de diversão ao seu site.
Como adicionar imagens no tema personalizado do WordPress
O primeiro passo é selecionar Aparência no painel do WordPress. Depois disso, há o WordPress Theme Customizer, que inclui configurações de personalização à esquerda e uma visualização do site à direita.
Como alterar imagens no WordPress
Se você optar por usar o WordPress, terá acesso a uma biblioteca de mídia integrada para armazenar todas as suas imagens e vídeos. A imagem que você deseja substituir pode ser alterada em qualquer página ou postagem clicando no botão Substituir e, em seguida, clicando no botão Substituir novamente. Você também pode carregar uma nova imagem usando o recurso Open Media Library. Você também pode exibir imagens em postagens do WordPress estilizando a tag img e aplicando CSS a ela.
